Gør og don't for at designe email nyhedsbreve
Hvis du driver en online forretning, er tegning af kunder til dit websted afgørende for din fortsatte succes.
Mens en masse indsats tendens til at blive brugt på SEO og vinde nye besøgende, sikre at de vender tilbage er en anden sag. Email nyhedsbreve er den perfekte mulighed for at informere dine tidligere besøgende om grunde til at vende tilbage.
Selvom du ikke bruger e-mail-nyhedsbreve til din egen virksomhed, vil du sandsynligvis komme ind i en klient, der vil bruge dem før eller senere.
Email er en af de ældste former for online kommunikation, og en der ikke har udviklet sig meget siden starten er på grund af brugen på en lang række enheder og manglende faste formateringsstandarder.
Derfor er det sikkert at antage, at mindst en af dine abonnenter vil se din email på en 20-årig computer, der kører et forældet operativsystem, og du bør tage højde for det.
Brug tabeller
Før CSS'ernes dage var tabeller vejen til at placere webelementer, hvor du ønskede dem. De fleste e-mail-klienter fungerer godt med tabeller, og de giver dig mulighed for at placere dine designelementer på en attraktiv måde uden at bekymre dig om at det bliver brudt af mishandled kode på modtagerens ende.
De fleste e-mail-læsere viser e-mails i et "preview-vindue" eller et andet smalt, højt format. Tabeller giver dig mulighed for at begrænse bredden af dit design til at passe inden for denne grænse og kan stadig formatere dine oplysninger i kolonner og rækker, som kan indstilles med en bestemt højde og bredde med forskellige baggrundsfarver, så dit layout ikke brydes hvis Billederne er ikke indlæst korrekt.
Eksempel
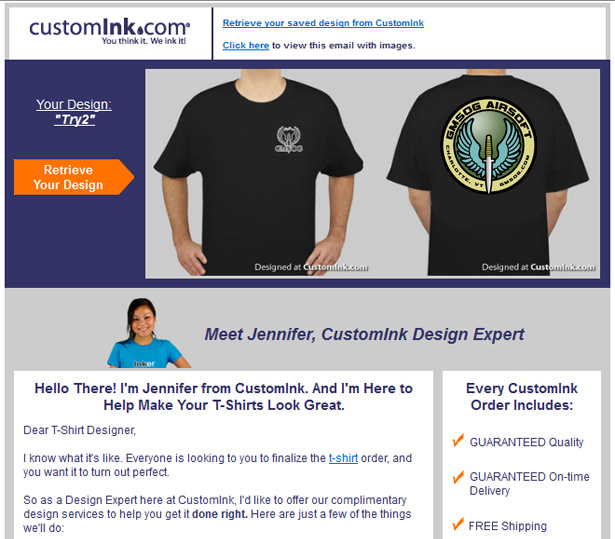
Denne followup email fra Customink.com minder kunden om, at de ikke har gennemført deres køb, og at det stadig venter på dem. Tabeller giver mulighed for et attraktivt layout med billeder og tekstjusteret korrekt.
Stol ikke på baggrundsbilleder
Som standard tillader de fleste e-mail-programmer ikke, at billederne først skal indlæses. Dette beskytter mod spammere, der sporer synspunkter ved hjælp af indlejrede billeder i deres e-mails. Det har også en tendens til at gøre din e-mail ulæselig, hvis den ikke er formateret korrekt.
Brug af farvet tekst mod et farvet baggrundsbillede er en perfekt acceptabel praksis ved design af en hjemmeside. I en e-mail skal du dog antage, at baggrundsbilledet ikke vil blive indlæst. Hvis det sker, bliver din pink-tekst på et brunt baggrundsbillede til uleselig lyserød tekst på hvid eller grå. Det er overflødigt at sige, at en ulæselig e-mail er værdiløs.
