De bedste nye porteføljesites, december 2016
Det er den tid på året, hvor folk rundt om i verden samles i deres hjem med deres kære. De synger sange, forbruger drikkevarer både varme og kolde, og fortæller historier om de største porteføljesider, de nogensinde har set. Derefter kommer Jeffrey Zeldman ned i skorstenen og henter en taske fuld af bøger om brugervenlighed.
Hvor stor ville det være, hvis det var sandt?
Denne måneds tema er, om noget, franskmændene. Nå, et par af denne måneds steder er fransk, alligevel. Udover det ser jeg en stigning i antallet af websteder, der deler designet i lodrette halvdele, i hvert fald på hjemmesiden. God fornøjelse!
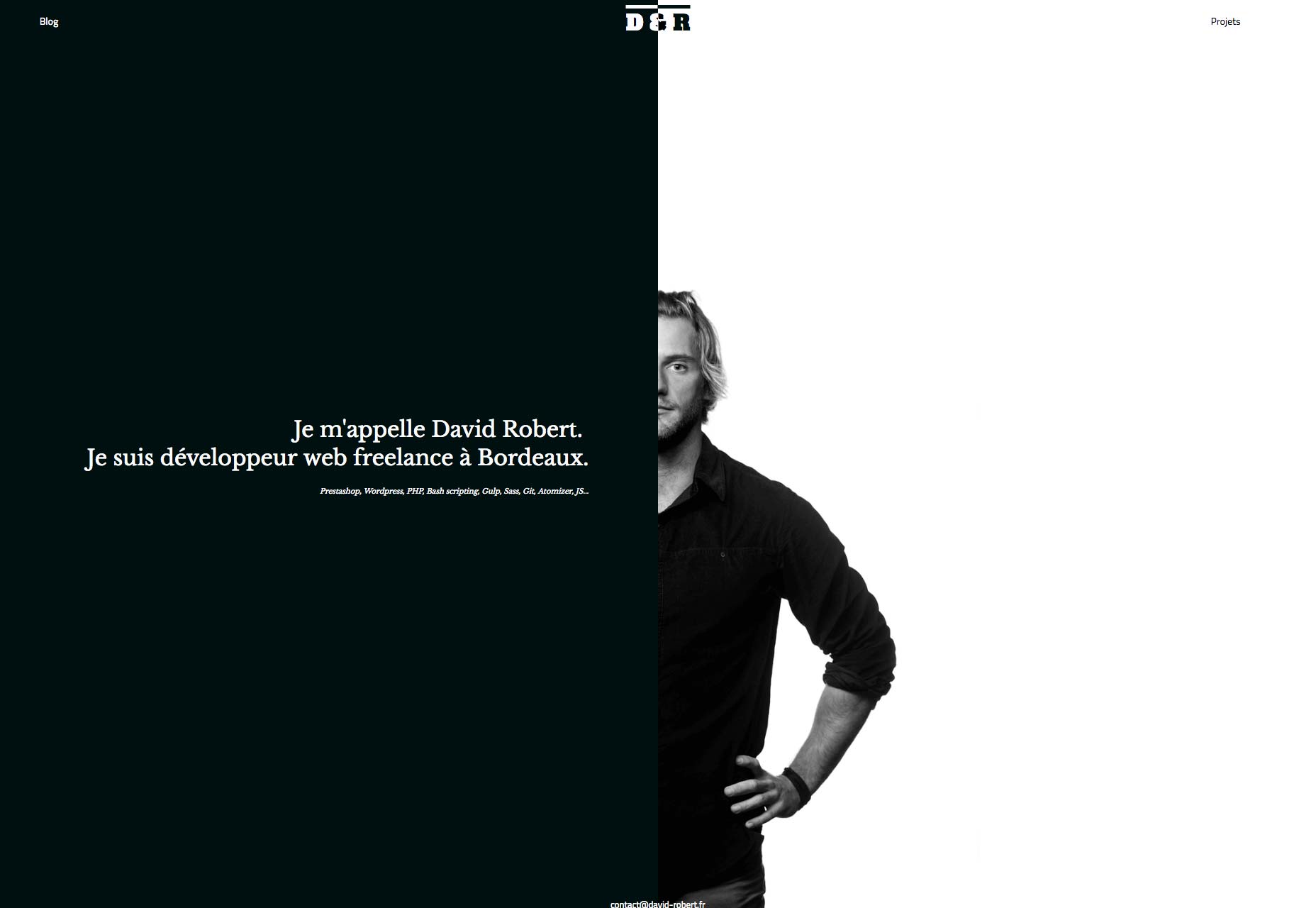
David Robert
Jeg snakkede ikke om franskmændene. Vores første post er fra David Robert , en fransk designer med en forkærlighed til monokrome design parret med minimalisme. Okay, vi har set meget af det sidst, men det har gjort det godt her, og layoutet er atypisk.
Desuden elsker jeg lidt den lille "film-uskarphed" -effekt, der anvendes til noget tekst på svævefly. Det er en slags klassisk og grunge på samme tid. Åh, se, det virker.
