4 måder Levende farver Boost UI Design
Farve er et af de mest kraftfulde værktøjer i designerens værktøjssæt. Det kan trække opmærksomhed, sætte stemning, påvirke brugernes følelser, opfattelser og handlinger. Med den langvarige tilstedeværelse af fladt og materiale design har farve endnu mere fremtrædende i UI-design i dag. Lyse farver er lige så velegnede til både legende tegneserieagtige designs med fokus på underholdning og de elegant minimalistiske stilarter, der fokuserer på forretningsløsninger. Denne alsidighed gør levende farver til en af de største UI-designtendenser i 2017.
Appellen med den pulserende farve tendens er, at den kan anvendes på mange forskellige måder og stilarter til design. I denne artikel vil vi se nærmere på fire farveskemaer og diskutere nogle inspirerende eksempler, som implementerer dem meget effektivt.
1. Monotone
En af de mest populære måder at bruge levende farver på i dit design er en teknik kaldet monotone. Monotone paletter omfatter en enkelt farve med en blanding af nuancer og farver. Monotone er temmelig let at skabe: Tænk på den farve, der bedst virker med din besked, og overvej mængden af varians du vil have mellem toner.
Forbedre læsbarheden
Monotone hjælper med at etablere et solidt fundament for forgrundsindhold og tager sig af læsbarhed. Parret med dramatisk typografi kan monotone farveskemaer skabe en virkelig mindeværdig oplevelse.
