Hvorfor skal du bruge mønsterbiblioteker
Har du hørt om mønsterbiblioteker, stilguider, komponentbiblioteker, designmønstre eller UI-værktøjer? Bare rolig, hvis du er forvirret eller ikke kender forskellene. Her er en hemmelighed - de fleste mennesker i designbranchen er også lidt forvirrede.
Med alle disse vilkår, der flyver rundt, kan det hurtigt blive overvældende. Men vær sikker på at det faktisk er meget mindre komplekst, end du måske først tror.
Alle disse forskellige vilkår kan grupperes i to forskellige kategorier:
1) Style guides
Disse er brand retningslinjer for en hjemmeside. De indeholder logoet, farver og typografi. En stil guide tager alle relevante dele af mærke retningslinjer og placerer dem sammen.
2) Møntsbiblioteker / komponentbiblioteker / UI-værktøjer
Alle disse udtryk henviser til det samme.
De er en samling genanvendelige komponenter, der udgør en hjemmeside. Møntsebiblioteker (som jeg henviser til fra nu af) er en måde at repræsentere alt, hvad der udgør en hjemmeside. Dette omfatter layout, struktur og alt, der er indeholdt i dem.
På en e-handelswebsted vil dette indeholde et produktelement, en anmeldelse, stjerneklassifikation, mængde, navigation, tabeller og knapper for at nævne nogle få. Hver af disse kaldes en komponent.
Så et mønsterbibliotek er en samling af komponenter, der udgør hjemmesiden.
Mønsterbiblioteker vs stilguider
Websites kræver både en stil guide og mønster bibliotek. De vil ofte leve sammen, som kan være hvor meget forvirringen kommer fra.
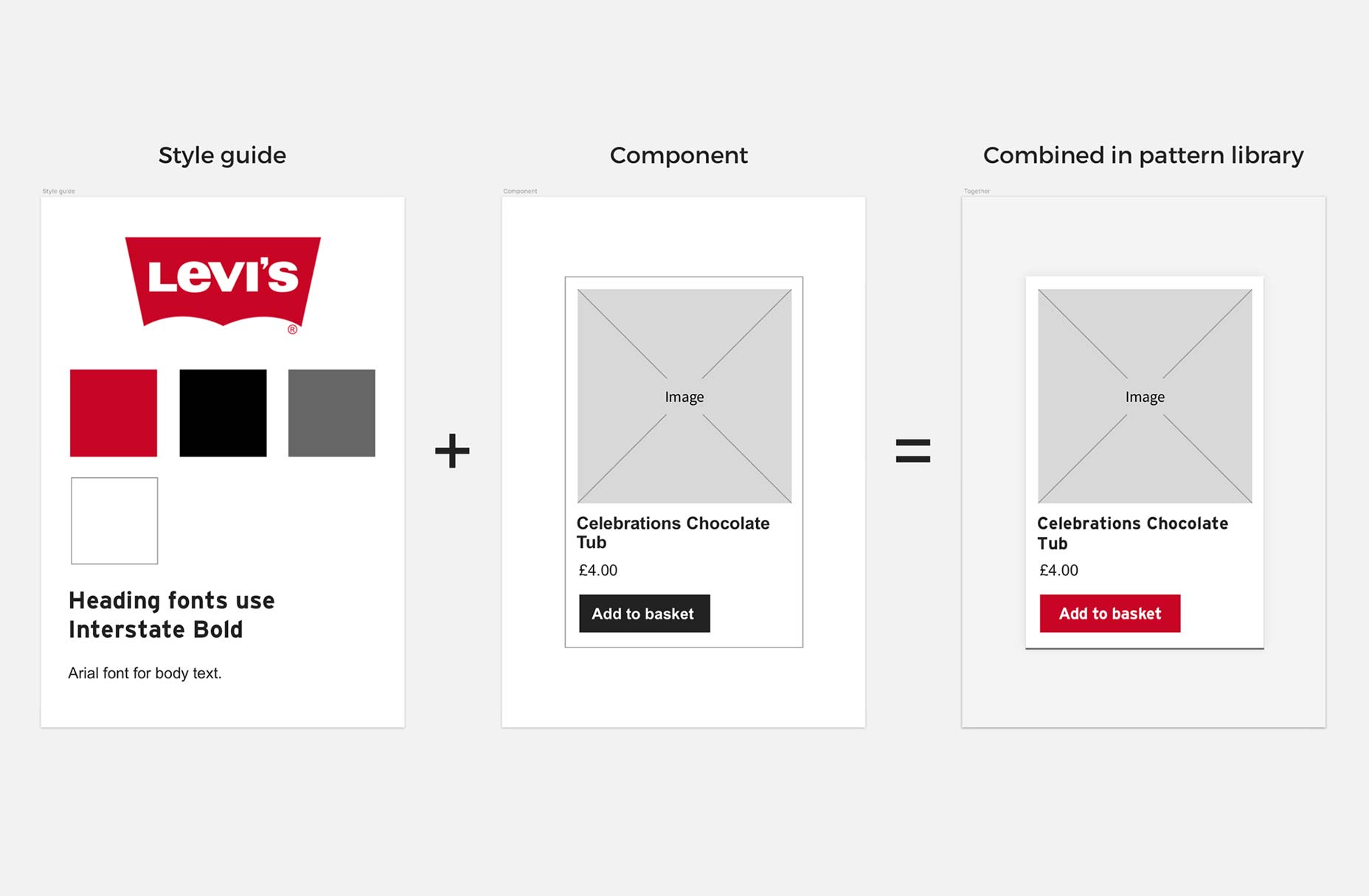
Stilguider anvender branding, mens mønsterbiblioteker anvender layout og struktur. For eksempel vil stilguiden for Levis diktere hjemmesiden, hvis den skal bruge rød med en tung skrifttype, men mønsterbiblioteket ville diktere en produktfortegnelse, der skal indeholde et billede, en titel og en pris.

