25 + Awesome Responsive Menu Solutions
Vi elsker lydhør webdesign og med rette. Faktisk er det næsten sjovt, når en hjemmeside ikke reagerer i disse dage. Det har været en trend på op og op i et stykke tid nu. Det har også været en trend, der synes at ændre sig og skabe ny teknologi hver uge for at gøre det bedre.
En af de sværeste dele ved at skabe lydhørige design er at oprette navigeringsmenuer, der arbejder på de større skærme såvel som på de mindre skærme. Med responsivt design kan vi ikke bare tage en hel hjemmeside og skalere den ned; Vi skal faktisk planlægge det, så det giver mening på mobiltelefoner, tablets og stationære computere.
Det er nemt at føle, at der kun er så mange måder at scrunch en stor menu op i en lille skærm. Du ville blive overrasket! I dag skal vi vise frem nogle lydhøre websites, der gjorde et godt stykke arbejde med at holde deres navigation nemmere og deres websted intakt. Du vil bemærke nogle websteder, der ser helt anderledes ned, og andre, der tilføjede bare et godt nyt element i menuen for at gøre det spændende selv på mindre skærme.
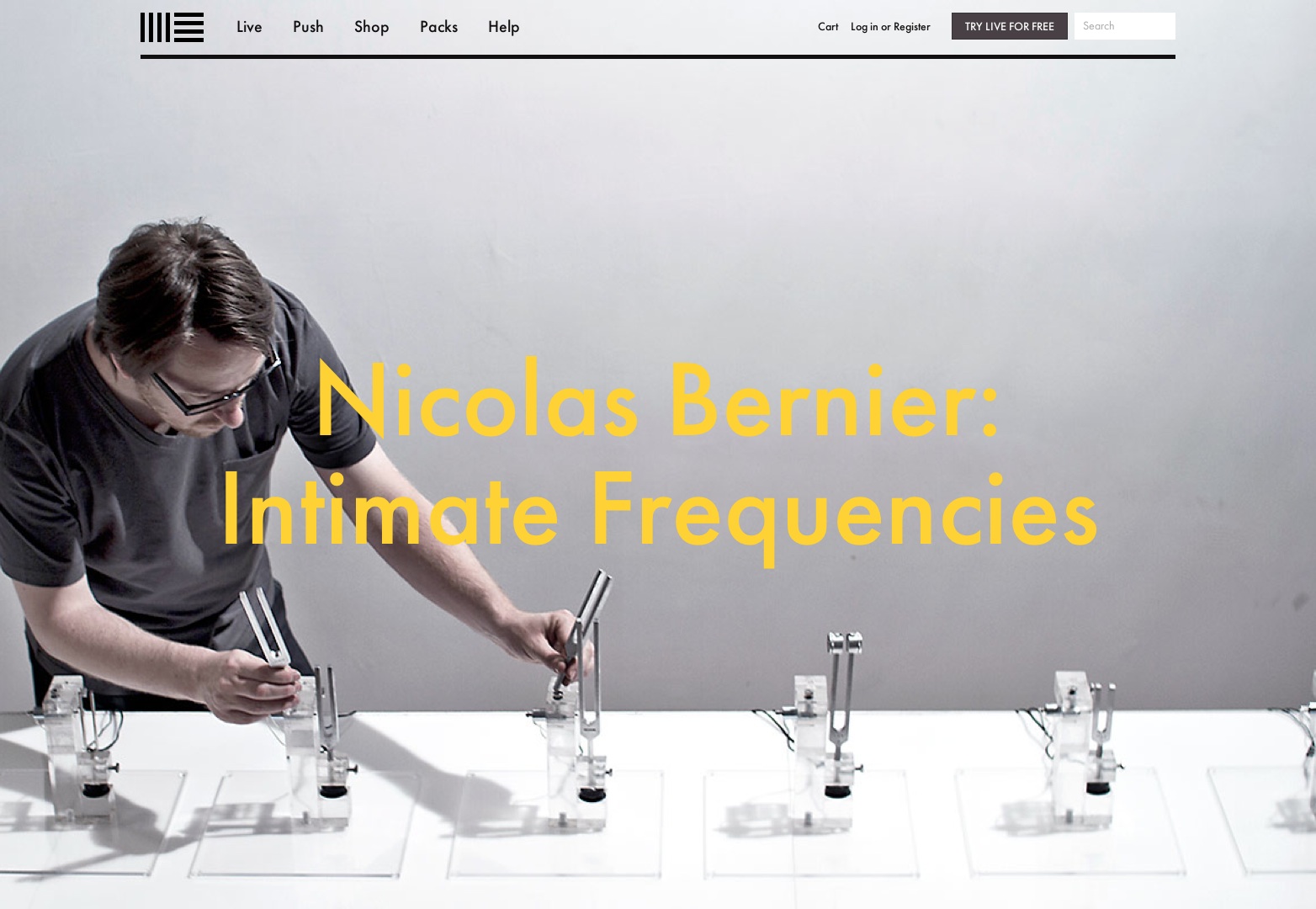
Ableton
Bretzel et Bredele
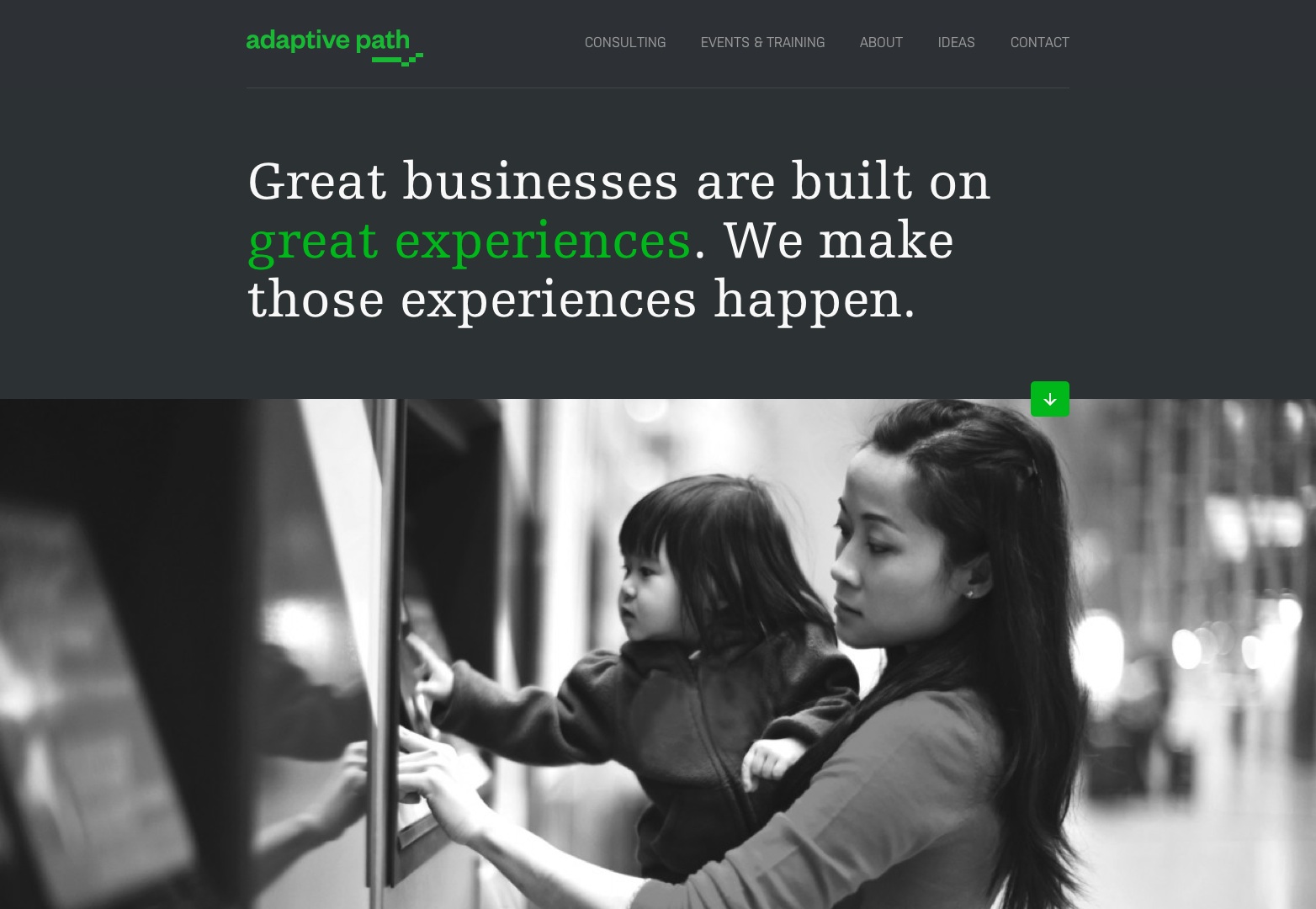
Adaptiv vej
Jan Finnesand
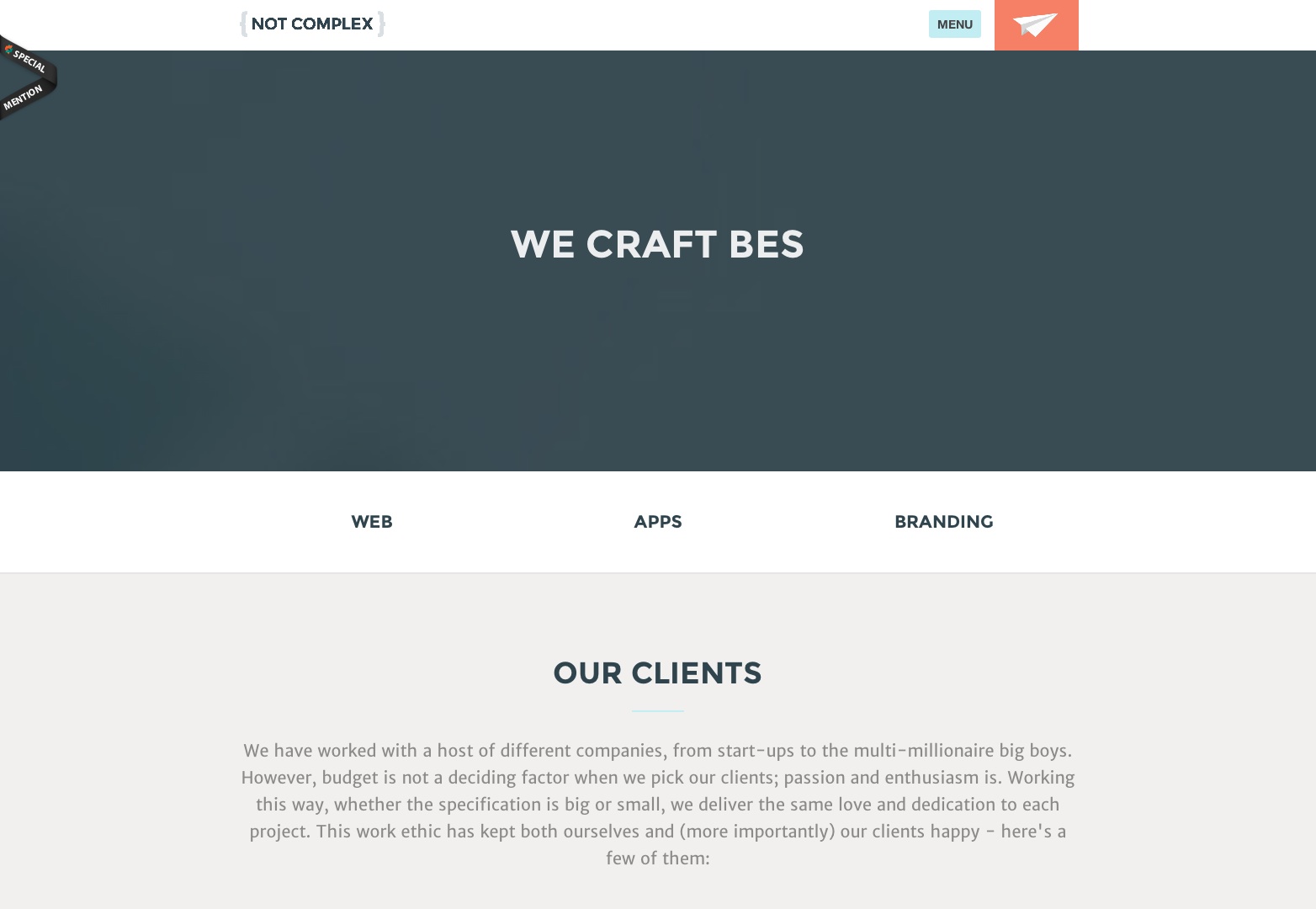
Ikke kompleks
Andre Maurice
United Pixel Workers
