15 + Innovative Flat Design Websites
Jeg tog først mærke til fladt farvewebdesign, da Google begyndte at omorganisere deres websteder. Dette var i en tid, hvor gradienter og drop skygger var alle raseri. Ved at bruge, hvad der var Google Docs og min Google Kalender, indså jeg altid, at der var noget bedre og mere brugervenligt om disse websteder, men jeg kunne aldrig lægge min finger på, hvad det var. Jeg fortsatte bare med at nyde og bruge tjenesterne efter behov.
Til sidst tror jeg, at jeg bare gik rundt med appsne, da jeg endelig bemærkede, at knapperne ikke havde nogen gradienter, og ikonerne heller ikke gjorde det. Der var ingen drop skygger og virkelig intet andet end flade farver og linjer til at adskille indholdet. Jeg elskede det, og jeg tog til Twitter for at dele mine resultater.
Hurtigt blev jeg mødt med et par mennesker, der bare ikke kunne lide det. De forstod det ikke, sagde det var helt kedeligt og sagde, at det aldrig ville fange. Godheds skyld var de forkerte.
Selvfølgelig er Google ikke det første mærke til at bruge flad farve i deres designs. Men vigtigst er, hvordan de brugte det, ikke kun hvorfor de brugte det. Det skabte en frisk brugergrænseflade. Der var ringe eller ingen distraktioner, og æstetikerne var der stadig. Det føltes som sund fornuft, da det var gjort, men på forhånd elskede vi vores knapper og farveskemaer med gradienter og skygger og teksturer og meget mere.
Denne flade farve webdesign er en tendens lige nu ikke bare fordi det ser godt ud, men fordi det giver mening. Det fremmer en ren brugergrænseflade, der er nem at bruge og forstå. I dag ser vi på et par hjemmesider, der bruger dette princip om fladt farvet design. Lad os hoppe lige ind.
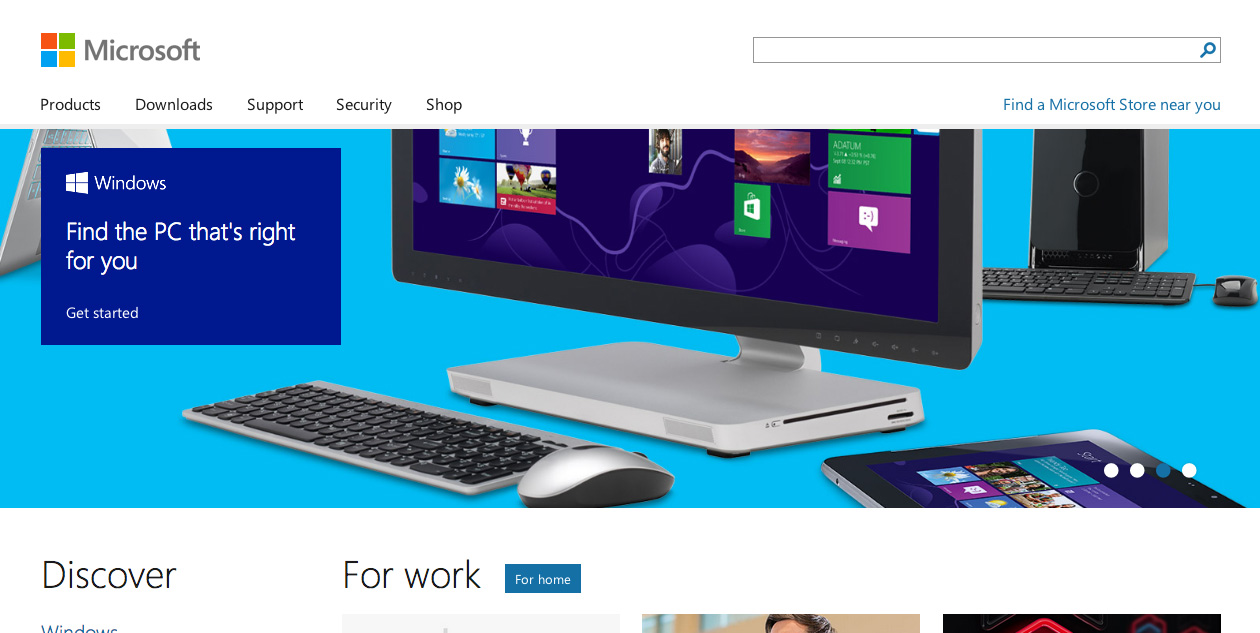
Microsoft Windows
Microsoft har altid haft deres problemer med at være lidt bag tiderne, især med en konkurrent som Apple. Windows 8 er udviklingen mange mennesker tilskriver succesen med fladt design til. Det virker som om Microsoft fik hofte til, hvad folk virkelig ville have, og hvordan de virkelig arbejdede og kom op med det brugergrænseflade design, de har i øjeblikket. Hvis de ikke fik noget andet rigtigt, fik Microsoft helt sikkert designet rigtigt.