Pas på at være sikker på, at tabellen i dit baggrundsbillede er indeholdt i, har en baggrundsfarve specificeret, der gør din tekst læselig, hvis dine billeder ikke indlæses.
Eksempel
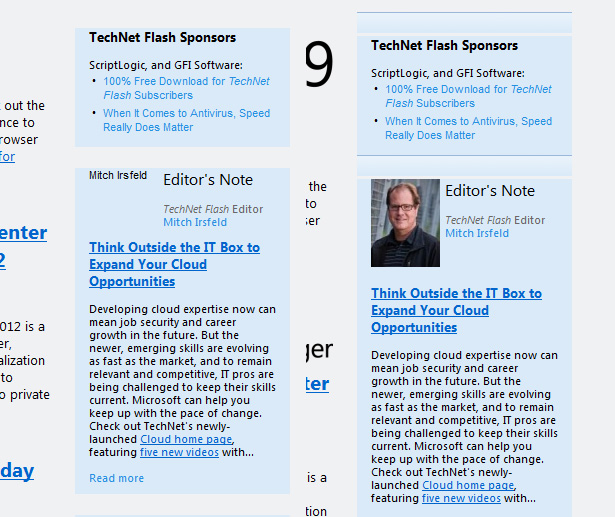
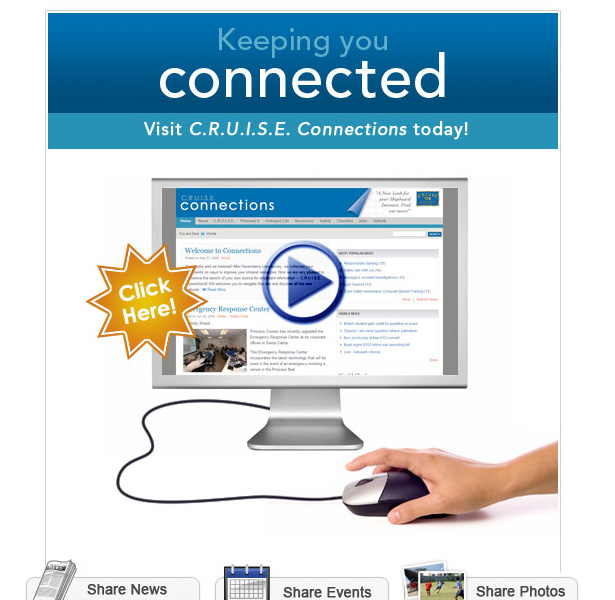
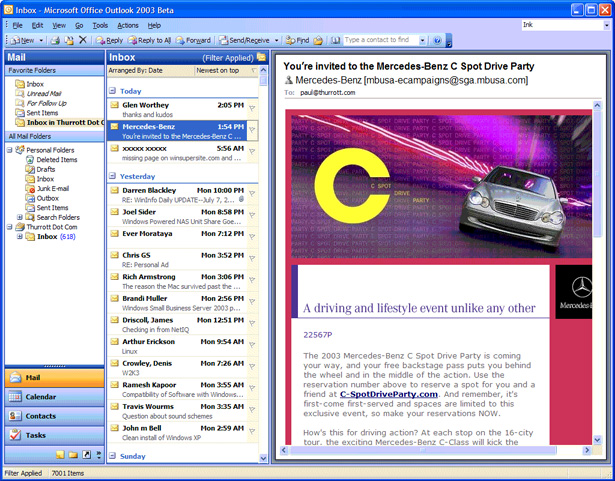
Du kan se i dette eksempel, de blå tabeller langs højre side af dette e-mail-nyhedsbrev har normalt et gradientbillede i baggrunden. Men du kan se, at tabellen bag teksten er blå, så selv uden gradientbilledet, er teksten læsbar.
I dette eksempel kan du se, at teksten ikke er synlig uden de billeder, der er usynlige, og der er ingen besked.