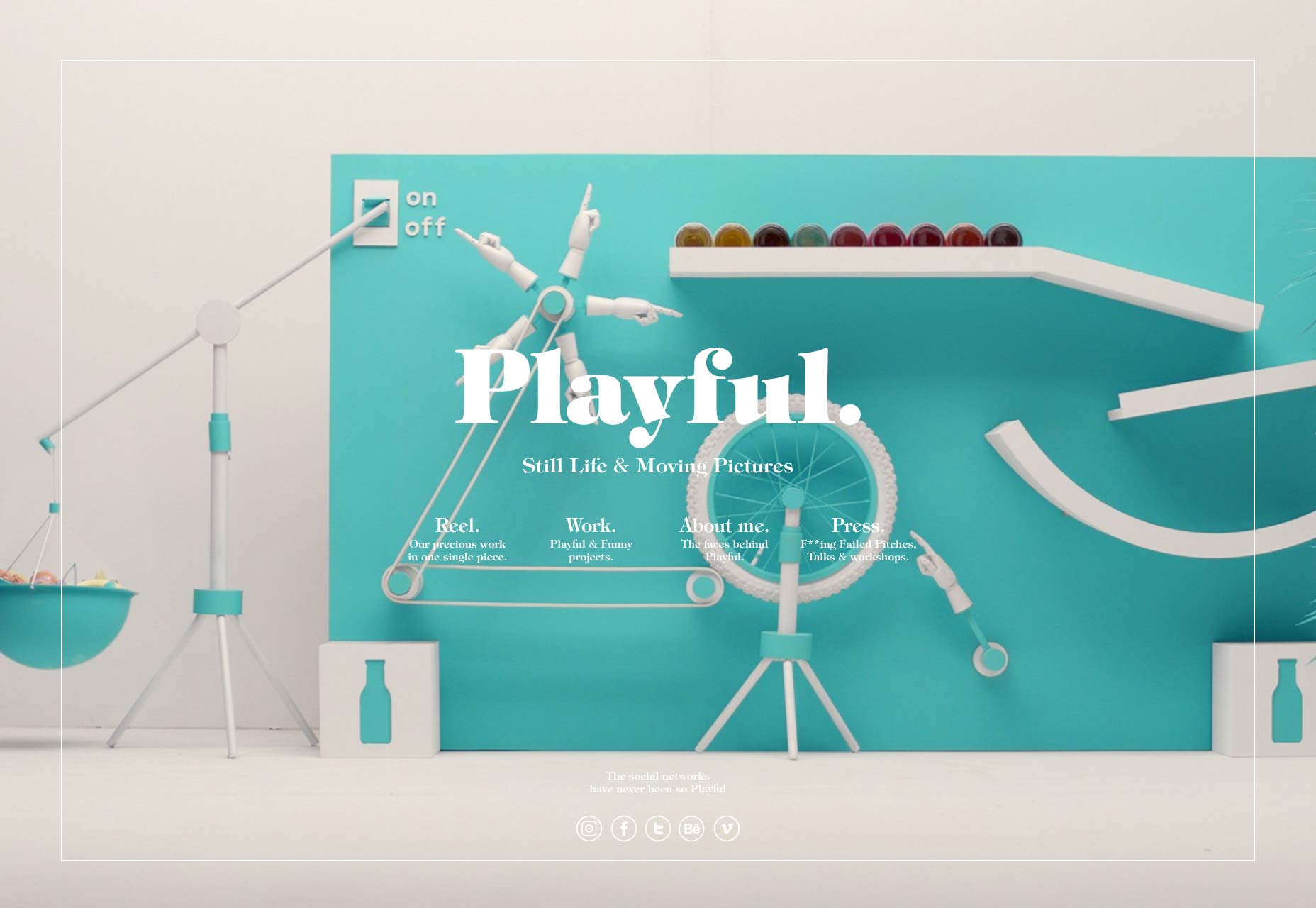
Playful
Playful har endnu et websted, der er mere præsentation end websted. De lever dog op til deres navn med masser af levende farver og subtile animationer.
Den eneste ting, jeg vil kritisere, er, hvordan teksten placeres over billeder. Det gør teksten mindre end læsbar. Du kan dog stjæle gode ideer fra resten af webstedet.
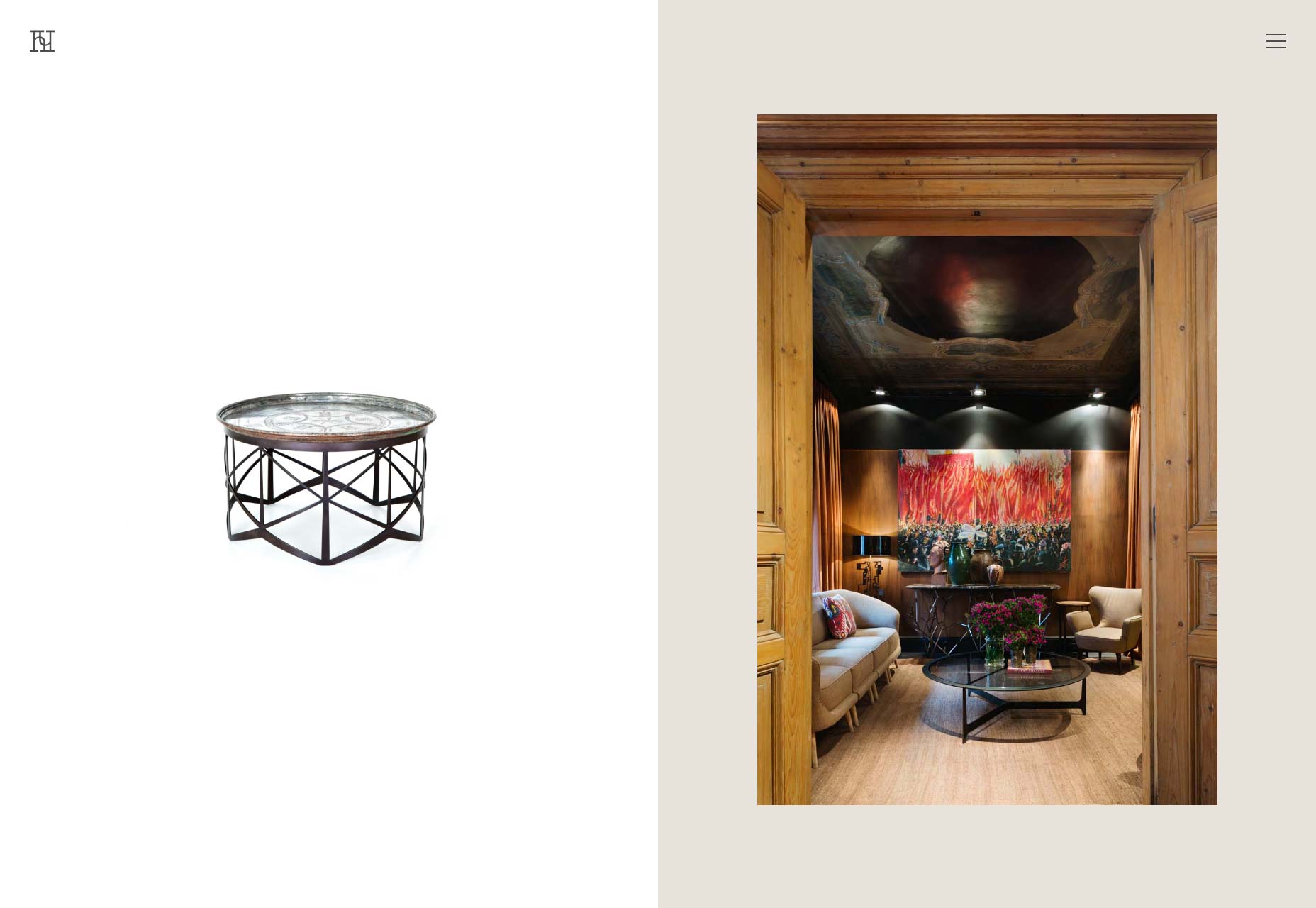
Christopher Hall
