Har flad design gået for langt?
Disse dage ser det ud til, at du ikke kan vende overalt på nettet uden at høre om eller direkte støde på fladt design på en eller anden måde, form eller form. Hvad der startede som en simpel designtrend for blot et par år siden, er nu klart en mainstream design æstetik, der er en kraft, der skal regnes med.
Du kan takke delvist store virksomheder, der har vedtaget dette design i deres nye produkter og tjenester. Microsoft er gået fladt på en stor måde, som har social networking site, Twitter . Var det ikke for disse tech darlings 'omfavnelse af den flade æstetik, ville du sikkert ikke høre om det så meget som i dag.
På trods af dette, hvis du selv har en smule sund skepsis i dig, skal du spørge dig selv, "Er fladt design virkelig for rigtigt, eller er det noget overhypet?" Som det er tilfældet med hver trend eller fad, er der Det kommer simpelthen, når det bliver for overbelastet og dermed overdrevet, hvilket skaber en berettiget og forsinket backlash.
I denne artikel vil vi gå imod kornet og udforske ulemperne ved fladt design på et tidspunkt, hvor mange stadig synger sine ros.
Problemer med affordances
affordances er yderst vigtige i webdesign. Lad os definere, hvad affordances betyder: I det væsentlige er de forholdet mellem brugeren og et objekt eller ikon, der giver mulighed for, at nævnte bruger kan udføre en handling. Flade design kan gøre det lidt udfordrende for brugeren at konsekvent forstå, at de ser ting (som knapper), som de kan klikke på for at få noget til at ske.
Det var selvfølgelig et kompromis for at droppe et design æstetisk som skeuomorphism , hvilket gjorde det mere bemærkelsesværdigt på grund af brugen af drop shadows, gradienter og andre effekter. Ikke desto mindre begyndte mange brugere at føle, at grandiosity of skeuomorphism - med sin ornamental design struktur og fokus på at gøre ikoner og objekter vises tættere på, hvordan de ville i virkeligheden - var for overdreven. Derudover havde de et stort antal yderligere klager:
- Skeuomorphic designs tager op mere skærmrum;
- Skeuomorphic designs komplicerer interface design standarder;
- Skeuomorphic designs undlader præcist at indeholde numerisk feedback;
- Skeuomorphic designs forværrer kun den kognitive belastning og visuel støj;
- Skeuomorphic designs begrænser design kreativitet ved at begrænse design til fysisk lighed af objekter og ikoner.
Så efter afbrydelsen af Apples Scott Forstall, som ledede virksomhedens softwareudvikling til iPad og iPhone i 2012, faldt skeuomorfismen officielt fra radaren på en stor måde. Den fyr, der erstattede ham, Jonathan Ive, var aldrig en stor fan af skeuomorphism og foreslog et enklere (læs: fladere) design på Apple. Og det var så fladt begyndt på en mere almindelig måde.
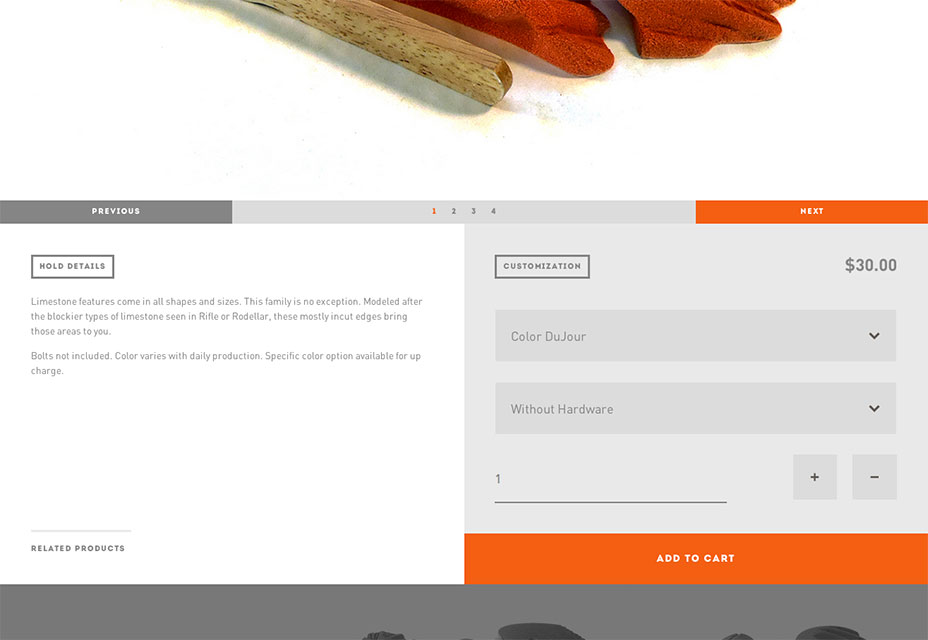
Men hvis du tænker på det, kan det nogle gange være svært at finde ud af, hvor du skal klikke på en knap eller et ikon på grund af problematikken med et fladt design. For at illustrere dette punkt, tjek Menagerie. Denne ellers fremragende e-handelsside indeholder flade "Tilføj til indkøbskurv" knapper, som kan være forvirrende for den første gang e-handel shopper. Du kan nemt se, hvordan nogle nybegyndere (eller bare uopmærksom) brugere måske ikke forstår, hvad de skal gøre med opfordringerne til handling.
