Gør og don't af Call to Action Pages
Gode opfordringer til handling sider (herunder landingssider og salgssider) er en vigtig del af enhver hjemmeside, som enten sælger eller beder besøgende om at tilmelde sig noget.
En effektiv opfordring til handling side kan øge konverteringer og tilmeldinger med hundrede procent eller mere (nogle gange meget mere). Som designere bør vi vide præcis, hvad der gør en effektiv opfordring til handling side, både hvad angår det faktiske design og de slags indhold, som de ideelt set bør medtage.
Her er mere end et dusin do's og don'ts for at lave gode call-to-action sider. Generelt er de ikke vanskelige at designe godt, men der er visse retningslinjer, der undertiden strider imod en designerens instinkter, eller hvad der kan virke på andre typer sider.
Det vigtigste ved at huske er formålet med en opfordring til handling side: at få en besøgende til at udføre en bestemt handling. Hvis du husker det, mens du designer, vil du sandsynligvis få et mere vellykket resultat.
Gør din side intuitiv at bruge
Når en besøgende lander på din side, er det afgørende, at de øjeblikkeligt kan skelne visse ting: Formålet med siden, hvad de forventes at gøre næste (og hvordan man gør det), og hvordan siden gavner dem. Uden disse ting er siden ubrugelig, og din besøgende vil sandsynligvis forlade, før du tager den ønskede handling.
Så snart du får din bruger til at tænke på, hvad sidens formål er, eller hvad de skal gøre næste, øger du oddsene, at de bestemmer, at siden ikke er, hvad de leder efter, eller at det er for meget af et besvær. En af disse ting vil øge din afvisningshastighed.
Brug ikke for mange grafik
Din side skal kun indeholde den nødvendige grafik. For mange grafik tjener kun til at røre ting op, især når "over fold" i dit side design. På dette område er et logo og "helt" billede (stilbillede af det produkt, der sælges) virkelig alt, hvad der er nødvendigt.
Ud over disse to billeder er de eneste andre billeder, du vil bruge på din opfordring til handlingsside, dem der direkte illustrerer fordele eller funktioner. Ikoner kan være nyttige, men de kan også forringe, hvis du ikke er forsigtig med hvordan du bruger dem og de specifikke ikoner du vælger at bruge. Brug kun dem, hvis de hjælper med at præcisere betydningen af noget af dit indhold.
Minimer dine navigationsindstillinger
Jo flere muligheder du giver dine besøgende om at navigere væk fra din opfordring til handling side, jo mere sandsynligt er de at gøre det. Din hovedwebsted kan have snesevis af navigationslinks, men din side til side til handling skal fungere som starten på en tragt og sigter mod at lede besøgende i kun én retning.
Hvis du absolut skal indeholde links til andre områder af dit websted, overvej hvordan du minimerer chancen for, at besøgende klikker på disse links. For det første skal du kun inkludere navigation på topniveau og overveje endda at lade nogle links udelukkende ud. Links bør kun medtages, hvis der er en legitim grund til, at nogen på din opfordring til handling side sandsynligvis vil klikke på disse links. Hvis de ikke ville tænke på det på egen hånd, skal du ikke medtage det.
Gør brug af modale vinduer
For nogle links eller oplysninger, som besøgende måske skal vide for at træffe en købsbeslutning, overvej at bruge modale vinduer frem for at omdirigere til en ny side. Modale vinduer kan betjene de oplysninger, dine besøgende vil have, uden at tage dem væk fra hovedkonverteringen.
Gennem modale vinduer og værktøjstips kan du give ting som ofte stillede spørgsmål, funktionslister, support spørgsmål og meget mere, mens det stadig gør det nemt for din besøgende at fortsætte deres konvertering. Modale vinduer er et uvurderligt værktøj til dette formål og bør bruges, når det er muligt, i stedet for et link, der omdirigerer til en helt ny side uden for din konverteringstragt.
Brug ikke rødt til dine kald-til-handling knapper
I mange kulturer, især i den vestlige verden betyder rød "stop". Det er farven på aggression, fare, stop tegn og stop lys. Selv i sine mere positive konnotationer (lidenskab og kærlighed) er det en farve af engagement og store skridt. Så hvorfor på jorden bruger designere det til en knap, som de vil have besøgende til at klikke på?
Hvis du designer et websted til et vestligt publikum, skal du undgå rødt for at ringe til handlingsknapper, hvis det overhovedet er muligt. I nogle tilfælde kan det virke, men det er mere sandsynligt at provokere et negativt svar, i det mindste ubevidst, hos mange af dine besøgende. Du vil sandsynligvis finde en stigning i konverteringsfrekvensen, hvis du ændrede farven til noget mere positivt, som blå eller grøn (hvilket generelt betragtes som en meget positiv farve).
Lad ikke din opfordringsknappen gå tabt
Mens en stor rød knap ikke kommer til at være den mest effektive opfordring til handling, er det stadig vigtigt at henlede opmærksomheden på din opfordring til handling. Du kan gøre dette gennem placering, negativt mellemrum rundt om knappen, knappens størrelse og kontrasten med resten af siden.
Nogle af de mest effektive kald til handlingsknapper er grønne, mens resten af webstedet bruger lidt til ingen grøn. Faktisk skaber en knap, der "sammenstød", bare lidt, med den omkringliggende side opmærksomheden på det element.
Indsæt kun de oplysninger, dine besøgende har brug for
Giv dine besøgende de oplysninger, de har brug for til at tage den ønskede handling, og ikke mere. Målet er at give så lidt information som muligt, mens de stadig får dem til at konvertere. Det er ikke fordi vi vil narre vores besøgende eller kunder, men simpelthen fordi jo flere oplysninger de skal sive igennem, desto mere sandsynligt er noget at forstyrre dem og fjerne dem fra dit websted.
