8 populære onlineapplikationer til at teste mobilversionen af dit websted
Mobilrevolutionen har inspireret både store og mindre websteder til at have en mobilversion. Mobilversioner kan oprettes ved hjælp af temaer, udvidelser og andre ændringer.
Mens du udvikler mobilversion, kan du prøve at teste den på to, tre eller endda fem forskellige mobile håndsæt. Efter udvikling er du ikke klar over, hvordan det vil fremstå i hver mobil gave på denne jord, da du skal købe hver af dem for at teste den manuelt.
Lad os gøre dette arbejde enkelt for dig ved at indsamle nogle værktøjer i denne artikel for at teste mobilversionen af dit websted.
Du kan teste dit mobilwebsted på disse værktøjer, analysere det for fejl / fejl, og optimere det efter anbefalingerne. Lad os se på nogle af de mobile testapplikationer, der er tilgængelige online.
1. W3C mobileOK Checker
W3C topper listen hver gang du kommer til webstedet testning. Denne gang også W3C mobileOK Checker tops de web-baserede mobile testværktøjer. Du skal bare besøge sin hjemmeside og indtaste URL'en for at teste, og det vil vise, om dit websted er mobil-klar eller ej, sammen med hvad du kan gøre for at rette op på eventuelle fejl.
2. Ready.Mobi
Ready.Mobi er en tjeneste af dotMobi og en udvidelse af W3C MobileOk Checker Service. Det analyserer dit websted og giver resultaterne i grafformat, om hjemmesiden er optimeret godt til mobil eller ej. Du kan tjekke en webside uden at registrere dig, men du skal oprette en konto for at teste hele hjemmesiden.
3. Google Mobile Testing
Google har også værktøjer til at teste dit websted til mobil. Besøg Mobile Testing site , indtast webadressen på dit websted, og tryk på Enter. Det vil vise hjemmesiden i mobilformat, og du kan tjekke, om det vises korrekt eller ej.
4. iPad Peek
I øjeblikket er Apple iPad den højest sælgende tablet. Hvis du optimerer dit websted til mobil, skal du også kontrollere dets kompatibilitet til iPad (sørg for at tjekke dit almindelige websted her, ikke kun den mobile version). Besøg iPad Peek hjemmeside , indtast webadressen og tryk enter for at vise, hvordan dit website ser på iPad.
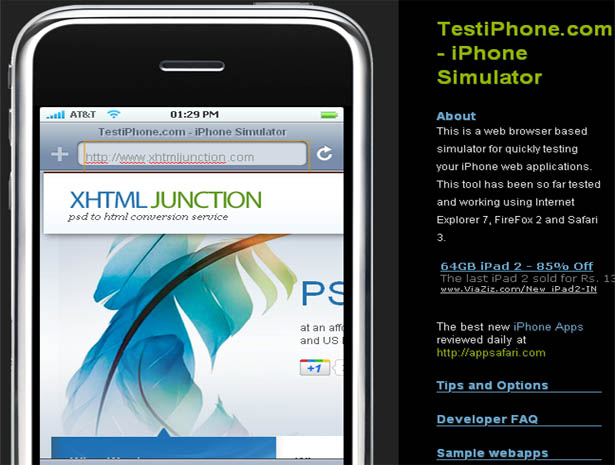
5. Test iPhone
Med alle kontroverser er Apple iPhone stadig en af de bedst sælgende smartphones over hele kloden. Gå ikke glip af iPhone-test, mens du tjekker din hjemmeside på Android, Symbian og Windows Mobile-platforme. Du skal bare besøge Test iPhone hjemmeside , indtast webadressen og tryk Enter for at gøre iPhone-test af dit websted.
