Alt du behøver at vide om langrullende trend
Long-scrolling sider er kernen i ovenstående fold vs. der er ingen fold debat. I et stykke tid troede designere og marketingfolk, at dit vigtigste indhold (opfordringer til handling, kontaktoplysninger osv.) Burde være over foldet, fordi næsten ingen rullede under folden.
Selvfølgelig er dette blevet bevist helt falsk, så mange forskning viser at folk i dag glædeligt vil rulle under folden og stadig gobble op dit indhold (forudsat at det er relevant og høj kvalitet). Tilbage i midten af 90'erne var det atypisk at rulle, men tingene er ændret ... meget i løbet af 20 år!
Det bringer os ret til i øjeblikket, når langrulle sider bliver mere og mere populære og ligefrem smarte, udover at være funktionelle.
Mindeværdigt visuelt design
Hvis der er en ting, som disse langrulle sider får et ry for, har det et mindeværdigt, visuelt design. Hej, du skal når du viser besøgende på webstedet en lang side ... der skal holde deres interesse og motivere dem til at rulle ned for mere indhold!
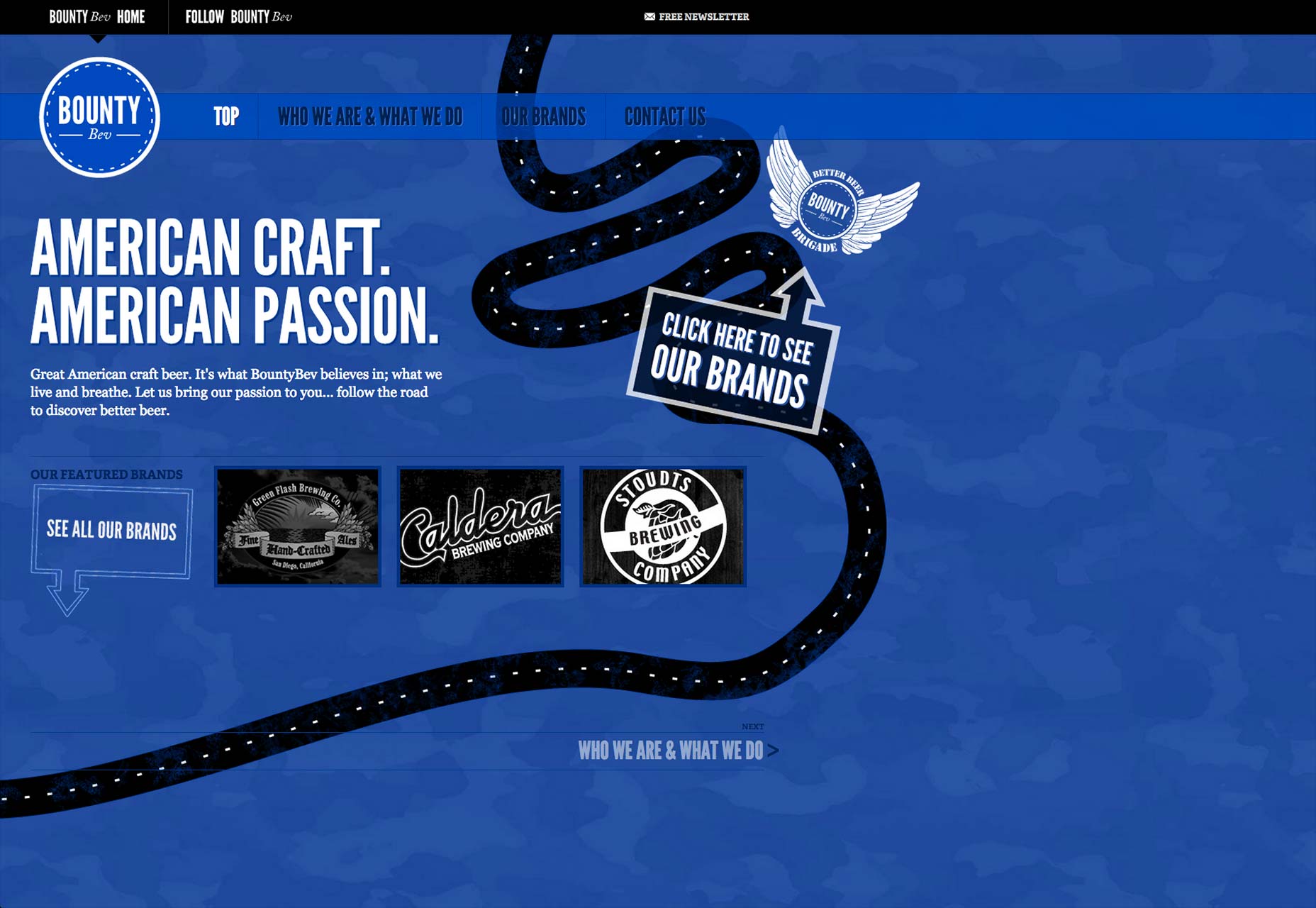
Et af de bedste eksempler på en langrulle side, der gør dette er Bounty Drikkevarer 'site. Med en slående baggrund, attraktive billeder og letlæsbare overskrifter og underpositioner, intelligent sektionsafstand for at lede øjnene og klumpet kopi for at lette scanning, illustrerer denne side, hvor effektive og tiltalende disse typer sider kan være, hvis de er gjort rigtigt.
