Mere er mindre: Ikke så minimale, minimalistiske hjemmesider
Når du tænker på minimalisme i design, kommer hvid rum normalt til at tænke på. Når designeren er strimler et stykke ned til det nøgne essentielle, og vælger mindre udsmykning og mere kerne, har man tendens til at se mængden af hvide rumstigning og bliver et fremtrædende element i designet.
Men hvad sker der, når de tager det lidt anderledes? Hvad sker der, når de stripper ned og kun fokuserer på de grundlæggende nødvendige elementer, men de bruger dem så dristigt, så ekspansivt, at der er lille hvide rum tilbage?
Svaret er, denne fremvisning af ikke-så-minimal, minimalistisk hjemmeside design. Nedenfor har vi samlet en stikprøve af websteder, der har skuet væk fra opkaldene til tilsat udsmykning, men som ikke har skilt væk fra at gå store! Fyldning af hvide rum med de få væsentlige elementer, de har bevaret. Besøg webstederne nedenfor og se hvilke designs der tales til dig.
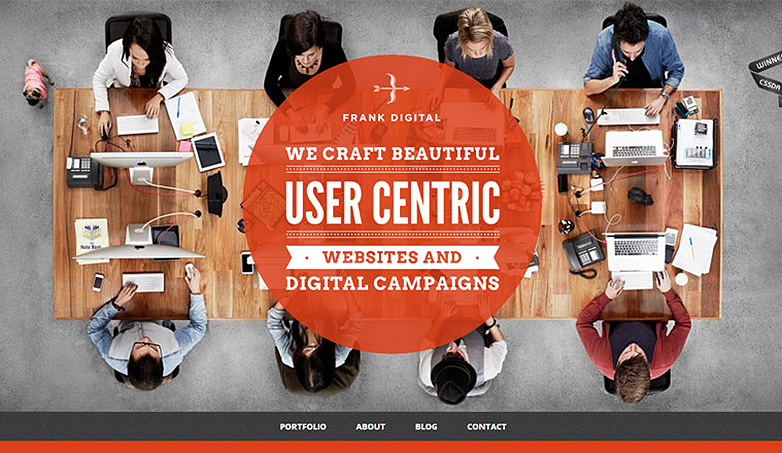
Frank Digital
Frank Digital går helt sikkert minimal i deres design, men med et så aktivt og fuldt billede spredt over hele baggrunden har det en meget mere indsnævret design, selv om der er rigeligt plads til, at elementerne kan "trække vejret".
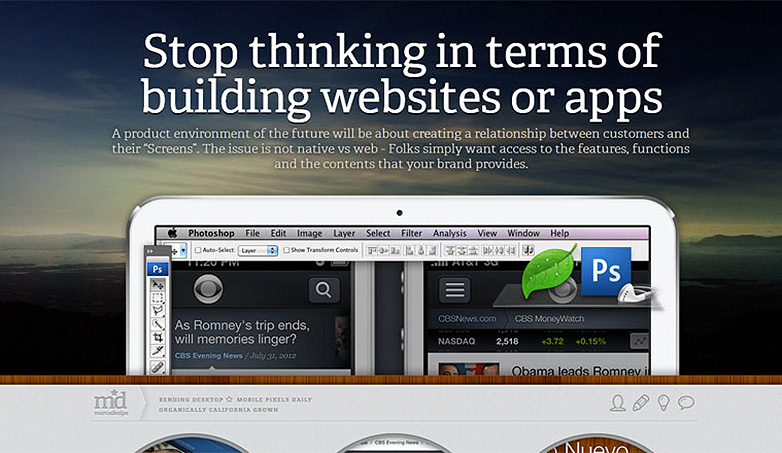
Marcs Design
Marcs Design er en anden, hvor den fulde billedbaggrund efterlader seeren mindre som om de vandrer i det åbne hvide rum, og mere som de er indeholdt i en endelig miljø. De medfølgende elementer fungerer godt sammen for at oprette dette rum og bruge det til sin fulde visuelle udstrækning.
