Tre grunde til, at din porteføljes hjemmeside er stødt
Din porteføljes hjemmeside stinker.
Du har bygget det for at fremhæve dit besværlige geni, arbejdet på der er spektakulært, og det skal være misundelig for hele websamfundet.
Det var designet til at bringe nye klienter, få dig til at hente på design blogs, vinde respekten for jeres jævnaldrende, bevise på din ex-chef, at du har det, der kræver efterhånden, og imponere din mor.
Og alligevel suger det stadig. I dag skal vi fortælle dig hvorfor, der dækker de tre mest almindelige fejl i porteføljesider.
Årsag 1: Ingen, bar ingen, kan lide små miniaturebilleder
Du vil aldrig pique alles nysgerrighed med en lille miniature. Hvis du bruger dem, er dine muligheder:
- Kram alt ind i et meget lille rum, så den fulde betydning går tabt
- Beskær til en interessant del af billedet, så den fulde betydning går tabt
Hvorfor tilføje det ekstra niveau for at klikke? Du tilføjer kun brugerens frustration. Folk ønsker at få de oplysninger og erfaringer, de søger straks. Du er designer. Du ved det. Har et ord med dig selv.
Det er en sandhed, som vi holder for at være indlysende, at brugerne ikke kan lide for meget at klikke på en hjemmeside, men lad os undersøge dette yderligere. Husk gamle stock image websites? Den tidlige Flickr site? Husk at skulle klikke på hvert billede, du var interesseret i, kun for at finde ud af, at billedet ikke var så godt i første omgang, og at skulle gå tilbage og starte igen? Det gør dig træt bare tænker på det.
Vi ved alle, at webbrugere i det væsentlige er ADHD-børn, der er overladt natten over i en slikbutik. De ønsker at komme ind og ud med så lidt mental energi som muligt. Fitt's lov siger, at den tid det tager at flytte til et målområde - i dette tilfælde hver af dine små miniaturebilleder - er omvendt proportional med målets størrelse; der er en hastighed til nøjagtighed afvejning. Hvis du bruger små billeder, sænker du dine dyrebare besøgende.
I et vist omfang kan miniaturer være en nødvendighed i webdesign - den begrænsede skærmstørrelse betyder, at hvis vi skal få meget information på siden, skal vi reducere boksestørrelser. Men et kompromis kan opnås mellem plads og billede, således at brugeren kan få et overblik over arbejdet og derefter træffe en velinformeret beslutning om de projekter, de kan lide.
Årsag 2: Ingen bekymrer sig om din kundes navn
Hvis du ikke laver billedet i miniaturebilledet, er der en god chance for at du laver den anden store porteføljepåvirkning: stakken af navne.
Du har oprettet en minimal hjemmeside, hvor typen er kunsten. Jan Tschichold ville være stolt af dig. Men medmindre du arbejder for globalt anerkendte mærker som Adidas, Radiohead og FN, er det usandsynligt, at listen over klienter du har betyder noget for nogen.
De kan endda have lokal anerkendelse, hvor du er, men internettet er et globalt fællesskab, og hvis brugerne ser en liste med Torque Hole, Sminky og RadPad, betyder det ikke noget for dem.
Og alligevel kommer potentielle kunder på dit websted for at se, hvilken stor designer du er. De ønsker at se arbejde, der resonerer med dem. Efter et par klik på navne, der høres hule og gøres op, bliver de trætte og kede. Du fjerner brugerens valg for at se, hvad de gerne vil se.
Som med miniatureproblemet får brugerne klik på træthed, hvis de skal klikke på en hel masse meningsløse navne. Du skal lade arbejdet tale for sig selv.
I et tidligere designliv lavede jeg den samme fejl med min portefølje - resultatet? En drop-off rate, der ville få dig til at vride. Besøgende ville bruge sekunder på webstedet og meget hurtigt kede sig af at klikke - eller blive forfærdet af arbejdet - og forlade. Barmhjertigt, for det gode af internettet eksisterer dette websted ikke længere.
Årsag 3: Halv verden kan ikke se Flash længere
Det er på tide at komme videre.
Hvad kan du gøre ved det
Få dine porteføljebilder til at skrive store fra det første tidspunkt, hvor brugerne lander på dit websted. Gør dem tilgængelige og vidende ved første øjekast.
Hvis folk ønsker at finde ud af mere om et projekt, så kan de vælge, og du kan give dem en rundvisning af det job. Hvis du skal have miniaturebilleder, har du store miniaturebilleder eller har en rollover-indstilling for at gøre arbejdet pop, så dine besøgende derefter kan træffe deres velinformerede valg.
