10 E-handel Design Tips til at øge konverteringer
Nogle gange bliver webbutikker for kunstneriske med deres designs. Nogle bruger flash animationer, der kan bremse shopperens browser, mens andre bruger farveskemaer, der sender de forkerte signaler til kunderne.
Der er mange tilfælde, hvor erfarne webdesignere måske overser anvendelighedsproblemer, selvom kreative elementer kan se meget attraktive ud fra designsynspunktet, kan de være et mareridt for online-kunder, der forsøger at klikke deres vej til checkout. A / B-test hjælper med at sætte dem i perspektiv for at opnå de bedste resultater.
Med mere end ti års erfaring i e-handelsbranchen og design af online-forretninger, vi hos 3Dcart har en liste over "dos and don'ts" når du designer webshoppe, der har øget vores købers overskud.
Her er ti tip om, hvordan du kan vende besøgende til kunder og forbedre dine konverteringsfrekvenser ved at anvende enkle designteknikker.
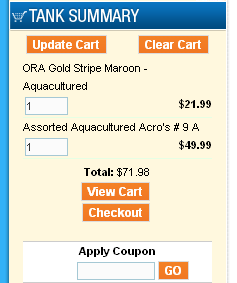
1. Sørg for, at din indkøbskurv er synlig

Hvis kunden tilføjer et produkt til deres vogn, vil de have ro i sindet, at varen faktisk var registreret.
Derfor skal dit butik et sted på siden til enhver tid under indkøbsprocessen have et område med notering af antallet af varer i kundens indkøbsvogn og andre relevante check-out-oplysninger.
At have checkout data synlige og let tilgængelige hjælper også med at lette overgangen fra shopping til checkout. Uanset hvor kunden er færdig med at shoppe, er det vigtigt at få en hurtig link tilbage til kassen.
Det er ikke nok at bare have indkøbskurvoplysninger et sted på siden. Gør det pop, så det er lettere at finde. Kontrastfarver fra farveskemaet på resten af siden er en god måde at hjælpe vognen med at skille sig ud.
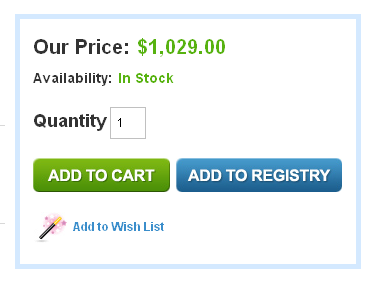
2. Optimer dine "Tilføj til indkøbsvogn" knapper
Besøgende og kunder reagerer forskelligt på handlingsknapper og deres ordlyd. Hvis f.eks. Din "add-to-cart" -knap siger "flere detaljer" eller "lær mere" viser vores erfaring, at kunderne ikke reagerer på indirekte opkald til handling.
I modsætning hertil er en "add to cart" -knap eller en "buy now" -knap et specifikt og direkte call-to-action, der fremkalder et positivt svar fra kunderne.
Farvning er også et vigtigt designelement her. Afhængig af den specifikke type virksomhed kan visse farver udløse forskellige besøgers adfærd.
Blå og grønne er for eksempel blidere farver, som normalt får folk til at følge op, mens orange og rødt har vist sig at skade ydelsen af din "add-to-cart" -knap. Brug af farver, der flyder sammen med dit websteds farveskema, hjælper yderligere med at præcisere opkaldet til handling.

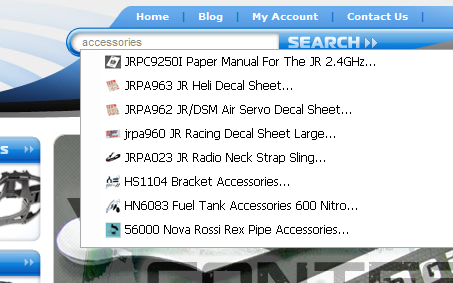
3. Forenkle søgninger med en automatisk afslutningsfunktion
For e-handelswebsteder er en søgefelt en afgørende funktion for den besøgendes evne til at få adgang til produkter, der matcher deres behov. Over 20% af online besøgende foretrækker direkte brug af en søgefunktion end følgende kategori stier til navigation.
I nogle tilfælde kan søgninger returnere flere resultater end forventet eller de forkerte resultater, hvis de besøgende ikke bruger de korrekte søgeord; brugen af en '' autocomplete''-funktion i søgefeltet (som kan implementeres ved brug af jquery) giver de nærmeste kampe som kunder indtaster deres søgeord.
Søgeforslagene tillader besøgende at rette deres søgning, hvis resultaterne ikke stemmer overens eller direkte link til de tilsvarende produkter uden at skulle indlæse søgeresultatsiden.

