Sådan opbygges effektive 404-fejlsider i WordPress
De største steder derude er altid bemærkelsesværdige for deres opmærksomhed på detaljer. En ofte undervurderet detaljer er eksistensen af en brugbar og brugervenlig 404-fejlside. WordPress er en nem måde at oprette og tilpasse 404-fejlsiden på, men desværre betyder simpliteten i tilpasning ikke automatisk effektivitet.
Den velkendte WordPress SEO-ekspert Joost de Valk (aka yoast) rapporterer sine seneste resultater fra flere års website-SEO-revisioner. Ifølge denne rapport havde et betydeligt antal af de reviderede websites problemer med at optimere deres 404-fejlside. Standard WordPress tema (i øjeblikket TwentyTwelve) har en meget grundlæggende skabelon til denne sag, og ikke så mange webstedsejere går ud over det.
Hvorfor er det vigtigt?
Lad os se på dette fra sans fornuftens synspunkt. Hvornår opstår der en 404 fejl? Når nogen klikker på et link, der skal pege på indhold på dit websted, men af en eller anden grund er der ingen tilsvarende side: måske har du ændret en permalink eller fjernet siden, måske har du ændret tags eller kategori slug, måske var linket bare forkert. Der er flere årsager til fejlen, men en vigtig kendsgerning kan ikke nægtes: den besøgende er allerede på dit websted, han / hun er allerede interesseret i noget, han / hun har allerede gjort en indsats for at finde det, så denne indsats bør belønnes.
Et af de grundlæggende regler i brugergrænsefladen er ikke at forlade brugerne i blindesteder uden vejledning. Der er altid en tilbage-knap i browseren, men vil du virkelig have din besøgende nødt til at bruge den?

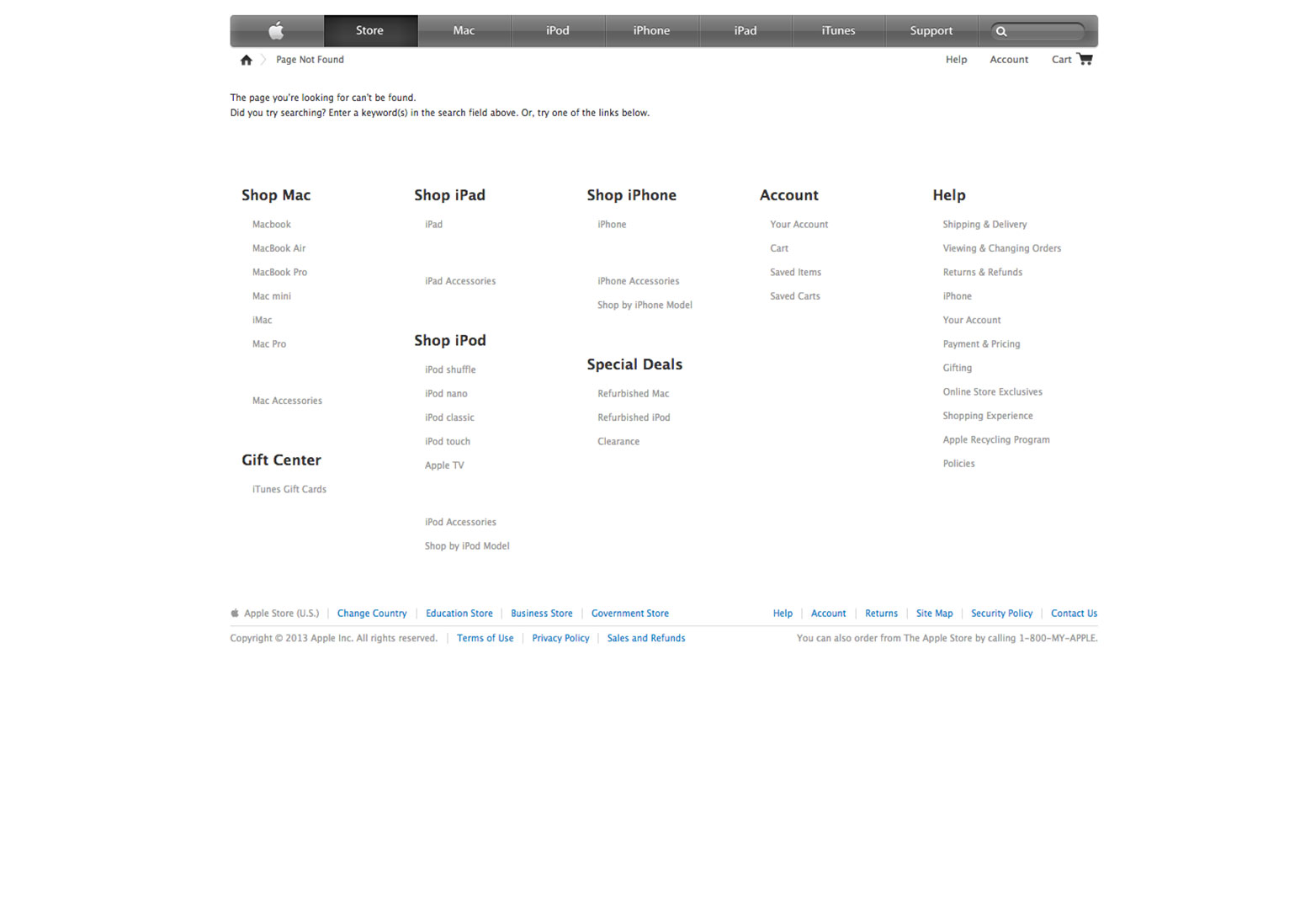
 Æble giver et sitemap på deres 404-fejlside ledsaget af en simpel og klar besked.

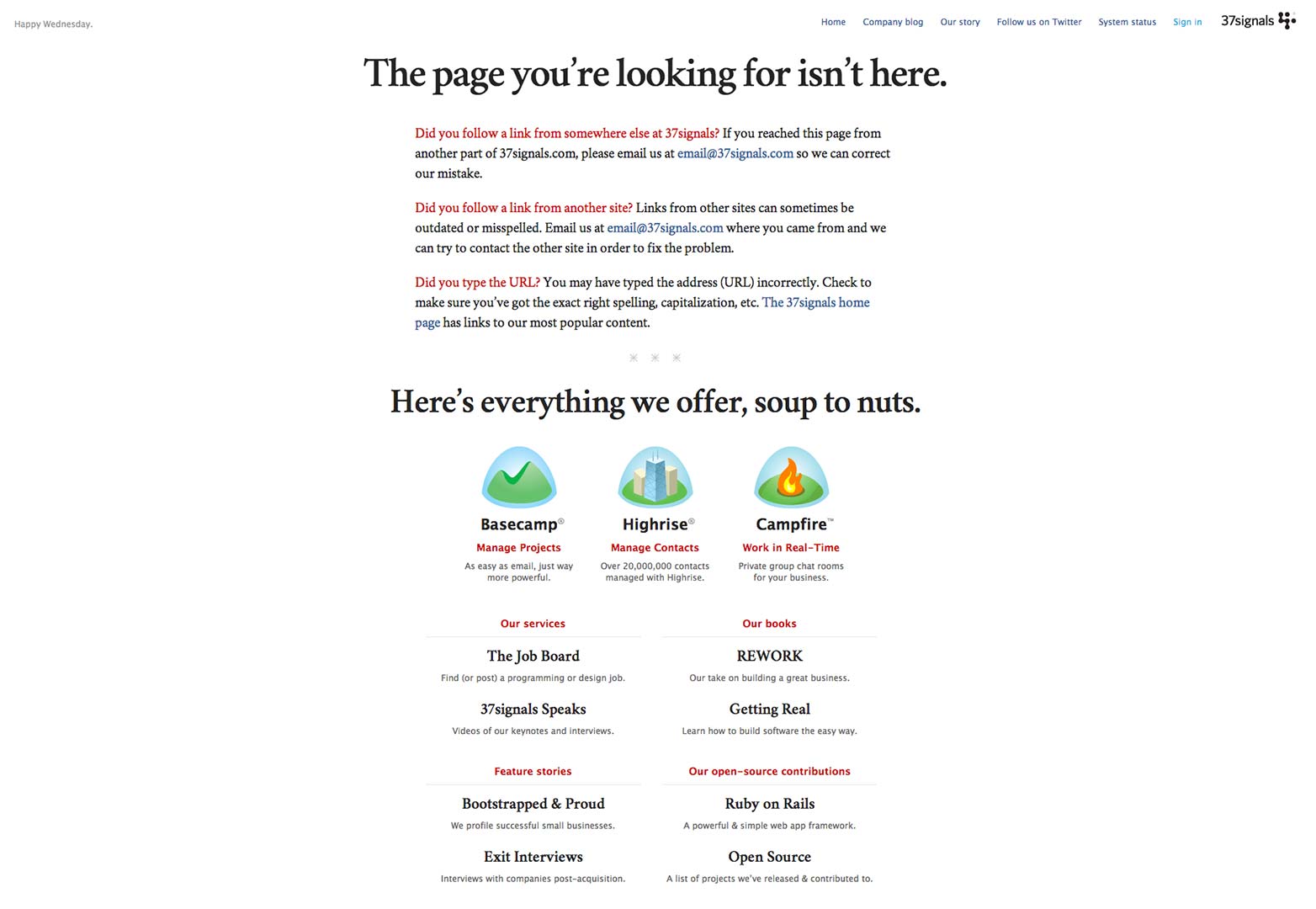
37signals brug den ekstra mulighed for at præsentere deres produkter og give kontaktoplysninger for at løse problemet.

