3 væsentlige designtendenser, november 2014
Tendenser er den slags ting, der kommer og går, vi ved alle det. Til tider begynder vi endda at overveje faldet i en helt ny design trend, fordi vi ved, at tendensen til sidst vil være en ting fra fortiden. Og i øjeblikket ser det ud til, at det repræsenterer tiden perfekt. Jeg har skrevet om webdesigntendenser siden 2007, og jeg kan ærligt sige, at hver trend syntes passende for tiden. Det vil sige, tendenser føler sig aldrig tvunget, de føler sig altid gode, som en perfekt form, der synes at repræsentere det bedste, vi har at tilbyde.
Og det bringer os til i dag, ikke i morgen eller i går. Hvad er tilstanden af trendy design som det står i dag. Jeg vil kort se på 3 forskellige visuelle designtendenser, der er "go-to" stilarter lige nu.
Halv fladt design
Der er en tendens til at være enighed om, at rent fladt design har passeret sin prime tid i spotlightet. Vi har hele showcases af fladt design, vi har mestret kunsten af flade skygger, og vi har selvfølgelig bjerge af smukke (men ofte gange generiske og uden formål) skabeloner at vælge imellem. Efter min mening kan fladt design være rigtig smukt, men også meget generisk, når det bruges i sin reneste form. Jeg tror ikke, jeg er alene i denne udtalelse, på den naturlige måde, som denne udvikling skrider frem.
Det ser ud til, at den rene flade designfase virkelig var en overreaktion. Men gennem denne renseproces fik vi noget rigtig godt - en ny fundet taknemmelighed for minimalisme. Når vi bevæger os fremad, og her står vi i dag, vi finder et fladt design på arbejde, men med et strejf af realisme tør jeg endog sige hints om skeuomorf design. Lad os se på nogle eksempler for at se, hvad jeg har i tankerne.
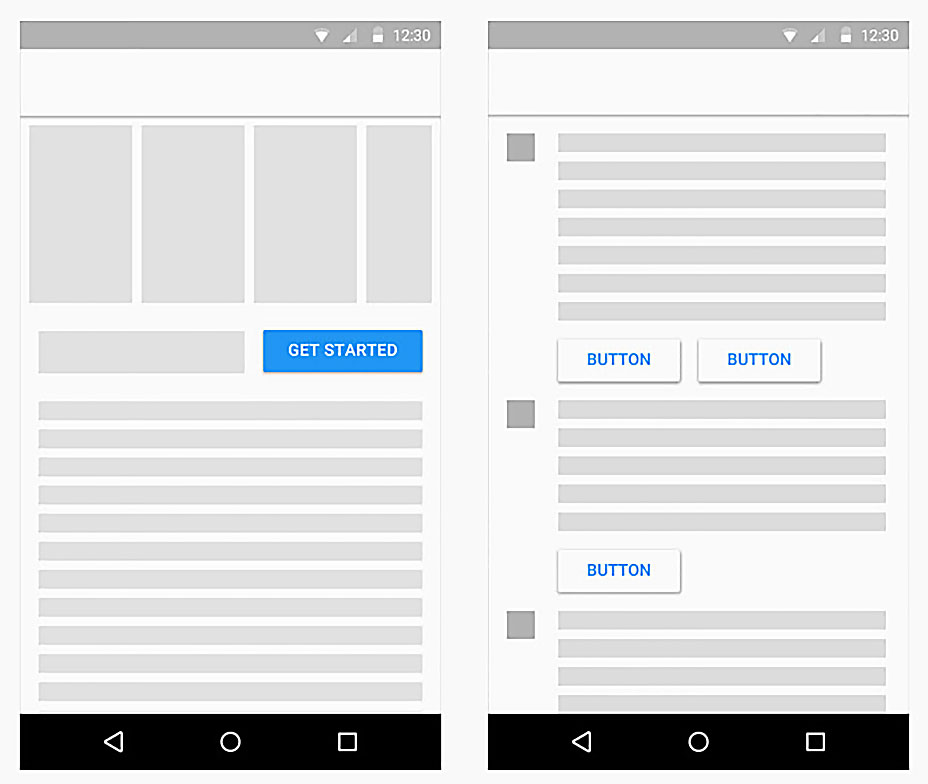
Google Material Design
Måske er det mest kraftfulde eksempel på dette Google Material Design-specifikationen. Gennem stilen er i det væsentlige flad af naturen, finder vi hints om dybde, der er subtly vævet ind i specifikationen. I eksemplet ovenfor kan vi se, at knapperne har en subtil skygge til dem. Vi kan se hvordan dette tyder på deres funktionalitet. Nogle kan kalde dette skeuomorphic, som jeg antager det er, men vigtigere er det en bekostning for hvad elementet gør. Det er noget at skubbe eller klikke på, og skyggen hints på det.
