Sådan glæder du dine brugere med subtil animation
Glad Thanksgiving til alle vores amerikanske læsere!
Animation er ikke noget nyt i digitale grænseflader. De har haft en interessant historie med stigende, faldende og nu stigende igen i popularitet. Subtile animationer tilføjer personlighed og empati til et ellers kedeligt interface. De gør oplevelser sjove, dejlige og mindeværdige.
Animation i webdesign har eksisteret i lang tid. De blev først populære takket være .gif-formatet og senere .swf. Men med mange designs, der ikke er factoring i brugervenlighed, blev animationen snart forbundet med dårlig UX.
Når Flash ikke var køligt, og HTML5 blev go-to-teknologien, var det CSS3, der hentede animationsstavlen; specifikt CSS overgange og CSS animationer . Enklere implementering og jævnere ydeevne end endda JavaScript gjorde CSS det ideelle værktøj, og designere har eksperimenteret med animation i brugergrænsefladen siden da.
Tilføjelse af personlighed med animation
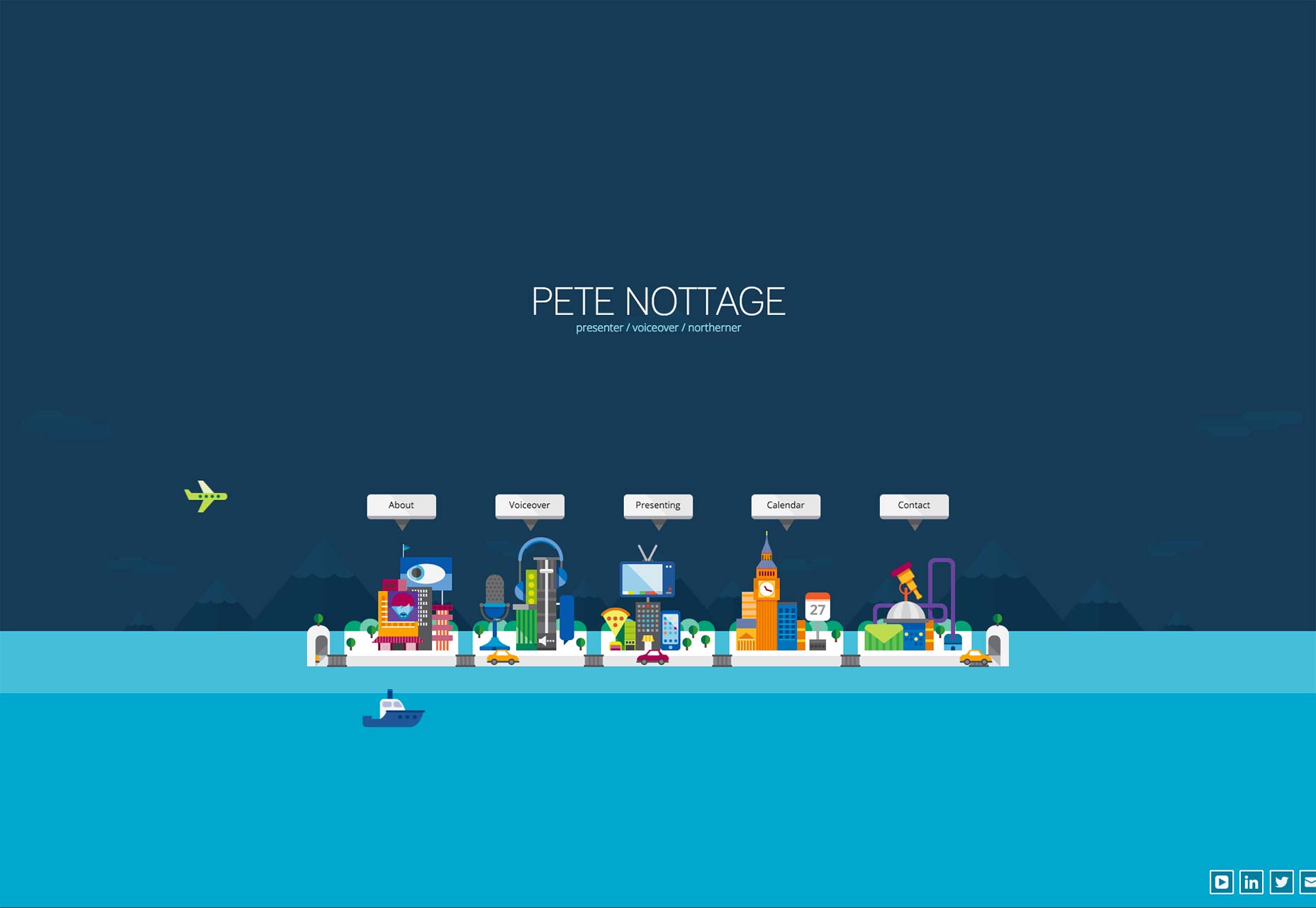
At have din navigation fade in på belastning giver et meget flot tryk; det viser sig at dit websted er elegant; det er personlighed. Når du bruger en taxi app og giver et stort tip, er der konfetti falder ned på skærmen; det er sjovt, quirky og uventet; det er personlighed. Små ting som det gør det muligt for din besøgende at lave en personlig forbindelse med dig.