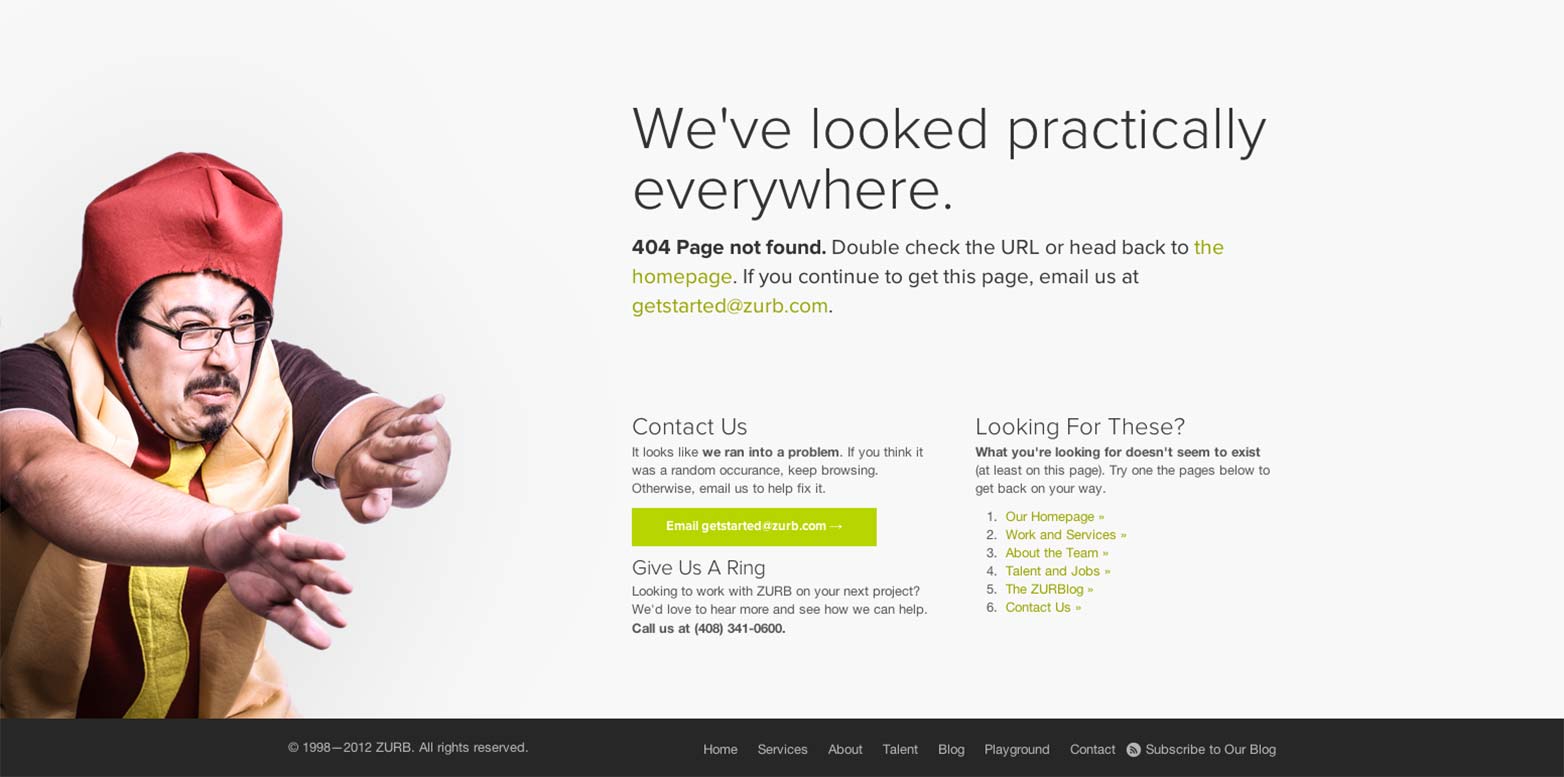
Zurb s 404-fejlside understreger muligheden for at kontakte dem med et problem. Designere skal løse problemer, ikke?