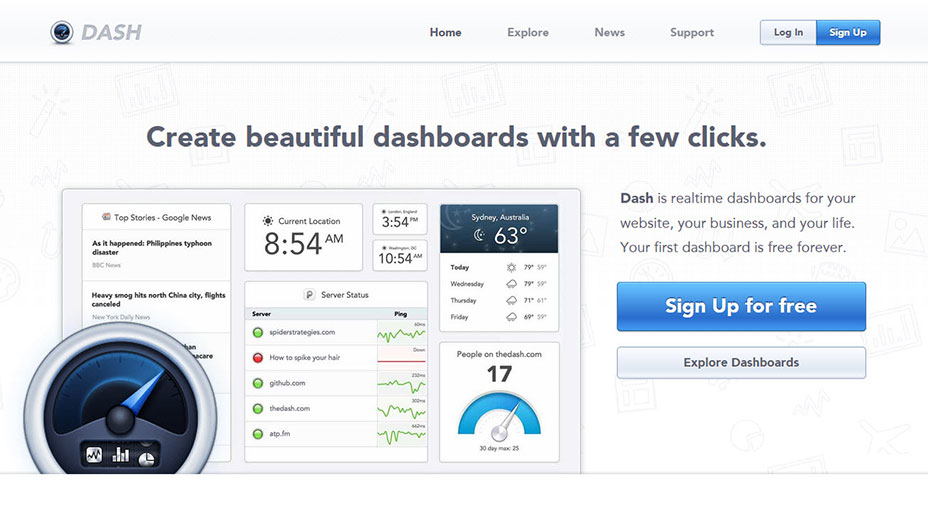
TheDash.com
Dette webværktøj til oprettelse af online dashboards blander fladt design har hints af flade designelementer. Den primære stil på arbejde her, men harkens tilbage til et næsten klassisk Apple look. Det føles bestemt mere skeuomophic, hvis det kun skyldes den store brug af gradienter. Men teknikken er alt andet end tilfældigt. Bemærk, hvordan alle de centrale elementer behandles med denne mere dramatiske stil. Dette skubber disse nøgleelementer i forgrunden. Interessant nok bruger den faktiske dashboard interface bruger denne samme stil, men på en langt mere subtil måde. Jeg udfordrer dig til at overveje, hvordan flade og ikke-flade design stilarter kan blandes for at opnå en klar og effektiv kommunikation i dit design.
Billeder som baggrunde
Et simpelt designelement, der synes at være helt ude af kontrol, er brugen af store baggrundsbilleder. I min besættelse med webdesign har jeg observeret denne stil på arbejde på tusindvis af websteder. Jeg kunne nok skrive en hel bog om emnet. Det største læringspunkt, jeg har bemærket, er at have et formål. Kast ikke bare et billede, fordi det ser cool ud. Det er faktisk nemt at gøre med websteder som Unsplash.com giver væk bjerge af sindssygt yummy billeder. Og mens jeg er enig, kan resultaterne være rigtig smukke, jeg tror, at billederne ofte ikke kommunikerer noget meningsfuldt.