Selvfølgelig er hele punktet på en langrulle side få den besøgende til at tage en form for handling via opkald til handlingsknapperne. Bounty Beverages 'side er fyldt med dem. Over foldet ser du en nyttig retningsbestemt cue, der peger på, hvor besøgende skal klikke for at lære mere om sine øl. Nederst på siden ser du også opfordringer til handling, hvorved besøgende får feedback og spredt mærkebeskeden på sociale medier.
At have en fantastisk designet side fører til den største fordel ved langrulle sider, som dine kunder ikke kan få nok af, nemlig ...
En stigning i konverteringer
Når måden siden er blevet udtænkt og udført er stærk, vil besøgende nyde mere tid på det, og når dine afvisningsprocenter falder, Dine konverteringer stiger , som forskning viser gang på gang. Det står bare fornuftigt: jo længere besøgende bliver på et websted, desto større chance vil de overtale til at reagere på dine opfordringer til handling.
Dine besøgende bruger mere tid på et websted, hvis de er fuldt engageret forlovet med det. Dette er nøgleaspektet ved at udnytte et godt langrullende design. Det spørger spørgsmålet, hvordan kan designere forøge brugerinddragelsesniveauet i første omgang?
Der er mange faktorer, der måler a brugerens engagement niveau . De omfatter:
- sidevisninger pr. session;
- tid brugt på et websted
- hyppigheden af besøg på stedet
- interaktioner med elementer på skærmen;
- Afvisningsprocent;
- omregningskurs;
- nedlæggelseshastighed.
Skønheden ved langrulle sider er, at de kan indeholde nok indhold til at lokke besøgende til at bruge længere tid på stedet end normalt - hvilket de kan hjælpe sammen med strategisk historiefortælling. Faktisk i de sidste par år historiefortælling er blevet mere og mere brugt i webdesign.
Sørg for at bruge storytelling i dine lange rulle sider for at holde dine besøgendes interesse og få dem spændt på at konvertere nederst på din side. Vi er trods alt simpelthen suckers for en god historie .
Okay, så nu er det mere end klart, at langrulle sider er gode til forretninger, og det eneste der efterlader, er at bestemme, hvordan du laver din fantastiske langrulle side.
Udlægning af langrulle sider
Spikning placeringen af specifikke elementer på siden er nøglen til dens succes. Ordren er rigtig vigtig, for som vi forklarede, har langrulle sider tendens til at fortælle brandhistorier, så elementerne skal udfolde sig logisk.
Hvis der er en fælles obligation blandt alle langrulle sider om hvad der først fanger dit øje, er det tilstedeværelsen af mega billeder, der er i overskriften. Nogle gange er disse mega billeder en del af en automatisk karrusel eller strækker sig over hele bredden af siden. Sammen med disse billeder ser du sædvanligvis firmaets navn i overskriften sammen med en værdi proposition for, hvad der bliver solgt. Alt dette er over folden.
Når du begynder at rulle, er det dog, når ting bliver mere interessant!