Christopher Hall er en indretnings- og møbeldesigner. Hans websted bringer os mere af det "split-down-the-middle" -design. I dette tilfælde er det en form for kategorisering. Hans møbler er til venstre, og hans interiør er til højre.
Andre sider stikker med to-kolonne layout, hvis ikke dimensionerne, binder hele designet sammen. Derfra er det alt minimalistisk, serif-tung godhed.
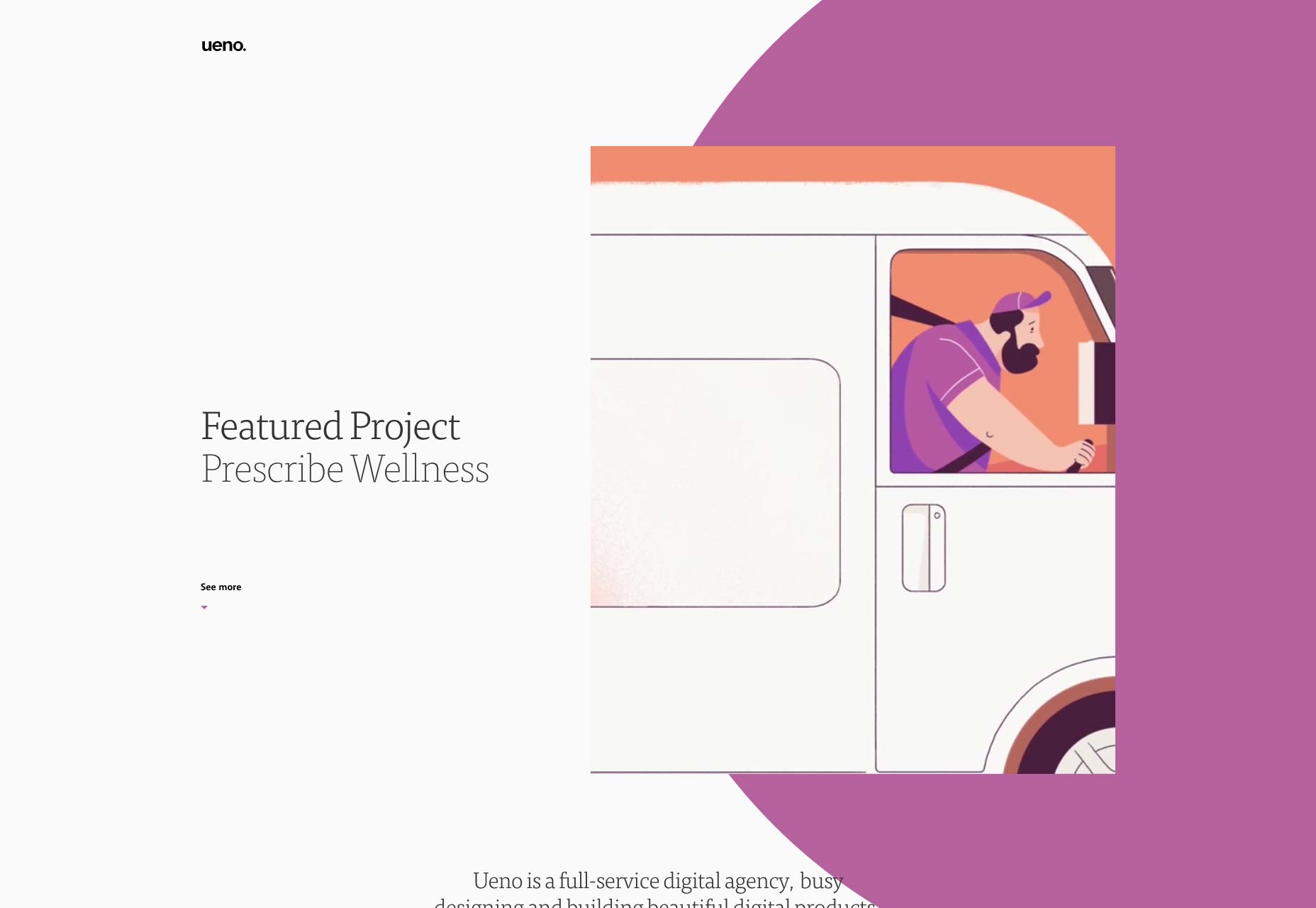
Ueno
Ueno kombinerer smukt udført minimalisme med en tidslinje layout til porteføljen. Dette er en du vil kigge på bare for typografi.