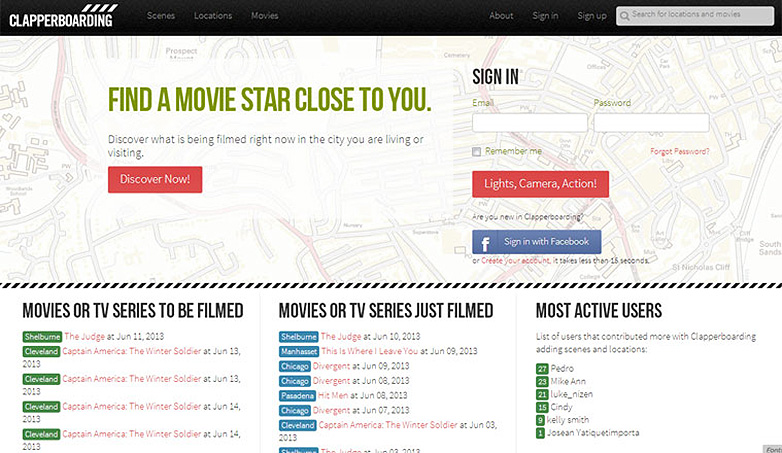
Clapperboarding
Clapperboarding er et eksempel på at bruge minimalistiske principper i teorien, men da det store navigationselement står til at fremvise, kan elementerne bruges med så brede streger, at designets minimalistiske kvalitet føler sig presset til sine grænser.
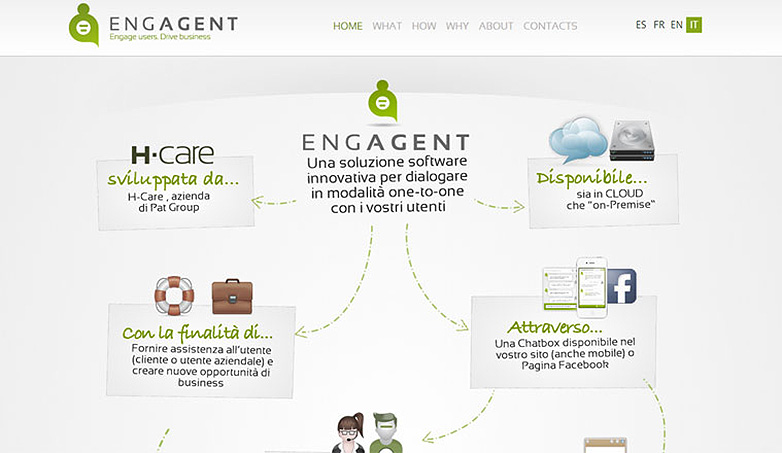
Engagent
Engagent er en af de første steder på udstillingsvinduet for virkelig at holde en stor del af hvidrummet åbent, men når det går ned i hovedkollagen med illustrativt indhold, bliver øjnene trukket væk fra hvide rum og fokuserer effektivt og holder brugerens opmærksomhed på det centrale indholds boks.
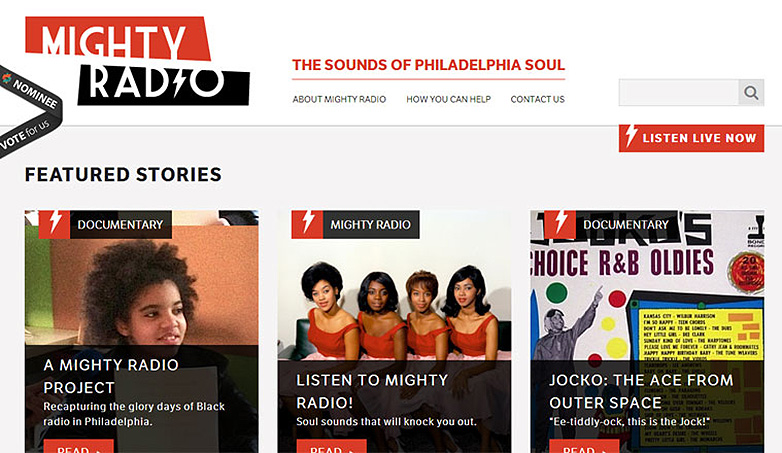
Mighty Radio
Mighty Radio gør et mægtigt godt stykke arbejde med at give site design udseendet af en nedskaleret til grundlæggende konstruktion, men med så dristige aktive elementer strækket over det visuelle lærred, at whitespace føles næsten helt væk. Kontrasten i de lyse typografiske navigationselementer kommer virkelig i dette visuelt opgraderede layout.