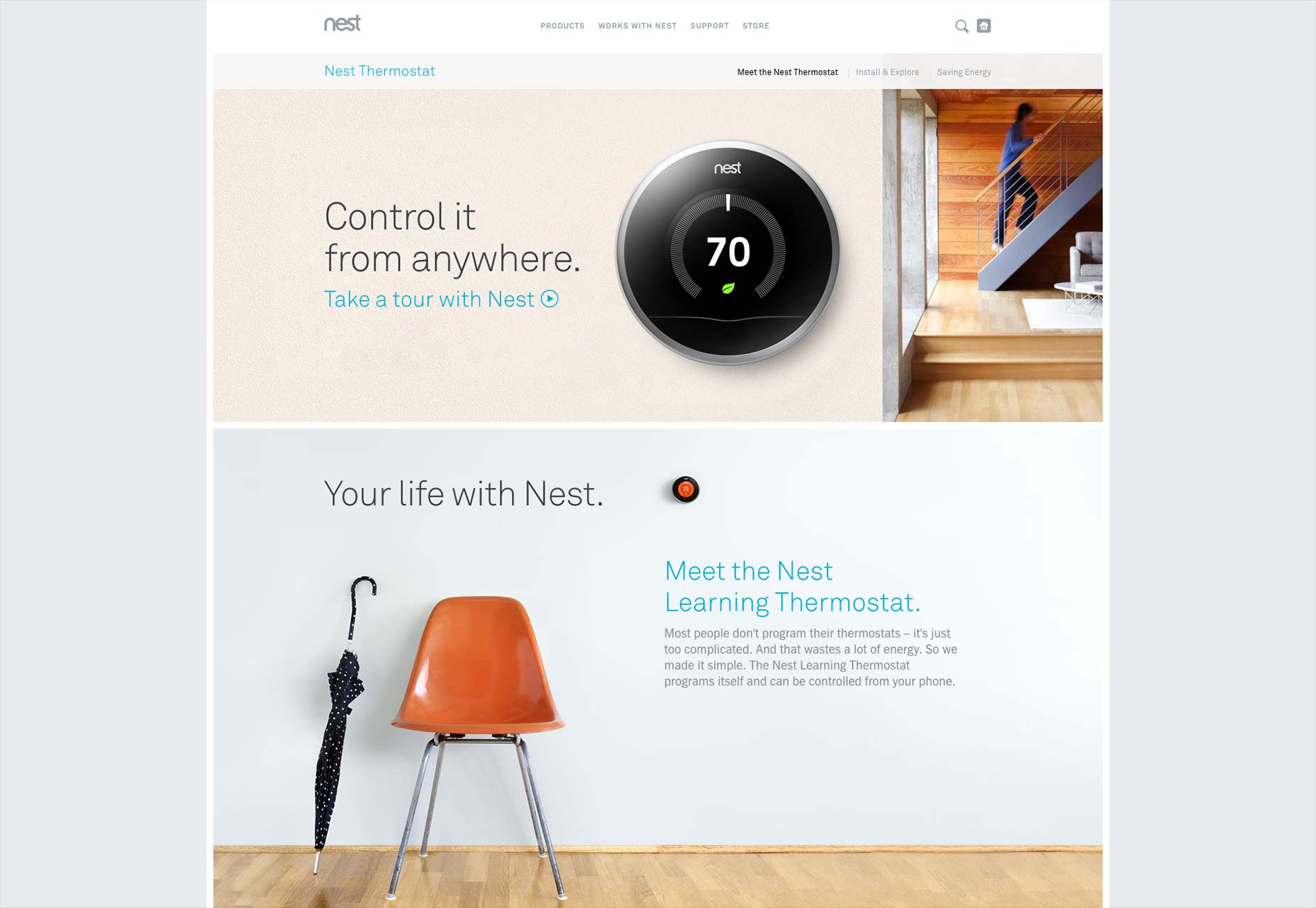
Se, det er da historiefortællingen begynder på alvor, som i tilfældet med Rede , kontrol-det-fra-overalt termostat. Når du begynder at rulle, bliver du inviteret til at tage en rundtur i produktet og hvordan dit liv kan ændre sig på grund af det. Faktisk, hver gang du ruller, ser du en anden kort sektion, der inviterer dig til at udforske Nest fra en unik vinkel.