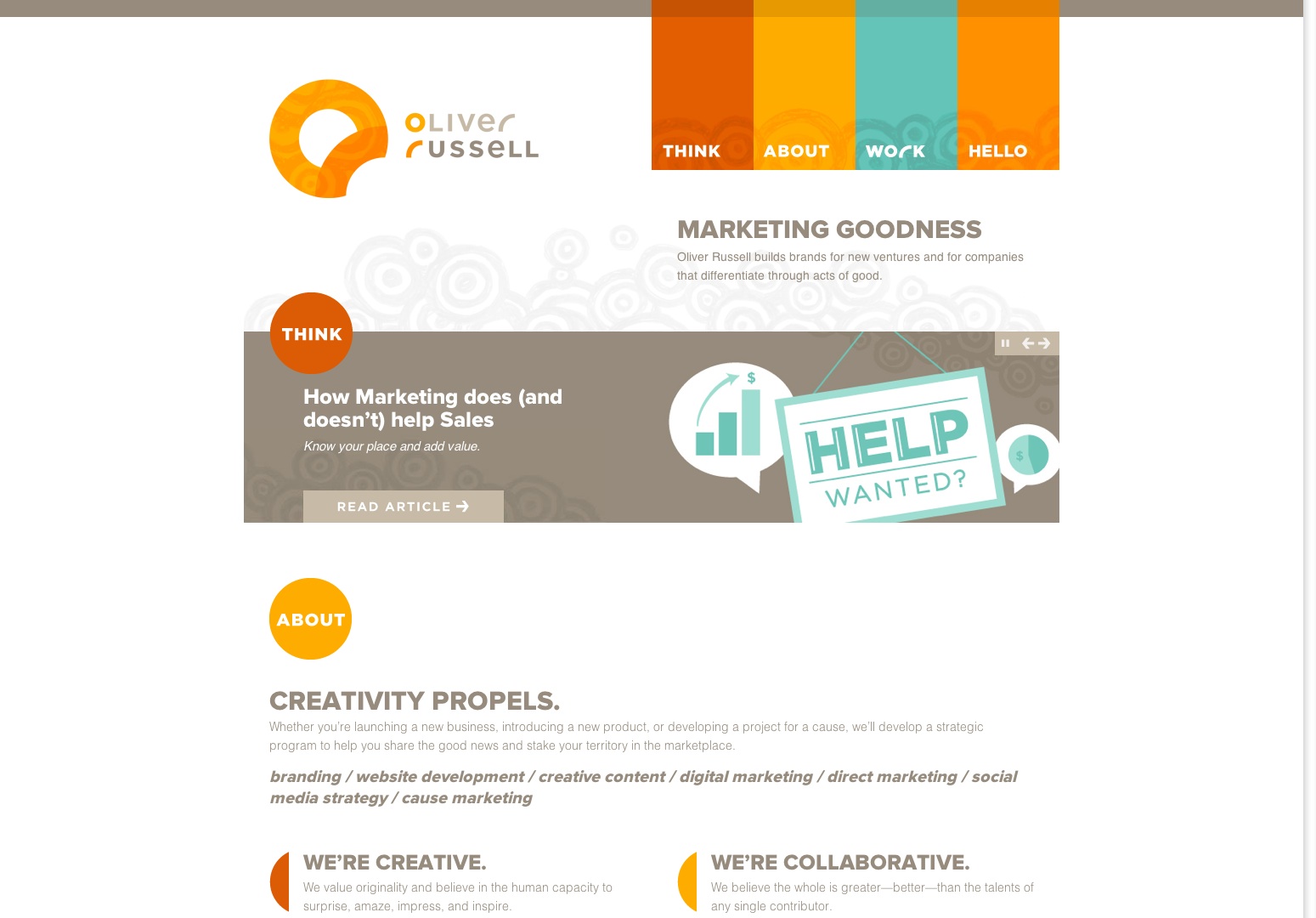
Oliver Russell
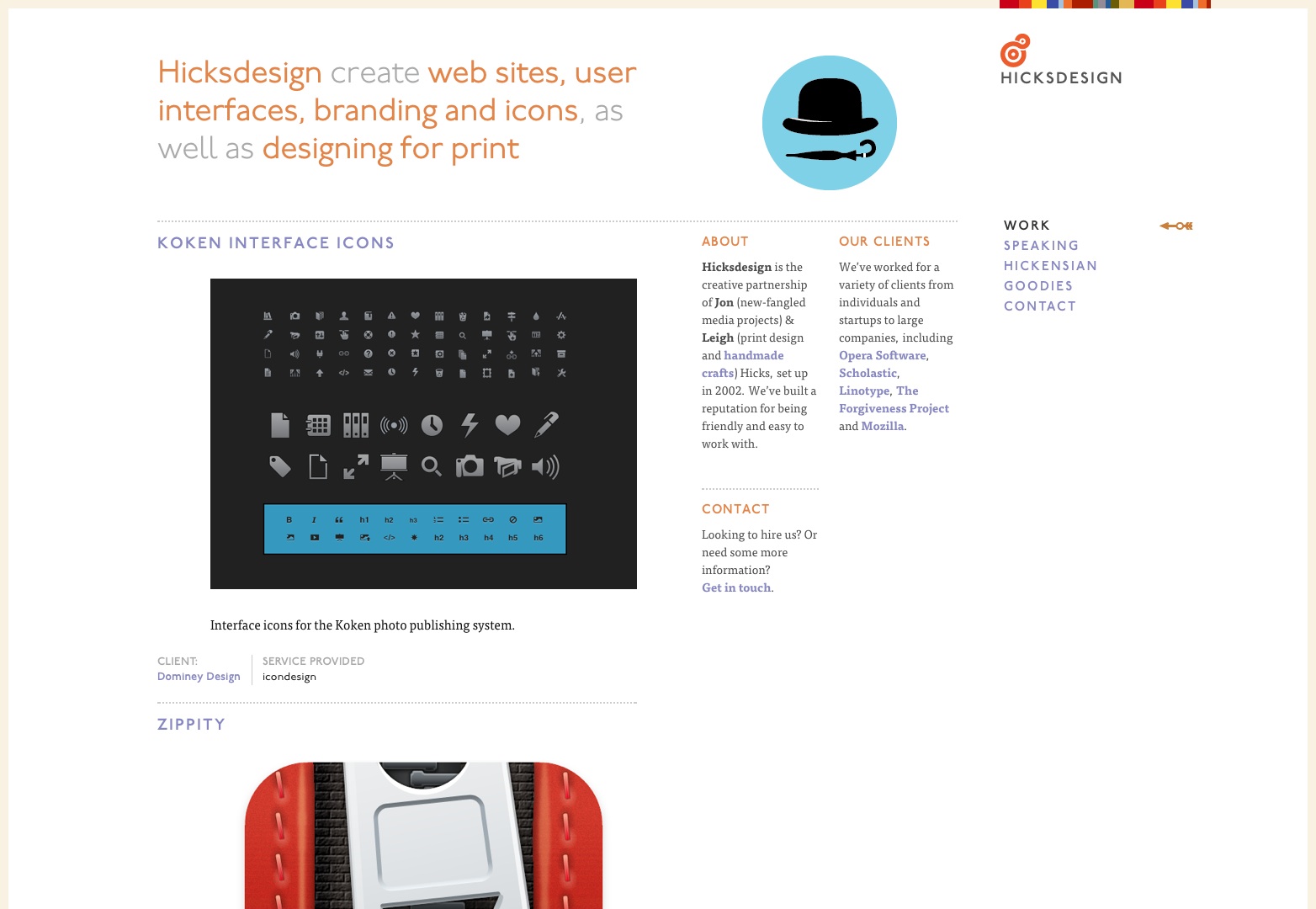
Hicksdesign
Design lavet i Tyskland
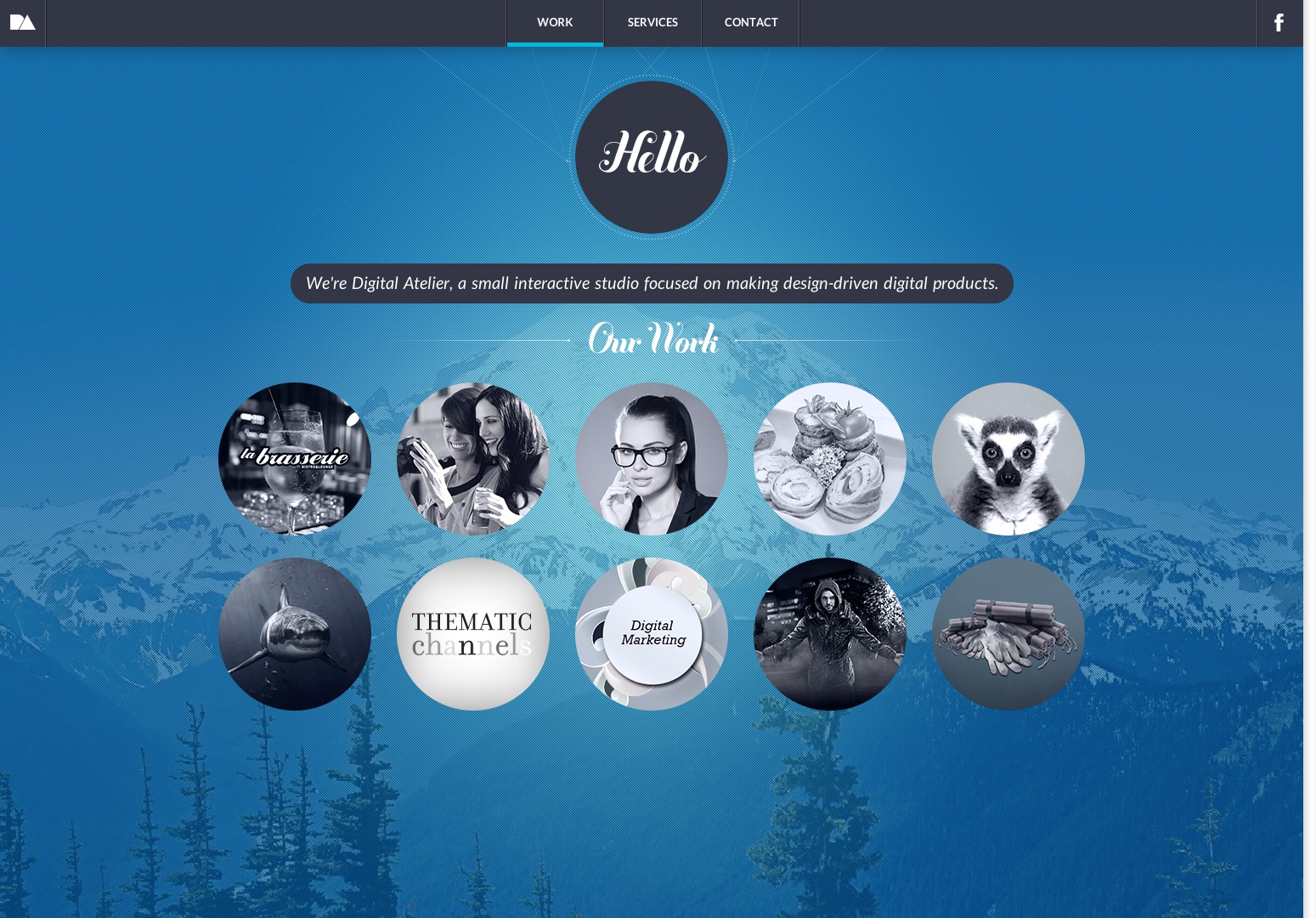
Digital Atelier
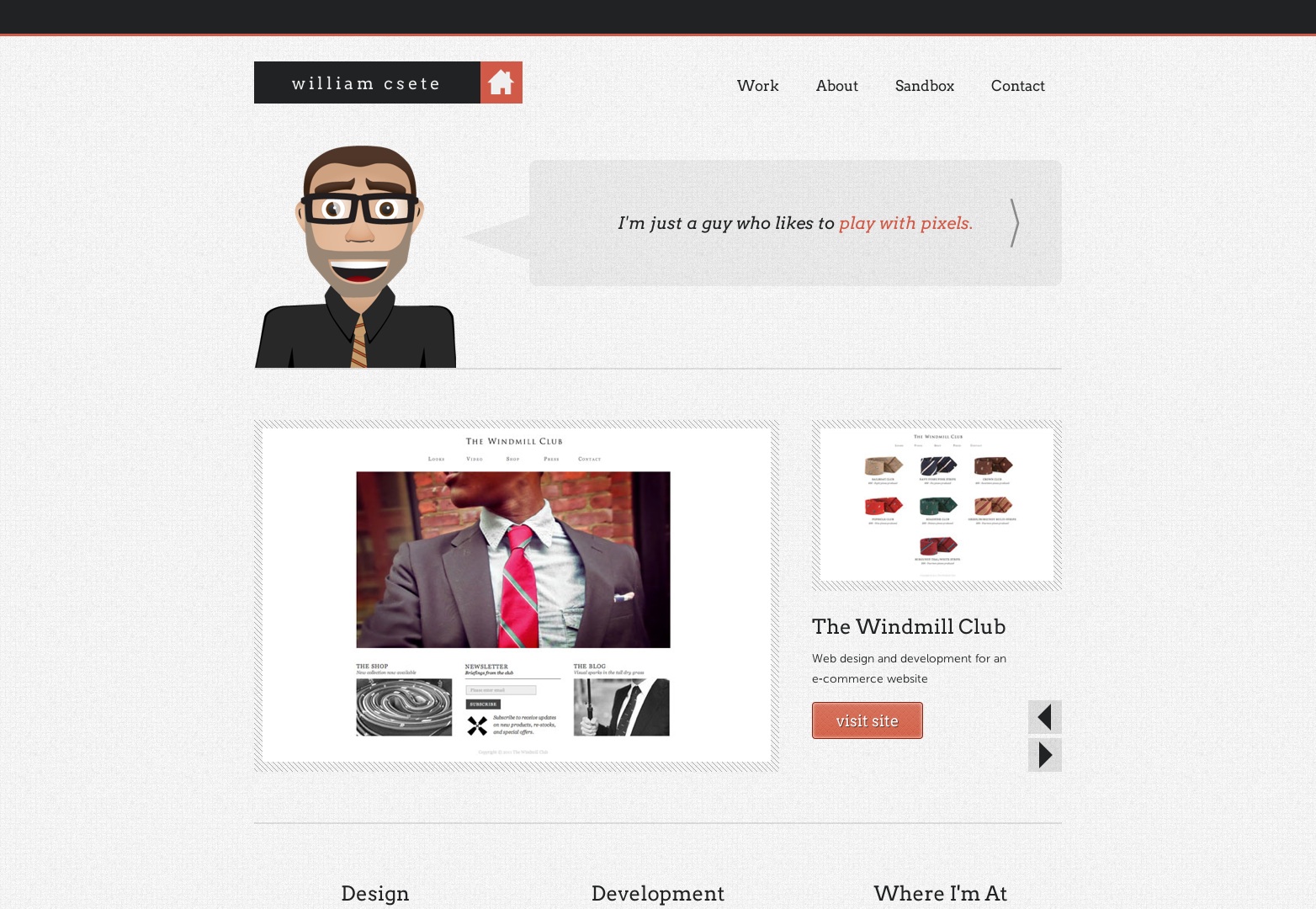
William Csete
Skinnende demoer
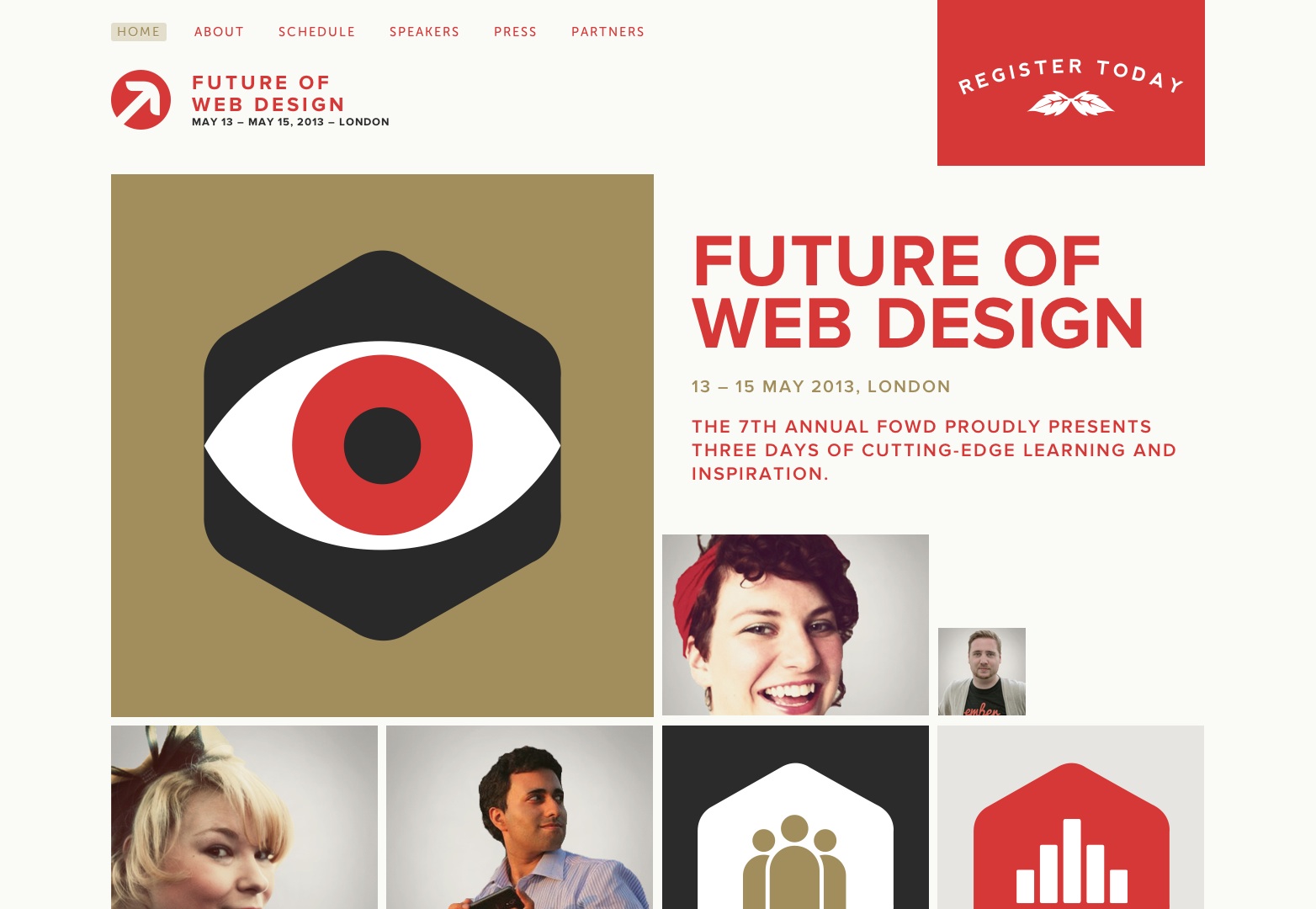
Fremtiden for Web Design
