Hvilke webdesignere kan lære af Googles materiale design
Material Design er Googles nye visuelle designsprog. Det blev introduceret i 2014 I / O-konference i juni, og det begynder at finde rigtig trækkraft på alle områder af designsamfundet.
Dette nye visuelle sprog er fascinerende, fordi det systematisk tager fat på mange problemer, vi som designere står overfor på daglig basis. Samtidig er det både overraskende og forfriskende at se en kæmpe, som Google offentligt annoncerer sin nye designretning.
Det gratis online dokumentation er tilgængelig for alle, og det giver så meget indsigt i, hvad Material Design er, og hvordan det virker. Endnu vigtigere, det byder på masser af design lektioner for os alle; Det er interessant, informativt og innovativt. Der er retningslinjer for, hvad du skal gøre, og hvad du ikke skal gøre for næsten alt hvad du kan tænke på, fra knapstørrelse og placering til animationer.
De 3 principper for Material Design
Material Design er kerneværdier er mere end blot en udvikling af de nuværende designtendenser.
- Materiale er metaforen
- Vær fed, grafisk, forsætlig
- Giv mening med bevægelse
Sikker på, det er fornuftigt at tro, det er et skridt fremad fra fladt design, men jeg synes, det er så meget mere end det. Fordi Material Design er en metafor, giver det nyt grundlag for design, der ligner i rødder til skeuomorfisme. Men fordi Material Design fokuserer på fysik i den virkelige verden, replikerer den ikke de rædsler, vi har set i, for eksempel iOS8.
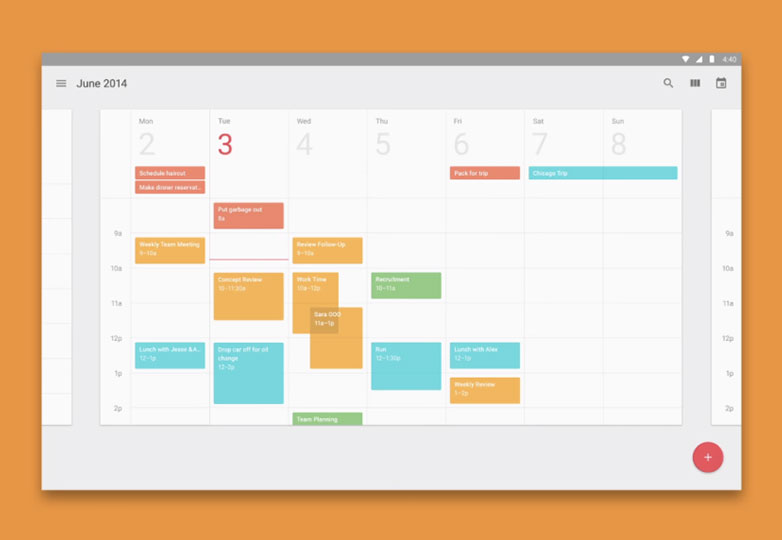
Dertil kommer, at de dristige, forsætlige og dybe grafiske komponenter giver designsprog et underskrift. Endnu bedre, de giver en klar æstetik. Men der er mere ...