Her er nogle eksempler på utroligt talentfulde mennesker, der har gjort god brug af webrummet til at gøre deres projekter synge for deres besøgende
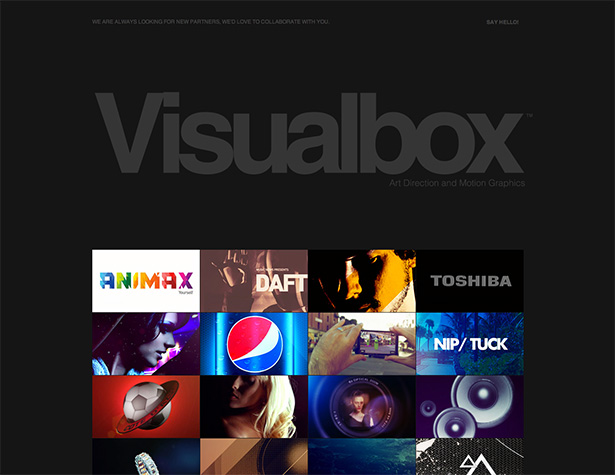
Buenos Aires-baseret motion-grafikstudio Visual Box er et glimrende eksempel at sparke med. De har et stort og overdådigt miniaturebillede, hvorfra du kan vælge at se mere, eller du kan bare bare rulle ned og få et godt overblik over hele deres portefølje. På den måde kan du få et fantastisk overblik over deres arbejde uden at gå til den monumental indsats med et enkelt museklik.
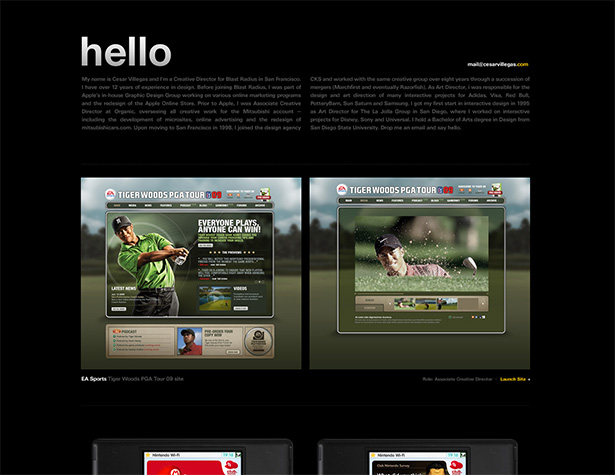
Tilsvarende Cesar Villegas har alt sit arbejde på første side med billeder sat store, og du kan rulle ned for at se projekter eller klikke på dem for at se mere.
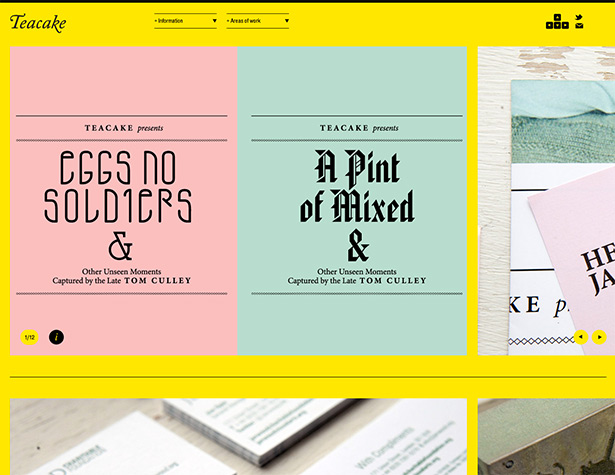
Et andet godt eksempel er Teakake Design ,
fed og smuk, det er en glæde at bruge tid på dette websted.
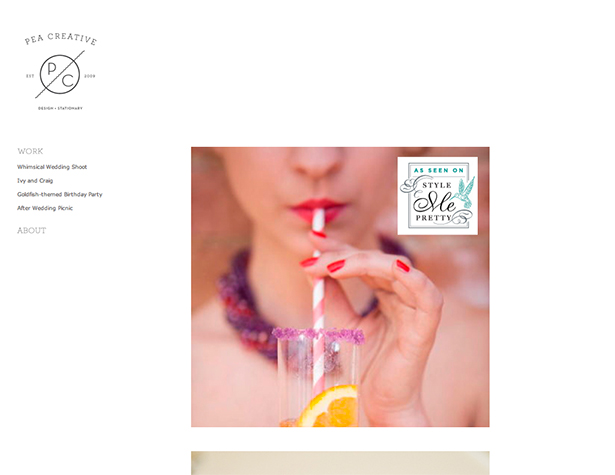
Pea Creatives websted bruger den minimale Stack of Names, men landingssiden falder dig lige ind i arbejdet - og hvert smukt og godt størrelse billede repræsenterer et andet projekt, der giver brugeren mulighed for at organisere deres besøg af lyden eller udseendet af, hvad de kan lide.