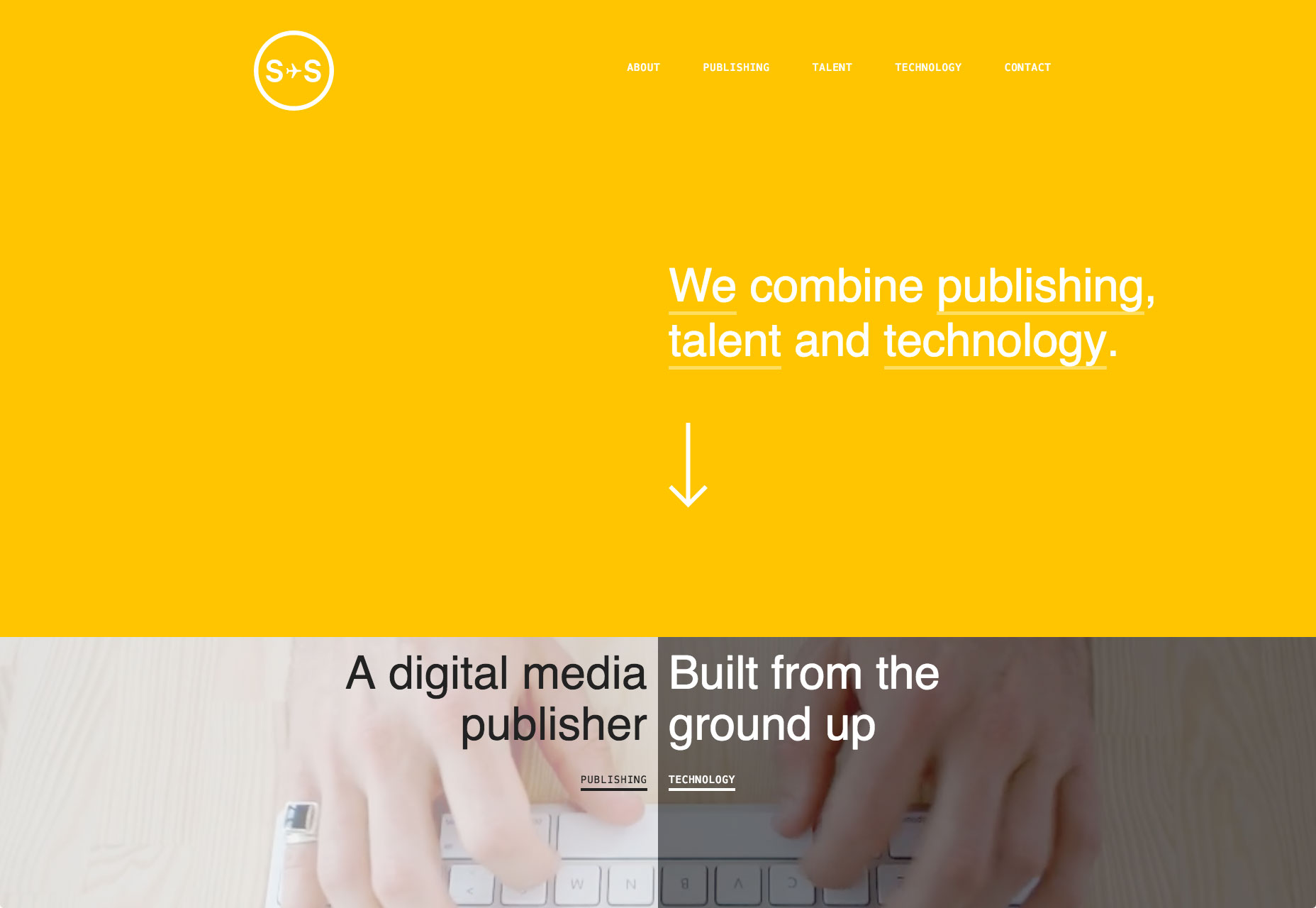
Sydneystockhom bruger fed farve til at skabe et mindeværdigt udseende på en meget enkel måde
2. Duotone
Som navnet antyder, er duotone et billede bestående af to farver. Dette kan være to nuancer af samme farve eller to kontrasterende farver. Den teknik, der en gang var en trykningsstift, har fundet nyt liv online. Takket være Spotify vokser duoton i popularitet næsten hver dag.
Opret en atmosfære
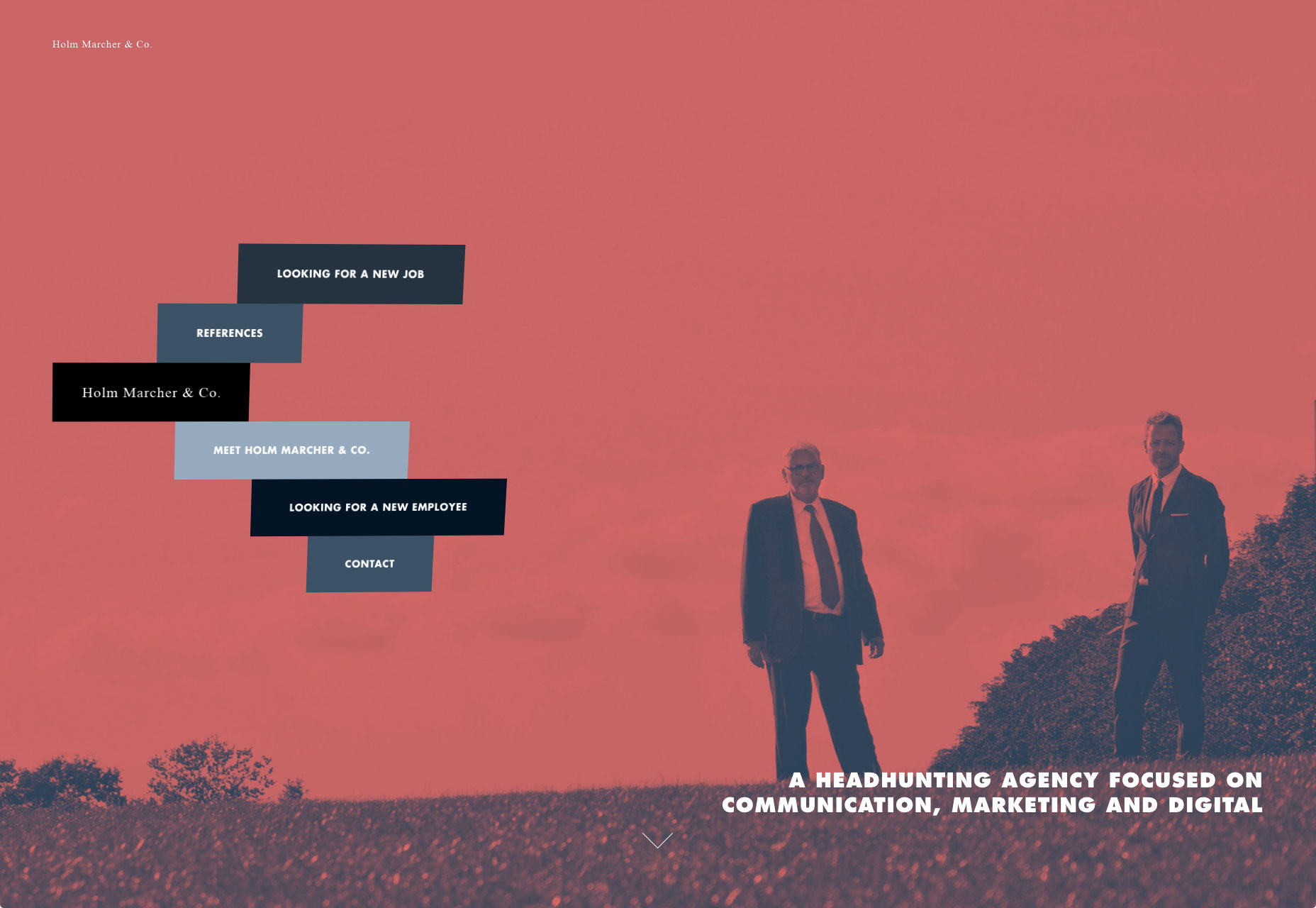
Duotoner giver dig mulighed for at injicere et billede med de følelsesmæssige egenskaber af enhver farve. Husk, at forskellige farver fremkalder forskellige følelser. Den bløde og beskedne