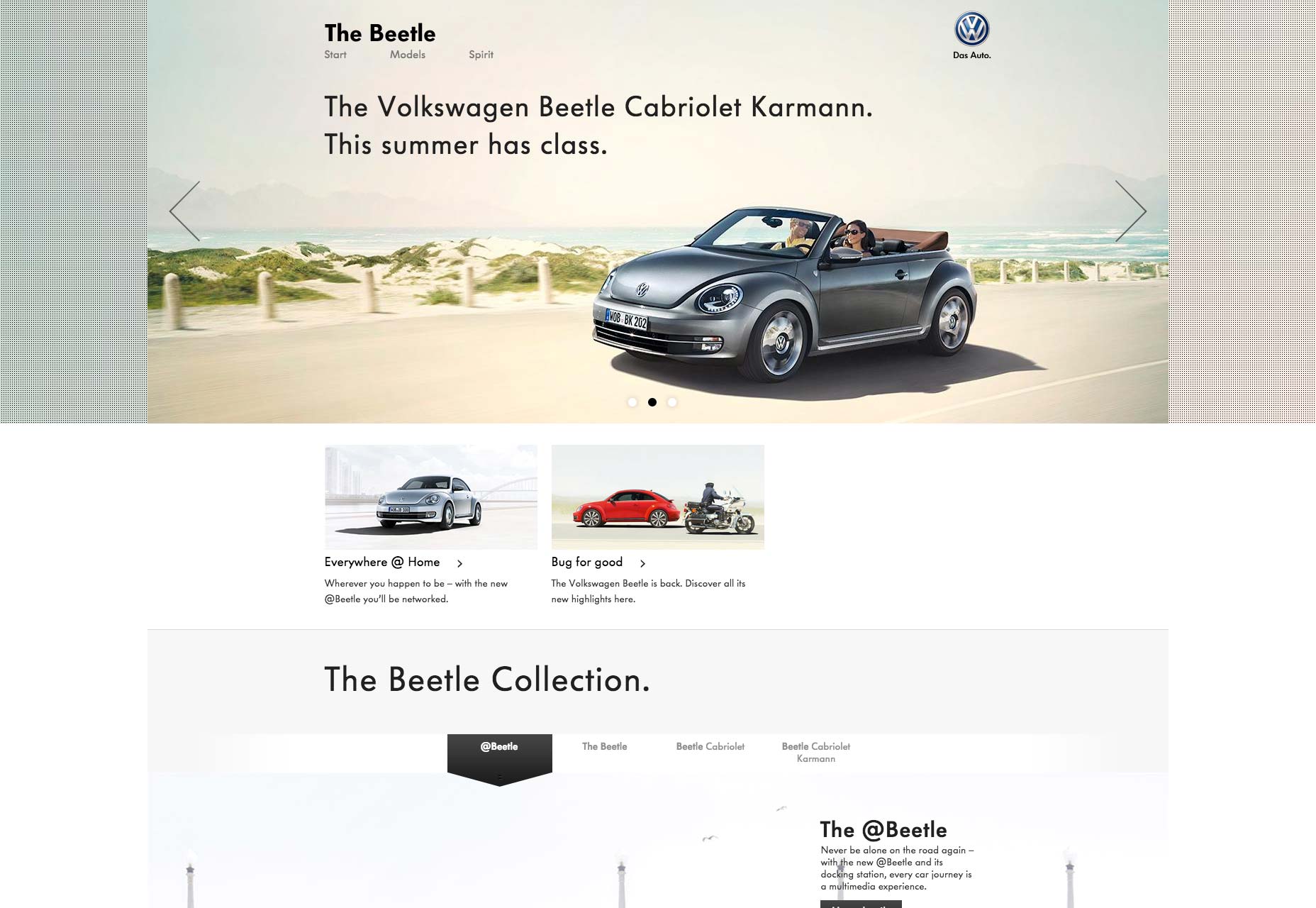
Andre langrulle sider, som Beetle s , har videoer, så de besøgende kan se bilen i aktion. Udover dette er der en samling spotlight, der inviterer besøgende til at kigge på alle biler i Beetle kollektionen. Det er en lidt anderledes tilgang, men igen er kernen det samme. Det handler stadig om fortælling for at introducere produktet til besøgende og få dem spændt på det.
