Hvordan man designer en 1980s film plakat i Photoshop
I denne artikel skal vi begynde med at se på nogle inspirerende filmplakater fra 1980'erne, som vi vil bruge til inspiration.
Derefter vil vi bruge Adobe Photoshop til at lave en 1980s stilfilm plakat til vores fiktive film med titlen "The Designer's Mansion."
Denne vejledning er rettet mod designere med en fair forståelse af Photoshop.
Hvis du følger denne vejledning, er du velkommen til at sende et link til dit endelige produkt i kommentarfeltet nedenfor. Vi vil gerne se det!
Lad os komme igang!
Her er 10 inspirerende plakater fra 1980-89.
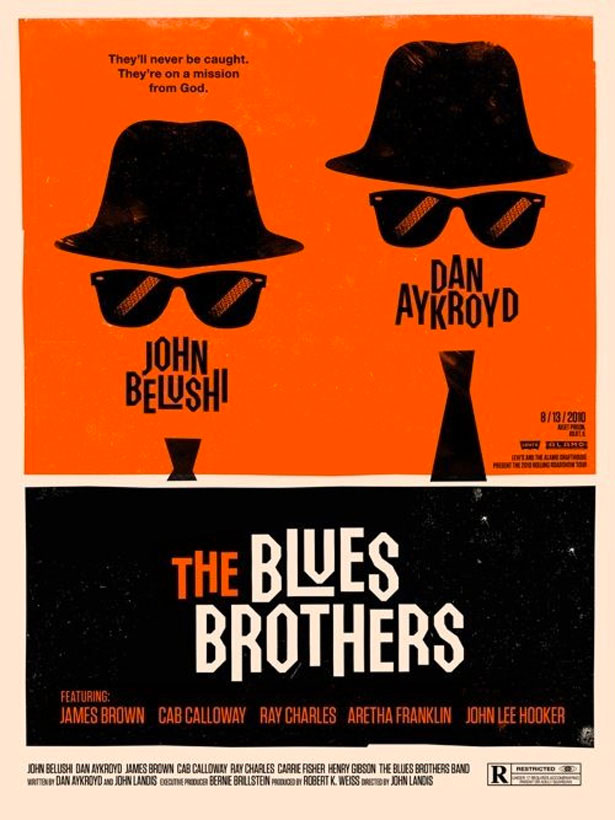
1980: The Blues Brothers
En rigtig dejlig og inspirerende 80'ers plakat, der bruger et begrænset farveskema og enkle former for at skabe en plakat med et twist.
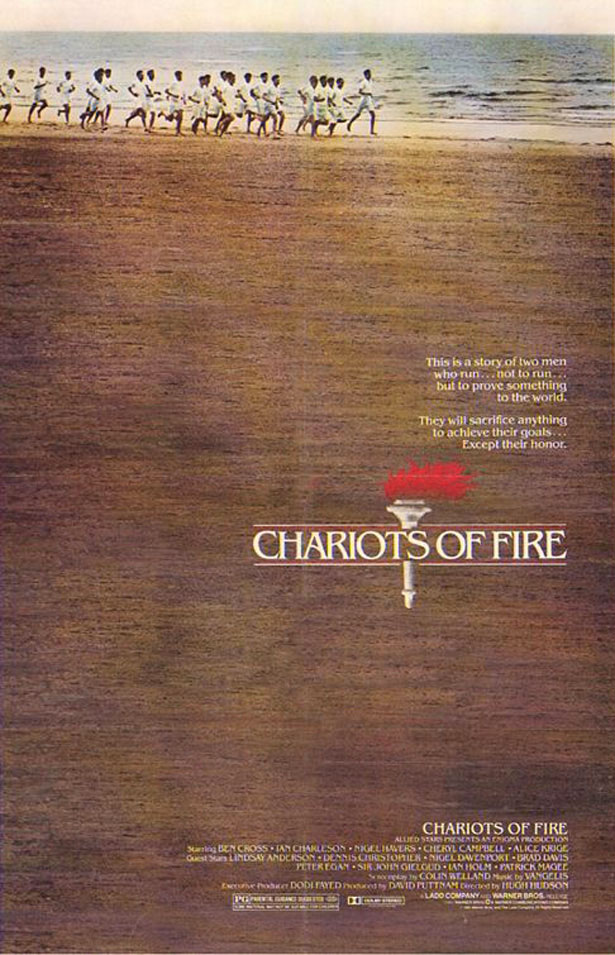
1981: Vildtvogne
Denne plakat bringes til liv ved det målrettet slidte og støjende billede, og det er færdigt med klassisk typografi. Hvem sagde plakater skulle være komplekse?
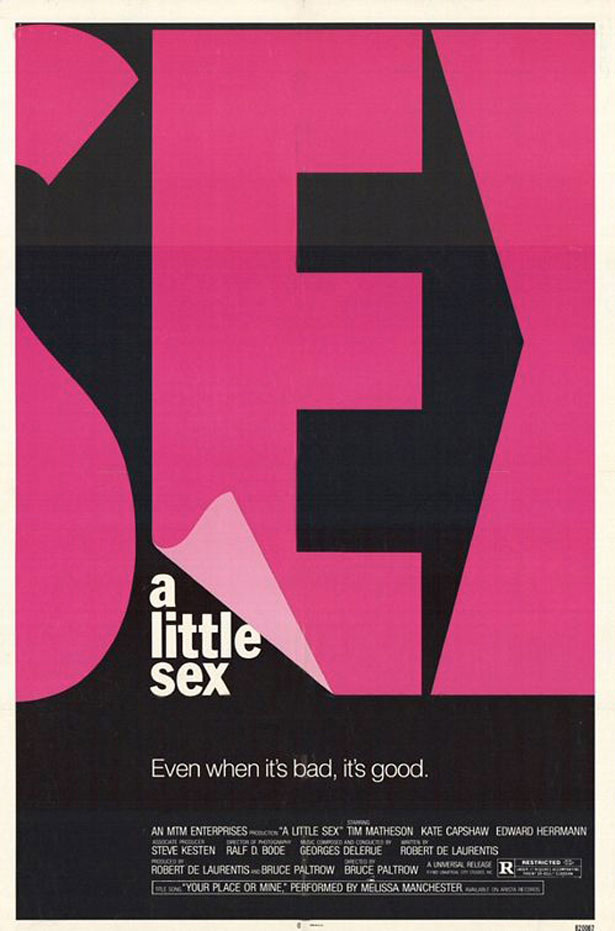
1982: Et lille køn
Moderne typografi var tydeligvis en inspiration i 80'erne! En virkelig simpel plakat, der virker meget godt.
1983: Scarface
Denne minimal håndmalede del gør brug af farve, men efterlader masser af hvidt rum. Bortset fra titlen er skrifttyperne enkle.
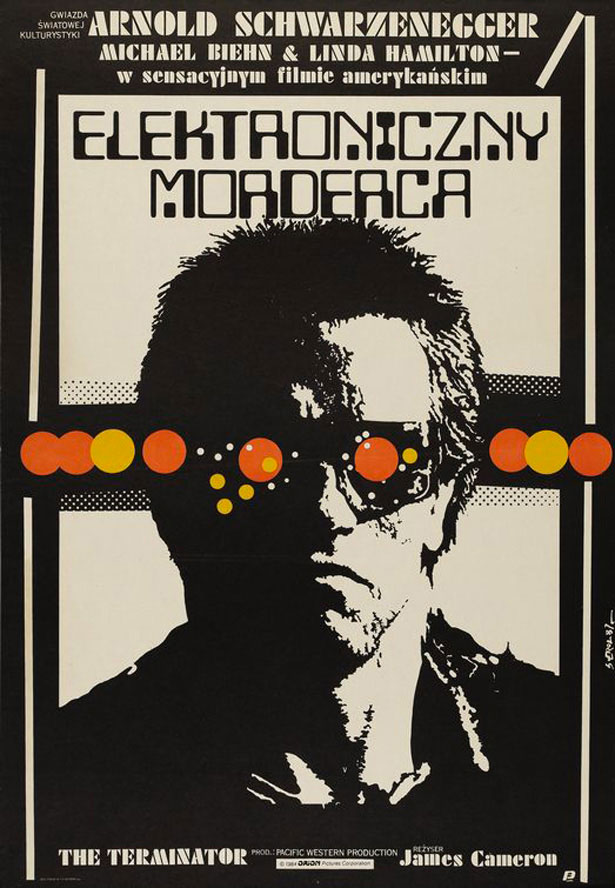
1984: Terminator
Denne to-tonede plakat i plakatfigur fanger din opmærksomhed. Halvtonemønstre i baggrunden tegner øjet.
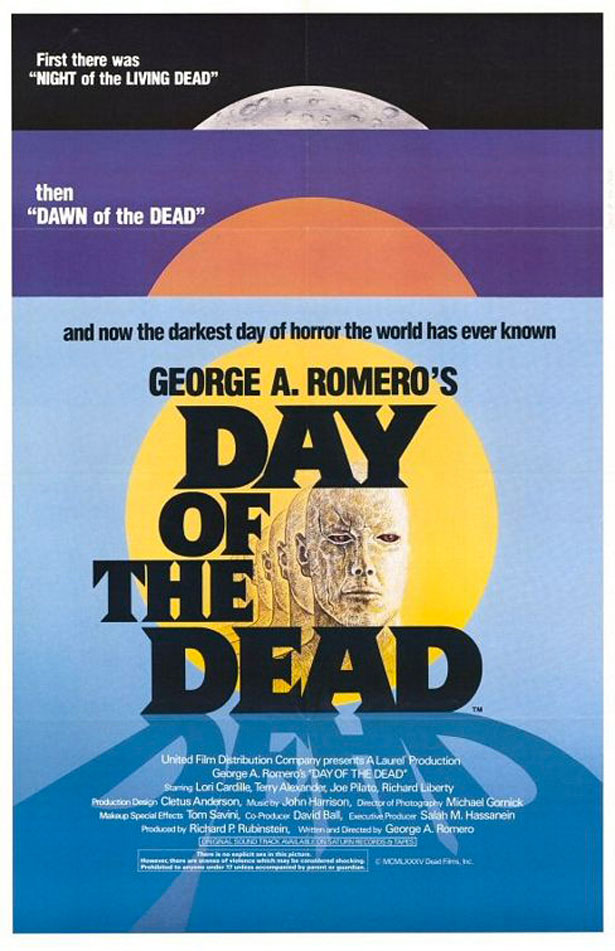
1985: Dag for de døde
Denne kloge plakat annoncerer tre "Døde" film: De levende dødsdagers , Den Dagens Dødsdag og Dages Dag . En stor plakat samlet med flotte farver.
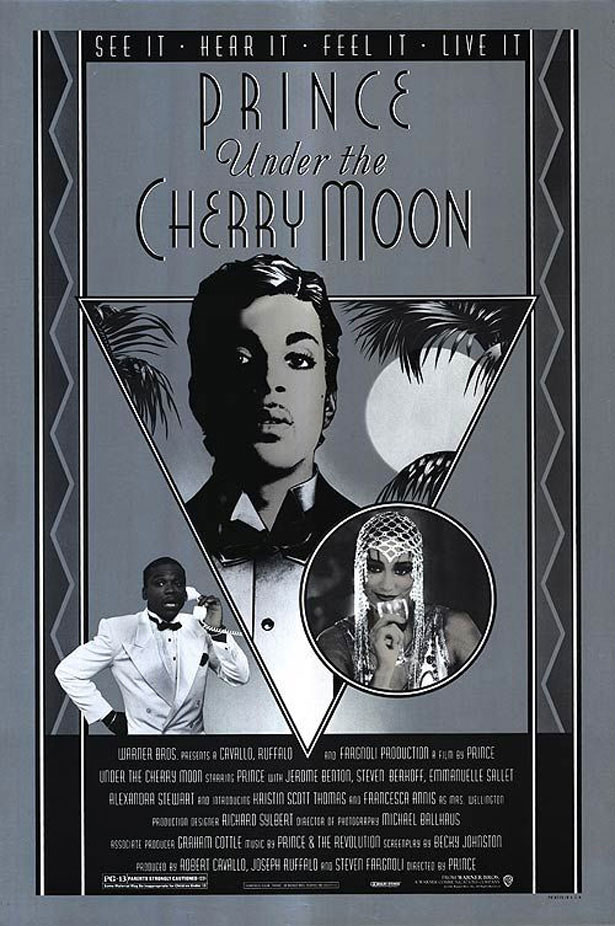
1986: Under Cherry Moon
Effekten af denne næsten gråtoneposte opnås med enkle former, mønstre og typografi.
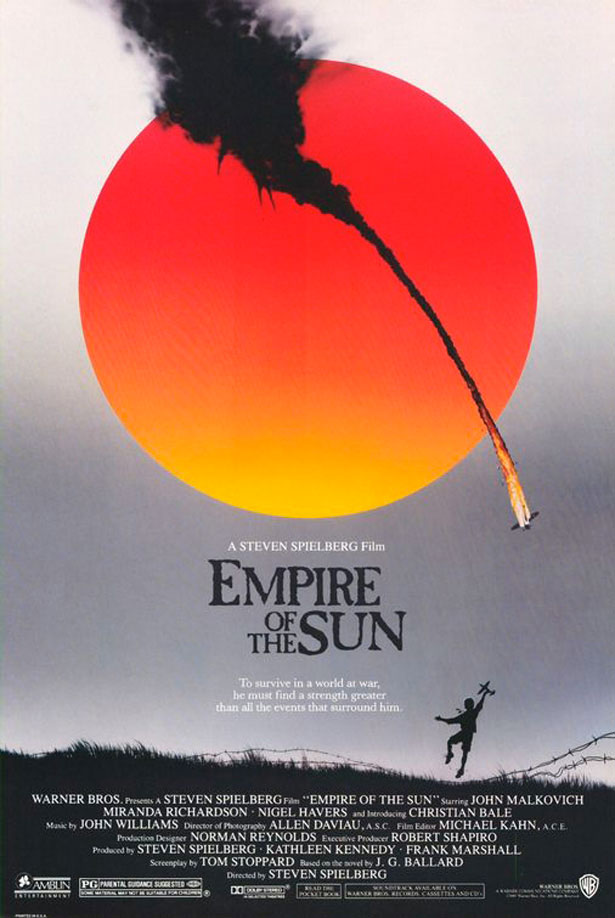
1987: Solens imperium
Denne plakat overlays solens vivd-farve på et sort-hvidt fotografi, hvilket skaber en arresterende effekt.
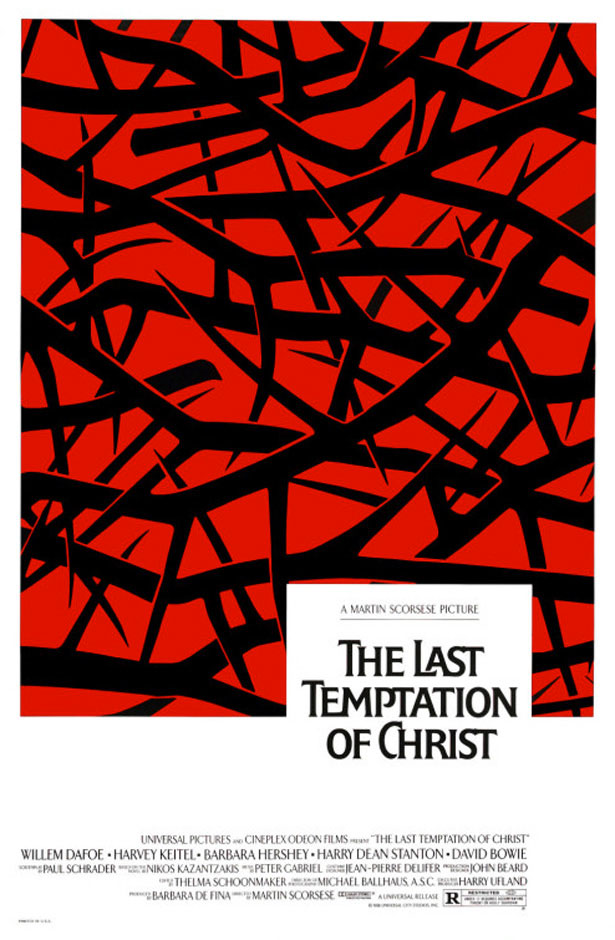
1988: Kristi sidste fristelse
En dejlig illustrativ plakat med en moderne følelse. Det kunne let forveksles med en ny film i stedet for en fra 1988!
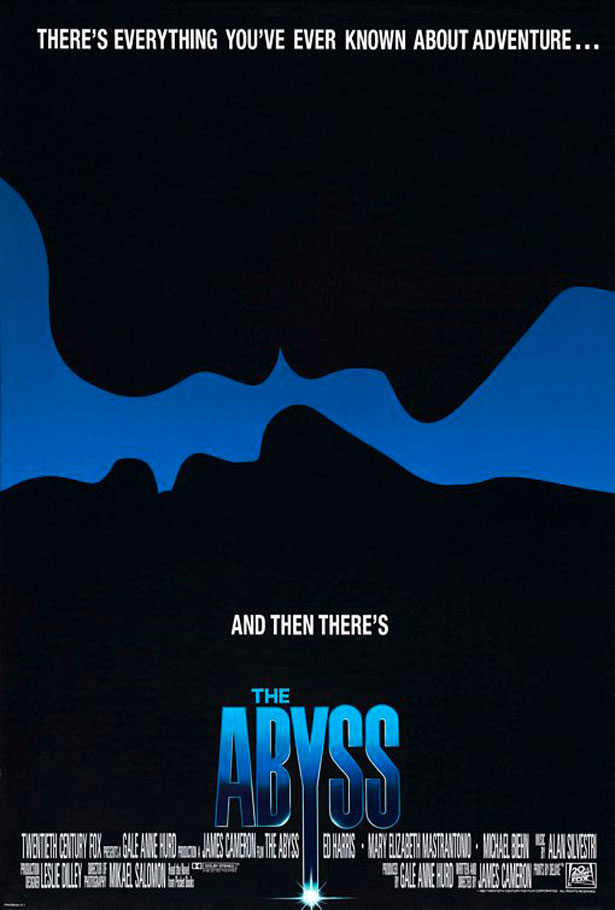
1989: The Abyss
Minimalisme var lige så stor tilbage i 80'erne! I denne plakat er to silhuetter synlige mod en sort baggrund. Filmens titel er blå, hvilket forstærker det begrænsede farveskema.
Tutorial
Nu da vi er inspireret af 80'erne, lad os lave vores eget design!
Jeg vil bruge flere ressourcer i denne vejledning, herunder lagervektorer og teksturer. Disse filer er enten mine egne eller blev taget fra internettet.
Trin 1
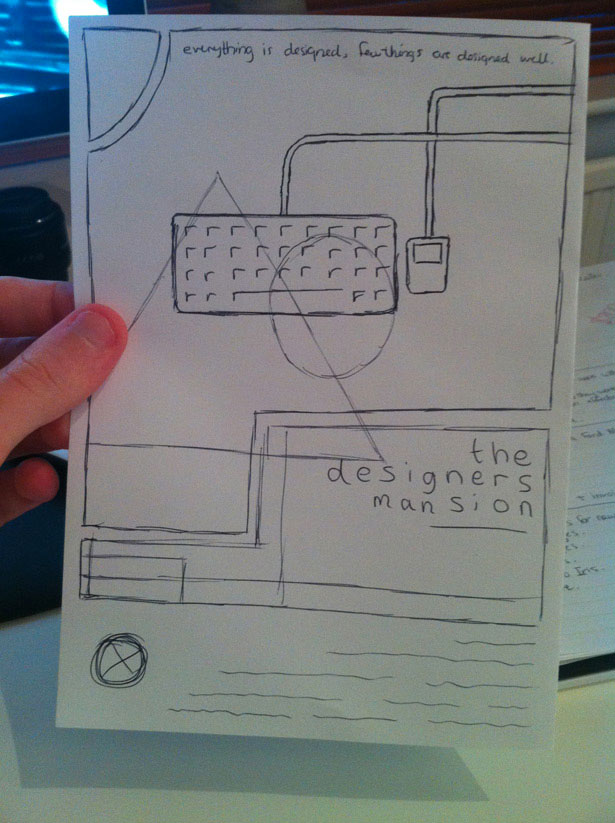
Tag et stykke papir og en blyant eller pen. Som med ethvert design vil skitsering af et koncept først være nyttigt for at få en grov ide om det grundlæggende layout og de former, vi vil bruge. Intet er værre end at åbne et tomt Photoshop-dokument og har absolut ingen idé om, hvor du skal starte!
Til layoutet og figurerne på min skitse blev jeg inspireret af plakaterne til The Blues Brothers , Under The Cherry Moon og The Last Temptation Of Christ . Min typografi blev inspireret af den ene til A Little Sex .