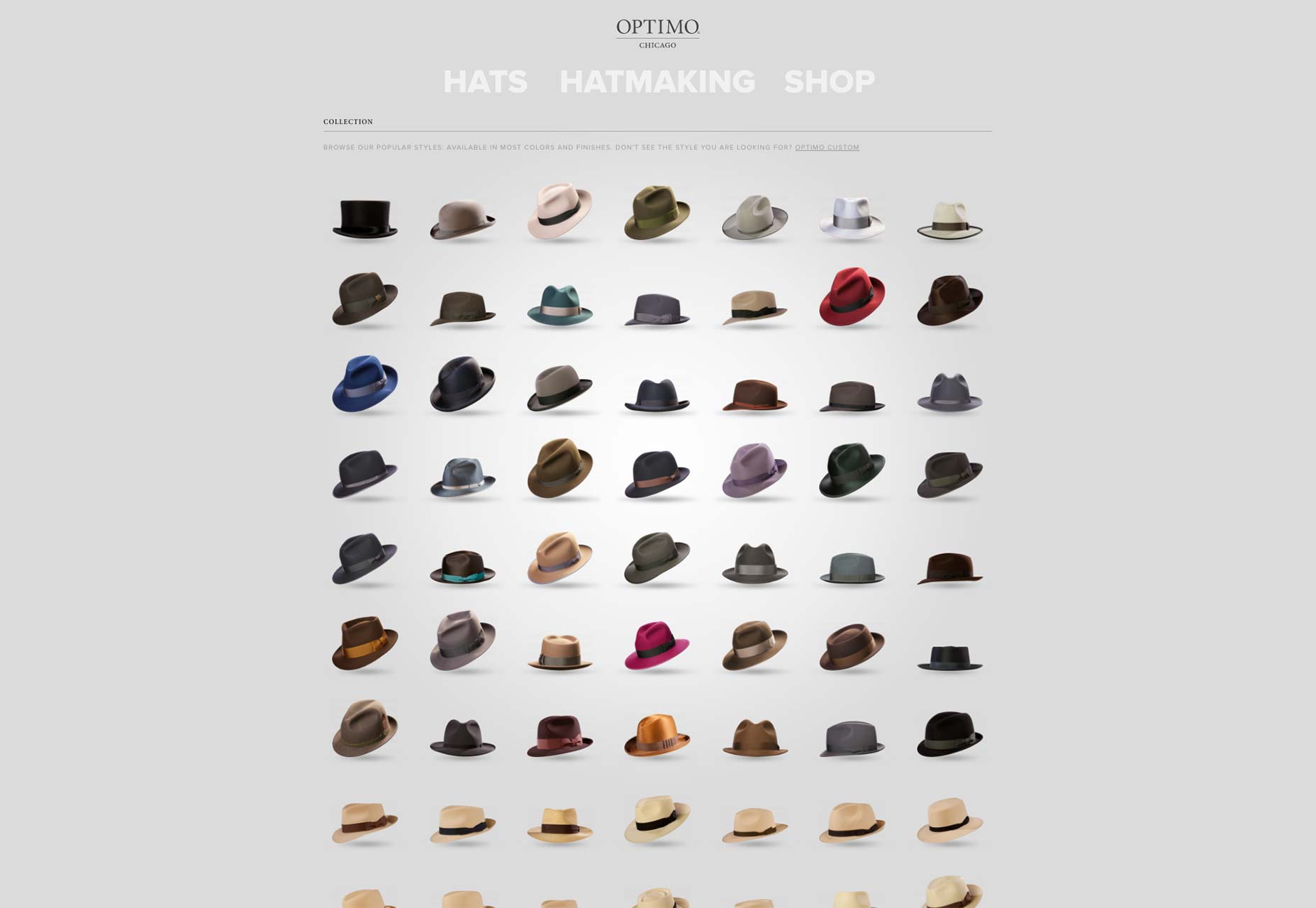
Optimo hatte gør en temmelig flot overgang på hover, de tipper sig selv som introduktion og gør plads til hatens navn. Det er ud over subtile, men frem for alt er det et godt strejf, det giver en følelse af personlighed, en følelse af glæde.
Oprettelse af en følelsesmæssig forbindelse med animation
Når der er en personlig forbindelse, er der en følelsesmæssig forbindelse. Jeg kan nu lide dit firma og mærke; Vi er nu i et forhold, fordi disse subtile animationer lader mig se folket - menneskene - bag computeren / maskinen / hjemmesiden. Disse små berøringer gør en virksomhedskultur skinne igennem. Det er ikke så svært at se folkene bag virksomheden er venlige og sandsynligvis let at gå; Det er derfor let at forbinde med dem på et personligt og følelsesmæssigt plan.
Spændende interesse med animation
Helt ærligt, sjove animationer er sjove; de gør din hjemmeside interessant! Hvad mere er, folk elsker det, de vil nyde det så meget, de vil dele det med deres venner - enten i samtale eller tweet - og de vil huske dig.
