De bedste nye porteføljesider, september 2016
Velkommen, læsere! Det er på tide at se på porteføljer igen, og dreng gjorde minimalisme et comeback. Nå, det ville have, havde det virkelig gået overalt. Men hvor den seneste måned eller deromkring har bragt os en brutalistisk, næsten postmoderne stil af webdesign, ser jeg andre former komme tilbage til spil.
Det viser sig, at der er skrifttyper, der ikke er monospaced. Der kan man bare se?
Vi ser en genopblussen af nogle af de mere "klassiske" stil af minimalisme, men jeg ser også mere og mere kreativt layoutarbejde. Nogle af det er gjort med animation og JavaScript, nogle af det er det ikke. Jeg krediterer faktisk dette til den brutalistiske bevægelse. At reducere et design til den bedst mulige form kan inspirere folk til at blive kreative, og det blødes tilbage i andre design stilarter.
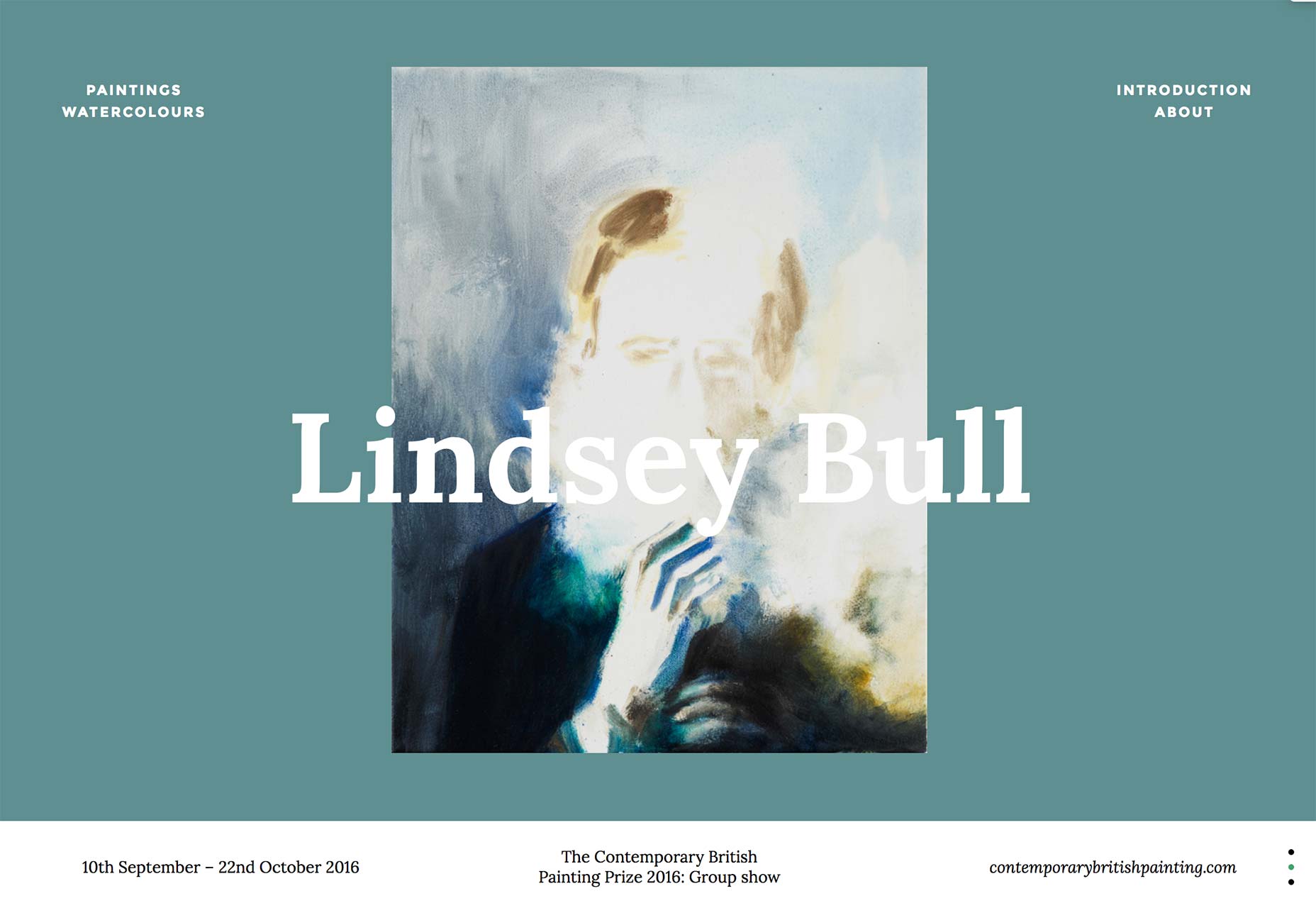
Lindsey Bull
Vi starter med Lindsey Bulls portefølje , et klassisk eksempel på minimalisme i aktion. De faktiske porteføljesektioner holdes vidunderligt enkle, så du kan fokusere på kunsten og kunsten alene.
