Sådan vælger du det rigtige kig på din portefølje
Jeg har kigget på et ton af porteføljesider. Den gode nyhed er, jeg bliver betalt for at gøre dette. Jeg ser på en flok porteføljer, vælg dem, jeg bedst kan lide, og så drejer jeg magisk disse porteføljer til en månedlig artikel. Kaffe tæller som magi.
Jeg vælger porteføljerne på de fleste æstetiske kriterier. Jeg vælger hvad der ser godt ud for mig, hvad enten det er professionelt og kendt, eller vildt og postmoderne. Jeg vælger disse hjemmesider for, hvordan de kan inspirere andre designere til at bryde formen lidt, og prøv noget nyt.
Jeg dømmer også dem i hemmelighed baseret på, om jeg rent faktisk ville ansætte dem for arbejde. Mange designere med en stærk følelse af æstetik mangler i UX-afdelingen, og deres websted er næsten umuligt at navigere. Nogle gange er brugergrænsefladen let at navigere, men der er mulige funktionelle problemer. Nogle gange er de problemer, der let kunne løses med progressiv forbedring, men ingen generede.
Der er to grunde til dette: bandwagon-hopping og fejlplaceret eksperimentering.
"Don'ts"
Vognen hopping
Følgende tendenser er ikke en iboende dårlig ting. Lige nu er tendenser i grunden hvad der skubber webdesign fremad. Det er hvordan vi gik fra "Web 2.0" gradienter til skeuomorphism, og derefter videre til fladt design og videre. Mennesker, der følger tendenser, og det uundgåelige tilbageslag til folk, der følger tendenser, er, hvad der holder disciplinen levende, interessant og evigt skiftende.
