Design Bucket List: 10 projekter skal alle prøve mindst
Det er nemt at blive fanget i hverdagens rutine, hvis du er en website designer. Uanset om du administrerer websteder til kunder eller tager dig af en virksomheds hjemmeside, er det vigtigt at træde tilbage fra den daglige slib for at holde dine designkoteletter friske.
At arbejde på projekter uden for den primære rolle er en fantastisk måde at blive inspireret, frisk og endda bringe nye færdigheder og ideer tilbage til dit primære arbejde. Men hvor starter du? Vi har en liste over 10 "side" -projekter, som hver webdesigner skal prøve mindst en gang. Du vil blive overrasket over, hvor meget du kan lære og bringe tilbage til de websites, du arbejder på.
1. Design et postkort
Du finder meget hurtigt, at designe noget til et trykt produkt vil lære dig en lektion i kontrol. Webdesignere kan udvide lærredet efter behov for at få al information i et design; Det er noget, du ikke kan gøre med et trykt produkt.
Uanset om det er et postkort, visitkort eller brochure, er der noget rart at designe inden for rammerne af rummet. (Der er også den store følelse, der kommer med at røre et produkt, du lavede på papir.)
Hvad denne type design vil hjælpe med mest af alt, er at få en forståelse af forskellige lærred og forholdet mellem print og digital udgivelse. Fra at konvertere farveblandinger til print til at tænke på, hvor stort noget vil være i det virkelige liv, kræver arbejde på et trykt design et nyt sæt processer.
2. Byg noget med kode
Hvis du er en af de designere, der starter projekter i Photoshop eller Sketch med en visuel oversigt, overvej at arbejde på den anden side og kode et designoversigt. Start med et enkelt design på én side og arbejde med at forbedre dine HTML- og CSS-færdigheder i processen.
Hvis du er en webdesigner / -udvikler, der starter med kode, skal du overveje at tackle projektet med en mere visuel ramme først.
