Tips til at skabe stor vækst med små hætter
Når en webside kræver respekt fra læsere, giver få typer behandlinger det værdighed som "små hovedstæder".
Denne behandling gør alle bogstaver i en tekstlinje store bogstaver, men beholder hierarkiet ved at gøre de første bogstaver af vigtige ord markant større.
Når de bruges korrekt, gør små hætter ting ser stabile og pålidelige ud. De kan blive officielle eller højtidelige; statelig tekst bliver aldrig forhastet.
Små hætter marcher til deres egen bevidste takt. Små hætter garanterer næsten, at teksten ikke ser billig ud.
Som enhver teknik, kan denne dog misbruges eller bruges ukorrekt. Læs videre for nogle tips om hvordan du integrerer kraften i små hætter i dine designs ...
Slagvægt
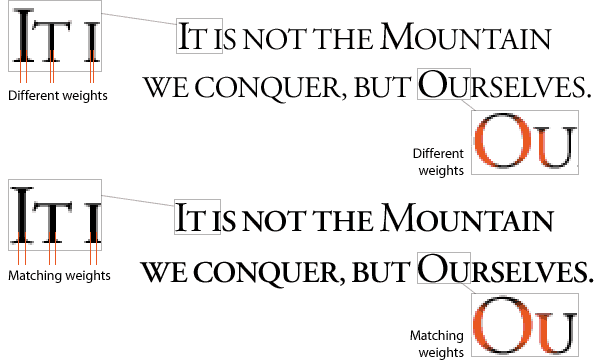
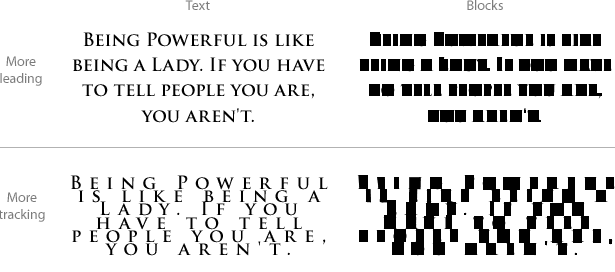
Brug af små hætter til at indstille tekst er ikke så simpelt som det kan lyde. Store bogstaver skal både angive betydningen af ord og gøre opmærksom på bogstaverne selv. Det er et subtilt problem, men hvis rytmen går i stykker, bliver læseren distraheret. Den mest almindelige synder er varierende slagvægt: varierende størrelse skaber inkonsekvent tykkelse i bogstaver.

Adobe Garamond, skrifttypen, kommer i almindelig, halvfodret og fed vægt. Selvom det første ovenstående eksempel teknisk set bruger samme vægt hele vejen igennem, ser det ud til at have forskellige vægte på grund af ændringer i tekststørrelsen. Løsningen er at bruge en halv fed skrift til alle små bogstaver. Dykning af slagtilfælde er en nik til konsistens; Det er desværre ikke en garanteret løsning.

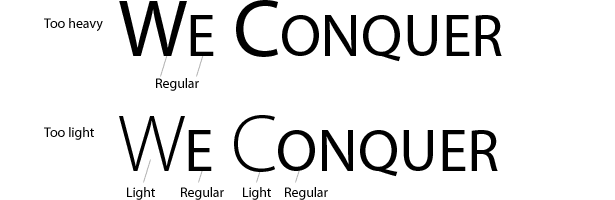
Myriad Pro kommer i mange variationer. Dens regelmæssige vægt er for tung til de store bogstaver ovenfor, men dens lyse udgave er for lys. Arbejde med begge er dog muligt:

Kombinerer lys og regelmæssige arbejder til bestemte størrelser. Fordi de små bogstaver er næsten halvdelen af højden af de store bogstaver, ser regelmæssigt med regelmæssig (A) ud som en snyde, men lys med regelmæssig (B) fungerer næsten. Hvis varierende vægte ikke er en mulighed, så er den bedste løsning at gøre de små bogstaver så store som muligt. Lidt større hætter (C) ser godt ud i samme vægt, og du kan stadig skelne mellem de vigtige indledende bogstaver. Når størrelserne er ens (D), er blandingsvægten unødvendig.
Matchende vægte er ikke en udfordring overvundet blot ved at trykke på knapper.
Valg af skrifttyper
Visse typer skrifttyper virker bedre end andre til små hætter. Graden af flow gennem en tekstlinje varierer med hver skrifttype. For eksempel:

De lige stænger og serifs i Garamond samarbejder for at opretholde en vandret flow. Disse indbyggede regler gør skrifttypen ideel til stabile, bestemte små caps - ordene danner praktisk taget lige linjer.

Ovenfor skaber Futura's geometri eye-snagging-tællere, så der henvises til hvert stort bogstav. Ordene flyder mindre, fordi de større små hætter giver os mindre af en vandret linje, men det virker stadig.

Script og håndskrift skrifttyper arbejder sjældent med alle hætter eller små hætter. Kalligrafi, formelle scripts og håndskrift er optimeret til intern flow og stole på swoops snarere end lineær-lige linjer. Hvis dit mål er en seriøs stemme og din teknik små hætter, så ville et håndskrevet skrifttype arbejde imod det.