Tænk med hensyn til de oplysninger, dine besøgende sandsynligvis er interesseret i, og så udtrykke det i konkrete, aktive vilkår. Hold din kopi kort og til det punkt. Overvej at dine besøgende sandsynligvis er optaget af folk, og de vil gerne vide med det samme, om hvad du tilbyder dem, er i tråd med, hvad de har brug for. Hvis de ikke kan finde ud af det hurtigt, antager de sandsynligvis det ikke.
En designers job i alt dette er at sikre, at kopien præsenteret på siden har et særskilt hierarki og er velorganiseret. Den skal kunne scannes, så den besøgende kan øjeblikkeligt vælge de oplysninger, de er interesseret i, uden at skulle læse en masse ting, de ikke er ligeglade med.
Spørg ikke for meget information
Når du opretter din tilmeldingsformular, skal du sørge for, at du kun anmoder om det minimale minimumsbeløb af oplysninger. Hvis alt der virkelig er nødvendigt, er en e-mail-adresse, så spørg kun om det. Hvis du absolut har brug for et telefonnummer, skal du sørge for at lade dine kunder vide, hvorfor det er nødvendigt.
Igen handler det hele om ikke at give dine besøgende en undskyldning for at forlade dit websted. Hver yderligere smule information du beder dem om, er at sætte en hindring for dem, der udfylder din formular. Jo flere hindringer, desto mindre sandsynligt er de at afslutte.
Spørg ikke for meget engagement
Umiddelbart beder dine besøgende om at købe noget kan være et afslag. I stedet overveje at bruge mere neutral frasering til din opfordring til handling. Brug af to eller tre trin til at tragt dine besøgende i den rigtige retning kan være mere effektiv end at forsøge at få dem til straks at træffe en beslutning.
Overvej at gøre din primære opfordring til handling en knap, der siger noget som "Se planer og priser" eller "Lær mere", snarere end "Køb nu" eller "Tilmeld dig". Det er mindre skræmmende, og lader besøgende vide, hvad de skal forvente næste.
Gør det nemt
Opkald til handling sider har et meget specifikt mål: At få besøgende til at udføre en bestemt handling. Alt, der ikke direkte bidrager til det, er overflødigt.
Nu betyder det ikke, at din side skal være sparsom og minimalistisk, men det betyder, at du skal se nærmere på, hvad der virkelig hører på siden, og hvad der ikke gør. Hvis det tilføjer til en besøgers tillid til siden, deres forståelse af indholdet eller på anden måde positivt påvirker deres besøg, så kan argumentet let gøres, at elementet faktisk er nødvendigt.
Lad ikke dine links gå i stykker
Mange call-to-action sider er baseret på kortsigtede tilbud. Med andre ord har de indbyggede udløbsdatoer. Problemet med dette er, at links, der kommer ind på webstedet (herunder bogmærker) ikke ændres, bare fordi dit tilbud slutter.
Tænk på, hvordan du forhindrer en brudt link, når dit tilbud udløber. En måde er at omdirigere denne tilbudsside til den nye tilbudsside (eller bare fortsæt med at bruge den samme webadresse til alle dine tilbud). Alternativt kan du omdirigere til din startside (dog kun hvis det ikke forveksler gentagne besøgende). Eller du kan oprette en post-tilbudsside, der snakker om, hvad tilbuddet var, hvor heldig det var, eller andre relevante oplysninger.
Giv brugerne de bedste muligheder
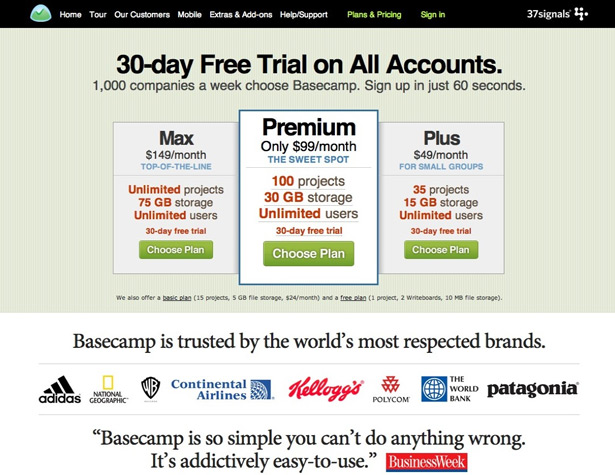
Hvis du tilbyder dine besøgende mere end et købs- eller tilmeldingsmulighed, er det en god idé at gøre en slags indikation om, hvilken er den mest populære eller bedste løsning. Dette kan gøres på et par forskellige måder. Den første er at gøre det til standardvalg. Den anden er at bruge en slags grafisk indikation til at udpege en bestemt mulighed.
Den anden mulighed er den mest populære blandt ting som prissætningstabeller. Pas på, at du ikke automatisk angiver den dyreste løsning. Det kan slukke potentielle købere, der føler at du måske forsøger at sælge dem mere, end de rent faktisk har brug for. I stedet vælger mange virksomheder at fremhæve en god mid-level-pakke.
Gør værdien klar
Besøgende skal vide, hvad værdien i noget er, før de køber eller tilmelder sig det. Husk, at købere er interesserede i, hvordan noget gavner dem, ikke kun de funktioner, de har. Fortæl købere, hvordan dit produkt vil hjælpe dem, snarere end bare hvad det gør.