Dette er faktisk en grund til at mange temaer til salg ser så tiltalende ud. De stole på smukke billeder, der bringer livet til at designe. Indtil du erstatter det med dine fotos, så pludselig design tanke. På mange måder blev det bygget på en tynd ide. Dette er beslægtet med grisen, der gjorde sit hus ud af halm (mit barns besættelse med de tre små grise er på mine tanker). I modsætning hertil vil vi bygge vores hus ud af mursten, så det kan være testen af tid, indhold og formål. Lad os gennemgå et par prøver, der kun opnår det.
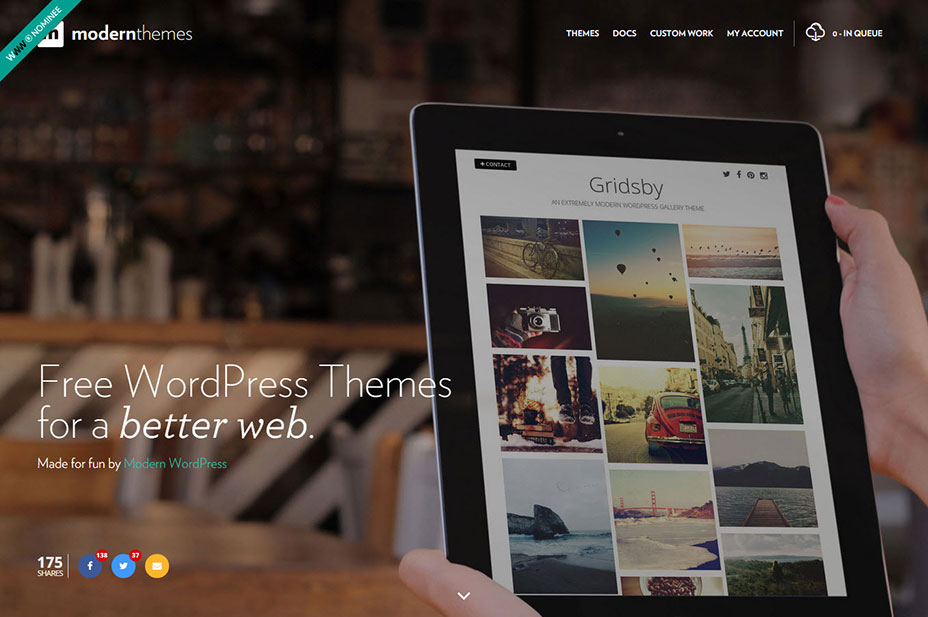
ModernThemes.net
Dette dejlige eksempel synes på overfladen for at følge udviklingen blindt. Bortset fra en stor detaljer, der omdanner dette til en kraftfuld demonstration af, hvordan man virkelig bruger denne stil. Baggrundsbilledet fylder ikke kun baggrunden, men indholdet er også en del af forgrunden. Ved at vise et af deres temaer vises smukt på en iPad er det underforstået, at deres temaer er lydhør i naturen.