Begge stræber mod et fælles mål - at gøre hjemmesiden konsekvent, on-brand og brugervenlig.
Hvorfor er de nyttige?
Den overordnede fordel ved stilguider og mønsterbiblioteker er konsistens. Designere elsker konsistens, udviklere elsker konsistens, website ejere elsker konsistens og vigtigst af alt, dine kunder elsker konsistens.
Her er hvorfor:
Fordele til dine kunder
- Forbedret ydeevne og hurtigere websites, fordi brugen af ensartede komponenter og styling betyder slankere og renere kode.
- En ensartet brugergrænseflade på hele hjemmesiden giver mulighed for lettere navigation - hvis et produkt vises ens overalt, er det lettere at forstå.
- Bedre browsersupport, fordi mønsterbiblioteker giver os mulighed for at isolere og omhyggeligt teste komponenter.
Fordele for webstedsejere
- Et sted, der indeholder alt på deres hjemmeside.
- Byg nye sider og sektioner hurtigt ved hjælp af eksisterende komponenter.
- Webstedet forbliver hurtigt og magert, fordi nye sektioner kan arve tidligere bygget komponenter.
- Hver side på mærke. Ingen undtagelser. Style guides styrker mærke konsistens med ingen omstreget skrifttyper eller farver krybende i.
- Højere konverteringsfrekvens, fordi hjemmesiden er mere konsekvent, hvilket gør hjemmesiden hurtigere og giver en ensartet brugeroplevelse hele vejen igennem.
- Forbedret søgemaskineoptimering fra konsistente og velstrukturerede komponenter.
- Mager og ren kode betyder, at fremtidigt arbejde tager mindre tid.
- Øger levetiden på hjemmesiden, fordi løbende forbedringer er nemmere at lave.
Fordele for udviklere
- Skriv mindre og bedre kode. Dette gør codebase betydeligt lettere at arbejde med og styre.
