De bedste nye porteføljesider, oktober 2016
Vi hører meget om, hvordan brutalisme bliver en trend. Nå, alarmisterne blandt os kan nok lade denne gå. Alle beviser peger på folk, der kan lide god typografi og skinnende grafik, alt indpakket i en sund smule hvid plads, mere end de kan lide ... den anden ting.
Selvom vi helt sikkert kan lære meget af succesen med brutalistisk design i visse rum, er det tvivlsomt, at alle kommer til at hoppe på den vognbane. Det er mere sandsynligt, at alle vil fortsætte med at omfavne, en attraktiv og halvflad æstetik, og endelig begynde at fokusere på UX principper.
Ja, alle vil indse, at succesen med (nogle) brutalistiske hjemmesider blot betyder, at de sandsynligvis kan tone ned animationerne og brugen af video. Designere vil huske at gøre deres hjemmeside brugbar for så mange mennesker - på så mange platforme - som muligt er langt vigtigere end flashiness.
Og så skal jeg vågne op og være trist. Åh godt. Lad os se på nogle smukke hjemmesider, skal vi?
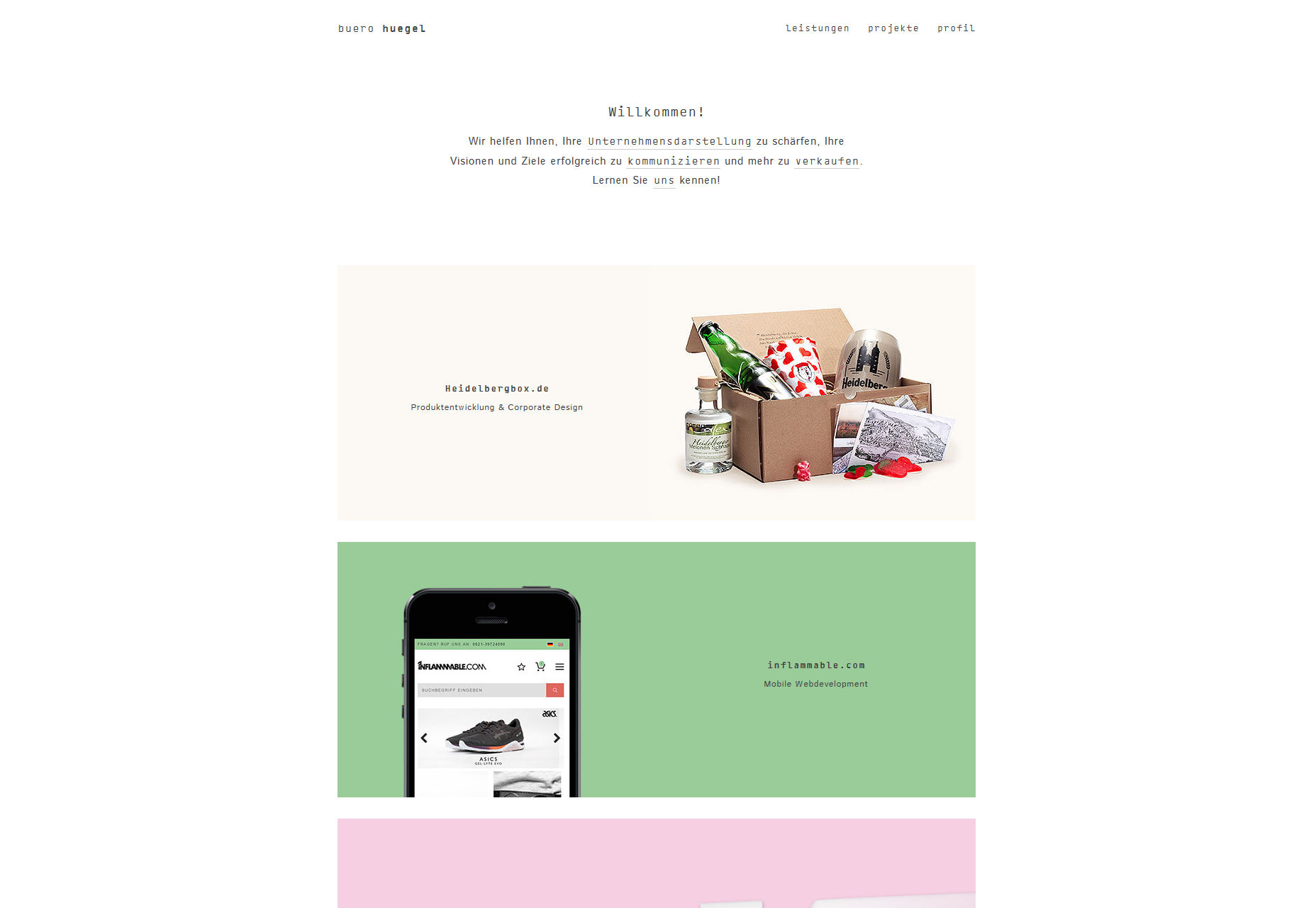
Buero Huegel
Buero Hegel er et tysk agentur, der fokuserer på brand management og webdesign. Deres websted omfatter den brutalistiske endnu ikke-grimme æstetik kendt som minimalisme, hvilket stadig er en ting. De kombinerer det med en sund smule asymmetri og et tyndt layout for at lave et websted, der simpelthen ser unikt blandt de mere trendy websteder.
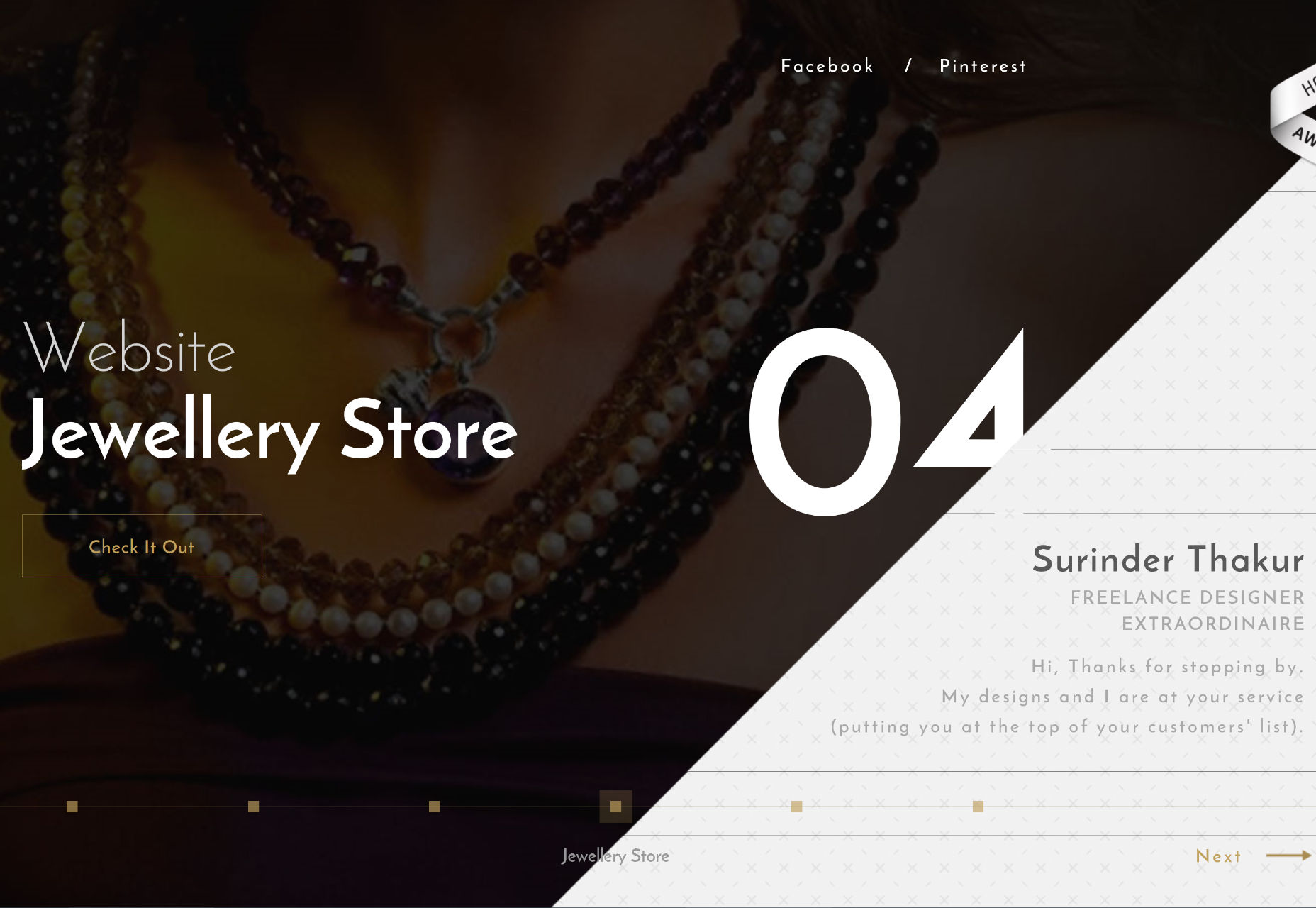
Surinder Thakur
Surinder Thakur snydt (ikke rigtig) ved hjælp af diagonale linjer, klassiske og diskret faldskygger (de er tilbage, baby!), og minimal, men informativ case-study stil præsentation.