Monospaced skrifttyper, pr. Definition, fungerer bedst i lige store størrelser. Indstilling af kurér i små hætter (som ovenfor) skaber unaturligt svage små bogstaver. Det er acceptabelt, hvis målet er at understrege de store bogstaver: De ser næsten ud som akronymer. Ellers ser ensartede skrifttyper generelt ikke godt ud i blandede størrelser.
Nogle skrifttyper - herunder Garamond, Didot, Gill Sans, Palatino, Trajan og Minion-indeholde skrifttyper designet specielt til små hætter. Brug dem, hvis de er tilgængelige de er bedre end de falske små caps genereret af layout eller illustration software.
Rhythm With Tracking
Rhythm formidles ikke af bogstaverne selv, men af rummet omkring dem. Tilføjelse af mellemrum mellem tegn kan understrege deres naturlige rytme. Øget sporing - afstanden mellem tegn i en rækkevidde - kan tegne en sætning ved at bremse dens "tempo".

Den første linje i teksten ovenfor kører godt med normal sporing. Ordene er nemme at læse - måske for nemt: læsere har ingen grund til at lægge mærke til. Den anden linje sætter bogstaverne i staccato. Læsere sænke. Værdighed skynder sig ikke.
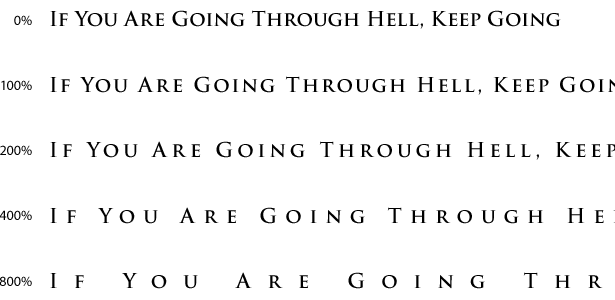
Ekstra sporing skal bruges i moderation. Hvor meget er for meget? To tommelfingerregler dikterer, når sporing er gået for langt. For det første ændrer for meget plads til ord i isolerede bogstaver:

Disse få eksempler viser, hvordan forskellige mængder af sporing påvirker en type linje. Det ideelle interval er mellem 100% og 200%. Når tegn er for langt fra hinanden, ophører tekstlinjen med at ligne en enkelt enhed. Når tegn er indstillet mere end en tegnbredde fra hinanden, bemærker folk bogstaverne mere end ordene - især hvis teksten har mere sporing end førende.
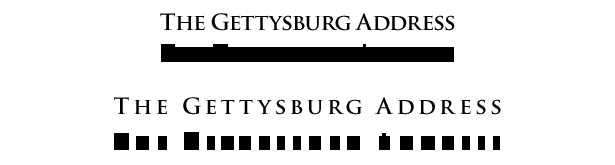
Det andet tegn på, at sporing er gået for langt er, at den overstyrer den førende (mellemrummet mellem linjer):

Eksemplerne ovenfor viser, hvordan tekstlinjer påvirkes af ledende. Engelsk er skrevet i vandrette linjer fra venstre mod højre, så skelnen mellem linjer er mere et problem end at skelne mellem ord. Når det drejer sig om læsbarhed, fører sporer sporing.
Valg af ord
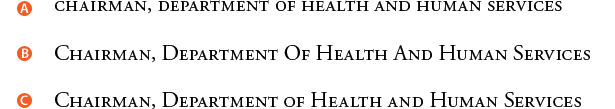
Hvilke ord skal have større initialer? Det afhænger af hvilken, hvis nogen er den vigtigste.

I A er alle bogstaver af samme størrelse. Så alle ord er lige vigtige.
I B har alle bogstaver en stor initial. Så alle ord er stadig af lige stor betydning.
I C forstørres de egentlige navneord og titler. Korte verb (som "er", "er" og "være") og konjunktioner (som "eller" og "ikke" og "men") er normalt små.
Ved at anerkende, at store bogstaver udpeger betydning, kan vi hjælpe læserne med at prioritere ordene.

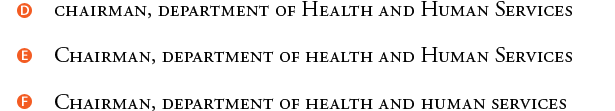
I D er formanden mindre vigtig end afdelingen.
I E er menneskelige tjenester vigtigere end sundhed.
I tilfælde af F, hvor kun det første ord har en større indledende, har vi en vis tvetydighed: formanden kan være vigtigere, eller den indledende kan være større, bare fordi den tilhører det første ord.
Generelt, jo færre forekomsterne af store initialer, jo vigtigere forekommer disse ord. Når hvert ord har en stor initial-som i linje B-ingen skiller sig ud. Når et par ord har store initialer-som i line E-læsere antager det er af en grund (selvom de ikke ved hvad det er).
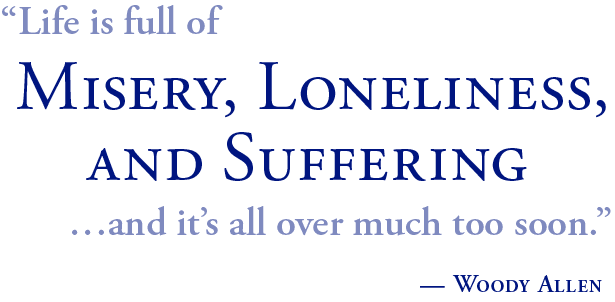
Små caps er universelt anerkendt som bærer en alvorlig tone:

Skrevet udelukkende til Webdesigner Depot af Ben Gremillion. Ben er en freelance skribent og webdesigner hvem løser kommunikationsproblemer med bedre design.
Hvordan bruger du små hætter i dine designs, og hvor fungerer de bedst?