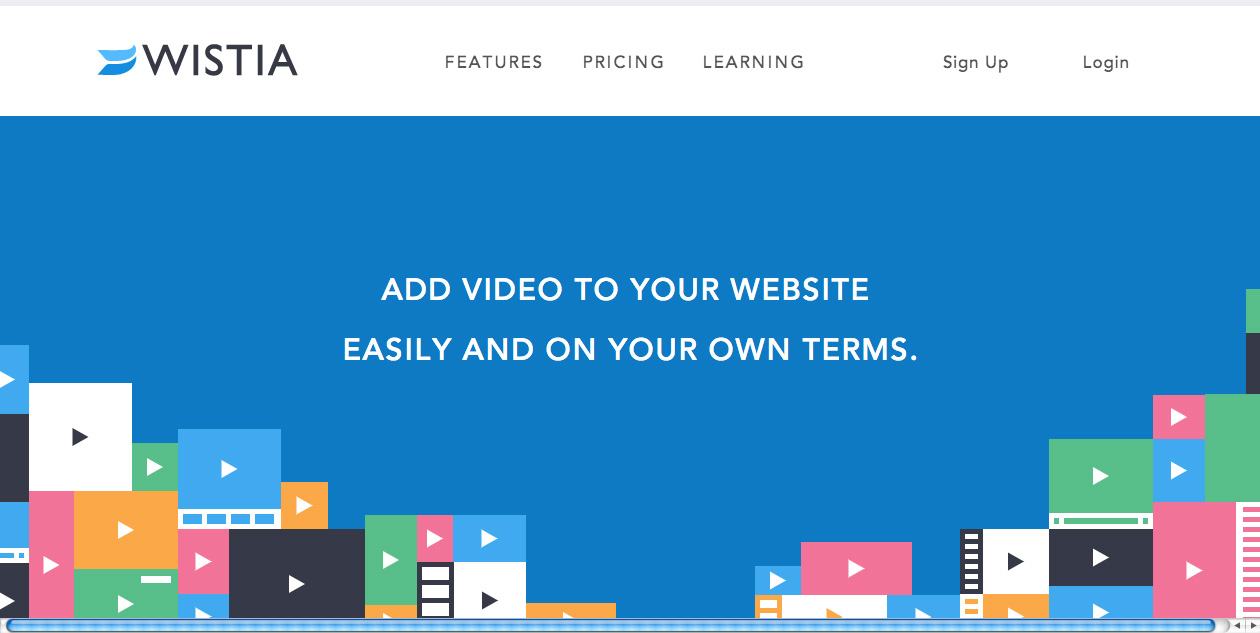
Wistia
Wistia er professionel video hosting, der specialiserer sig i hosting til virksomheder. Det er dejligt for os, der ønsker et andet udseende end en YouTube-indlejret afspiller og ønsker også evnen til at bruge Flash og / eller HTML5 til at se video. De har taget fladt design til nye højder ved at bruge det helt i deres webdesign sammen med nogle rigtig gode illustrationer.
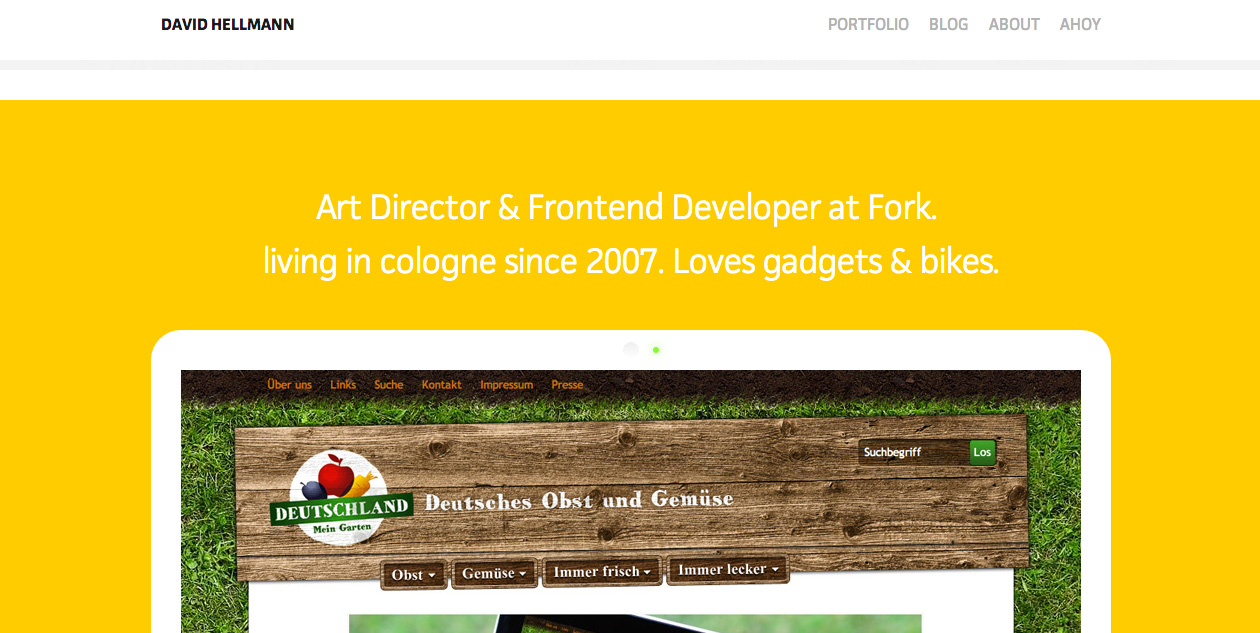
David Hellman
David er en kunstdirektør og webudvikler, der har ret porteføljen. Mange gange ser vi hvide baggrunde, der indeholder disse flade farvede elementer i en række farveordninger. Hellmann skiftede lidt op ved at tilbyde flad farve i hans baggrunde og ikke kun hans andre grafiske elementer.