Trin 2
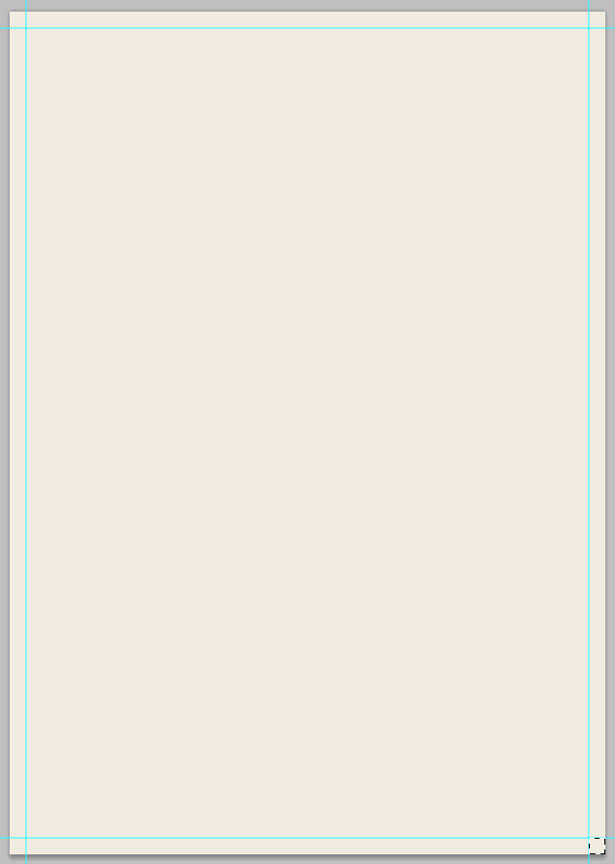
Åbn Photoshop og opret et nyt dokument. Fordi jeg kun designer til skærm, bruger jeg et A4-dokument, der er indstillet til RGB på 72 dpi. Hvis dit arbejde bliver udskrevet, skal du have en meget højere opløsning - mindst 300 dpi. Du skal også oprette blødninger og marginaler. Indstil din baggrundsfarve til en lys beige eller creme, noget som # EFEBE0.