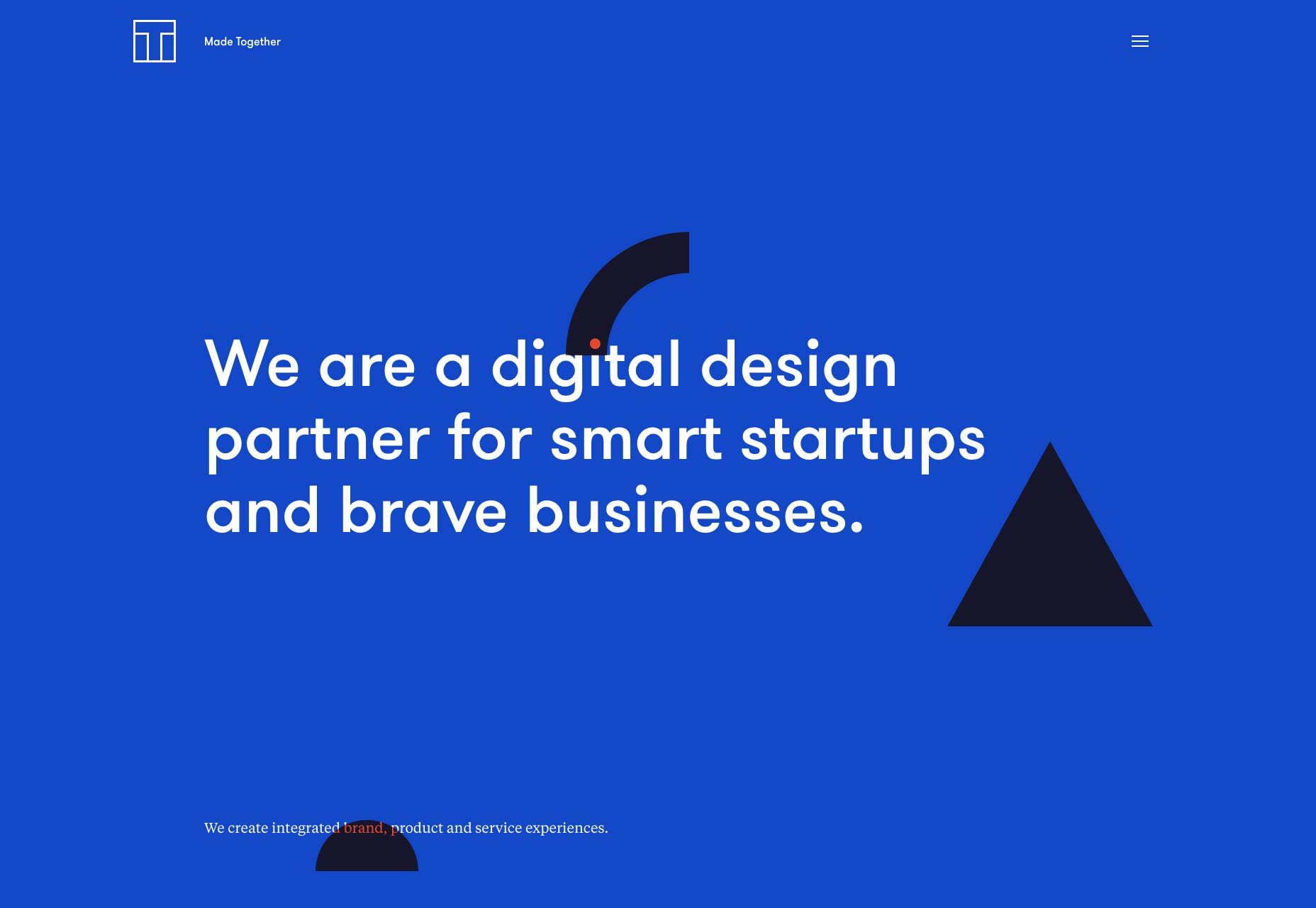
Lavet sammen
Lavet sammen starter med en masse solid blå, og nogle geometriske former. Dette er næsten en design stil i sig selv i disse dage.
Derefter går stedet videre til et velkendt layout. Typografi er iøjnefaldende og føles perfekt til stilen på webstedet generelt.