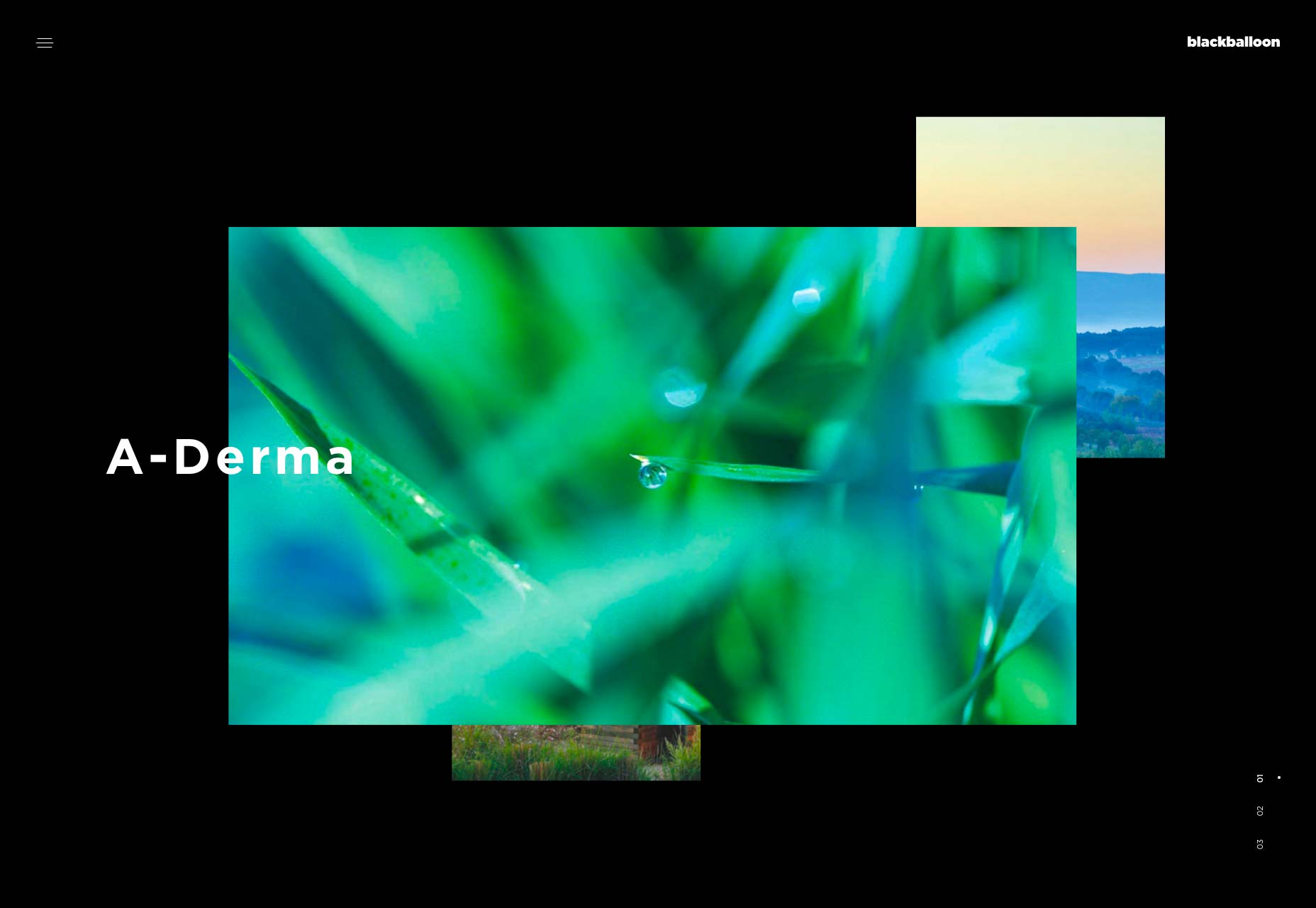
For nylig er tendenser, hvordan vi endte med nogle meget kreative postmoderne stilwebsteder:
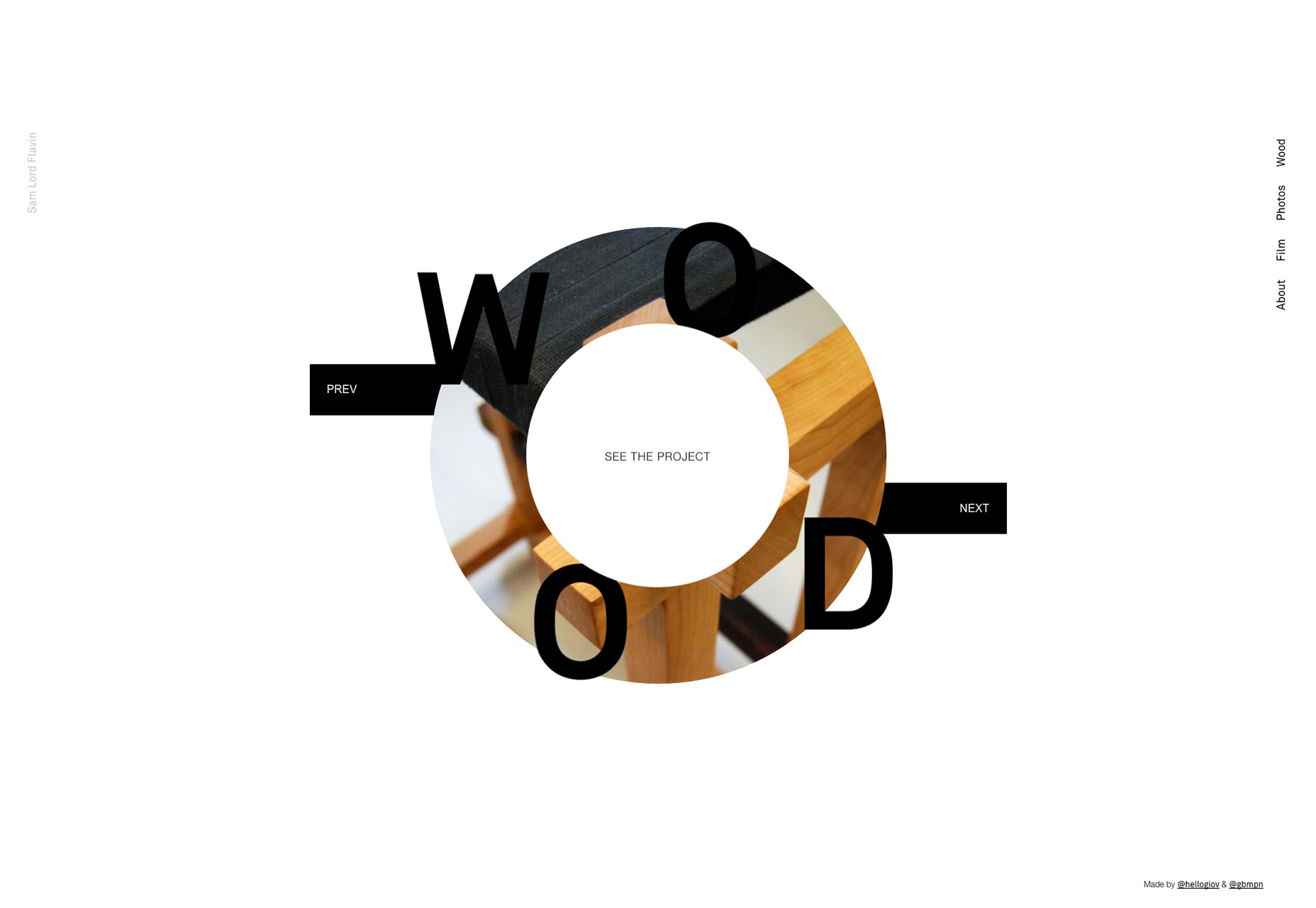
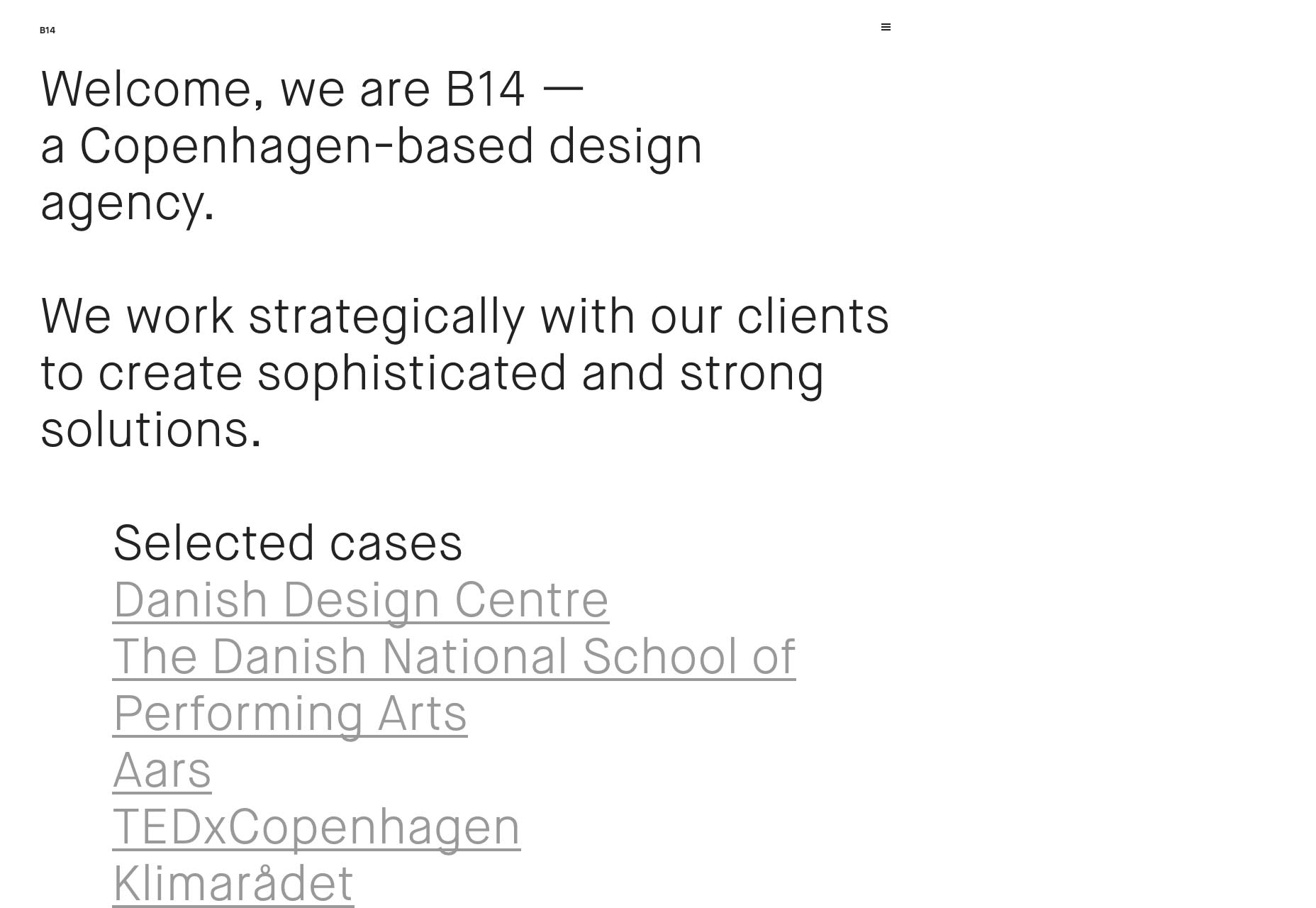
Tendenser er, hvordan vi endte med dristige typografi-baserede websteder:
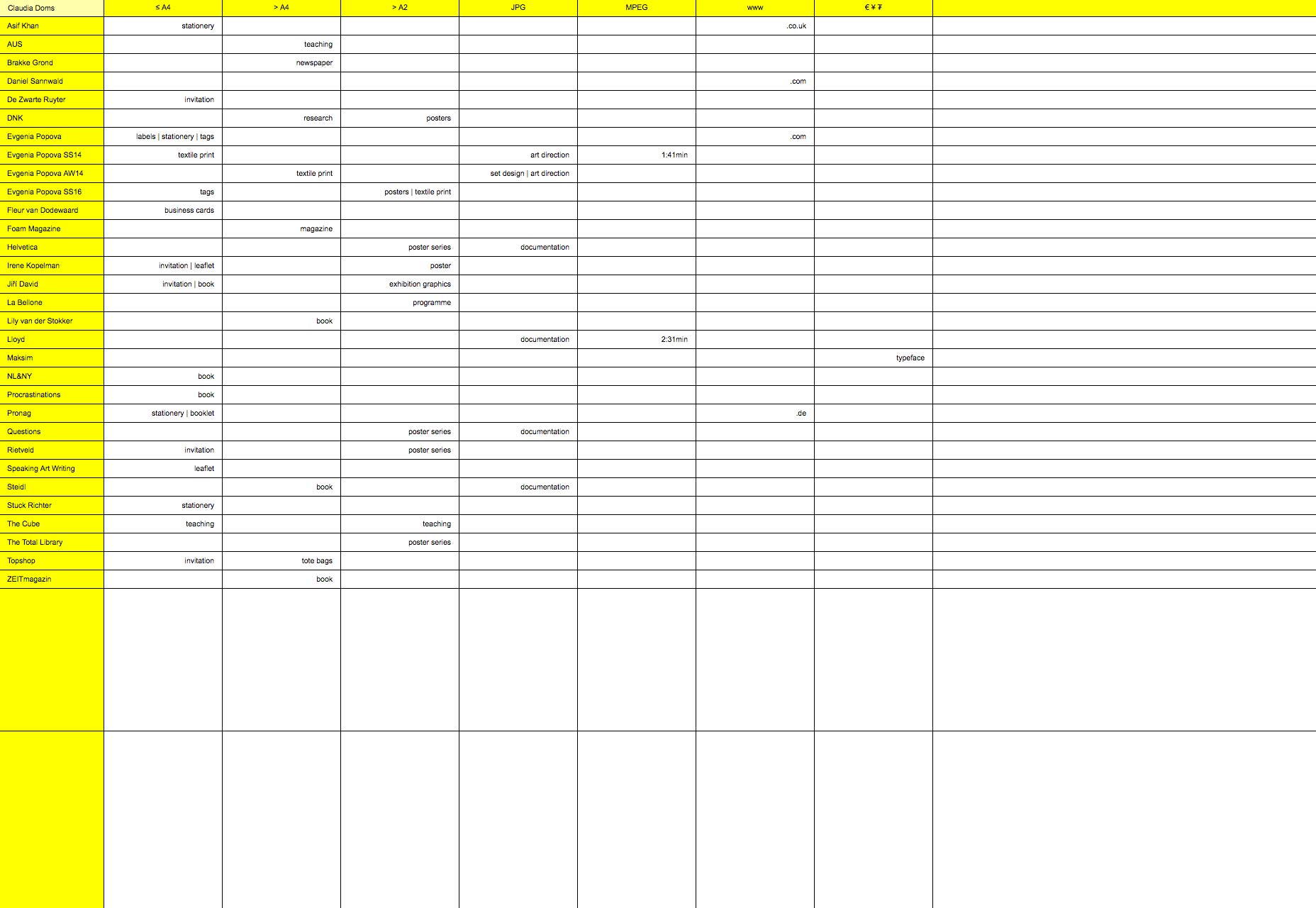
Tendenser er grunden til, at vi talte om brutalisme og pseudo-brutalisme, som en måned før vi glemte det:
Ulempen er, at mange mennesker omfavner tendenser uden at tænke for hårdt. De tænker ikke på formålet bag den æstetiske eller brugbarhedsproblemerne hos de mennesker, der startede disse tendenser. Disse æstetiske stilarter kom ikke fra ingen steder. De kom fra sindet af mennesker, der havde brug for at løse et bestemt problem, for at ridse en bestemt kløe.
Der er ikke noget galt med at have et design i en stil i øjeblikket trend, bare sørg for at du omhygger trenden af de rigtige grunde.
Misplaceret eksperimentering
Hvis du gør noget kreativt arbejde, får du altid lyst til at prøve noget nyt og anderledes. Du kan føle, at du sælger ud, hvis du laver to lignende site designs på en række.
Eksperimentering er god både for design og udvikling. Du skal gøre nye ting. Men din portefølje er måske ikke det bedste sted at gøre dem. Jeg hævder, at hvis du bliver vanvittig med animationen, navigationsplaceringen eller hvad har du det, kan det være bedre at gøre det med et sideprojekt.