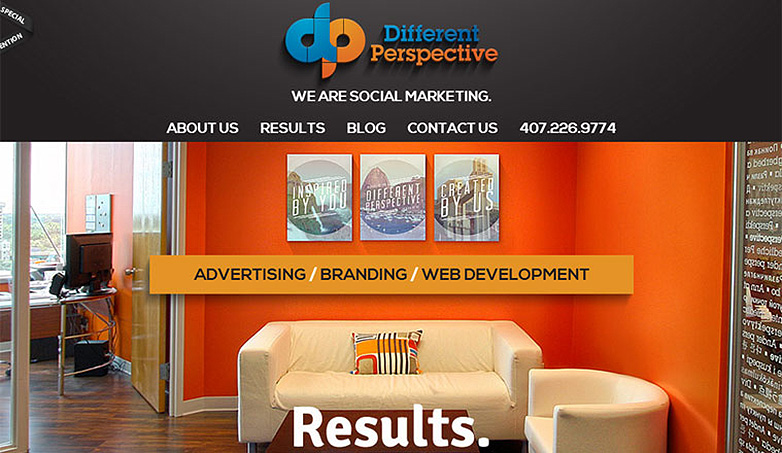
Forskellige perspektiver
Forskellige perspektiver tager showcase tilbage til den store billedbakgrund med masser af fyld og visuel kontrast for at holde øjnene bevægelige i hele designet. Den fokuserede overskrift og navigation gør deres del virkelig til at bære den minimalistiske følelse for designet, som vidunderligt går denne linje.
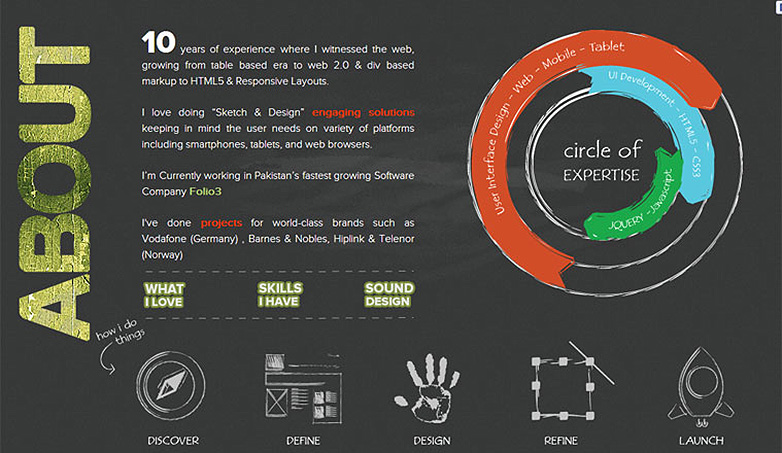
Mohiuddin Parekh
Mohiuddin Parekh fejlfri danser mellem fuld på minimalistisk følelse og tone og den noget visuelt sammenføjede og målrettede tæthed, der gør hvide rum ikke så åbne som det kunne. Denne slags visuel enhed er ikke altid den nemmeste at opnå med så varieret tekstur og stil, men her sker det med fuldstændig beherskelse.
