Er flad design en forbipasserende trend eller noget mere?
For nylig, mens jeg gennemgåede nogle af de diskussioner, der i øjeblikket foregår i hele webdesignsamfundet, skete jeg på tværs af en aktiv dialog, der foregår i kommentarerne fra en Tuts + -artikel, Alt om trends i webdesign . Opskrivningen selv, plus den livlige konvo i kommentarsektionen fik mig til at tænke på "fladt design" og karakteren af tendenser i samfundet. Desuden fik jeg mig til at spørge, om denne teknik faktisk var en trend klar til at passere i kølvandet på vores opmærksomhed vende andetsteds eller noget mere?
Vi kender alle karakteren af tendenser i branchen, og det har desværre tendens til at ligge til noget af en kort holdbarhed for en bestemt teknik. Men hvad hvis "flad design" ikke blot var en trend, men faktisk en tilbagevenden til en renere, enklere æstetik i kølvandet på minimalisme popularitet og et evolvende web? Hvad hvis det faktisk er en retrograd udvikling i markens tendens til flathed? Reach tilbage til en tid før designere så omfavnede dybden skabe udsmykninger og accenter, der har styret feltet i årevis.
Det var disse spørgsmål, der fik mig op og tilbage på den bærbare computer for at overveje og overveje dette indlæg. Fordi kernen er "flad design", handler det egentlig om at komme tilbage til designbasics, samtidig med at man skubber frem og giver plads til at arbejde inden for lydhørede rammer. Den ultimative vejledning til flad design er et godt sted at få mere information om denne stil, men vi vil presse på at undersøge, hvorfor denne designrute blot kunne være nulstilling af vores kompasser tilbage til fokus på basics, funktionalitet og en enkel æstetisk fleksibilitet.
Tiltalende æstetik
Et af designens grundlæggende fundament er de æstetiske kvaliteter, vi kan håndtere i et projekt for at sælge en ide, og starte en virtuel, stærkt visuel samtale med dem, som den interagerer med. Fladt design har et tæt fokus på æstetik, der er let på øjnene og indbydende, da det præsenterer sin visuelle palette. Denne teknik er ren og minimal med fokus på stor typografi, farveskemaer og simple ikoner. Hele ligningen for at levere de behagelige æstetik kunder og brugere forventer.
