Flat Design Vs. Skeuomorphism
Det ser ud til, at der har været en linje trukket i sandet. Nogle få modige designpionerer har alt andet end fordømt skeuomorphic design som gårdagens nyheder og har stemt det ud af den tryllefulde ø.
Er vi vidne til designets vendepunkt, som vi kender det, eller er disse champions simpelthen hoppede en imaginær bandwagon?
Lad os se nærmere på de to største stilarter i 2013 ...
Hvad er fladt design?
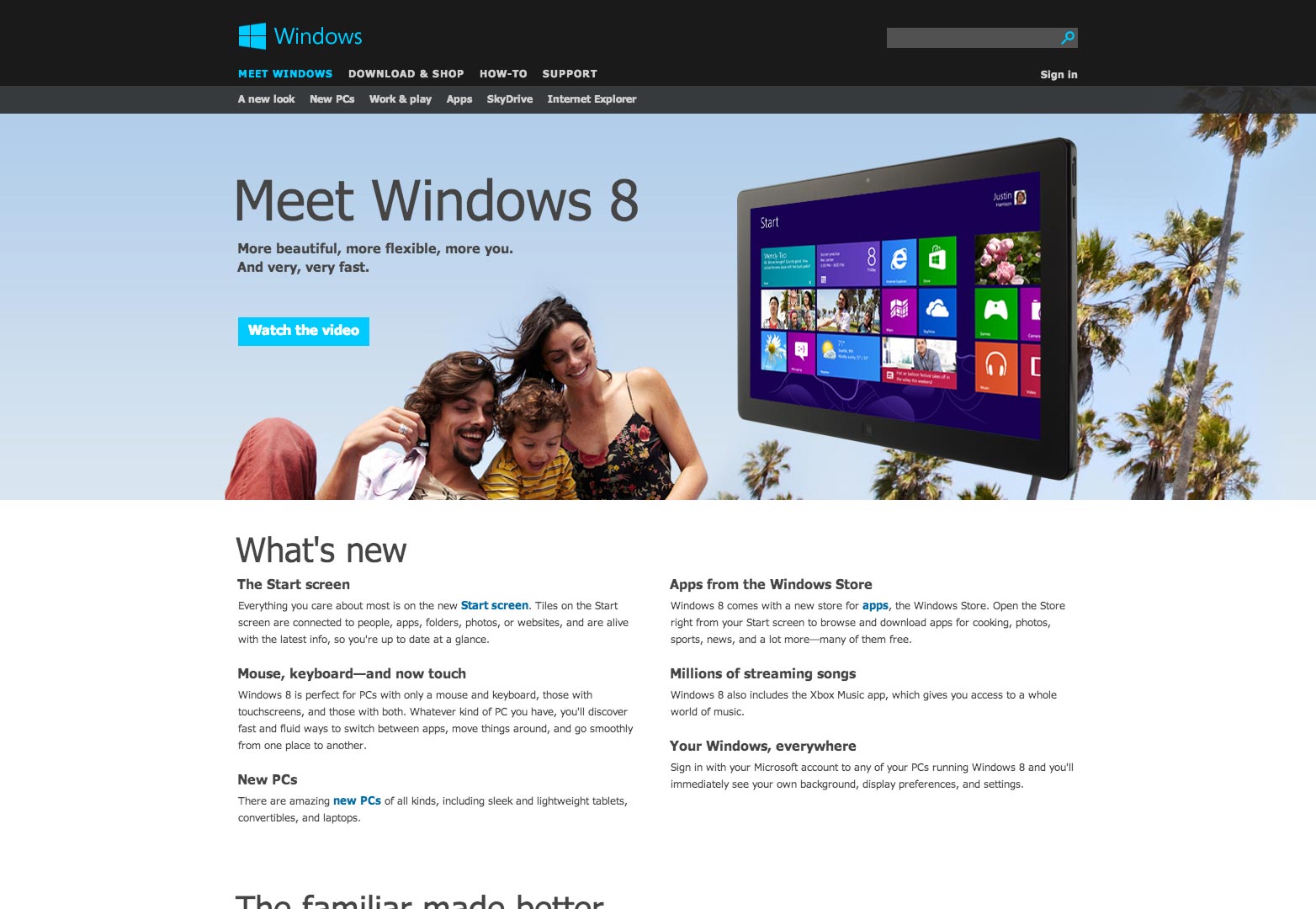
I almindelighed er fladt design en interfacetype, der ikke bruger nogen tredimensionel realisme. Windows 8 er det perfekte eksempel, som det er helt fladt.
Flatdesign-advokater overvejer læderstrimlen over toppen af din iPhone-skærm i Notesblok-appen eller de prægede linjer i påmindelsesprogrammet som eksempler på skeuomorphism; de er eksempler på at oversætte funktioner fra en disciplin til en anden. Flade design anvender ingen gradienter, bevels eller skygger for at simulere tredimensionelt design (som skærme er todimensionale).
Microsofts flade design til Windows 8.
Flad design er for øjeblikket forfulgt som den revolution, som webdesign har ventet på: en ærlig tilgang til skærmbaseret design. Imidlertid er fladt design ikke et nyt koncept; mange grænseflader har brugt et fladt design æstetik i årevis, Google at nævne en; Facebook for at nævne en anden. Er dette nøglen til deres succes? Er denne stil lettere at bruge og derfor bedre?
Er ikke skeuomorphism bedre?
Hvis vores job som designere er at gøre teknologier brugervenlige, hvorfor ikke gøre dem fortrolige? Og som designere har vi et ansvar for at gøre grænseflader mere velkendte for alle brugere, ikke kun de mest avancerede techies.