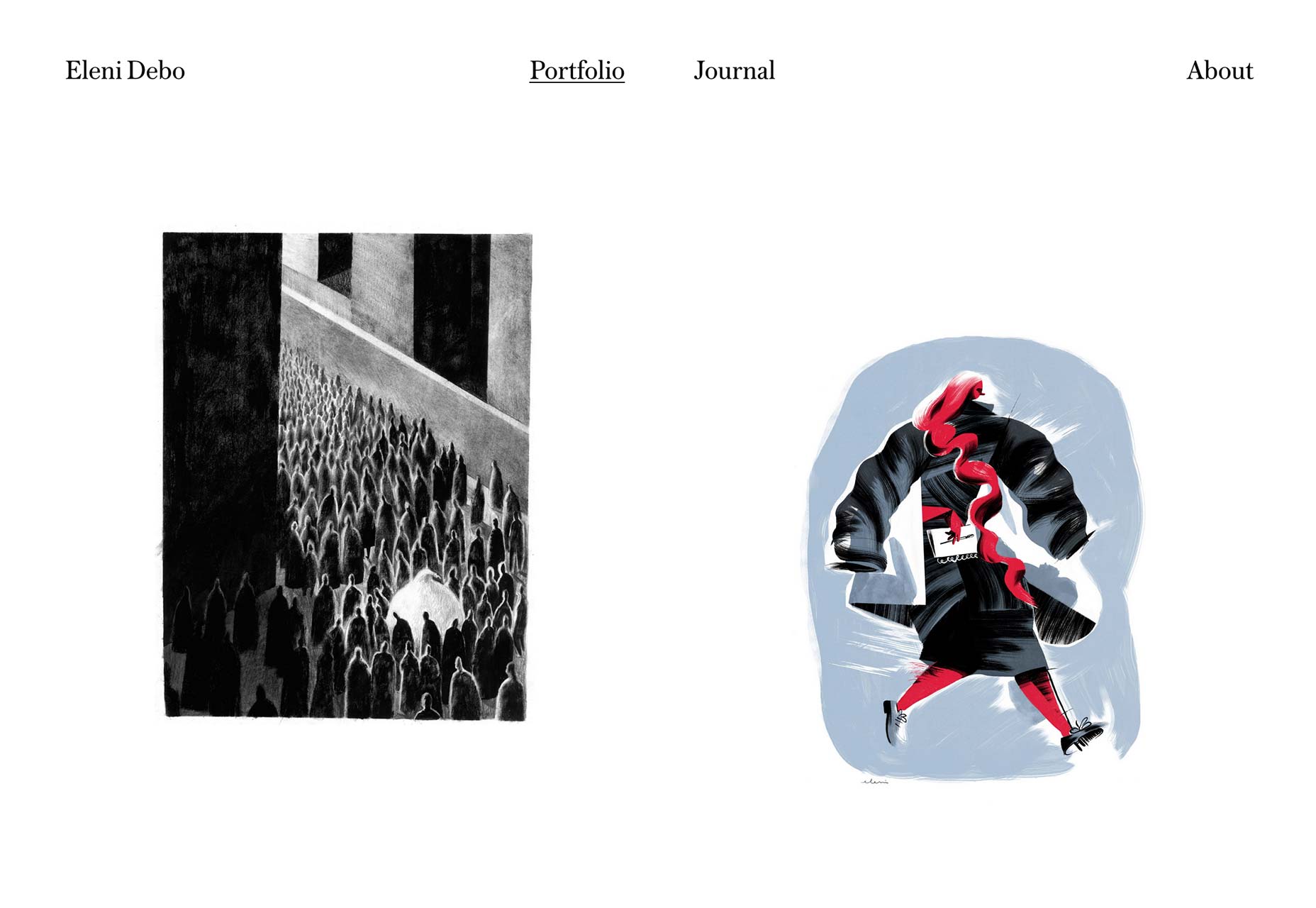
Eleni Debo
Fortsætter det minimalistiske tema, Eleni Debos portefølje viser hendes illustrationer med et simpelt murstensstativ, og lidt andet. Men hej, med arbejde som hendes, der har brug for klokker og fløjter?
Typografien er også fantastisk.