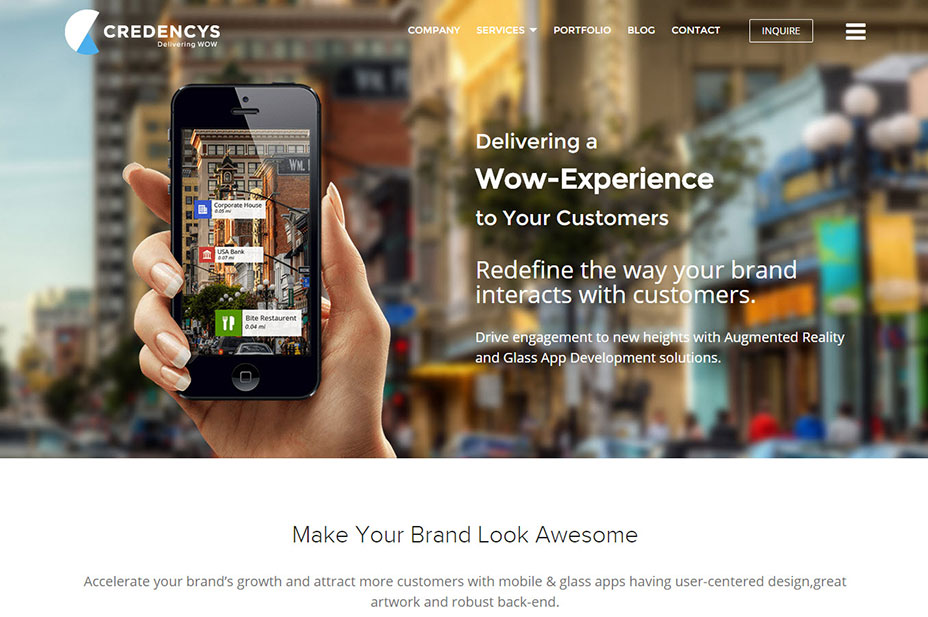
Credencys.com
I dette eksempel ser vi en lignende tilgang på arbejdet. Selvom jeg i dette tilfælde har mistanke om forgrunden og baggrundsbillederne blev fusioneret sammen. Alt i alt fungerer resultaterne på samme måde. Den kommer som et enkelt billede. Og vigtigere end det, både elementer (forgrund og baggrund) kommunikerer vigtige oplysninger. Baggrunden informerer os om den sammenhæng, hvor appen bruges, og selvfølgelig viser forgrunden os den aktuelle app. Dette er alt andet end meningsløst eller tilfældigt.
Hipsteren
Hipster-stilen er en anden trend, der er ved et vendepunkt. Hipster-stilen er en nærfætter af de to tidligere omtalte stilarter. Ofte er det afhængigt af flade designelementer, baggrundsbilleder med et strejf af blandet typografi (flere skrifttyper brugt sammen) og nogle dekorative elementer. Da så meget af denne artikel handler om udviklingen af design stilarter, giver det mening at overveje, hvordan hipster-stilen udvikler sig. Lad os dissekere et par eksempler for at se, hvordan det bliver sat på arbejde.
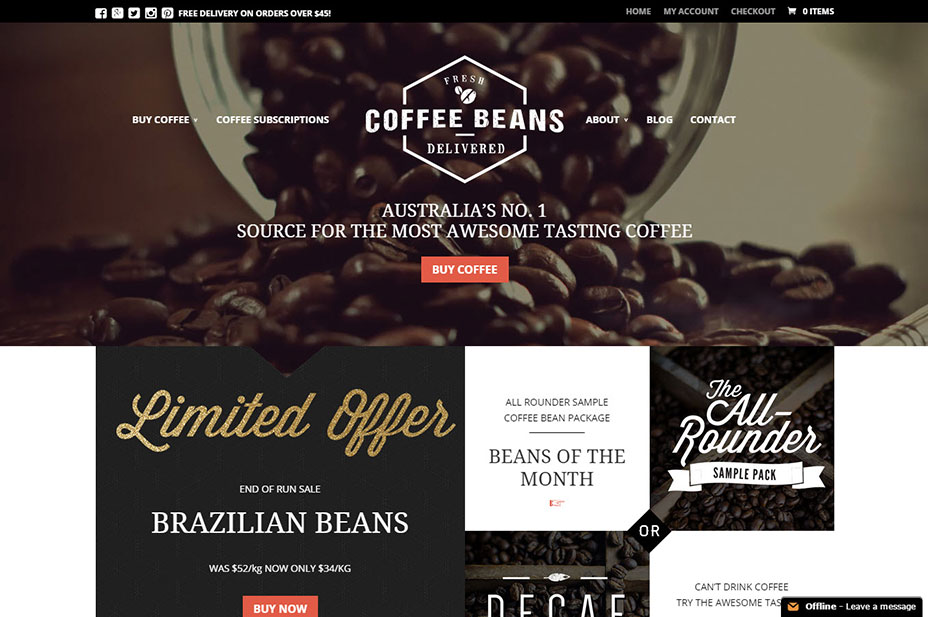
Kaffebønner leveret
Her ser vi hipster stilen i fuld kraft. Det har endda et logo, der føles plukket fra en af de mange hipster stil logoskabeloner, der er så populære. På den ene side er det et trendy design, der giver det en frisk og moderne stemning, som afspejler sig positivt på mærket. Men jeg tror, at der er noget større på arbejde her. Ved at afspejle en hipster-stil sætter de sig fra de mange mega-mærker. På en måde omfavner de deres lillehed (som tilfældigvis er en klassisk markedsføringsstrategi forresten).