For mange af de porteføljer, jeg har set, smider grundlæggende anvendelighedsprincipper til vinden til fordel for vilde kreativitet. Din portefølje skal sælge dit arbejde eller dine tjenester. Hvis webstedet går i stykker, fordi JS ikke indlæses ordentligt, eller hvis det bare er svært at navigere, er resultaterne lige så slemt, som de ville være på et stort e-handelssted eller en stor blog. Du vil miste penge.
Folk med dårligt internet har brug for hjemmesider også.
"Do's"
Okay, det er nok negativitet i dit liv. Hvordan skal du henvende dig til din porteføljes udseende? Nå, jeg har ikke alle svarene, men jeg har to rigtig gode svar:
Fremgangsmåde 1: Design det websted, dine kunder ønsker
Design det websted, som din klient ønsker at have. Gør dem misundelig, og giv dem så, hvad de vil have. Jeg mener, du har en valgt niche, right? En målgruppe? Få din porteføljeside til at føle sig meget som de websteder, du opbygger for kunder. Du kender dit marked. Brug det.
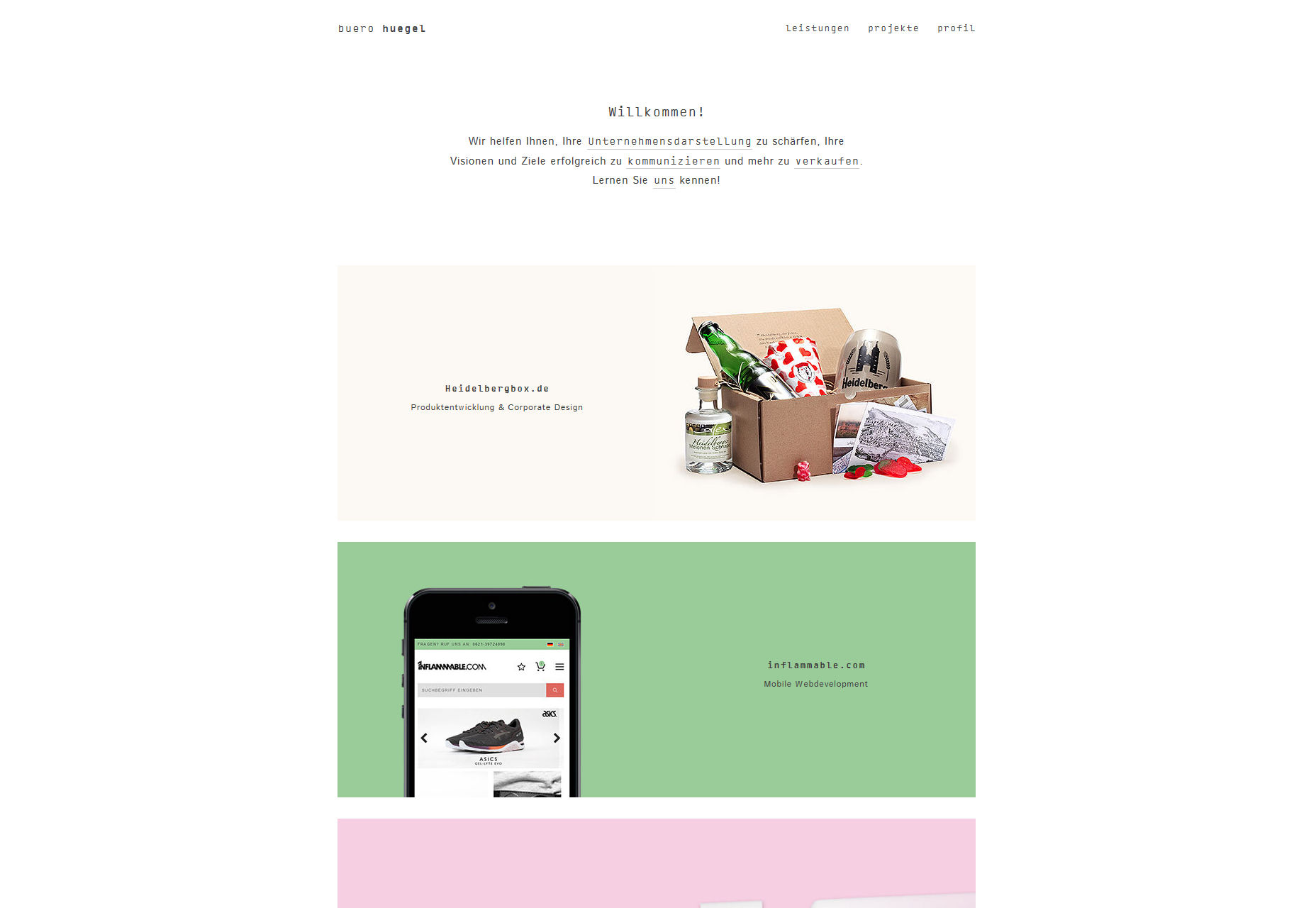
Form gør det ganske godt Hele udseendet af webstedet er svagt ligner en e-handelsskabelon. Nå, de designer eCommerce sites, så det er helt perfekt.