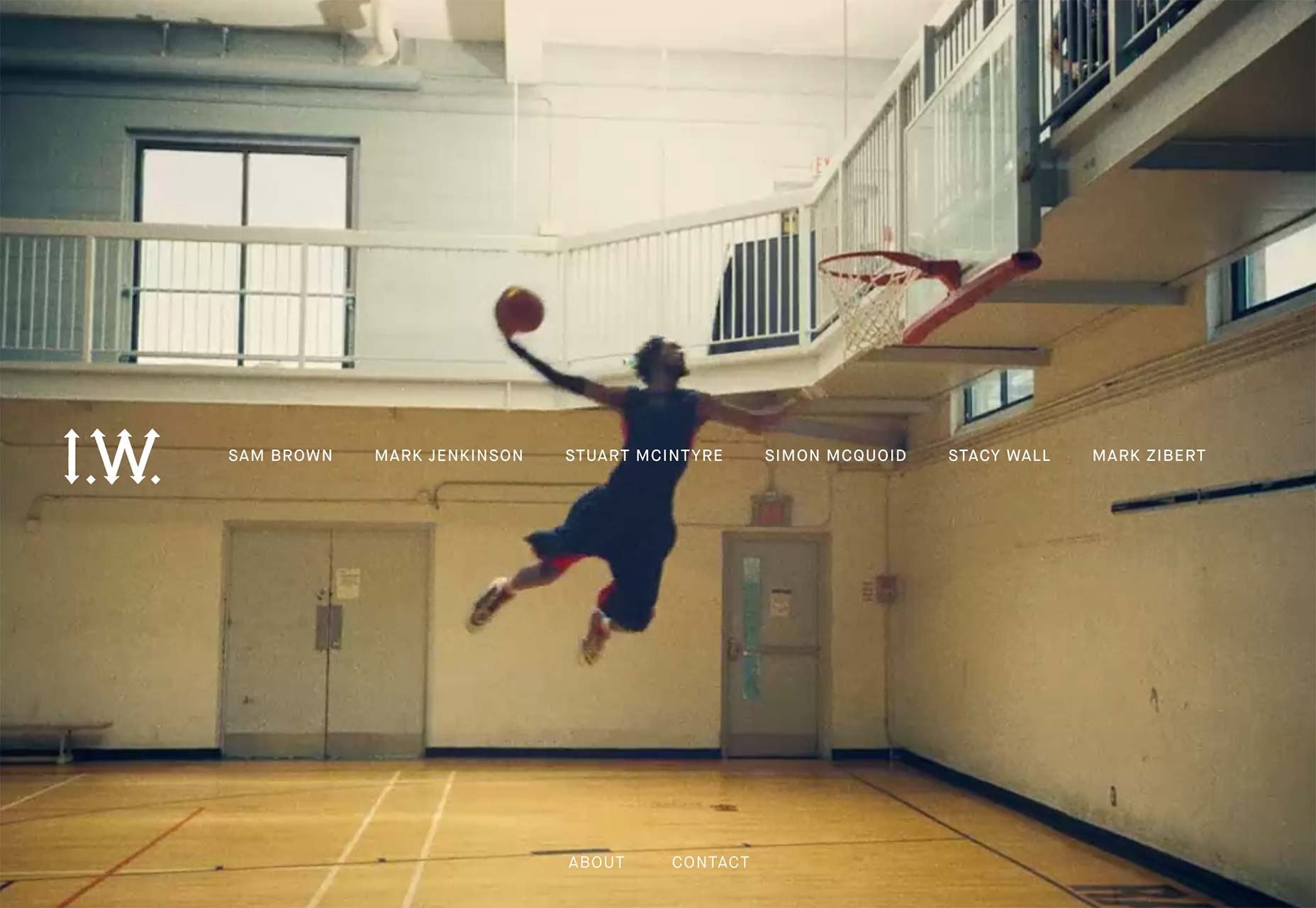
Imperial Woodpecker
Imperial Woodpecker omfavner baggrundsfilmen, når de viser deres, godt videoer. Hvis du har læst nogen af disse artikler før, ved du, at jeg ikke er en stor fan af websteder, der føles mere som apps end websteder, men jeg må indrømme, at IW bruger denne teknik godt. De formåede endda at gøre en tre-kolonne layout giver mening.
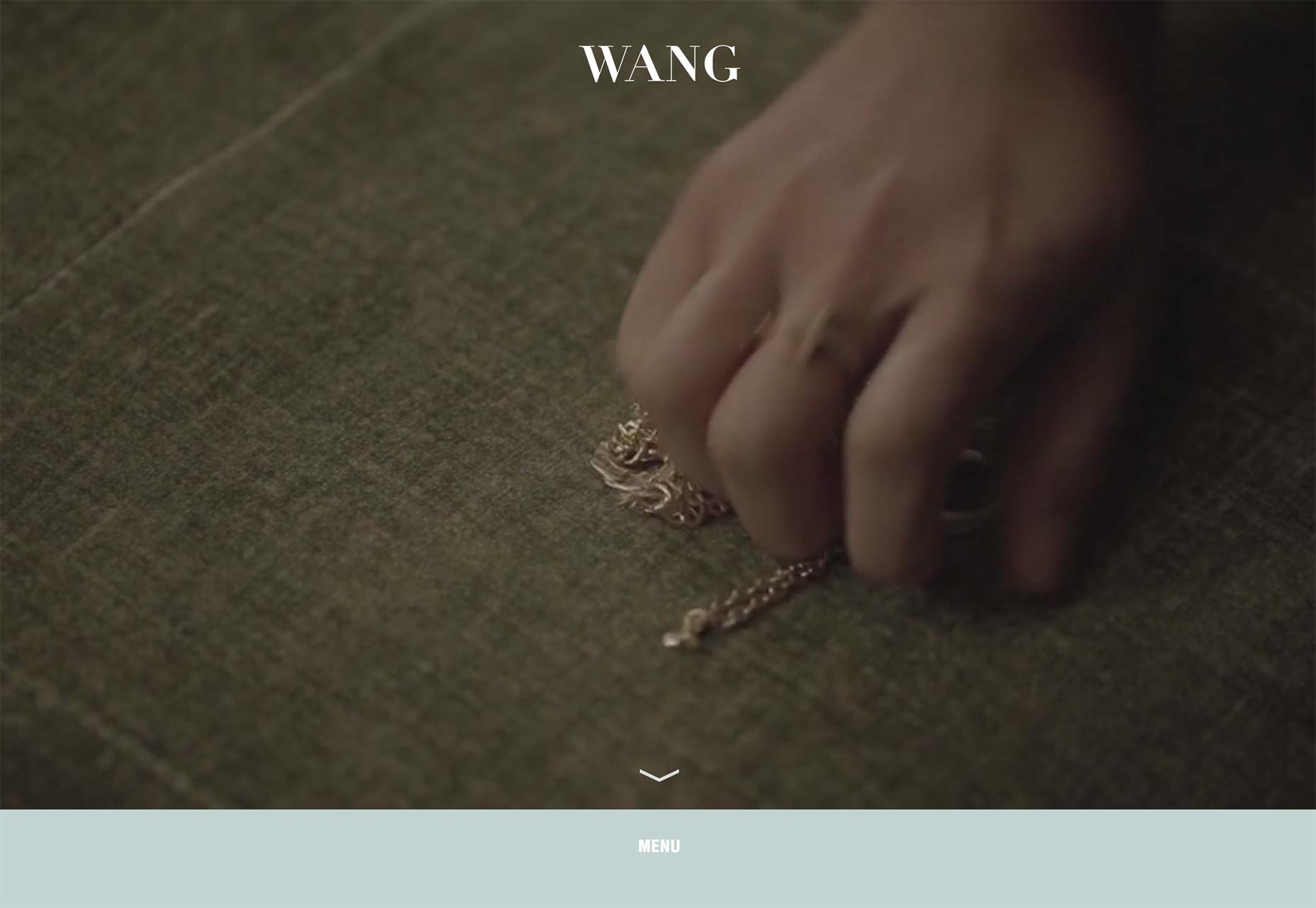
Joyce Wang
Joyce Wangs portefølje er en af en lille men voksende liste over websteder, der faktisk bruger parallax effekter på en god måde. Den ekstremt minimalistiske en-søjleportefølje gøres meget mere interessant ved den måde, projektets titler ikke rulle med billederne, og alligevel gør det meget.
George Badea
Kan du lide mange grays og "kondenserede" skrifttyper? Nå, hvilket tilfælde, fordi George Badea har du dækket med denne stilfulde, smukke og mest monokromatiske portefølje.
Vi kan lide små
Vi kan lide små kombinerer asymmetri med masser af animation for at gøre deres design mere iøjnefaldende, og det virker. Okay, det virker så længe, at JavaScript virker, men det er stadig et smukt design.
Gnist og håndværk
Gnist og håndværk er et af de steder, jeg præsenterer for udførelse over originalitet. Kig på den type! Se på det!