Brugen af farve savner mærket
Flad design er fantastisk, hvis du nyder at se på en bred vifte af farver eller have mulighed for at se på en bred vifte af farver. De dristige og levende farver, der er kommet til at karakterisere fladt design, er helt sikkert tiltalende ... medmindre du er farveblind. Selvom dette kan virke som en triviel knogle at vælge, er det faktisk ikke: Ifølge Color Blind Awareness , et samfundsmæssigt interessefirma, der driver nonprofit-arbejde, er næsten 10% af verdens befolkning faktisk farveblind. Langt de fleste farveblinde mennesker er mænd.
Mens mange kvinder ikke har problemer med at værdsætte fladt design (kun ca. 1 ud af 200 kvinder over hele verden er colorblind), vil en betydelig del af den mandlige browsing demografiske ikke engang kunne sætte pris på den dristige og slående brug af farve i flad design. Da denne design æstetiske afhænger så meget af farve, skaber det et større problem i denne henseende end nogen anden designteknik.
Du kan se, hvorfor fladt designs over-afhængighed af farve kan skabe store problemer for colorblind-brugere. For en ting bruges farvekontrast ofte til at angive klikbare områder, som f.eks. Opfordringer til handling, som vil gå ubemærket af dem, der ikke kan se farve. For disse mennesker vil den skeuomorfe teknik for over-afhængighed af 3D-indikatorer-lignende dropskygger og gradienter f.eks. Være mere nyttigt og effektivt.
Desuden skal designere, der går fladt, tage ekstra forholdsregler ved udformningen ... hvis de ønsker at inkludere colorblind mennesker i blandingen. De skal forstå, at nogle farvekombinationer - som rød og blå, gul og blå - er normalt lettere for dem, der er ramt af farveblindhed. Som sådan vil dette i sidste ende vise sig at være begrænsende ud fra et designsynspunkt, og ... hvor mange designere ville endda være villige til at vise denne overvejelse for kun 10% af verdens befolkning?
Mere magt til de få designere, der ville gøre den ekstra indsats for det farveblindede samfund, men når en forholdsvis lille demografisk (et mindretal) har et problem med et bestemt design, så vil det normalt tage udbredt offentligt pres for at tvinge forandringer. Jeg kan ikke se det, der sker når som helst snart for det farveblinde samfund på internettet.
En stigende mangel på kreativitet
Ting om fladt design er, at det bliver så populært nu, at det ser ud til, at næsten alles hjemmeside indeholder elementer i stilen. Når en tendens bliver så almindelig, at mange virksomheder og endda avissteder kopierer det, har det tendens til at kvælde og i sidste ende dræbe kreativitet. Denne udvikling er ironisk, fordi en af de største argumenter, som fortalere af fladt havde for dem, var, at skeuomorphism var begrænsende kreativitet på grund af sin stil.