En stærk overskrift, klar kopi og god organisation kan alle bidrage til at gøre værdien tydelig for dine besøgende. Bare sørg for, at før du starter, ved du præcis, hvad værdien er, så du kan formidle det til dine kunder.
Glem ikke at teste dine sider
Alt for mange designere bruger mange forskellige tidspunkter til at lave opkald til handling eller landingssider, men så genere aldrig at teste dem for at sikre, at de arbejder. Dette efterlader konverteringer på bordet, og koster virksomheder penge.
Brug lidt tid til at køre A / B eller multivariate tests, før du beslutter dig for en endelig version af din side. Lyt til resultaterne af disse tests, og læg den side, der konverterer bedst, uanset hvad dit "gut instinct" fortæller dig.
Flere eksempler
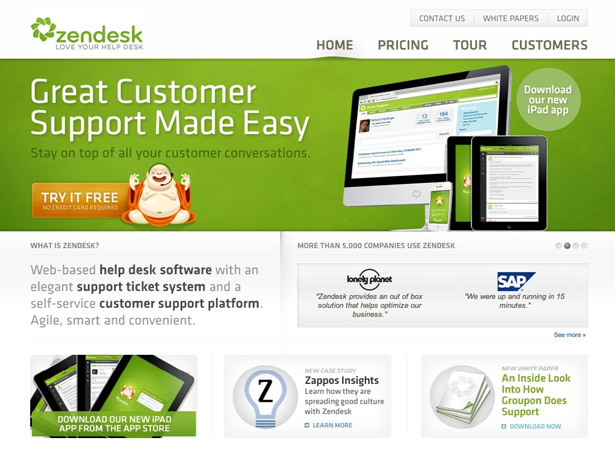
Zendesk
Animationen bag opkald til handlingsknappen er en fin touch.
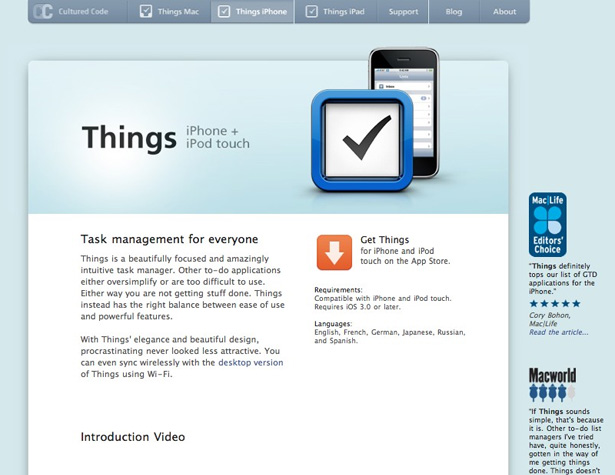
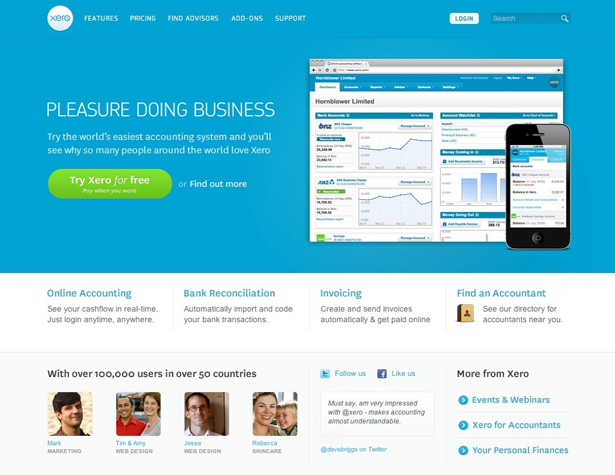
Xero
Kombinationen af et logo og et helt billede fungerer godt, og resten af siden bruger minimal grafik, og kun hvor de forbedrer kundeoplevelsen.
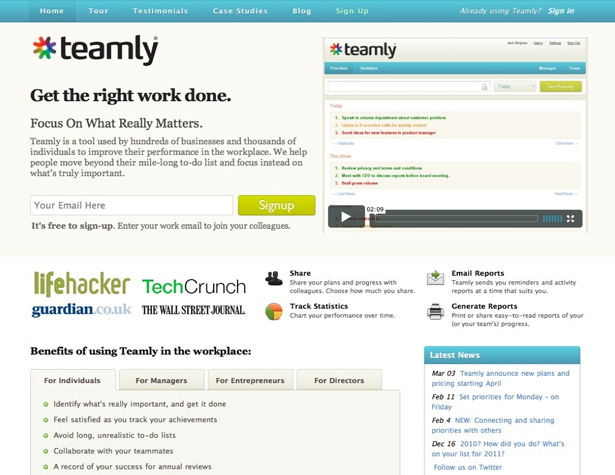
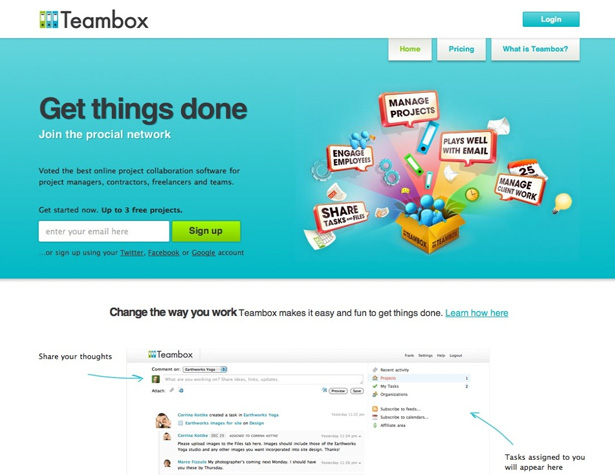
Teambox
Et perfekt eksempel på den ideelle tilmeldingsform og opfordring til handling.