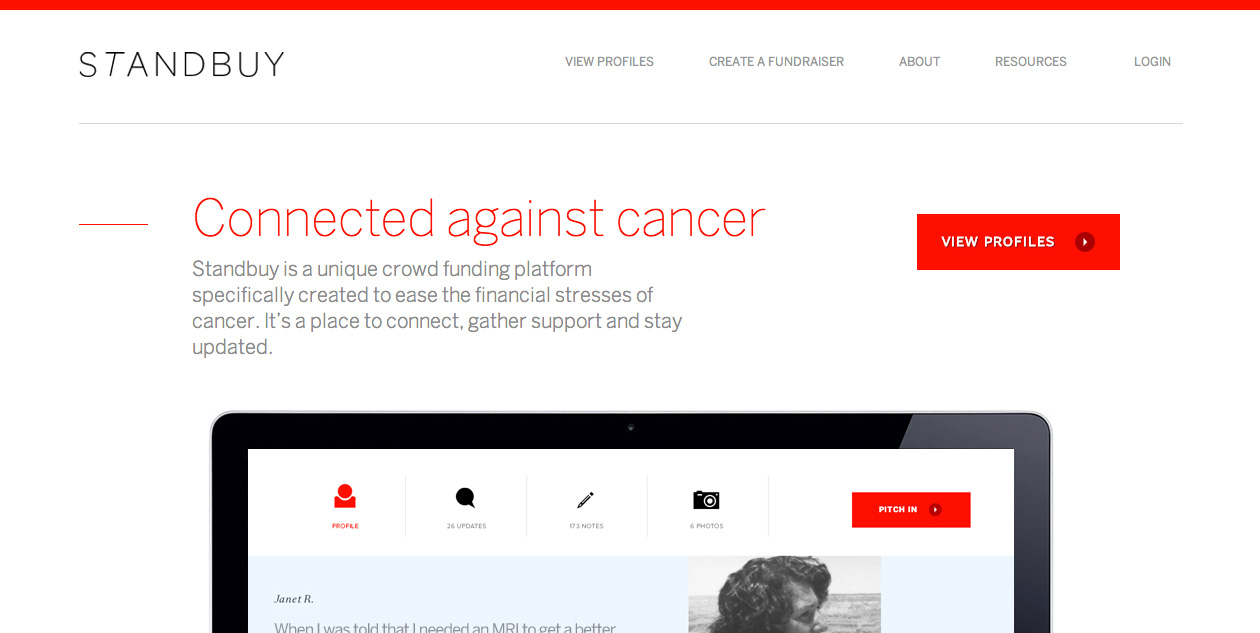
Standbuy
Det er altid forfriskende at se flotte webdesign på websteder og mærker, der står for en god sag. Standbuy fokuserer på at lette de økonomiske byrder ved at behandle kræft med denne hjemmeside. De bruger fladt design på en forholdsvis regelmæssig måde, men de parrer den med stor typografi og billeder for virkelig at gøre deres site pop.
Minimal Monkey
Navnet på dette websted, Minimal Monkey, er naturligvis stedet for designet her. Med det blotte øje er dette bare et andet almindeligt websted, der bruger minimalistiske teorier til at skabe webstedet og se ønsket. Den vidunderlige ting her er hvordan du kan interagere med webstedet og hvordan det overgår. Dette er en utrolig glat iteration af fladt webdesign.
Neue Yorke
De fleste af vores foretrukne flade farvesites har disse ekstravagante farvepaletter, der har mindst 4 eller 5 forskellige farver. Neue York tog en anden tilgang ved at oprette en meget simpel farvepalet. I lighed med webstedet Minimal Monkey skal interaktionen med dette websted fremhæves sammen med det vidunderlige flade farve design.