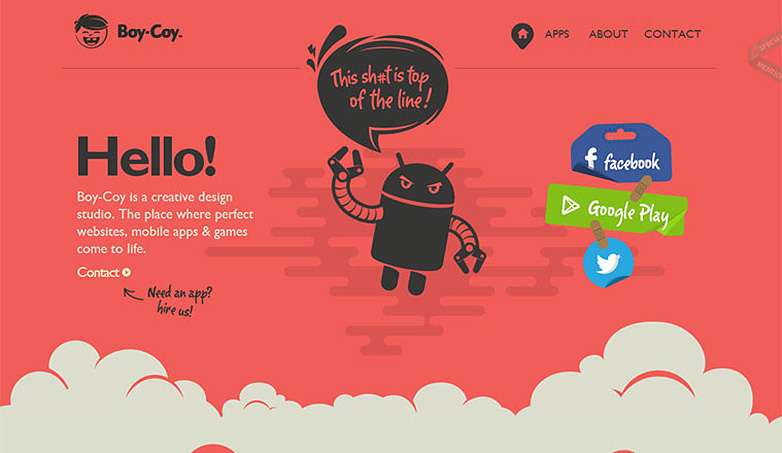
Boy-Coy
Boy-Coy tager showcase tilbage i de mere traditionelle områder af minimalisme, hvilket giver ekspansive mængder af hvide rum inden for design. Men hvad der bringer det i denne sammenhæng med lethed, er den kraftige dybe røde baggrundsfarve, der hælder over hvide rum, der næsten udfordrer seeren visuelt og dristigt taler for lidenskaben bag mærket.
Farve Rich
Farve Rich giver sine elementer masser af plads til at strække sig ud, men med det store overskrift fyldt med en række skrifttyper og stilfuldt gratis billeder, glider designet ind i dette område. Derefter er de dristige overskrifter, der tager kommando over brugerens øjne og leder dem ned gennem indholdet, der holder dem ude af svømning gennem hvide rum.
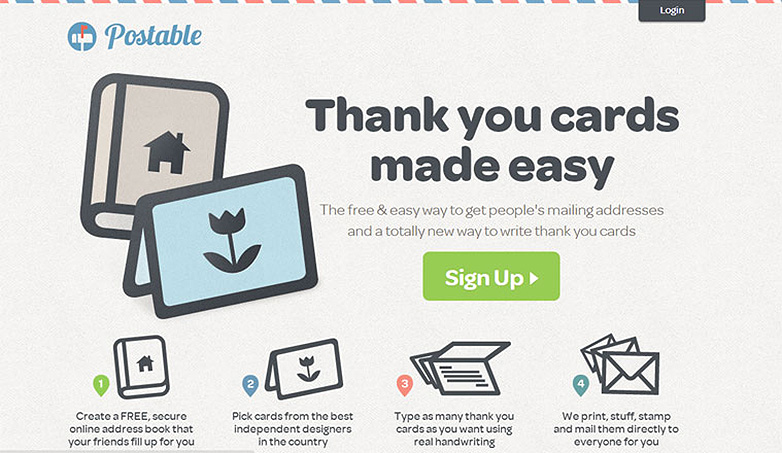
Postable
Postable s teksturerede baggrund, der fylder hvidrummet sammen med de vekslende farver øverst på siden, giver stedet en sammenhængende følelse, der tilføjer en begrænset og begrænset følelse. Dette papir-eque-design kalder op til konvolutter og deres begrænsede rum, idet øjnene frigives, så de kun fokuserer på indholdet, og ikke giver dem anledning til at vandre.
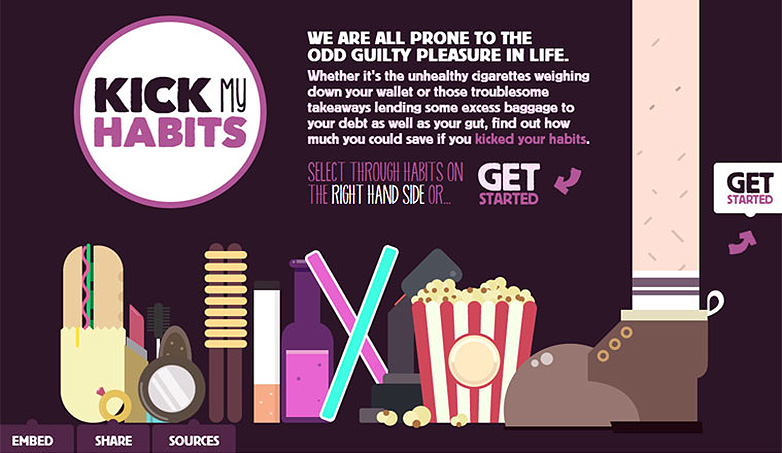
Spark mine vaner
Spark mine vaner bruger igen en fed og dristig mørk farve til at udfylde hvide rum, der arbejder med designets overordnede tone og centreret fokus. Selvom den farvefyldte illustrative design 'foot'er tiltrækker opmærksomhed, står i stærk kontrast til den dybe lilla baggrund, den lille tekst afsnit intro gør det godt at holde sig selv og holde fokus på webstedets mission.