I betragtning af at denne stil spiller så tungt på den blødere æstetiske kant, gør det det muligt for designet nemt at skifte fokus fra designet selv til indholdet. Hvilket er et andet must for design til at fungere sin magi korrekt. Det skal eksistere som en indflydende luftfartsselskab, aldrig stjæle opmærksomheden væk fra det indhold, det kører. Det bør komplimentere det. Fladdesignets lyse berøring gør netop det, som vi viser i eksemplerne nedenfor.
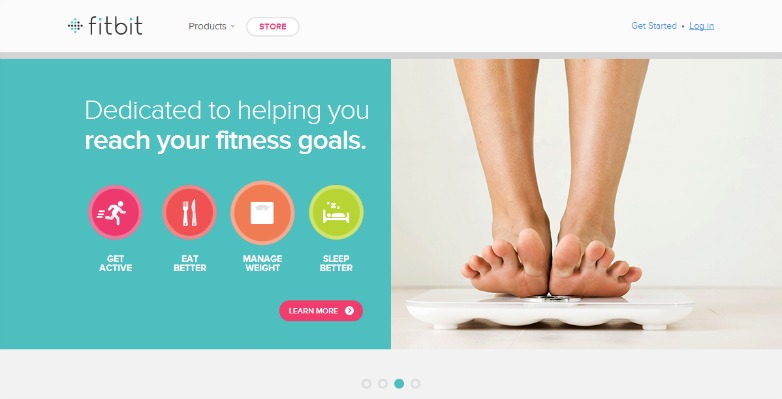
Fitbit
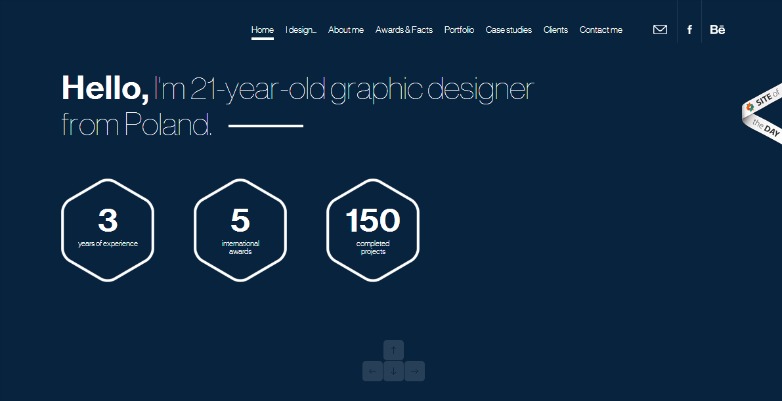
Adam Rudzki
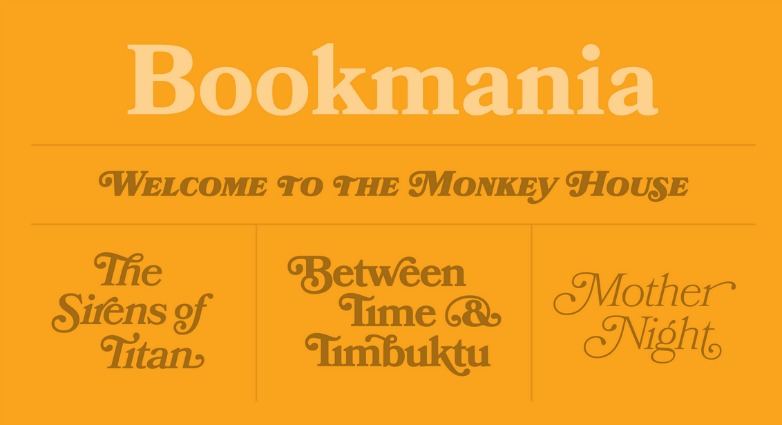
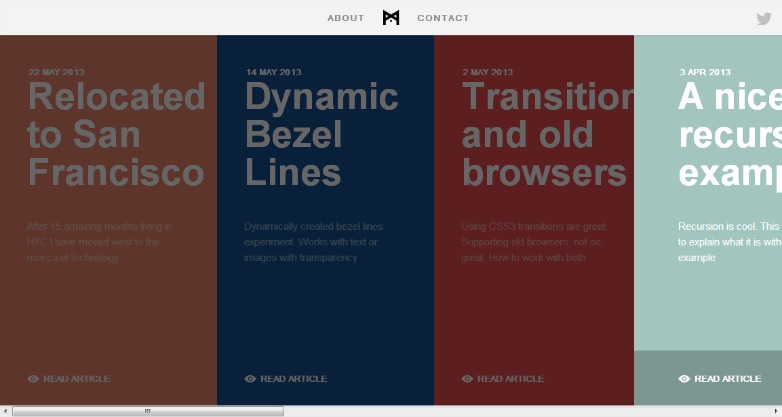
Mark Simonson
Let gjort responsivt
Et andet aspekt af denne teknik, hvor dens enkelhed virkelig skinner, er, hvor godt dens flade æstetik oversætter så stærkt på mindre skærme (håndholdte og mobile enheder) uden at miste nogen af de konsekvenser, de leverer. Dette er en måde at det bliver så fleksibelt. Fokus på 2D-miljøer og skygge væk fra dybden, hjælper med skalering ned på skærme, der har tendens til at holde nettet til så mange brugere i disse dage. Og et af det grundlæggende i design er, at vi forbliver fleksible, så det er kun passende, at vores output til kunderne også vil.
Mens tendensen til fladt design til at fokusere på informationsblokke i forhold til leverings styling gør det nemt at omarrangere indholdet på siden til lydhørige omgivelser. Og med en fortsat indsats for lydhørhed er nedskalerede visuelle præsentationer helt sikkert tiltalende. De imødekommer en række kunders behov og ønsker på samme tid. Komplimenterende designernes hensigt med klienten ønsker alt i en let lydhør pakke. Tjek blot de websteder, vi har medtaget nedenfor, som beviser fleksibiliteten i denne tilgang.
