Mulighederne og udfordringerne ved Responsive Design
I august 2011 kom 7,12% af alle hits på internettet fra en håndholdt mobilenhed. I august 2012 var tallet steget til 11,78%.
Vi kan bogstaveligt talt se, da tabletter og smartphones bliver vores standardvalg for forbindelse til internettet. Folk har længe været vant til internettet som en væsentlig del af deres liv, ikke villige til at leve en anden dag, endnu et øjeblik uden at være konstant forbundet.
Dette skift væk fra desktop til mobil kræver webdesignere at fokusere på. Ikke nødvendigvis væk fra desktop design, men bestemt til mobil design. Der er flere måder at nærme sig til en mobilweb-tilstedeværelse, som f.eks. Et separat mobilwebsted eller en mobilapp. Den seneste og stadig mere populære tilgang er lydhurt webdesign.
Responsive design løser et så stort problem for webdesignere, at det er nemt at miste det faktum, at det kaster op selvstændige problemer.
I denne artikel vil jeg gerne diskutere både de muligheder og udfordringer, der følger med lydhør design. Jeg vil kaste lys over denne nye måde at tænke på og hjælpe dig med at gøre et velinformeret valg til dit næste projekt.
Muligheder præsenteret af lydhurt webdesign
Responsive webdesign handler om at holde det enkelt. Ideen er at oprette en hjemmeside, der passer til bogstavelig talt alle skærmstørrelser, det være sig en stationær eller bærbar skærm, tablet eller smartphone i liggende eller portrætstilstand. Responsive websites er designet med et fleksibelt net. De bruger medieforespørgsler til at bestemme skærmstørrelsen for hvert enkelt besøg på stedet og omskalere indholdet i overensstemmelse hermed.
Lad os se på de fordele, der følger med en lydhør design.
1. Lav vedligeholdelse
Med et responsivt design behøver du kun at opretholde en hjemmeside. Mens layoutet ændres, forbliver indholdet det samme på tværs af forskellige enheder. Du kan samtidig opdatere indhold eller lave fejl for alle enheder.
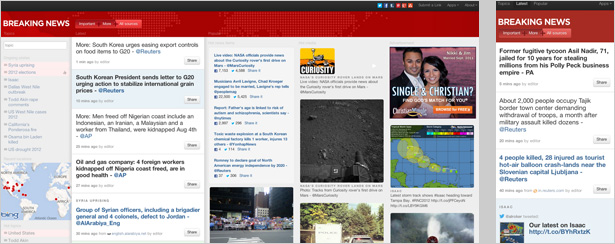
For eksempel til nyhedswebsteder som f.eks breakingnews.com Dette er en stor fordel. Hurtigt skiftende indhold og hyppige opdateringer kræver meget høj vedligeholdelse. Et lydhør design sparer ikke kun tid, men også penge.
Du kan fokusere på et enkelt websted og sætte alle dine ressourcer i optimering og vedligeholdelse af det pågældende websted. Du behøver ikke mere at prioritere eller håndtere forskellige versioner af dit websted hver for sig.
2. Brandkonsistens
Med et websted, der fungerer på både desktop og mobile skærme, vil du finde det meget lettere at opretholde en ensartet brandidentitet. Ingen mere stil guider, der skal kommunikeres mellem flere parter, såsom forskellige agenturer til desktop og mobile versioner af dit websted.
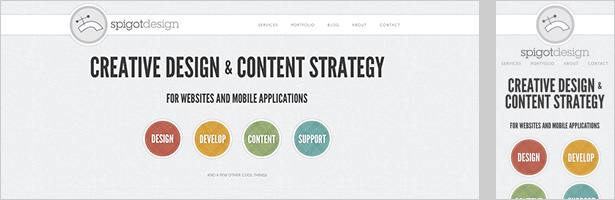
Udseendet og følelsen af et lydhurt websted vil være ensartet på tværs af alle skærmstørrelser. spigotdesign.com opretholder en unik branding oplevelse på alle enheder. Dette gør det meget nemt for folk at genkende hjemmesiden, uanset hvor og hvordan de besøger.