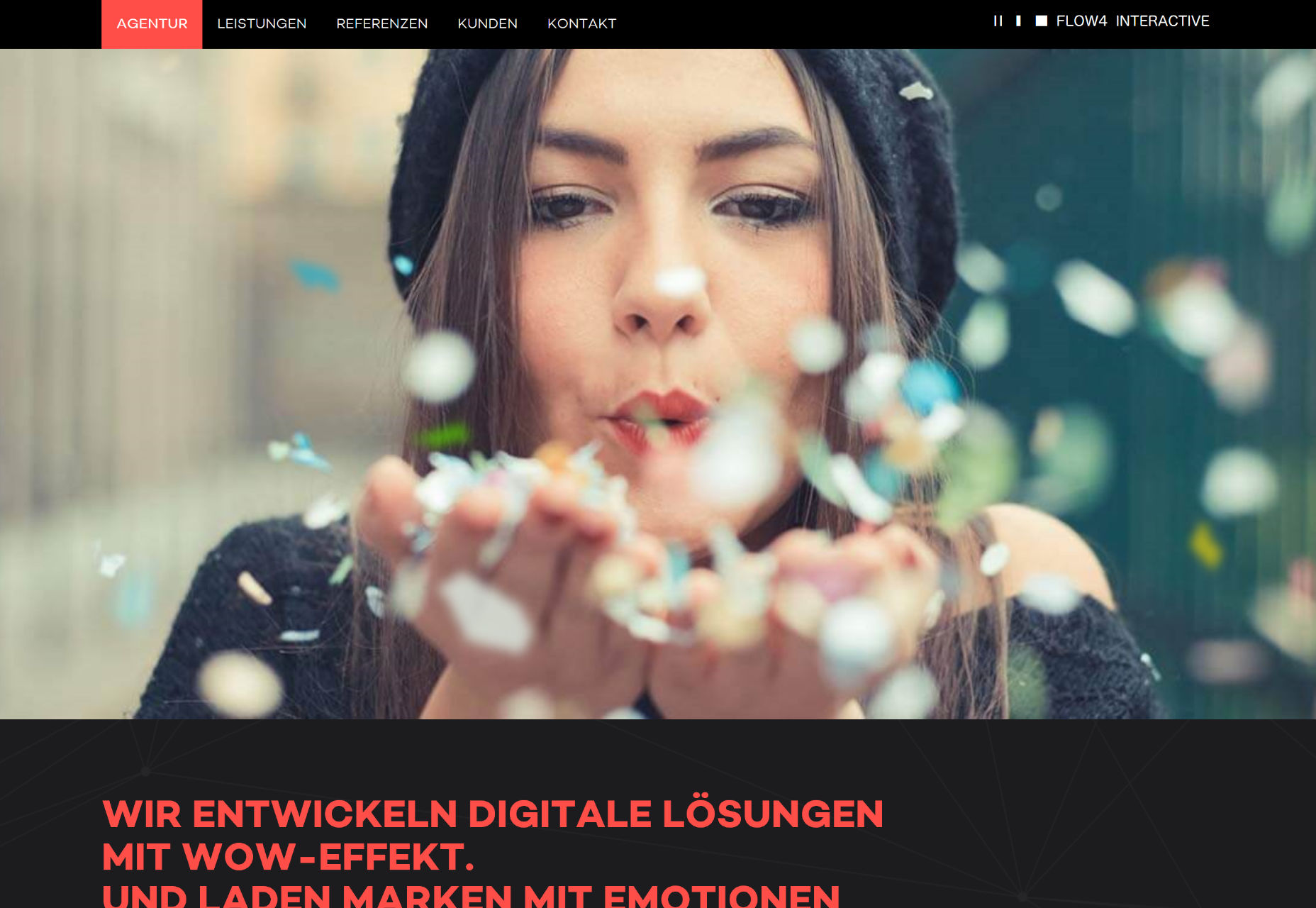
FLOW4
FLOW4 giver os den nu klassiske fuldbredde sektionsportefølje udseende. De krydret ting ved at tilføje subtile, legende interaktive elementer til hver af de portrætstykker på hjemmesiden. Du kan lege med dem der, eller klikke igennem til en meget mere detaljeret casestudie.
Du skal dog være i stand til at læse tysk.