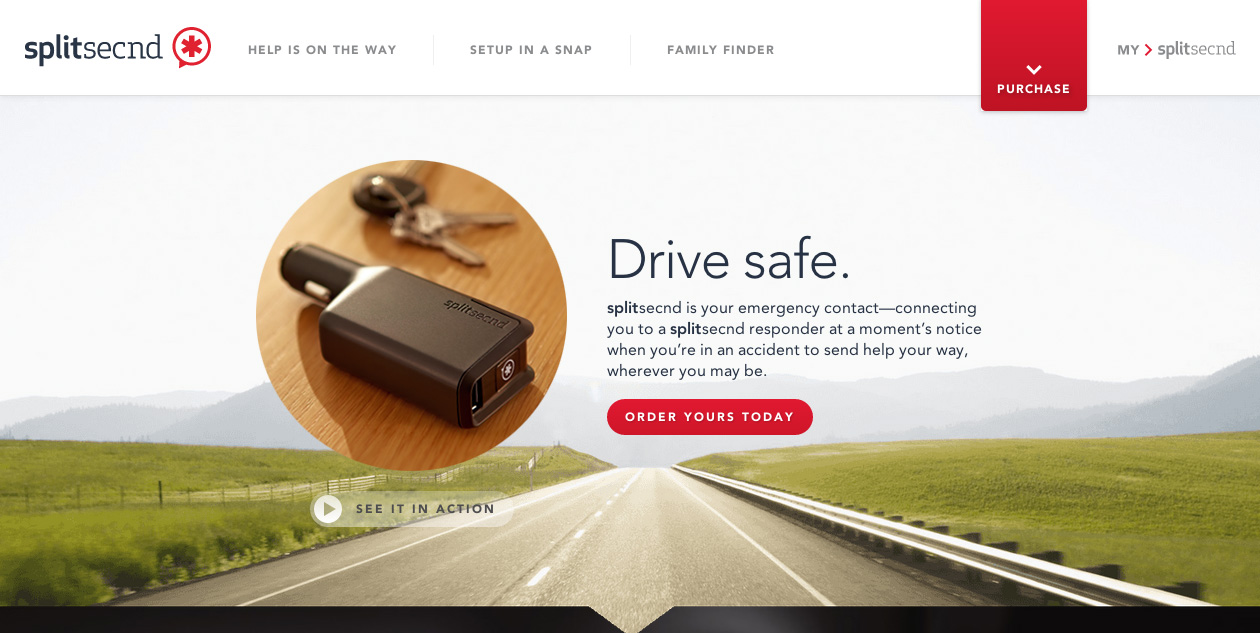
Split Secnd
Du spekulerer sikkert på, hvorfor dette websted er på denne liste. Som du kan se, har de første par knapper faktisk meget subtile gradienter. Men når du bevæger dig ned, vil du opdage, at meget flad farve bruges. Dette er et vidunderligt eksempel på, hvordan du kan få både flad farve og andre teknikker til at leve sammen.
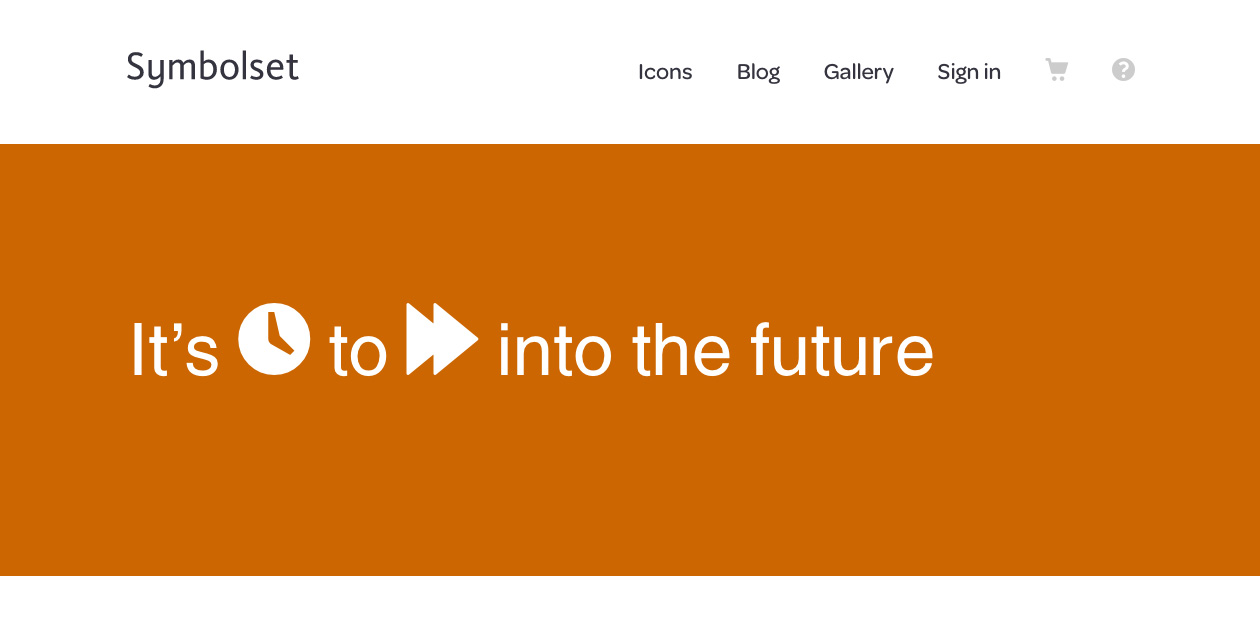
Symbolset
Flade webdesign parret med stor typografi er en af de største tendenser vi har i dag. Symbolset bruger disse to teknikker til at vise deres sæt ikoner, der kan bruges i webdesign eller hvad som helst design. Jeg kan virkelig godt lide dette websted, fordi overskriften er flad farve, der overgår farvernes spektrum. Det er virkelig pænt!
