Sådan præsenterer du skærmbilleder af dit arbejde
Når det kommer til at præsentere skærmbilleder af dit arbejde, ville det mest oplagte valg være at bruge en simpel skærm-greb. I dag vil vi imidlertid se på nogle alternative metoder og diskutere, hvordan de måske kan gøre dine screenshots lidt mere interessante.
Ikke kun det, men vi vil også give dig nogle nyttige freebies og ressourcer til at hjælpe dig med at præsentere dine mockups, men du vil.
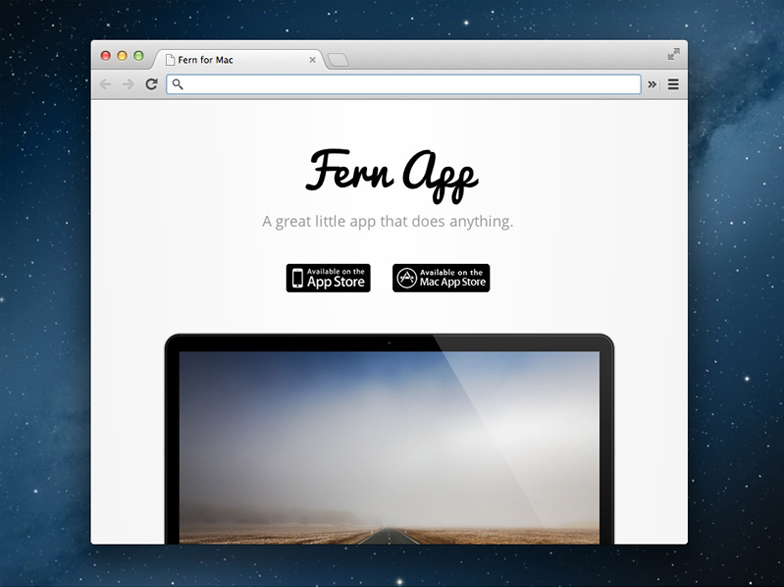
Browser vindue mockup
Hvis du vil give dit standard screenshot lidt ekstra, er der masser af ressourcer til rådighed, der giver dig mulighed for at fremvise dine designs i et mockup-browservindue.

Velegnet til: websteder og web apps
Nyttige freebies og ressourcer:
- Chrome UI-sæt (gratis)
- Mini Mac Browser Window (Gratis)
- Minimal Browser Window Chrome (Gratis)
- Browser Chrome PSD (Free)
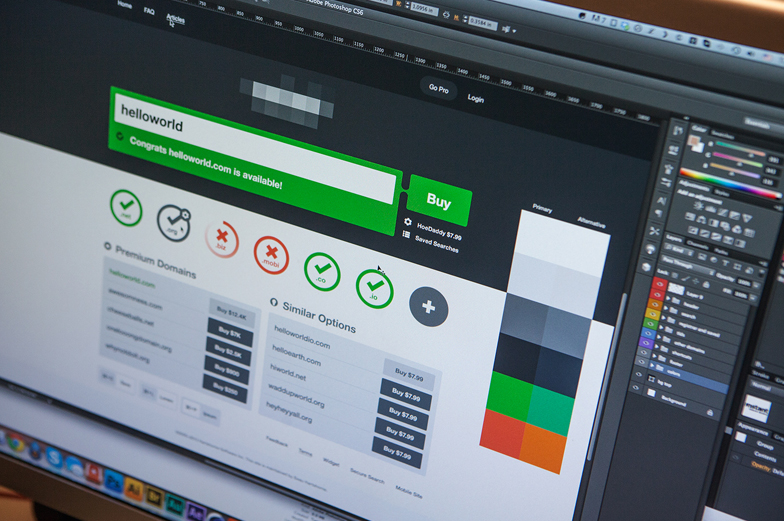
Monitor skærmbillede / mockup
En anden måde at præsentere dine skærmbilleder på, som er blevet særlig populær hos Dribbble-fællesskabet, er at bruge vinklede fotografier af skærmen, der viser dit arbejde. Du kan også opnå denne effekt ved at bruge Photoshop-mockups eller handlinger, der efterligner effekten af en fotograferet skærm, i hvilket tilfælde du ikke behøver at bekymre dig om ting som belysning, refleksioner eller fokus.

Velegnet til: websteder, web apps og desktop apps
Nyttige freebies og ressourcer:
Enhedsfoto / mockup
Der er et voksende udvalg af enhedsmockups tilgængelige online, der giver dig mulighed for at fremvise dine designs på en række enheder som mobiler, tablets, bærbare computere og stationære computere. De mere omfattende ressourcer giver mockups fra en række forskellige vinkler.

Velegnet til: websites, web apps, desktop apps og mobil apps
Nyttige freebies og ressourcer:
- iPhone 5 Mockups (Gratis)
- Responsive Design Mockup Pack (Gratis)
- Nokia Lumia 920 Mockup (gratis)
- iPhone Holding Hand Skabeloner ($ 5)
- Android App Mockup ($ 8)
- Android App Tablet Mockup ($ 6)
- Windows og Android Device Mockups ($ 7)
Hvordan præsenterer du sædvanligvis dine skærmbilleder? Bruger du en anden metode end ovenstående? Lad os vide i kommentarerne.