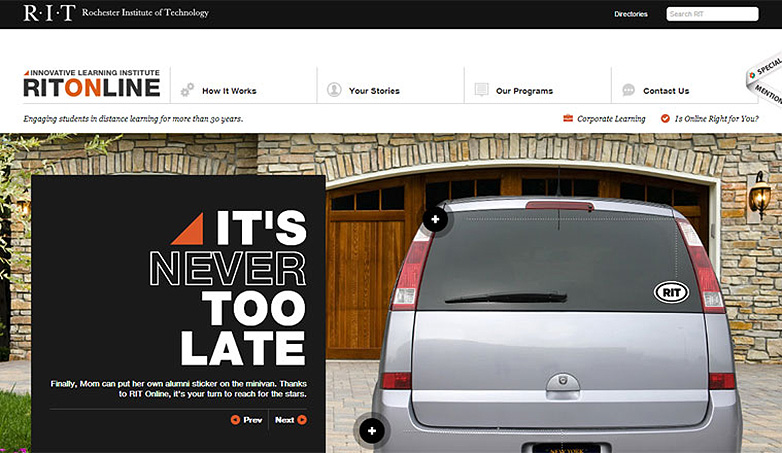
RIT Online
RIT Online (Rochester Institute of Technology) er et andet eksempel på at dykke ind i et stort skærmbillede under overskriften, hvilket giver stedet mindre følelse, selvom dets udsmykning og overflødige elementer skaleres helt tilbage. I overskriftsområdet bruger de igen en let typografisk navigation for at tilføje den slanke, åbne føler over det førnævnte billede.
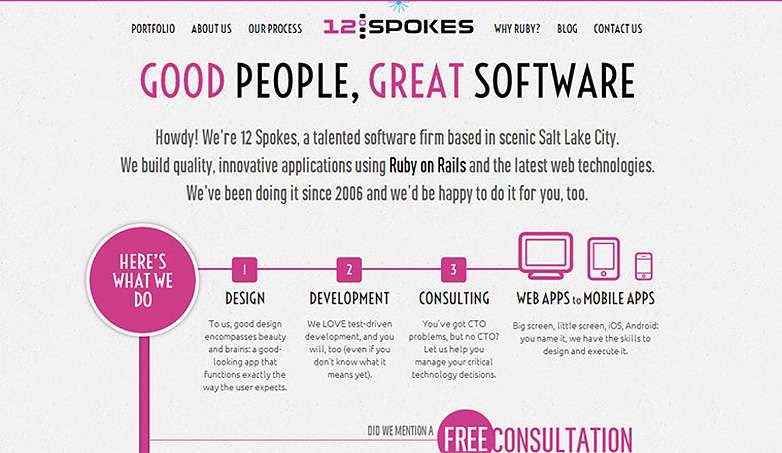
12 eger
12 eger har et fantastisk design, hvis blødt rosa farvede baggrund fuld af whitespace komplimenterer de varme lyserøde højdepunkter gennem hele banen helt. Visuelt skabe en enhed, der tager fat i brugerens fokus og styrer dem gennem indholdet med forsætlig præcision. Holde brugerens opmærksomhed helt væk fra hvide rum omkring dem.