Kun
Kun : se ovenfor. Okay, det er virkelig dovent, men det er sandheden. Den store forskel er, at denne skriger "corporate-elegant", hvilket faktisk ikke er så almindeligt, hvis du tænker på det. Det er normalt den ene eller den anden.
Mood / Træ
Mood / Træ bringer os mere minimalisme og en side-scrolling portefølje. Det er måske ikke den mest brugervenlige ting, men det passer til tonen på webstedet. Det viser også deres branding arbejde rigtig godt.
Det irriterer mig at sige dette, men HTML-as-Powerpoint-filosofien om porteføljedesign kan virke rigtig godt i nogle tilfælde. Det er normalt ikke godt UX, men det kunne være god markedsføring.
Sean Klassen
Sean Klassens 1-siders portefølje er en mesterklasse på temmelig minimalisme, der beskæftiger sig med små mængder tekst på store skærme og gør noget til at se lidt eftermoderne uden at gøre det ubrugeligt.
Bruno Imbrizi
Jeg inkluderer Bruno Imbrizis portefølje for sin kreativitet og omhyggelige æstetik. Det er smukt. Brugbarhed er et andet spørgsmål, som vi ikke vil tale om her.
Stadig skal du tage et kig. Det er som et point-and-click eventyr. Bliv ved med at klikke, indtil du finder de ønskede oplysninger.