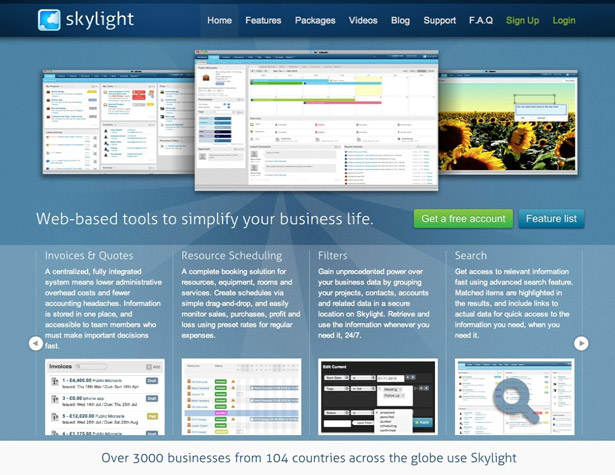
Skylight
Glideren til funktioner og fordele er et godt præg, og kopien her understreger, hvordan funktionerne faktisk hjælper brugeren.
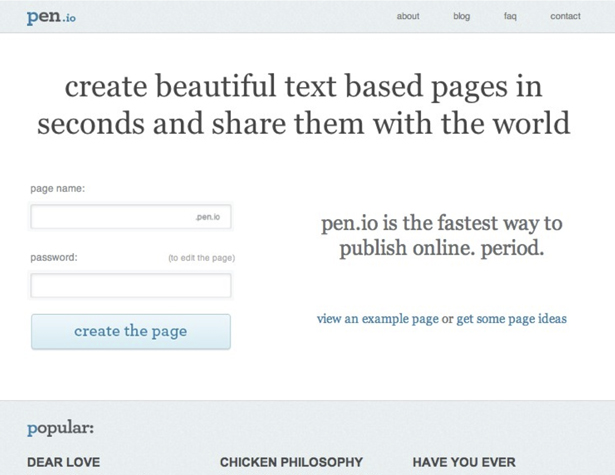
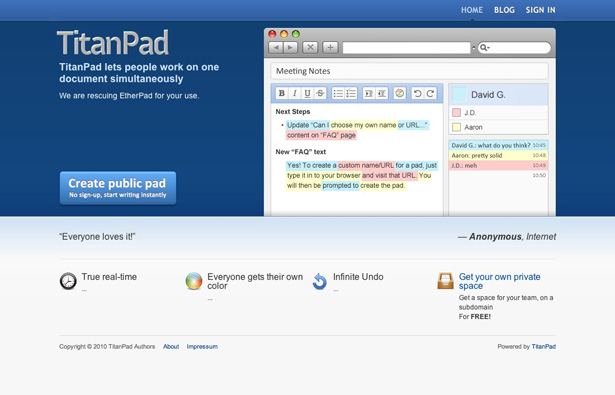
TitanPad
Et godt eksempel på enkelhed på en opfordring til action side.
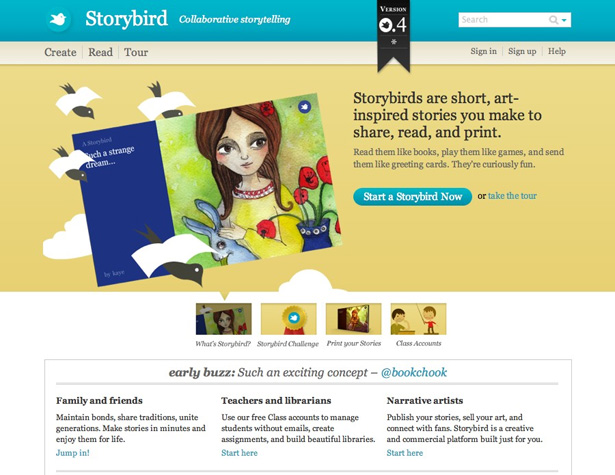
Storybird
Storybird er smart at bruge en knap til deres vigtigste opfordring til handling og tekstforbindelser til alt andet.
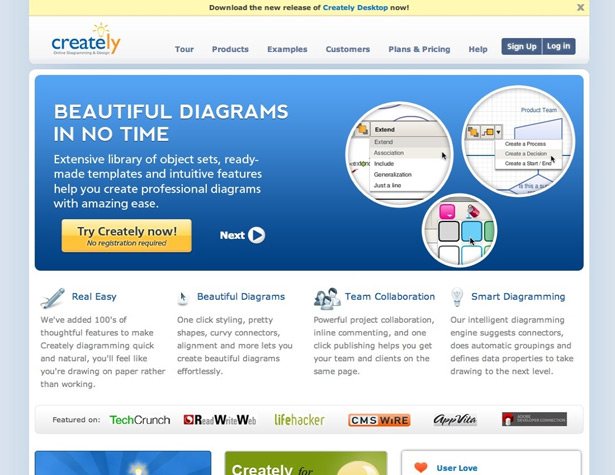
Creately
Diasshow er en fantastisk måde at give flere oplysninger uden at tilføje rod.