Vælg værktøjet Rectangular Marquee, og hold derefter "Shift" og lav et lille firkantvalg.

Vis dokumentlinjerne ved at gå til Vis → Linjaler. Træk en guide ud af en af linjalerne, og klik den på kanten af din nyvalgte markeringsramme. Gentag denne proces på hver side af lærredet.

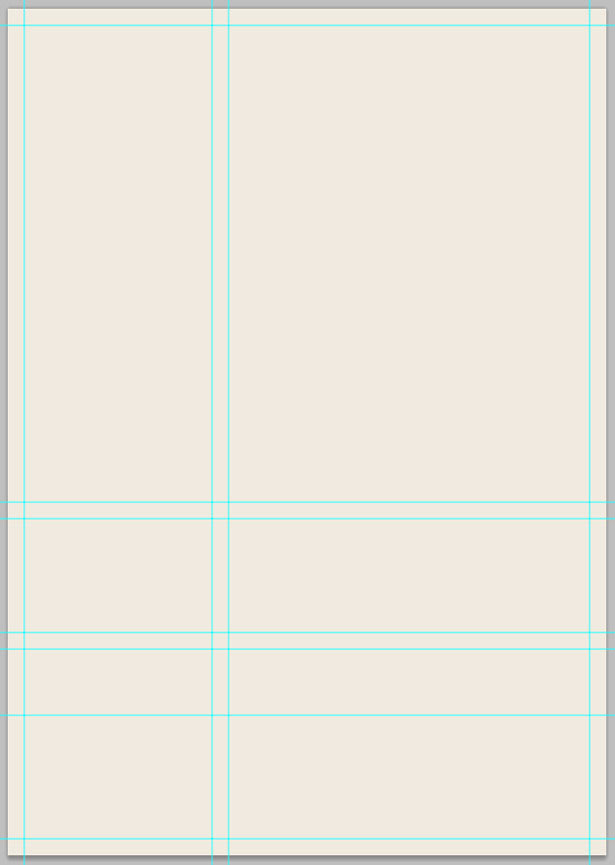
Det er her grænsen bliver. Træk flere guider ud og placer dem, når det er nødvendigt. Brug dit øje til at måle ca., hvor de skal gå i overensstemmelse med din oprindelige skitse.