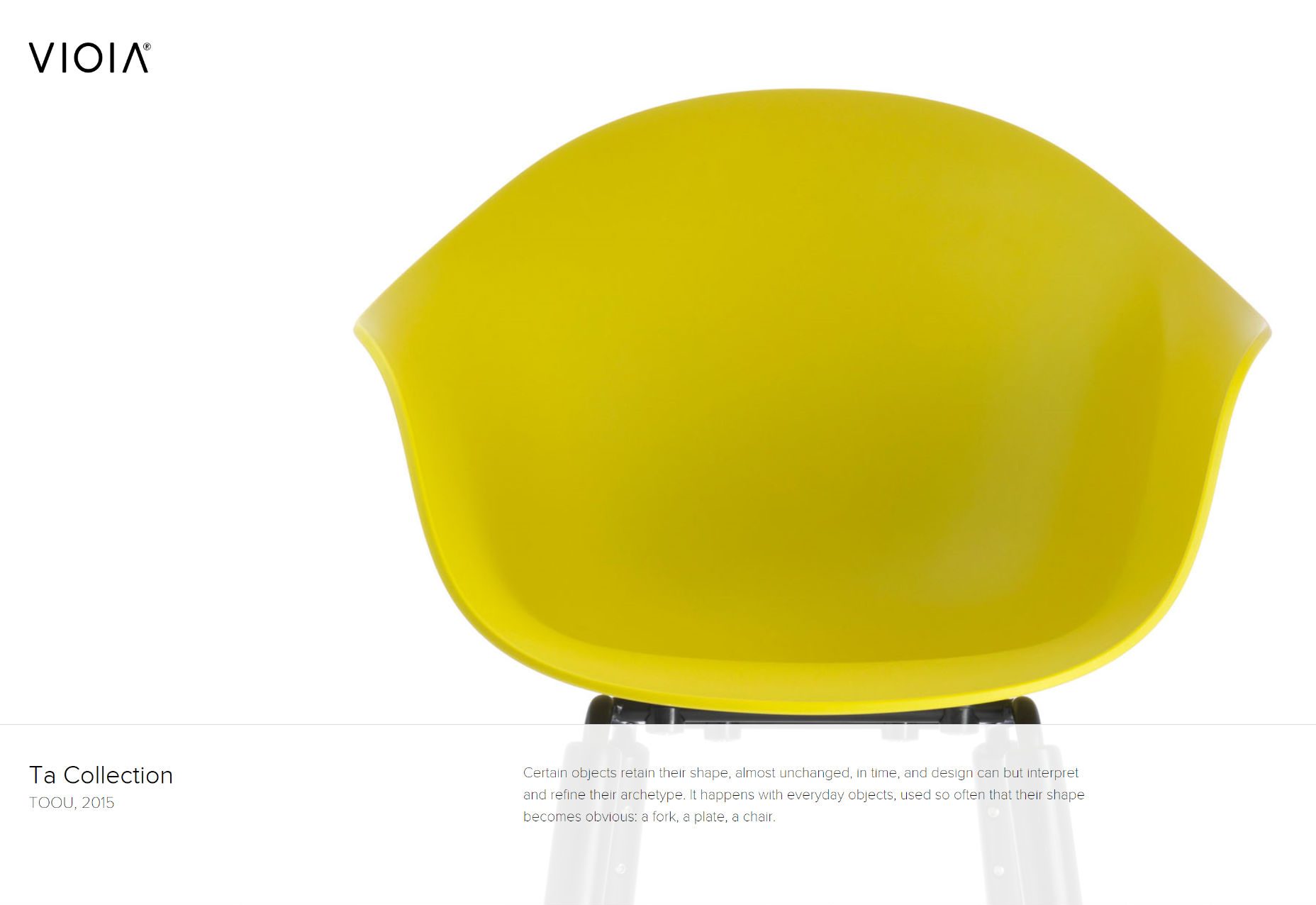
Simone Viola
Simone Viola er en produktdesigner med et særligt fokus på enkelhed. Hans hjemmeside holder den samme tone med den fantastiske brug af bogstavlig hvid plads, et fuldskærms layout og vores klassiske tynde sans-serif.
Det er et simpelt websted, for en designer af enkle produkter, og det ser godt ud.
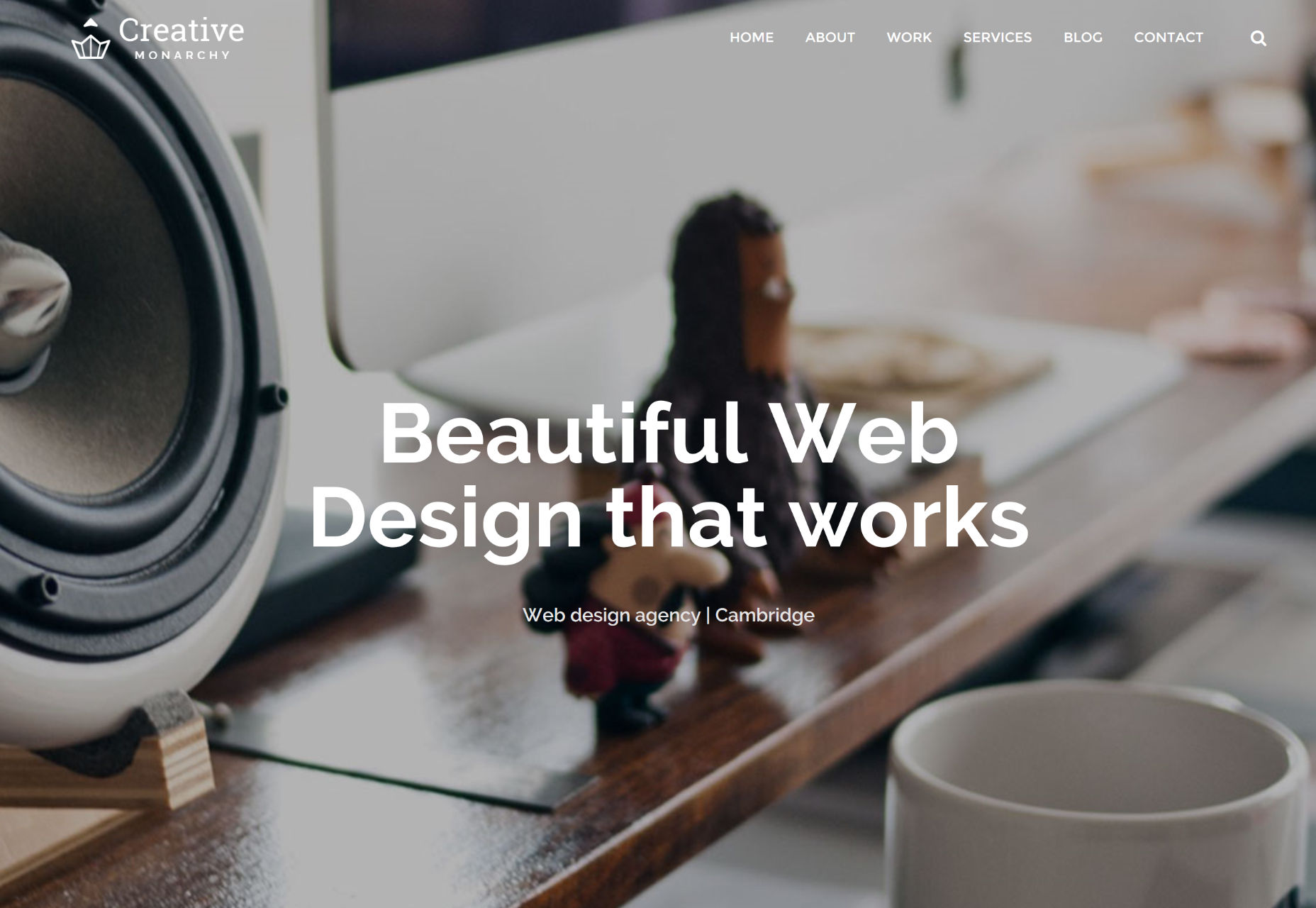
Kreativt Monarki
Kreativt Monarki er en anden af de websteder, der ikke er alt for originale, men det ser godt ud. Det er værd at se, hvis du sætter pris på klassikerne.