Ikke afhængig af, at dine billeder indlæses
Mange designere forsøger at omgå begrænsningerne i e-maillayouter ved at designe en salgsfremmende email ved hjælp af kun billeder. Selvom dette giver dig mulighed for at lave meget kreative layouter, gør det også din email værdiløs, hvis dine billeder ikke indlæses.
Dine seere vil bare få en email med en flok brudte billedforbindelser. Mange af dine modtagere vil se e-mail fra en mobiltelefon eller bag en firmanavn eller et andet indholdsfiltreringssystem, som også kan blokere dine billeder. Så husk det.
Det er også værd at nævne at basere på et billede for at tage plads til tekst, skal gøres omhyggeligt. Alt tekst skal bruges i alle billeder. På den måde bliver dit store "20% OFF" salgsfremmende billede ikke tabt i oversættelse. Også det er heller ikke en dårlig ide at sætte et handy "Having Trouble Viewing This Email" -link, der tager seeren til en faktisk webside med dit email-indhold.
Eksempel
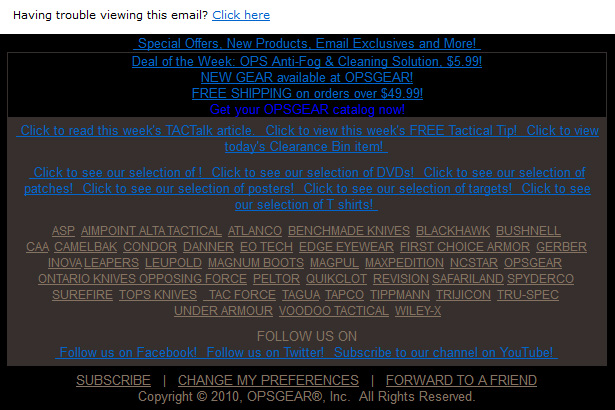
Denne email er konstrueret af en række stablede billeder, men hver især har meget informativ alt-tekst, så den samlede besked af e-mailen er stadig klar selv uden alle de fancy billeder.
Ikke genere med rige medier
Det er næsten garanteret, at din email med rich media embedded vil blive blokeret som spam. Hvis ikke, er det ikke sandsynligt, at din læser vil tage sig tid til at se din animation eller video, da de går gennem deres e-mails.
Hvis du har video- eller flash-animation, du virkelig vil vise, hoste den på din hjemmeside og inkludere et link i emailen som lidt ekstra, bare sørg for, at e-mailen ikke kun er et link til dit rigtige indhold. Det er usandsynligt, at nogen kommer til at se en video, der ikke gives nogen sammenhæng.
Husk, at rich media ikke nødvendigvis understøttes af alle e-mail-klienter derude og kan være blokeret som standard, som billeder er. Også rig media springer op på størrelsen af din email. Mange mobile enheder er indstillet til ikke at downloade e-mails, der er større end en vis størrelse, så datanvendelsen minimeres. Hvis din email er for stor, kan det ikke sees på.
Eksempel
Et videolink tager ikke plads til god tekstindhold. Giv dine seere mulighed for at komme til dit websted med ord, så blænd dem med rige medier.
Hold det smalt
Mange mennesker åbner faktisk ikke deres e-mail, men ser det i preview-vinduet langs siden af indbakken. Dette giver et meget smalt rum til at arbejde med, hvis du ikke vil gøre nogen rulle for at se hele dit layout.
At holde dit design ved 600px bred eller mindre er en god tommelfingerregel, men selv da vil nogle e-mail-klienter kun vise en smal del af din e-mail. Sørg for, at du har din vigtige tekst på venstre side af e-mailen til toppen. Den del af e-mailen er sikker på at blive set og vil lokke betragteren til enten at rulle eller åbne din besked i et komplet vindue.
Eksempel
Som standard fylder mange e-mail-klienter skærmen med oplysninger, hvilket giver en lille preview-rude.

