Opacitet + Photoshop Blend Modes = Mønster Magic
Glem klonstemplet, maleskovlen og mønsterindstillingerne. Når det kommer til at skabe mønstre, er muligheden for at duplikere et lag en af Photoshops største funktioner.
Semitransparente former kan være meget nyttige, når man laver gentagne geometriske "teksturer" af farve og form.
De er nemme at skabe, sjovt at lege med og bedst af alt, de kan være unikke dine.
Ved at søge efter interessante mønstre overlever designere nogle gange over grundlæggende former til fordel for mere komplekse geometrier. Men enklere er ofte bedre.
Tricket er at være mere opmærksom på, hvordan former interagerer, end hvordan en form ser ud på egen hånd.
Begreberne er enkle:
- Som gennemskinnelige former overlapper de nye former.
- Komplekse mønstre stammer fra tilsyneladende simple oprindelser; og ligesom i et digt (f.eks. en haiku) er der plads til variation inden for den foreskrevne form.
Desværre er det lettere at gøre et rod end et målbevidst design. Tricket er at identificere hvilke subtile ændringer der senere kan have konsekvenser.
Én oprindelse, mange destinationer
Når du opretter mønstre, der bruger opacitet eller blandingstilstande, er det bedst at starte enkle.

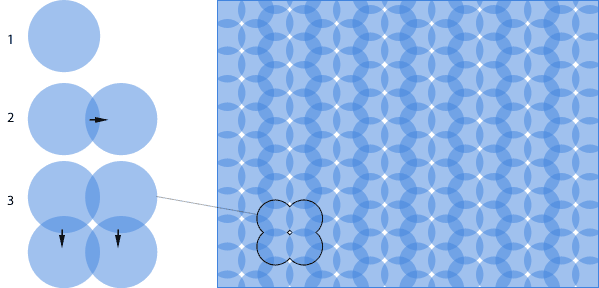
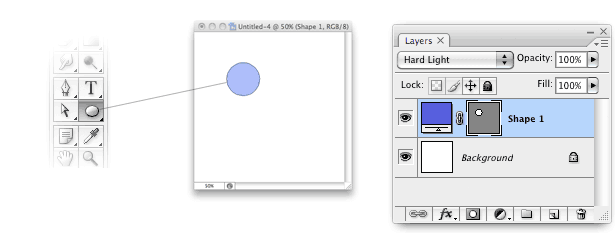
Mønstret ovenfor blev oprettet med en cirkel i et lag. Her er processen:
- Indstil en cirkel (farvet
#4184dei dette diagram) til 50% opacitet. - Hold tasten Alternativ (Mac) eller Alt (Windows) nede, mens du bruger Photoshop's Move-værktøj. Laget vil blive kopieret, når markøren trækker. Deres kombinerede uigennemsigtighed vil mørke på de steder, hvor de overlapper hinanden.
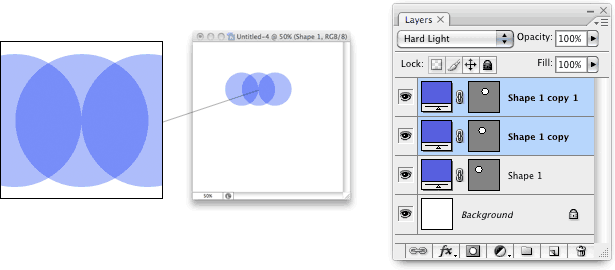
- Alternativ + træk (Mac) eller Alt + træk (Windows) begge cirkler ned og til venstre-langt nok til at efterlade et hvidt mellemrum mellem hver af kopierne.
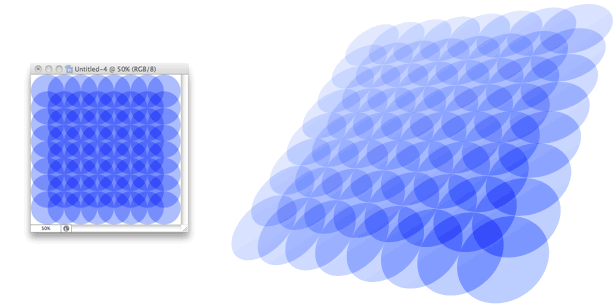
Når der gentages, vises et mønster.
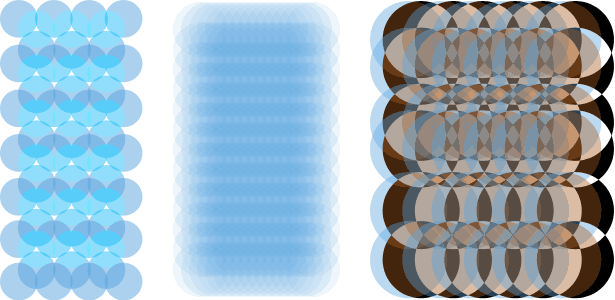
Mønstre kommer ud af den måde, som former overlapper såvel som fra formerne selv. Klarhed kommer fra enkelhed: Et mønster, der begynder, ser simpelthen bedre ud i slutningen. Cirklen i vores sidste eksempel kan bruges til at oprette mange mønstre, herunder disse:

Hvert af disse mønstre blev oprettet med samme størrelse af blå cirkler. Utrolige variationer i tekstur er mulige med de enkleste forandringer; position, opacitet og blandingstilstand var de eneste ændringer, der blev foretaget i eksemplerne ovenfor. Men "simpel" betyder ikke altid "let".
Blend modes
Til mønsterfremstilling skiller 5 af Photoshops 25 blend modes: normalt, blødt lys, hårdt lys, overlejring og forskel.

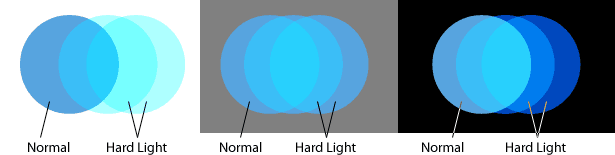
Når folk tænker på komplicerede lagblandinger, springer "normal" sjældent i tankerne, men dens ligefremt natur gør det nemmest at arbejde med. "Normal" -indstillingen er standardindstillingen, og den har hovedsagelig at gøre med lagens opacitet. Farverne på former og baggrunde blander sig efter deres styrker. Normal kan også kaldes blandingsblandingen for dens tendens til at finde gennemsnitsfarver mellem motivet (en cirkel i eksemplet ovenfor) og elementerne under det.

Hårdt lys multiplicerer skygger og skærme højdepunkter. Lag sat til "Hard Light", som i diagrammet ovenfor, har tendens til at tynde alt under, hvilket forstærker deres originale nuance og mætning. Hvis laget indeholder mørke farver, har lagene nedenfor tendens til at blive mørkere og omvendt.

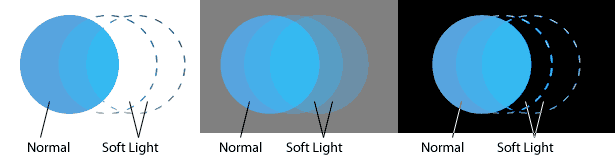
Bløde lysskærme fremhæver og multiplicerer skygger uden at ændre blendfarvens lysstyrke. Det fungerer bedst, når de underliggende farver er neutrale eller har lav mætning. Lag sat til "Soft Light" har lille indflydelse mod sort og hvid, som vist ovenfor, men fungerer godt over lyseblå og grå.

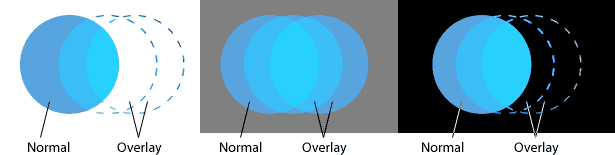
Overlay styrker farver under et lag og ændrer nuancer til at matche sin egen. Lag sat til "Overlay" (eksempel ovenfor) er lysere end i "Soft Light" -tilstand, men påvirker stadig ikke rige sort og ren hvid.