Når man nærmer sig projekter på en ny måde, får du en bedre forståelse af alle de elementer, der går ind i designet, og en bedre forståelse for andre teammedlemmer, der bidrager til projekter på forskellige måder.
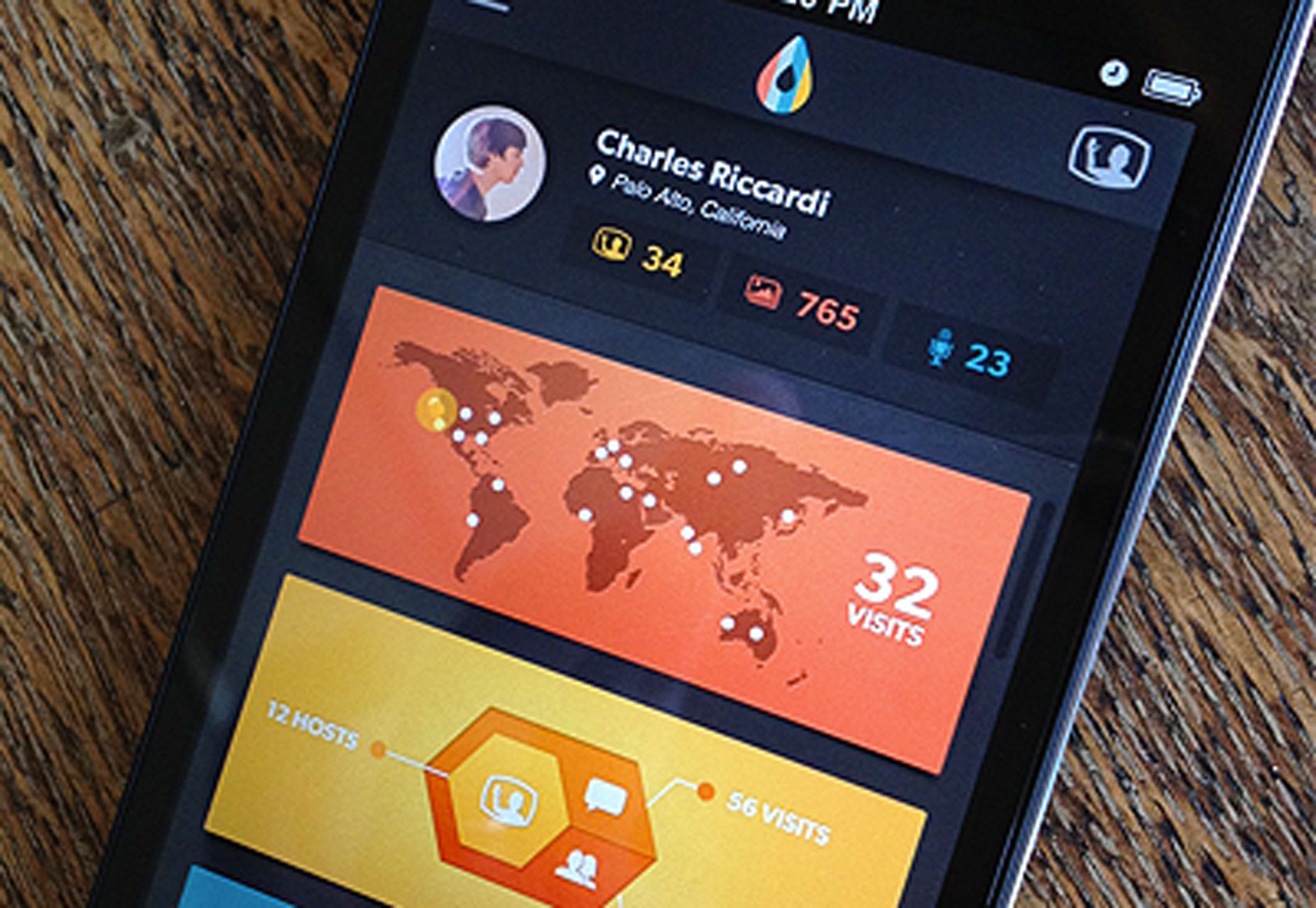
3. Design en app
Har du strakt dine design færdigheder til et app design endnu? Oprettelse af en mobil responsiv app er meget anderledes end et lydhurtigt websted, idet du skal planlægge anderledes.
Mens nogle af teknikkerne ligner hinanden, vil design af noget, der kun kan nås på en mobil enhed, præsentere nye udfordringer og muligheder. Fokuser på brugeroplevelsen, når du designer en app; du vil sandsynligvis finde ud af, at tankeprocessen er helt anderledes end en standardwebsted, fordi brugerne vil interagere med designet på en anden måde.
Og det er ikke bare at røre mod klik; alt fra formularer til gameringsteknikker til placeringsoplysninger er anderledes med appdesign. (Og så hvis du vil starte, skal du navigere i Apple og Google Play-butikens regler og specifikationer.)
4. Arbejde med JavaScript
JavaScript kan være et mærkeligt programmeringssprog for de uindviede.
Men hvis du designer i dagens weblandskab, er der en stærk mulighed for JavaScript vil være involveret. Start med en primer fra CodeAcademy .
Mozilla har også en stor primer på programmeringssproget, hvis din fortrolighed med JS kun går så vidt som "Jeg ved, at et plugin bruger det." (Hvis det er tilfældet, har du lidt læsning at gøre.)
5. Skriv et blogindlæg eller en vejledning
Der er intet som at forklare noget andet klart for andre mennesker for at få dig til at tænke over, hvordan du gør noget. Undervisning - især ved at skrive et blogpost eller en tutorial - kan være en fantastisk måde at hjælpe dig med at plukke fra hinanden og forstå, hvorfor noget du gør hele tiden, fungerer.
Masser af blogs [ herunder denne ] leder designere til at fremhæve, hvordan man laver kølige ting med værktøjer som Sketch, vise skud på Dribbble eller endda dele kodeuddrag på GitHub.
