Hvordan man designer nye websteder
For nylig foreslog en ven, at jeg skriver en analyse af nyhedswebsteder: hvad de laver rigtigt, og hvad de laver forkert. Han foreslog, at online-nyhedsoplevelsen var for tilbageskridt og måske lidt kedelig, og regnede med, at de bedre kunne udnytte AJAX og lignende teknologier til at strømline indholdsleverancen og navigationen på webstedet.
Jeg var tilbøjelig til at være enig i starten. Jeg føler, at aviser stadig i mange tilfælde prøver for hårdt for at opretholde den fysiske avisoplevelse, men med en glidende billedtilgang. Ved at gøre dette begrænser de sig ofte til et velkendt men noget begrænsende visuelt format. Denne tendens viser sig også i nogle meget fattige UX-beslutninger, som f.eks. Næsten ulækkeligt lille tekst.
Jeg ved, det er blevet sagt før, men nettet, som et visuelt medium, er flydende. Det er komplekst. Det er smukt. Og måske vigtigst, det er i stand til så meget mere end mange mennesker indser.
Så når vi ser, hvor mange store nyhedsforretninger der begrænser sig, er det skuffende i lyset af, hvad der kan gøres ved at gøre mere brug af AJAX.
Eller måske ikke ...
Det hele kommer ned til den mobile oplevelse
Mere specifikt kommer det hele ned til mobil oplevelsen hos de fleste mobilbrugere. Det ser ud til, at mange nyhedskilder ikke tager højde for disse brugere endnu. Sikker på, mange nyhedskilder har udgivet en indbygget app til Android og iOS, men mange mobilbrugere har en tendens til at downloade disse apps, og derefter aldrig røre dem igen.
Mange af os kigger ikke regelmæssigt på nyhedswebstederne. De fleste af os vil sandsynligvis klikke på et link, der leveres til os af en ven, en slægtning eller en internetpersonlighed, hvis smag vi stoler på. Vi klikker på eller klikker på links, der leveres til os via sociale netværk, e-mail, RSS-feeds eller links i andre artikler. Disse links vil ikke tage os til en given app, men til en hjemmeside. Derfor bør alle nyhedswebsteder være mobile klar.
Så hvad er problemet? Hvorfor kunne vi ikke opgradere disse nyhedswebsteder med masser af coole ting? iPads og Galaxy Tabletter har trods alt fuldt funktionsdygtige webbrowsere og anstændige processorer.
Alligevel er der to store argumenter for at holde nyhedswebsites så minimal og teknologisk enkle som muligt ...
båndbredde
Nyhedswebsteder viser som regel en masse information på hver side. Hjemmesiden har tendens til at være den værste lovovertræder, med de seneste 3-5 artikler fra hvert andet emne, der venter på brugerens opmærksomhed, komplet med billeder og undertiden flere karruseller. Tilføj ekstra JavaScript oven på det, og du har en mobilbrowser, der downloader en forholdsvis stor mængde information.
Mange mobile brugere gennemser disse websteder på steder, hvor der ikke er gratis wi-fi, og mange mobiltelefondataplaner har begrænsede båndbreddehætter. Til dette tilføjes det, at selv på wi-fi, synes mange tabletter og smartphones at surfe på nettet ret langsomt, og du har et stærkt tilfælde at skære ned på de fancy ting.
Ikke alle har en hurtig mobil enhed
Da min ven foreslog, at nyhedswebsteder kunne gøres mere UX-venlige med mere AJAX-kærlighed, måtte jeg minde mig om, at han har en iPad. iPads er hurtige og glatte.
Jeg fik for nylig min første tablet. Det er en Hipstreet Titan . Jeg vil give mine medteknologer et øjeblik til at fordøje det faktum, og måske Google det, fordi den model er temmelig uklar.
At være en billigere tablet, det er langsommere end high-end tabletterne, at alle kaster i løbet af disse dage. Det er bare en kendsgerning. En anden kendsgerning er, at folk, der har råd til billige tabletter og smartphones, langt overstiger dem, der har råd til de koldtværdige tabletter og smartphones.
