Hvorfor skal du blive retina klar?
Åh, se! Det er en brand spanking ny, skinnende teknologiske funktion. Og det hjælper sandsynligvis, at det implementeres af Apple-produkter. Et par gode steder (som denne) har allerede begyndt at bruge det. Hvad gør den? Vil det være for evigt? Hvad betyder det, og hvornår eller hvorfor skal jeg prøve det?
Vi taler om at blive nethinden klar. Jeg vil være ærlig med dig; da jeg først hørte om det, kastede jeg det lige til siden. Det er hovedsagelig på Apple-enheder, og jeg regnede med, at det var noget, de kun kunne gøre. Det var ikke en stor spilveksler, fordi mange andre mennesker ikke kunne påvirke det. Men dreng, var jeg forkert.
Nu har jeg gennemgået et par steder og hørt fra et par eksperter, og det ser ud til, at der er en ægte fascination med at være retina klar. Lad mig også sige, at fascinationen hovedsagelig er til webdesignere og kunstnere, der bryr sig om ting, der ser godt ud. Jeg er sikker på, at hvis du spurgte den gennemsnitlige person (uden en Apple-enhed) hvad retina-klar er, vil de se på dig som om du havde to hoveder. Det betyder imidlertid ikke, at det ikke vil være noget, der i det væsentlige viser sig at være fantastisk og overtage verden snart.
Så ... hvad er det?
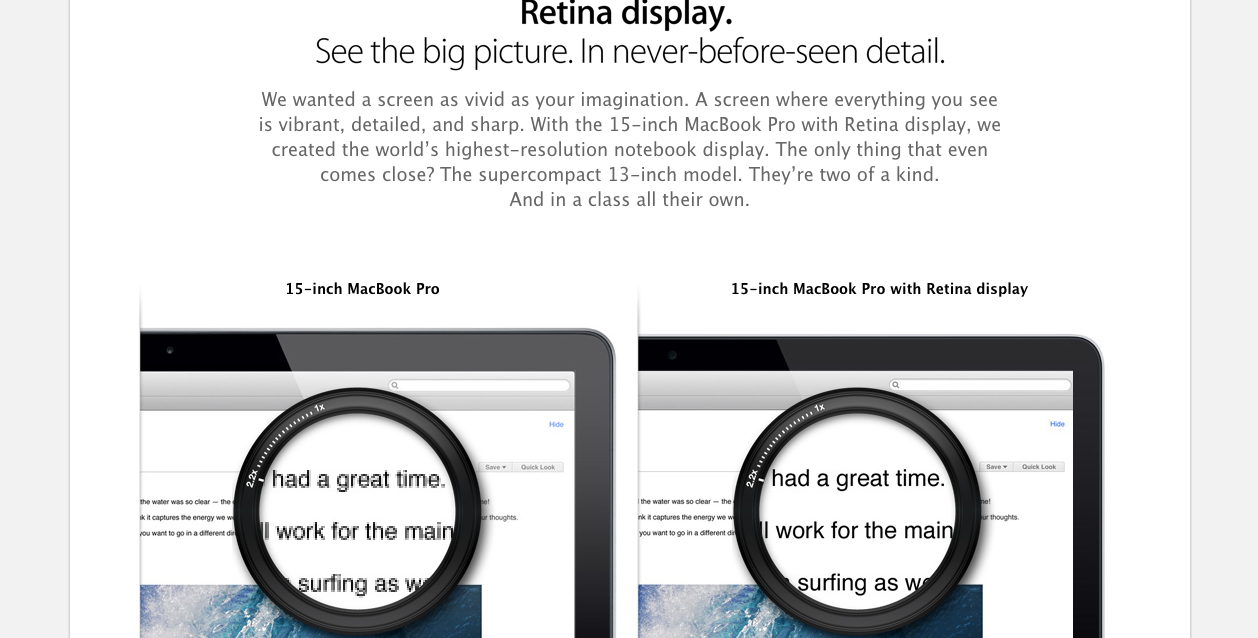
Når vi ser på vores skærmbilleder, kan vi nogle gange se de enkelte pixels. Prøv at se på noget som et CSS afrundet hjørne eller et virkelig sløret billede, der bliver sprængt. Du kan se de små små firkanter eller prikker, der forsøger at kompensere elementet. Pixler er ekstremt små, men til et trænet øje, som en designer, kan vi bare sige. Vi ved, når vi ser pixelation, og vi ved, hvornår billeder og elementer er lige lige op grimme.
Problemet var ikke en enorm aftale, før ting som lydhør design og behovet for at passe en ting i flere browser størrelser kom sammen. Før du har lige behandlet det, fordi din browser, alt efter hvad du var på, skulle vise præcis, hvad du bad det om at vise. Nu med responsivt design og driften af tabletter og andre enheder, kan jeg knibe et billede for at gøre det mindre eller dobbelttryk på min skærm for at øge sidens størrelse.