Gør det nemt
Har et klart og simpelt opkald til handling. Der er ikke behov for at inkludere hele dit katalog i en e-mail. Et fristende salgsobjekt eller et hurtigt overblik over opdateringer er nok til at få et klik igennem. Du ønsker at fange deres opmærksomhed, før de kan gøre det til slette knappen.
Du vil fokusere på scannability. Hvis nogen ser på emailen i 10 sekunder, skal de svare på din besked. En god måde at sikre, at de klikker på, er at tilbyde en "email only" -aftale. Lad dem vide, at dette link er specielt.
Eksempel
Indsæt et link for at se e-mailen i en browser
Du kan være så forsigtig som muligt i dit design, budskab, planlægning og udførelse, men du kan være sikker på, at en gruppe af abonnenter af en eller anden grund ikke vil kunne se e-mailen korrekt.
Den første ting i din email skal være et link til en eksternt hostet html-version af e-mailen. Dette sikrer, at uanset hvordan e-mailen ses, eller hvilke elementer der ikke virker, kan abonnenten se dit indhold.
Eksempel
Dette email layout bruger billeder i stedet for tekst på mange steder, hvilket kan udgøre et problem for nogle seere. Heldigvis lader linket til højre øverst abonnenten klikke for at se eksternt.
Gør omfattende test
For at teste, skal du sørge for at oprette konti med alle de store web-baserede e-mail-tjenester som f.eks Gmail , Hotmail , og Yahoo Mail såvel som de almindelige desktop email-klienter som Outlook, Apple Mail og Thunderbird samt de mobile Android og iPhone mail apps.
Check for typografier. Det sidste du vil have, er at sende 100.000 e-mails, der leder dine abonnenter til et brudt link eller en fejlagtig pris.
Du kan også bruge en tjeneste som f.eks lakmus at administrere din kampagne. Det vil teste dine e-mails på en række enheder og klienter for at sikre, at de fungerer korrekt.

Vær ikke bange for at bruge en grundlæggende skabelon
Husk, at målet med din e-mail-kampagne er at opdatere dine abonnenter hurtigt til oplysninger, som de muligvis ikke kan se, om de ikke besøger dit websted regelmæssigt. Det er ikke nødvendigt at bruge meget tid på intricacies i dit email design. En klar besked vil gå langt i retning af at nå dit mål.
En grundlæggende skabelon vil være mere tilbøjelige til at arbejde uden komplikationer, vil blive genbrugelige med enkle tekstændringer og spare tid ved at fjerne behovet for at teste dit design hver gang du opretter en kampagne.
Eksempel
Der er mange præfabrikerede email skabeloner tilgængelige, der er blevet testet og bevist at fungere. Find et med et farveskema svarende til dit websted, pop i dit logo, og du er klar til at gå.
Flere eksempler på gode email nyhedsbreve og skabeloner
Farve direkte ved hjælp af kampagneskærmskabeloner
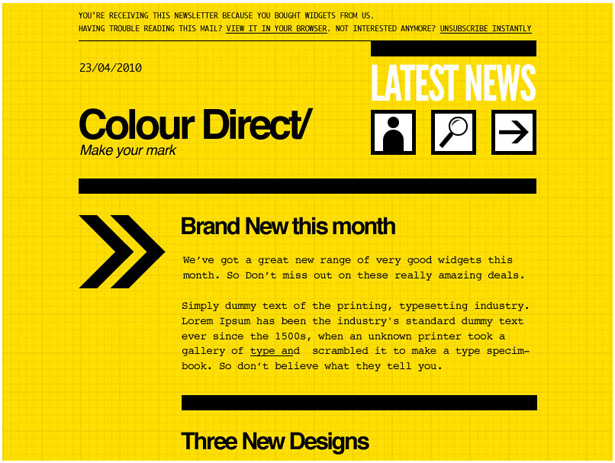
En velformet, nem at læse skabelon med høj kontrast og fed skrift. Titlen er tydelig, og en pil leder dig til det vigtige afsnit.