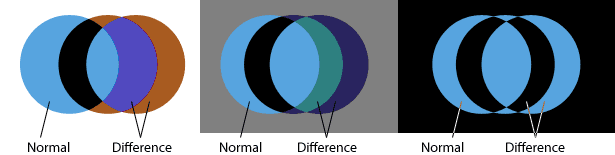
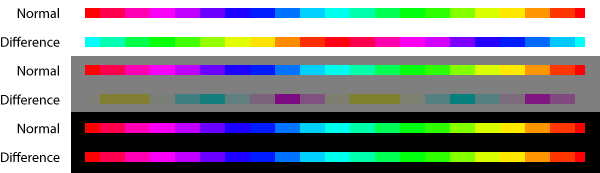
Forskellen er den mindst forudsigelige blandingstilstand. Lag i denne tilstand inverterer generelt toner i nedenstående lag: Lysene bliver mørke og mørke bliver lys. Nuancer bliver deres modsatte på 360 ° farvehjulet: røde bliver cyaner, grønne bliver magentas og blues bliver gule. Effekten varierer afhængigt af farverne og nuancerne under, hvilket lag der er indstillet til "Difference" -tilstand.

Ovenstående inverterer et lag, der er indstillet til "Difference" -tilstand over en hvid baggrund, sine farver. Det samme lag over en 50% grå baggrund ændrer sine nuancer 90 ° og mudser sine toner. Over sort synes "Forskellen" -laget at være det samme.
Sådan fungerer de.
Mønsterfremstilling, trin for trin
Som et simpelt eksempel opretter vi et mønster baseret på cirkler. Uanset form er der fire trin: Opret en form på et lag, giv det en vis opacitet og blandingstilstand, eksperiment med et par kopier og masseproducer mønsteret.
Trin 1
Opret et vektorobjekt med Ellipse-værktøjet. Indstil lagets blandingstilstand til "Hard Light." Selvom enhver størrelse og farve vil gøre, bruger dette eksempel en cirkel på 134 × 134 pixel, farvet #575fdf . En billedstørrelse på 600 × 600 pixel er et godt sted at starte.

Trin 2
Duplikér laget med Command + J (Mac) eller Control + J (Windows) eller Lag → Duplicate Layer. Træk det kopierede lag til højre til halvdelen af cirkelbredden. Alternativt kan du holde nede Optionstasten (Mac) eller Alt-tasten (Windows), mens du bruger Move-værktøjet. Dette vil duplikere laget som du trækker.
Lav mindst to kopier. I dette eksempel rører hvert nyt lag midten af det forrige lag. Som et resultat vil de andre lag næsten ikke røre hinanden.

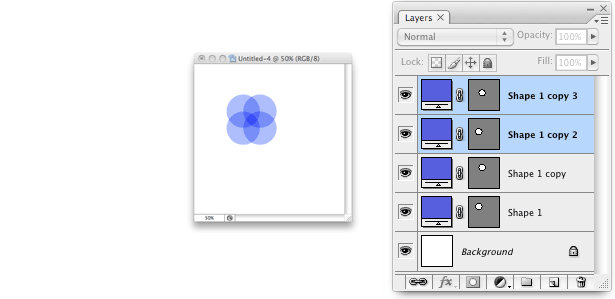
Trin 3
Vælg de to første lag og træk ned halvdelen af bredden. Dette er det samme princip som trin to, men ned i stedet for til højre. Når alle lag deler samme farve, opacitet og blandingstilstand, kan du oprette et gentagende mønster ved simpelthen at duplikere lagene i en hvilken som helst rækkefølge eller hvilken som helst retning.

Trin 4
Gentag som ønsket.