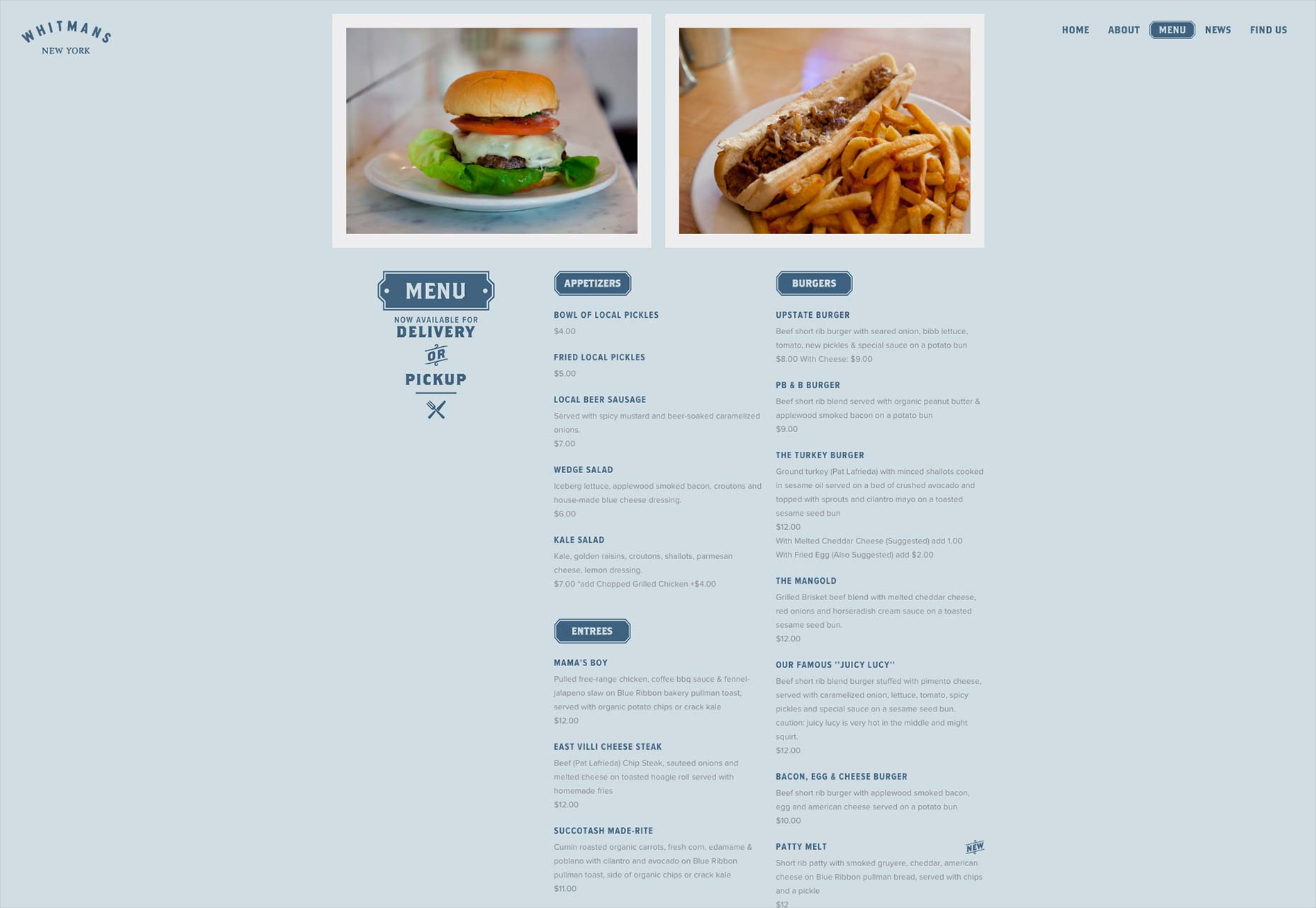
Nogle gange kan en langrulle side være det ideelle sted at fremvise en restaurants menupunkter, som det er tilfældet med Whitmans 'restaurant i New York City: dens langrulle side er dybest set en undskyldning for kunder, og de tænker på at gå til Whitmans for første gang for at forhåndsvise, hvad de kan bestille.