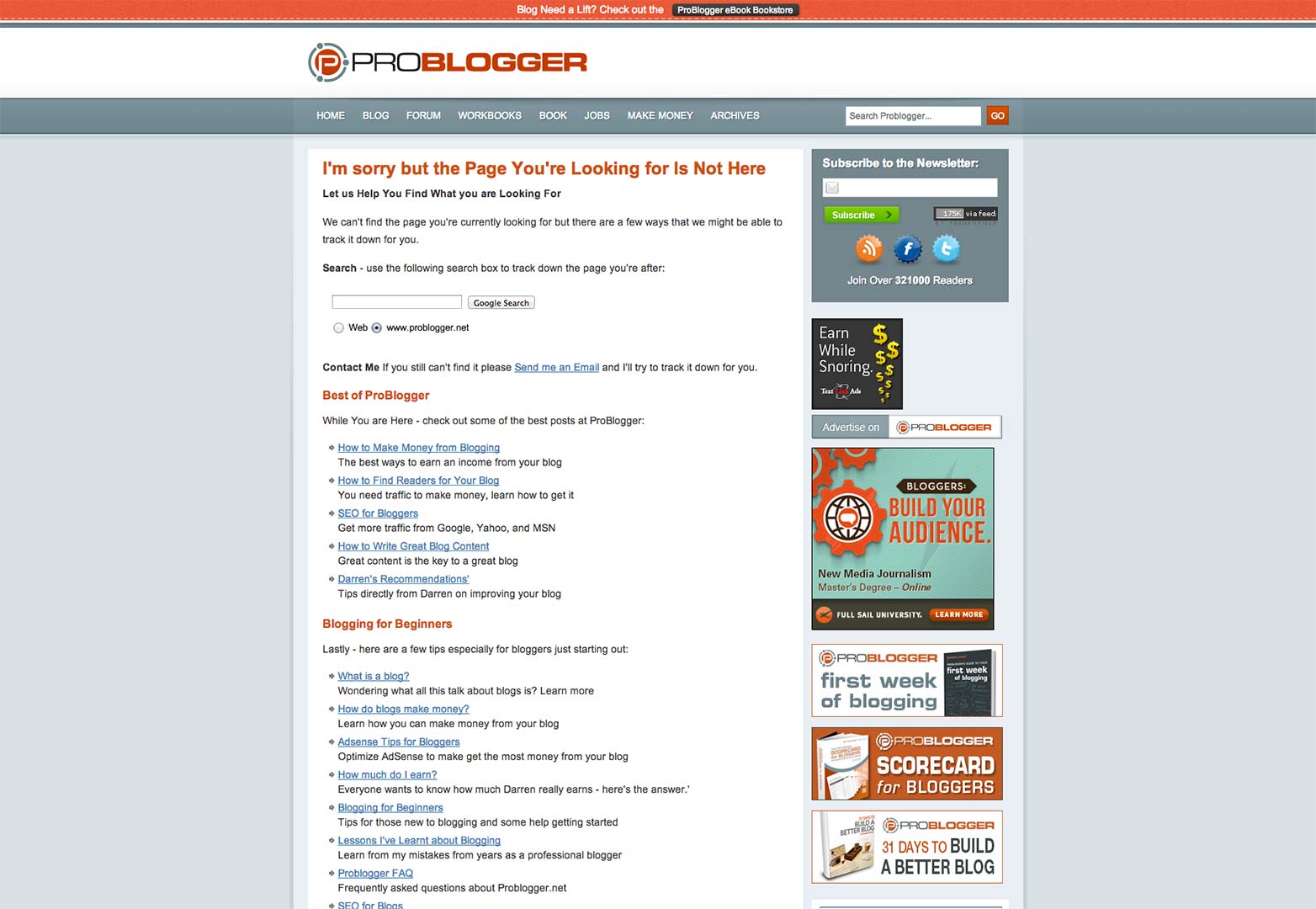
 Problogger præsenterer en bred vifte af forskellige indhold til at dykke ind i læsning.