3. brugervenlighed
Responsive webdesign er meget brugervenligt. Ikke alene kan dine besøgende bedre forholde sig til dit brand, hvis de genkender dit websted på mobil, de ved også bedre, hvordan man bruger det. En ensartet stil og ensartet indhold er vigtigt, fordi brugerne ikke forventer, at det er anderledes, bare fordi de bruger en anden enhed.
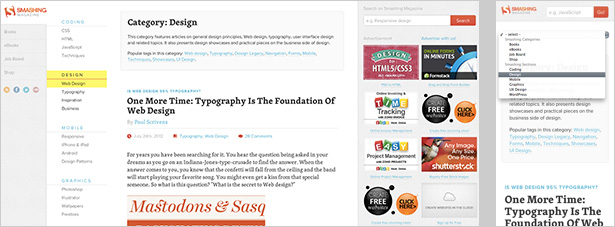
Et vigtigt aspekt ved god brugervenlighed er at opfylde dine brugers forventninger. Hvis du klarer at gøre det, har de mindre problemer med at navigere på dit websted. smashingmagazine.com gør det meget nemt for deres læsere at navigere på webstedet på alle enheder og holde op med en positiv brugeroplevelse. En god oplevelse øger chancen for et gentagelsesbesøg.
4. Ingen omdirigeringer
At du kun har en hjemmeside til alle enheder, betyder også, at du har de samme webadresser til at levere indhold til alle dine brugere. Du behøver ikke bekymre dig om omdirigeringer eller inkompatibiliteter mellem forskellige enheder.
Når du promoverer et link, kan du være sikker på, at folk kan få adgang til det direkte, uanset hvor de er, eller hvordan de besøger dit websted.
For eksempel, når du sender nyhedsbreve, er chancerne store, at dine læsere vil åbne din e-mail på en mobil enhed. Du vil ikke have, at de skal skifte til en stationær computer eller laptop, før de kan åbne dine links.
Ethvert indhold, du promoverer, bør også være tilgængeligt, uanset om det er mobil eller ej.
5. Belastningstid
De besøgende, der har adgang til din hjemmeside med en stabil wifi eller kabelforbindelse, har lidt problemer med at downloade relativt store klumper af data, såsom specielle animationer eller store billeder. Mobile brugere derimod, der bruger 3G eller 4G-forbindelser, vil være taknemmelige for så lidt data som muligt.
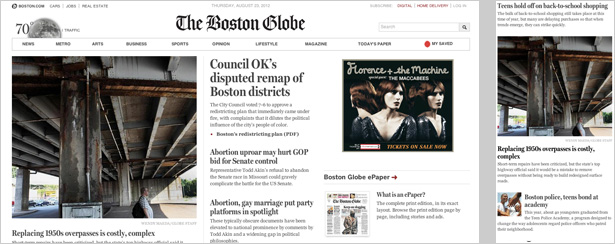
Igen, nyhedswebsteder, som f.eks bostonglobe.com bruges ofte på farten, under en daglig pendling for eksempel. Responsive design giver dem mulighed for at vælge meget specifikt indhold for hver enhed eller for at komprimere billeder.
Udfordringer præsenteret af lydhurt webdesign
Responsive webdesign er en forholdsvis ny tilgang til mobil webdesign. Nogle siger, at det kun er en trend, andre siger, at det er en ny måde at tænke på. Personligt tror jeg inden for rammerne af den hurtigt og konstant skiftende web, alt kan betragtes som en trend i en vis forstand. Lad os ikke gå ind i dette for dybt her. Lad os tage et kig på de udfordringer, vi skal overvinde for at opbygge vellykkede lydhurtige websites.
1. Udviklingstid
Sandsynligvis det mest oplagte minus punkt om at opbygge en lydhør hjemmeside er, at det tager længere tid. Det er klart, at du for en almindelig desktop-side har brug for langt mindre forberedelsestid, færre ressourcer til at opbygge det og også teste det kræver mindre indsats.
Det tager normalt længere tid at konvertere et eksisterende websted til en lydhør end at bygge en fra bunden. Hvis du tænker på at gå til mobil, og gør det ved at gøre din hjemmeside lydhør, skal du ikke undervurdere det arbejde, du også skal indsætte i din eksisterende desktop version.