Samlende skærme og produkter
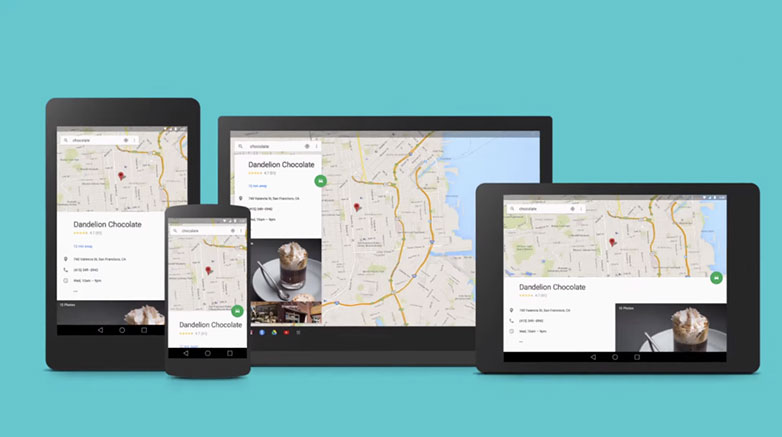
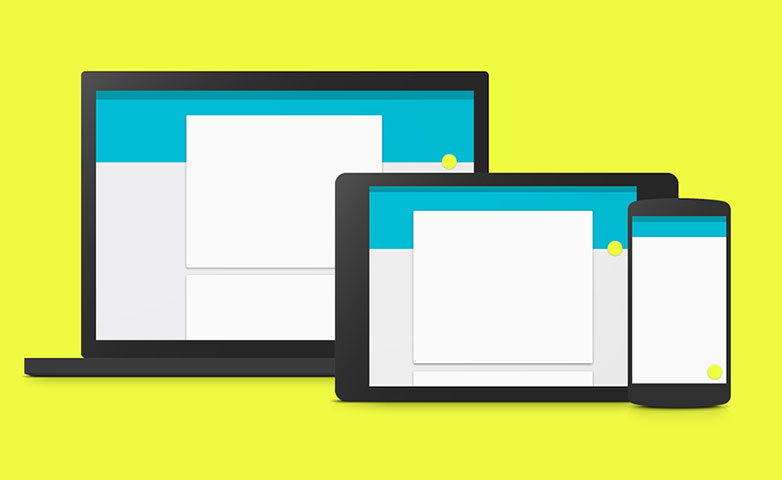
Material Design er en fantastisk løsning til at forene de forskellige produkter og vigtigere skærme, som Google har på farten. Lad os være virkelige her, enheder og skærme vil kun holde på at ændre og diversificere. For at imødegå variationerne har Google nu et sprog, der klart definerer, hvordan det kan bruges på forskellige platforme som webapps, smartphones eller smarte ure.
Der er begrænsninger, som designere skal overholde for at holde designstilen ens fra en app til en anden. Dette er godt, fordi det vil tydeligt mærke alle Google-produkter. Intet andet selskab har en sådan enhed blandt sine forskellige apps eller OS 'lige nu.
Oprettelse og implementering af Material Design viser, at Google forsøger ekstremt svært at finde et designsprog, der fungerer på enhver skærm eller enhed, uanset hvad. Uanset om det vil lykkes, er det stadig svært at fortælle, men det er i hvert fald klart, hvad Google forsøger.
Det er fleksibelt
Derudover har Googles Material Design nok fleksibilitet for designere til at adressere forskellige enheder og skærme. Der er retningslinjer, der gør det muligt at tilpasse sig specielt til en lille eller stor Android-skærm. Dette vil også gøre det lettere for designere, da det ikke udgør begrænsninger, men løsninger og værktøjer i stedet.
Den medfølgende struktur hjælper med til at tilpasse sig til de forskellige displaystørrelser. Det er jo hele ideen.
En ny retning for Google
Google har aldrig været kendt for sin design tilgang. I løbet af de sidste par år er de begyndt at implementere en lysere renere design æstetik, men det var stadig en subtil tilgang.
Derfor er det interessant at se, at Google tager design-oksen ved sine horn for at skabe et imponerende designsprog. Med Material Design Google bliver designleder. De er måske ikke der endnu, men de har styrket deres spil og vist at de er i stand til at skabe et godt visuelt design.
Nye hardwarefunktioner
Tænk tilbage - langt tilbage - til hvordan computerinterfaces kiggede tilbage på 80'erne og derefter 90'erne. Sammenlign det med hvordan den første iPhone så ud og sammenligner alle dem med en given enhed i dag. Teknologien udvikler sig, og det giver bedre digital visning. Du kunne ikke vise skygger på en DOS-skærm langt tilbage, da hardwareen ikke var i stand til at gøre sådan noget. De første smartphones var forfærdelige at gengive animationer af nogen art.