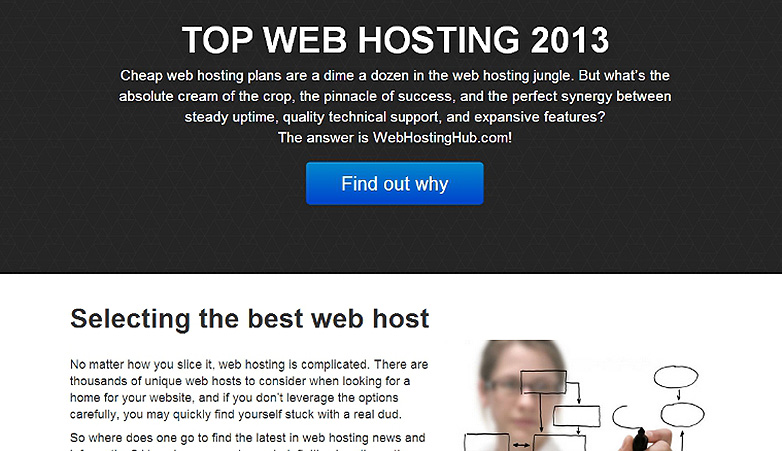
Top Web Hosting
Top Web Hosting er et andet websted, der samtidig giver masser af whitespace, der føles visuelt åbent og lader de andre elementer ånde, bruger stadig de bare elementer, de ansætter meget fed og meget stor. Med store typografisektioner, der spredes over designet med en sådan rækkevidde, kombineret med og tilsyneladende presning mod bløde, men store billeder, føles stedet meget stramt, mens den stadig er meget løs.
Master plunger
Master plunger dykker tilbage til brugen af et fuldt baggrundsbilde, der fylder rummet, der er åbent ved den sparsomme brug af andre elementer til at bygge stedet. Det aktive billede, der tilføjer mere karakter og historie til produktegenskaben, giver mere strøm til den stemme, designet taler til brugerne igennem.
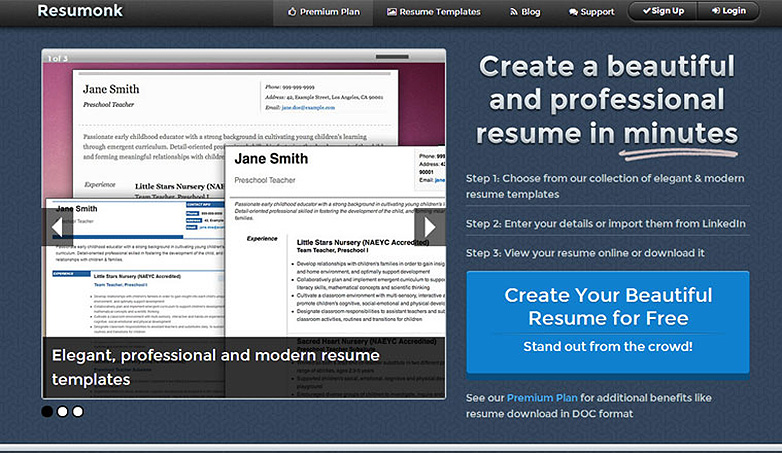
Resumonk
Resumonk opdeler designet i forskellige sektioner ved at bruge store fedte elementer til at opdele og erobre de forskellige mængder af hvide rum, som det tillader at forblive. Den subtile tekstur i baggrunden arbejder yderligere for at begrænse følelsen af åbent hvide rum, selv med sin gentagne natur.
