Flade designområder, der arbejder
Mens udtrykket "fladt design" måske ikke er en sætning, som du endnu er bekendt med, vil du helt sikkert have bemærket konceptet og designfunktionerne, mens du surfer på internettet.
For de af jer, der har bemærket en stigning i "drop shadow" -trenden i webdesign, er den nemmeste måde at beskrive et fladt design på at sige, at det er modsat af det. Flade design er ved at designe en hjemmeside, der har efterladt drop skyggen og 3D-effekterne, og det er alligevel fladt.
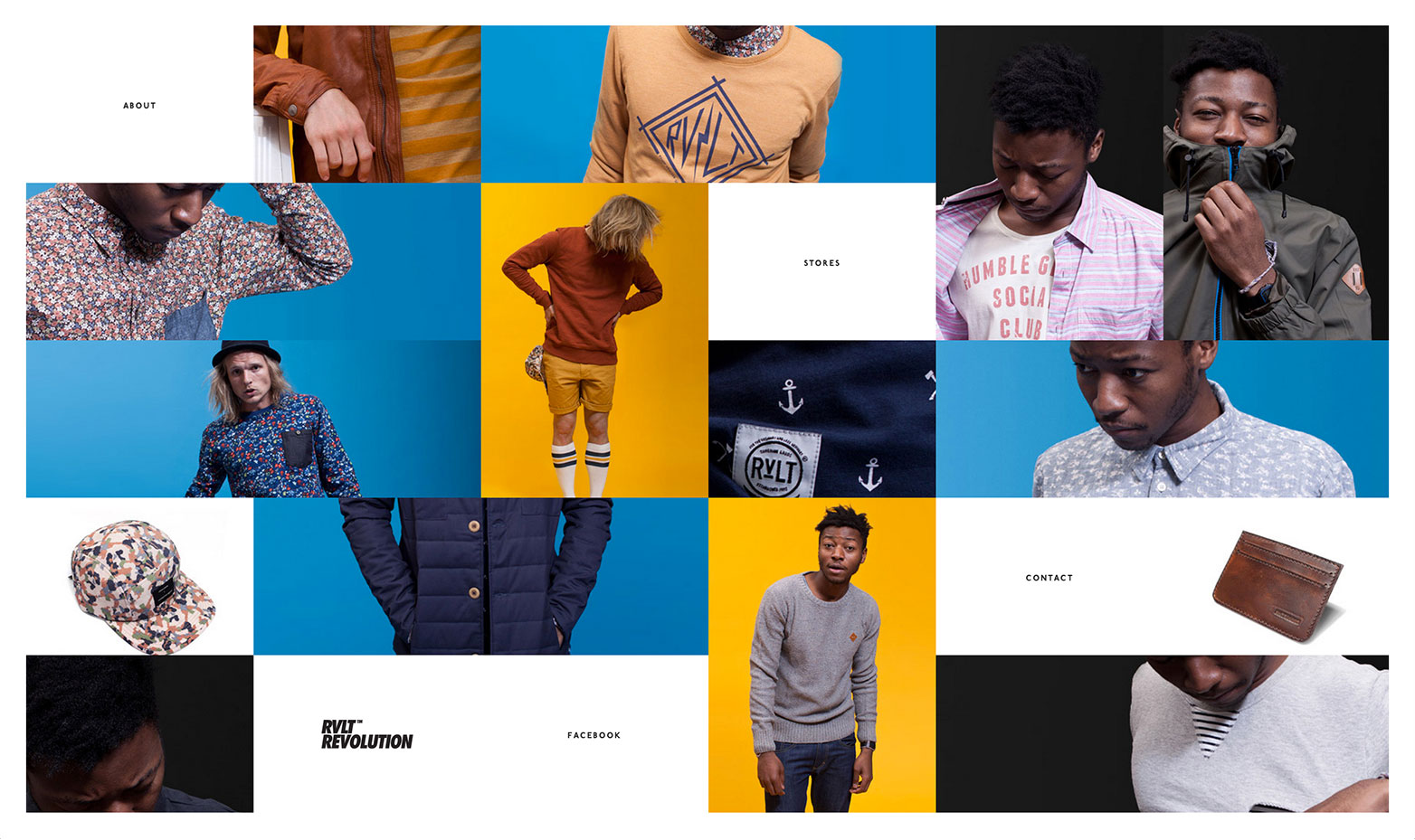
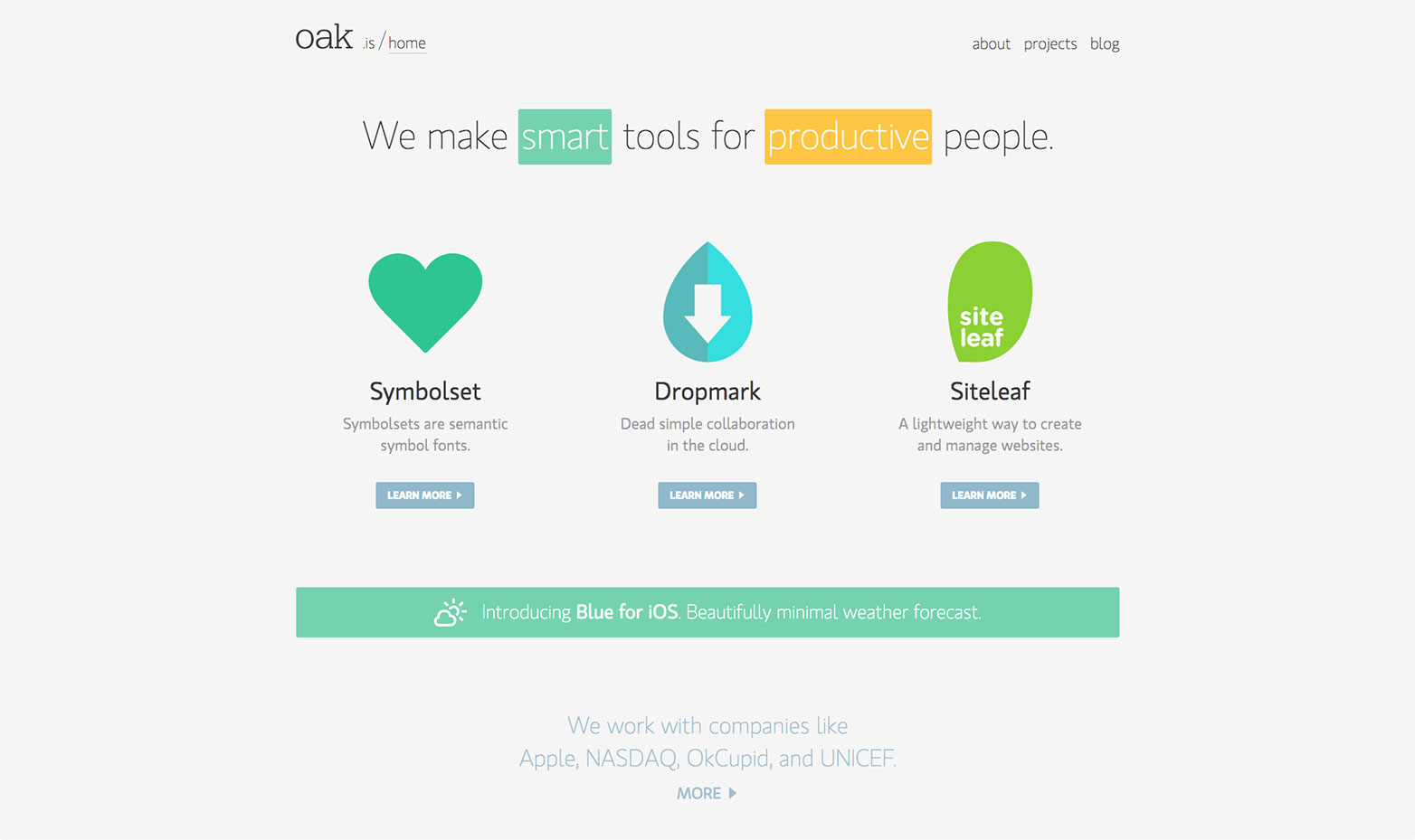
Flade design ser moderne, sjovt, frisk og forfriskende enkelt ud i forhold til det 3D-modstykke. Fladt design indbefatter brugen af solide farver, skarp, veldefineret typografi og fed form. Det tager væk enhver faff og fussiness fra designet gør det så meget lettere at fordøje og navigere. Det er moderne og vil uden tvivl være en stor design trend det kommende år.
Hvordan kan du bruge fladt design?