Indledende beslutninger påvirker resultatet
Begyndelsen er kritisk, når du opretter mønstre, fordi duplikering af lag forstærker fejl. Jo mere kopierede lag der er, desto mere kedelige fastsættelsesproblemer vil være.
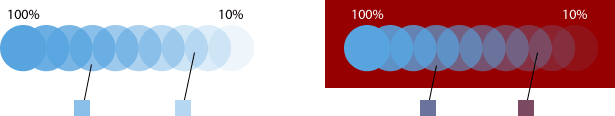
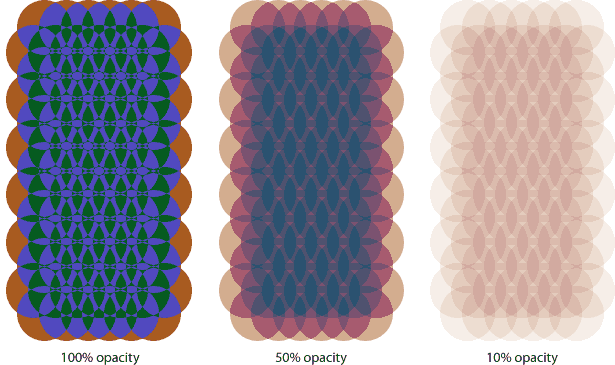
Lad os for eksempel sige, at du beslutter at ændre hvert lags opacitet fra 50% til 30%. Det er en ændring pr. Lag - og du kan forvente dusinvis, om ikke hundredvis af lag i et rimeligt stort mønster. Og hvad en ændring et par procent kan gøre!

Hvert mønster ovenfor bruger den samme blandingstilstand ("Forskel"), samme form, samme farve og samme placering, men forskellige opacitet. Hvis du ikke ønsker at oprette en handling, skal du ændre blandingsfunktionerne og opaciteterne et lag ad gangen. Photoshop har et par genveje for at fremskynde ændringerne:
- Når Move-værktøjet eller et valgværktøj er aktivt, ændrer tallene 0 til 9 et lags opacitet. Type 1 til 10% opacitet, 4 for 40% opacitet osv. Typing 0 sætter lagets opacitet til 100%. Denne genvej til både Mac og Windows fungerer kun på et lag ad gangen.
- Når Move-værktøjet eller et valgværktøj er aktivt, kan du hurtigt ændre et lags blandingstilstand med disse nøglekombinationer:
Mac vinduer Blend mode Mulighed + Skift + N Alt + Skift + N Normal Mulighed + Skift + H Alt + Skift + H Hårdt lys Mulighed + Skift + S Alt + Skift + S Blødt lys Mulighed + Skift + O Alt + Skift + O Overlay Mulighed + Skift + E Alt + Skift + E Forskel - Duplikér et enkelt lag med Command + J (Mac) eller Control + J (Windows).
Muligheder
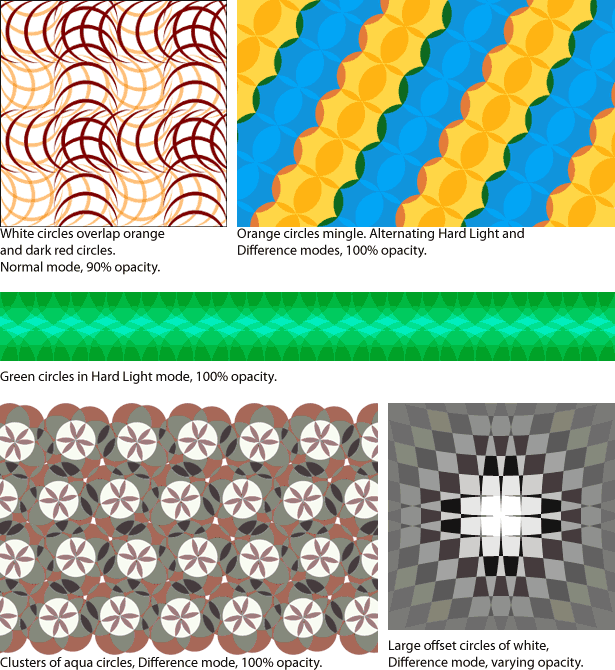
"Hold det simpelt" er ikke bare en refrain: det er et krav. Disse eksempler blev alle oprettet med samme form, en eller to farver og blandingsmodusændringer. Men variationerne synes ubegrænsede:

Skrevet udelukkende til Webdesigner Depot af Ben Gremillion . Ben er en freelance webdesigner der løser kommunikationsproblemer med bedre design.
Alle disse eksempler bruger cirkler. Forestil dig, hvad du kunne gøre med trekanter eller trapezoer. Hvorfor ikke give det en go og link til dine kreationer i kommentarer afsnit nedenfor?