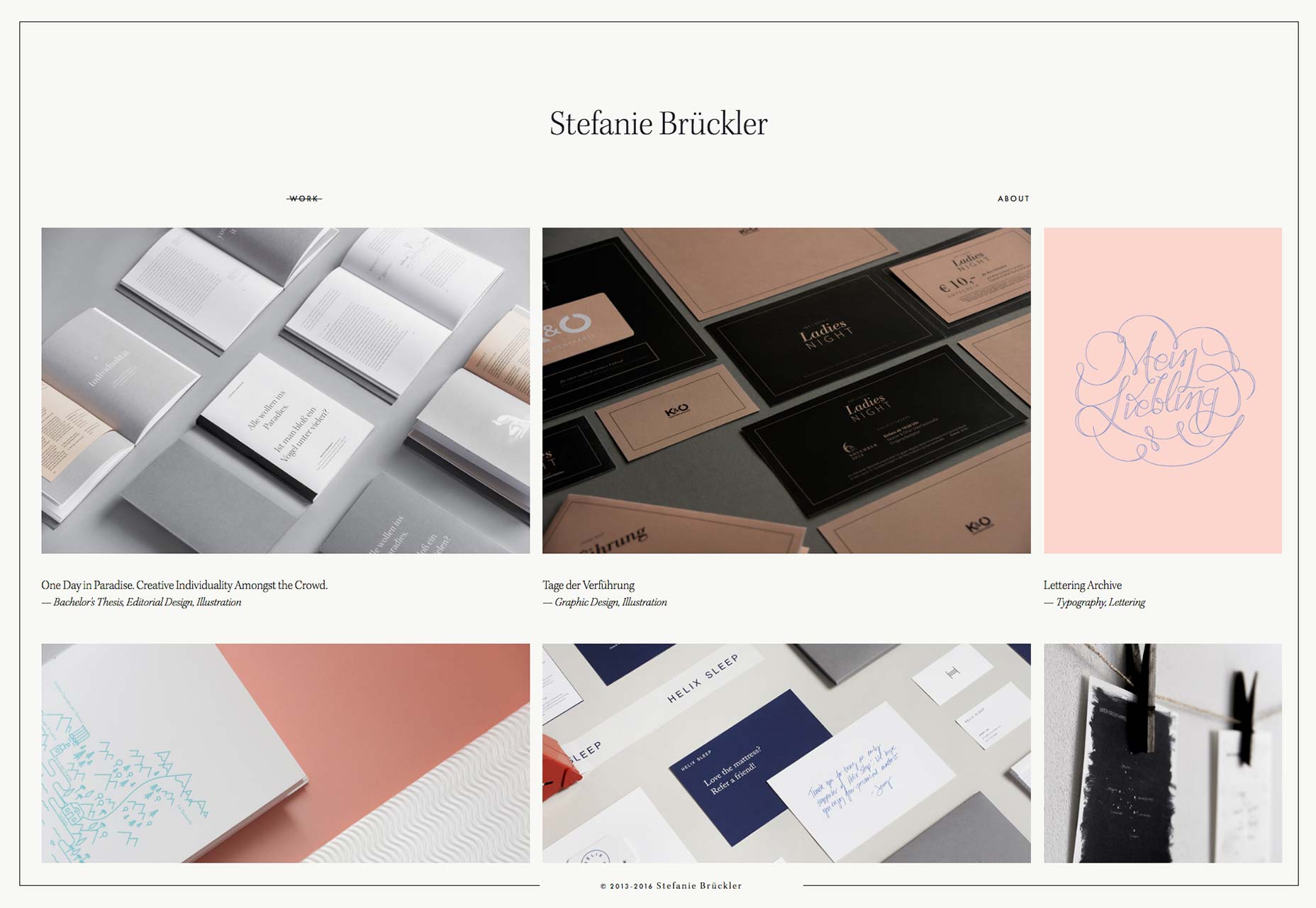
Hvad med en portefølje, der ikke handler om webdesign? Stefanie Brueklers porteføljen har en slående tematisk lighed med det trykte arbejde udstillet på hendes websted.
Fremgangsmåde 2: Sæt dit arbejde foran og midt
Giv dem ikke tid til at bedømme dit porteføljes websteds æstetik ved at lægge dit arbejde lige foran dem. Denne fremgangsmåde bruges typisk med minimalistiske steder, men det kan fungere stort set hvor som helst. Sæt et eksempel eller to på hjemmesiden, eller læg den fulde portefølje der. Hvis de allerede ser på dit arbejde, er udseendet på dit websted (og alt hvad du måske må sige om dig selv, virkelig) tilfældigt.
