Er nettet et bedre webdesigner end dig?
Medmindre du har udviklet den misundelsesværdige evne til at ignorere annoncer på Twitter, kan du ikke have undladt at lægge mærke til det Nettet, en ny tjeneste lovende "AI hjemmesider, der designer sig selv."
The Grid "er ikke en anden gør-det-selv-websitebygger," forskellen ifølge deres websted er, at The Grid kan prale med en avanceret AI (kunstig intelligens), der kan bygge tilpassede løsninger til sine kunder inden for få sekunder.
Jeg har ofte hørt WYSIWYG'er og nyere internetbyggere sammenlignet med robotter, der erstatter menneskelige arbejdere på fabrikkens produktionslinjer. Jeg har endnu ikke hørt om en robot, der gør det til designafdelingen. Der er bestemt mulighed for automatisering i webdesign: Når du en gang har brugt en time til at oprette grundlæggende stylesheets, importerer du nu en ramme; når du engang har brugt en dag i betragtning af design muligheder, nu vælger du et mønster mønster; når du en gang har brugt en uge kodende specifik funktionalitet, nu downloader du et plugin.
Vi ønsker alle at tænke på vores færdigheder som afgørende, men er vi afgørende for vores færdigheder? Er webdesignere overskydende til krav?
Kan tavlen udkode dig?
Det centrale princip, hvormed vi måler WYSIWYG'er og websitebyggere, er, hvordan ren den kode, de udsender, er. Til dato har jeg ikke set en enkelt, der producerer acceptabel produktionskode. Da Gitteret endnu ikke accepterer klienter, er det eneste websted, vi kan bruge til at bedømme sin kode, dets eget thegrid.io, som blev bygget med sin software.
På tidspunktet for skrivningen passerer Gitterets output ikke W3C-validering: videoelementets autoplay- og loop- attributter er blevet indstillet forkert; ikke en ødelæggende fejl, vil enhver webside, der respekterer egenskaben, gøre det rigtigt korrekt, men næppe en ringende godkendelse af The Grid 's evner.
Men det reelle problem er ikke, om nettet kan producere gyldig markering, spørgsmålet er, om The Grid kan producere god markup, og god markup betyder semantisk markup.
Semantisk markering er værdsat, fordi det sikrer, at data er struktureret på en sådan måde, at den forstærker dens iboende betydning. Semantisk markering skaber et hierarki, således at det er mere end et fænomen. Gitteret producerer ikke semantisk markering, fordi det er et automatiseret system, som hverken ved eller bekymrer sig for betydningen af dine data.
Ikke en fejl, et menneske ville være tilbøjelige til at gøre.
Hvis du kører thegrid.io ' s stilarter gennem en CSS validator, bliver tingene værre værre - næsten 90 fejl genereres af kun CSS indlejret i siden af siden. Men de stilark, der bruges af The Grid, validerer ikke, fordi de ikke skal.
Gitteret bruger, hvad en af dens skabere, Dan Tocchini, refererer til som GSS (Grid Style Sheets). GSS bruger en polyfill (ja JavaScript til layout) for at broere kløften mellem, hvad CSS kan påberåbes for at gøre konsekvent, og hvordan designeren ønsker, at siden skal gengives.
Der har været en skuffende forsinkelse hos browserproducenter, der implementerer CSS gitter layout modul, og hvis du er i stand til at blikke på de frygtelige ineffektiviteter ved at lave et layout med JavaScript, synes GSS at tilbyde en rimelig tilgang. Men der er et dybt konceptuelt problem i centrum for denne løsning:
Det er svært, om ikke umuligt at opbygge et system med total formbarhed, der også respekterer indholdet af dets indhold. Den eneste måde, det ville være muligt ville være at udvikle et system, der ikke kun lagrede indhold, men forstod det.
Det er svært, om ikke umuligt at opbygge et system med total formbarhed, der også respekterer indholdet af dets indhold.
I en seneste artikelPaul Boag hævder, at vi når frem til det punkt, hvor de fleste front-end-kode snart vil blive automatiseret. Nøglen, han hævder, er ikke, at hjemmesiden bygherrer producere god kode, men at de producerer kode, der er god nok. Det er svært at argumentere for, at The Grid ikke producerer kode, der er god nok, når alle de store aktører aktivt gør kvoter for dårlige kodningspraksis - der er for eksempel ingen tegn på, at kode, der validerer, overgår kode, der ikke gør det på Google - men det offer, der er gjort, er indholdets integritet.