Forklaring på hvordan man gør noget, vil hjælpe dig med at tænke over, hvorfor du gør det på den måde. Har du en god arbejdsgang eller praksis, som andre kan lære af? Del lidt af den viden med design samfundet.
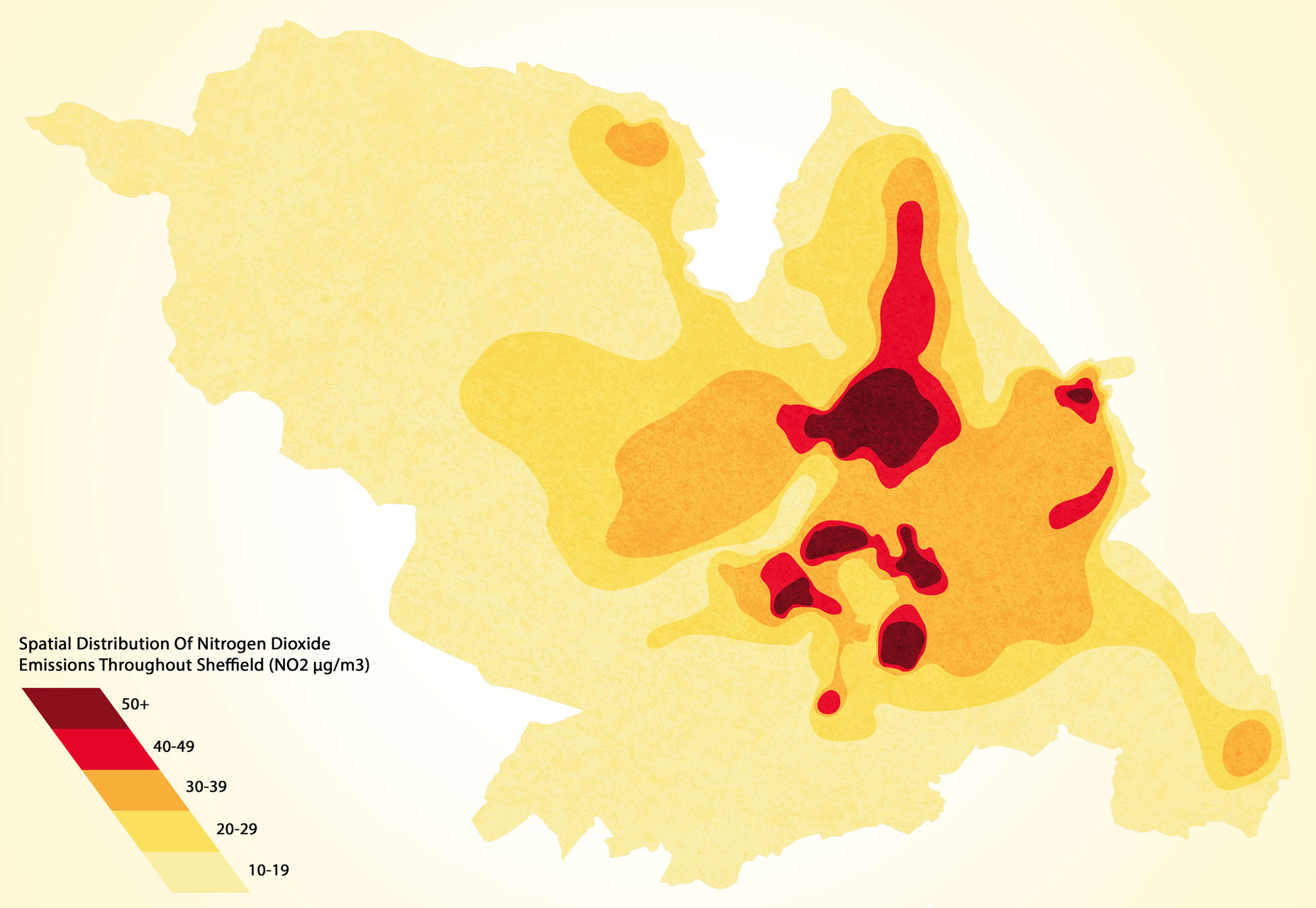
6. Design en Big Data Visualisering
Mens de fleste designere har sammensat en slags infografisk, men har du designet et data-fokuseret projekt? (Vi taler ikke en håndfuld fakta og ikoner.)