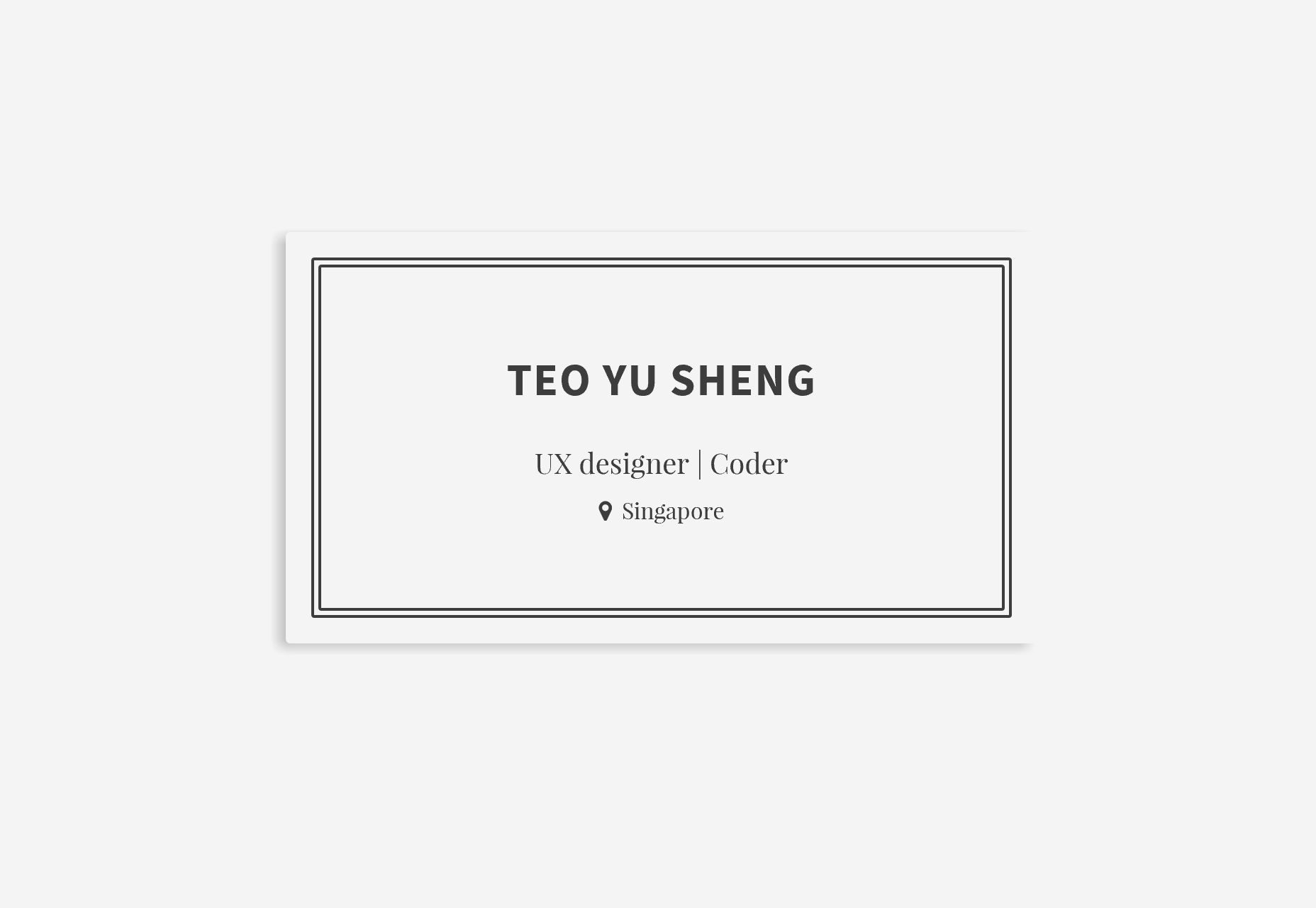
Teo Yu Sheng
Teo Yu Sheng er en UX designer og coder i Singapore. Hans portefølje holder tingene enkle med en enkelt tekstkolonne og ingen billeder, før du åbner en portefølje. Det er grundlæggende definitionen af minimalisme, og det virker.
Det eneste, jeg ikke kan acceptere med, er den skarpe ændring af lysstyrke, når du ruller over sit "visitkort" øverst på siden.
eTecc / Interactive
eTecc / Interactive er hvad hver techy halv-orange business site i 90'erne aspireret til at være, men vidste ikke, hvordan man opnår. Det er et simpelt, moderne, minimalistisk design krydret af subtile throwbacks til ældre tech-relaterede websteder.
Brugbarhed og nostalgi. Det er en vindende kombination for nørder som mig.
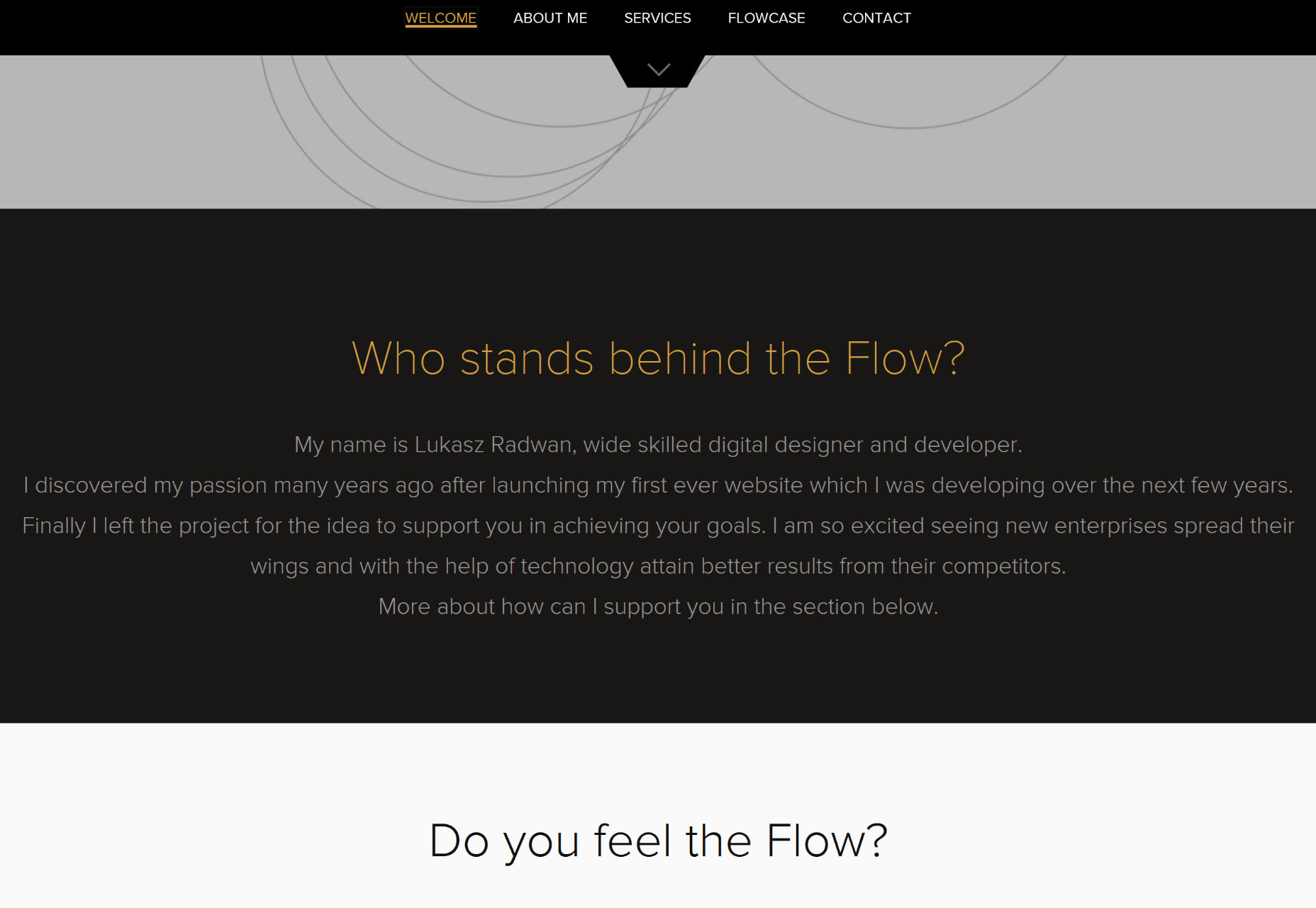
Flyde
Lukasz Radwan's en-personsøger er en af de smukkeste mørke hjemmesider jeg har set i lang tid. Kontrasten er god, typografien er ordentligt fordelt på et mørkt sted, og det passer bare godt sammen.
Jeg tager en vis undtagelse fra hans opkald til porteføljesafsnittet hans "Flowcase", men kun fordi jeg ikke først kom med den ordsprog først.
Umeed Emad
Umeed Emads portefølje er det andet sted på denne liste at falde i et par designelementer, der tager mig tilbage til 90'erne. Jeg mener, at beslagene omkring "Front-End Developer" passer til temaet her, men husk da alle plejede at gøre det? I dag ser det dog ud til at være mere retro-køligt, især fordi resten af hjemmesiden ser godt ud.