2. Forskellige enheder forbliver forskellige
Tanken om, at du blot kan opbygge en hjemmeside, der fungerer lige så godt på enhver enhed, er en myte. Sikker på, at der kun er et sæt kode, og din hjemmeside forbliver den samme med hensyn til indhold og struktur, men forskellige enheder kræver en anden måde at tænke på.
Folk vil gennemse dit websted efter deres meget specifikke behov og mål, og ikke mindst deres unikke brugskontekst.
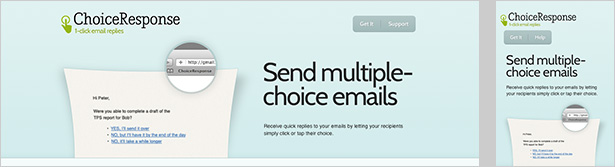
Designere fra choiceresponse.com har klart prioriteret deres indhold til mobil brug. Mens desktopversionen kan vise meget indhold på én gang, skal du ved mindre skærme vide, hvad der betyder noget.
Forestil dig, du er ansvarlig for en offentlig transport hjemmeside. En bruger kan besøge desktop-versionen, browsing tålmodigt og håber at finde et særligt tilbud for sin weekendrejse. Samtidig kan en anden tjekke den mobile version, og håber at finde ud af, hvilken platform han skal køre til, før toget træder på mindre end et minut.
Et websted, to situationer og to helt forskellige brugerscenarier. For at skabe en fantastisk brugeroplevelse for alle dine brugere, skal du overveje at folk vil bruge forskellige enheder under forskellige omstændigheder og med forskellige mål.
3. Forskellige enheder giver forskellige interaktioner
Din desktop version adskiller sig ikke kun fra den mobile version i en hypotetisk, men også på en meget praktisk måde. Interaktion, der fungerer fint på en enhed, kan være irrelevant på en anden. Det skyldes hovedsageligt, at den måde, hvorpå vi interagerer med stationære og mobile enheder, er forskellige.
Mens vi bruger tastaturgenveje og en meget defineret musemarkør til at navigere gennem et websted på en enhed, har vi intet mere end vores fingre på den anden.
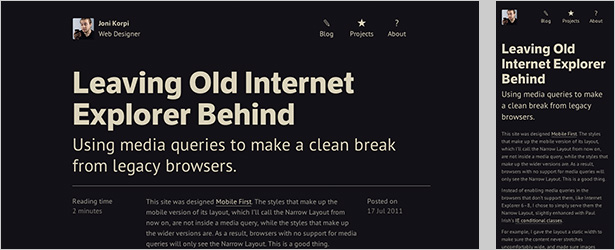
Mens den desktop version af forefathersgroup.com indeholder flere links med en overflytningseffekt, designeren brugte kun disse effekter til indhold, der ikke gjorde det til mobilversionen. Igen er prioritering af indhold meget vigtigt i responsivt design.
4. Begrænset support af medieforespørgsler
Responsive websites arbejder med medieforespørgsler for at bestemme hver enkelt besøgende skærmstørrelse og derefter vise det korrekte layout.
Problemet her er, at gamle browsere, især Internet Explorer version 8 og ældre, ikke genkender medieforespørgsler. I øjeblikket bruger 14% af webbrugere over hele verden stadig IE8. 14% er en væsentlig del af dit publikum, og afhængigt af din demografiske mål kan tallet være højere.
Dette betyder ikke, at der ikke er nogen måde at vise dit websted på disse ældre browsere. Du skal bare være opmærksom på dette, når du arbejder med medieforespørgsler. Der er flere måder at undgå problemet på, f.eks. Ved at bruge et helt separat stilark til IE eller at designe dit websted mobil-først.
Med en mobil-første tilgang betyder det, at kun stilarter, der skal gælde for bredere versioner af layoutet, findes inden for en medie forespørgsel, ikke dem til mobilversionen. På den måde kan browsere uden support til medieforespørgsler kun se mobilversionen.
5. Skalerbare billeder mister detaljer
En anden begrænsning af lydhør design er skaleringen af billeder. Skalerede billeder mister hurtigt detaljer og dermed deres betydning. Grundlæggende er den sande begrænsning her ikke selve skaleringen, men det faktum, at skalering sker strengt baseret på skærmstørrelse og ikke på kontekst.