Hvorfor ikke gøre notesblokken ligner en juridisk pad, hvis det vil hjælpe din gennemsnitlige tech-bruger til at forstå begrebet ansøgningen med ét øje? (Husk, at den gennemsnitlige tech-bruger bliver ældre, og teknologier udnyttes af masserne og styrker i disse dage.)
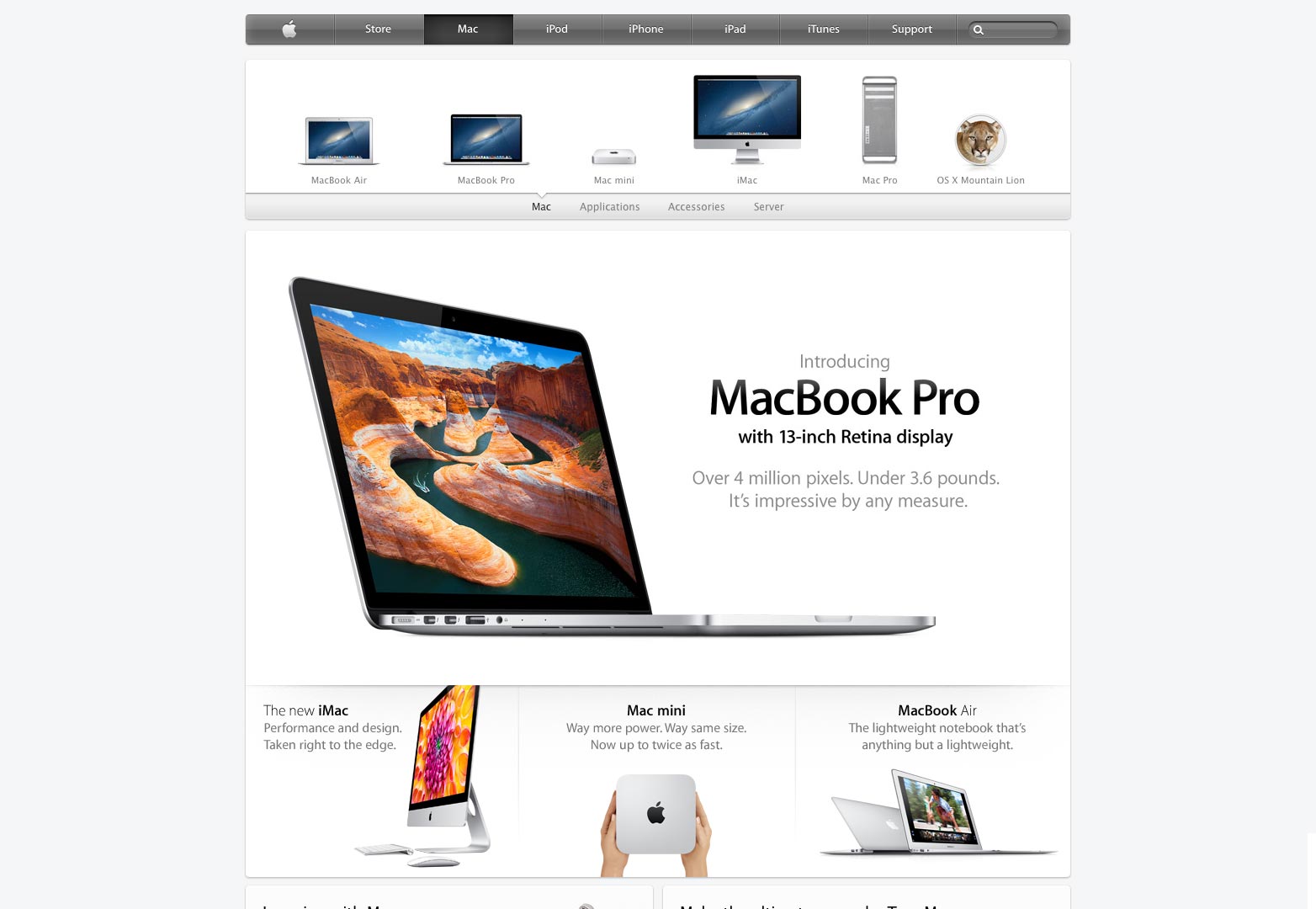
Apples skeuomorphic design.
At fjerne disse kendte elementer fjerner værdifulde undervisningsværktøjer væk fra den mindre tilbøjelige, gennemsnitlige bruger.
Opsummering
Når jeg sætter mig ned for at designe en grænseflade, spørger jeg mig selv, hvem tjener jeg? I nogle tilfælde er et fladt, slankt, moderne design i orden, såsom en grænseflade, der er udviklet til en teknisk-klog projektleder, der søger et godt værktøj. Men at hævde, at fladt design er, hvad designbehov generelt er en noget smal mening, der efterlader de mindre erfarne brugere at se fra sidelinjen. Nogle brugere anerkender kun en knap, fordi den ligner sin virkelige verdenskvivalent.
På tidspunktet for skrivningen er der blevet foretaget en værdifuld, lille undersøgelse, der er udført med hensyn til differentiel effektivitet af fladt design versus skeuomorphic design. Når en skel vokser mellem de to tankeskoler, vil det være interessant at se, hvilken tilgang der viser sig at være mere brugbar.
En ting er helt sikkert: Du skal læse meget mere om debatten i de kommende måneder.
Er du en fladt designfortaler? Føler du skeuomorphic design hjælper med at gøre brugerne bekendte med en grænseflade? Lad os vide dine synspunkter i kommentarerne.
Fremhævet billede / miniaturebillede, fladt billede via Shutterstock.