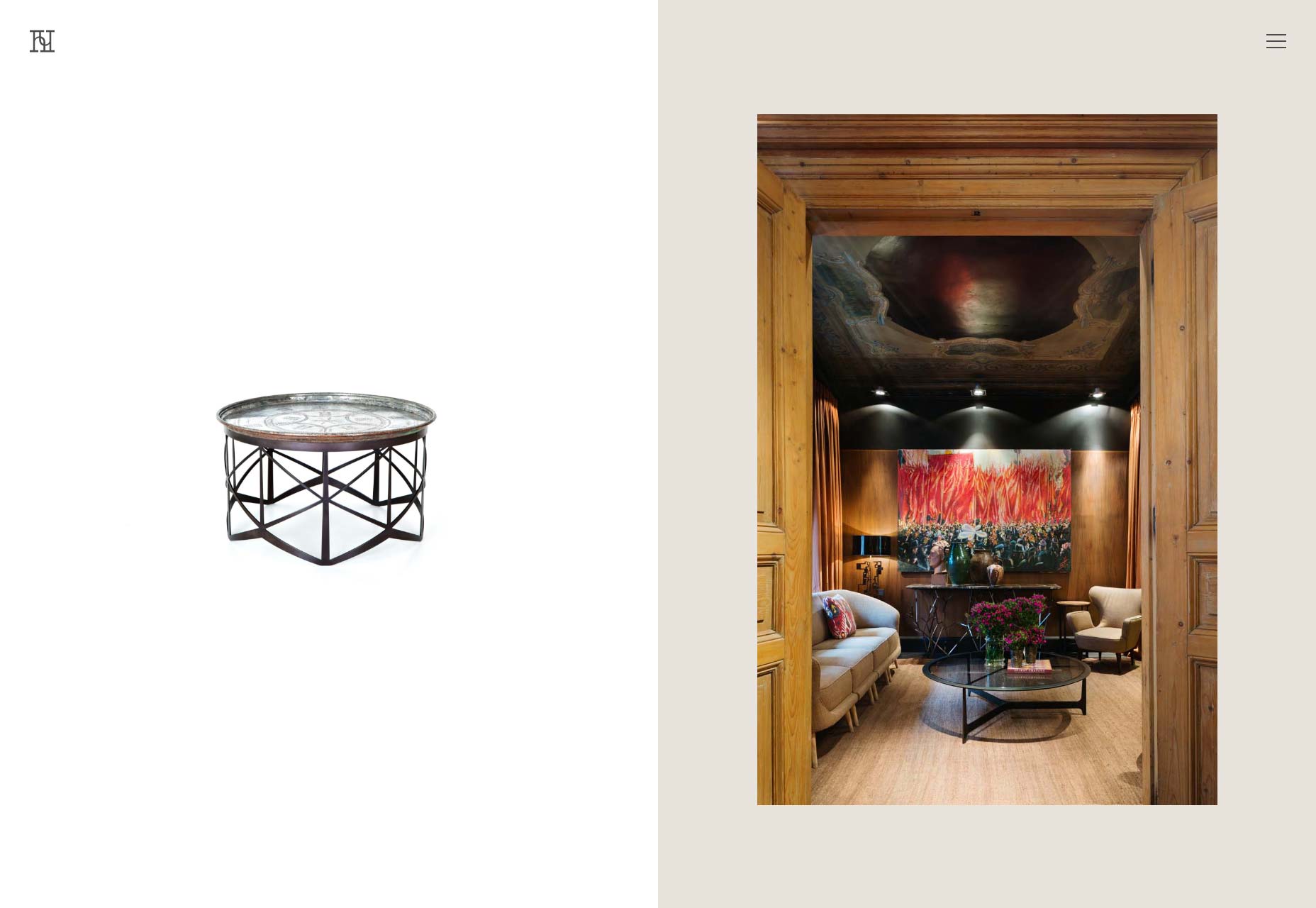
Christopher Hall gør dette ved at fremvise sine to hoveddiscipliner (møbeldesign og indretning) ved siden af hinanden uden dikkedarer. Bare se, og du får ideen.