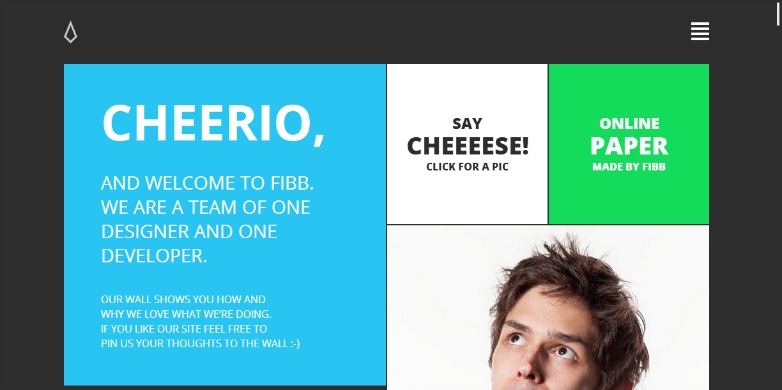
Lavet af FIBB
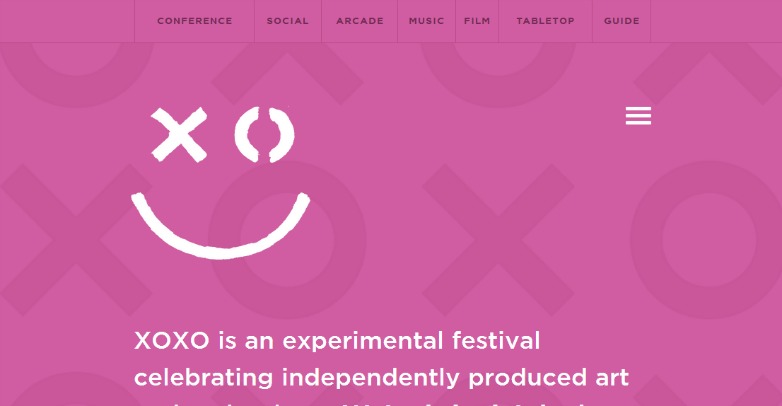
2013 XOXO Festival
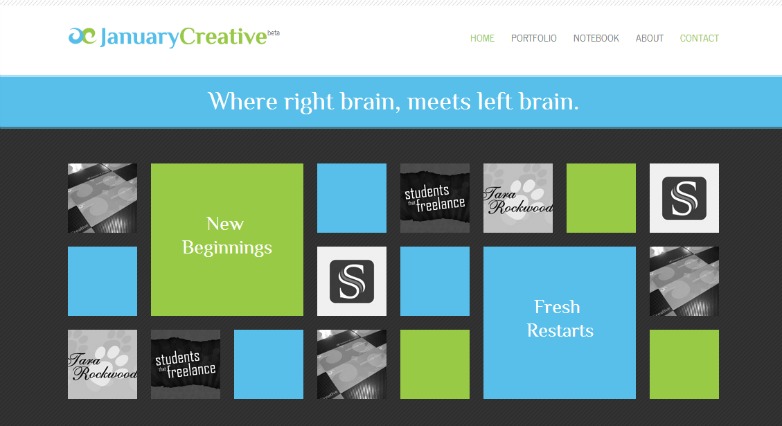
Januar kreative
Hurtige belastningstider
Et andet princip fokus på webdesign er at præsentere designet så hurtigt som muligt. Især i et stadigt voksende mobilmarked, hvor mobilitet (på farten) har tendens til at lægge en høj værdi på hurtig levering af varerne. Hvilket betyder at have et websted, der er lige så let. Flade design opfylder let denne benchmark for succes. På grund af fokus på almindelige farvefelter til knapper og blokke, ikoner og simpel billedsprog, forbliver designen lys, og belastningstiderne forbliver lave.
Som nævnt før indeholder fladt design også mangel på faldskygger, mærkbare gradienter og andre realistiske dimensionelle effekter, så de enklere miljøer generelt giver hurtighed. Generelt, hvis du bygger det hurtigere, kommer de hurtigere og hopper ikke, før lasten fuldender, fordi deres opmærksomhed har ændret dem til andre bestræbelser. Et par eksempler afventer dig, der viser hastigheden med hvilke flade motiver kan bringe det.