Generiske mærker, knock-offs og langsom processorer: Dette er, hvad langt de fleste af os vil bruge, indtil mobil hardware bliver billigere.
På enheder som mit er det ikke bare wi-fi, der er langsomt. Sidegengivelse er langsom, og JavaScript-animationer er i det mindste hakkete. Nogle gange er det et slag bare for at rulle op og ned. I øvrigt er nyhedswebsteder, der er tunge på karruselvirkningerne og utallige billeder, de værste lovovertrædere.
Nogle af smerten kan kompenseres ved at finde den rigtige browser til din enhed. På min tablet er det Opera Mobile. Alligevel vil websteder, der ikke optimeres på nogen måde til mobile enheder, være irriterende for ejerne af billigere modeller, og det er ikke sådan, hvordan du holder læserne tilbage for mere.
Så er der nogen der gør det rigtigt?
Selvfølgelig er der. Selv om det ser ud til at de fleste af de store nyhedsforretninger er afhængige af native apps, lavede nogle få modige sjæle rigtigt lydhøre websites.
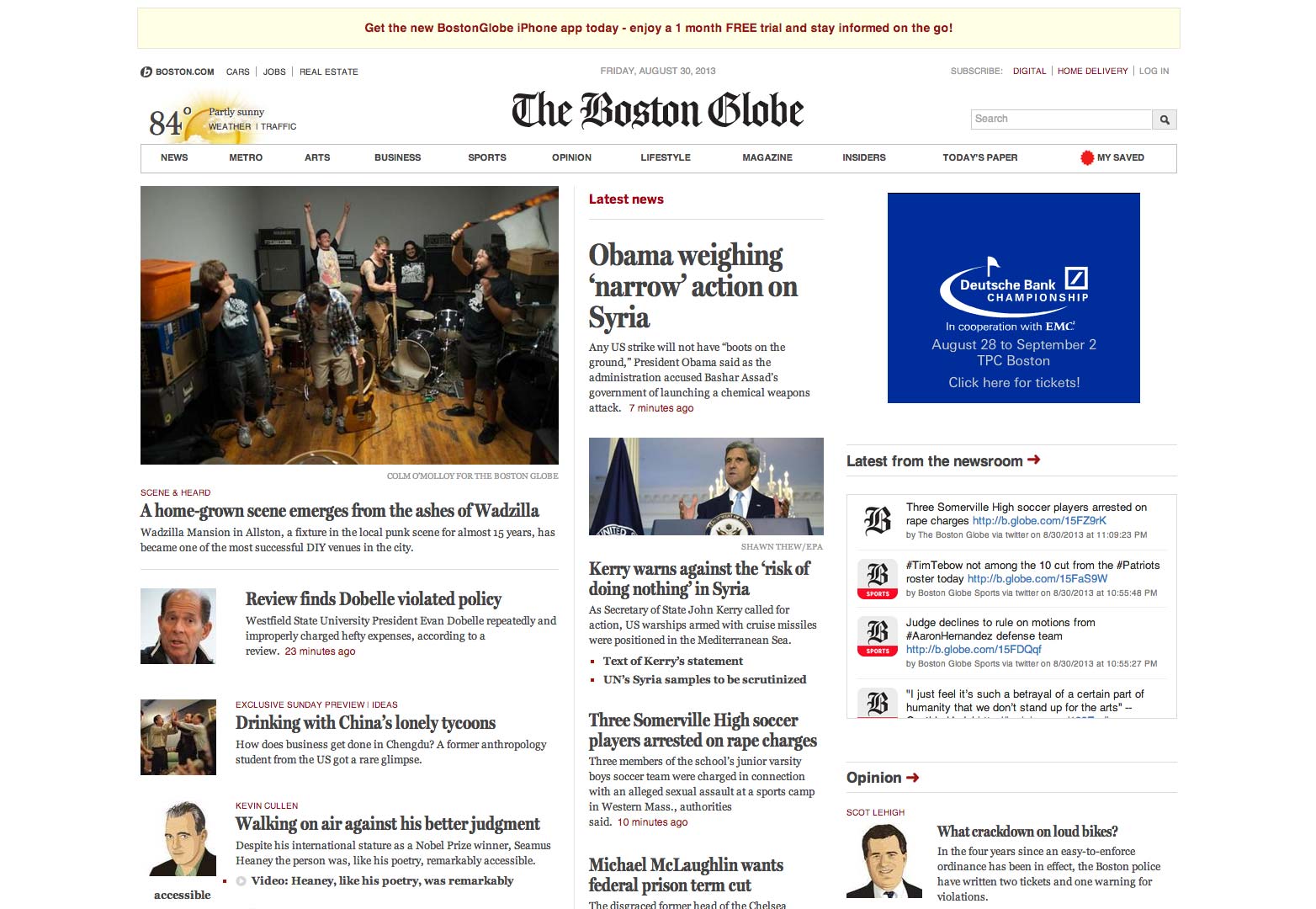
Boston Globe
Dette eksempel er sandsynligvis det indlysende på grund af dets popularitet. Afsløringen af Globe s responsive design blev meget publiceret og pralede inden for design samfundet og med god grund.
På trods af det store antal oplysninger på siden, forbliver designet forholdsvis rent og ryddeligt, med links stort nok til at trykke på. Billederne holdes små og bruges næsten sparsomt.
Den overordnede effekt er, at de har formået at få det til at se lidt ud som en avis og stadig gøre det til at fungere som en