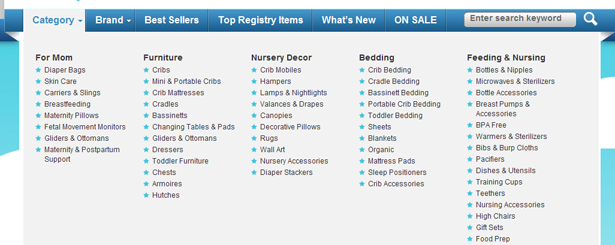
4. Afklare dine navigationsveje
Hvis du har for mange kategorier, kan det være en vanskelig opgave. Men fly-out menuer (som "flyver ud", når du mus over dem) er en effektiv måde at holde din side fra at blive for rod, samtidig med at shopper får mulighed for at få adgang til enhver kategori side til enhver tid.
Bliv ikke fanget i at blive for kunstnerisk om, hvordan du designer kategorien og andre navigationselementer; kunderne vil altid takke dig gennem bedre konverteringsfrekvenser, når du gør brugbarhed en prioritet.
Brug af brødkrummer, så shoppere kan spore deres vej tilbage fra hvor de kom, er en anden måde at sikre, at shoppingoplevelsen er en glat. Lav en sti mellem kategorier og underkategorier et sted på siden. Når shoppere har tilføjet noget til deres indkøbsvogn, gør placeringen af en "fortsæt shopping" -knap det muligt at returnere til shopping så intuitivt som muligt.

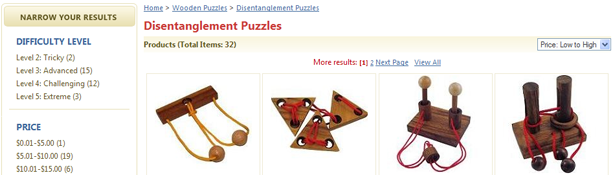
5. Lad besøgende kontrollere deres indkøbsoplevelse
Alle besøgende er unikke, og det er også deres shopping præferencer. At tilbyde værktøjer, der gør det muligt for besøgende at tilpasse, hvordan de gennemser kategorier og produkter i butikken, vil forbedre deres shoppingoplevelse og øge chancen for at konvertere salg.
Sørg for at inkludere evnen til at sortere produkter efter pris, anmeldelser, bestsælgere og udgivelsesdato; give mulighed for at justere antallet af varer, der er angivet pr. side, og lade besøgende indsnævre antallet af elementer, der vises ved at vælge bestemte funktioner.

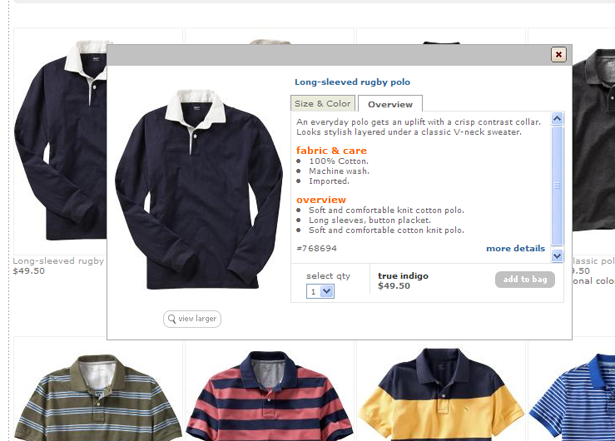
6. Giv et hurtigt produkt preview
Besøgende, der søger produkter online, vil måske hurtigt gennemse dine kategorisider for varer, der matcher deres behov.
På grund af manglende tid, langsomme lasthastigheder eller personlige præferencer, undgås nogle besøgende ved at klikke på individuelle emner for yderligere detaljer på en separat side.
Ved at tilføje et hurtigt eksempel til din kategori og søgesider, lige fra en simpelere større version af billedet til et mere komplekst billede, der indlæser detaljer via ajax, kan du få den besøgendes opmærksomhed på dine produkter og deres detaljer.