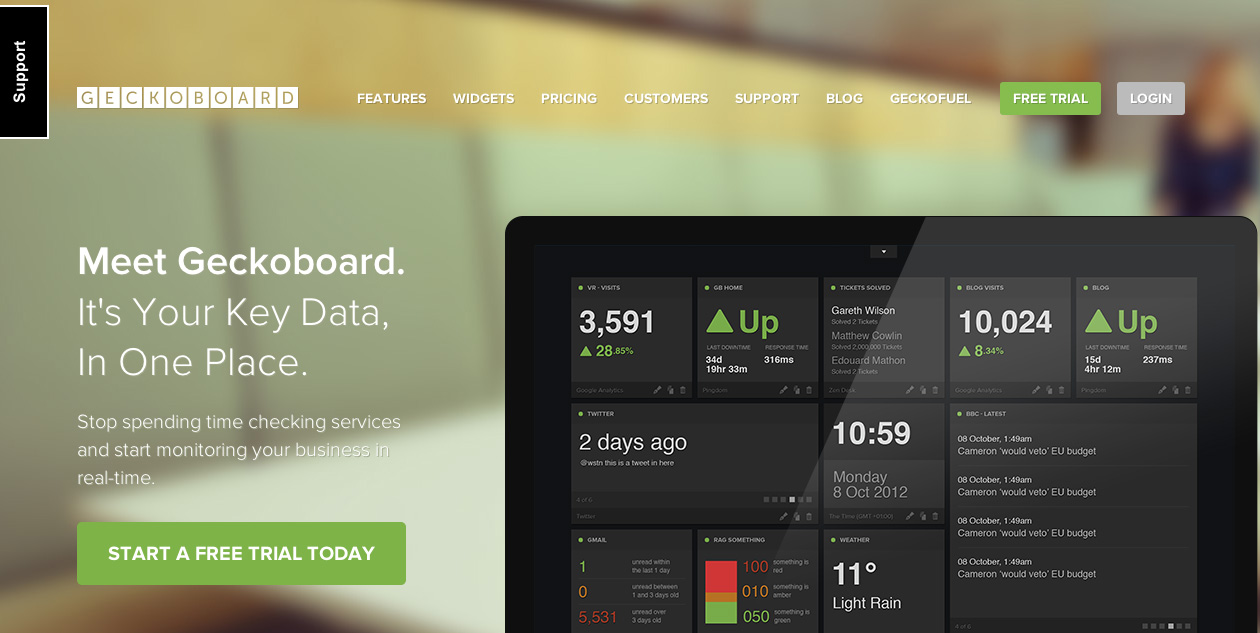
Geckoboard
Denne service giver mulighed for virksomhedsejere og iværksættere at kontrollere alle deres statistikker i realtid på ét sted. De har besluttet at subtilt bruge fladt farvet design i deres knapper og andre elementer. Af interesse er den måde, disse designere har tilføjet lidt smagfuldt design til flade farveelementer også.
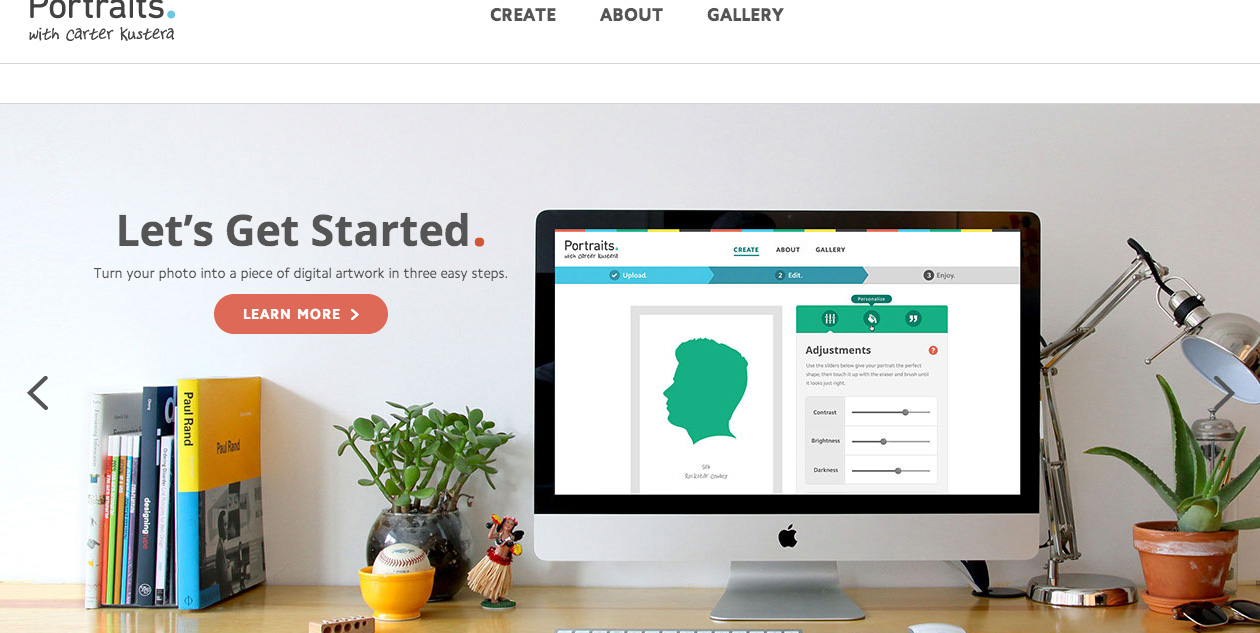
Portrætter
Portrætter er et sødt lille tilbud fra AOL. De bruger flad farve webdesign som en måde at udfylde deres hvide rum og skabe forskellige indholdsafsnit. Hvad jeg kan lide om dette websted, er igen det interaktion, du har med indholdet, og hvordan det vises og overgange.