Ved at henvise til ovennævnte vejledninger omhyggeligt bør du kunne se vores plakats grundlæggende layout og struktur.
Trin 3
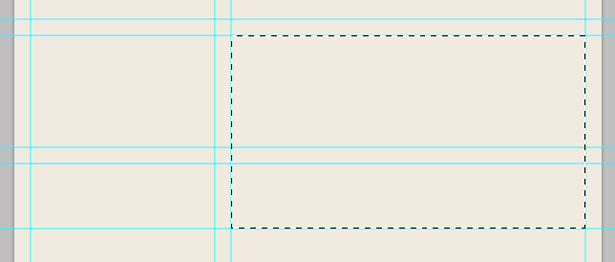
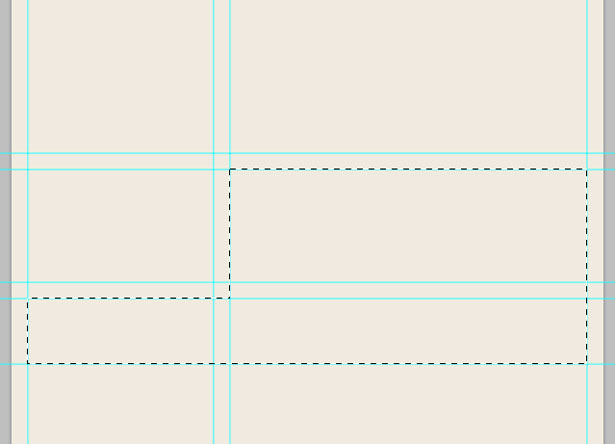
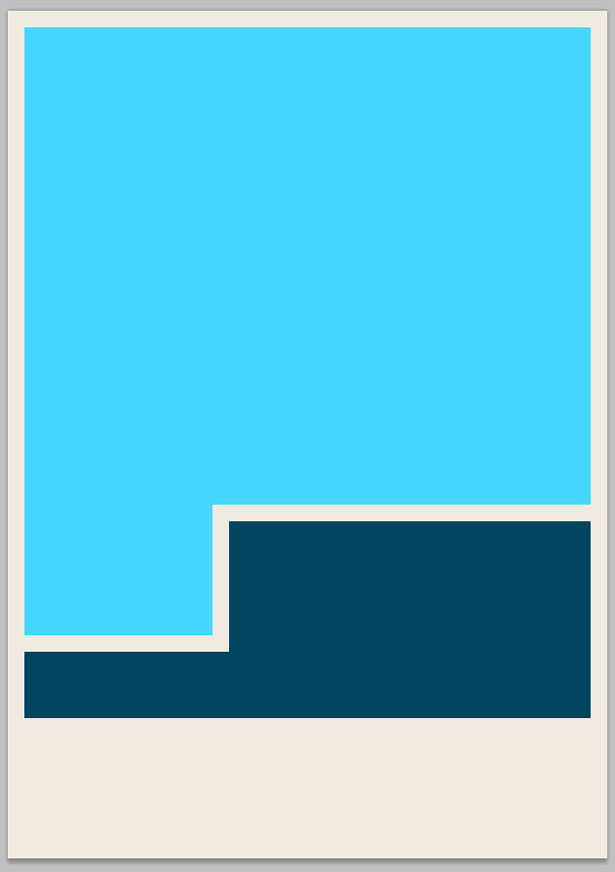
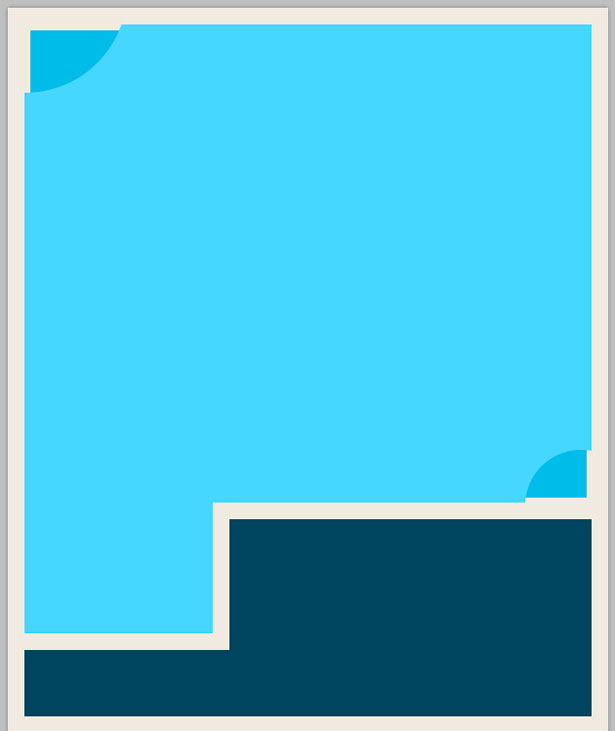
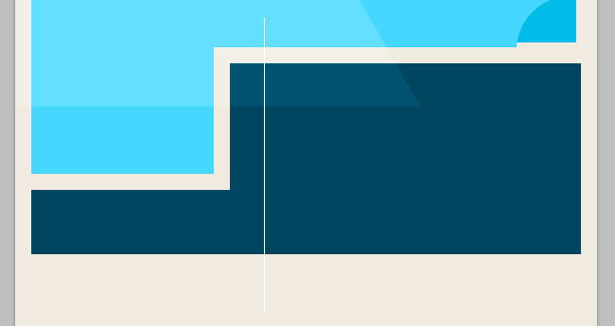
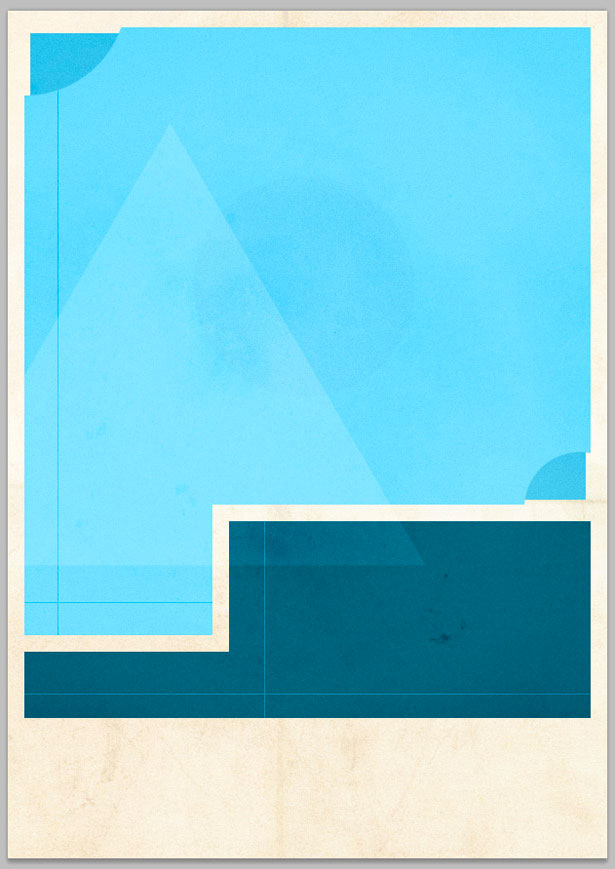
Vi skal nu udfylde de områder, som vi har oprettet med hjælpelinjer, så vi kan fjerne de distraherende linjer helt og holdent. Med værktøjet Rektangulært marquee skal du vælge et område af designet, som det ses på skærmbilledet nedenfor.

Hold "Shift" -tasten nede og vælg et andet område, så det bliver tilsluttet det område, du allerede har oprettet. Dette vil fusionere dine to valg i en.

Gå til Lag → Nyt lag for at oprette et andet lag. Udfyld dit valg med en mørk blå; Jeg brugte # 00445D. Navngiv dine lag korrekt, ellers bliver de et mareridt at finde senere.
Udfyld den anden form på dit lærred ved hjælp af samme teknik. Denne gang brugte jeg en meget lysere blå (# 66D6FF). Gå til Vis → Slet guider for at fjerne guiderne, som vi ikke længere har brug for.

Trin 4
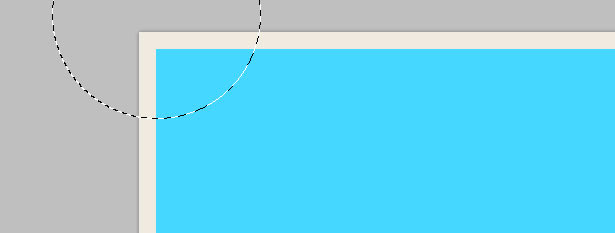
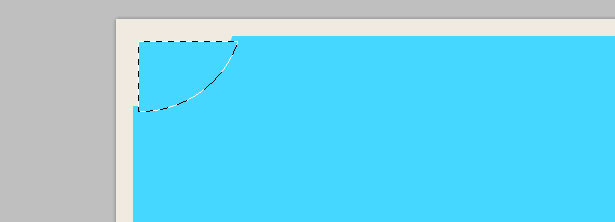
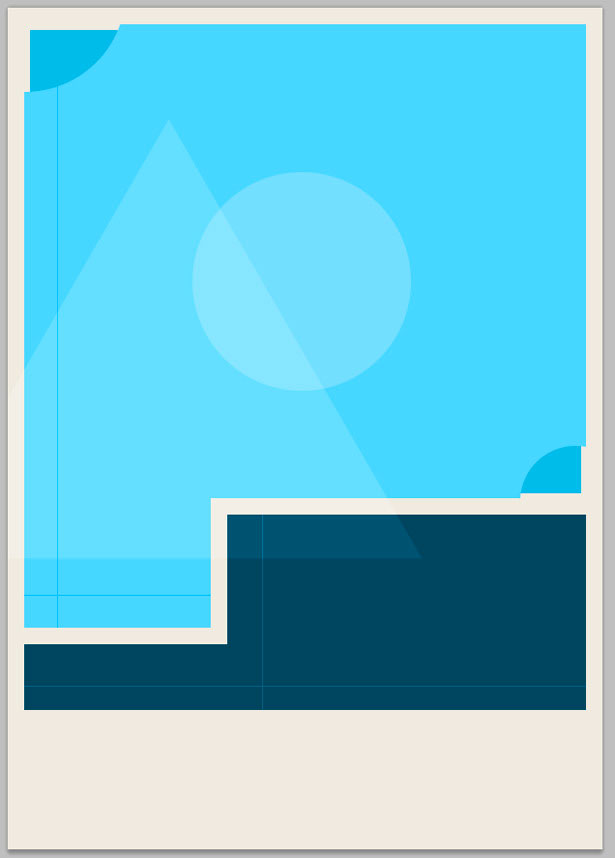
Nu skal vi skære et område ud af vores lysere blå form og flytte den. Mindre manipuleringer som dette vil gøre plakaten mere visuelt interessant. Vælg det elliptiske marquee-værktøj, hold "Shift" for at holde cirklen i forhold, og træk et valg ud. Monter det øverst til venstre på din form.