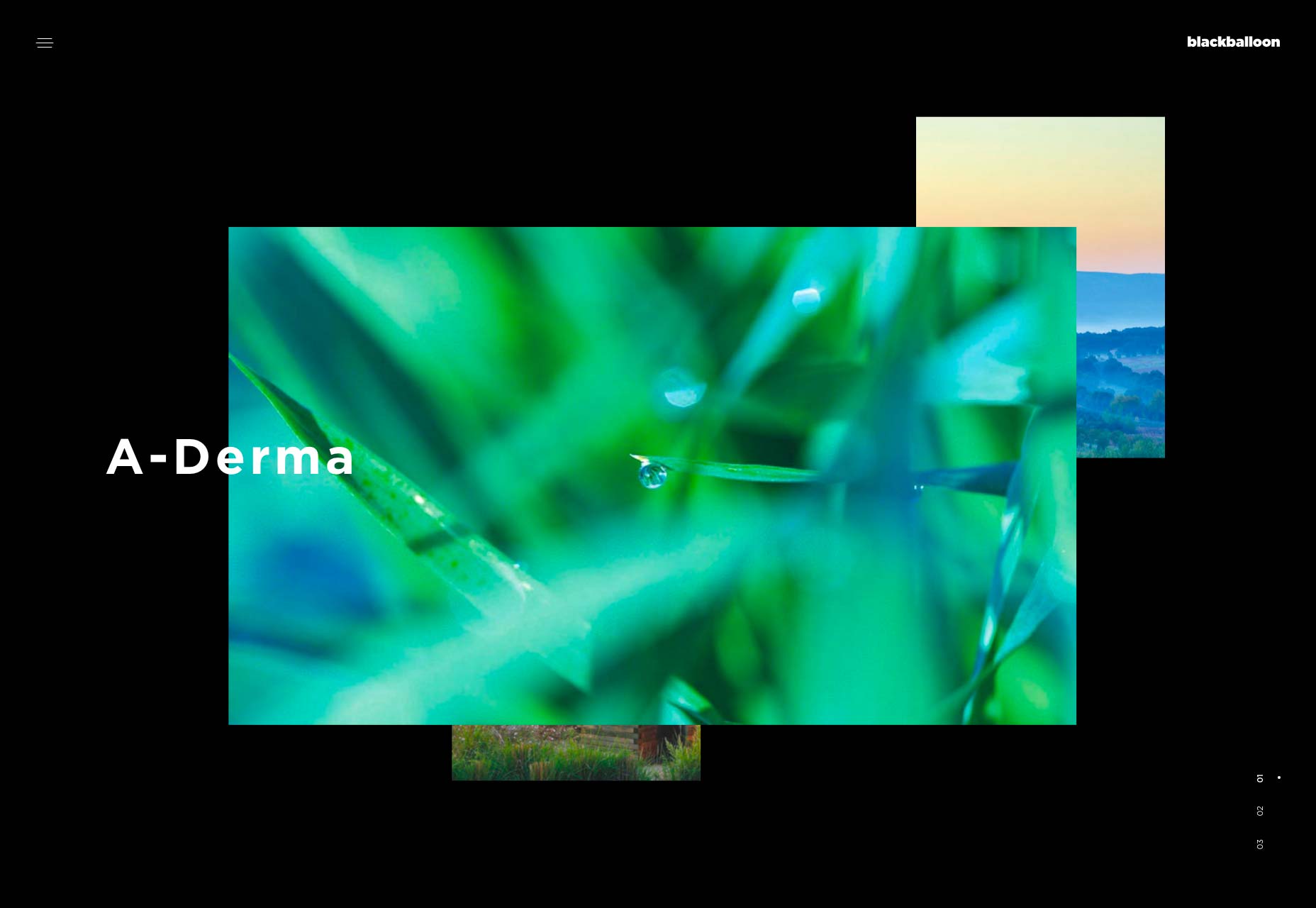
blackballoon
blackballoon giver os et rigtigt mørkt website design. Dette er et af de websteder, der ikke gør dig bekymret for dagligdags ting som "tekst" eller "læsning" meget. Det handler kun om billeddannelsen, animationen og den rene følelse af stil. Det virker også.
Standard
Standard er et videoproduktionsstudio, der som du måske regner med, afhænger af baggrunds video for at starte deres showcase. Derfra kan du gennemse deres videoer eller gennem deres ret massive liste over direktører. Tag et kig på dette afsnit, især det er helt stilfuldt.
Det har fået den nu typiske præsentation til at føle det, men i betragtning af indholdet virker det ganske godt.
Zengularity
Zengularity gør ikke noget særligt ud af kassen, men alt er gjort ret godt. Se på det for farveideer, typografi og generel stil.
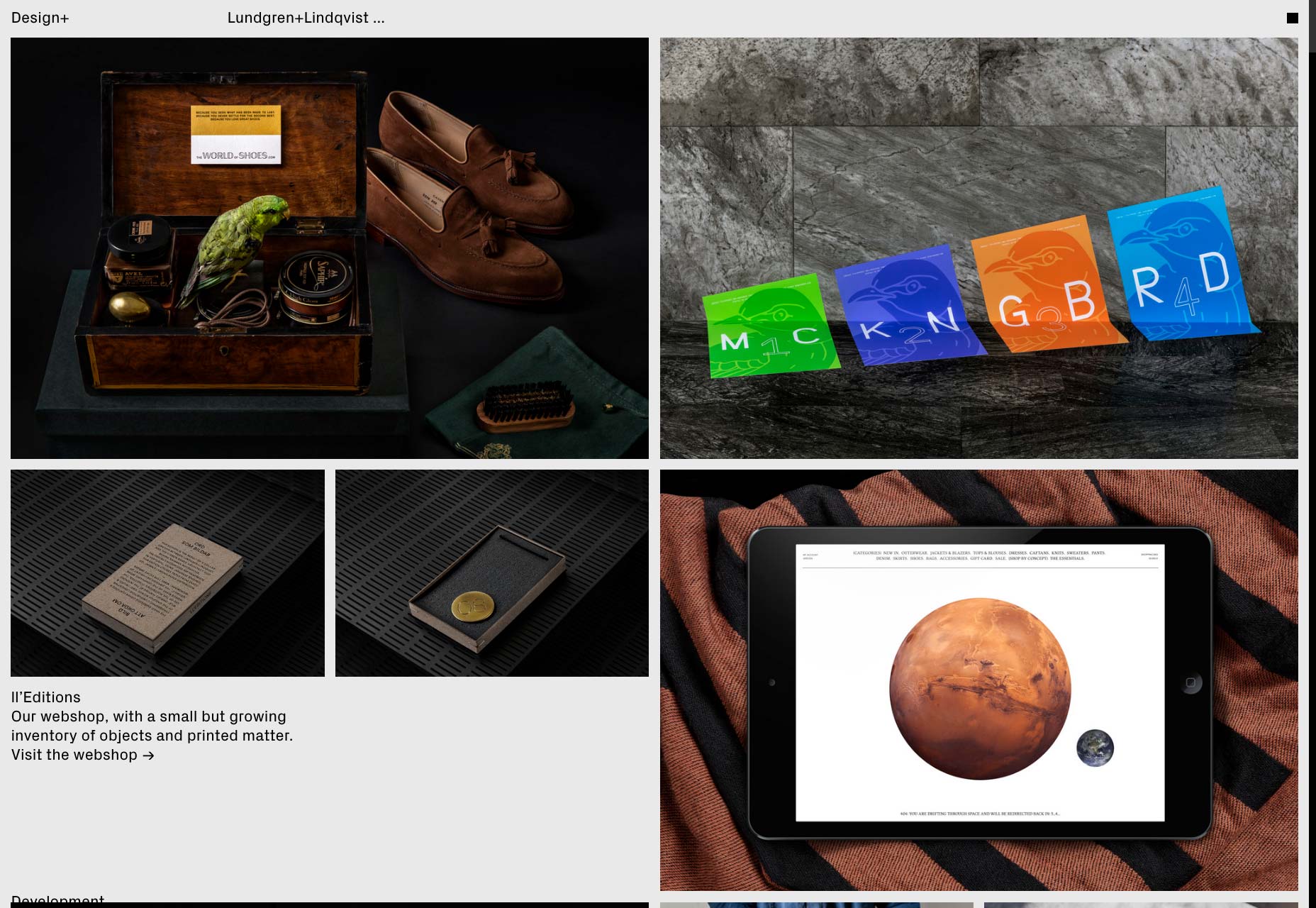
Lundgren + Lindqvist