Det er lidt af en risiko, der kun viser din klients logoer til at begynde med, og en anden til at linke direkte til deres websteder, men ellers er det et smukt og smukt lyst design.
Andrea Pedrina
Andrea Pedrinas portefølje er et af de få, jeg vil sige, faktisk har behov for en preloader, fordi der er en hel del video og animeret indhold her sammen med alt andet. Når du kommer forbi det, får du dog en af de mest dejlige monokromatiske designs, jeg har set i et stykke tid.
Åh, interagere med det lidt, og du får se farver, sikkert ... men jeg elsker den sort og hvide stil, når den udføres rigtigt.
Høj kontrast
Høj kontrast kombinerer et ret konventionelt layout med en vis dårligt anvendt asymmetri. Alt andet om designet er stort set par for kurset.
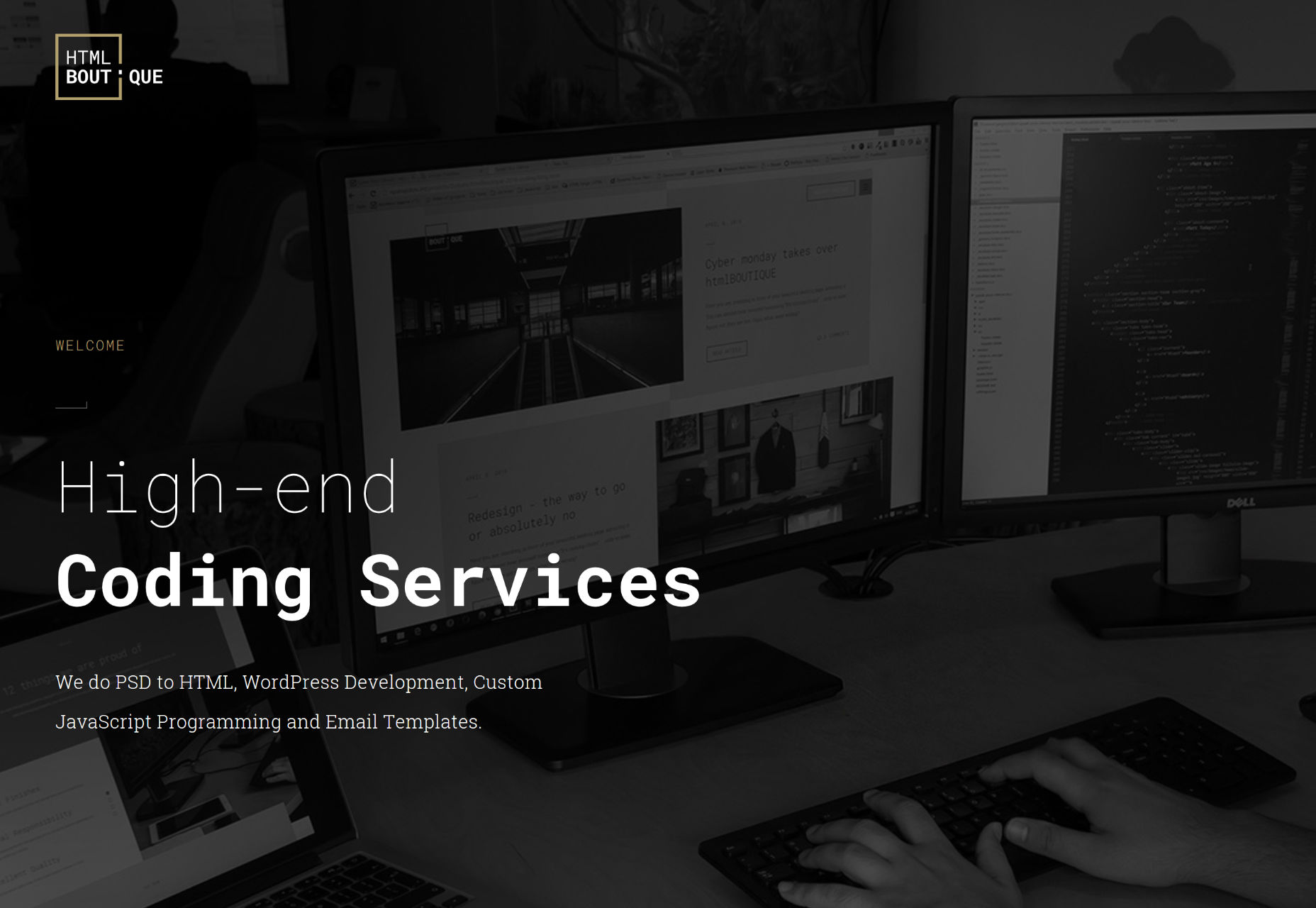
HTML Boutique
HTML Boutique er meget ligesom High Contrast-webstedet ovenfor og blander konventionelle layoutformer med asymmetri, men det er helt sikkert; y har sin egen særskilte personlighed. Plus, de gør brun ser godt ud, og slet ikke dræbte, hvilket bestemt ikke er den nemmeste ting.
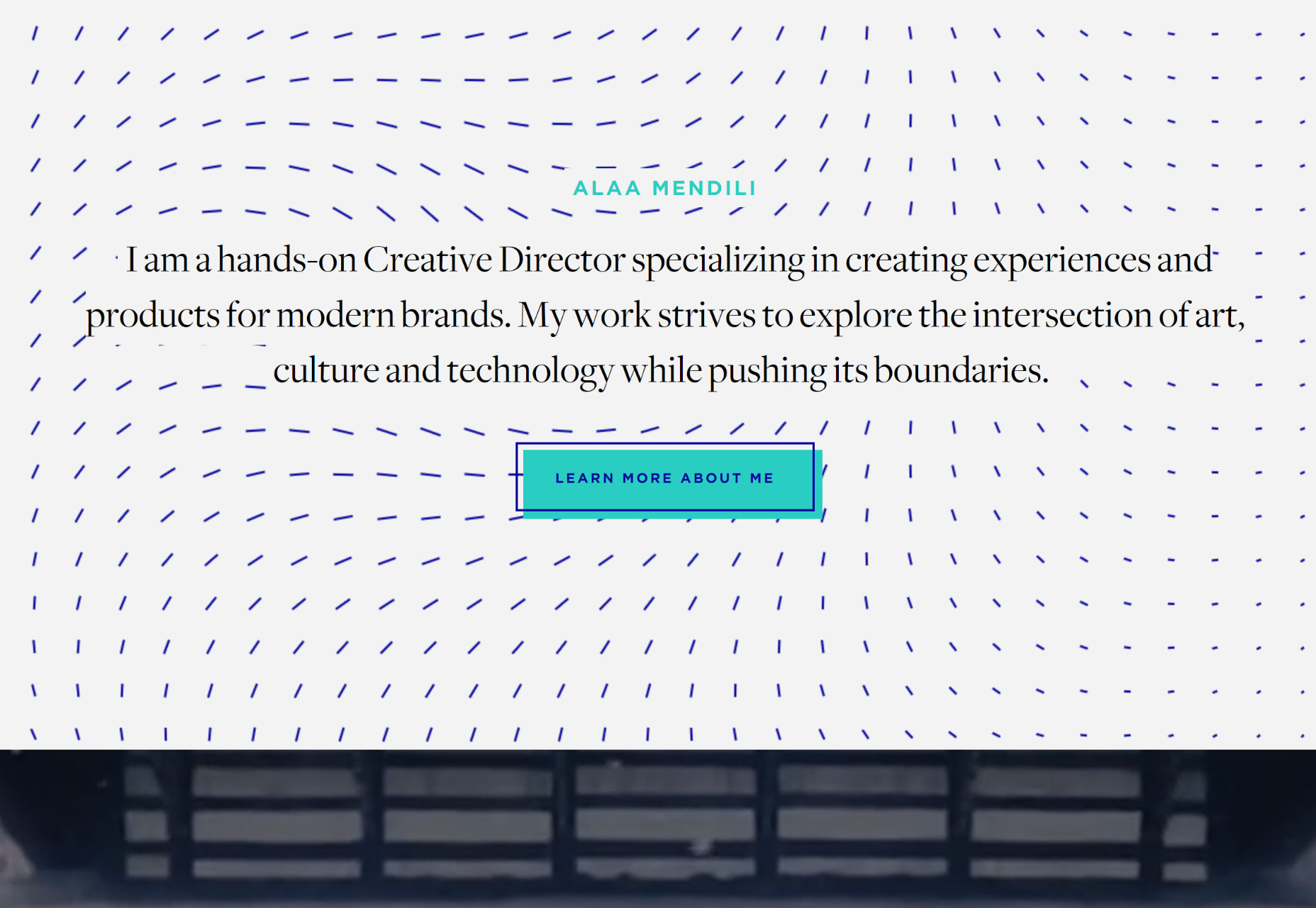
Alaa Mendili
Alaa Mendili bruger stor typografi, tonsvis af subtile og ikke-så-subtile animationer og fedte farver for at gå alt sammen med sin portefølje. Det, der virkelig får mig, er imidlertid brugen af disse spinning line optiske illusion ting som afsnit baggrunde.