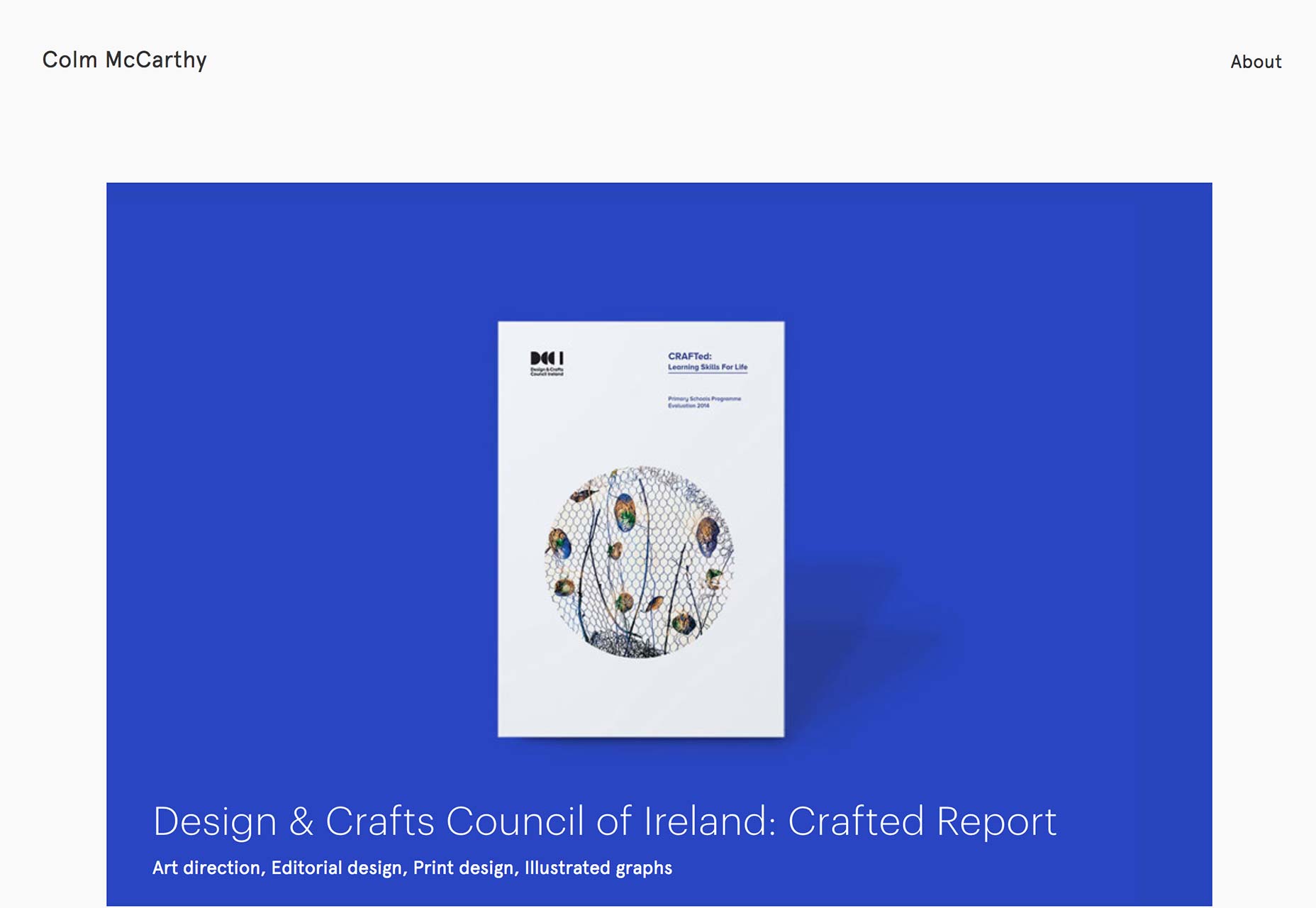
Colm McCarthy
Colm McCarthys portefølje bringer os tilbage til den klassiske ton-af-hvide-rum-og-tynd-stil, som vi alle kender og elsker. Bare kigger på det er ret afslappende.
