Hvordan man designer bedre CTA'er
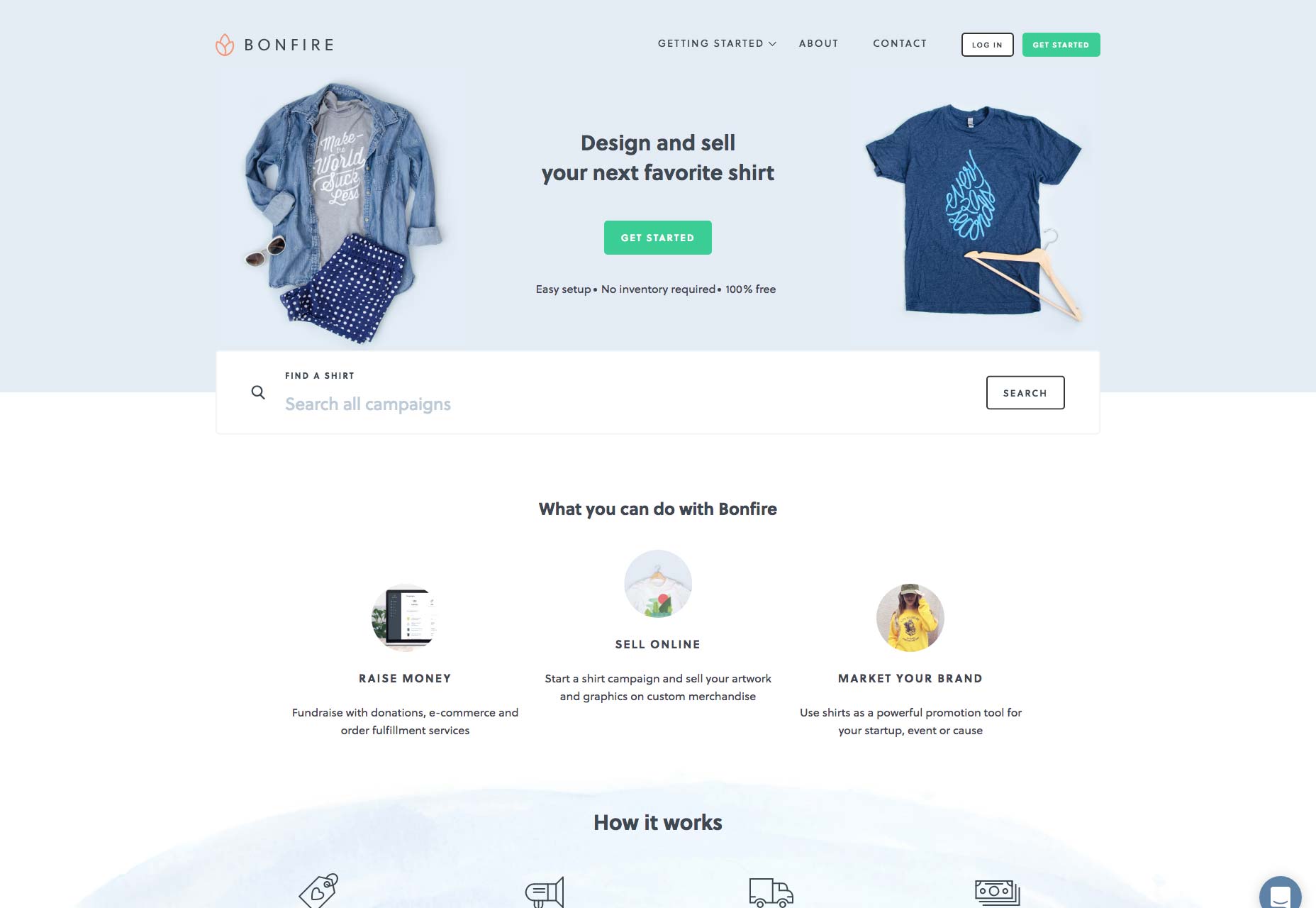
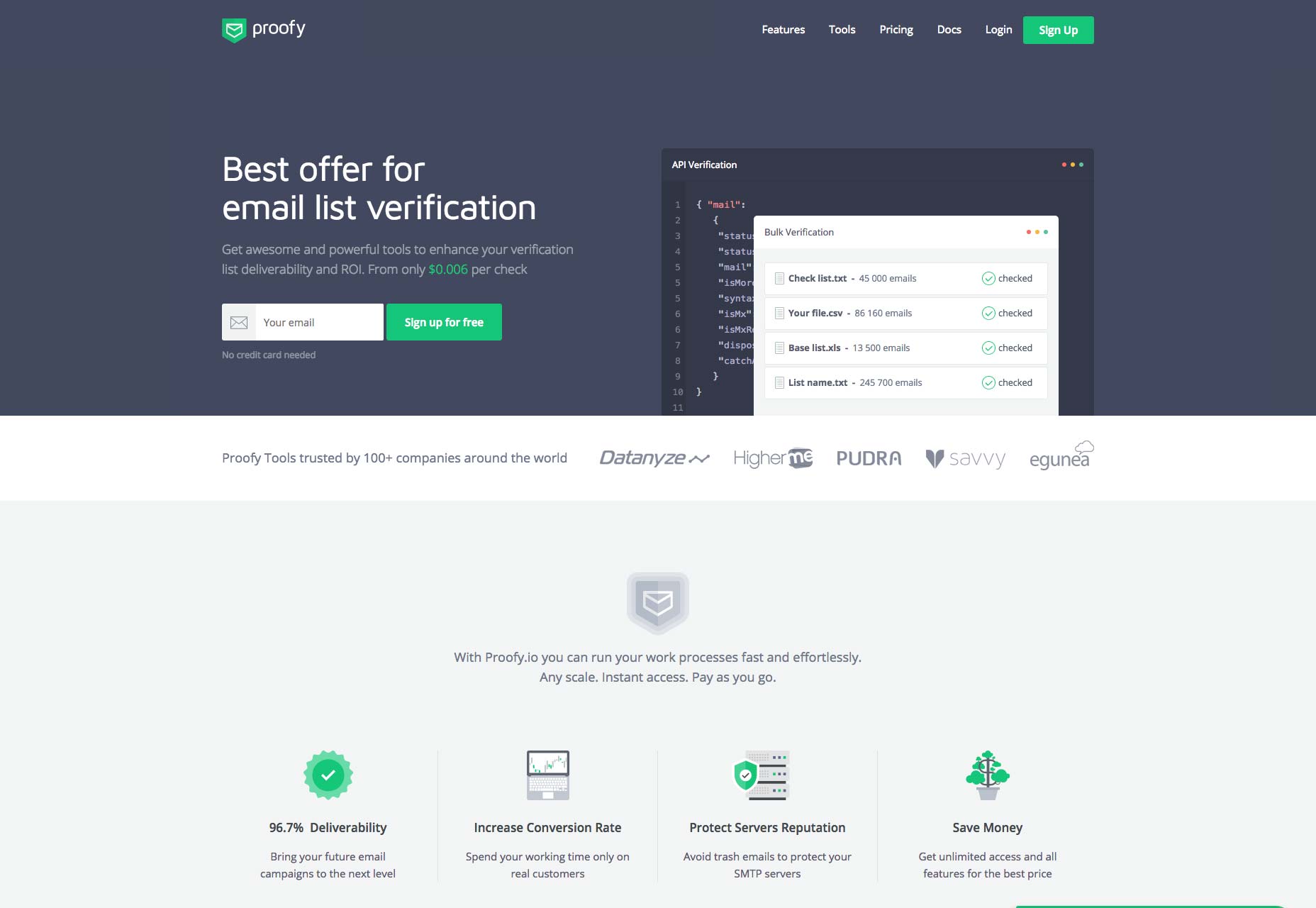
Når du gør det rigtigt, vil en opkaldsknappen få visuel opmærksomhed. Når det er parret med et tilbud, der er overbevisende, får det faktisk folk, der er meget ivrige efter at handle.