Nu er det kun på hjemmesiden, hvilket er godt, ellers ville det blive alt for distraherende. Som de er, gør de helt sikkert webstedet skiller sig ud.
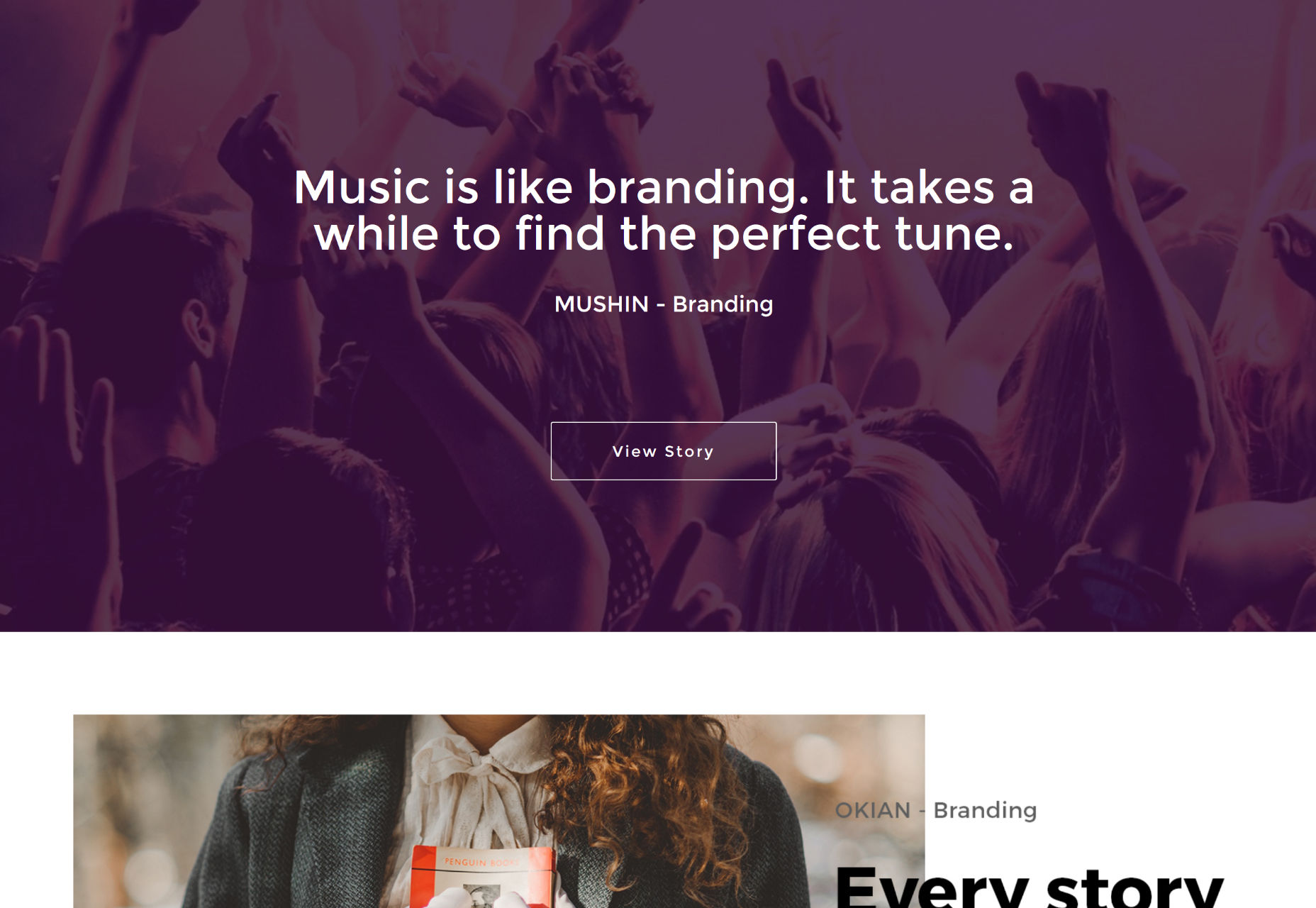
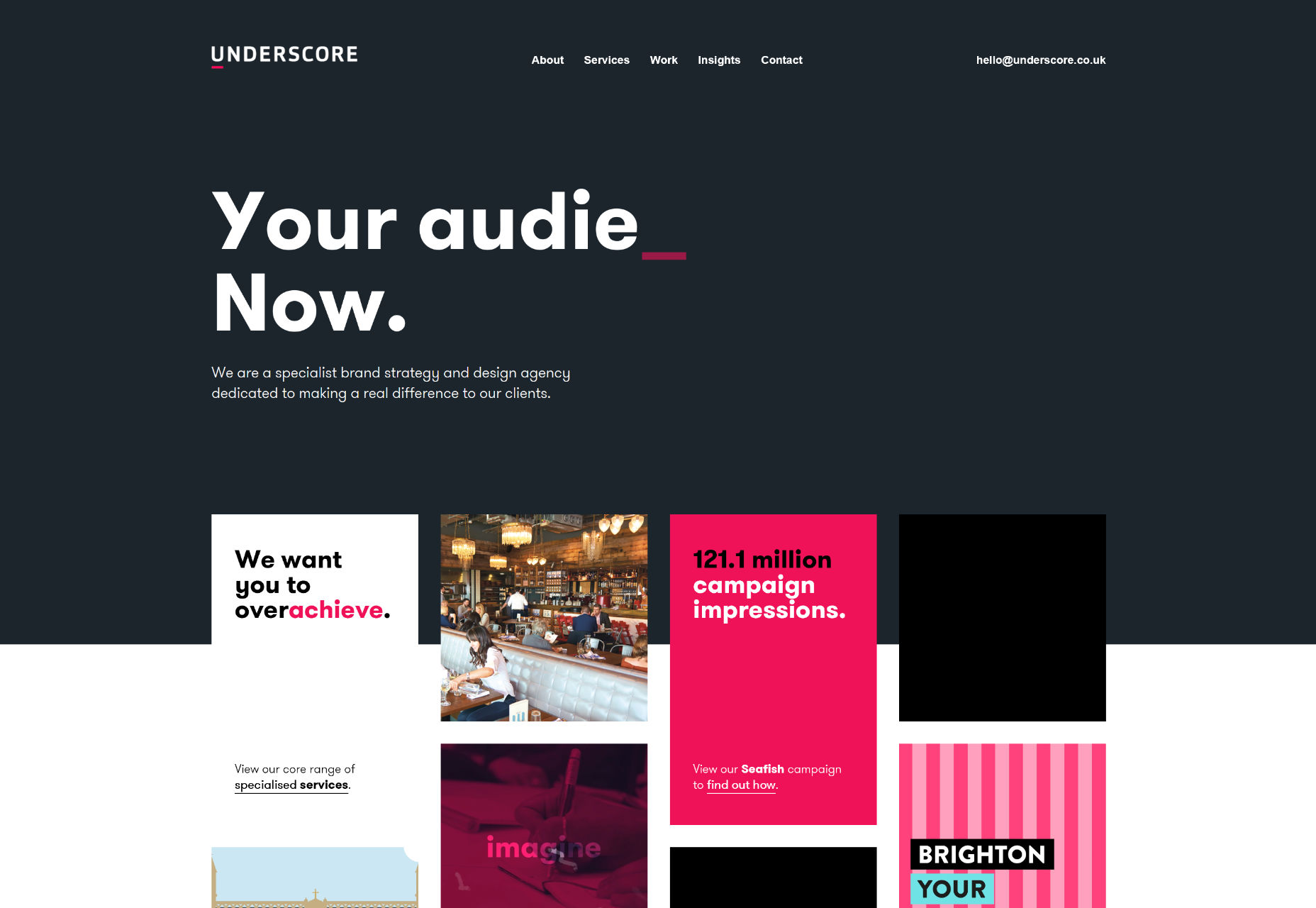
understregning
understregning er et branding og design bureau. De bruger et murværk layout til at fremvise både deres arbejde og artikler, de har skrevet, og det virker ganske godt. Jeg har set dette et par gange nu. Jeg har ikke set det næsten ofte nok til at gøre det til en trend, men det er ved at tage fat på.