Palads
Palace har lånt en hel del fra folk over på Microsoft. Ikke alene bruger de den flade farveteknik, men de sætter også i et gitter meget ligesom alle Windows 8. Det er ikke dit typiske farveskema, og det gør også tingene mere interessante.
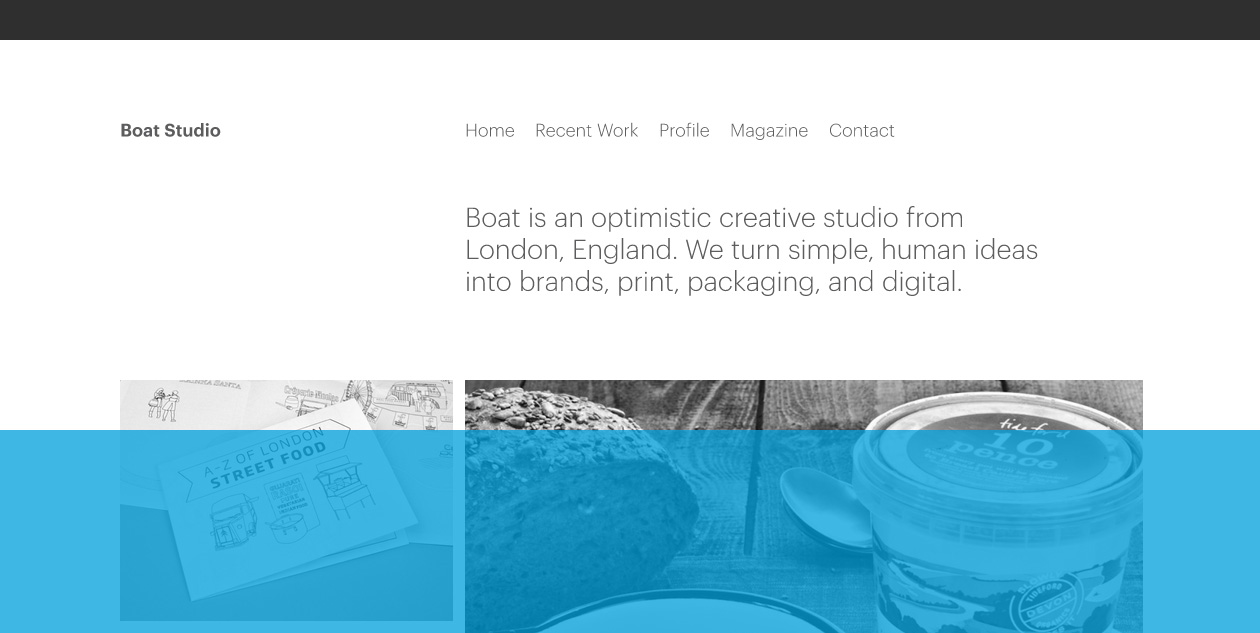
Bådstudio
Nogle gange er alt hvad du behøver, en pop farve for at gøre tingene interessante. Bådstudio har bygget et websted med billeder, der primært vises i gråtoner. Når du begynder og slutter rullen på hver side, er du introduceret til et halvgennemsigtigt område, der indeholder nogle tekst. Det er en vidunderlig iteration af flad farve og gør den kreativ til dit brand.
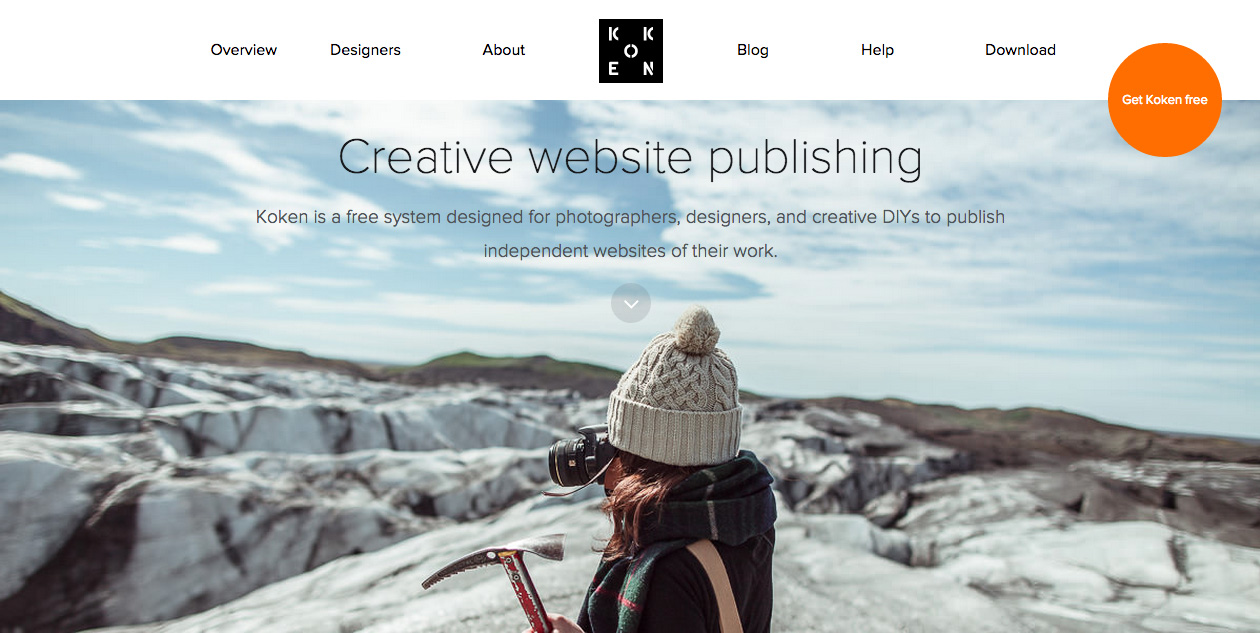
Koken
Koken bruger en række følelser for at skabe et ekstremt solidt websted. Vi starter med en lysfarvet overskrift og derefter overgang til en mørk krop på siden. Til sidst ender vi med en lys, fladfarvet fodfod. Dette viser at en hel side ikke behøver at være flad i farve, men kan bruge enkle elementer til at skabe den teknik.