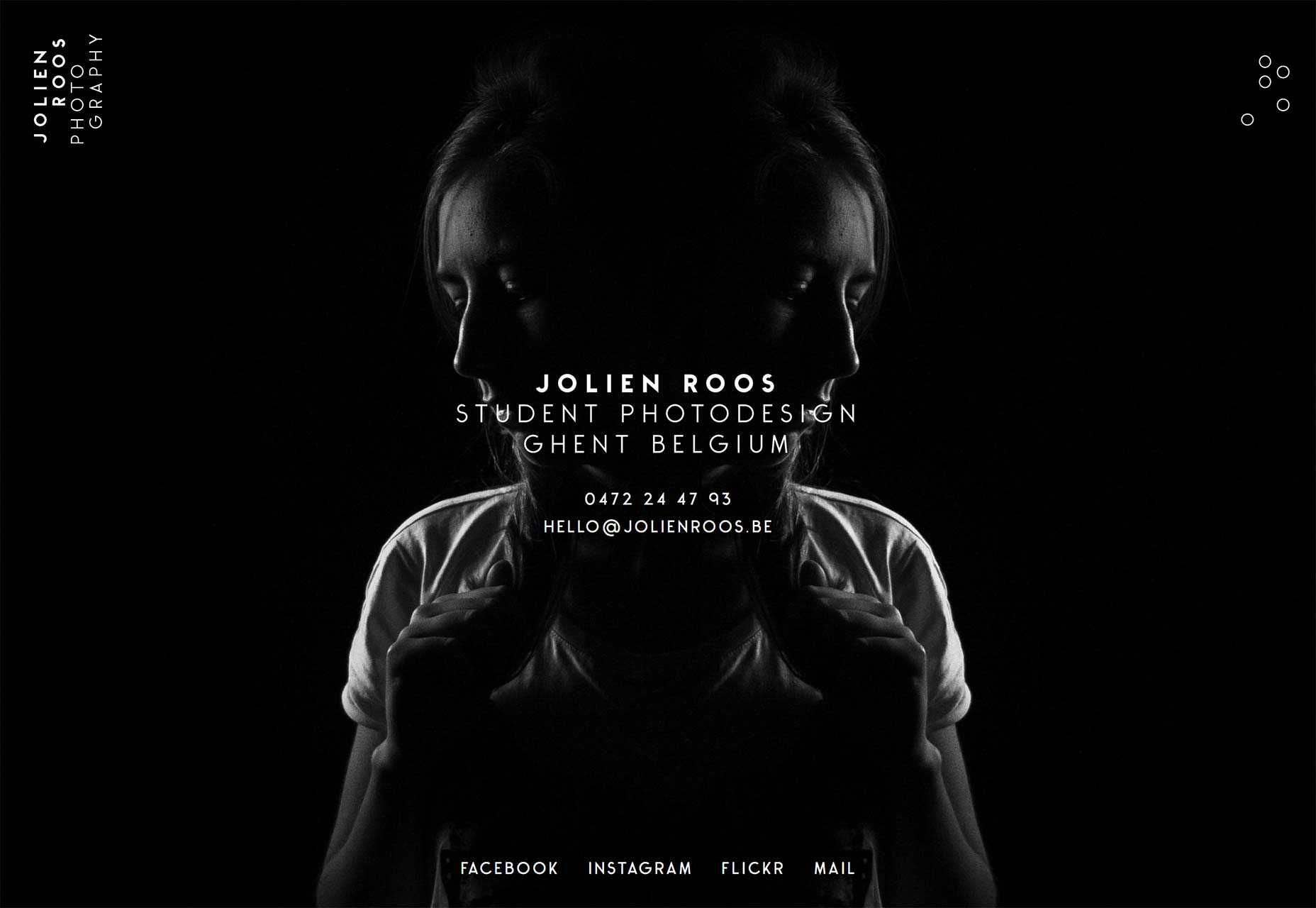
Jolien Roos
Og vi bringer den tilbage til ubrugelig-men-smuk med Jolien Roos 'portefølje . Du bør se på det, fordi det er smukt. Du skal ikke helt hader navigationen, fordi det minder mig om de gamle websider, hvor hver nav-knap var planetoid kredsløbende noget eller andet. Du ved ligesom den gamle Space Jam-hjemmeside.
Bart van Lieshout
Bart van Lieshouts portefølje er ... helt gul, først. Han tager en interessant tilgang, fordi hans portefølje ser ud til at være et ubehag af casestudier og essays om, hvad han gør. Det er tekst-tungt, men hvis du virkelig vil have dine kunder at lære dig at kende, er det en måde at gøre det på.
Nachume Miller
Nachume Miller kunst portefølje er simpelt, men alligevel ekstremt godt udført. Den bestemt modernistiske æstetik på hans websted er mere end æstetisk præference, da hans arbejde er helt abstrakt. Ok, de kunstneriske typer ville sandsynligvis argumentere for mig på det punkt, men for mig, hvis jeg ikke kan se nogen genkendelige former, er det abstrakt.
Myk Tongco
Myk Tongcos portefølje er endnu en, der udvider sig ved brugen af parallaxeffekter til at vise sit arbejde effektivt. Denne en-personsøger kombinerer det med bløde farver og særprægede - hvis det lejlighedsvis er svært at læse.
Filip Benda
Filip Bendas portefølje gør stor brug af farverige illustrationer og let brug af parallaxeffekter for at opleve, hvad der ville være et ellers temmelig typisk porteføljedesign.
Det ser godt ud, det virker godt. Plus, der er en 3D-model af en Stargate i hans portefølje, så han får ekstra point fra mig, bare for det.
Kontoret for Visuel Kommunikation
Kontoret for Visuel Kommunikation er gråtoner. Det er typografisk forbløffende. Det gør fantastisk brug af hvidt rum. Det har et fantastisk navn, jeg mener virkelig. Jeg ville ønske, at jeg havde tænkt på det.
Bare gør dig selv en tjeneste og gå se på det.
Luc van Loon
Luc van Loon har lavet en af disse risikable design beslutninger, som jeg slags kærlighed. Specifikt har hans portefølje ingen billeder. Bare tekst og et ikon. Du kan enten bestemme beskrivelsen er interessant nok eller fortsæt.
Det subtile animerede baggrundsmønster er også fantastisk. Det er faktisk subtil nok, jeg har ikke lagt nogen opmærksomhed på det i starten, hvilket er imponerende. Normalt er den slags ting meget distraherende.