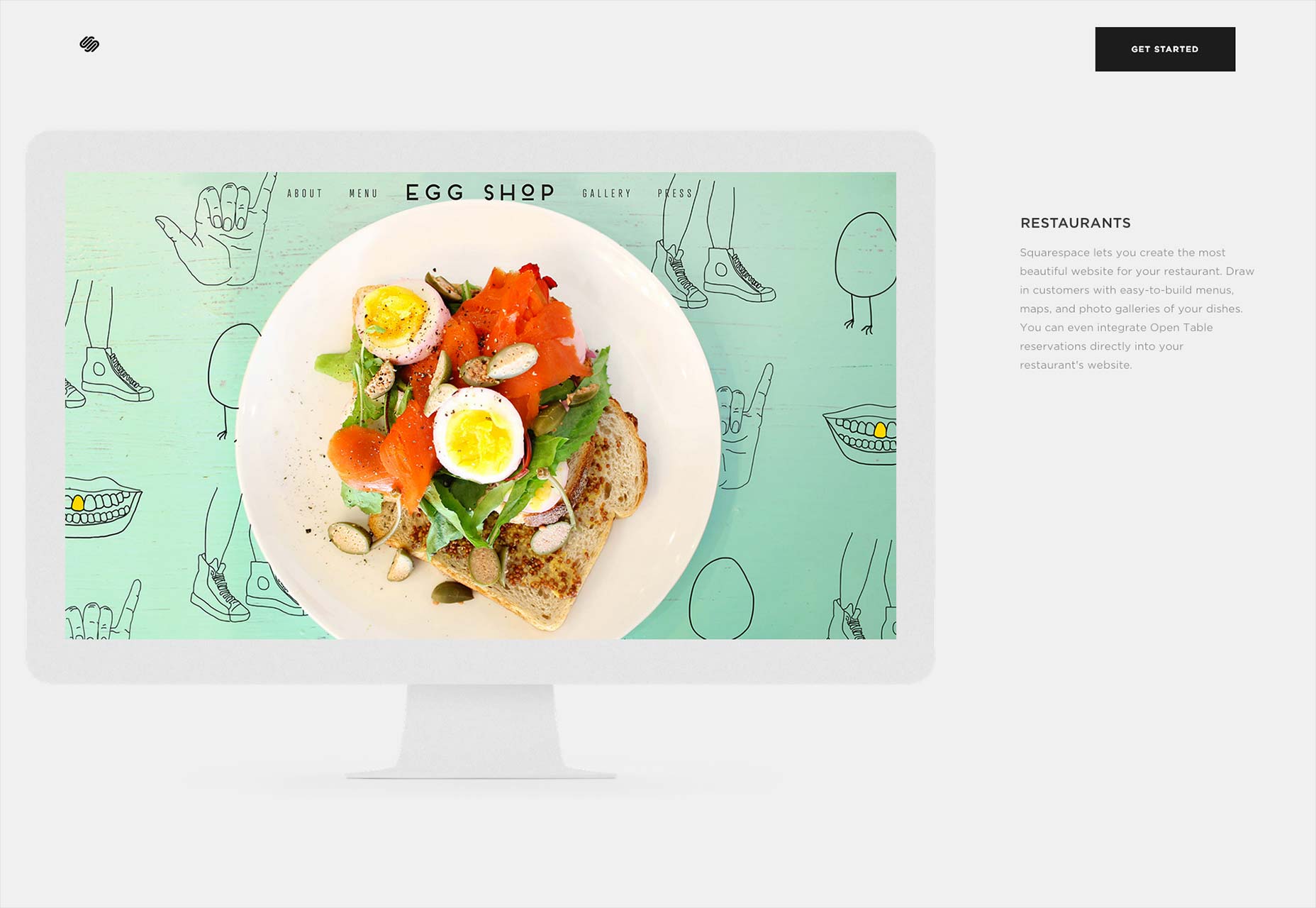
Storytelling kan også være et middel til effektivt at bevæge besøgende gennem de mange tjenester og funktioner i et firma, som med Squarespace S side. Dette indholdsstyringssystem, der gør det muligt for folk at oprette websteder og blogs, havde brug for en side for at vise sine mange tjenester. Når du ruller ned, ser du alt fra de forskellige typer websteder, du kan oprette til de forskellige ting, du kan gøre på Squarespace.
Hvorfor langrulning?
Langrulning er en trend, der kun bliver større, især med mange store mærker, der bruger den til deres fremtrædende produkter og tjenester. Hvis du kan lide denne nye design tilgang, kan du takke mobil for at bringe dette mere til mainstream.
Med flere og flere brugere afhængigt af mobilen måtte designere finde en måde at effektivt og nøjagtigt vise indhold på en mindre og smalere skærm. Tænk bare på, hvordan du ruller ned med din tommelfinger, når du kigger på et websted på din mobilenhed.
Det gode ved disse sider er, at de fungerer lige så godt på skrivebordet som de gør på mobilen. Du kan forvente at se designere fortsætte med at omfavne denne tendens, når vi bevæger os fremad.