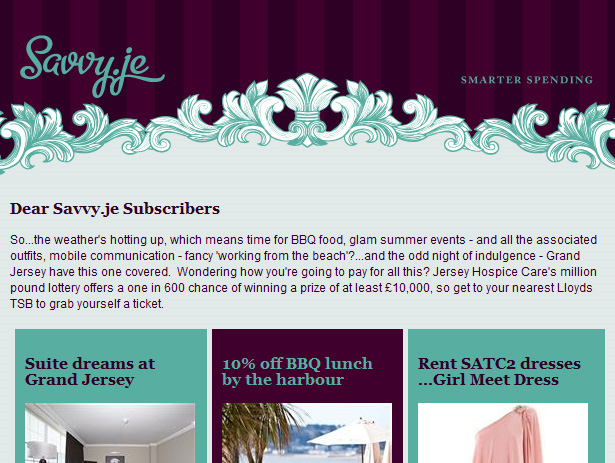
Savvy - Smukke e-mails
Savvy bruger smart et headerbillede til at oprette et smukt design, du kan bruge, der sætter et kort intro-afsnit over en 3-kolonne teaser over folden.
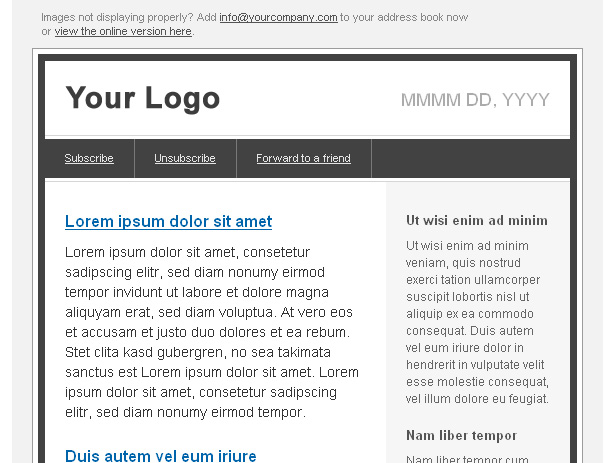
Skabelon af CakeMail
En simpel tekstbaseret e-mail-skabelon med masser af plads til kopiering og et sidebjælke for at fremhæve funktioner. Perfekt til opdatering af dine abonnenter om nye artikler eller historier på dit websted.
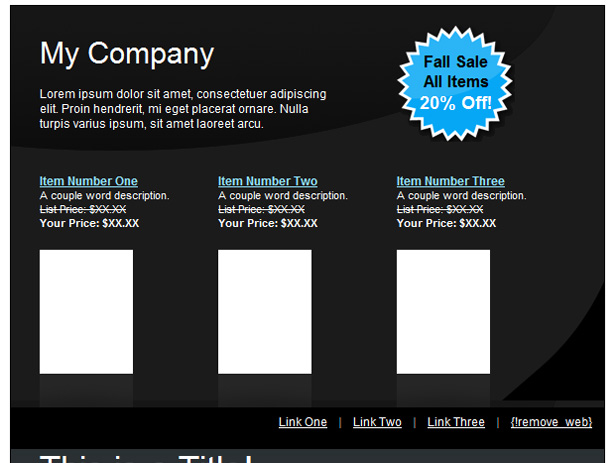
Malibu af Aweber
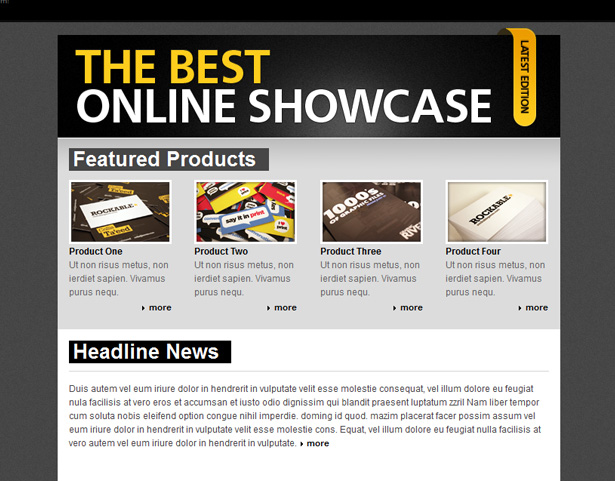
Dette er en flot skabelon, du kan bruge med et klart opkald til handling og mellemrum for at fremhæve salgsposter. Perfekt til en online butik til at bruge salgsprodukter til at tegne kunder tilbage.