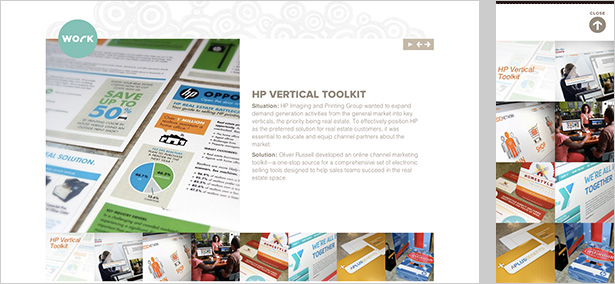
På oliverrussell.com dette problem er løst meget pænt. Billeder omarrangeres, så de kan strække sig over hele skærmen, hvis det er nødvendigt. Dette skaber tilstrækkelig plads til at holde de fleste billeder slet ikke afskalkede.
Et alternativ til skalering af billeder kan være at beskære dem. Stadig vil deres betydning og den oplevelse der følger med det i sidste ende blive ændret.
6. Navigationsmenuer
Sidst men ikke mindst udgør navigationsmenuer en vigtig del af enhver hjemmeside. Især på mere komplekse desktop-websites er vi vant til rullelagre med flere lag. På mindre enheder vil du altid støde på begrænset skærm fast ejendom, hvilket gør udformningen af intuitive navigationsmenuer en udfordring.
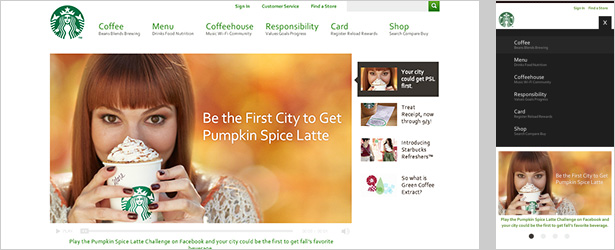
Designerne af starbucks.com har valgt at skjule navigationsmenuen som standard på små skærmstørrelser. Først når der vises et lille ikon øverst til venstre, vises de forskellige indholdskategorier som fingervennlige knapper.
På enhver enhed er tommelfingerregelen at skabe balance mellem nem adgang til information og et diskret design. Genopdag ikke hjulet, hvis du ikke behøver det.
Ting at overveje
Uanset om du skal være lydhør i sidste ende, er den nede for dig, men hvis du beslutter dig for at prøve det, er det et par ting, du bør overveje, før du kommer i gang.
Forberedelse er nøglen
Grundigt lydhurt webdesign starter længe før din første photoshop mockup. Også længe før din første wireframe. God forberedelse er nøglen til succesfuldt design. Jo bedre du er forberedt, jo mere tid og penge vil du spare i sidste ende.
Da dit websted vil variere på forskellige enheder, skal du have et klart billede i tankerne om, hvordan du vil strukturere dit indhold for hver af disse enheder. Jo mindre enheden får, desto flere valgmuligheder skal du gøre med hensyn til prioriteten af dit indhold.
Start fra begyndelsen
Hvis du allerede har et eksisterende desktop design, og du overvejer en mobil tilstedeværelse for første gang, skal du tænke på dette omhyggeligt.
Du kan genbruge designet fra dit gamle desktop-websted, men det kan tage længere tid at ændre koden end at starte fra bunden.
Genopdag ikke hjulet
Der er masser af værktøjer og ressourcer online for at hjælpe dig med at udvikle et lydhurtigt websted.
Forsøg ikke at genopfinde hjulet ved at skabe en ny tilgang. At lære af andres fejl vil fremskynde din udviklingstid betydeligt.
Test, test og test igen
Dette er ikke noget nyt, og bør ikke komme som en overraskelse. Tidlig og gentagen brugertest er afgørende for ethvert succesfuldt design, lydhør eller ej.
Den forskellige adfærd og udfordringen at designe både berørings- og regulære skærme på samme tid vil kræve en vis overdreven testning. Begynd at teste på alle de enheder, du ejer. Hvis alt fungerer, låne enheder fra venner og familie og test dem. Sidst men ikke mindst, besøg en el-butik og prøv dit websted på deres enheder.
Producerer du responsive designs til dine kunder? Har du løst disse problemer? Lad os vide i kommentarerne.
Fremhævet billede / miniaturebillede, mobilt internet billede via Shutterstock.