hjemmeside. Deres fokus på typografi og design er rent af rod og billedsprog gør hjemmesiden til en let at navigere igennem på min tablet, og ja, jeg kan rulle op og ned, når jeg bruger min tablet.
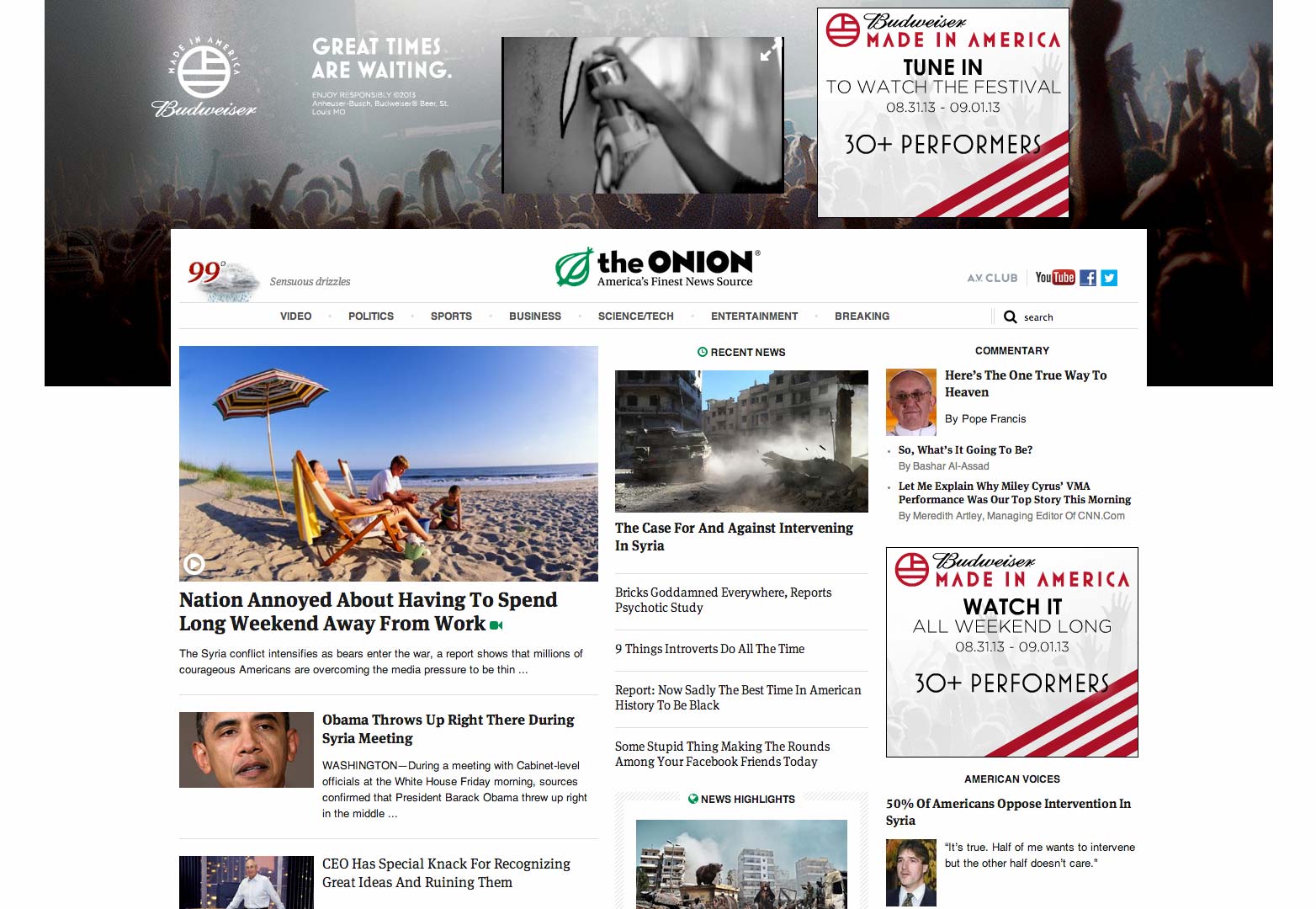
Løg
Selv om det faktisk er en foregivende nyhedsside, Løgets layout ser meget ud som Boston Globe er på nogle måder: tre kolonner, der krymper ned til to, så en, osv. Stadig fungerer tilgangen, og det er det der tæller. Min tablet kan klare det. Fra nu af er det det store salgsargument for enhver hjemmeside.
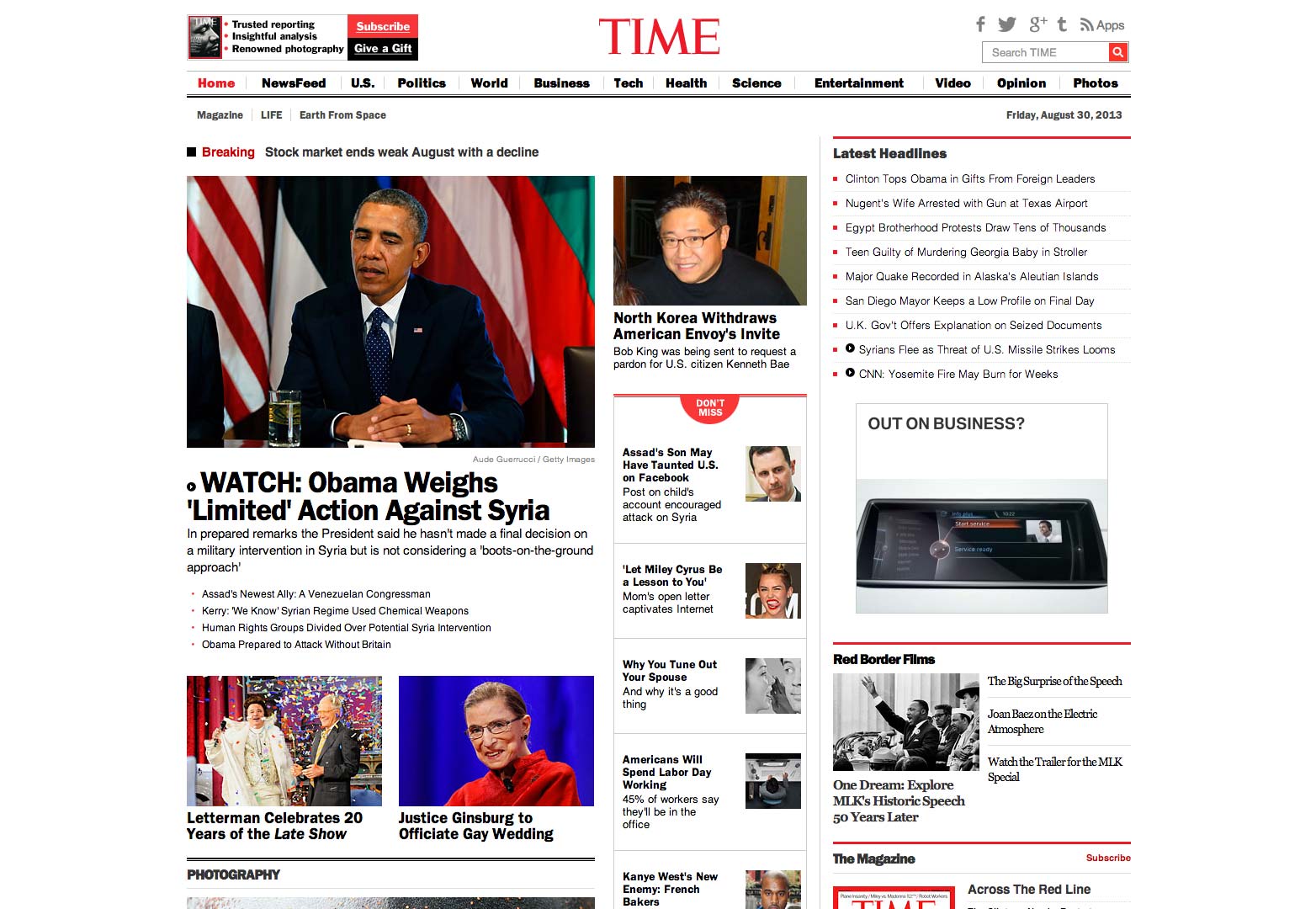
Time Magazine
Time Magazine er ikke teknisk et nyhedswebsted, så jeg vil ikke give det sit eget sæt skærmbilleder, men hvis du vil se en anden glimrende brug af det lydhørne klassiske nyhedslayout i tre kolonner, skal du tjekke det ud her .