Middlesex-London Health Unit
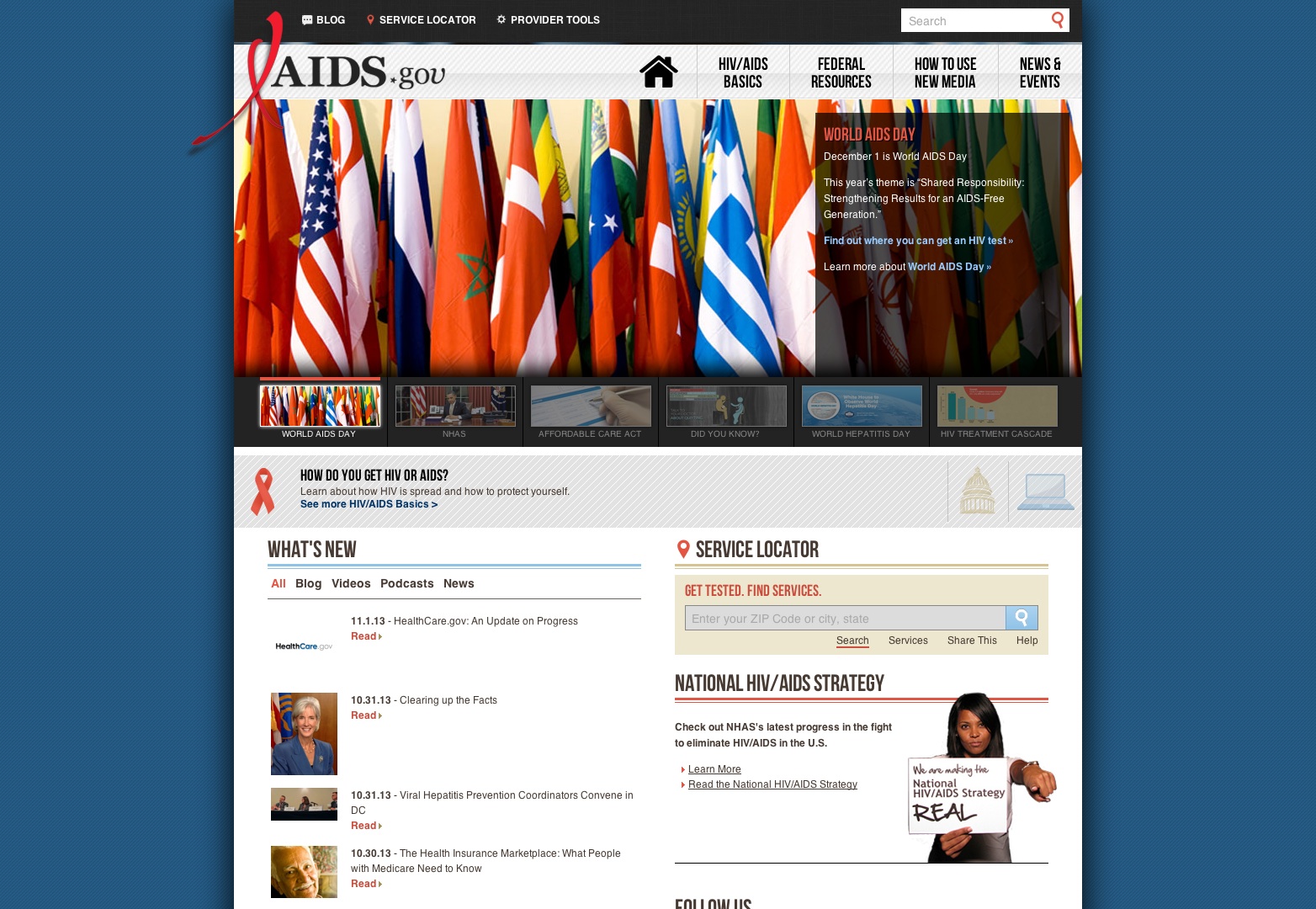
Aids.gov
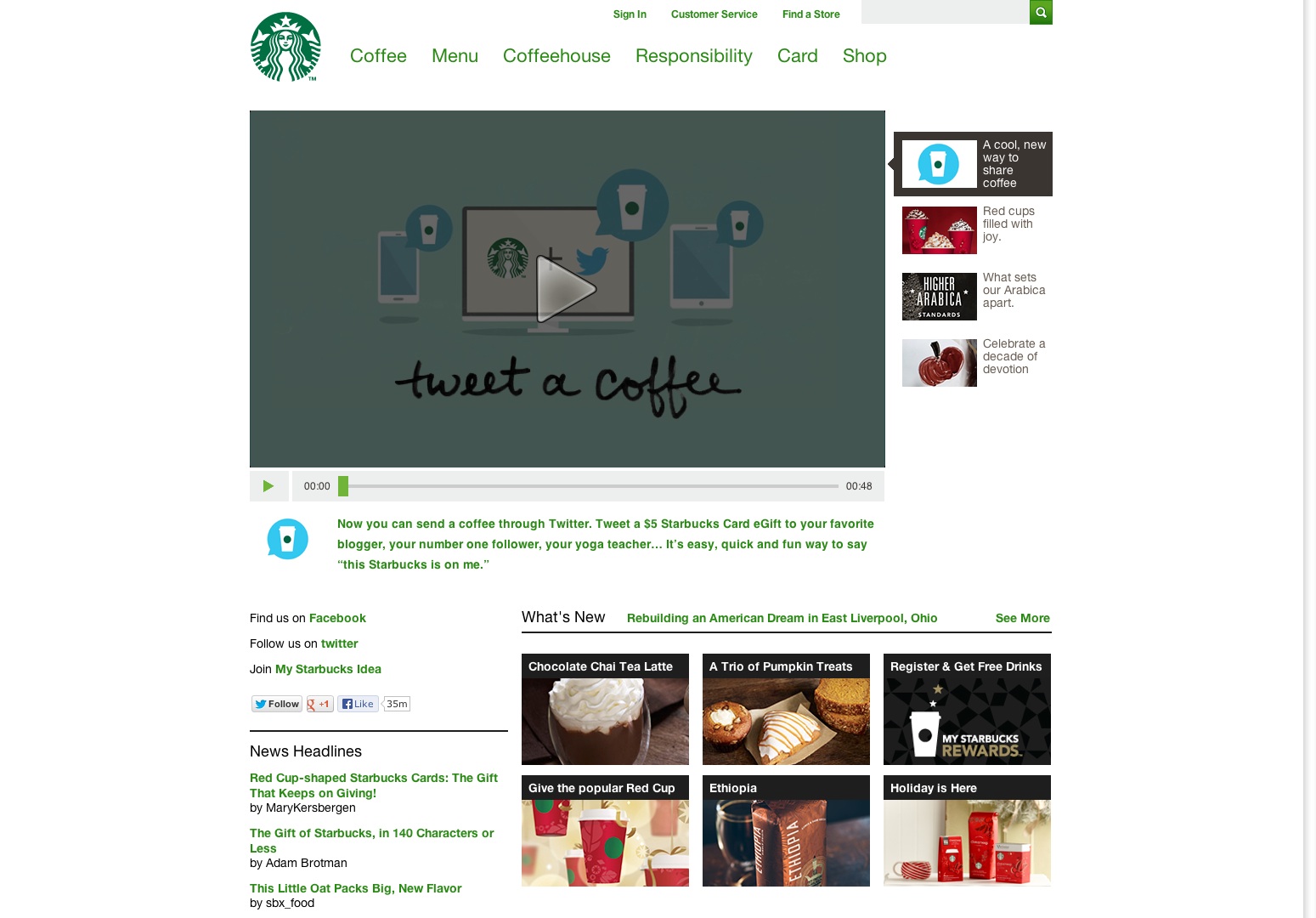
Starbucks
Zurb
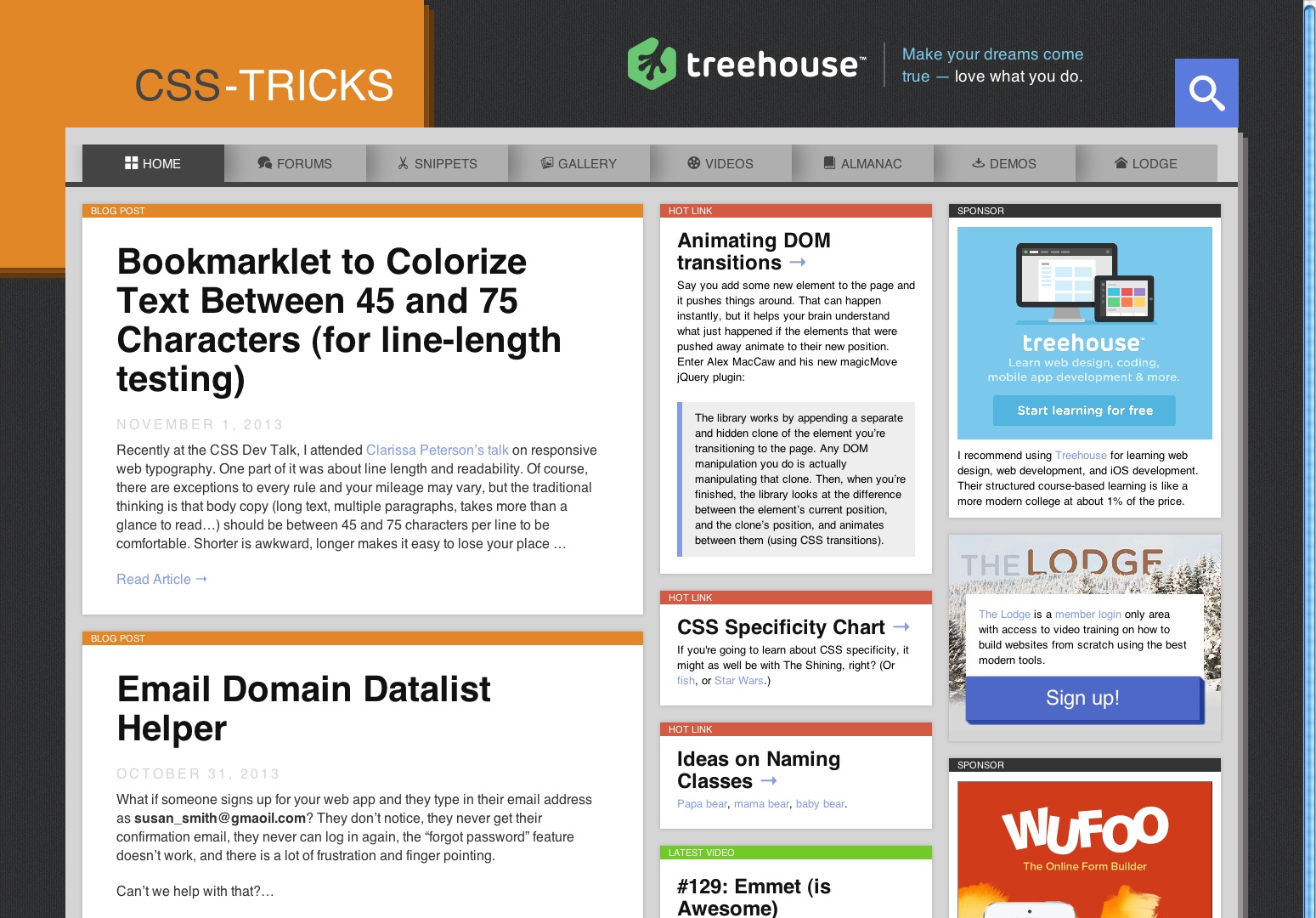
CSS Tricks
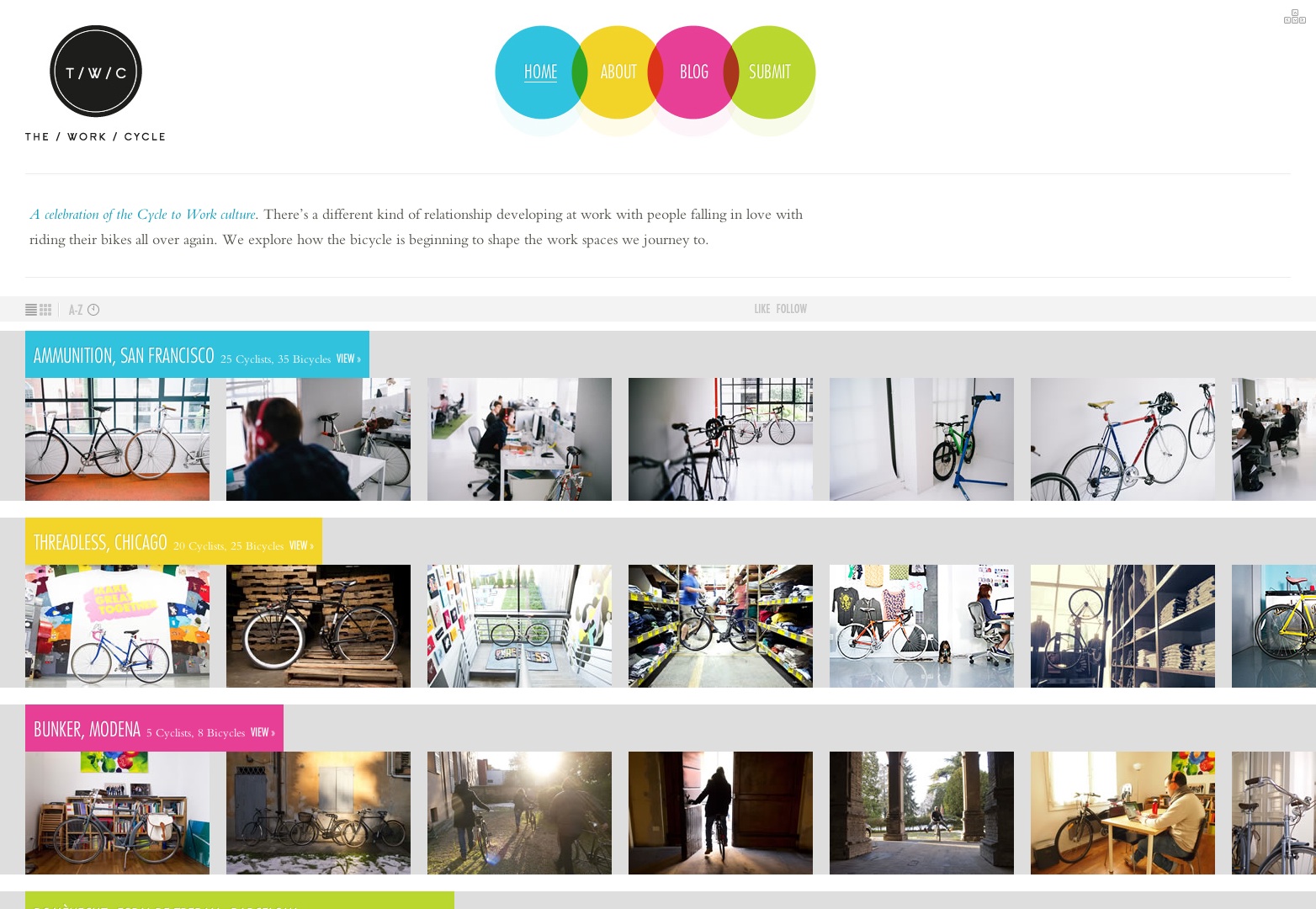
Arbejdscyklussen
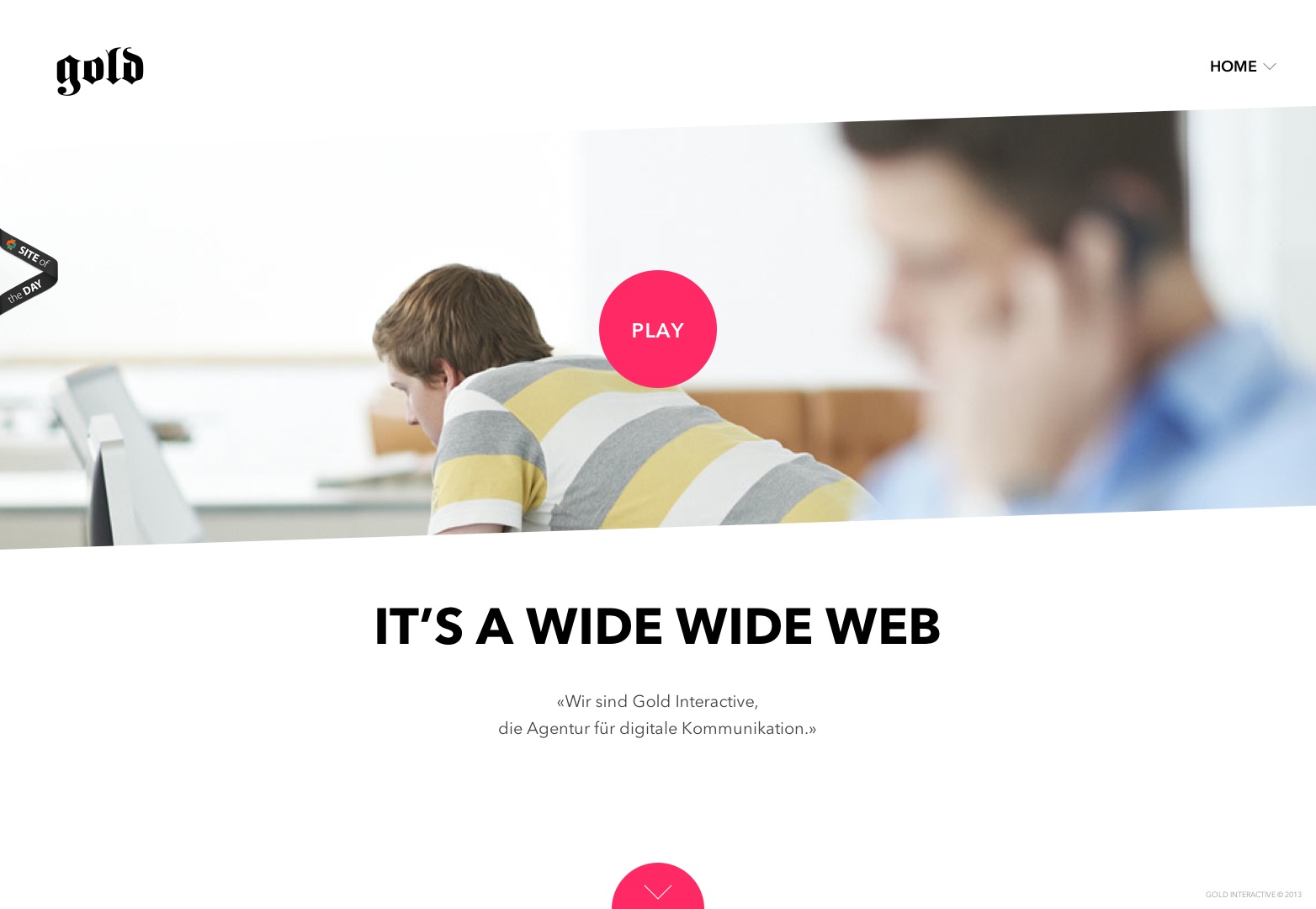
Gold Interactive