Gridet afviser webstandarder for at opnå dynamisk formbar design, men det tilsidesætter hierarkiet implicit i webstedets indhold, og med det potentielt indholdets betydning.
Kan rutenettet designe dig?
I 1997 blev verdensmester Garry Kasparov slået i skak af IBM designet computer Deep Blue. Kommer bare tre korte måneder før Skynet skulle blive selvbevidst og tørre os alle ud, syntes det som et benchmark-øjeblik.
Bortset fra at Deep Blue ikke slog Kasparov i skak; ingen computer har nogensinde slået et menneske i skak. For at vinde et spil skal man konkurrere, og for at konkurrere skal man stræbe efter dominans. Efter min viden er ingen computer nogensinde blevet programmeret med et ego.
Kasparov tabte kampen 2,5-3,5, ikke til en computer, men til et team af computerprogrammerere, der brugte en computer som strategisk hjælp.
En computer har ingen viden eller forståelse for kommunikation, det er simpelthen en kanal.
Hvordan dømmer Grid læsbarheden af et afsnit? Læner det sig tilbage i sin stol? Squint øjnene? Måske bære sig selv over til vinduet for at kontrollere designet under forskellige belysninger? En computer har ingen viden eller forståelse for kommunikation, det er simpelthen en kanal. Fra typografi til brugeroplevelse er hvert enkelt designvalg foretaget af The Grid blevet dikteret af menneskelige designere, der bygger et sæt stilregler, som de håber vil gælde for en given data.
The Grid's kreative direktør er Leigh Taylor, der designede blogging platformen Medium. Hatte ud til ham, Medium er et højt gennemført blog design. Selvfølgelig Medium, med sine mange emner, er forfattere og kommentatorer et websted, der ikke kan kende sit eget indhold. Som det ses af de utallige mellemimitatorer derude, er det ikke en tilgang, der kan anvendes universelt med samme succes.
Tag et af The Grid's premium features: evnen til at registrere ansigter i fotografier og beskære i overensstemmelse hermed; enhver fotograf vil fortælle dig, at beskæring af et billede er en af de vigtigste måder at investere følelser på. Drama, optimisme, styrke, ambition, alle disse ting og mere kan opnås med et godt beskåret billede. Centrering på et ansigt gør lidt, men passer billedet ind i det ledige rum.
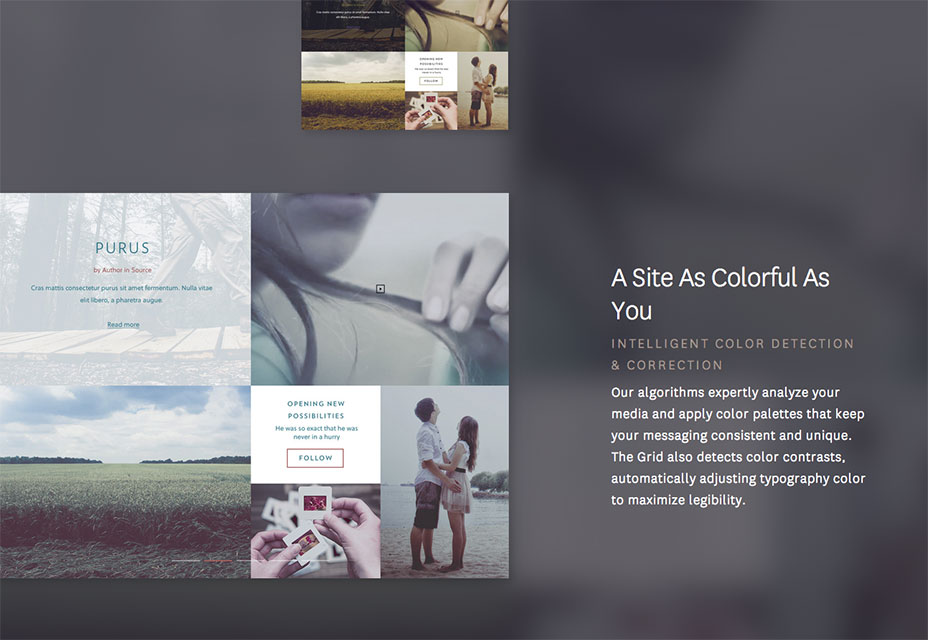
Et andet kerneegenskab er The Grid's evne til at recolorere billeder for at forene farvetone og mætning. Men selv i The Grids reklamevideo ser vi, at billederne ser kedelige ud, som Instagram-filtre, der er oprettet til en vintage stil. Det virker ... nogle gange.