Lee Buckle
Lee Buckles portefølje Måske er det ikke for originalt, men det ser godt ud. Tjek det ud, kig på den store type, den fantastiske brug af en vertikal tidslinje, og den fremragende brug af billeddannelse og subtile baggrunde.
Og aldrig nogensinde gøre siden loader ting.
Lee Vaughan
Lee Vaughans portefølje er temmelig typisk, men indeholder nogle stilistiske blomstrer, der helt sikkert sætter sit sted fra hinanden. Fra den animerede Aurora på hjemmesiden, til hans brug af farve, til ikonografien på hans blog, er det de detaljer, der får dig til at huske denne.
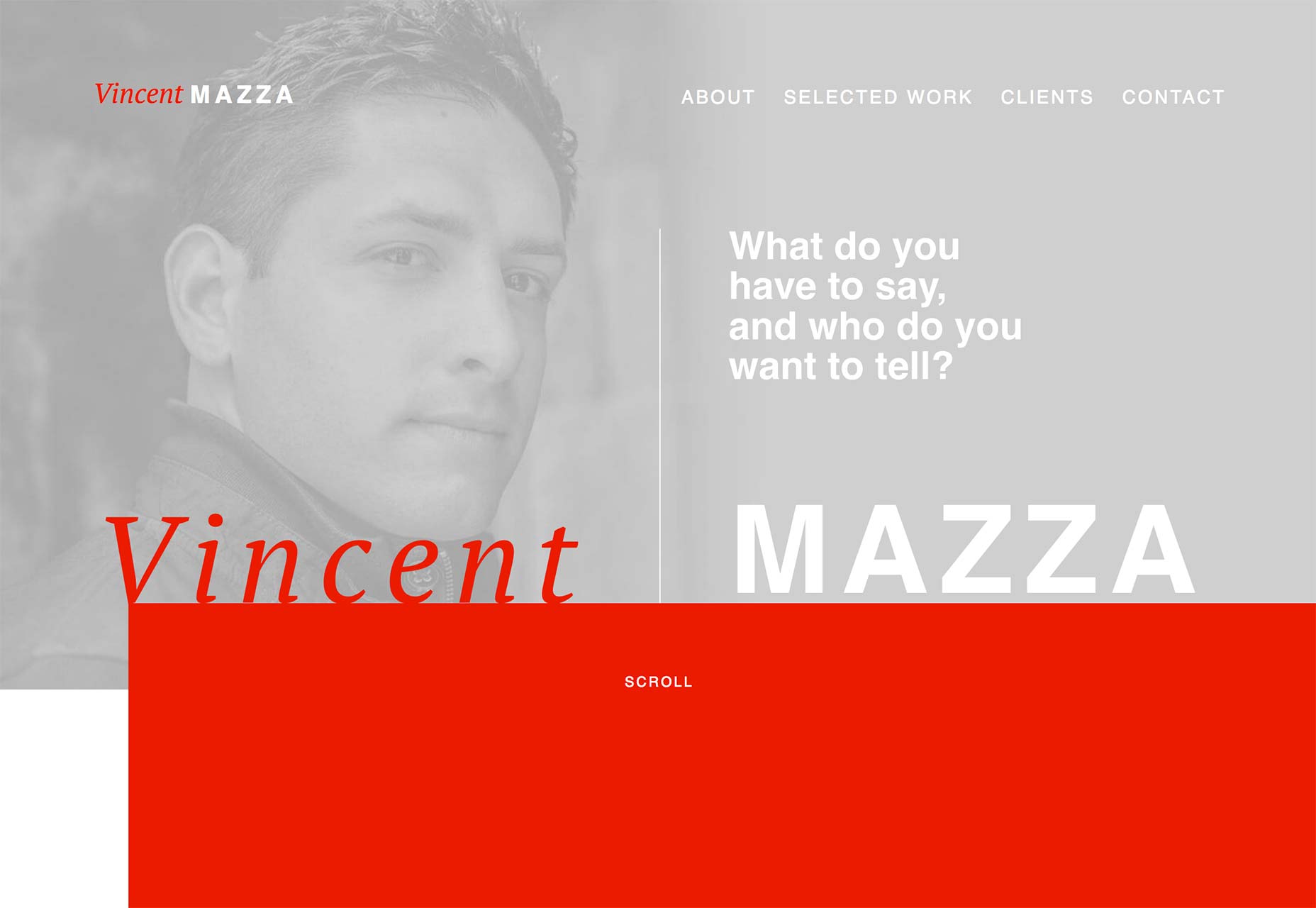
Vincent Mazza
Vincent Mazzas en-personsøger skelner sig med dristige farver og lidt lys asymmetri hele vejen igennem. Lys asymmetri er ikke en rigtig ting, som jeg ved, men hvis det eksisterede, ville dette websted definere det.