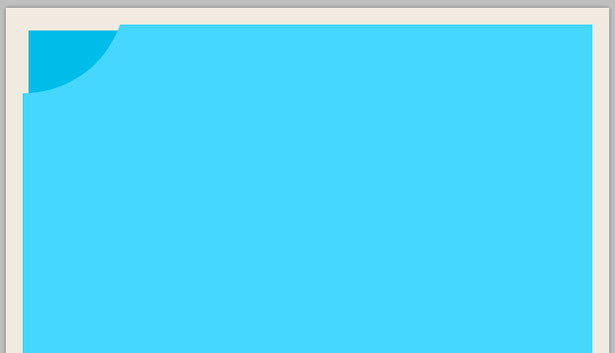
Vælg den lyseblå baggrund, så klipp og indsæt din form. Brug din piletasterne til at skubbe formen nogle få pixels ned og til højre for sin normale position. Du skal ende med noget som dette:

Skift farve på den nye form. Når du indsatte formen, blev der automatisk oprettet et nyt lag. Placer dette nye lag under det lyseblå baggrundslag.

Prøv dette på et eller to andre områder også.

Trin 5
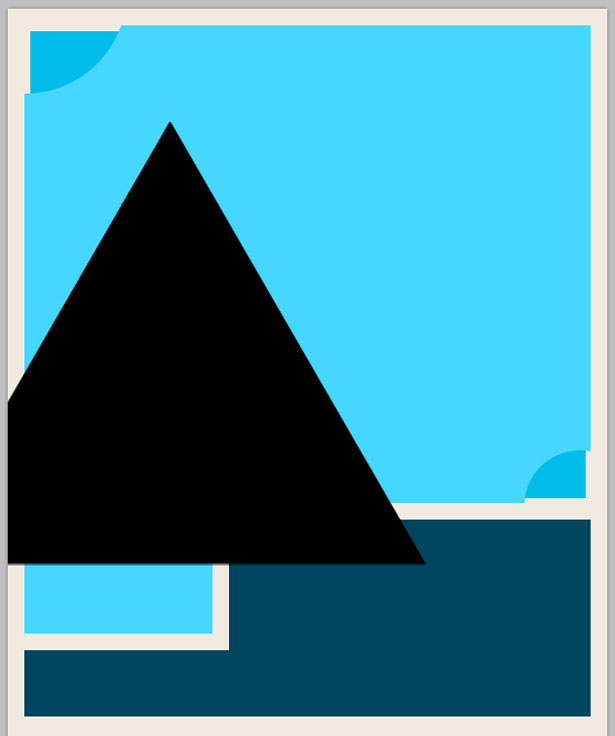
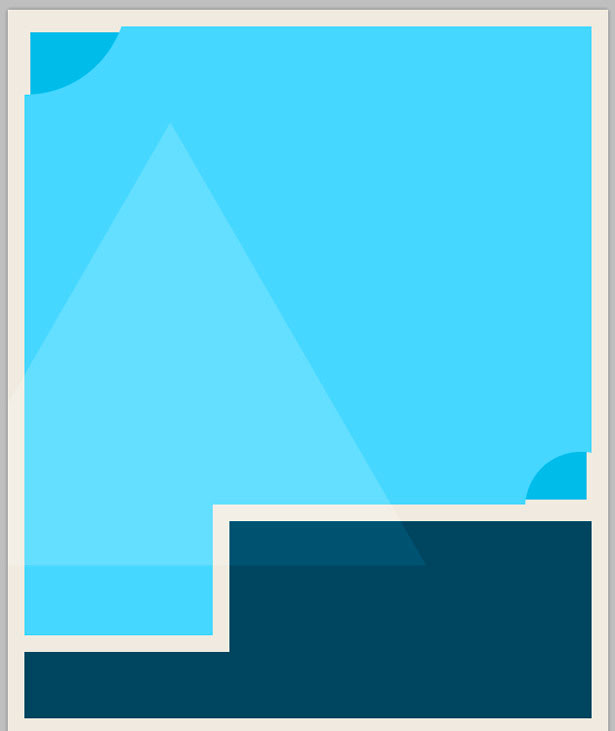
Nu skal vi tilføje andre former for at jazz op i vores design. Vælg værktøjet Polygon Shape, og i værktøjslinjen indstilles det til at have tre sider. Træk et valg ud og tryk "Skift" for at placere det korrekt.

Ændre farven på trekanten til hvid, indstil blandingstilstanden til "Overlay" og sænk opaciteten til omkring 20%. Du skal ende med noget som dette:

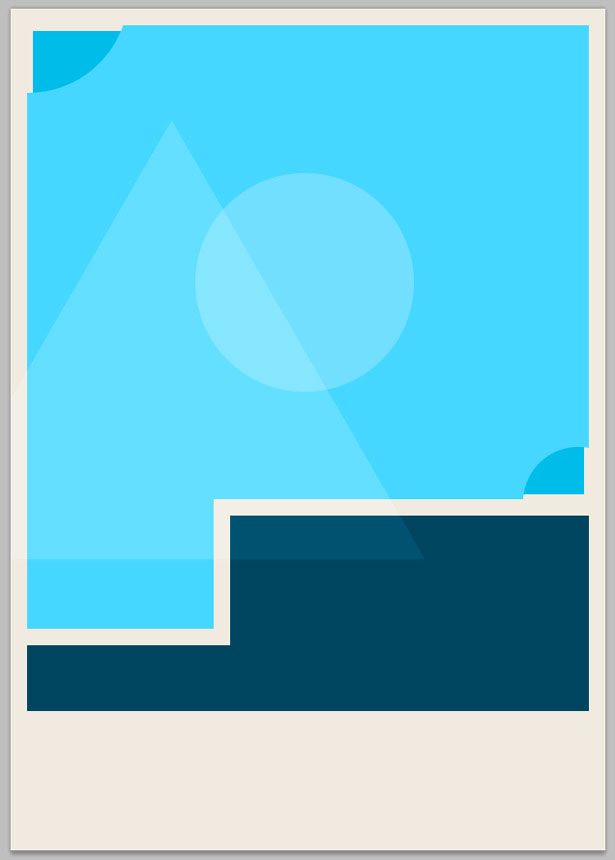
Gentag disse trin, men denne gang laver en cirkel. Eksperimenter med forskellige blandingsformer og uigennemsigtighedsniveauer.

Trin 6
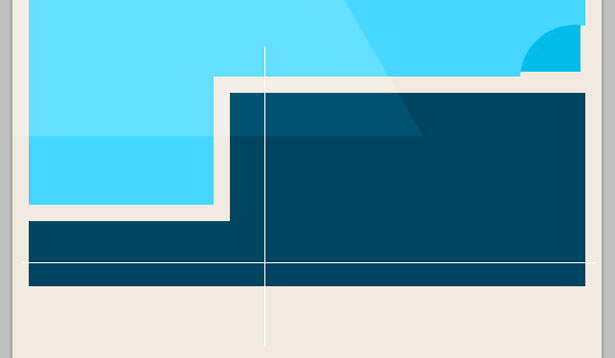
Lad os tilføje nogle tynde linjer til vores geometriske former. Vælg linjeværktøjet, og vælg hvid som din forgrundsfarve. Hold "Shift" for at holde din linje lige, trække en linje som vist nedenfor:

Gentag denne proces, tegner en vandret linje i stedet for en vertikal.

Vælg dine to linjer i paletten Lag, og højreklik derefter og vælg "Rasterize Layers." Flet de to linjer ved at gå til Lag → Flette lag. Brug værktøjet Rektangulært marquee til at hakse nogle linjer, der strækker sig over hovedformen. Skift lagens blandingstilstand til "Overlay", og sænk opaciteten til 40%.

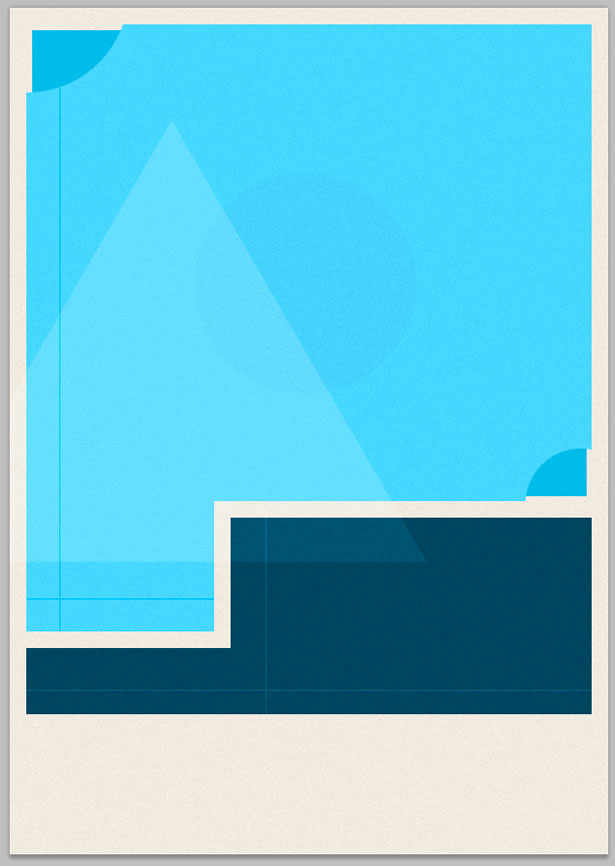
Gentag denne proces, men sæt en linje på den lyseblå baggrund i stedet for den mørkblå baggrund.