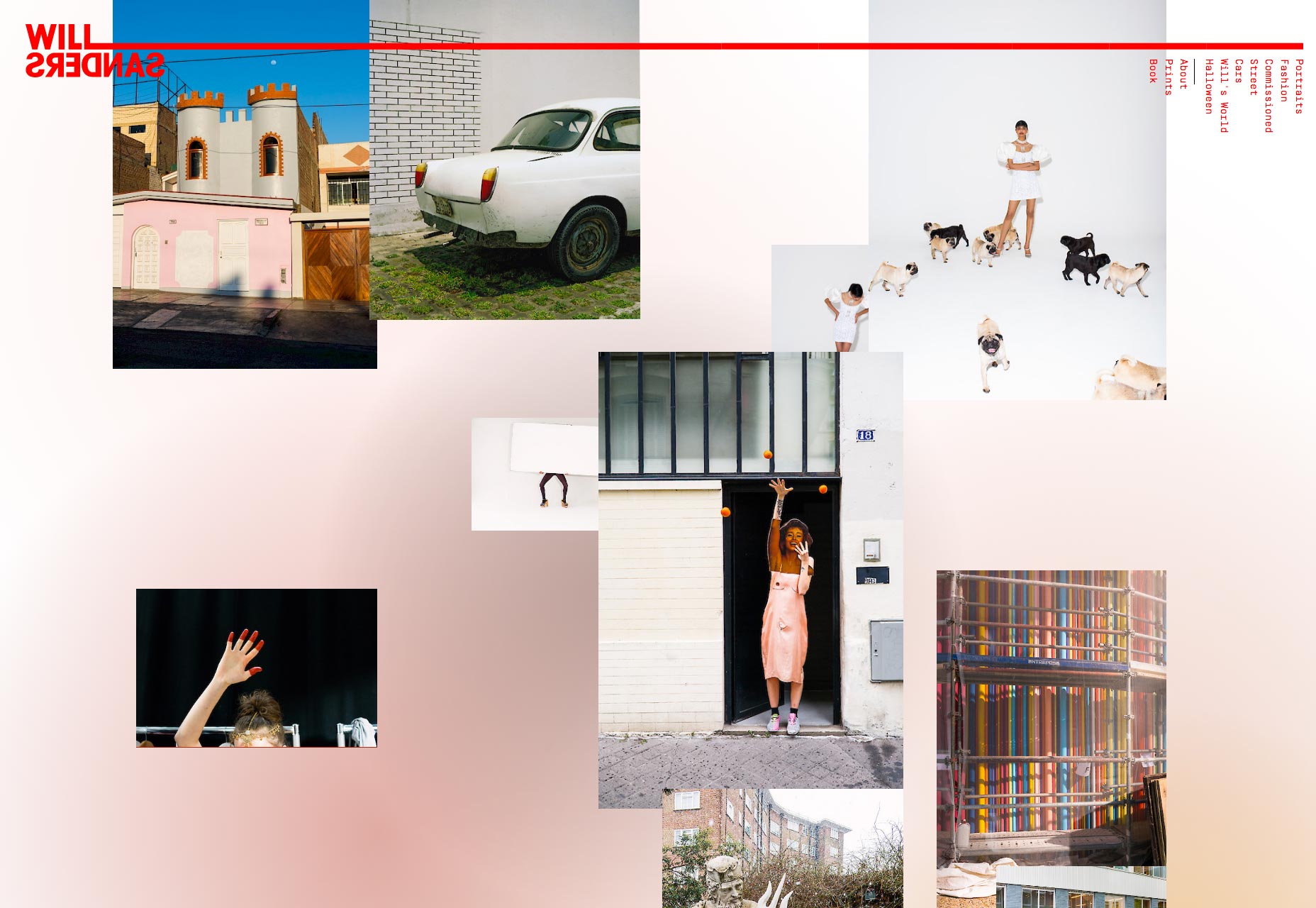
Vil Sanders gør stort set det samme, kun hans fotografi er organiseret som en collage. Billederne trækker så hurtigt i øjet, det er nemt at tilgive den ubelejligt orienterede navigation.
Du har måske bemærket, at Stefanie Brueklers portefølje fra det sidste afsnit også nemt kunne være i dette afsnit. Du kan nemt kombinere begge tilgange.
Konklusion
Skarpe observatører vil bemærke, at disse metoder alene ikke løser alle de problemer, jeg tidligere rejste. Ligegyldigt hvordan du vælger dit websteds æstetiske, tilgængelighed og brugervenlighed er på dig. Brug af disse enklere tilgange til spørgsmålet kan dog fjerne nogle af fristelsen til at gå overbord.
Du vil bemærke, at disse to tilgange giver mulighed for meget variation og kreativitet. Alligevel behøver du ikke begrænse dig til dem. Hvis du ender med et trendfyldt websted, er det godt. Hvis du opfinder en helt ny slags brugergrænseflade, er jeg i (så længe den er brugbar).
Hvis du har taget disse beslutninger omhyggeligt, så har jeg gjort mit job her. Desuden er jeg nysgerrig efter at se, hvad der kommer efter denne store asymmetri trend.