Occam's Razor: Et godt princip for designere
Lex parsimoniae er det latinske udtryk for, hvad der er kendt på engelsk som Occams Razor , en filosofisk tommelfingerregel, der har guidet nogle af verdens bedste og klareste sind (herunder Isaac Newton).
Det er opkaldt efter det 14. århundrede logiker og teolog William of Ockham.
Men hvad har Occam's Razor at gøre med webdesign? Det glæder mig, du spurgte. For at sige det klart siger Occams Razor, at den enkleste forklaring normalt er sandt.
For vores formål er at bruge Occams Razor at gøre noget på den enkleste måde muligt, fordi enklere er normalt bedre.
I denne artikel vil vi vise dig, hvordan du bruger Occams Razor til at skabe bedre websites og for at forbedre brugeroplevelsen, både for dig selv og dine kunder.
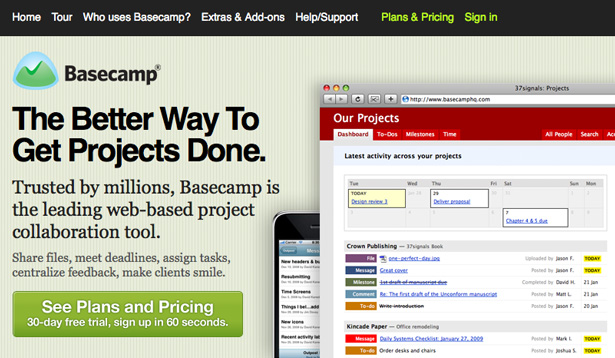
Før vi dykker ind i detaljerne, lad os se på et virkelige eksempel på Occam's Razor som brugt af et firma, hvis enkle og effektive produkter du sikkert er bekendt med: 37signaler.
En Eksempel på Real-World
37signals grundlæggere Jason Fried og David Heinemeier Hanson er hjernen bag nogle af webens mest interessante produkter og teknologier. Blandt deres små, men indflydelsesrige rækker, praktiserer og prædikerer man en enkelhed som ligner Occam's Razor.
Det har tjent dem godt det sidste årti. Hvad der begyndte som et tre-personers webdesign konsulentfirma i 1999, har nu tre millioner verdensomspændende brugere af sine softwareprodukter (som omfatter Basecamp, Campfire og Highrise). Basecamp alene genererer millioner af dollars for virksomheden, og virksomheden beskæftiger kun 16 personer. Har jeg nævnt, at de er ansvarlige for at udvikle den vildt populære open source programmeringsramme Ruby on Rails? Her er et citat til at køre det hjem (fra Rework , duoets seneste bog):
Mange mennesker hader os, fordi vores produkter gør mindre end konkurrencen. De er fornærmet, når vi nægter at medtage deres kæledyrsfunktion. Men vi er lige så stolte af, hvad vores produkter ikke gør som vi er af, hvad de gør. Vi designer dem for at være simple, fordi vi tror, at de fleste software er for kompliceret: for mange funktioner, for mange knapper, for meget forvirring.
Denne forretningsmand gør det klart, og Jason Fried vil nok formentlig sige det til dig selv: At gøre ting på den enkle måde giver perfekt forretningssans. Det er mere end logisk: det er smart. Sådan gør du enkelt arbejde for dig.
Simple Web Design
At designe simpelthen for internettet handler om at fjerne barrierer. Hvis en bruger ikke ville vide, hvor man skal klikke, fortæl dem. Hvis der er for mange navigationsvalg, fjern nogle. Hvis baggrundsbilledet afviger fra meddelelsen, skal du tone det ned.
I arkitekturen bør et køligt design ikke kompromittere strukturen i styrken eller gøre det vanskeligt at komme fra punkt A til punkt B. Ligeledes bør et køligt webdesign ikke kompromittere klarheden i den besked, du forsøger at formidle eller gøre det Det er svært for brugeren at navigere fra side A til side B.
Når dine mål er specifikke - som at konvertere besøgende til kunder eller få brugere til at initiere kontaktforventning og eliminere potentielle hindringer, er det afgørende, især i designfasen. Alt for ofte bygger designere noget køligt uden først at finde ud af, hvordan de skal nå deres mål eller foregribe, hvor nemt designet er at navigere, hvilket kan føre til konstant redesign, evig tilpasning, tabt tid og tabte penge.
Enkel går hånd i hånd med let. Næste gang du åbner Photoshop for at starte et nyt design, spørg dig selv spørgsmål som disse:
- Ville en ikke-designer eller ikke-programmør finde denne grænse forvirrende?