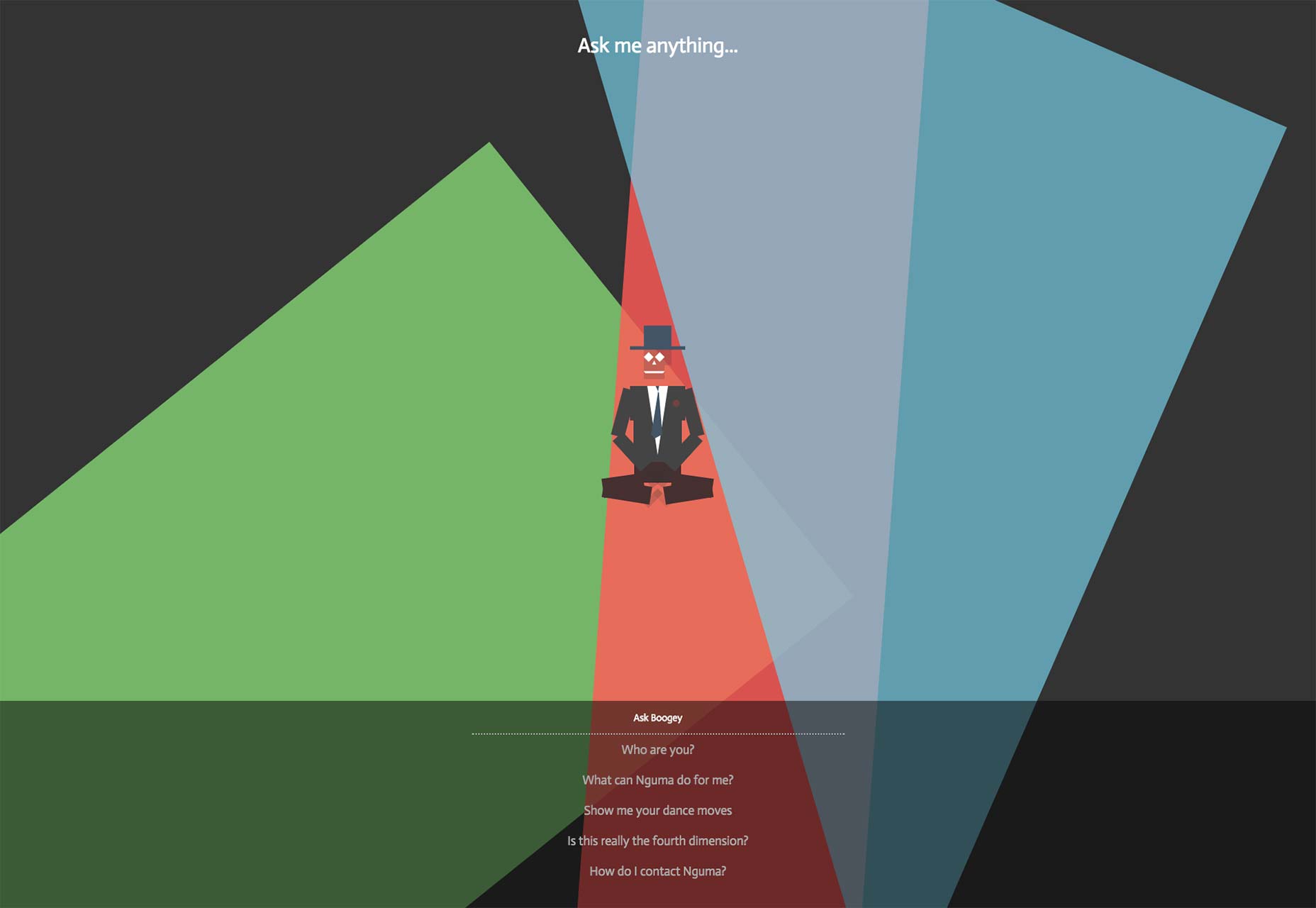
Soleil Noirs Drøm videre hjemmesiden er noget andet. Alt bevæger sig, vinkler og hvad ikke; men det virker meget godt for hjemmesiden, da det er sjovt og skulle være interessant. Alt er altid så lidt animeret; dette giver et øjeblikkeligt positivt indtryk.
Konklusion
Ikke alt er uden sin ulempe. Der er en fin linje mellem subtil og for meget. Animation kan også være irriterende for brugere, især når en animation er placeret på hver sektion på en lang enkelt side. Jeg var nødt til at vente på indhold en gang, fordi jeg rullede til bunden af en side og kom foran animationen, som læste sektionerne. Det er ikke godt, det forstyrrer min arbejdsgang, det distraherer mig, det gør mig sur.
Det kan endda være upassende for nogle websites at have disse animationer; når du er en nonprofit, der vil blive taget alvorligt, eller måske en skattebeskatningsside, er det upassende for dig at få konfetti at regne ned på din side, når en bruger logger ind eller klikker på en "pay my income tax" -knap. Dette kan skade dit billede, hvilket gør folk mistillid til dig. Sørg for, at dine animationer, uanset hvad de måtte være, passer til dit publikum.