Problemet med The Grid's designproces er, at det ikke har en. Det efterligner design, men bruger faktisk stil uden nogen forståelse af indhold. Gitteret har ingen iboende kulturel bevidsthed, ingen underbevidsthed, det har ikke engang øjne. Design handler om at træffe beslutninger, og The Grid's AI har ingen forståelse for, hvem der skal basere en værdiafgørelse.
Rutenettet design ikke, det anvender et forudbestemt regelsæt. Alt rigtig godt design ved hvornår og hvordan man bryder regler computere afviger aldrig fra det mønster, de er fodret med.
Kan rutenettet udstratege dig?
For de fleste webdesignere er det mest presserende område at tage fat på, når man tager en ny klient, strategi. Du kan ikke engang indse, at du gør det, men for en virksomhed, som ikke forstår branding eller blogging, eller om farverne deres administrerende direktørs datter vælges rigtigt, er dit råd uvurderligt.
Den uendelige abe teori siger at givet tilstrækkelig tid, vil en abe rammer tilfældige nøgler på en skrivemaskine til sidst producere William Shakespeare's komplette værker. Ved hjælp af en tilsvarende optimistisk tilgang bruger The Grid A / B test for at optimere sine valg, men design er ikke blot en matematisk proces, og der er ingen ligning for kreativitet.
thegrid.io, bygget af The Grid, fungerer som et websted, fordi det er copywritten, art-directed og strategiseret af webdesignere. De fleste virksomheder vil instinktivt vide, hvilken slags websted de vil have, de kan have en stærk ide om branding, deres prioriteringer kan endda være lige; men meget få virksomheder er alt andet end uklar på detaljerne.
Hvilken tone skal de sætte? Er deres billeder passende for deres måldemografiske? Vil deres indhold hjælpe dem med at klatre i søgemaskinens placeringer? Skal de fokusere på blogging eller sociale medier? Disse er blot nogle af de spørgsmål, som The Grid ikke kan svare på.
Gitteret kan ikke udføre forskning, brandværdier betyder intet til det, det har ingen kulturel følsomhed. Dette efterlader ansvaret for kritiske beslutninger med kunden. Ved at levere fuldstændig frihed til kunden leverer The Grid ingen af de retningslinjer, som en god webdesigner giver. I stedet for at levere løsninger stiller The Grid spørgsmål.
Er Grid en bedre webdesigner end dig?
Der er en elefant i rummet: Spørgsmålet om, hvorvidt nettet er en bedre webdesigner, end du er mindre om, hvor godt det gør sit arbejde, og mere om, hvor godt du gør dit.
Hvis du regurgitate ideer, dekorere indhold i stedet for at designe det, pålægge en stil i stedet for at forstærke en besked eller holde sig stramt til regler, så kan det godt være mindst lige så godt som dig.
[det er] mindre om, hvor godt [The Grid] gør sit job, og mere om hvor godt du gør din.
Hvad angår kode, producerer The Grid ikke, hvad de fleste fagfolk anser for at være produktionsklar markering. Og dets afhængighed af JavaScript til layout er meget tvivlsomt. Vi må dog acceptere, at mange kunder måske vil beslutte at udføre jobbet tilstrækkeligt i stedet for i betragtning af omkostningerne ved at udføre jobbet korrekt .
Med hensyn til design designer The Grid ikke. Men godt markedsført - og det er meget godt markedsført - Gitteret har ingen forståelse for det indhold, det er styling. Alle designbeslutninger er lavet af et lille antal designere, der ikke har kendskab til det indhold, de designer, og hvis tilgang er (som alle andres) forspændt af deres egen verdensbillede.
Som et forsøg er The Grid fascinerende. Som en motor til kunst-styring af et stort websted som Randen, eller Vice, Gitteret giver en teknik, hvormed indholdsproducenter hurtigt kan konstatere tidsfølsomme data.
Som en rival til webbyggere som Webydo,Squarespace, eller 1 & 1, Gitteret skal være årsagen til en masse tabt søvn. Det er helt sikkert mere avanceret end sine rivaler og vil sandsynligvis tage en masse forretninger fra virksomheder, som allerede har overbevist deres egne kunder om, at det er en risiko, der er værd at tage.
Men hvis du gør jobbet af en webdesigner korrekt, har The Grid ingen måde at konkurrere. Ingen kunstig intelligens vil nogen sinde erstatte en menneskelig designer, fordi design i vid udstrækning handler om følelsesmæssig intelligens.
Godt design går ud på alle aspekter af et websted, og det handler ikke om computere, der taler til hinanden, det handler om mennesker, der kommunikerer.