Lundgren + Lindqvist er en af disse stier, hvor du måske har lyst til at have set dette før, men det er stadig helt sikkert deres. Det går linjen mellem minimalistisk og brutalistisk, med lejlighedsvis pixel-grafik touch.
Jeg tror, jeg vil begynde at kalde denne "low-fi minimalism". Jeg kan godt lide det.
Adam Widmanksi
Adam Widmanksi's portefølje tager os langt væk fra brutalisme for at levere en del af den postmoderne minimalisme, der var al raseri tidligere i år. Kombinerer dette med karakteristisk typografi, slående billeder og asymmetri, det er en visuel fest.
B14
B14 sætte stor tanke, tid og indsats i dette moderne design. Men uanset det indtryk, de havde til hensigt at gøre, er blevet overskygget af det, der kan være det eneste største kompliment, min forlovede nogensinde har givet til et websted: "Nå, min mormor kunne læse disse breve."
Derefter kan jeg ikke få mig til at sætte i nogen anden beskrivelse. Usability er hvad det handler om, mennesker.
Nicolas Paries
Nogle websites går efter en collage-lignende følelse i deres design. Nicolas Paries 'porteføljeside Det føles næsten som om det er en faktisk scrapbog. Selvom det gør det muligt at mindske tekstlæsbarheden nogle gange, er det en forfriskende kaotisk oplevelse. Og alligevel er det stadig ret anvendeligt.
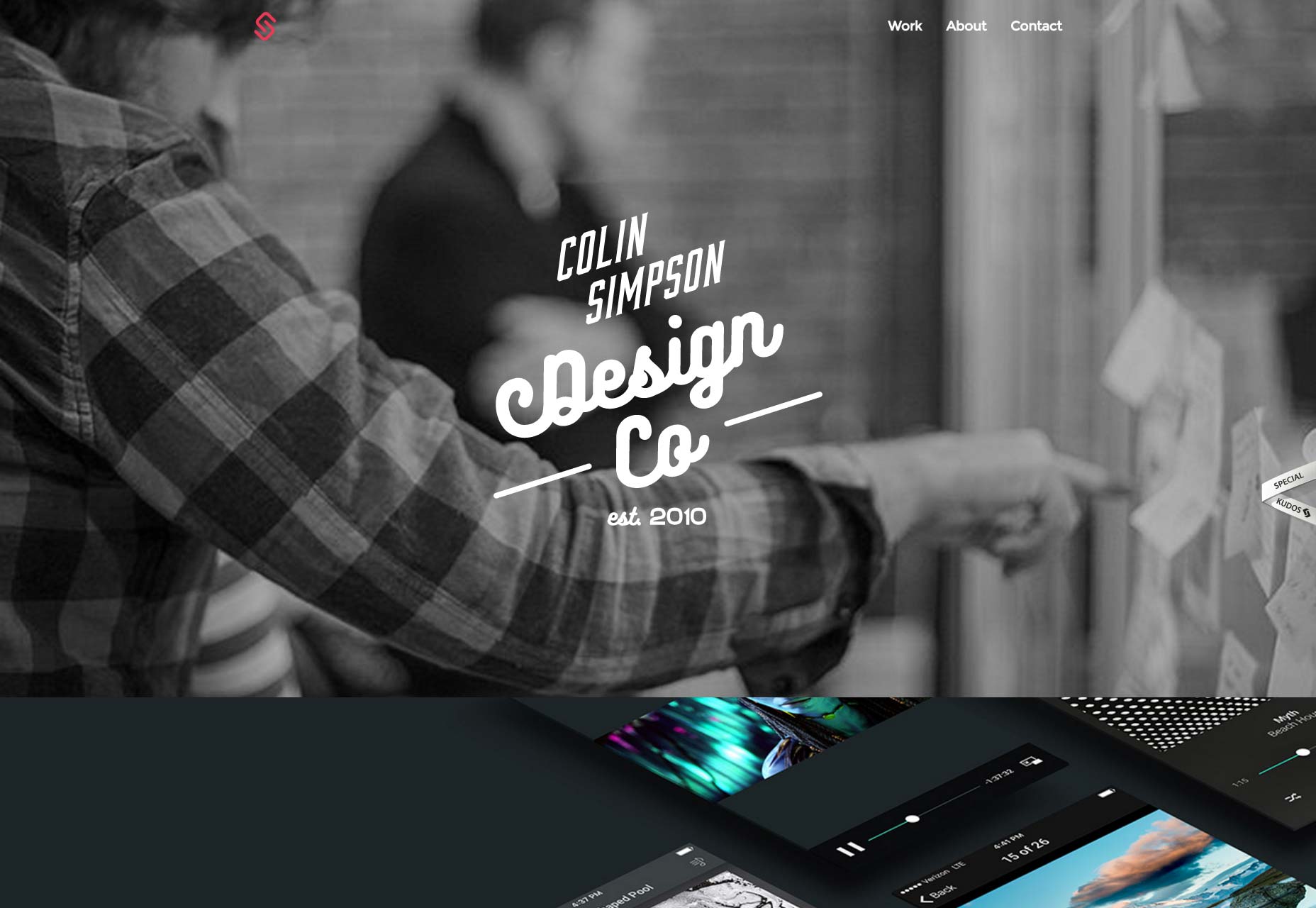
Colin Simpson
Colin Simpson bruger den nu klassiske single-column, fuld bredde stil portefølje. Hvad han gør for at skille sig ud, gør stor brug af skæv perspektiver for at vise sit designarbejde. Indenfor hans casestudier lægger han ud de enkelte designelementer i hvert projekt: farvepalet, typografi, brugerdefinerede elementer og endda wireframes.
Det giver dig en masse kontekst for hvert projekt, og et par spor om, hvordan han arbejder.
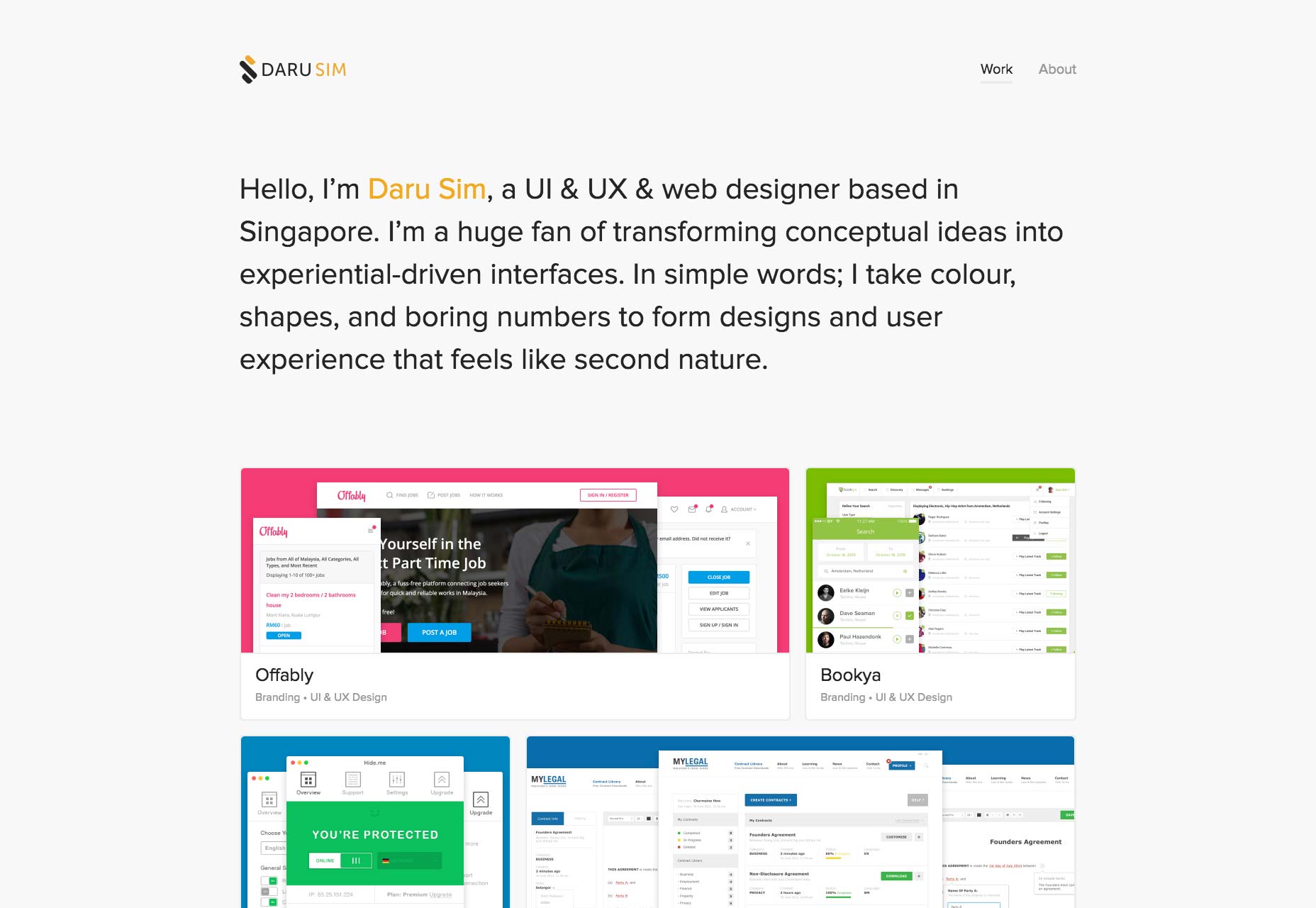
Daru Sim
Daru Sim bruger en kortformat brugerinterface til at vise sin portefølje i et murværk layout. Når du overvejer, hvor velegnet en kortformat brugergrænseflade er til en portefølje, gør jeg lidt underligt, hvorfor folk ikke bruger det mere.