kombination af farver er i stand til at skabe en seriøs atmosfære. For eksempel, i Holm Marcher & Co For eksempel forsøger hver eneste detalje at bidrage til den forretningsmæssige atmosfære, og baggrundsbilleder er ingen undtagelse.
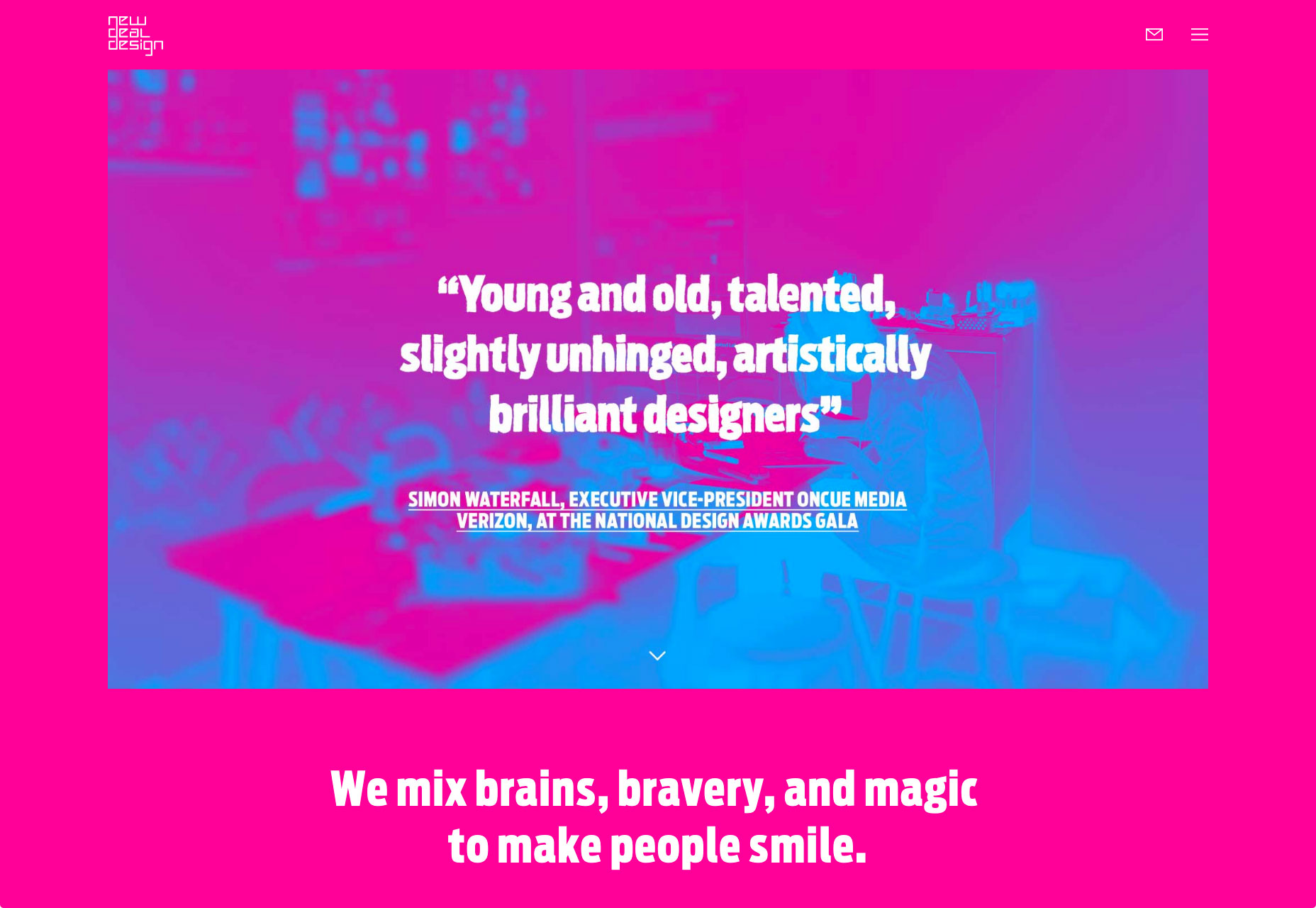
Mens en kombination af lyse farver er i stand til at skabe en følelse af lykke.Den vigtigste visuelle for New Deal Design er slående takket være et dristigt farvevalg. De skaber venlig atmosfære og sætter et positivt humør.
Forøg læsbarhed
Duotone er i stand til at give teksten masser af kontrast. Det justerer farvevariationer i et billede, så teksten kan placeres ved hjælp af en enkelt farve næsten hvor som helst på billedet.