Den måde, som CTA-knappen oprettes, såvel som den anvendte tekst, har faktisk en meget stor indvirkning på klik-throughs.
Opkald til handling
Hvilken farve? Hvilken størrelse? Hvor sætter jeg det? Hvad står der? Konverterer det?
Ja, det er mange spørgsmål. Og der er CTA'er overalt, fra destinationssider til hjemmesider, blogindlæg, e-mails osv.
Den kopi, der bruges i CTA, er faktisk lige så vigtig som selve knapens størrelse, form og farve. Og selv en mindre ændring kan have en ret betydelig indflydelse.
Hvad er en CTA?
En CTA (Call to Action) er som regel et billede, en tekst, en knap eller en video, der indeholder et link til en side med et overbevisende tilbud. Det primære job er at fange opmærksomheden på dine kundeemner og få dem til at klikke igennem for at lære mere. Du vil opdage, at der er to hovedtyper af CTA'er:
- Den, der sender den besøgende til en informations- eller produktside, hvor de enten kan lære om dit produkt (er) eller købe dem.
- Den, der er en del af indgående markedsføringsmetode. Dine besøgende sendes til en destinationsside med et formular, som, når de er udfyldt, lader brugerne downloade eller tilmelde sig en form for gratis tilbud, som en vejledning, e-bog, kuponkode osv.
Ting at forstå om CTA'er
Call-to-Action er tippunktet mellem afvisning og konvertering.