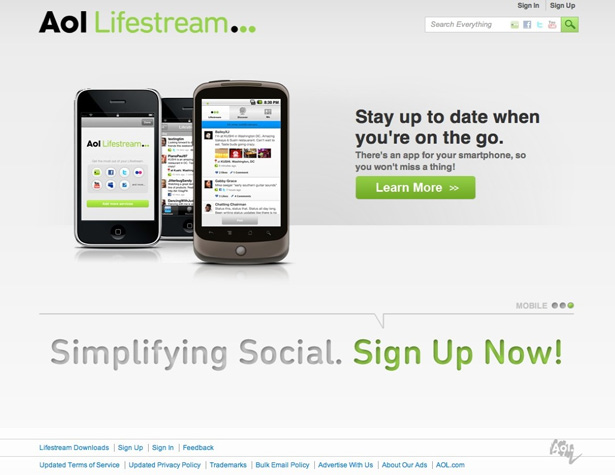
AOL Lifestream
Et andet eksempel på et diasshow.
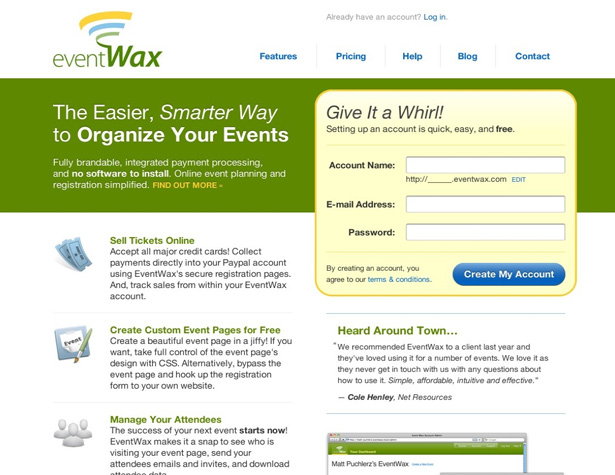
EventWax
En anden minimalistisk tilmeldingsformular.
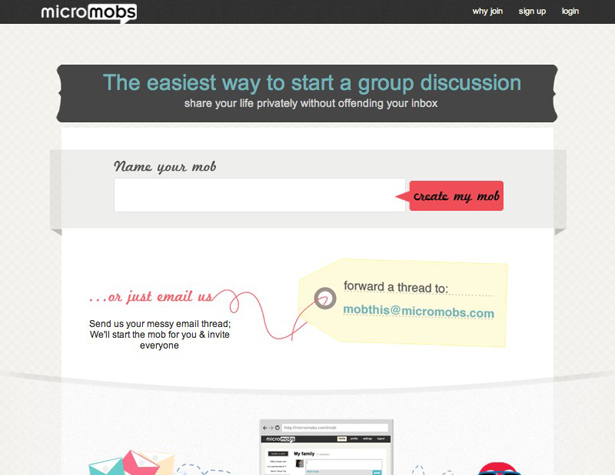
MicroMobs
Denne side giver en nem måde at tilmelde dig sammen med en alternativ metode, alt i let at forstå kopi, der kun tager et par sekunder at læse.
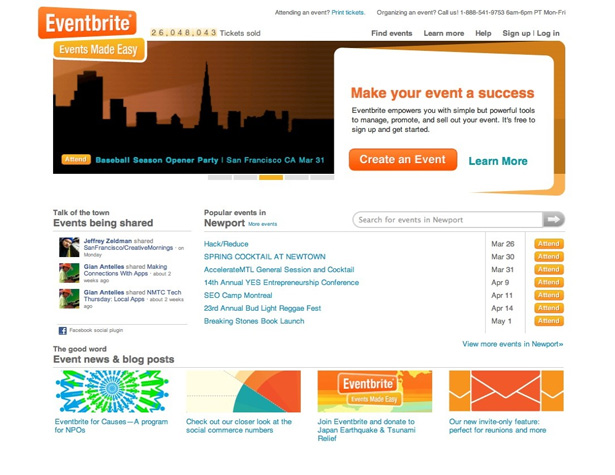
Eventbrite
Den lyse orange opkald til handlingsknap står virkelig ud for den hvide baggrund.
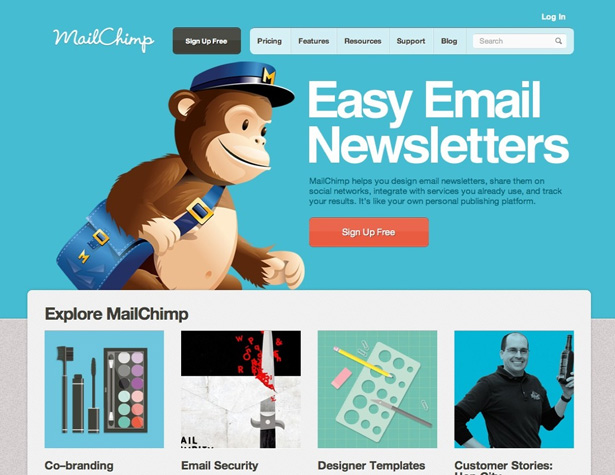
MailChimp
Det røde opkald til handlingsknap skiller sig ud pænt mod den blå baggrund, men det kan stadig være at sænke konverteringsfrekvenserne.
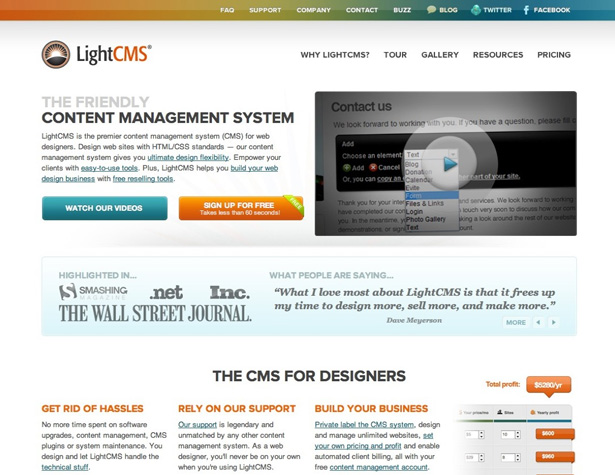
LightCMS
Der kan være mere kontrast mellem de to knapper til handlingsknapper for at gøre tilmeldingsknappen mere fremtrædende, men det overordnede layout og design er fantastisk.