Men så vil vi ikke alle have porteføljer, der bare har store billeder, og som ruller ned nu gør vi det? Vi ønsker ikke, at kunder skal se på websteder, der kun er differentieret ved valg af skrifttyper. Her er nogle websteder, der gør god brug af det store miniaturebillede.
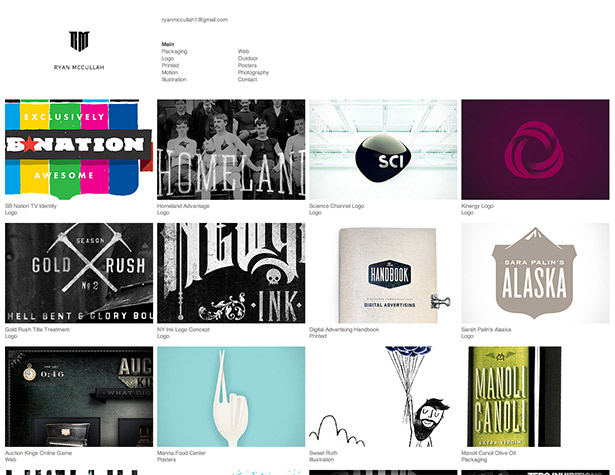
Stor nok til at få et godt kig på arbejdet, lille nok til at få 15 billeder over folden, når den ses på en gennemsnitlig skærm. Ryan McCullah har også en fantastisk portefølje af arbejde, den slags design arbejde, der gør dig smerte, som du ikke tænkte på det først.
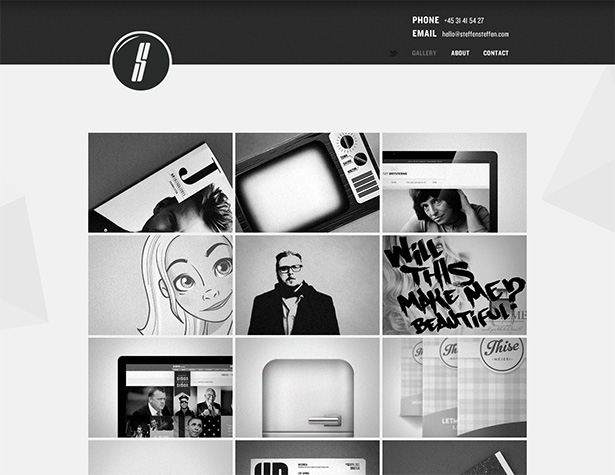
Steffen Christiansen bruger et rent, enkelt tofarvet sted for at udstråle en rolig tillid.
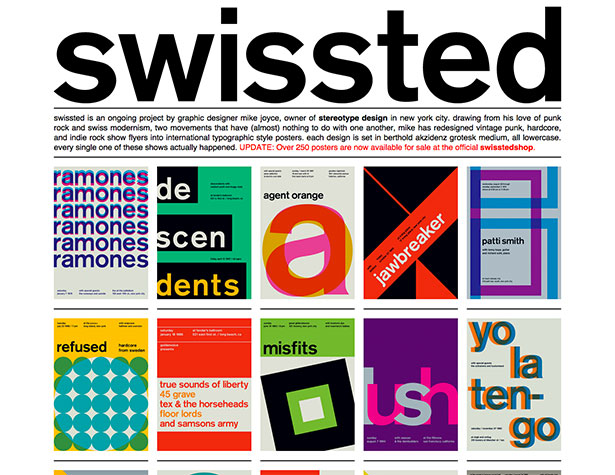
En design ressource i sig selv, den swissted site er det perfekte eksempel på en velsmagende stor miniature.
Så jeg håber i denne artikel, jeg har vist dig, hvad du kan gøre for at sikre, at du udnytter dit arbejde bedst muligt. Du skal give folk hvad du allerede ved, de ønsker: at få de oplysninger, de har brug for så hurtigt som muligt. Hvorfor få dem til at vente for at finde ud af? Du er en stor designer. Lad dem fejre på dit talent.