- Har jeg brug for al denne information øverst, der skubber tilmeldingsformularen til nyhedsbrevet under folden?
- Hvor let kan brugerne få adgang til de oplysninger, de ønsker?
- Er der for mange valg?
- Vil denne grænseflade være brugbar for min målgruppe, en 70-årig person eller en person med delvis blindhed?
Du får point.
Enkle designs er gode af anden grund: differentiering. Hvis du vil have din hjemmeside til at overleve i en niche domineret af over-the-top glitz og glam, skal du skabe en smule kontrast ved at opbygge et enkelt layout.
Enkel kodning
Et buzzword flyder rundt på nettet lige nu relateret til kodning er "letvægt", hvilket blot er en anden måde at sige "simple" på.
Det er almindeligt kendt, at enkel kode læses hurtigere og generelt oplever færre problemer. Hvis du kunne implementere en løsning ved hjælp af letvægts kode snarere end et oppustet alternativ, ville valget være indlysende. Hvad holder udviklere fra at gøre det da?
Blodkoden har to hovedårsager. Den ene er dovenskab. Folk elsker at kopiere og indsætte. Kodebiblioteker som jQuery og rammer som 960 Grid-systemet er nyttige, men de har fremmet en doven mentalitet, som kan føre til oppustet kode. Hvordan kan du være sikker på, at dit websted er så enkelt som det kan være, hvis en anden har skrevet koden?
Ligesom en mekaniker bør være fortrolig med hvad der er under emhætten, så skal en udvikler være bekendt med koden der kører deres hjemmeside. Hvad hvis der bryder noget? Hvordan ville du rette det? Bare fordi en løsning fungerer, betyder det ikke, at det er den enkleste eller bedste måde at håndtere din sag på.
Den anden årsag til oppustet kode er mangel på viden. Mange designere og udviklere - selv nogle der hævder at være avancerede - er blevet fast ved hjælp af programmer som Dreamweaver til at kode deres websites, og de stoler ofte på dem for at producere kode til dem.
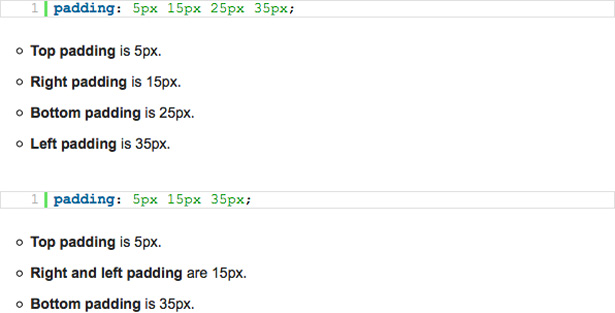
Sikker på, disse programmer kan producere kode, men de gør det ikke altid effektivt; de udfører blot en kommando baseret på, hvad de var programmeret til at gøre. I stedet kan du ved hjælp af tricks som CSS stenografi optimere kode for hurtigere indlæsningstider, hvilket i sidste ende vil forbedre brugeroplevelsen.
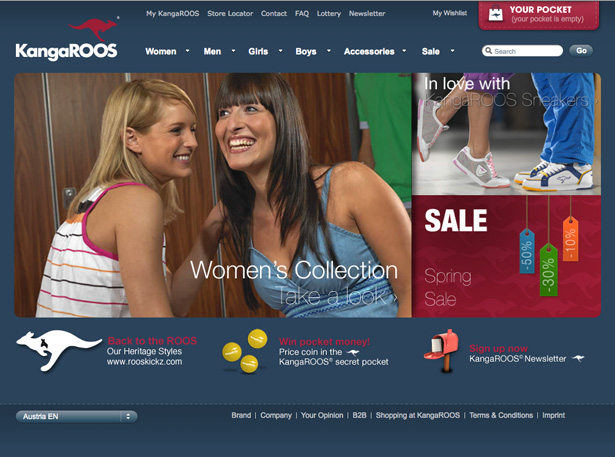
Enkel E-handel
Når det kommer til at sælge online, bør enkelhed banke indhold lige uden for tronen og påtage sig sit retmæssige sted som konge i e-handelsområdet. Hvorfor? Fordi det, du sælger, ikke betyder noget, hvis du laver et køb, er for svært. Hvis køb er let, færre indkøbsvogne vil blive forladt og mere salg vil blive foretaget.
Så hvad kan du gøre for at gøre online shopping enklere? Mens hver oplevelse skal være unik og skræddersyet til virksomhedens og dets brugers behov, er der nogle nemme måder at øge effektiviteten af en online butik på:
- Gør søgefeltet fremtrædende. Søgning vil sandsynligvis være den foretrukne navigationsmetode for mange brugere, især hvis du tilbyder hundredvis eller tusindvis af produkter til salg.