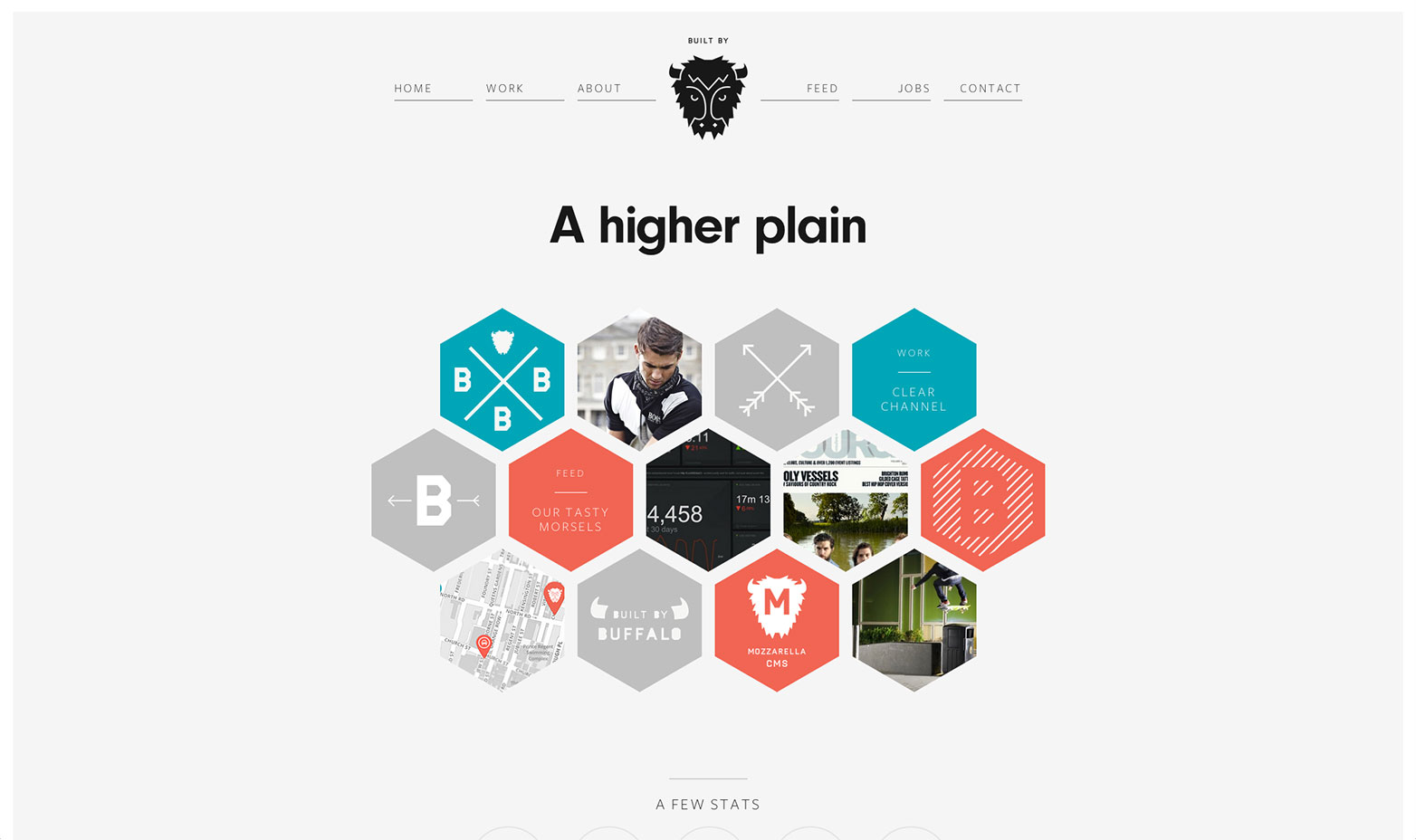
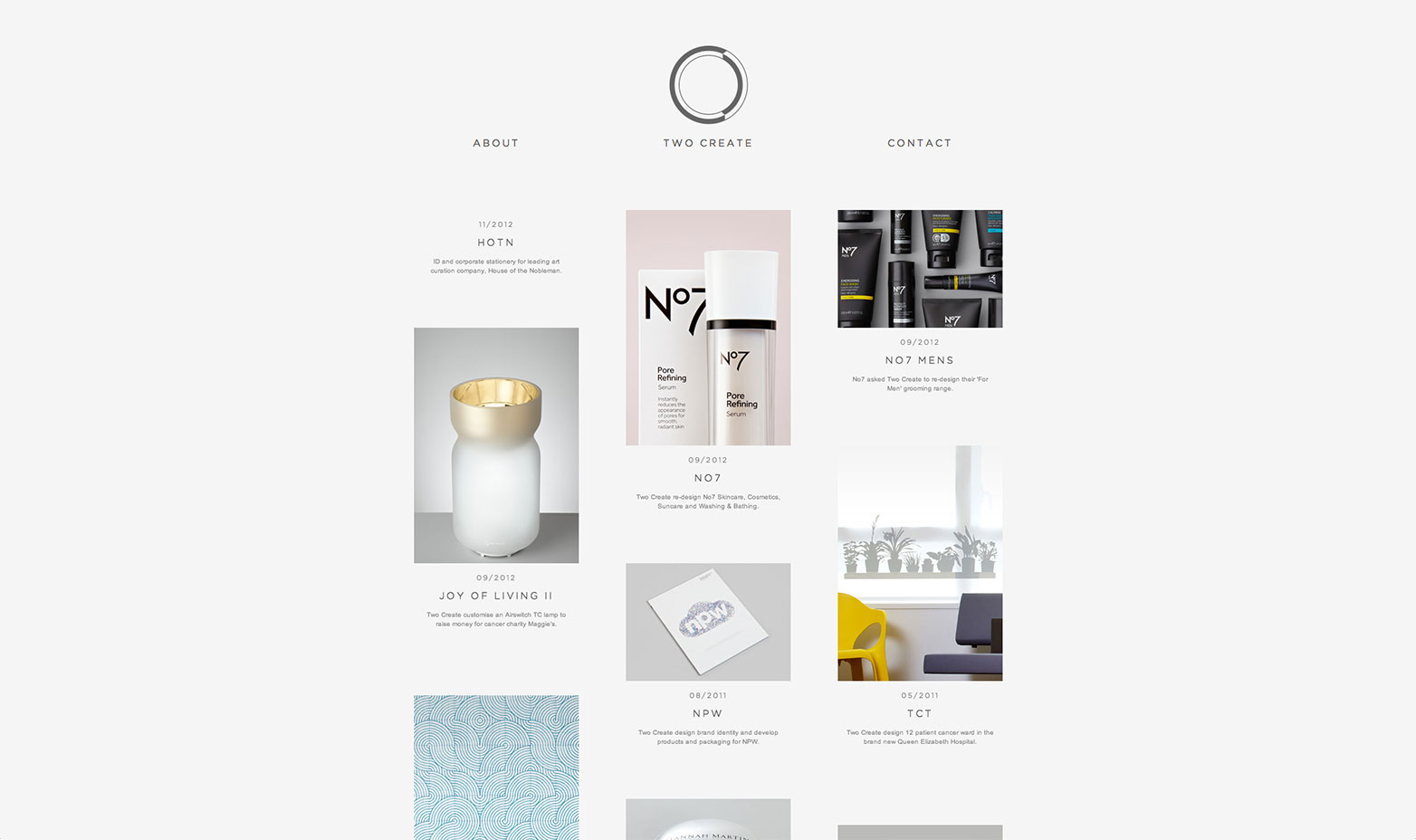
For mig er det bedst sælgende punkt med fladt design enkelheden og minimaliteten af det. Det er ikke at sige, at du skal have et simpelt produkt eller minimalistisk mærke til at bruge denne tendens til din fordel. Jeg kan virkelig godt lide den måde, denne trend kan modernisere en relativt kompleks eller gammeldags niche, hvilket gør informationen på dit websted nemmere for læsere at tage ind og forstå.
Selvfølgelig gør enkelheden med fladt design det meget lettere at optimere til forskellige enheder, hvilket også er et andet punkt i sin fordel.
Vi ved alle, at mobil browsing er stigende, og responsivt design har allerede taget højde for denne stigning. Flade design gør webdesign mere skalerbar på samme måde, fordi når du designer med solide farver, snarere end et mere billedbaseret aproach, bruger du mindre detaljer, og så bliver dit informationsbaserede fodaftryk meget mindre. Det betyder, at det er hurtigere at indlæse og kommunikere hurtigere med den platform, som din læser bruger til at se den på.
Hvor har du set det før?
Flade design er ikke helt nyt. Du vil faktisk bemærke, at mærker som Microsoft allerede havde omfavnet trenden nogle år tilbage, mens andre store mærker som Apple var for travle til at perfekere andre teknikker.
Ser tilbage til 2007, et hurtigt blik på Microsoft Zune - og du kan allerede se det rene, typografibaserede interface, der tager form. På det tidspunkt gik det relativt ubemærket, overskygget af større industriudviklinger, men i 2013 er det helt klart i spidsen for designtendenser.
Har du omfavnet fladt design? Er fladt design overbrugt? Lad os vide dine tanker i kommentarerne.