På websteder, der ikke er retina klar, vil siderne se forfærdeligt pixeleret og sløret i deres normale tilstand, såvel som når sidestørrelser øges. Retina-klare websteder, sammen med enhederne, giver dig mulighed for at se flere pixels pr. Kvadrat tomme. Derfor ser dit træne øje et meget glat billede eller element af høj kvalitet og ingen forvrængning. At blive retina klar er gjort med nogle CSS og Javascript. Men for billeder bliver de lavet mindst dobbelt så stor som de bliver vist online.
Fordele ved retina klare hjemmesider
1. Skarpere billeder: Som vi allerede har talt om, er hele ideen om retina-klar teknologi at give os skarpere billeder. Ideen bag retina klar er at skabe noget, der ville se så skarpt ud som det ville være i print. Farverne er levende og lyse, fordi du får flere pixler pr. Tomme på retina klare enheder. Det er stort set ligesom high definition til din bærbare computer, telefon eller tablet.
2. Bedre æstetik til lydhør: Igen har vi rørt på ideen om, at du får bedre billedkvalitet. Hvad nogle måske ikke ved, er at skabe retina klar hjemmeside giver mulighed for skarpere skrifttyper. Når vi til tider zoomer ind på websider på hjemmesider, slutter vi med at strække nogle skrifttyper, der ikke er i stand til at blive strakt. Mange af disse skrifttyper må ikke bruges på en sådan måde og give os det samme pixel-udseende, som vi kan få fra nogle billeder.
Retina-klare websteder hjælper med at glatte over skrifttyper. Der er også nogle skrifttyper, der er forberedt til retina-klare sider og vil bevare deres billedkvalitet, når de zoomes ind (eller endda ud) på nethindenheder.
3. Designing med endnu mere detaljer: Jeg tror minimalisme er blevet meget populær, fordi det er et simpelt koncept at forstå og designe for. Ideen er at forblive så ren som muligt og slippe af med fluffen. Hvert så ofte er der subtile detaljer kastet ind i disse typer af temaer, såvel som andre, der nogle gange er svært at se på almindelige skærme. Retina-enheder er ikke kun nyttige i deres billedfremvisning af høj kvalitet, men også i skærmens lysstyrke.
4. 30 millioner mennesker tror, at dit websted er grimt: Din hjemmeside lider lige i dette øjeblik, hvis du ikke er retina klar. Over 30 millioner brugere har købt disse Apple-enheder, der har denne skarpere skærmfunktion. Når de ser dit websted, er billeder pixeleret, skrifttyper er svære at læse og generelt er der sandsynligvis en dårlig æstetik. Hvis du ved, at dit publikum sandsynligvis er det samme publikum, der har disse enheder, kan det være tid til at gå videre og forberede dit websted til at blive nethinden klar.
Tutorials og ressourcer
Retina.js
Retina.js er et JavaScript-script, der kontrollerer din server for at se, om du har billeder med høj opløsning på din hjemmeside. For eksempel, hvis du oprindeligt har picture.jpg til rådighed, for at gøre det retina klar, vil de søge efter det billede, du uploadede, der er to gange så stort som det, og skal navngives i overensstemmelse hermed. Dette tager sig af meget af problemet med high-res billeder.
Sådan laver du dit WordPress tema Retina Ready
Når du først får Retina.js, handler det hovedsagelig med billederne, hvilket naturligvis er en stor del af oprettelsen af en retina-klar side. Denne vejledning går gennem nogle af de måder, du kan ændre resten af dit websted, så det virker på disse enheder. Der er nogle CSS samt bytte grafik outs til skrifttyper og meget mere.
Sådan oprettes nethinden grafik til dine webdesigner
Vi forstår, at det meste af arbejdet er med grafik, så hvordan ændrer du grafikken, du skal gøre nethinden klar? Og hvordan fortsætter du med at lave retina klar grafik? Line25 forklarer nogle af de tilgængelige teknikker i Photoshop og Illustrator for at få din grafik i orden.
Sådan oprettes retina-klar grafik i Adobe Photoshop CS6
For dem af os i en tidskrævelse og ønsker en hurtig løsning til at oprette nethinden billeder i Photoshop, er dette tutorial for dig. Med 3 hurtige trin, vil du være en mester for at skabe retina klar grafik på ingen tid.
Konklusion
Retina klar verden er stadig ny, og det er stadig noget, som Apple har fat på. Ingen ved som tiden gør, så vi skal vente og se. I mellemtiden skal mange af os nyde de superklare billeder og rundt omkring bedre design.
Hvordan har du det på nettet om at blive nethinden klar? Er det ligegyldigt for dig? Del dine kommentarer og links til retina klare sider i kommentarerne.