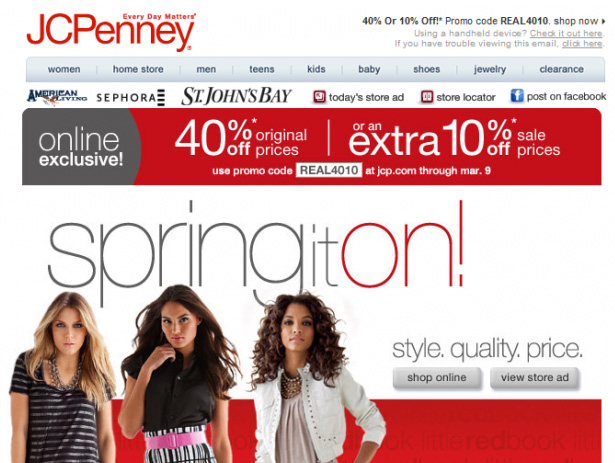
JCPenney
Dette e-mail-eksempel fra JCPenney bruger mange billeder, men den vigtige meddelelse af 40% rabat- og promo-koden vises i simpel tekst i begyndelsen.
Apple iPad Preorder
Apple undlader aldrig at levere med deres signaturstil. Et minimalistisk tekstdesign med 2 klare opkald til handling beder læseren om at vælge efterfulgt af billeder af produktet.
Center for Kunst og Teknologi
Denne email bruger billeder til at forbedre layoutet uden at stole på dem for at kommunikere størstedelen af meddelelsen. Denne type layout vil nedbrydes godt.
Qdoba Mexican Grill
Dette er faktisk et meget strålende design. Ved at begynde at se ud som en kedelig, intra-company email, derefter overgang til en passiv-aggressiv meddelelse, efterfulgt af en tonehøjde. Det er sikkert at få modtageren til at læse.
EventKC
Denne e-mail afspejler udseendet på eventkc.com-webstedet, samtidig med at du fremlægger de vigtige oplysninger først i tekst-kun og følger op med mere detaljerede oplysninger med billeder.
TwongueTwister
Ved at inkludere både en invitation til at deltage i en konkurrence, plus at fremhæve en faktisk konkurrencevinder i e-mailen, tilskynder den til konkurrence.
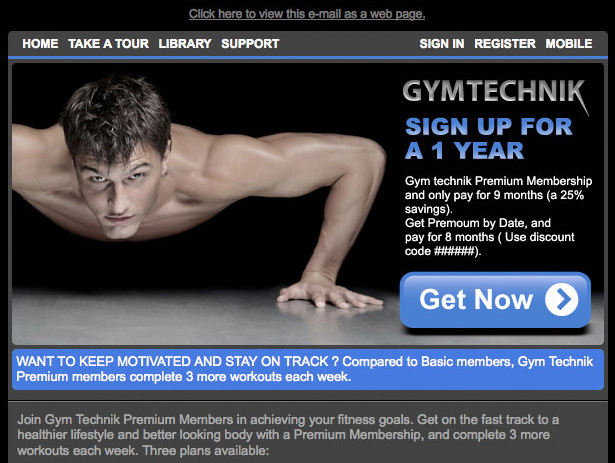
Gymtechnik
Dette er en meget image-heavy email, men et klart link i starten leder brugeren til en webside, hvis de ikke kan se indholdet.