Tænk på Material Design som en udvidelse af kapaciteten i den nuværende teknologi. Materialet bygger på fysik for at vise animationer, bevægelser eller skygger. Det kan det, fordi teknologien i dag tillader det. Det er i modsætning til de fleste andre designsprog derude, fordi de fleste designsprog er udviklet til ældre teknologi.
Mere end bare fladt
En anden fantastisk ting om Material Design er dens dedikation og inspiration taget fra den virkelige verden. Legitime materialer har påvirket, hvordan Material Design blev skabt og udviklet. (Dermed navnet.)
Dette er enormt, fordi teknologien kan begynde at spore, at den ikke længere føles som teknologi. Fordi vores hardware bliver mere avanceret, kan den digitale verden nu langsomt begynde at sløre linjerne mellem den virkelige og digitale verden.
Brugergrænsefladen er på vej mod enhed med den naturlige verden. Hvis denne tendens fortsætter, og som teknologien udvikler sig, kan vi snart se en verden, hvor brugergrænsefladen er så sammenflettet med vores omgivelser, at den ikke kan skelnes fra den fysiske verden. - Andrew Coyle
Overordnet er nøglen
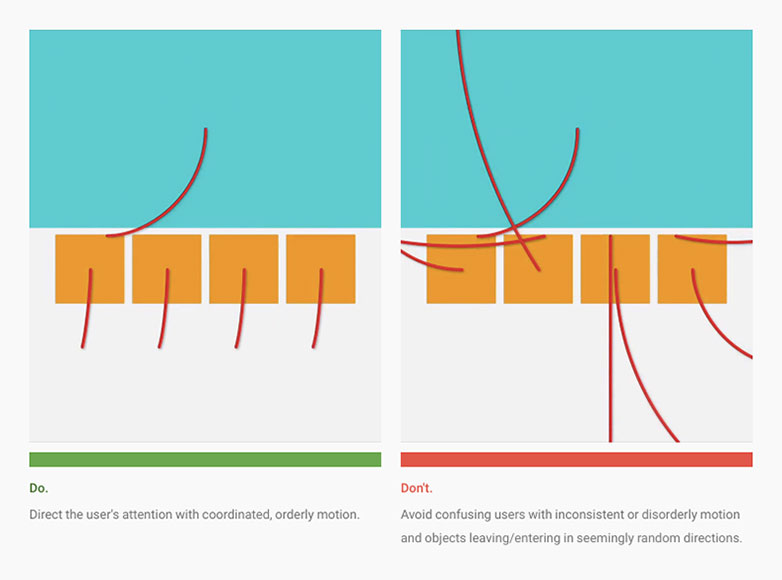
At opfatte et objekts håndgribelige form hjælper os med at forstå, hvordan man manipulerer det. At observere en objekts bevægelse fortæller os om det er let eller tungt, fleksibelt eller stift, lille eller stort. Bevægelse i verden af materiel design er ikke kun smuk, det skaber mening om systemets rumlige forhold, funktionalitet og intention. - Google
Bevægelse er en grundlæggende del af Material Design. Takket være fysik og hardware og software af høj kvalitet kan Material Design forbedre rådgivningen inden for digitale design. Dette er faktisk nøglen til at fjerne kløften mellem virkelige objekter og digitale dem. Hvis bevægelse og animation nu giver mening, kan grænseflader være betydeligt lettere at fortolke, forstå og bruge. Dette vil gøre det muligt for teknologien at være tilgængelig af en væsentligt højere procentdel af befolkningen end den er nu.
Hvad der gør dette til et utrolig og vigtigt aspekt ved Material Design er det faktum, at intet andet fælles designsprog lægger så stor vægt på rådgivning gennem bevægelse. Det er en ret ny proklamation. Den overordnede hensigt er at gøre livet nemmere for brugerne, og det er simpelthen innovativt at gøre det gennem bevægelse.