Tænk store data, med komplicerede tabeller og masser af værdier, der skal forenkles til et brugervenligt design. Designudfordringen for dig er at finde ud af, hvilken form for format der fungerer bedst for at hjælpe brugerne med at forstå informationen. Hvordan bryder du det ned visuelt?
Alle typer af data er forskellige, og denne type projekt kan være en kæmpe udfordring. Hvis du har brug for et sted at starte, skal du Data Viz Project er en smattering af diagramtyper og hvordan man bedst kan udnytte dem ud fra den angivne dato. (Det vil helt sikkert hjælpe med at springe på dit projekt.)
7. Opret en stilguide
Ligesom oprettelsen af et blogpost af tutorial vil du hjælpe dig med at forstå, hvordan man gør noget. Oprettelse af en stilguide hjælper dig med at forstå, hvorfor du gør ting på en bestemt måde.
Her er den anden bonus til at oprette en stilguide: Det kan hjælpe dig med at få øje på og rydde uoverensstemmelser i eksisterende web-projekter. Gå tilbage og lav en stilguide til et websted, der er færdigt, hvor vejledningen blev forsømt. Gå gennem designet, når du opretter stilguiden for at sikre, at det følger reglerne. (Som du ved, skifter mange af reglerne efter lancering baseret på brugernes behov.)
8. Lav et logo
Der er mange designere, der foragter at skabe logoer. Det kan være en besværlig venture, og at lave et mærke er ikke så nemt som folk har tendens til at tænke.
Men du burde gøre det alligevel.
Start med at forsøge at oprette et logo med dit navn til brug på din porteføljeside. Start med en simpel logotype, hvis du ikke er klar til at skabe et mere visuelt koncept helt endnu. Tænk på stemning og mærke. Og glem ikke at designe noget i vektorformat, der kan bruges i fuld- eller enkeltfarve applikationer.
9. Byg en nyhedsbrevskabelon
En god e-mail-nyhedsskabelon kan gøre eller ødelægge effektiviteten til at konvertere brugere fra indbakken. Mens du opretter et nyhedsbrev skabelon måske ikke lyder som det mest sjove arbejde, kan det være ret designudfordringen.
Det tager lidt HTML, og lærredstørrelsen er sat i form af bredde. Du skal også tænke om designteknikker og om de vil eller ikke vil arbejde i en email. (Elementer som farvede baggrunde eller animationer fungerer ikke i alle e-mail-klienter.)
Et brugerdefineret nyhedsbrev skabelon kan sætte din virksomhed eller kunder adskilt fra andre, fordi branding vil matche på tværs af internettet, hvilket gør det lettere for brugerne at identificere mærket.
10. Tegn noget for hånd
Du skal oprette noget med blyant (eller pen) og papir regelmæssigt.
Dette er det eneste projekt, der måske aldrig kommer til at se dagens lys, baseret på dine individuelle skitseringsevner.
Men den kreative kraft, der kommer fra skitsering, er svært at slå. Tegning af noget - fra stavfigurer til doodling dit navn til kortlægning af en wireframe - vil låse op for kreativ kraft i dele af dit sind, at du måske ikke bruger regelmæssigt, hvis du ikke går væk fra computerskærme.
Tænk, tegne, dagdrøm. Det er en del af den samme kreative proces. Og alle dine projekter bliver bedre, hvis du prøver det nu og da.
Konklusion
Ikke sikker på, hvordan du tilføjer disse projekter til dit repertoire? De er alle gode startere til personlige projekter, som f.eks. En portefølje. Du kan også bede om at pitche på nye måder i din kreative butik.
Tal med en kollega designer og se om du kan tagge team på en anden type design projekt for at få de kreative juice gå. Og sørg for at gengælde og tilbyde at hjælpe dem med at lære mere om website design.