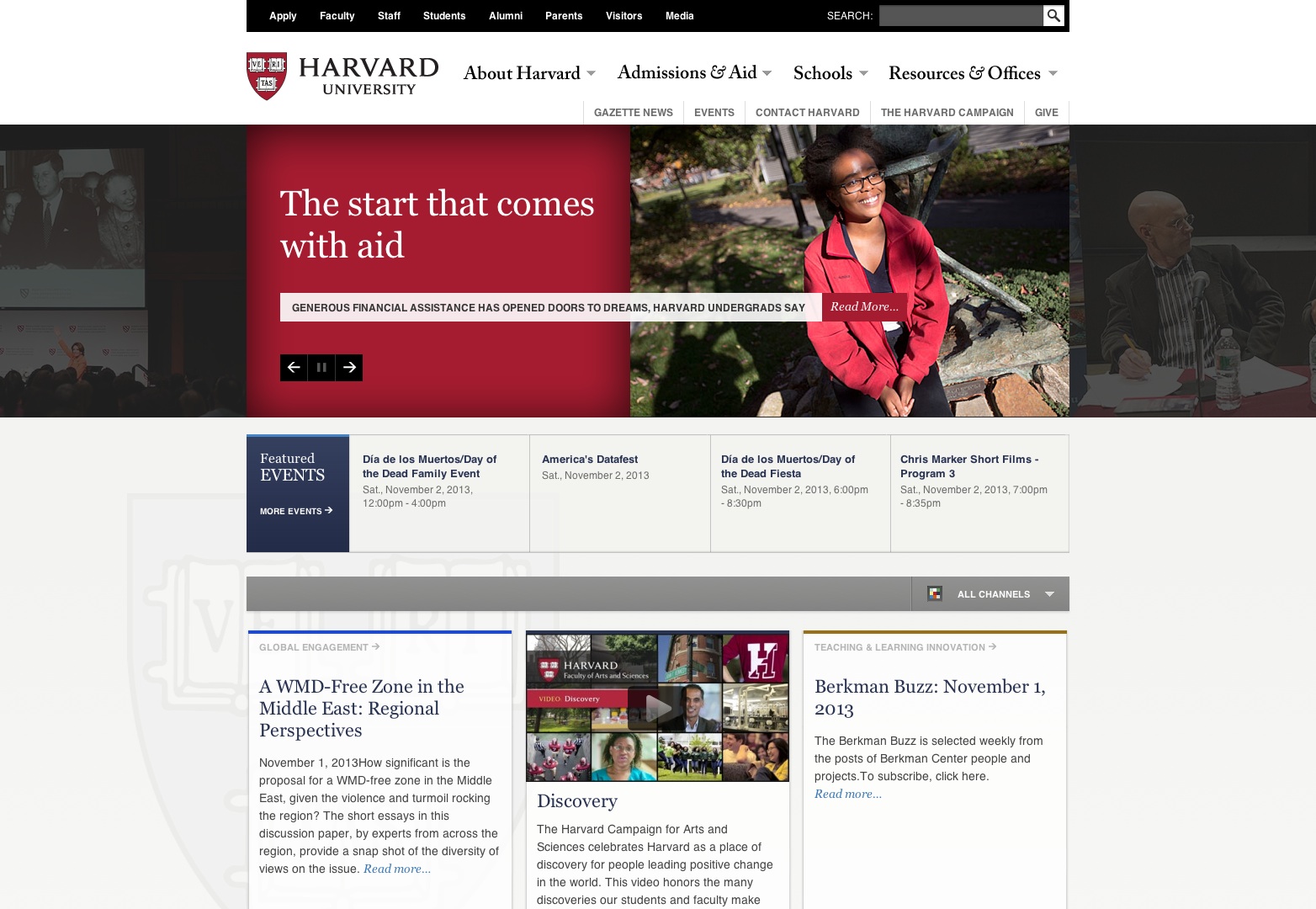
Harvard Universitet
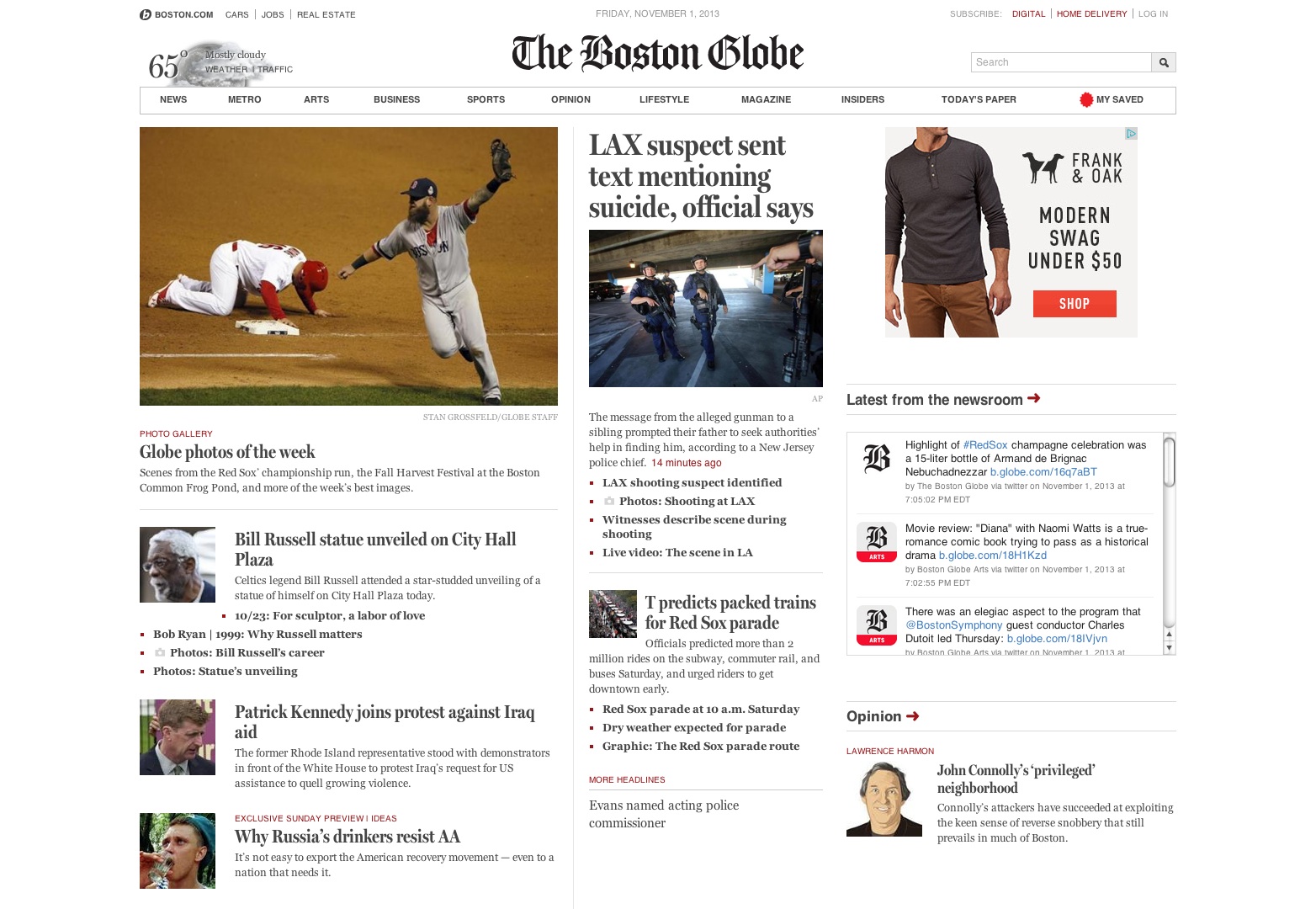
Boston Globe
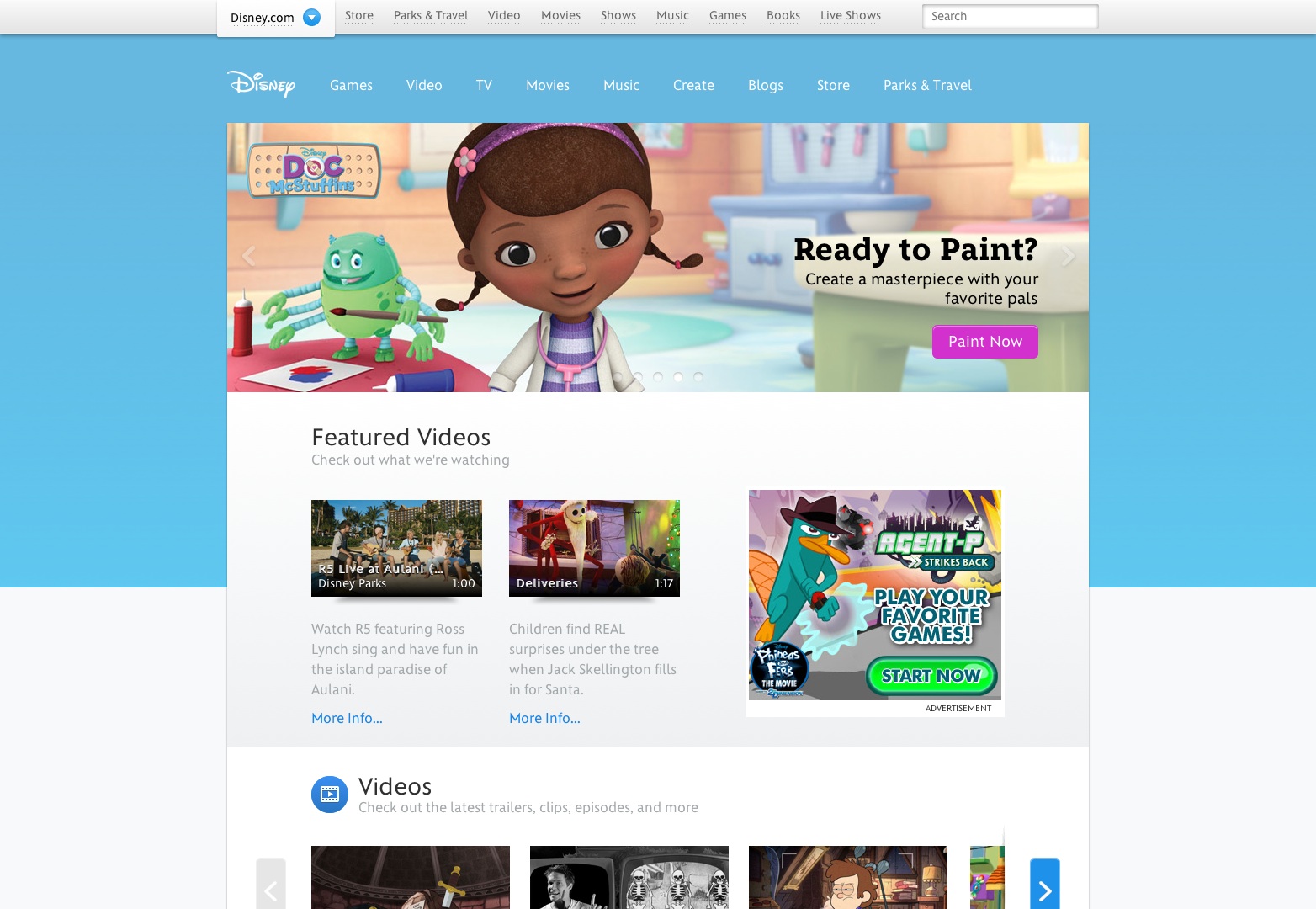
Disney
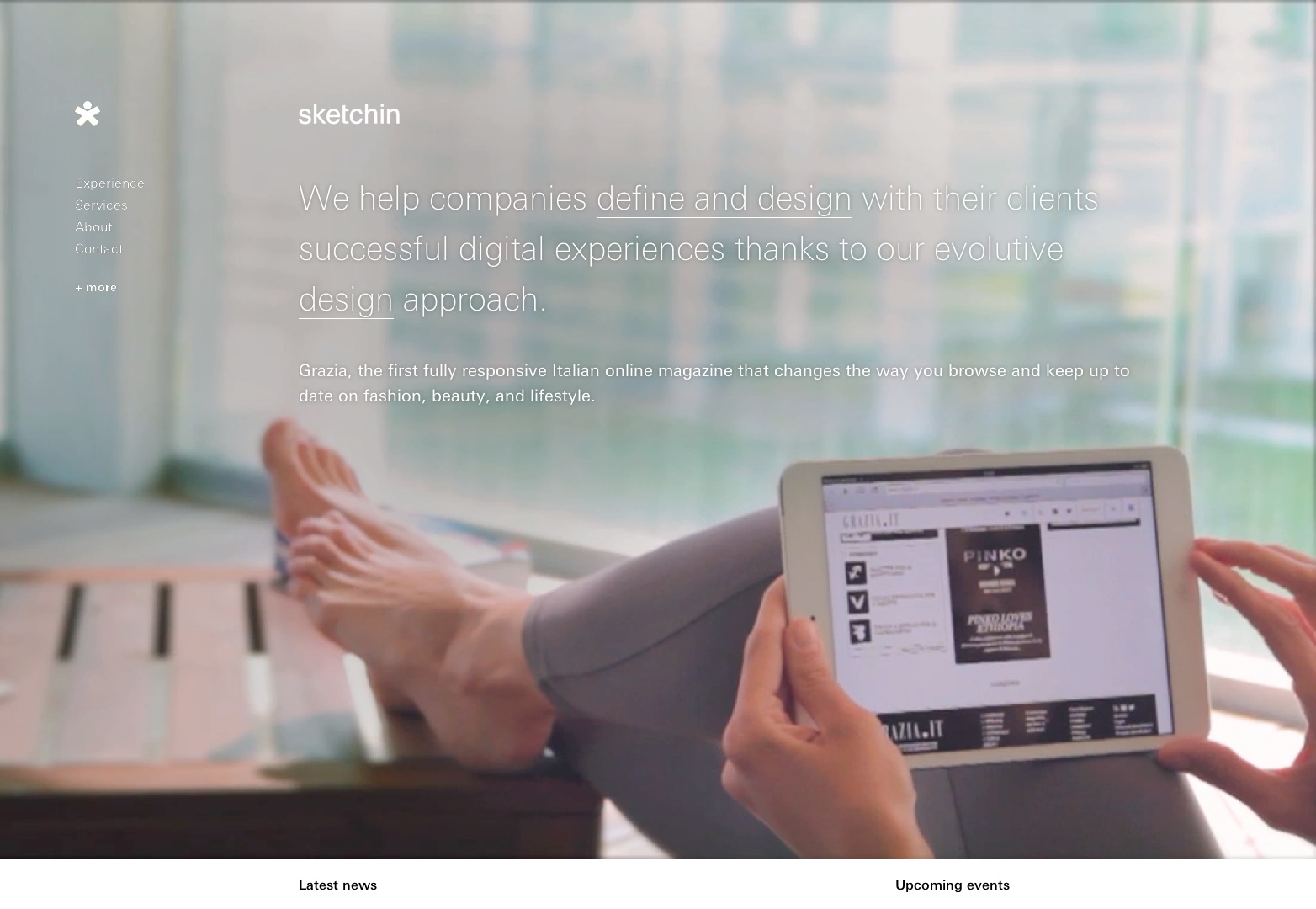
Sketchin
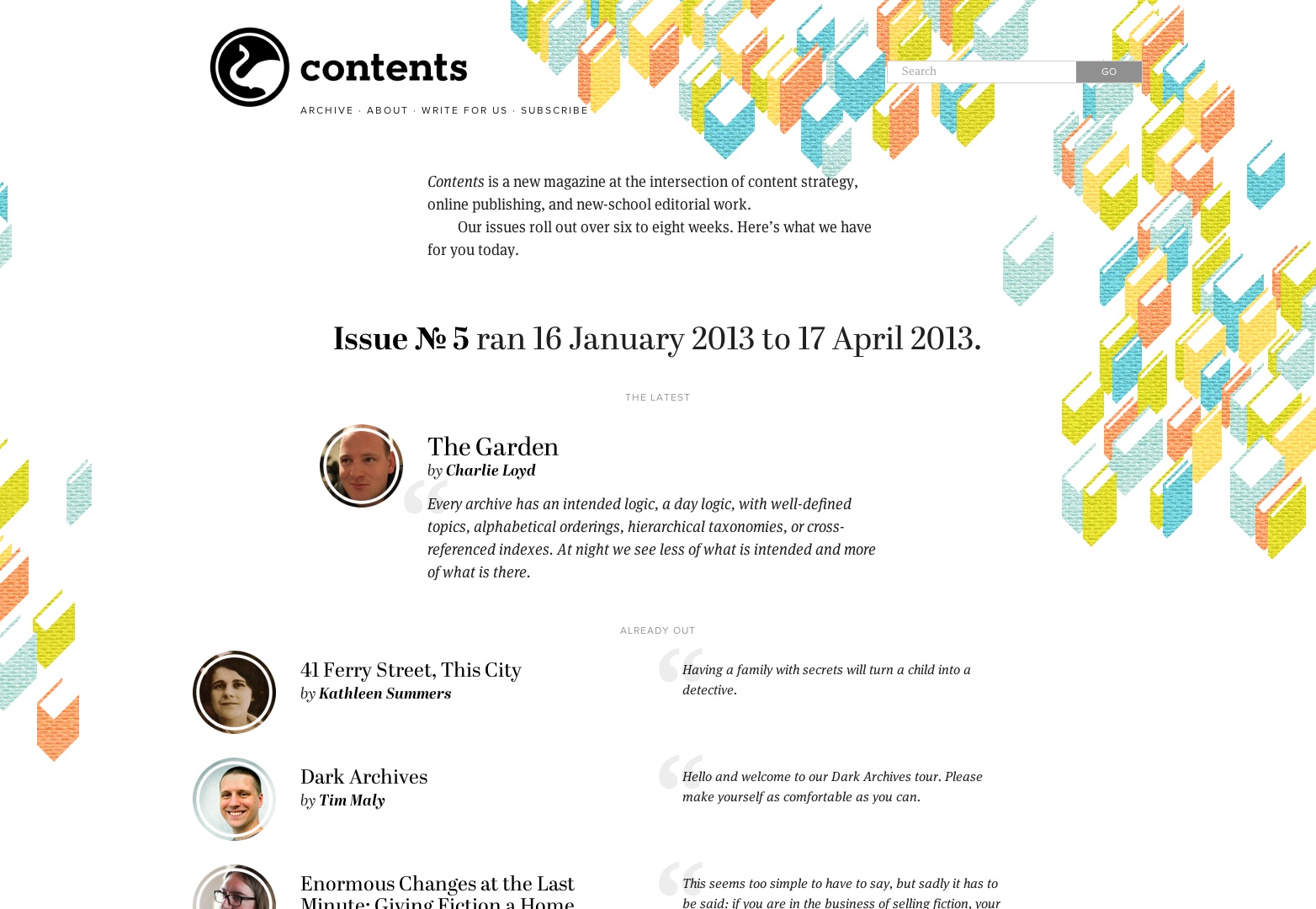
Indhold Magazine
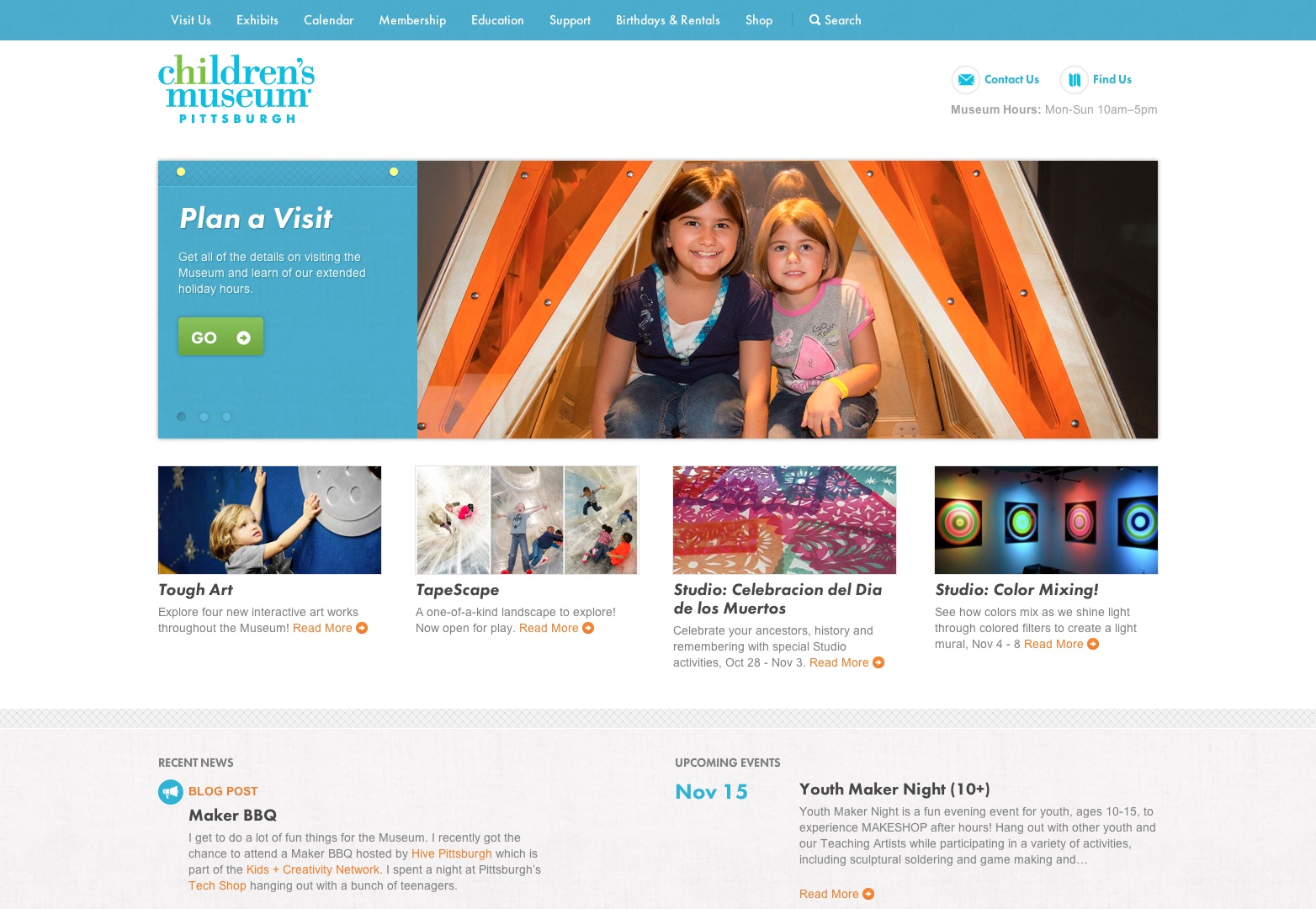
Børnemuseum Pittsburgh