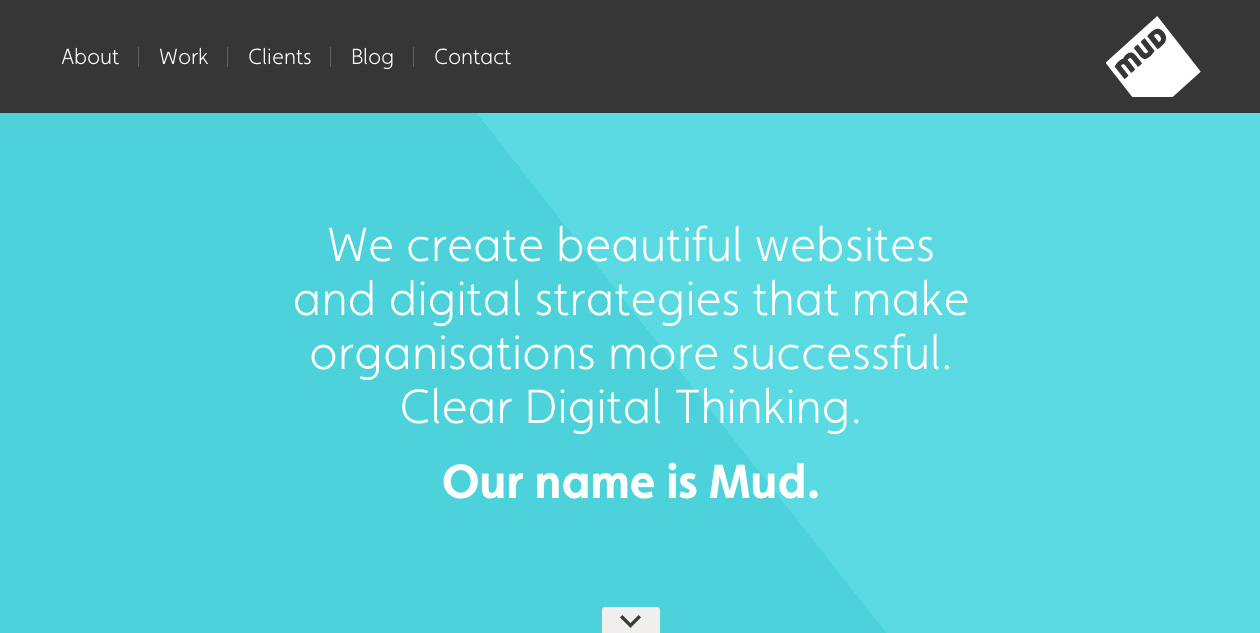
Mudder
Dette websted gør et godt stykke arbejde med at tage den flade farveteknik og gøre den til deres. De brugte ikke en gradient eller andre elementer for at forbedre, men de valgte et farveskema og satte to forskellige farver side om side for at skabe en god baggrund. Derudover holdt de deres ordning meget konsekvente på hele webstedet - det handlede ikke om mange farver, men perfektionering af dem, de havde.
The Clocksmiths
Igen er dette et websted, der bruger en meget simpel farvepalet, en der ikke er usædvanligt lys og tilfældig, men ret monotont. Det virker for dem, fordi de har så mange andre uortodokse elementer, der føjer til deres design. Dette websted hjælper med at vise, hvordan trenden stadig kan fungere, mens du tager en bagsæde til andre kreative elementer.