Trin 7
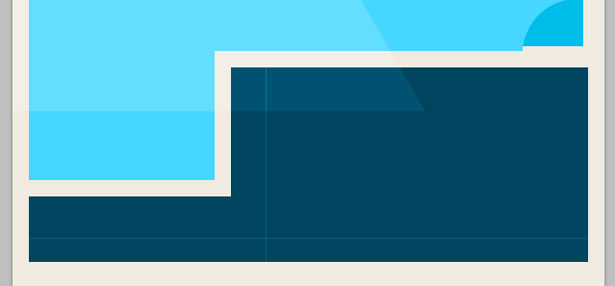
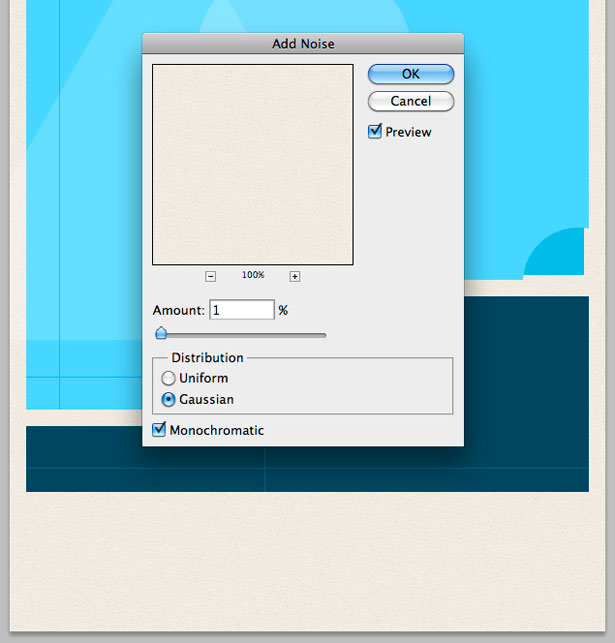
Lad os tilføje noget tekstur og støj til vores arbejde. For det første tilføjer vi støj til vores design ved hjælp af et indbygget Photoshop filter. Vælg dit baggrundslag, og gå til Filter → Støj → Tilføj støj. Tilføj en pixel af støj og klik på "OK".

Gentag dette trin med alle de andre former i dit dokument bortset fra de ene pixel linjer.

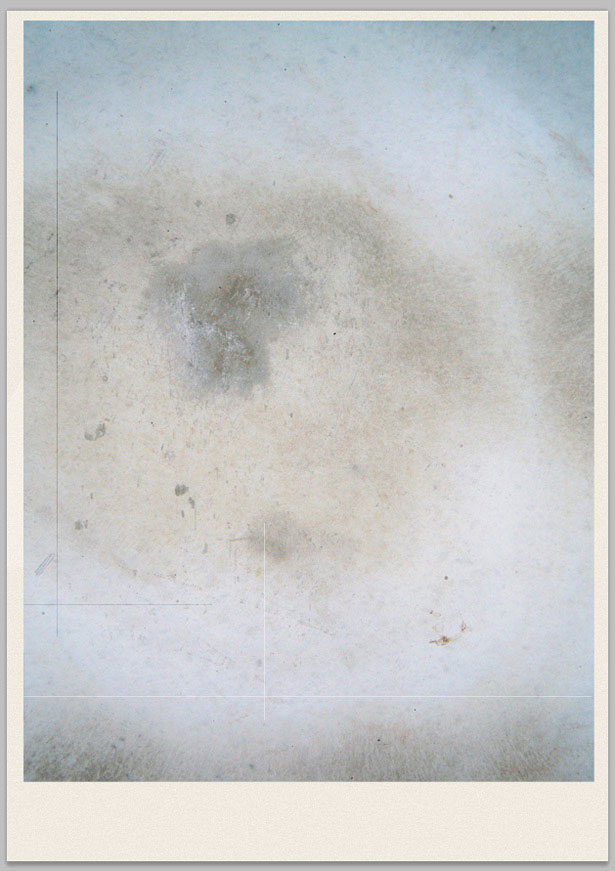
Gå til File → Place, og indsæt en af dine lyse grunge teksturer. Jeg brugte den sjette. Ændre størrelse og position din tekstur, så den passer over de to blå former.

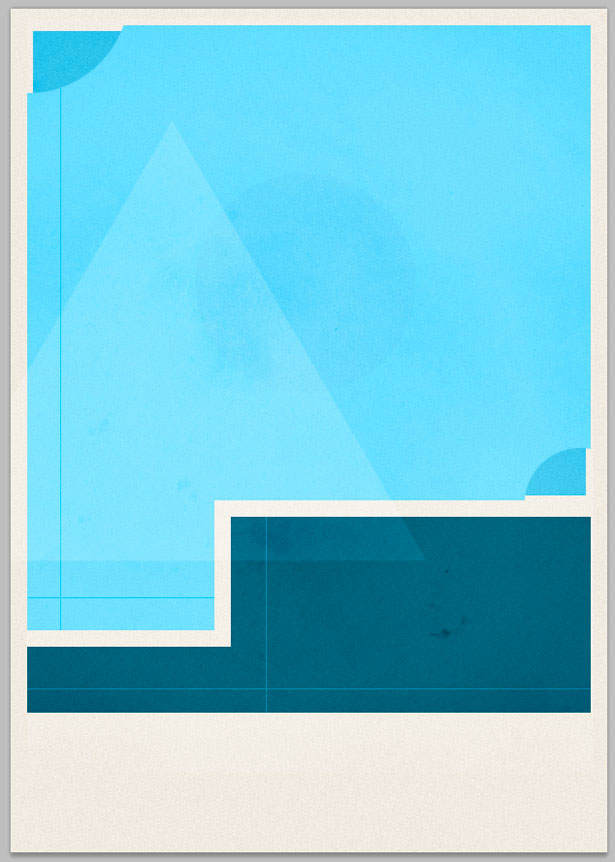
Mens dit teksturlag er valgt, skal du gå til Lag → Rasterize og derefter Image → Adjustments → Desaturate. Dette gør din tekstur til sort og hvid. Skift teksturens blandingstilstand til Soft Light, og sænk opaciteten til 70%.

Vælg begge dine vigtigste blå figurer og de manipulerede hjørner ved at klikke på deres miniaturebilleder, mens du holder Shift + Command. Højreklik og vælg "Vælg omvendt." Vælg teksturlaget, og tryk derefter på "Slet". Dette fjerner uønsket overlappende tekstur på baggrunden eller grænsen.

Hvis du vil placere en af dine papirstrukturer i dokumentets lærred, skal du gå til Filer → Placering. Ændre størrelsen på din tekstur for at dække hele lærredet. Jeg brugte "Folded Basic" tekstur. Placer teksturer lag over hoved baggrunden for dit billede og under alt andet. Skift blandingstilstanden til "Overlay".

Trin 8
Det er på tide at tilføje typografi til vores plakat. Jeg skal bruge Helvetica Neue som min hovedskrift. Vi starter med typen nederst på vores plakat, herunder navnene på producenterne og aktørerne. Du kan bruge falske navne fra denne meget praktiske liste: 10.000 tilfældige navne database . Jeg brugte Helvetica Neue Light til mit skrifttype, sat til 14 pixel. Mindre ord som "og", "Starring" og "Skrevet af" er alle indstillet til 8 pixel.

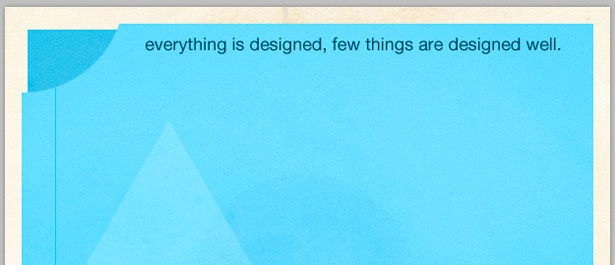
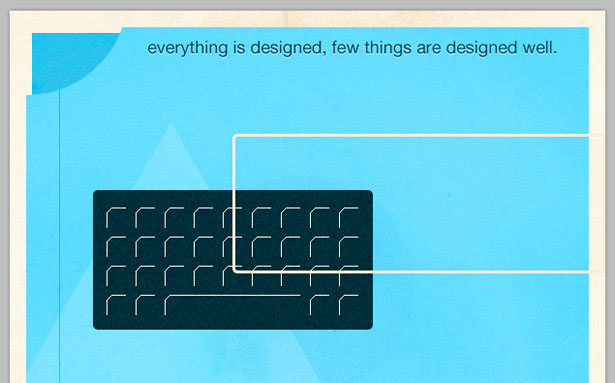
Tilføj nu en film tagline eller et slogan. Jeg vil bruge dette fantastiske citat af Brian Reed: "Alt er designet, få ting er designet godt." Jeg brugte Helvetica Neue Regular til denne linje, fyldt med en mørk blå på 18 pixel.