3. Gradienter
Gradienter har rejst sig ind i GUI'er, denne gang ved hjælp af komplementære farver med høj kontrast. Moderne gradienter kan omfatte flere farver, udstråle fra midten, komme fra et hjørne eller falde vandret.
Lav et moderne udseende
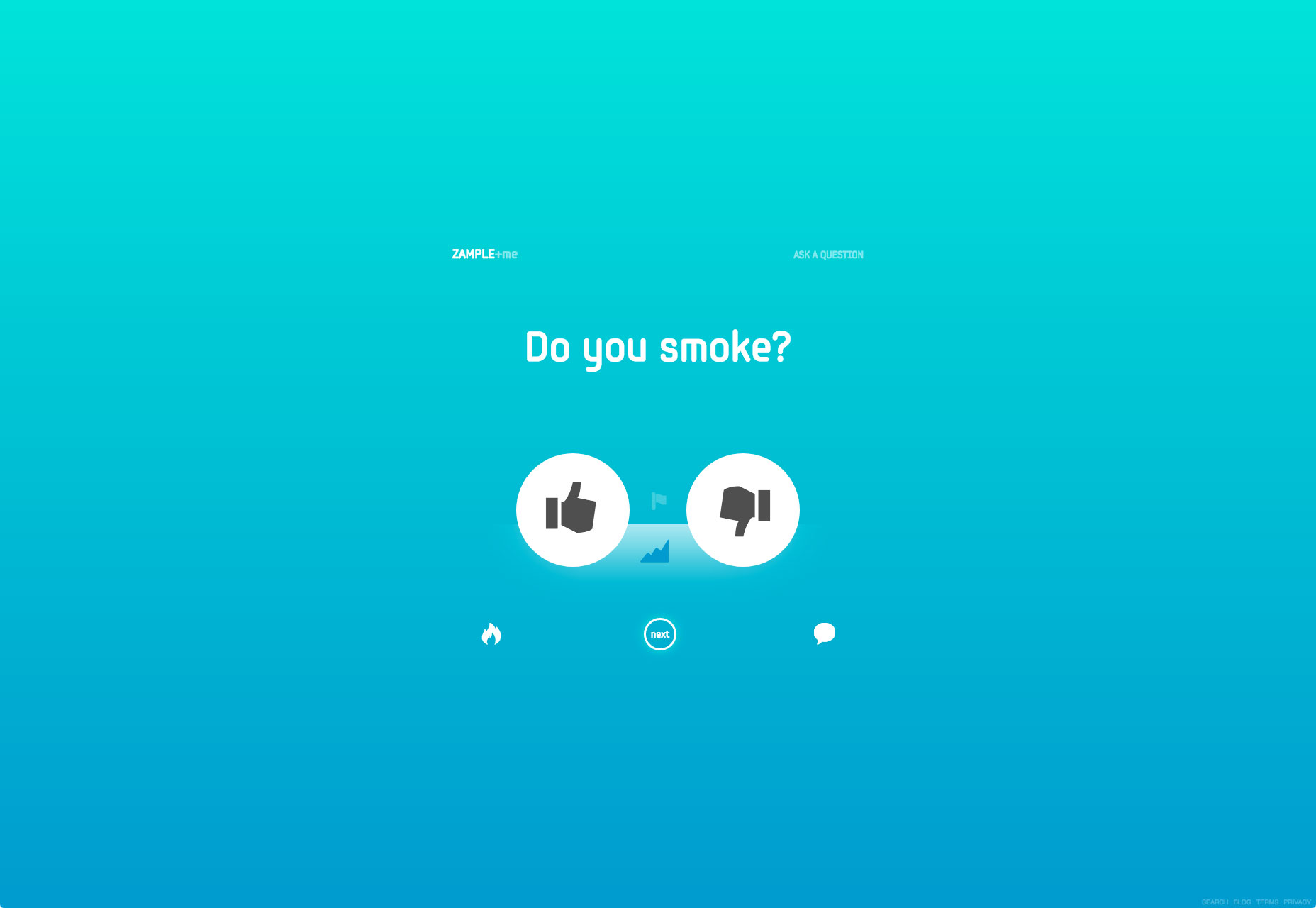
Gradienter gjorde et comeback og ånde nyt liv i den lyse farve trend. Parret med flad farvepalet kan de fremkalde følelser af modernisme. Med kun en farve, Zample bruger en gradienteffekt på baggrunden uden at falde i kedelige toner.
Ved at bruge en af de lyse, mættede farver forbundet med Material Design, kan du fremkalde følelser af modernisme.
Lav layout let på øjnene