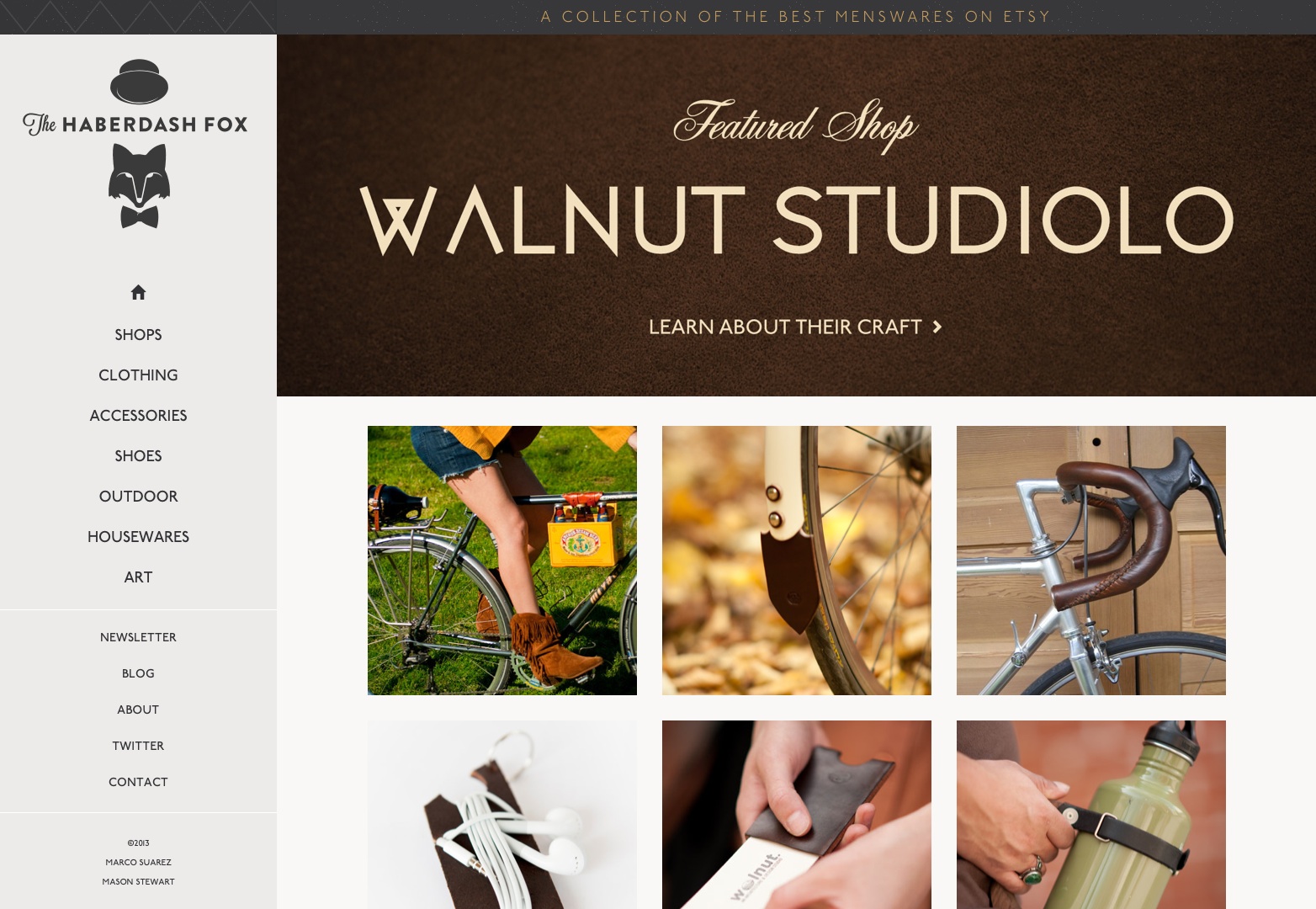
Haberdash Fox
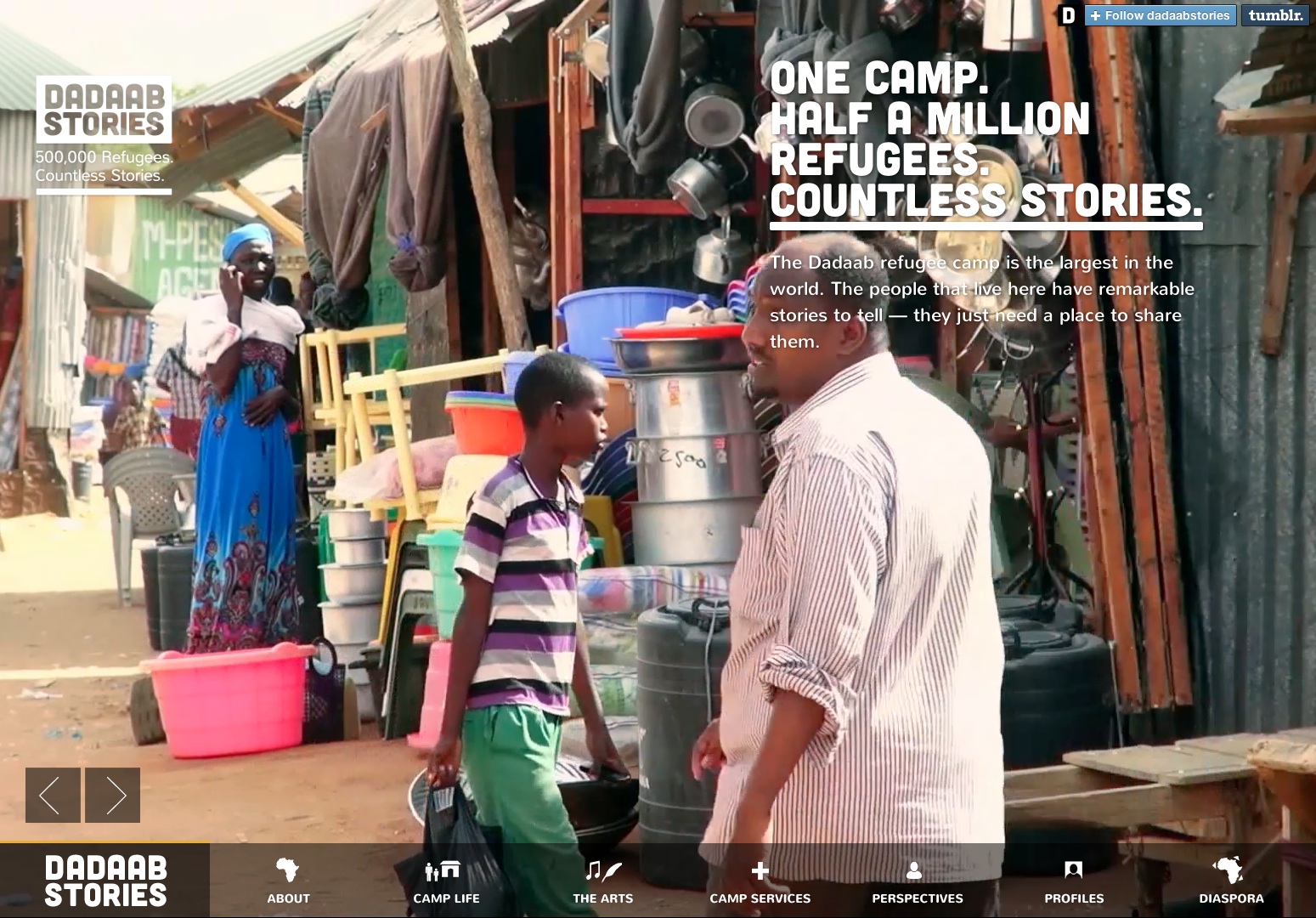
Dadaab Historier
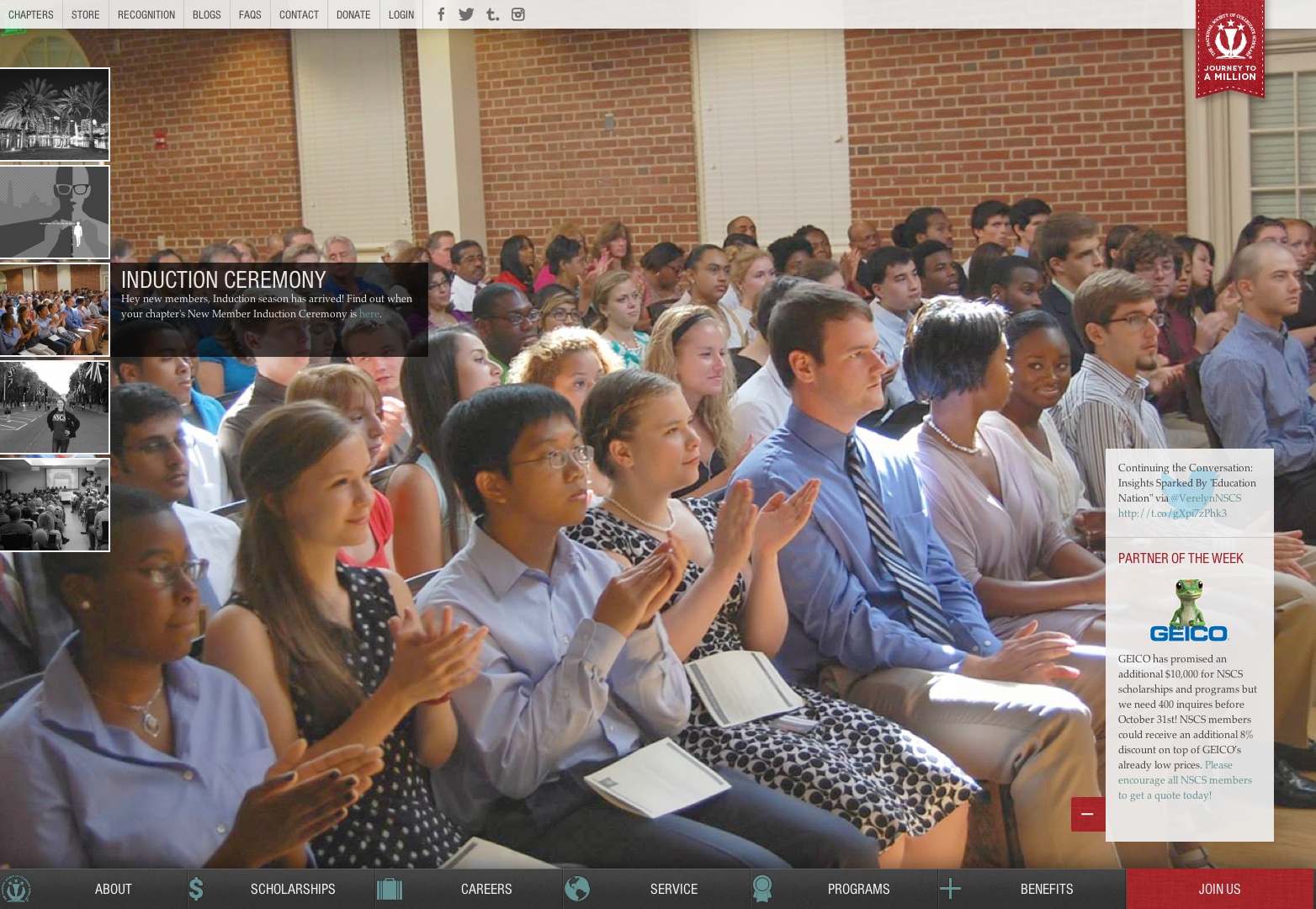
National Society of Collegiate Scholars
Har du konstrueret et lydhurt navigationselement? Er der et mere udfordrende aspekt af lydhør design? Lad os vide dine tanker i kommentarerne.