Når du har brug for nogen til at gøre noget online, er opkaldet til handling, hvad de skal gennemgå, hvis de skal gøre det, uanset om det klikker på en anden side eller køber noget.
Vigtige visuelle signaler inkluderer, men er ikke begrænset til, form og farve. De tiltrækker opmærksomheden på placeringen af knappen.
Men når udsigten er på det tidspunkt, hvor de har brug for at gøre deres mening, samarbejder de med kopien.
En mindre ændring på siden kan have en stor indvirkning på omregningskurserne.
At lave en lille ændring på knappen kopi er faktisk en temmelig mindre ændring på siden som helhed. Det har dog en meget større indflydelse på den potentielle kunde beslutningsproces, og som følge heraf konverteringsfrekvensen.
Det er meget vigtigt at teste variablerne på din CTA-knap, uanset hvad du sælger. De er et afgørende element i både destinationssiden og konverteringstragten, og opmærksom på detaljer giver mening.
Design af CTA'er
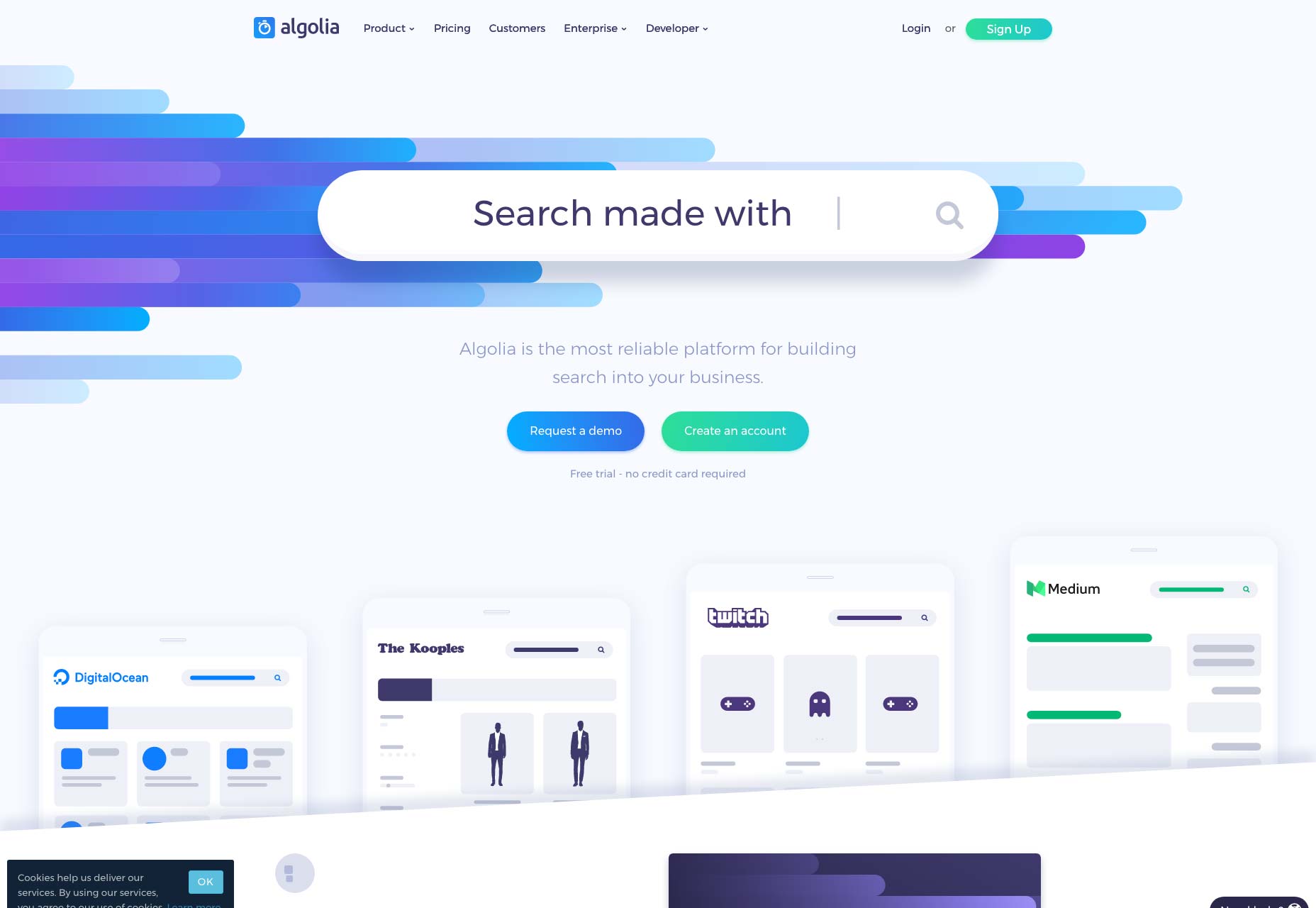
Hvis du vil have en effektiv måde at styre brugeren i retning af din CTA-knap, skal du bruge retningsindikatorer.
Uanset om det er indlysende metoder som prangende pile eller noget mere diskret, som øjnene på siden ser på det, skal du bare gå efter det.
Når du taler form og design, skal knappen se ud som en knap. Det betyder, at du kan gå med skygge, 3D-effekter og subtile gradienter for at få det til at se ud som noget, du kan klikke på.