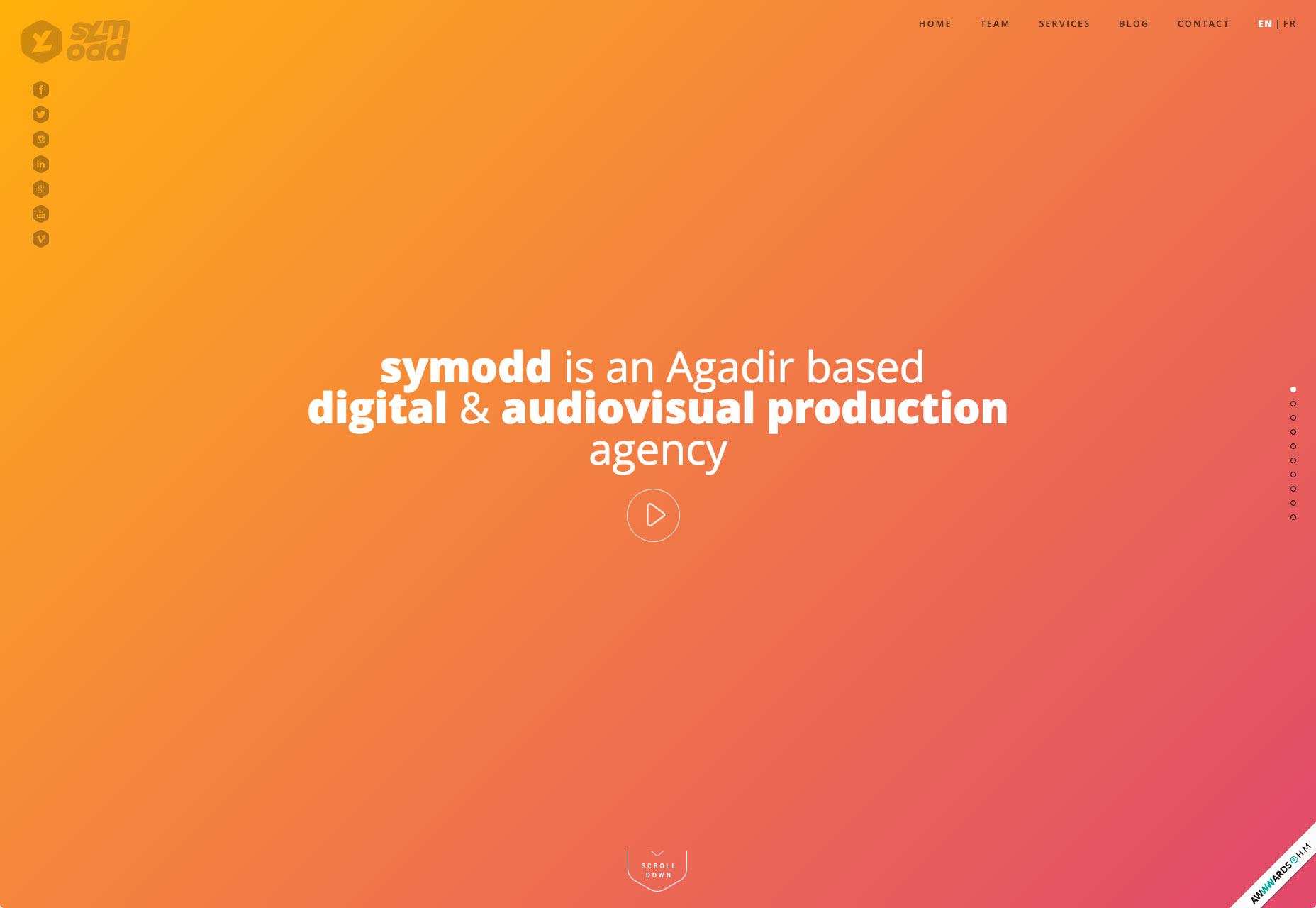
Gradienter kan forbedre visuel kommunikation. Overgangen fra orange til pink i Symodd s Eksemplet nedenfor giver dybde og kontrast til grænsefladen og skaber nogle iøjnefaldende visuelle effekter. Skiftet fra lys til mørkt følger naturlige menneskelige øjenskanningsmønstre, der bevæger sig fra øverst til venstre på siden nederst til højre.
Symodds hjemmeside har en fuld gradient baggrund fra orange til pink. Det er en subtil gradient, da de to nuancer ikke er så forskellige fra hinanden, gør det let på øjnene.
Brug det som et accent
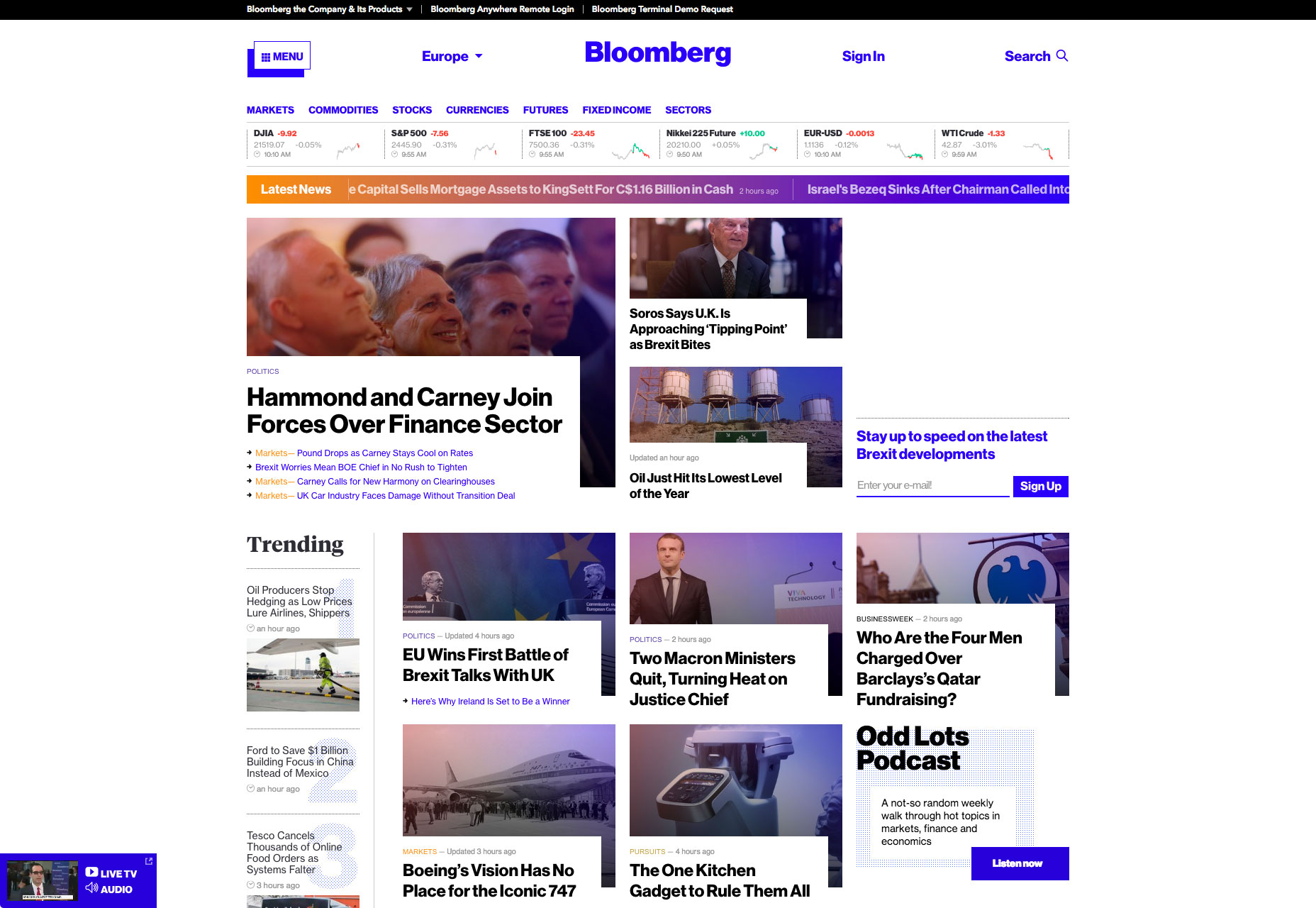
Selvom gradient ofte bruges som baggrund for sider, kan de også arbejde på mindre steder. Overvej at bruge gradienter som en accent i navigationen, til sekundære billeder eller til bestemte typer indhold. Hvad der er fint om mindre områder af gradient er, at du har mere frihed til at spille med denne teknik. Og når det bruges i mindre rum, kan det være visuelt interessant at spille med flere farvepar, ligesom Bloomberg gjorde i eksempel nedenfor.
Bloomberg bruger gradient til ticker Seneste nyheder.
4. Overlays
Overlejring filtrerer et billede gennem en farvet "linse". Billeder med farveoverlejringer har været et populært designvalg i lang tid, fordi det er ret nemt at oprette denne effekt: Du dækker blot et billede eller en video med en halvgennemsigtig farvet boks.