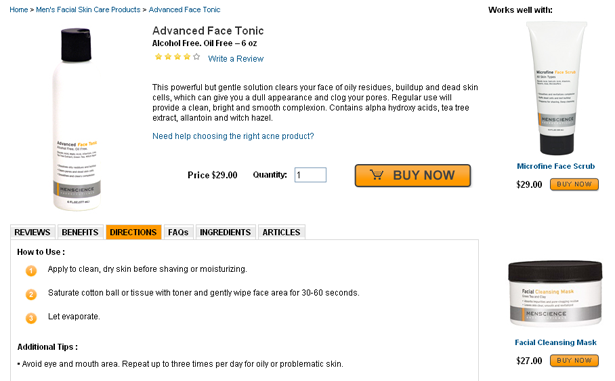
7. Ryd dine produktsider op
Organiseringen af dit websteds produktsider er en afgørende del for at sikre, at dine kunder trækkes ind af de oplysninger, der er mest tiltrækkende for dem.
Har du nogensinde tænkt på, hvor dine kundeanmeldelser ligger på produktsiden? Sikker på kundernes anmeldelser er en vigtig del af at opnå kundens tillid - men de behøver ikke at være det første, som shopper ser. Flere elementer på en given side betyder en kompleks organisationsproces, der kan forvirre shopperens øje.
Det første element skal altid være produktets billede (r). Shopper ønsker at se præcis, hvad han eller hun får for pengene. Ved siden af varen står produktnavnet, beskrivelsen og prisen for at få kundens opmærksomhed. Hold elementer som kundeanmeldelser og links til lignende produkter tættere på bunden af siden.

8. Vis tydeligt din produkttilgængelighed
For hurtige netbutikker ændrer produktinventarieniveauerne konstant. Når besøgende har taget sig tid til at vælge et produkt, sammenlignet med andre muligheder og gennemset til bedre priser, kan det være en varig frustration at indse, at produktet faktisk var ude af lager, om det efterfølgende blev tilføjet til vognen, tjekket ud eller endda efter placering af ordren. Dette kan resultere i en potentiel tabt kunde.
Undgå shoppers utilfredshed ved at have opgørelse i realtid og klart vise produkttilgængelighed og lager tilbage på produktets side.

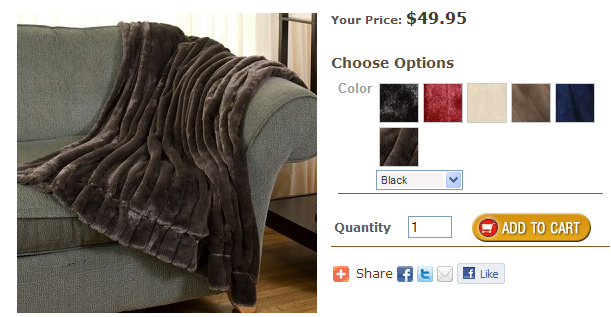
9. Vis produktvariationer på en intuitiv måde
Inden for mange brancher omfatter ordreprocessen at vælge specifikke variationer af hovedproduktet. For ethvert emne, der muligvis kræver et størrelse eller farvevalg, skal du være så eksplicit som muligt. Inkluder billeder til de forskellige kombinationer.
Brug farveprøver og intuitive grafiske repræsentationer som et stregdiagram ud over mere traditionelle elementer som dropdowns eller radioknapper.

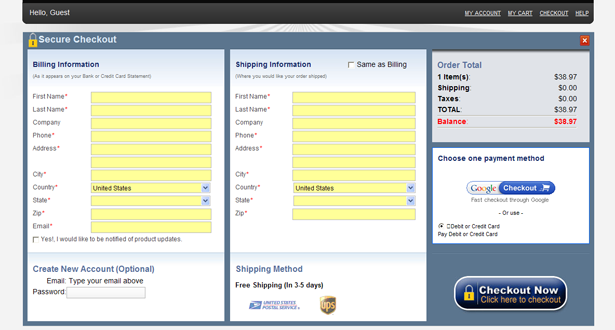
10. Eliminer distraktioner fra din checkout side
Når din kunde fortsætter til kassen, vil du have dem i en meget specifik retning. Når du designer, fjern elementer som sidebarnavigation for at definere en klar sti til målet.
Ignorere trangen til at fortsætte med at sælge til checkout processen. Hvert sekund mellem landing og checkout er værdifuldt for at sikre, at salget faktisk er lavet.
Enkelt side checkouts har tendens til at have de højeste konverteringsfrekvenser. Forenkling af checkout processen og gøre det nemmere for shopper er en fantastisk måde at sikre salget er afsluttet. På den ene side skal kunden kunne udfylde deres fragt-, faktura- og kreditkortoplysninger.
One-click checkout er også en fantastisk måde at holde kunderne kommet tilbage. Husk, at en god checkout oplevelse bliver i shopperens sind, som holder dem tilbage.

Jimmy Rodriguez er CTO og medstifter af 3DCart , udvikler af en e-handel suite til virksomheder af alle størrelser. Som en myndighed for bedste praksis inden for e-handel kombinerer Rodriguez mere end 8 år som e-handelsudvikler og webprogrammerer med SEO, social markedsføring og business intelligence. "
Hvilke andre metoder bruger du til at øge konverteringerne på dine designs? Venligst del dem i kommentarerne ...