Den næppe kontrast i navigerings- og kontaktformetiketterne kunne gøre tingene vanskelige for nogle brugere, men generelt er det en flot, ret original portefølje.
aughtfive
aughtfive tager en interessant tilgang, som jeg skal kalde "tekstureret fladt design". Det er ikke meget fængslet, men det er nøjagtigt. I grund og grund bragte de nogle subtile baggrundsteksturer til, at deres flade design ser godt ud og retro. Kombineret med god type, illustrationer, design blomstrer, og et sepia filter virker det hele godt.
Og nej, det regnes ikke som skeuomorfisme. Kun teksturer er ikke et forsøg på at efterligne virkelige objekter i en digital grænseflade ... så der går du. Dette websted er trend-backlash-kompatibelt. Endnu vigtigere er det smukt og brugbart.
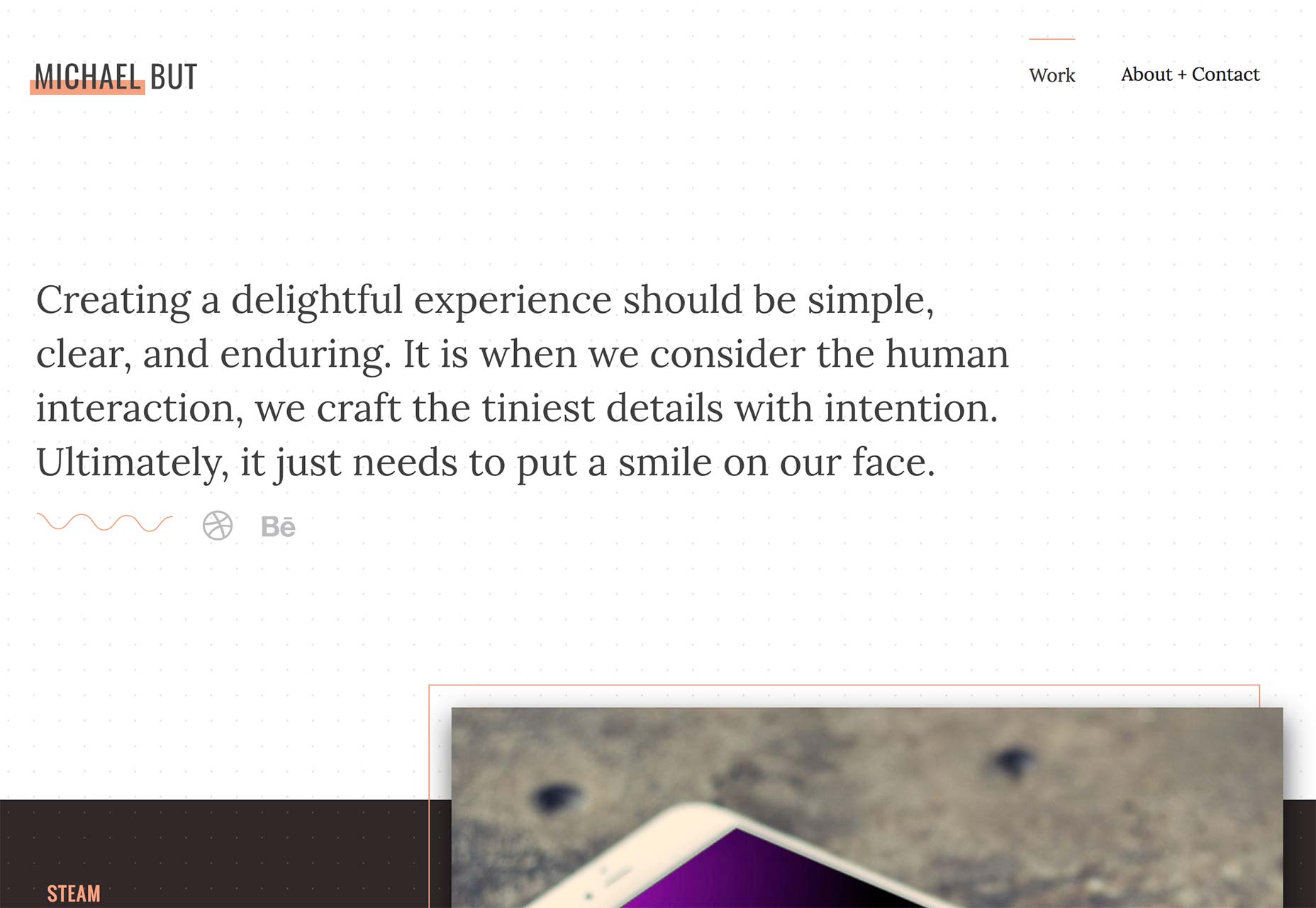
Michael Men
Okay, det lykkedes mig at undgå at lave en smagfuld Shadow Warrior-vittighed, når du skriver om Joyce Wangs websted ovenfor, men kom igen! Det er for meget. (Jeg mener, det er sandsynligvis udtalt som "boot" eller noget, men herre ...)
Når det er sagt, er han en fantastisk designer. Bare se på den typografi, 2.5D stilen, farverne. Han er god til dette. Heck, han formåede at trække et baggrundsmønster i 2016. Det er dygtighed.