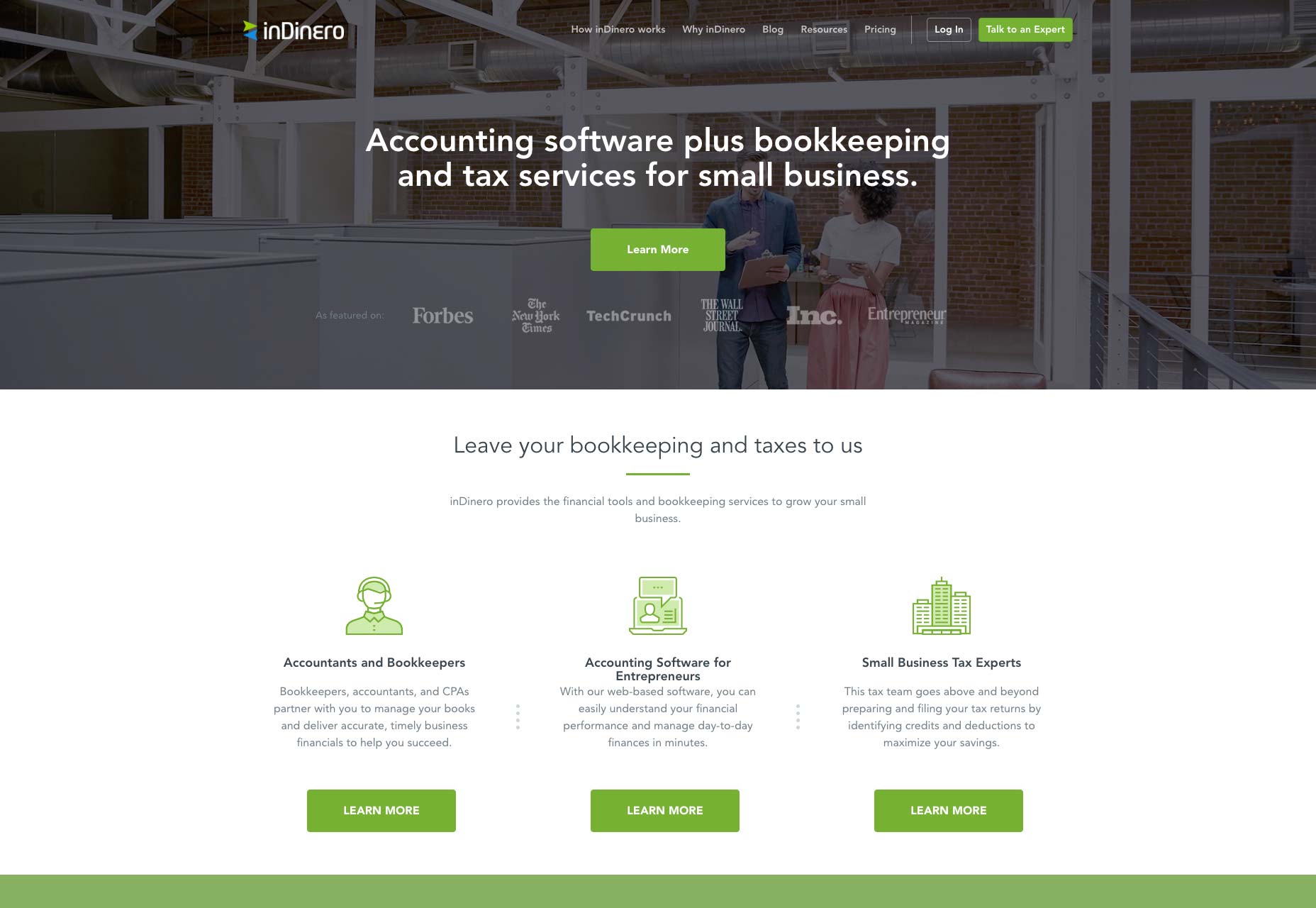
- Størrelsen siger dybest set, at jo mere mærkbar det er, jo mere sandsynligt er det for nogen at klikke på den. Du bør dog ikke lave en grønn neon animeret knap, men det skal let ses i stedet for at blive tabt blandt de andre elementer på din side.
- Knapfarve skal være i kontrast til dine baggrundsfarver. Det skal være pulserende på en måde, at det fanger opmærksomhed ved første øjekast, og farven bør ikke bruges overalt på siden, hvis det er muligt.
- Teksten vil fortælle dig, at folk køber med følelser, men logikken følger den. Hvis du ønsker at opmuntre impulshoppere, skal du trykke på en knap, der formidler haster. Teksten skal tydeligt fortælle hvad der sker, hvis de klikker på knappen, og det er ikke tid til at være klog eller forvirrende.