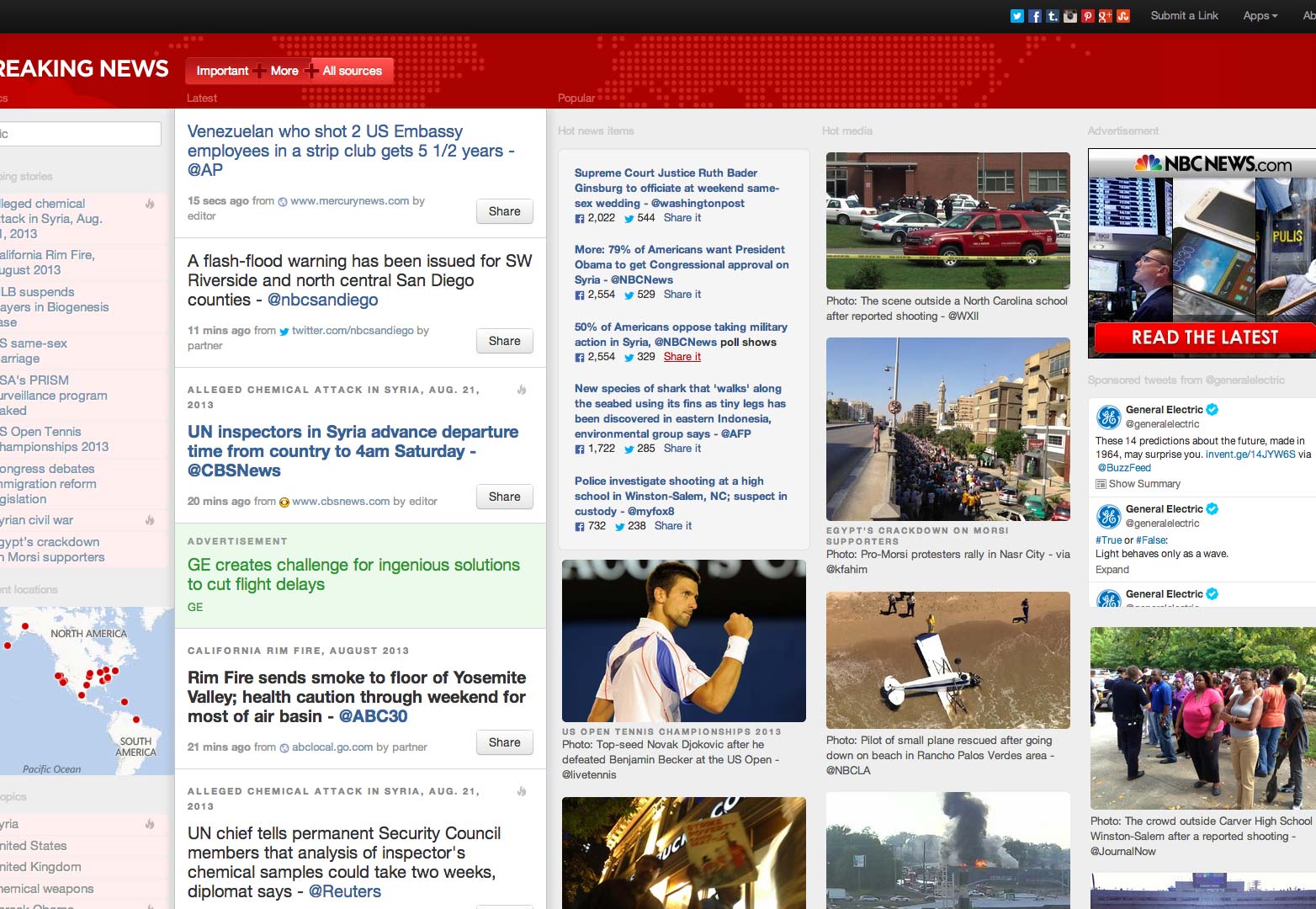
Seneste nyt
Seneste nyt fuldstændig forfalder avisens visuelle metafor til fordel for en app-lignende tilgang. Det er i det væsentlige en dekorativ RSS-feedlæser, og artikeltitlerne linker til andre nyhedswebsteder, men deres tilgang til lydhør design kan let tilpasses enhver nyhedsorganisation.
Jeg kan især godt lide, at de ikke har forladt desktop-brugere i kulden, mens de imødekommer mobile enheder. På min 1600 × 900 pixel skærm strækker designet sig fra kant til kant uden at bryde.
Så hvordan laver vi bedre nyhedssider?
Vi starter med at tage bedre vare på mobile brugere. Det gentager, at mange mennesker, der læser nyhederne, bliver bragt til individuelle artikler ved hjælp af eksterne links. Du kan ikke stole på native apps for at give en mobil oplevelse til den afslappede læser. Det virker bare ikke sådan.
Det er ikke engang at nævne, at mens iOS og Android for øjeblikket er de to mest populære mobile platforme, er de ikke de eneste derude. Folk på noget ældre smartphones, eller dem der kun har adgang til mere uklare mærker, er stort set forbudt ubemærkede.
Hvis din tjeneste handler om at gøre information offentligt tilgængelig, skal disse oplysninger være så platforme agnostiske som muligt. Nok sagt. Når vi har gjort det, kan vi tale om andre former for innovation og forbedring.
Hvad anser du for afgørende for nyhedswebsteder? Hvad er dit yndlingswebsted, og hvorfor? Lad os vide i kommentarerne.