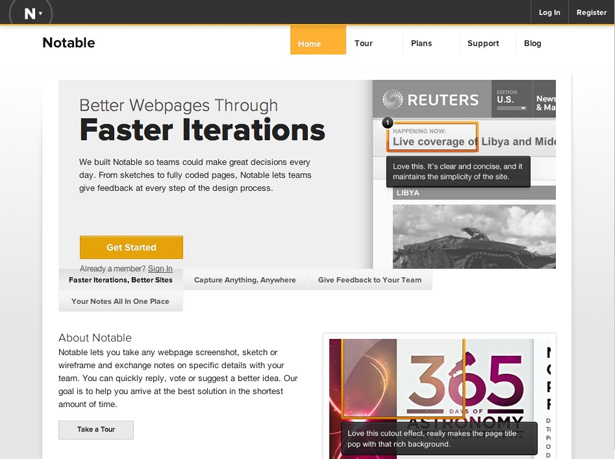
Bemærkelsesværdig
Det minimalistiske farveskema på den bemærkelsesværdige side gør opkaldet til handlingsknappen skiller sig ud, mens fokuset på indholdet lægges på.
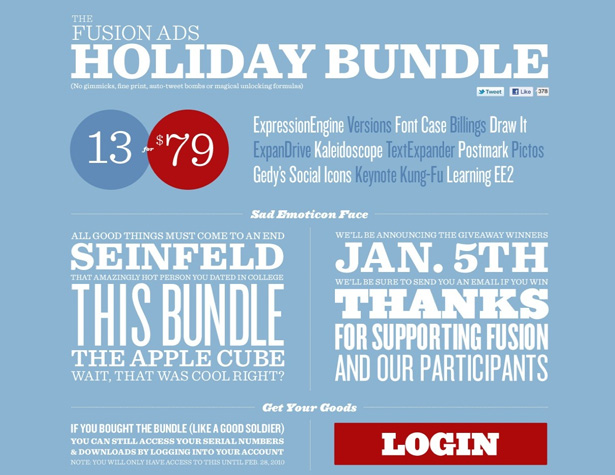
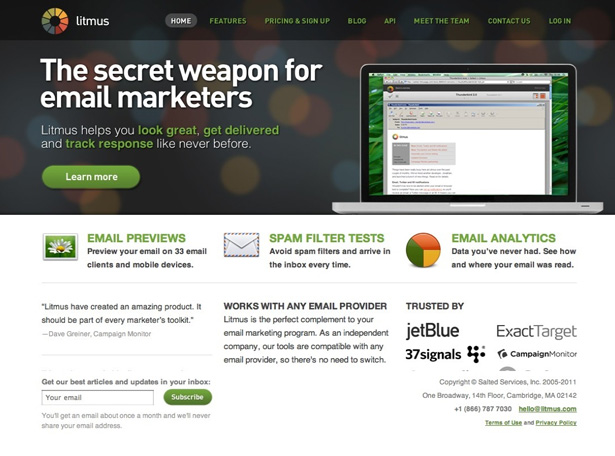
lakmus
En lav-forpligtelses opfordring til handlingsknap er mindre skræmmende for nye besøgende.
Wufoo
At sætte opkaldet til handling over navigationen er en smart måde at få besøgende til at klikke der først.
Ubidesk
Fremhævning af gratis prøveversionen er smart.
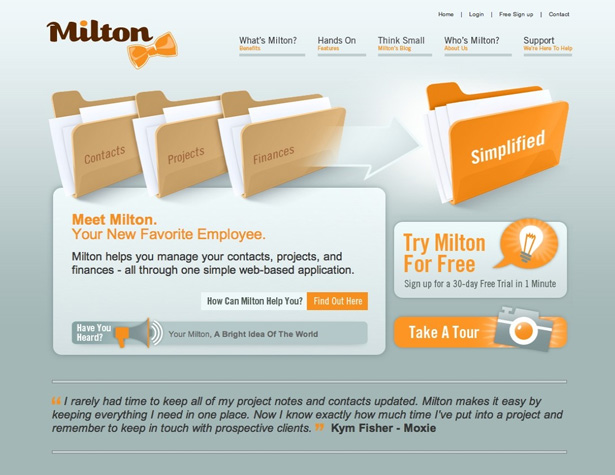
Milton
Et flot design, men knappen Knappen til handling går næsten tabt.
Ganttic
Et stort grafik og diasshow øverst gør opmærksom på besøgende.
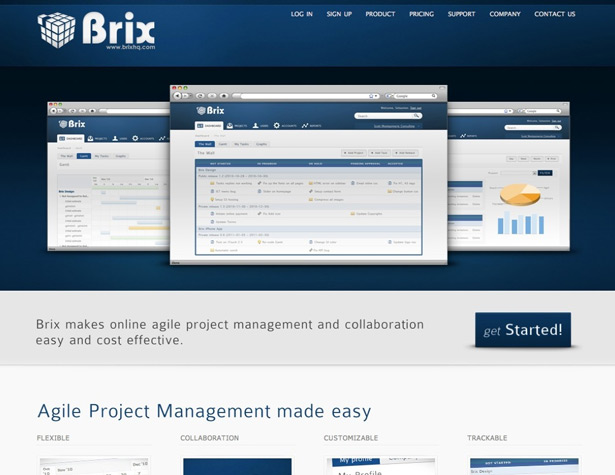
Brix
Et flot, enkelt layout, men knappen til handling kan være mere fremtrædende.