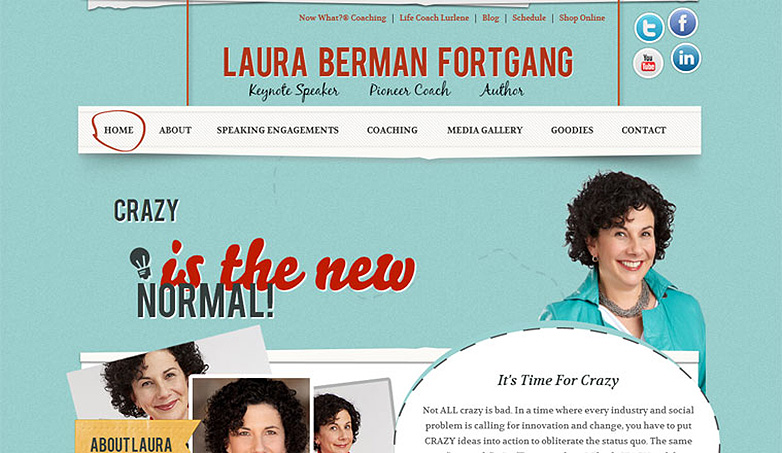
Laura Berman Fortgang
Laura Berman Fortgang , mens du spiller med en smule udsmykning for at bringe de forskellige elementer i designet til liv, står webstedets store mængde hvidrum som et andet eksempel på farven, der fylder baggrunden, der fuldender designens visuelle sammenhængskraft. De lyseblå nuancer, skåret med de hårde røde, tilføjer så meget tone og dybde til stedet.
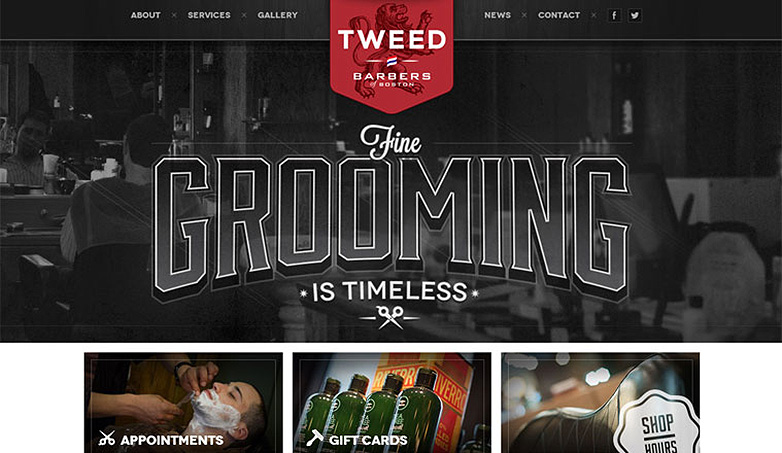
Tweed Barbers
Tweed Barbers dristigt lancerer i seerne fokus, med store billeder og typografi ekspanderende på tværs af overskriften. Forladelse af hvide rum føler sig mindre end ledig og åben, selv om det svage billede gør mere for at fuldføre tonen end at forringe mission og formål at køre mærket bag det.
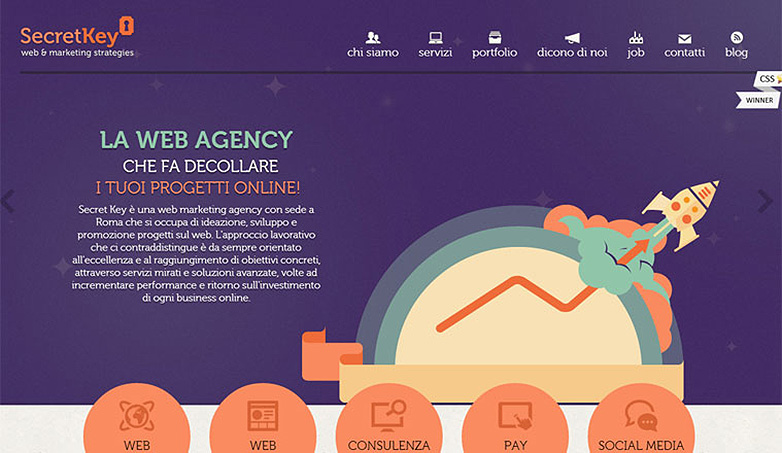
Secretkey
Secretkey er et andet fint udformet eksempel på de dybe mørke farver, der fylder baggrunden, hvilket giver hvidrummet meget mere formål som en del af designet end det normalt har i et minimalistisk stykke. Mens det her er brugt til faktisk at efterligne plads, er hvide rum ansat med lyse illustrative accenter for at teksturere stedet og give de dybere elementer mere i kontrast til.
Er disse websteder virkelig minimal? Hvilken er din favorit? Lad os vide i kommentarerne.