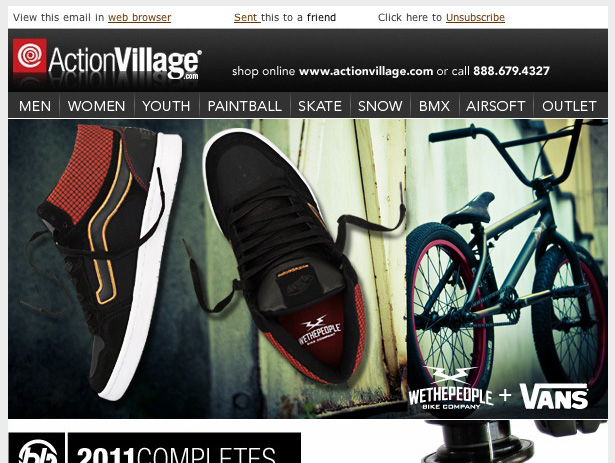
Action Village
Hvis du skal bruge billeder i din email, skal du bruge fuld bredde, stablede billeder med alt tekst til alt som denne kampagne fra actionvillage.com.
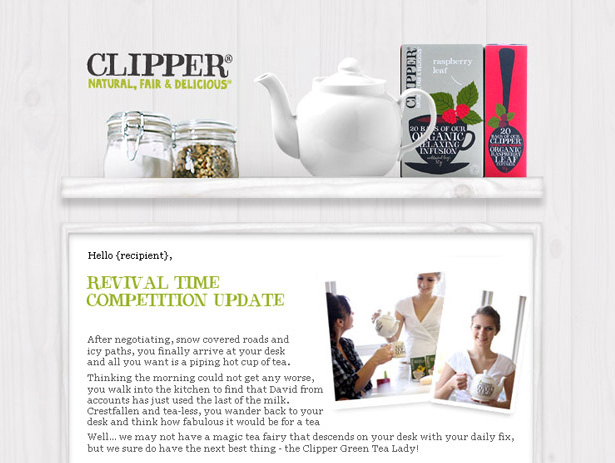
Clipper
Adressering af modtageren ved navn gør e-mailen personlig. Designet afspejler designen af virksomhedens hjemmeside og fremhæver produktets front og center.
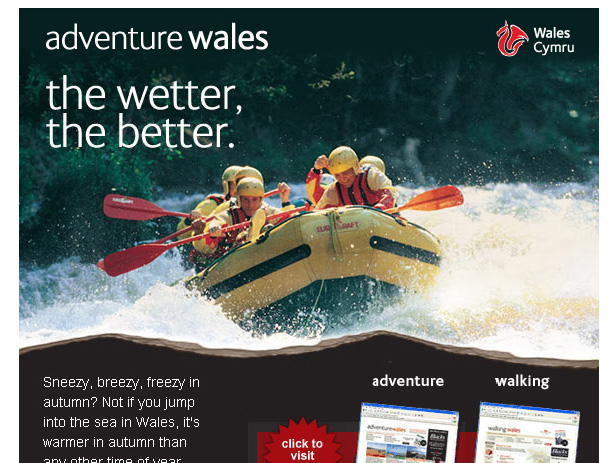
Eventyr Wales
Denne email bruger ombyttet billeder og tekst til at formidle den samme besked. Du kan med et overblik fortælle, om denne email er noget, du er interesseret i eller ej, om du kigger på billedet eller læser kopien.
Skrevet udelukkende til WDD af Cameron Chapman .
Har du egne tips til oprettelse af nyhedsbreve? Eller måske ved et firma, der bruger gode HTML-e-mails? Lad os vide i kommentarerne!