- Spild ikke folks tid ved at gøre dem til dobbelt information. For eksempel gør det nemt for brugerne at angive, at deres fragtadresse er den samme som deres faktureringsadresse ved at tilføje et simpelt afkrydsningsfelt til formularen.
- Forhold ikke produkterne tæt sammen.
- Forbrænd ikke shoppere med uventede pop-ups og hover tips. Der er en fin linje mellem håndholdte brugere og stoler på at gøre ting alene.
Enkel webkopi
De fleste hjemmesider er afhængige af tekst for at dele deres tjenester, produkter og ideer. Er det ikke fornuftigt at udtrykke ting, så de er let forståelige? Husk, enkelhed appellerer til alle, uanset deres raffinement eller evne.
Den velkendte KISS-akronym (hold det simpelt, dumt) skal hænge på en kæmpe plakat over skrivebordet hos alle, der er ansvarlige for webkopiering. Din hjemmeside er tilgængelig fra næsten hvert hjørne af kloden, hvilket betyder, at simpel kopi er den bedste måde at målrette mod det bredest mulige publikum.
Glem ordbogstildefinitioner og cramming nøgleord ned folks halser (de smager kun godt til søgemaskiner). Sig hvad der skal siges så kort som muligt. Forsøger at lyde smart på nettet er simpelthen dumt: du vil forlade læserne forvirret, og en mere interessant hjemmeside er altid et par klik væk.
Enkel forretningspraksis
Nogle gange kan du gøre tingene enklere og lettere for dig og din klient; andre gange kan du gøre tingene enklere og nemmere for kun en af jer. Hvis du skal vælge, skal du favorisere din klient.
Online indkøbsvogne opgives, når tingene bliver for komplicerede; Så også opgiver kunderne arbejdsforhold, der er for vanskelige at vedligeholde.
Spørg dig selv spørgsmål som: Hvor nemt skal jeg kontakte? Hvor nemt ville det være for mig at betale min egen faktura? (Hvis du ikke ønsker at betale din egen faktura, skal du tænke på, hvor skræmmende det skal være for dine kunder, som ikke er teknologiske.) Hvis dine kunder skal trykke på tre knapper og vente på vent, før de taler med dig, måske du bør genoverveje dit telefonsystem.
Konklusion

Jeg kan ikke skrive om enkelhed uden at nævne Apple. Enkelhed har reel værdi, og det kan måles i koldt hårdt kontanter. Så meget er klart for Apples CEO, Steve Jobs, hvis personlige nettoværdi nu overstiger 5 mia. Han har leveret nogle af verdens cooleste og mest brugervenlige gadgets.
Enkelhed er indbygget i iPhone og iPad; hver enhed har kun en knap på forsiden. MacBook er lavet af et enkelt stykke aluminium. Og enkelhed er, hvorfor så mange designere efterligner Apples hjemmeside (det hvide rum, navigationen, den store fotografi).
Apple udvider endog enkelhed til emballagen. Da jeg for nylig udskiftede min Dell-arbejdsstation med en iMac, faldt min kæbe, da jeg skiftede blikket mellem den eneste strømledning, der kom ud af Macs bagside, til bunken af ledninger, der snakkede langs gulvet ud for den gamle Dell. Det er kraften i enkelheden. Holdet i Cupertino, Californien, sætter Occams Razor i aktion og høster fordelene.
Du kan spørge ... hvorfor ville en avanceret designer eller udvikler forenkle? Er det ikke at regressere? Jeg vil sige, at mens begyndere skal bruge et simpelt produkt, fordi det er det, de er i stand til at håndtere, er det ikke nødvendigvis det bedste tilfælde for enkelhed. Fordele vælger at lægge begrænsninger på deres arbejde, så de kan skabe et bedre produkt.
Det kan være på tide at genoverveje den måde, du designer på nettet. Oplevelse af et websted bør ikke bare være let: det skal være smertefrit. Gør navigation ubesværet, så brugerne fokuserer mere på indholdet end på, hvordan man får adgang til det.
Skrevet udelukkende til WDD af Chris McConnell. Han er en iværksætter, designer og forfatter, der medvirkede designfirmaet Brandeluxe og skriver regelmæssigt på sin blog, Freelance Review . Du kan også oprette forbindelse til Chris på Twitter .
Anvender du Occams Razor-princippet i dine designs? Hvorfor eller hvorfor ikke? Del din mening nedenfor ...