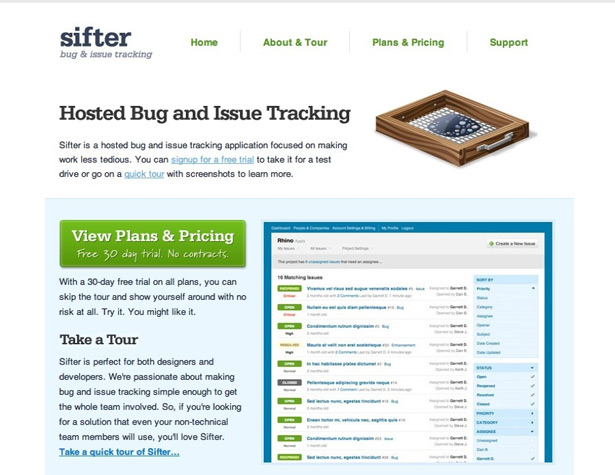
sifter
En af de bedre minimalistiske sider derude, med en fed opfordring til handling, slette værdi og et enkelt layout.
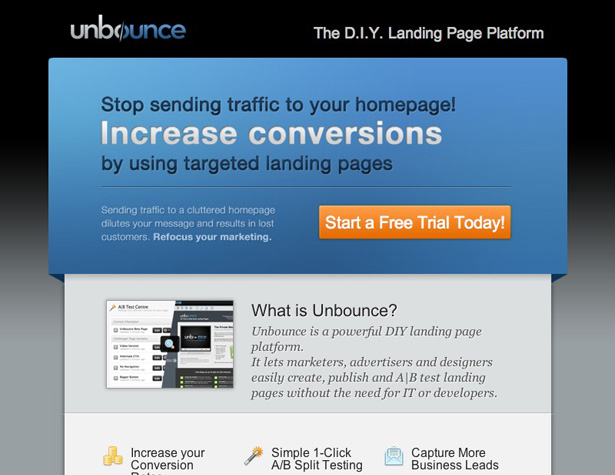
Unbounce
Den orange opkald til handlingsknap skiller sig godt ud mod den blå og grå baggrund.
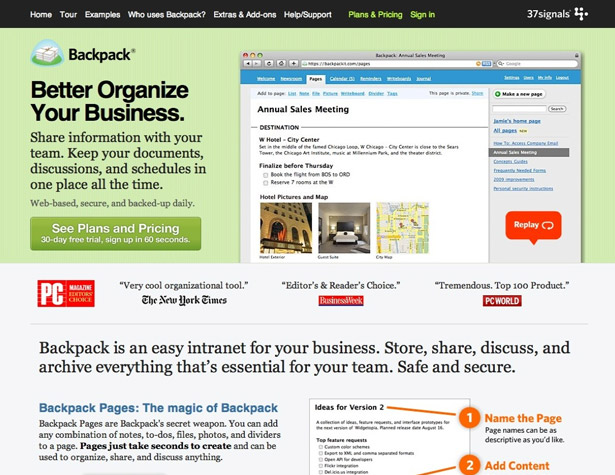
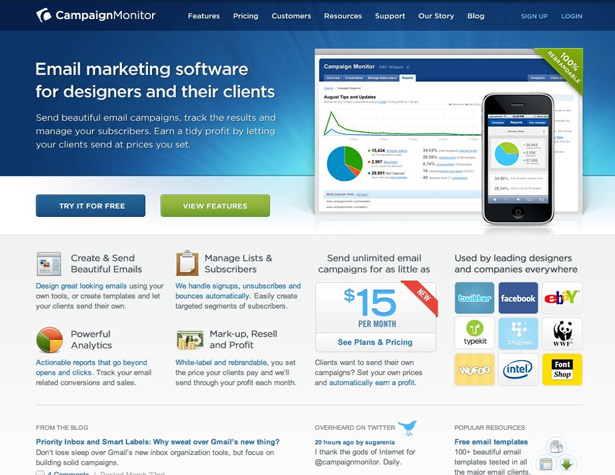
Kampagneovervågning
Et godt layout og design, men knappen "Prøv det gratis" (den rigtige opfordring til handling) er mindre fremtrædende end den grønne "view features" -knap.
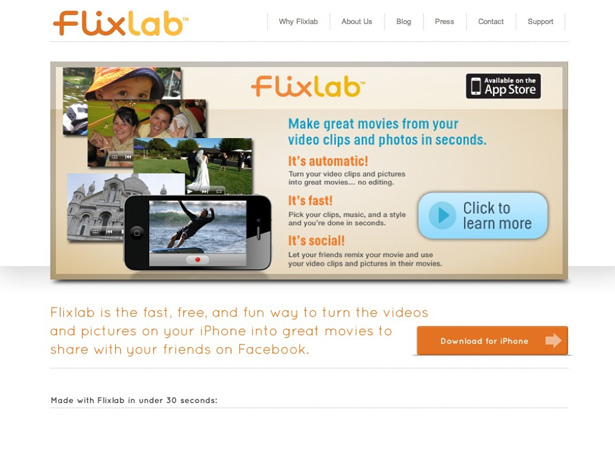
Flixlab
Flixlab-siden har en lidt anderledes opsætning til handling, da de fleste, der søger på internettet, vil have mere information (og vil bruge App Store til faktisk at downloade appen).