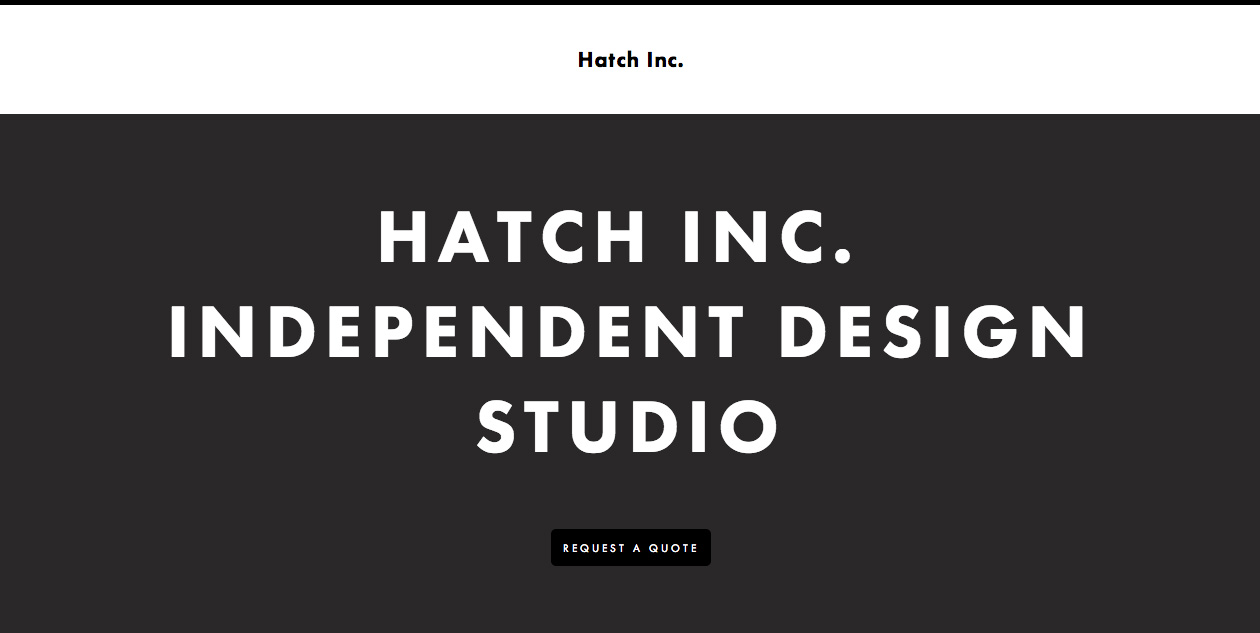
Hatch Inc.
Hatch bruger hvidt rum og vidunderlige illustrationer til at hjælpe med at skabe og understøtte den flade farve trend. De har et meget simpelt websted, som de har tilføjet noget tegn til med forskellige teknikker og elementer.
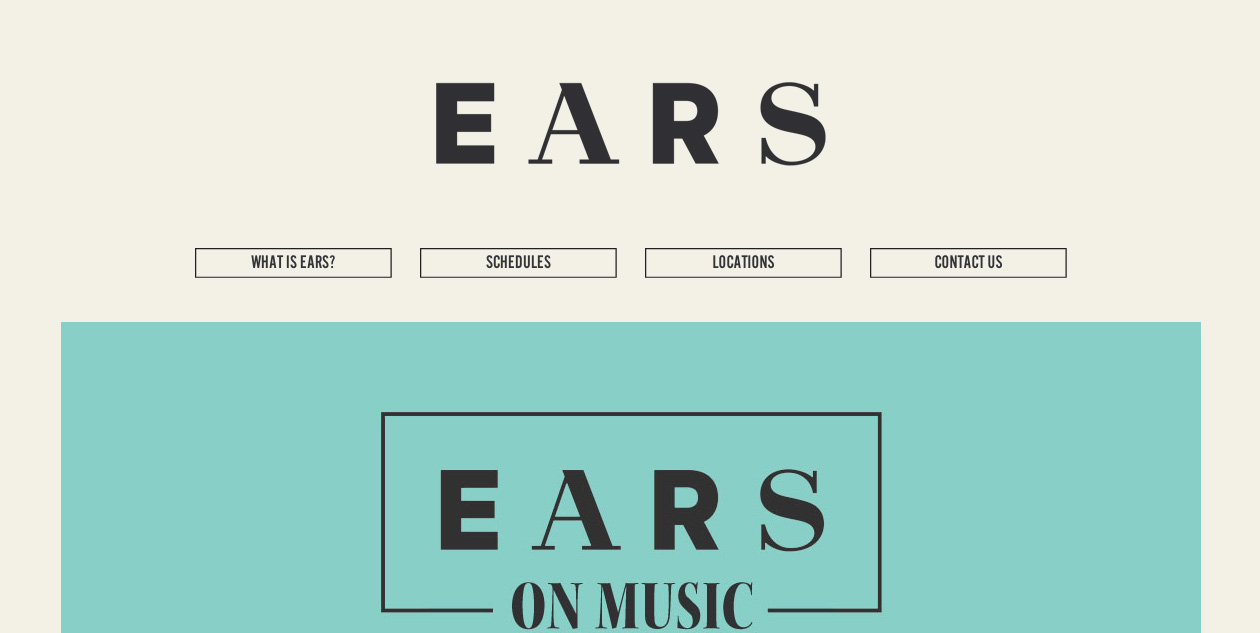
Ører
Hvad der er ekstremt populært i flad farve webdesign og i designperioden er brugen af lige linjer, regelmæssige kasser og cirkler. Det er meget sjældent at se forskellige former introduceret online. EARS ændrer retorikken ved at inddrage en anden type linjeskille, der ligner en EKG-linje. Og jeg elsker det. Bemærk, hvordan de brugte en dæmpet farvepalet til deres trendiness også.
Konklusion
Det er svært at kalde flad farve webdesign en tendens, fordi det bare er en sund fornuft iteration for at skabe en renere brugergrænseflade. Men som du kan se, er der mange forskellige måder at gøre det på. Igen er det ekstremt vigtigt, at det flade farve design ikke bare er et godt nyt udseende til dig, men et middel til at holde dit design ensartet og brugervenligt i hele dit website.
Hvad er nogle af dine yndlingswebsteder, der bruger flad farve? Har du lavet et design, der bruger flad farve? Del med os i kommentarfeltet.