Så længe folk klart adskiller, hvilke bits du tager til deres portefølje, og som fører dig til en artikel, synes jeg, det er en cool måde at vise begge disse ting sammen.
Daniel Hopwood
Websites til interiørdesignstudier har tendens til at være minimalistisk, med interaktive elementer. Daniel Hopwood er ikke bucking tendensen, men snarere eksemplificere det. Hvis du bare skal have et websted, der er mere som et PowerPoint, er det den måde at gøre det på.
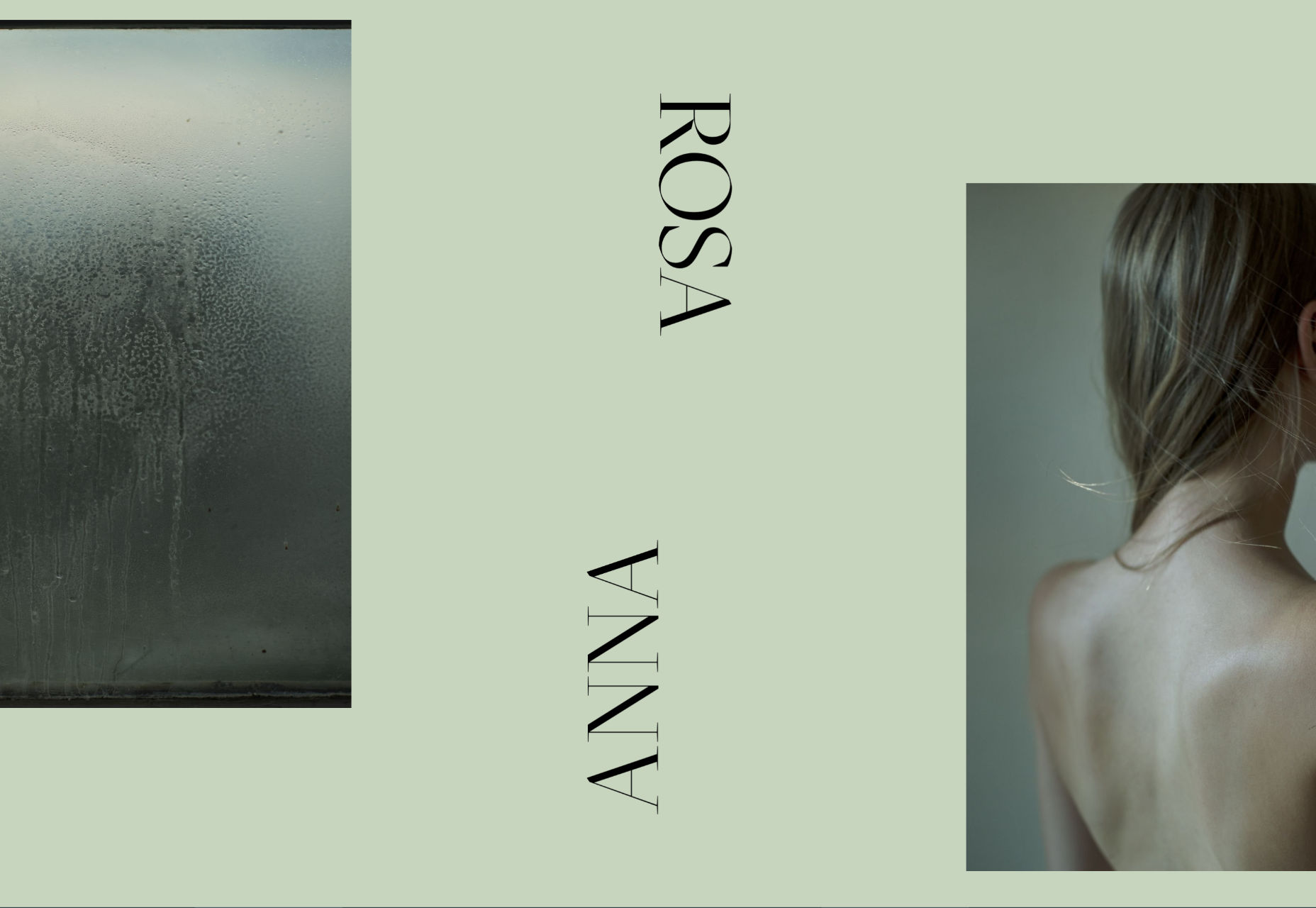
Anna Rosa Krau
Gennemse gennem webstedet for Anna Rosa Krau , kan du få indtryk af, at du bare skal udforske sit websted, og aldrig kontakte hende, den måde, kontaktoplysningerne er skjult på.
På den side viser denne side nogle fantastiske minimalistiske layout muligheder for andre steder af sin art. Bare måske gøre navigationen mere indlysende, når du designer din egen.
Annie
Her er noget, vi ikke har på denne liste hver dag: sko! Det porteføljesite til sko designer Anni M er på en gang moderne, kunstnerisk, moderigtigt og generelt bare godt at vise sko. Hvad det mangler i brugervenlighed, gør det til at se på sko, der faktisk er sjovt.
(Det er normalt ikke for mig.)