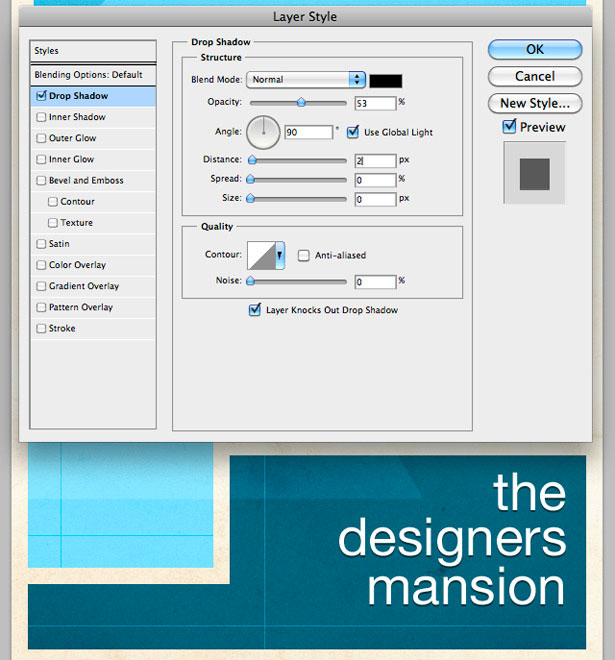
Den sidste bit af typografi, der skal tilføjes, er filmtitel The Designer's Mansion , placeret i vores mørkeblå boks. Jeg brugte Helvetica Neue Regular, sat til 55 pixels.

Nu kommer vi til at føje drop-shadows til al vores tekst: en hvid skygge til navnene nederst på plakaten og filmsloganet øverst og en sort dropshadow til titlen.
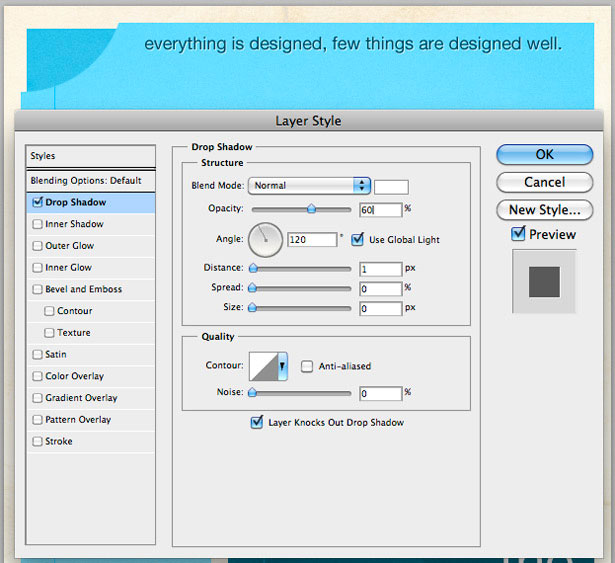
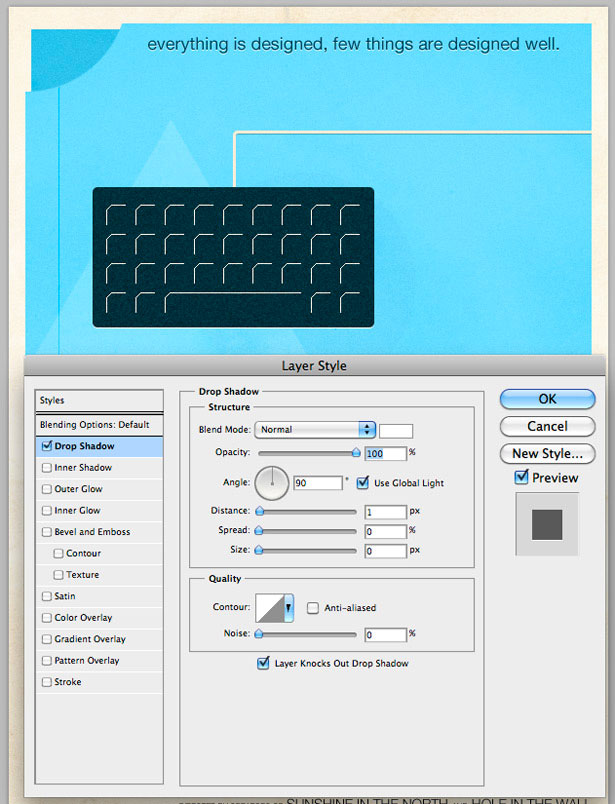
Vælg dit slogan type lag, højreklik og vælg "Blending Options." Klik på fanen "Drop Shadow", og brug indstillingerne i skærmbilledet nedenfor for at oprette en one-pixel dropshadow. Gentag dette trin ved hjælp af de samme indstillinger for navnene.

Endelig skal du anvende en drop-skygge til titlen på din film, denne gang med et sort slag. Teksten er større, så følg fri til at øge nogle af niveauerne, såsom afstanden. Se mine indstillinger nedenfor:

Trin 9
Nu for lidt pen arbejde. Vi skal skabe et minimalistisk tastatur og en mus, baseret på det gamle Macintosh-tastatur og musen, med ledninger, der løber ud til højre på vores plakat.
Først skal vi oprette vores vigtigste tastaturform. Vælg værktøj til afrundet rektangelformat med en hjørneradius på 5 pixels. Du kan ændre denne indstilling i værktøjslinjen. Træk din form ud, og udfyld den med en mørk blå. Jeg brugte # 002E39.

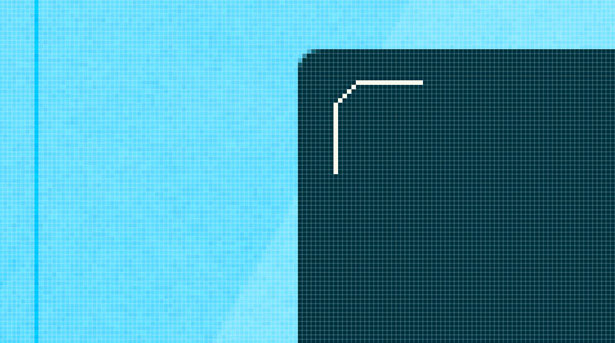
Brug blyantværktøjet til at tegne en form som den nedenfor. Sørg for at tegne det på et nyt lag!

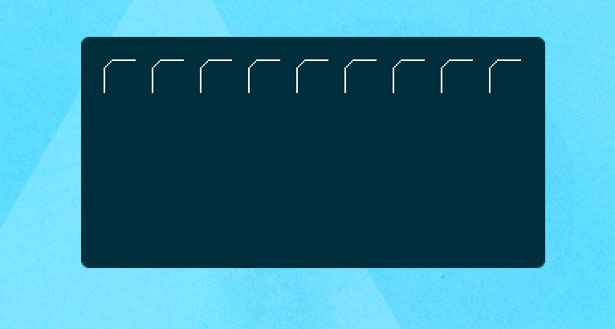
Duplikér laget flere gange, og brug markørnøglerne til at sprede dem adskilt på samme afstand. Vælg alle lagene, og gå til Lag → Flet lag for at sætte dem i et lag.

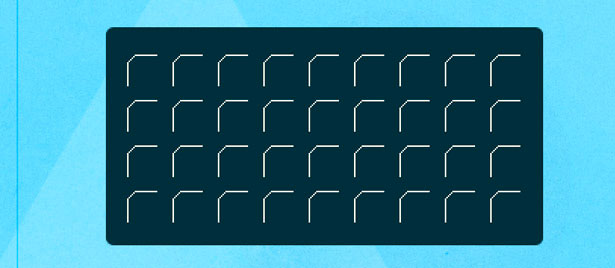
Dupliker dit nyt sammensmeltede lag flere gange, og brug markørknapperne til at sprænge dem ned på siden og sprede dem jævnt.

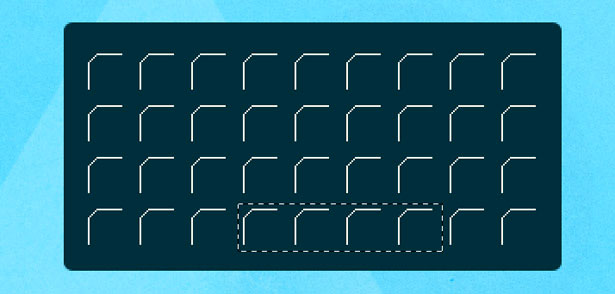
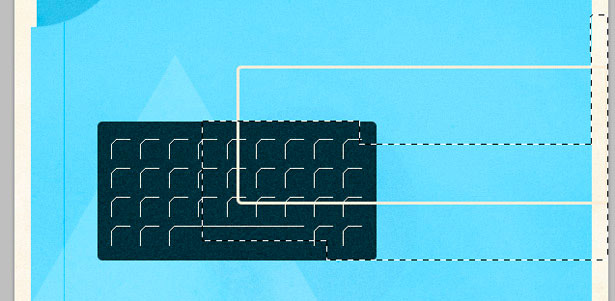
Flet dine nye lag igen, og vælg derefter det rektangulære markørværktøj. Lav et valg over de fire nøgler, der er valgt nedenfor.