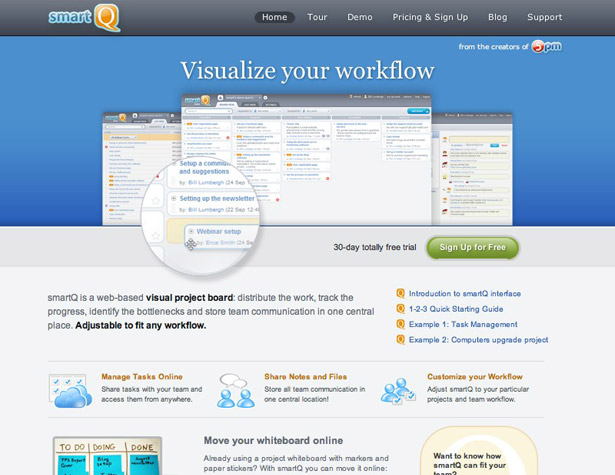
SmartQ
Inklusive det faktum, at det er gratis lige på tilmeldingsknappen sænker engagementet for besøgende.
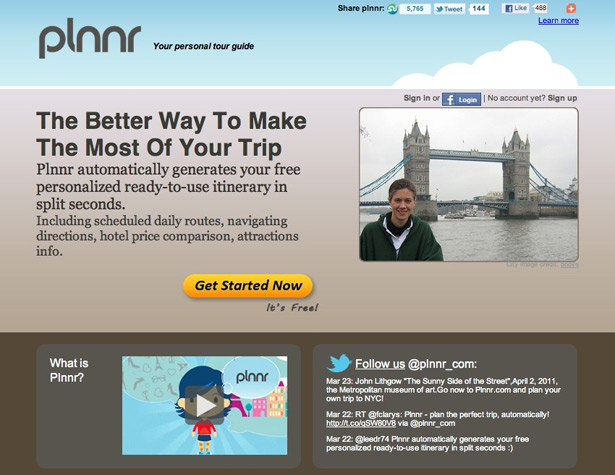
Plnnr
En klar værdiopgørelse og kontrasterende opkald til handlingsknap er begge gode designvalg.
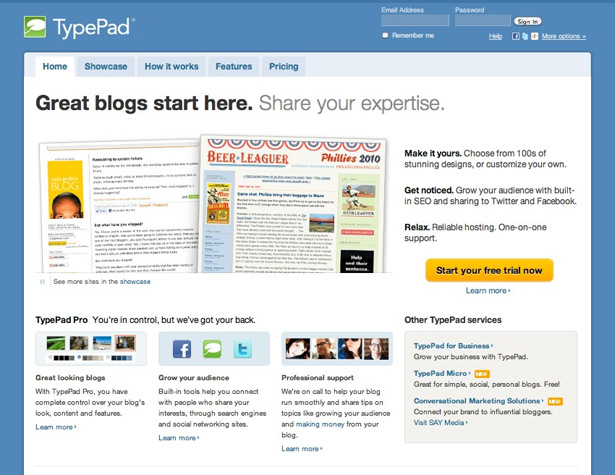
TypePad
TypePad giver et hurtigt overblik over deres fordele på hjemmesiden.
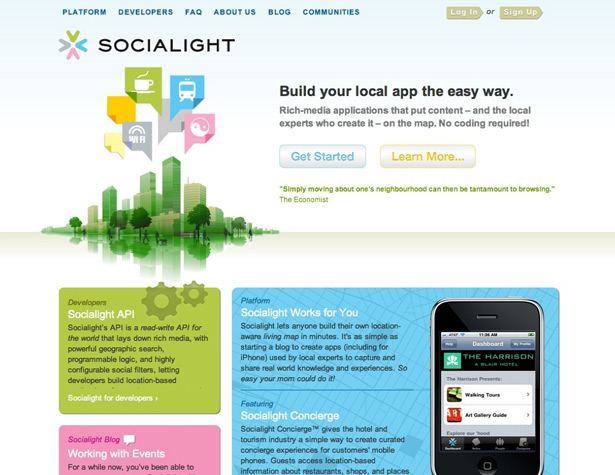
Socialight
Et andet websted med en klar værdiopgørelse og kald til handlingsknapper, der skiller sig ud.
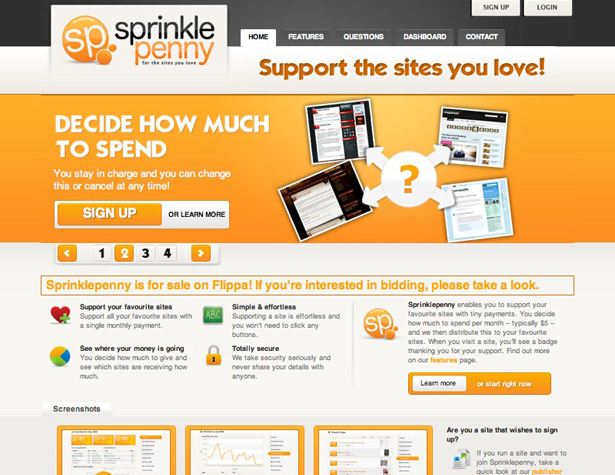
Sprinklepenny
Et andet websted med en indholdsskyder.
RivalMap
Et simpelt websted med fordele tydeligt angivet.
Har du set en god opfordring til action side derude? Eller har du dit eget tip til at lave gode sider? Del det i kommentarerne!