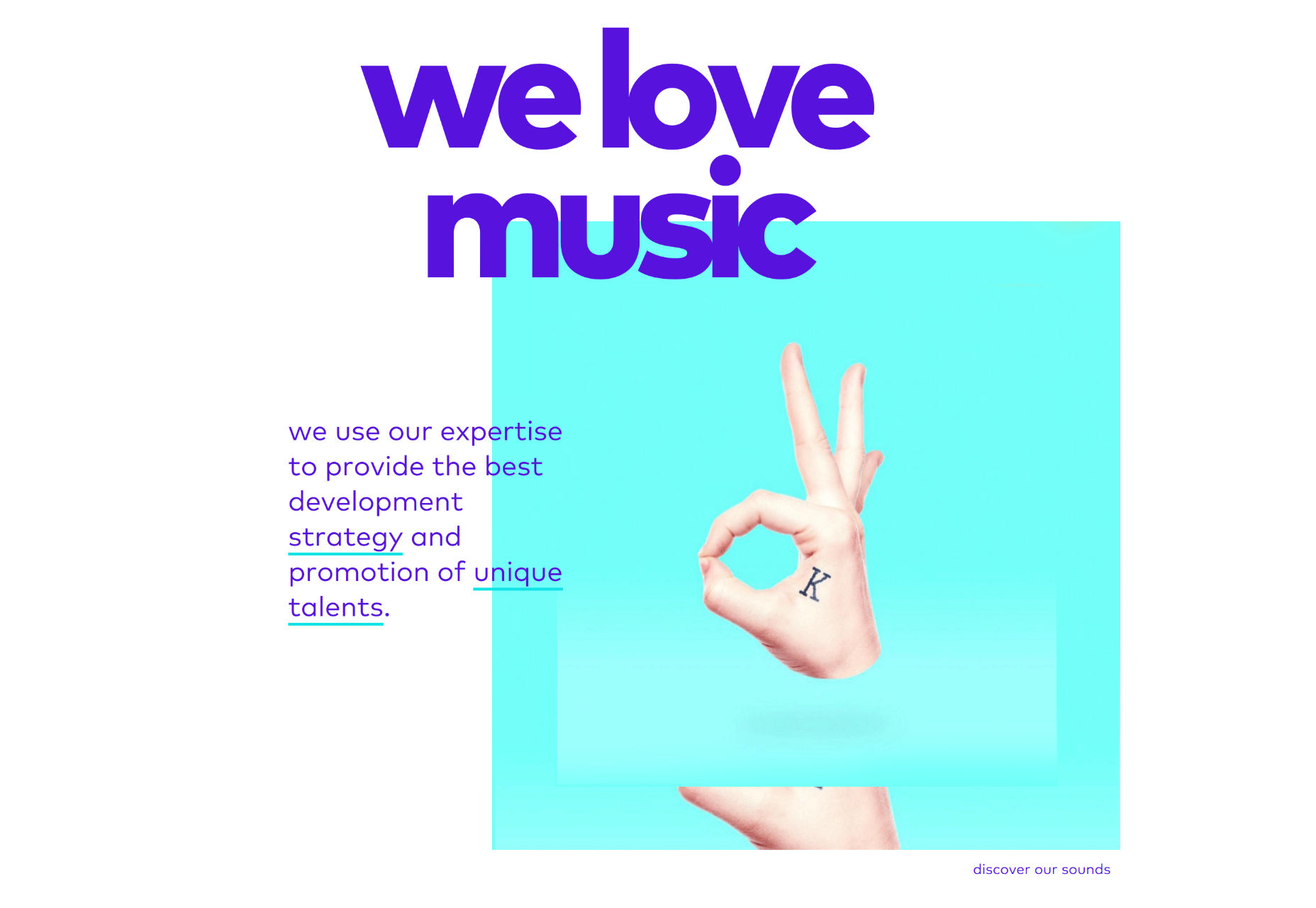
Contemple
Contemple er et parisisk digitalt bureau, der bringer os mere af den postmoderne asymmetriske stil, der næsten var overalt for et par måneder siden. Det er ikke mindre kreativt - og virkelig ikke mere brugbart - end noget andet websted af sin art. Det er dog lyst, det er modigt, og du vil sandsynligvis ikke glemme det snart.
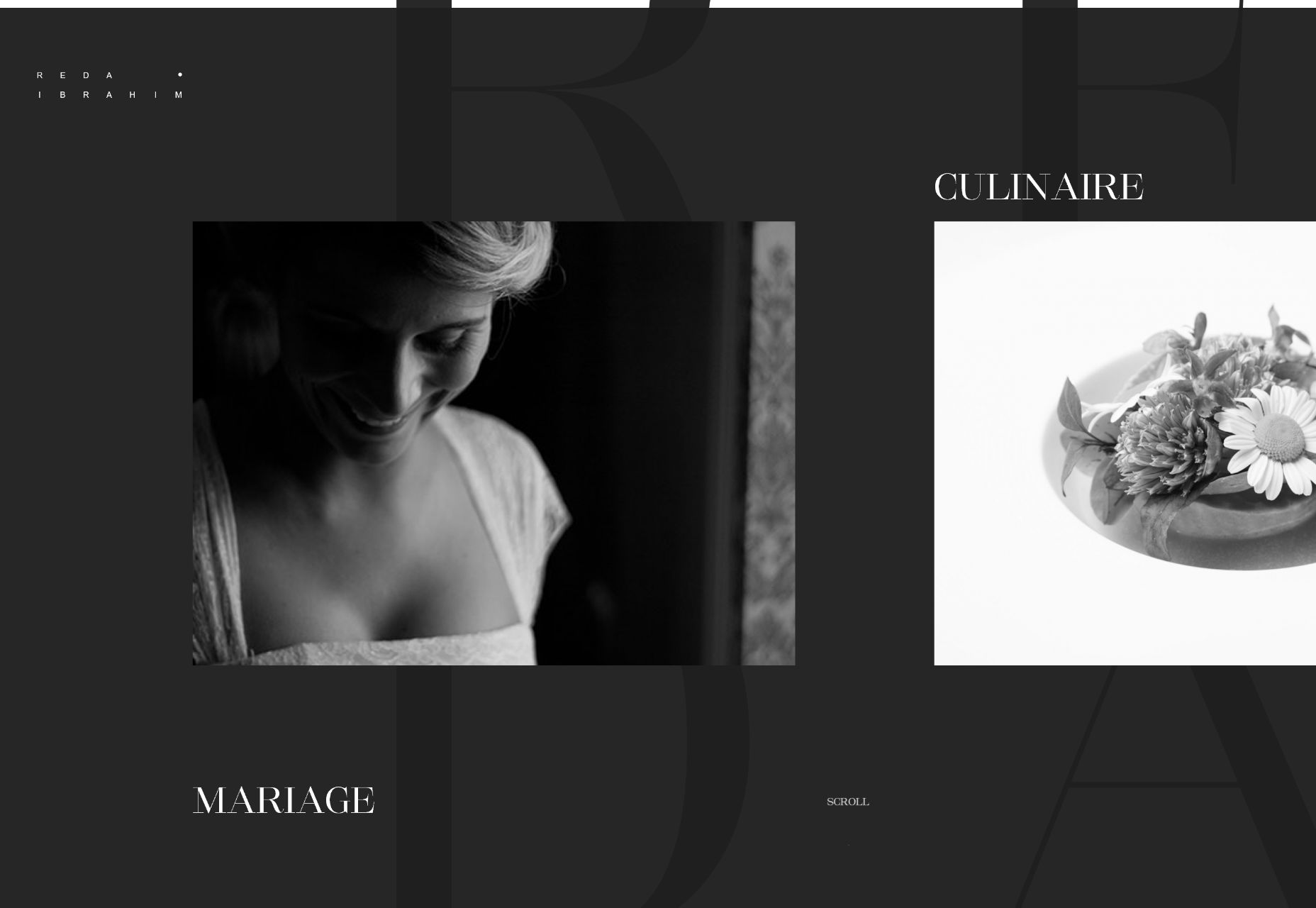
Reda Ibrahim
Reda Ibrahims fotoportefølje giver os mere af den søde monokromatiske godhed, med en sidebestilling af vandret rullning og elegante små blomstrer. Jeg ved ikke, hvor mange af jer der nogensinde har spillet Fable, men grå er virkelig den smukkeste farve 1 .
Nattevagt
Nattevagt er et indholdsskabende firma med speciale i video. Dette er en anden for den noget typiske, men stadigvæk godt lavede liste. Har det!
1 Kommentar, hvis du har denne reference.