João Amaro da Costa
João Amaro da Costa bringer os et minimalistisk layout, der klarer at være lydhør, samtidig med at det bevises, at "pixel-perfekt" kvalitet, som alle plejede at reklamere for omkring fem år siden.
Det kan være fleksibelt, men det er også omhyggeligt henrettet, og det ser jo bedre ud for det.
Design Militia
Design Militia Site er stort set virksomhedsledende, hvilket giver mening, givet deres kunder. Et simpelt layout med pålidelig typografi lander dette websted et sted i artiklen denne måned.
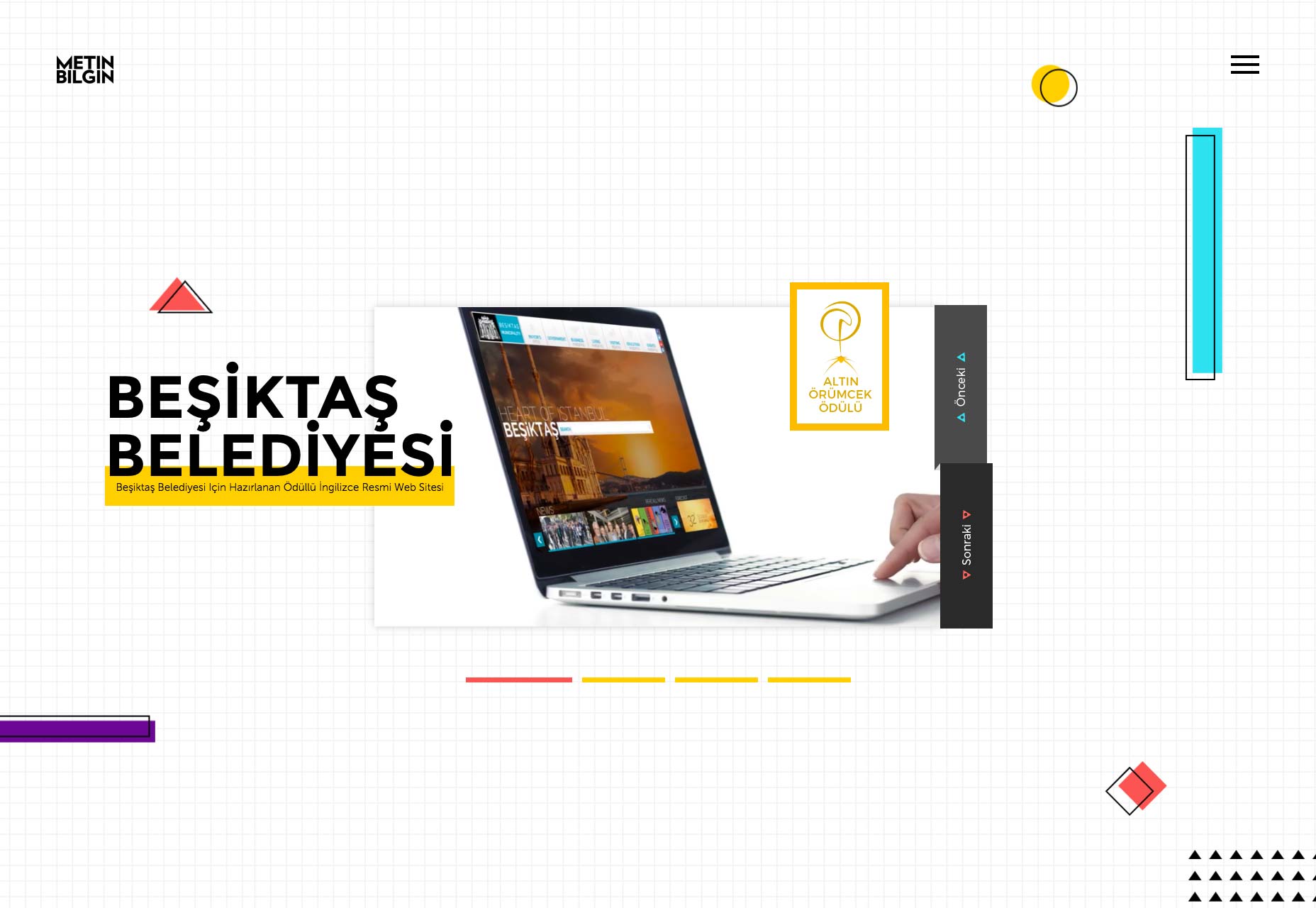
Metin Bilgin
Metin Bilgins websted er et ægte smorgasbord af forskellige stilarter uden tilsyneladende overordnet tema. I det mindste når du kigger på porteføljen, ser webstedets stil ud til at ændre sig, afhængigt af hvilket af hans projekter du kigger på.
Resten af webstedet er minimalistisk, med den tekst-overlappende-andre-element stil, som vi alle er kommet til at kende.