- Ingen afhængighed af en person. Alle komponenter er tilgængelige for alle, så der kræves ingen forudgående viden til at opbygge nye sektioner og sider.
- Forbedret browser test, så når nye sektioner samles, ved du, at det vil fungere i alle understøttede browsere.
- God dokumentation er normalt indbygget i mønsterbiblioteket.
Fordele for designere
- Alt på mærke. Hvis det er i mønsterbiblioteket, findes det på hjemmesiden. Hver komponent kan kontrolleres for at sikre, at den ser godt ud.
- Konsekvent design og layout. Genanvendelige komponenter betyder et bedre design system er oprettet.
- Altid ved hvad der er på hjemmesiden. Hvis fremtidigt designarbejde er påkrævet, kan mønsterbiblioteket bruges som reference for det, der allerede eksisterer.
eksempler
Som stil guider og mønster biblioteker bliver mere populære, så har de offentligt tilgængelige eksempler. Der er endda en hel hjemmeside dedikeret til at fremvise dem.
Her er nogle af vores yndlingseksempler.
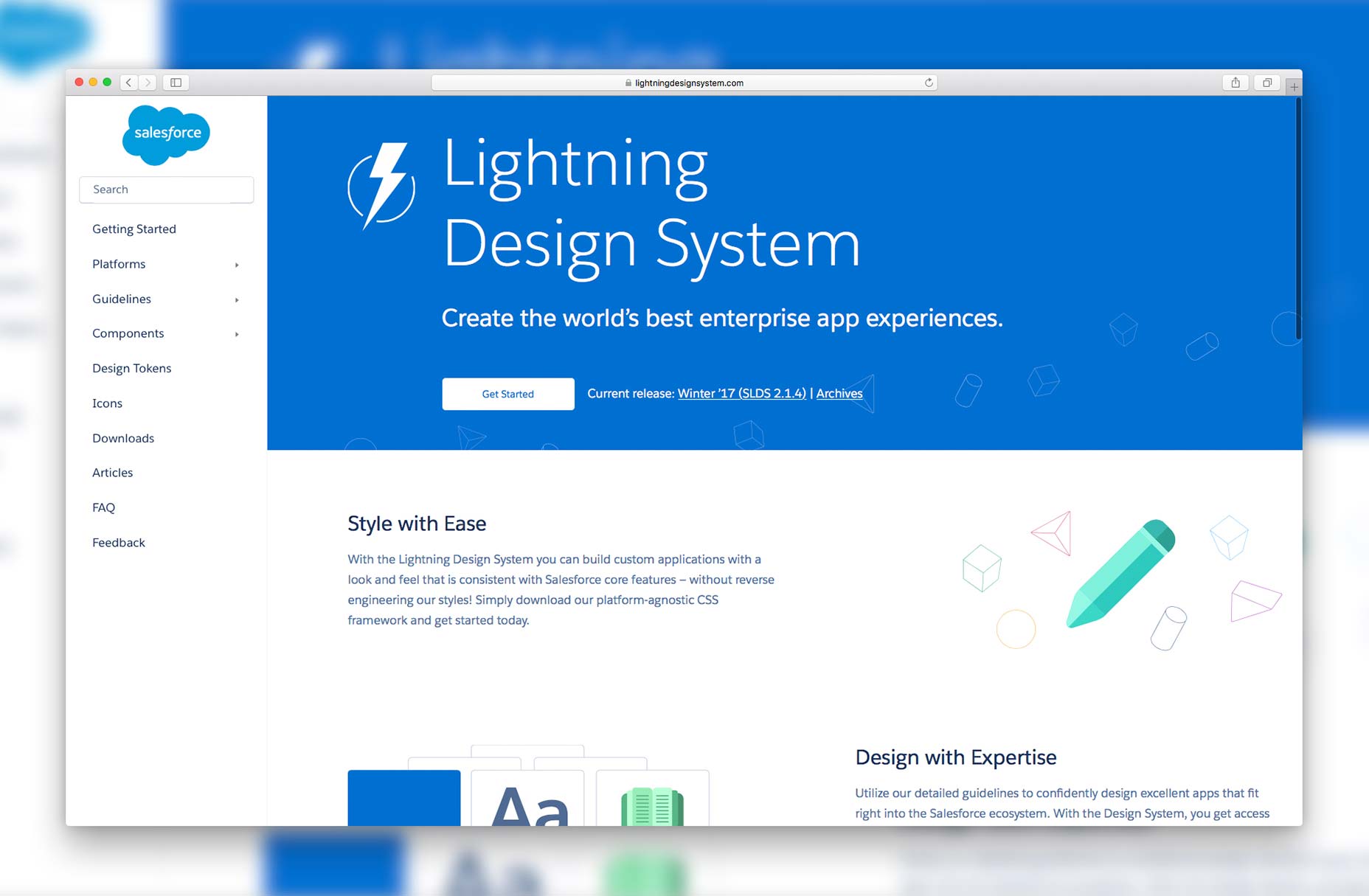
Salgsstyrke
Det her er en af de mest polerede versioner, du finder på internettet. Deres stil guide og mønster bibliotek indeholder alt, hvad der er på deres hjemmeside. Du vil også bemærke, at det indeholder masser af dokumentation og retningslinjer for, hvordan komponenter skal præsenteres.
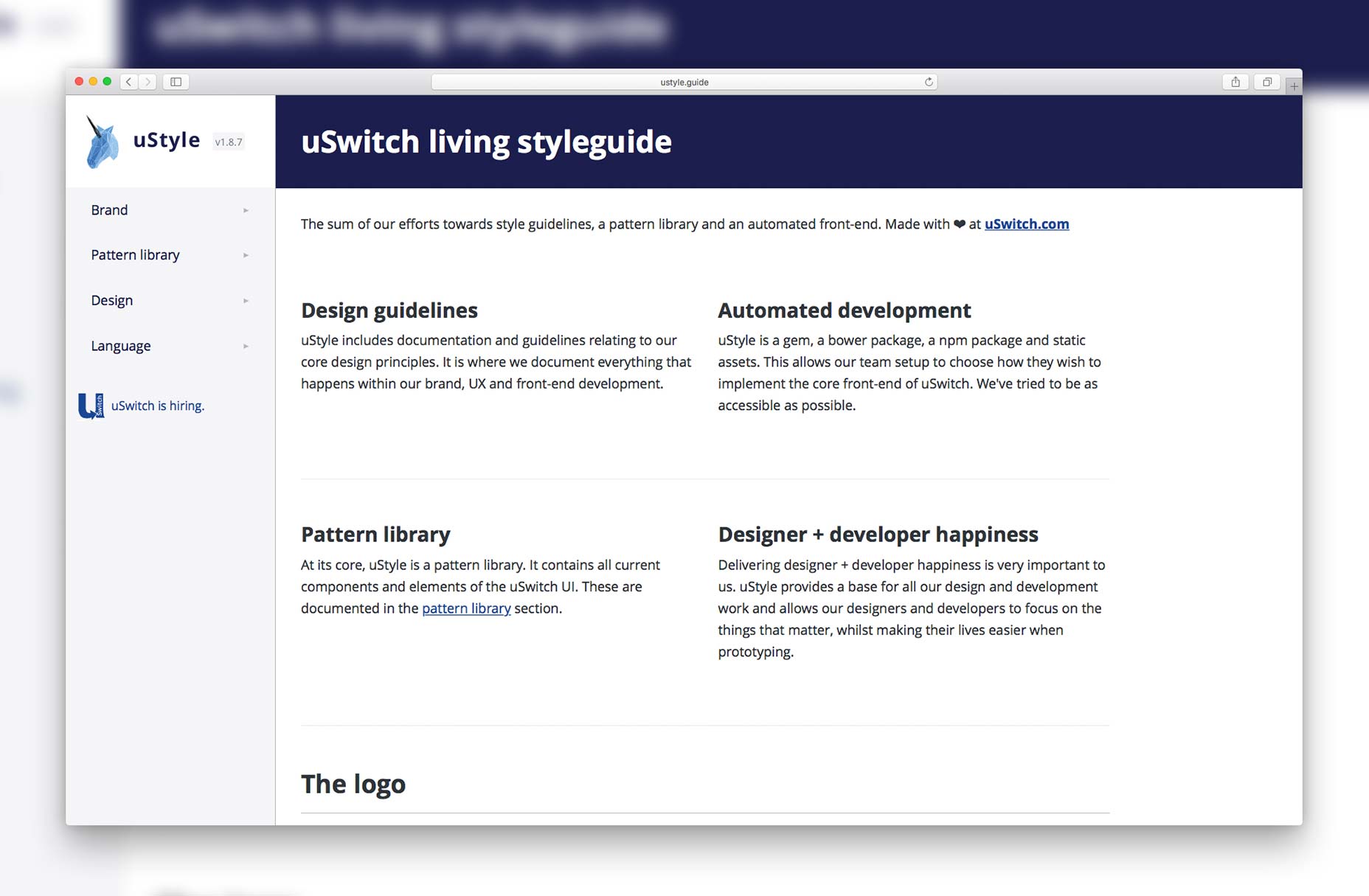
uSwitch
Ud over en stil guide og mønster bibliotek, uSwitch har besluttet at tilføje sprog og tone. Dette er en god ide, da det fungerer som et altomfattende dokument til hjemmesiden. sikrer design, layout og jævn tone forbliver konsekvente.
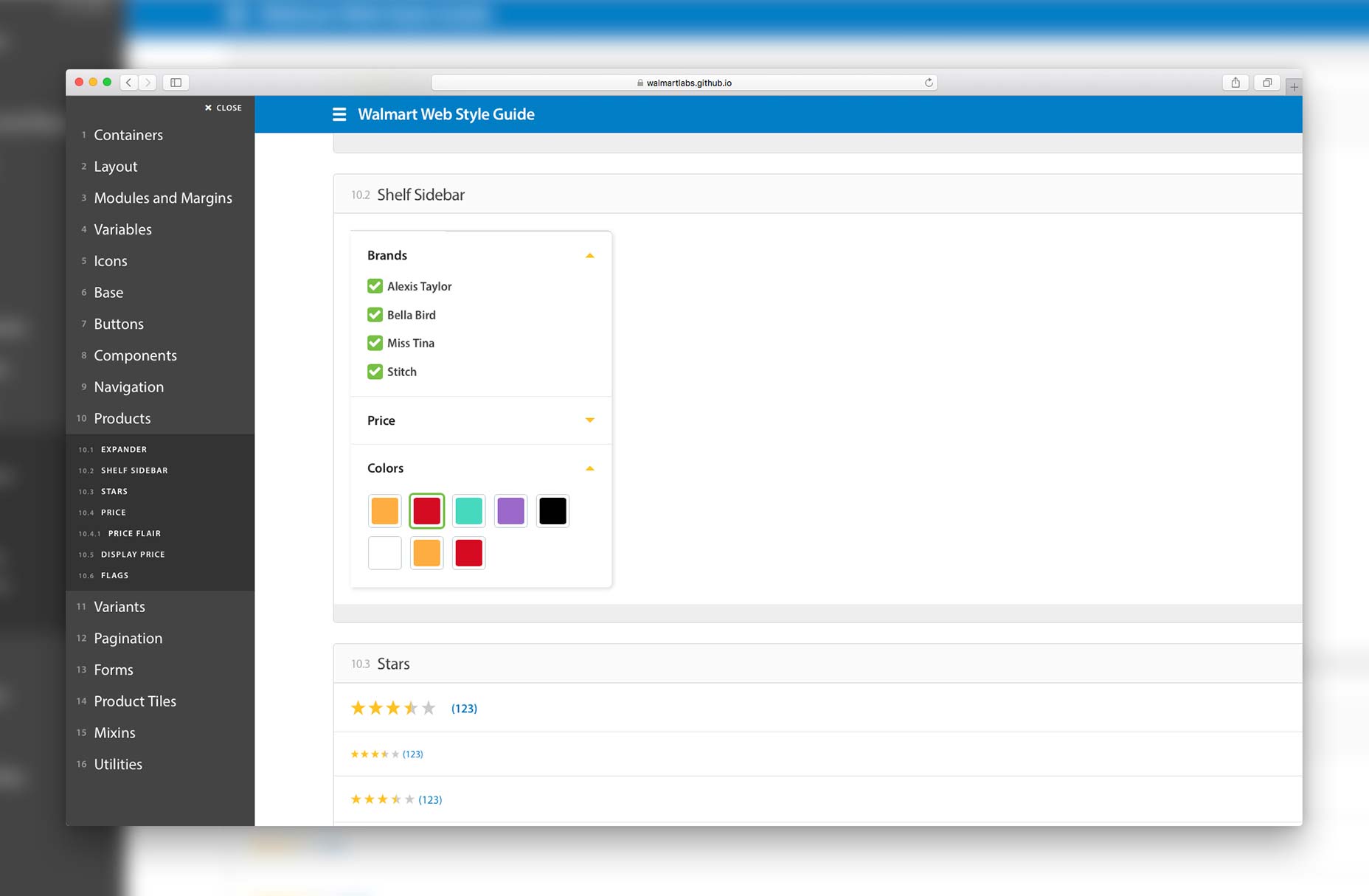
Walmart
Hvem ville have troet Walmart ville have en af de bedste stil guider og mønster biblioteker rundt? Dette er et godt eksempel på en e-handelswebsted ved hjælp af komponenter til at opbygge sider på deres hjemmeside. Det er nok en af de mest omfattende versioner derude.