Tryk "Slet", og brug derefter blyantværktøjet til at forlænge den øverste linje af den sidste tast til venstre.

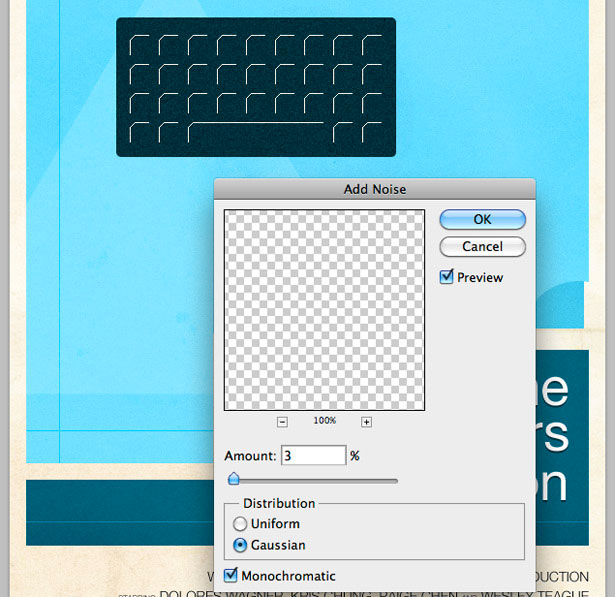
Flet de to lag, der udgør vores tastaturillustration, ved at vælge dem og vælge Lag → Flette lag. Gå til Filter → Støj → Tilføj støj for at tilføje 3% støj.

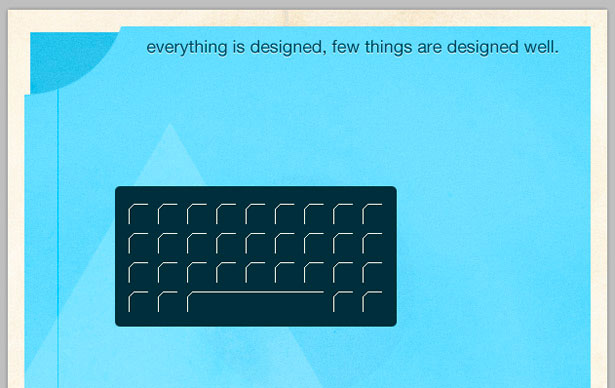
Grib værktøjet afrundet rektangelform, og træk en form som den nedenfor:

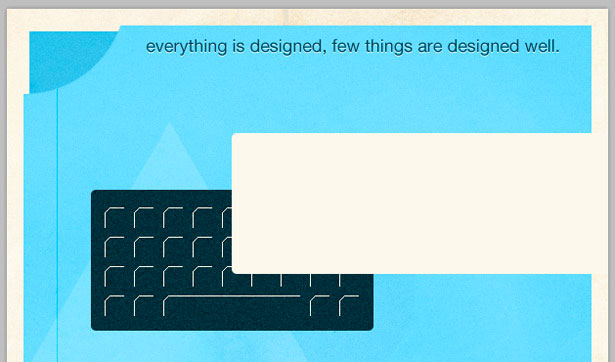
Hold "Command" og klik på lag miniaturen i lagpanelet for at lave et valg. På et nyt lag skal du vælge Rediger → Streg. Anvend et 3-pixel slagtilfælde ved hjælp af en farve fra baggrunden for dit design. Slet det oprindelige formlag.

Brug værktøjet Rektangulært marquee ved at vælge den overlappende strejke linje.

Tryk "Slet" for at fjerne unødvendige områder af slagtilfælde. Tilføj en 1-pixel drop-shadow til dit tastatur og tråd, som vi gjorde med typen tidligere.

Trin 10
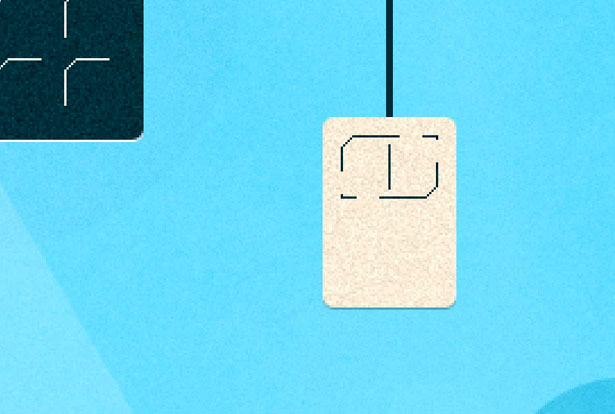
Gentag de foregående trin, men illustrér en mus.



Trin 11
Tilføj dine færdige detaljer, uanset om de er mere teksturer eller nogle mønstre. Jeg brugte grunge børster til at slette flere hjørner af de faste former.
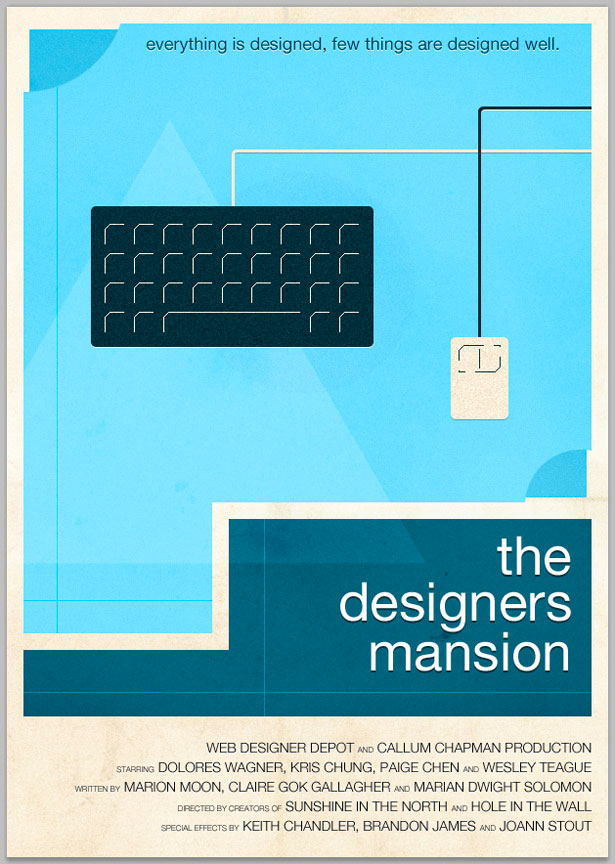
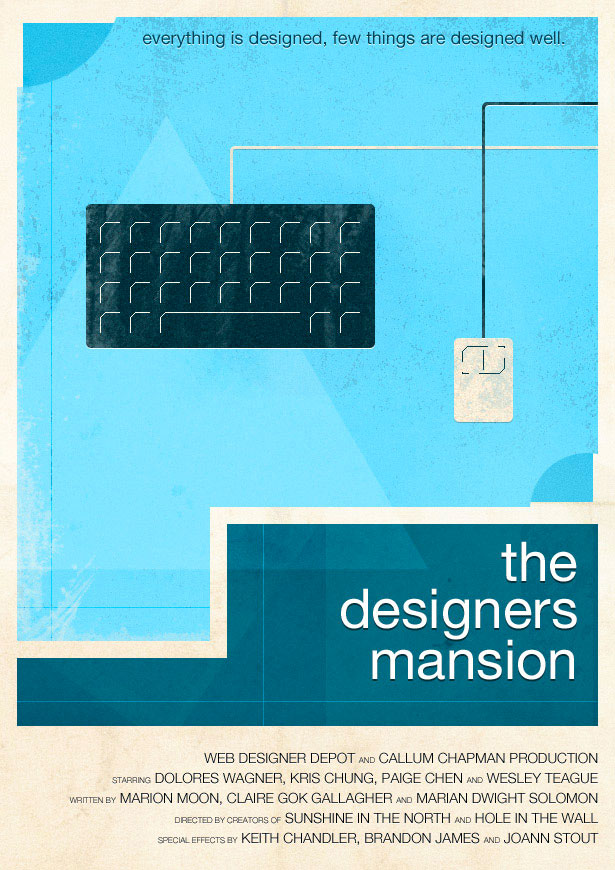
Her er mit resultat ...
Resultatet:

Skrevet udelukkende til WDD af Callum Chapman, en designer og illustration handel som Cirkelkasse Creative . Han kører også The Inspiration Blog og Picmix Store
Hvis du fulgte med denne tutorial, er du velkommen til at linke til dit endelige produkt i kommentarfeltet nedenfor. Vi vil gerne se det!