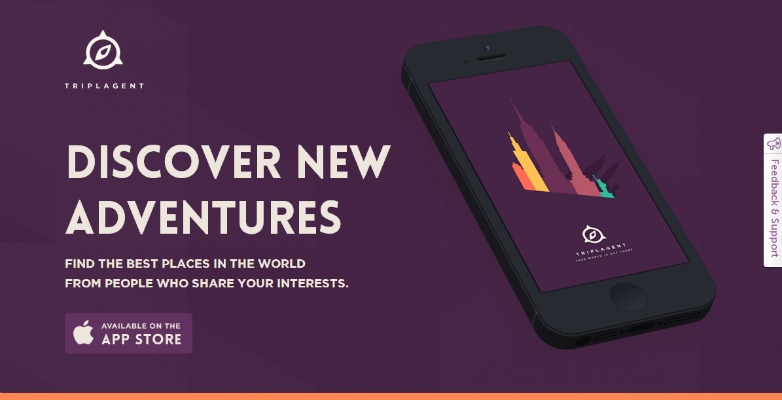
Triplagent
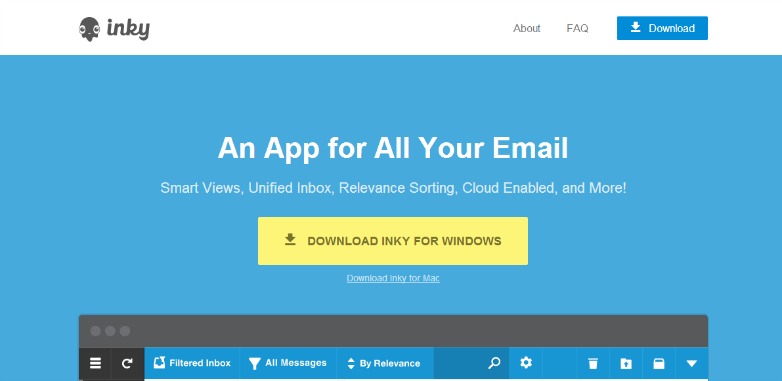
inky
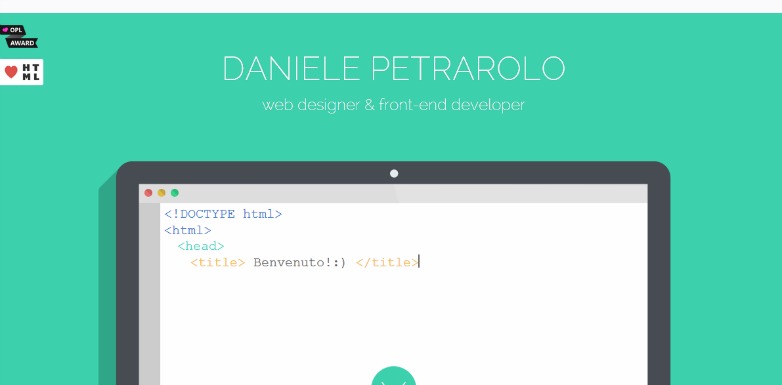
Daniele Petrarolo
Forbedret brugervenlighed og funktionalitet
Endelig kommer vi til de mest grundlæggende designregler, designet skal fungere og være brugervenligt. Det skal være let at følge og være koncist i præsentationen for ikke at forvirre eller vildlede brugerne. Det er nemt at se, hvor nogle designere går på afveje og fokuserer for stærkt på at forsøge at genskabe et 3D-miljø, som de ofrer mode for funktion. Flatdesigns klare, minimallayouter gør det ideelt til at lede øjet og hjælpe brugere med at navigere på siden med lethed.
Dette gør det muligt for hjemmesiden at fokusere på brugernes behov i stedet for design af webstedet. Sådan kommer vi til at finde den brugervenlige rute, der forventes og er nødvendig for at gøre mere end et indtryk, men en konvertering. Desuden er den grundlæggende betydning af indholdspræsentationen aldrig gået tabt i en arena, der stræber efter at reducere unødvendig rod på skærmen. Dette er den perfekte yngleplads til websteder med forbedret brugervenlighed og funktionalitet som eksemplerne nedenfor fremhæver.
Minimal Monkey
TheIssland
2012 Bygningskonference
At konkludere
Selvom det er rigtigt, at selv tendenser kan ændre den sædvanlige æstetiske produktion i designfeltet, synes en udvikling, der skifter os tilbage til en rent grundlæggende tilgang til en renere ny tid på nettet, at være mere, hvad vi ser med fladt design.
Jeg tror ikke på, at dette, som trends, bliver en smag af ugen slags teknik, vi ser tilbage på en dag med kærlighed. I stedet tror jeg, at det kommer til at forme ting, der kommer i marken i nogen tid.