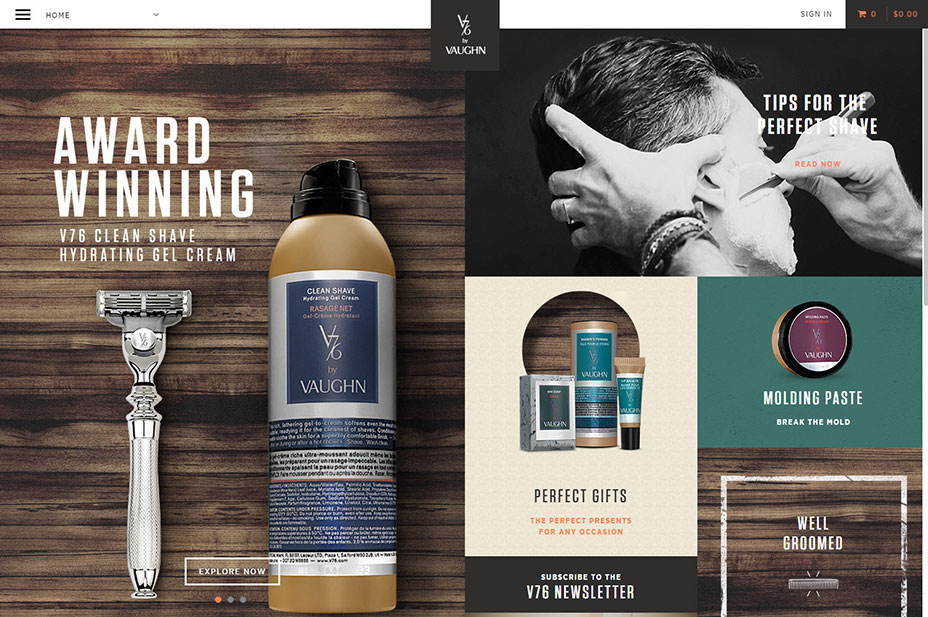
V76.com
I andre situationer er brugen af en trendy stil udelukkende et forsøg på at forblive relevant. Mode- og personlig plejeindustrien har længe overtaget denne tilgang. I dette tilfælde siger et trendy hipster-stilsted simpelthen, at vi lever og er opmærksomme på, hvor verden er. Vi har et produkt, som vi tror passer ind, og vi stiller det til at være hip og trendy. Jeg garanterer, at verden ændrede sig i morgen, og der opstod en ny stil, de ville til sidst redesignere webstedet for at passe til det nye paradigme. I nogle tilfælde er trendy design bare det, trendy.
Konklusion
Jeg tror, at det overordnede tema eller trend her er, at det meningsfulde og forsætlige design aldrig bliver forældet. Styles og trends kan komme og gå, men vi kan nemt flytte sammen. På så mange måder ændres de virkelige mål aldrig rigtigt, selvom børsten vi male dem med gør.