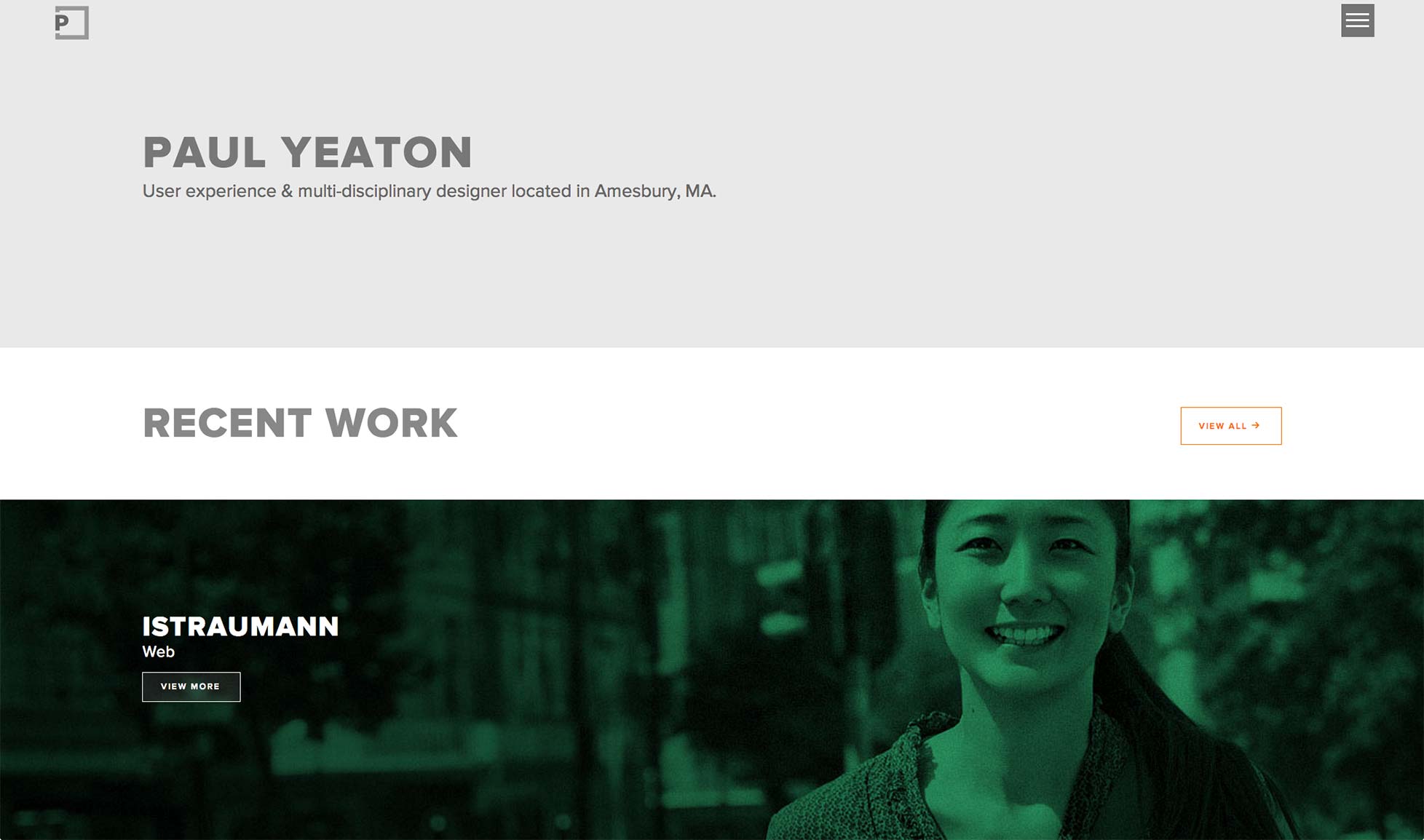
For eksempel tjek designer Paul Yeaton hjemmeside . Disse flade designfunktioner omfatter stor typografi, en rektangulær opfordring til handlingsknap og en hvid-på-mørk baggrunds kontrast og farveskema.
Se nu på HARBRs hjemmeside , et digitalt bureau. Den har stor typografi, en rektangulær opfordring til handlingsknap ... og en hvid-på-mørk baggrunds kontrast og farveskema også!
Okay, hvad med hjemmesiden til Helt og simpelt , et andet digitalt bureau? Sikkert, denne skal være lidt anderledes. Okay, den har stor typografi, en rektangulær opfordring til handlingsknap ... og en hvid-på-mørk baggrunds kontrast og farveskema. Hej, vent et øjeblik her!
Som du kan se, når for mange virksomheder og mærker begynder at stole på fladt design for deres hjemmesider, bliver det sværere og sværere at virkelig sætte pris på denne tilgang til design. Når alt kommer til alt, når det er næsten overalt, bliver det til overeksponering; og når noget er overeksponeret, har det en tendens til at miste den appel, der oprindeligt katapulerede det til popularitet.
Fladt design, for meget?
Da flad design stadig var frisk for et par år siden, var det let at tro, at det var et frisk pust. Det var trods alt det. Det indvarslede et design æstetik, der var baseret på minimalisme og afvisningen af alt, der var overdreven og oppustet. Da det er blevet så populært, er det næsten som om det er blevet, hvad det var meningen at slippe af med.
Selvfølgelig er det ikke at sige, at fladt design er overalt nær så overdrevet som skeuomorphism var for få år siden. Det er snarere nærmer sig niveauer af overeksponering, der kan skabe tilbageslag i brugere, hvoraf nogle oprindeligt var meget begejstret for fladt design.
Derudover har fladt design nogle funktionelle problemer for at være sikker på. Affordancer bliver vanskelige, især når man beskæftiger sig med opfordring til handling knapper og ikoner. Det hjælper i nogle tilfælde ikke brugeroplevelsen. Selvom fladt også fremhæver brugen af lyse og modige farver, er det problematisk for omkring 10% af befolkningen på planeten. De fortjener sikkert også en god brugeroplevelse? Endelig er der mangel på kreativitet med flade hjemmesider, der bliver for smertefuldt indlysende for at ignorere meget længere.
Ja, flad er stor og ansvarlig lige nu, men for hvor meget længere? Det er meget sandsynligt, at om få år vil vi alle fokusere på noget større og bedre, der er kommet sammen med da. Hej, det er jo trendsættet.