Justin Tadlock 's Blog bruger breadcrumbs til at præsentere en hjemmeside link.
Oprettelse af brugerdefineret 404 fejlside i WordPress
Hvad kan der gøres for at forbedre denne situation? Hvordan kan fejlen ændres til en mulighed?
På udkig efter ideer og retningslinjer kan vi konsultere WordPress Codex eller Google Webmaster Guidelines som perfekte udgangspunkt. Faktisk er vores hovedopgave ret simpel: Forklar hvorfor en side ikke kan placeres og tilbyde forslag til at komme til den rigtige skærm. Fra dette synspunkt kan vi udlede en liste over mulige komponenter, der skaber en "perfekt" 404-fejlside:
- en klar fejlmeddelelse på en enkel og venlig måde med undskyldninger for ulejligheden;
- Udseendet af resten af webstedet med klare branding og navigation muligheder;
- mulige alternativer og tips om hvordan man finder de ønskede oplysninger. En søgeformular, links til relevant og / eller populært indhold og hjemmesiden er alle mulige løsninger til denne del;
- en måde at rapportere en fejl på, hvis brugeren vil Du kan give en kontakt e-mail eller andre kontaktoplysninger.
Fra denne liste kan vi bestemme nyttige tips og ideer til hvad der skal inkluderes i en 404-fejlskabelon:
- nylige og / eller populære indlæg, eller alternativt tilfældige stillinger;
- abonnementsoptioner (som RSS) ud over kontaktoplysninger;
- sitemap, især i tilfælde af små websteder;
- kampagner eller oplysninger om dine tilbud og tjenester;
- branding materialer for nemt at identificere dit websted og din industri;
- Oplysninger om den ønskede URL og mest relevant indhold
- tagcloud som en hurtig måde at placere den besøgende i sammenhæng med dit websted
- et underretnings- og / eller sporingssystem for at være opmærksom på 404 fejl på dit websted.
En vigtig ting ved en 404-fejlside er en ordentlig 404 HTTP-status, som serveres af serveren. Heldigvis håndterer WordPress dette for os automatisk, så vi kan fokusere vores indsats på at skabe selve siden. Vi har brug for det aktive tema for at have en separat skabelon til siden med navnet 404.php. Skabelonets blotte benstruktur er ret simpelt:
Markeringen, der opretter sidestrukturen, skal svare til det, der bruges af det aktive tema. Alternativt kan nogle yderligere styling ydes for at efterligne denne struktur. Ved at inkludere standardopkaldene get_header og get_footer sikrer vi, at siden har alle branding-elementer og navigationsindstillinger, og alle scripts og stilarter er indlæst korrekt.
Nu, når vi har lavet de første forberedelser, lad os udfylde siden. Det bedste, vi kunne gøre for den besøgende på 404-siden, er at gætte, hvad der faktisk er anmodet om og give den nærmeste mulige kamp. Oplysninger om den ønskede URL gemmes af WordPress i $ wp-> Request- ejendommen. Vi kan analysere denne streng og forsøge at finde lignende indhold baseret på postnavnnavne , som gemmer information om post- og side sløjfer. Hvis en sådan søgning ikke returnerer noget meningsfuldt, kan vi forsøge en regelmæssig søgning via postindhold. Hvis disse bestræbelser ikke giver nogen positive resultater, kan vi altid give en liste over de seneste indlæg som en tilbagesendelse.
Selvfølgelig inkluderer vi også den venlige besked, søgeformularen og et link til hjemmesiden.