Fokus bruger opmærksomhed
Overlejrende effekter kan hjælpe med at fokusere brugere på bestemte designelementer. Men når du bruger en enkelt farve som overlag, skal du tænke på farvets grad af mætning og gennemsigtighed. Kraftige farvekombinationer (mindre gennemsigtighed og mere mætning) sætter mere fokus på farven selv:
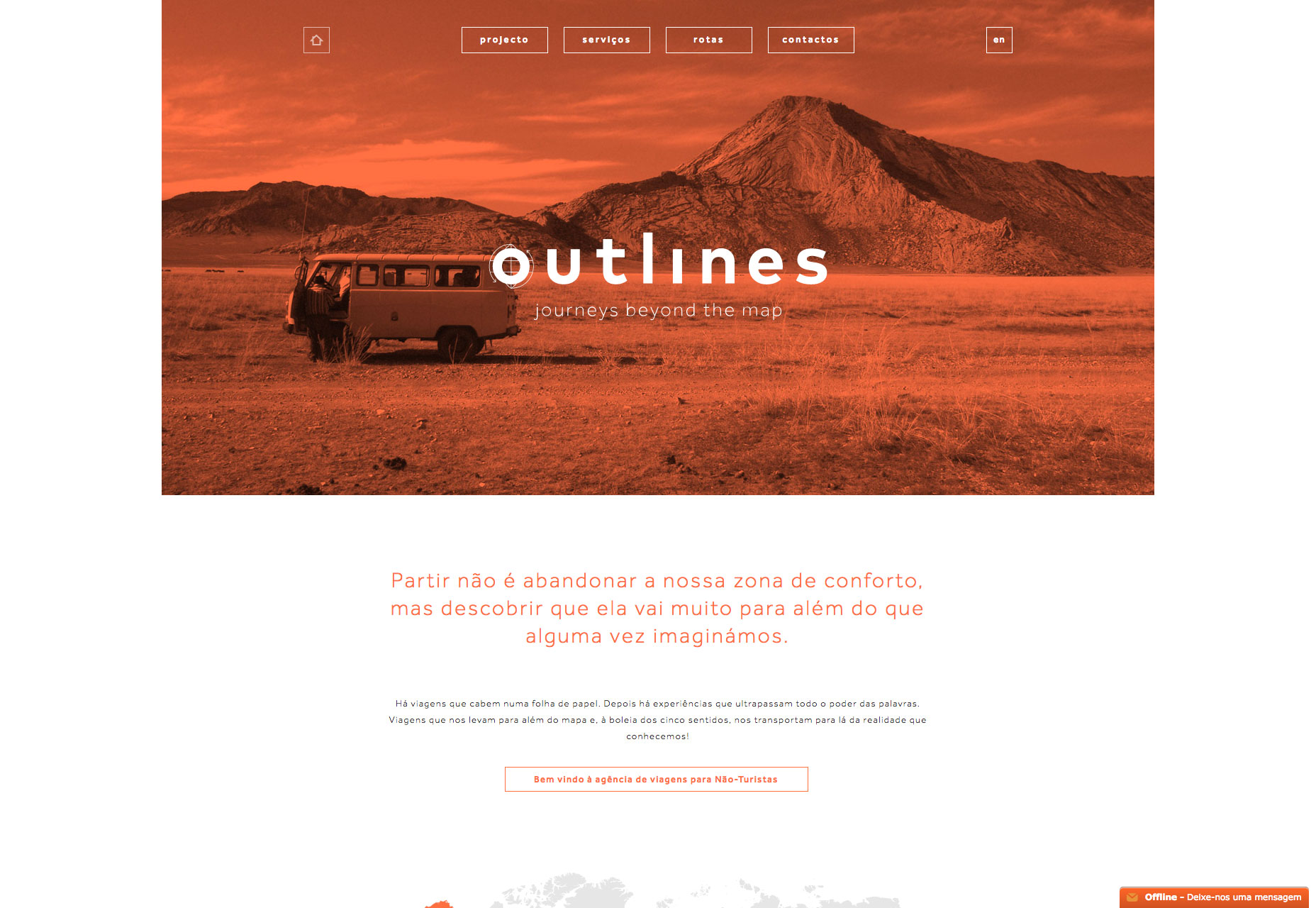
Farveoverlay bruges af konturer sætter mere fokus på billedet
Konklusion
Det er svært at finde en design teknik, der er mere sjov at spille med end farve. Farveeffekter kan være dramatiske, imponerende og endda rolige. Vær ikke bange for at gå uden for din komfortzone, når det kommer til at arbejde med farver. Uanset om du er fan af lyse, dristige nuancer eller foretrækker en mere minimalistisk sort og hvid, skal du huske: Der er ingen forkerte farver, hvad der betyder mest, er, hvordan du bruger dem.