Inde i et agentur
De fleste eksempler på gode stilguider og mønsterbiblioteker er til store websteder. Det kan være nemt at hoppe til den konklusion, at de kun er nyttige til websteder, der har mange mennesker, der løbende arbejder på dem.
Vi ser sandsynligvis kun nogensinde eksempler på store websites, fordi mængden af tid til at opbygge en stilguide og mønsterbibliotek kan være signifikant. De fleste mindre websteder kan ikke retfærdiggøre det oprindelige udlæg, der kræves i forhold til fremtidige besparelser.
På iWeb forsøger vi at ændre det. Vores mål er at gøre alle hjemmesider, vi bygger, så hurtige og magre som muligt. For omkring 18 måneder siden begyndte vi at bygge vores egen stilguide og mønsterbibliotek. Vi har lavet det Chop Chop .
At være et agentur kan vi udnytte fordelene ved at arbejde på snesevis af projekter hver uge. Denne unikke indsigt i hjemmesider gør det muligt for os at opbygge en stilguide og mønsterbibliotek, der kan bruges på alle hjemmesider - uanset størrelse.
Ved at bruge det samme bibliotek med kode på hvert projekt kan vi introducere langt mere konsistens på tværs af bordet. Dette har en stor fordel for alle vores kunder. Da projekter bliver mere konsekvente, kan flere udviklere arbejde på dem uden forudgående viden. Det betyder, at ingen udvikler er bundet til projektet, hvilket gør det muligt for arbejdet at starte hurtigere og tage mindre tid.
Intet andet end fordele
Vi ser, at der kun er fordele ved at have en stilguide og mønsterbibliotek for hver hjemmeside. At opbygge vores eget system har gjort det muligt for os at reducere den indledende overhead normalt kræves. Over tid vil dette fortsætte med at forbedre sig.
Stilguider og mønsterbiblioteker giver fordele for kunder, websiteejere, udviklere og designere. Så på dit næste projekt, eller endda en eksisterende, er det absolut værd at spørge om muligheden for at bruge dem.