Først skal vi oprette nogle hjælpefunktioner til at håndtere nogle skabelonrutiner; de kunne medtages i funktioner.php af dit tema eller direkte i begyndelsen af 404.php-filen.
function frl_get_requested_slug(){global $wp;$q = $wp->request;$q = preg_replace("/(.*)(html|htm|php|asp|aspx)$/","",$q);$parts = explode('/', $q);$q = end($parts);return $q;}frl_get_requested_slug funktion forsøger at opnå den ønskede side slug med den globale $ wp objekt og regulære udtryk. Koden forudsætter, at siden bruger permalinks, og anmodningen går i den rigtige formular.
function frl_list_posts($posts){if(empty($posts))return '';$list = array();foreach($posts as $cpost) {$title = apply_filters('the_title', $cpost->post_title);$url = get_permalink($cpost);$list[] = "![]()
frl_load_error_style indlæser brugerdefinerede stilarter med 404-skabelonen, forudsat at den relevante .css-fil er placeret i mappen / css inde i det aktive temas katalog.
Skabelonen som vi planlagde indeholder fire dele: den venlige besked; søgningen; den seneste postliste; den sidste chance.
Den venlige besked:
404: Siden blev ikke fundet
Søgningen efter det ønskede indhold:
'any', 'post_status' => 'publish', 'name' => $ q, 'posts_per_page' => 5); $ query = nyt WP_Query ($ args); // forespørgselsindlæg af slugif (tom ($ forespørgsel-> indlæg)) {// søg efter indlæg $ q = str_replace ('-', '', $ q); $ args = array ('post_type' => 'any ',' post_status '=>' udgive ',' s '=> $ q,' posts_per_page '=> 5); $ forespørgsel-> forespørgsel ($ args);} hvis (! tomt ($ forespørgsel-> indlæg)) :?> Var du på udkig efter et af de følgende sider?
indlæg);?>
Først og fremmest udfører vi en WordPress-forespørgsel med et første sæt argumenter, der søger efter den ønskede slug i et post / side navn felt. Hvis vi ikke får resultater efter det, erstatter vi bindestreger i den ønskede streng med mellemrum og udfører en anden forespørgsel, der søger efter de ønskede ord i indholdet af indlæg / sider. Hvis vi har opnået resultater, udsender vi dem derefter ved hjælp af den tidligere oprettede frl_list_posts funktion.
Seneste indlægsliste:
'post', 'post_status' => 'publish', 'posts_per_page' => 5); $ forespørgsel-> forespørgsel ($ args); hvis (! tomt ($ forespørgsel-> indlæg)):?> Hvorfor ikke kigge igennem de seneste indlæg?
indlæg);?>
I denne del udfører vi en forespørgsel for de 5 seneste indlæg i bloggen og udsender dem på samme måde som tidligere.
Den sidste chance:
Ikke godt?
Brug venligst søgeformularen til at prøve igen eller start browsing fra hjemmesiden .
. Hvis du har brug for yderligere assistance, er du velkommen til at kontakte os på [email protected] .
Endelig, hvis ingen af ovennævnte muligheder opfylder brugeren, tilbyder vi et link til hjemmesiden og giver en søgeformular.
Forebyggelse af 404 fejl på dit websted
Det ser ud til at vi har gjort vores bedste for at hjælpe den besøgende på 404-fejlsiden. Faktisk er den bedste hjælp der for at forhindre, at 404-siden nogensinde bliver brugt. Især kan vi:
- oprette velstrukturerede permalinks fra starten af projektet, så det er mindre sandsynligt, at der vil være behov for at ændre dem i fremtiden;
- overvåge indgående links, der er forkerte, kontakt ejere af de websteder, hvor sådanne links vises, med en anmodning om at rette dem
- Pas på det gamle indhold, fjern det først, indtil det er absolut nødvendigt, og indstil korrekt omdirigering på sideoverførsel.
Der er ingen rigtig undskyldning, hvorfor dit websted eller din blog ikke burde have en nyttig og brugervenlig 404-fejlside. Jeg håber, at denne vejledning har givet dig nogle nyttige tips.
Hvad har du på din 404 side? Hvad finder du nyttige, når du støder på 404 sider? Lad os vide i kommentarerne.
Udvalgt billede / miniaturebillede, tabt billede via Shutterstock.