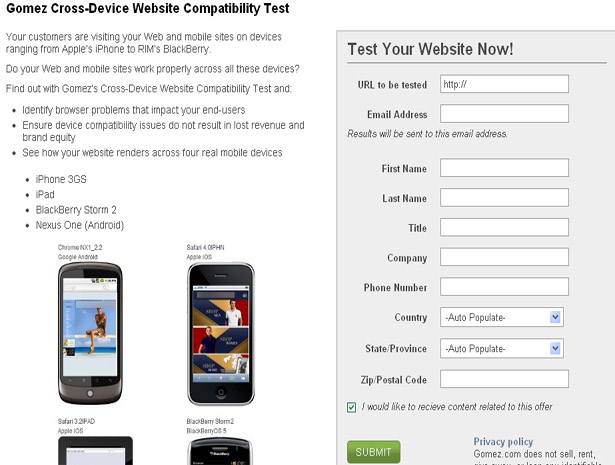
6. Gomez
Hvis du er optaget af testning på emulatorer og web-baserede apps og tænker på at købe en præmie for mobilt webstedstest, skal du gå til Gomez da det giver en "Prøv før du køber" mulighed. Du skal bare udfylde en lille formular, og den vil sende billederne fanget på iPhone 3G, iPad, BlackBerry Storm 2 og Google Nexus One.
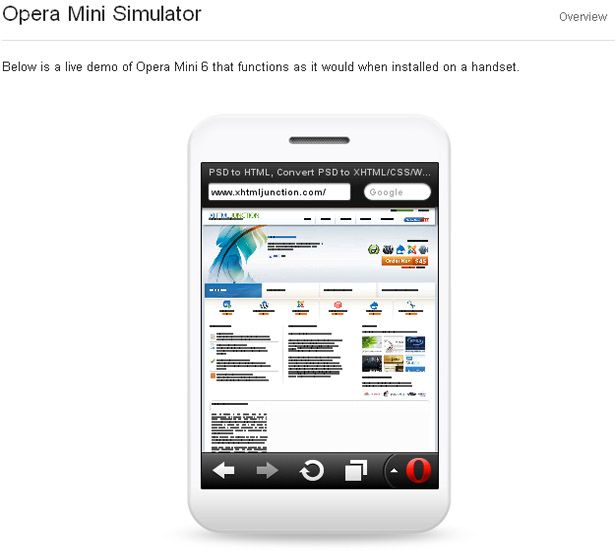
7. Opera Mobile Emulator
Opera er en af de bedste mobile webbrowsere, der er tilgængelige på markedet. Næsten alle Java-kompatible håndsæt understøtter enten Opera Mini eller Opera Mobile. Opera er også tilgængelig til iPhone, Android og Symbian platforme. Du kan teste dit websted på denne mobilbrowser ved at besøge det online demo .
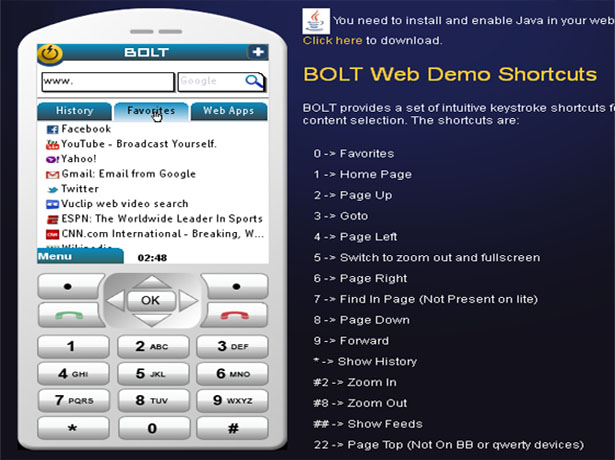
8. BOLT Demo
BOLT er en anden førende mobil webbrowser. Det arbejder hovedsagelig på Java-kompatible mobiler, men firmaet planlægger også at lancere en Android-version. Test dit websted på BOLT ved at bruge sin online demo.
Konklusion
Du kan bruge ovenstående værktøjer til at kontrollere effektiviteten af din mobilwebsite. Ifølge resultaterne kan du ændre hjemmesiden til at fungere bedre på hver platform. Vi håber, at du vil finde dette indlæg nyttigt. Glem ikke at dele dine forslag og kommentarer.
Har du nogle forslag til mobil test? Andre gode apps derude for at gøre dette? Lad os vide i kommentarerne!