Specielle effekter
Da ikke alle knapper bliver gjort lige, skal du vide, at CTA-knappen måske gør et bedre arbejde, hvis du lægger nogle grafiske effekter, der gør det interaktivt. Dette omfatter ting som:
- Beveled kanter
- Afrundede hjørner
- Drop skygger
- farveforløb
- Pile eller andre små ikoner
- PayPal / kreditkortlogoer (for at opbygge sikkerhed og troværdighed)
- En svæveffekt på mouseover
CTA Placering
Du har hørt, at CTA burde være over foldet, ikke? Nej, forkert. Tænk på dine CTA'er igen. "The fold" er bare en myte.
En højere konverteringsfrekvens opnås normalt ved at flytte CTA under folden. For nogle mere komplicerede tilbud ønsker folk at forstå tingene lidt bedre, før de træffer foranstaltninger.
I en sådan situation, hvis du sætter CTA over folden, vil ikke mange mennesker endda forstyrre at klikke på den. Hvidt rum bruges bedst til situationer, når du ønsker at placere en opmærksomhedsfattig CTA, men ikke sætte den for langt fra hovedteksten, den skal se ud tilsluttet.
CTA mikroskopi
For et øjeblik, glem alt om placering. Glem farve. Fokus på CTA kopien. Der er et par regler for at navngive CTA-knappen, og her er de:
- Vær ikke klog - prøv ikke at genopfinde hjulet.
- Ingen ønsker at indsende . Folk kan måske sende en besked, skrive et spørgsmål eller abonnere på et nyhedsbrev, men de ønsker ikke at indsende .
- Må ikke være verbose, og gå med vilkår, som folk forstår let i stedet.
Indsæt privatlivspolitikken, hvor brugeren kan se den
Hvis du vil øge troværdigheden af dit tilbud, så er det.
Og mange websiteejere anser det for at være en god praksis, fordi den bidrager til den overordnede troværdighedsfaktor, hvis den er taget gennem Googles manuelle gennemgang. Men det vil ikke gøre meget forskel på placering.
Hvis du mener, at at sætte privatlivspolitikken side ud for en CTA-knap er distraherende, skal du ikke bekymre dig. Folk klikker sjældent på siderne for beskyttelse af personlige oplysninger, uanset hvor de betragter dem kedeligt.
Sådan gør du din CTA mere effektiv
Der er et par små tips, der kan øge effektiviteten af dine CTA'er nedenfor, sørg for at give dem en læsning.
- CTR er ikke slutningen-alt, vær-alle. Både CTR og konverteringsfrekvensen er vigtige, når CTA analyseres.
- Dine egne CTA'er skal testes, og dette er afgørende.
- CTA'erne kan gøre en utrolig forskel for udførelsen af din kampagne. En god CTA kan øge effektiviteten op til hundrede gange i forhold til en dårlig CTA.
De-rod
Alt omkring din CTA burde være rodløst.
Ikke-relaterede videoer, indhold, sociale medier knapper, hold alt dette så langt som muligt fra CTA. Kun ting, der kan skubbe tilbuddet bedre, er tilladt i nærheden.
Værdi og relevans er vigtige
Hvorfor ville en lille tweak have så stor indflydelse? Svaret er i messaging, faktisk. "Bestilling" vil fremhæve ting, du skal gøre, i stedet for ting, du vil modtage.
Men "Get" vil fortælle dig, hvad du modtager, og ikke hvad du skal gøre for at få det. Behandlingen kopi vil formidle værdi, men det er ikke altid nok.
Knappen kopi skal være relevant for det specifikke konverteringsscenarie, scenariet udsigten er i, når han skal klikke på knappen.
Afslutter
CTA-knappen har eksisteret i mange år. Det er en vigtig del af digital markedsføring, og vil ofte gøre forskellen i konvertering, når din bruger bliver ledende og en kunde senere.
Med alle de tips og tricks i artiklen ovenfor, vil du nemt kunne lave en smart CTA-knap.