13 Karakteristik af fremragende blog design
De fleste webdesignere og får flere og flere anmodninger fra kunder til at designe brugerdefinerede blogtemaer .
Mens designe en blog tema er ikke helt anderledes end at designe enhver anden type hjemmeside, er der nogle unikke udfordringer, som blog tema designere står overfor.
Der er masser af kilder til rådighed for designere, der søger inspiration fra høj kvalitet blog design, men det er også vigtigt at forstå specifikt, hvad der vil påvirke og bestemme succesen med et blog tema design . I denne artikel undersøger vi 13 karakteristika, der adskiller store blogtemaer fra resten.
1. Læsbarhed
Da blogging drejer sig om indhold, er læsbarhed en kritisk prioritet. Selv godt indhold med dårlig læsbarhed vil kæmpe for at tiltrække og fastholde læsere. Mens et blogtema design er vigtigt, bør det ikke forringe indholdet selv. Ved udformning af et blogtema bliver områder af designet som header, navigation og sidebar ofte meget opmærksomme, og styling af indholdet inden for posten er ofte overset .
Der er en række faktorer, der påvirker læsbarhed, som alle skal overvejes, når du designer et blogtema:
Padding - Den polstring eller margen, der adskiller indholdet af et indlæg fra kanterne af indholdsområdet, kan hjælpe læseren til visuelt at adskille indholdet og fokusere på det uden distraktion.
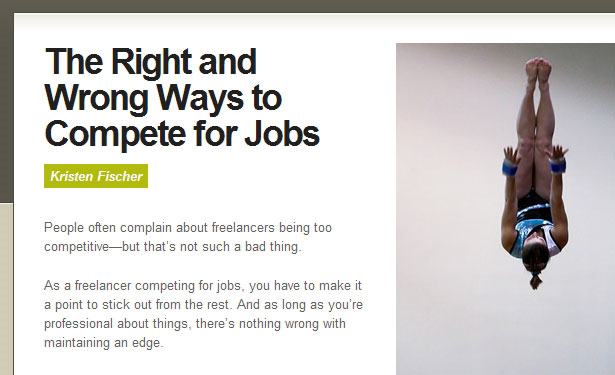
Freelance Switch bruger masser af polstring for at holde indholdet let at læse.
Korte afsnit - Læserne får en lettere tid med korte afsnit. Lange afsnit på en skærm kan være svært og skræmmende for læsere. Korte afsnit trækker ofte læsere ind, fordi de kan læse hurtigere.
Lister - Brug uordnede (punktliste) lister eller bestilte lister, når det er relevant. I stedet for at bruge stykkeformat udelukkende, hjælper lister med at ophæve tekstens monotoni og tillade lettere scanning. Punkterne vil også skille sig ud mere, da de får fat i læsernes opmærksomhed.
Fed tekst - Hvis du har en skærm fuld af tekst, der har samme vægt og størrelse, er det vanskeligere for læsere at hurtigt se, hvad der er vigtigt. Mange blog-besøgende vil ikke læse indlæg ord for ord, så dine muligheder er at gøre det nemmere for dem at scanne eller se dem gå.
Line spacing - Især for blogs, der udgiver længere, mere detaljerede indlæg, er det vigtigt at have tilstrækkelig plads mellem tekstlinierne. Ikke mellemrum linjerne forårsager korrekt, at teksten strammes.
Underoverskrifter - Blogindlæg kan opdeles af underoverskrifter (normalt h3 eller h4 tags). Når du designer og styler et tema, skal disse underoverskrifter gives en masse opmærksomhed. Når de er gjort korrekt, hjælper de med læsbarhed, scanning, og de hjælper forfatteren til at gøre point klart.
Mirificam Press stilarter sine underoverskrifter for at få en visuel indvirkning.
2. Nyttige sidebjælker
Sidebjælker er en vigtig del af blogdesign, fordi de spiller en stor rolle i navigation for besøgende, og fordi de giver mulighed for at tilføje kreativitet til designet. Derudover giver de tema designer og blogger en chance for at bestemme, hvilket indhold eller sider på bloggen får eksponering for alle sine besøgende. Et godt sidebjælke vil have et attraktivt design, være nemt at bruge og navigere, have det rette indhold og opmuntre et stort antal sidevisninger.
Nogle almindelige elementer i blog-sidebjælker omfatter:
- Populære opslag
- Seneste indlæg
- Blogroll / venner lister
- Annoncer
- Kategori links
- Datobaserede arkiver
- Link til RSS feed
- Seneste kommentarer
- Fremme af produkter / tjenester
For at tage sidebjælker et skridt videre skaber nogle blogdesignere flere sidebjælker eller bruger betingede tags til at inkludere dynamisk indhold baseret på siden / posten den besøgende ser på . Dette hjælper med at gøre sidebjælkerne mere relevante og nyttige, fordi de oplysninger og links, der findes i sidebjælken, er mere tilbøjelige til at være af interesse for de besøgende.
Et stigende antal blogs genopfriske deres sidebjælker for at tilskynde til mere læsersamspil. Nogle bloggere posterer links til brugerindberettede fællesskabsnyheder. Andre er inklusive Flickr Fotostrømme (Flickr grupper er nu ret almindelige for design blogs) eller muligvis streaming information fra Last.fm . Yderligere sociale medier integration er en anden mulighed, fra websteder som Twitter , Lækker eller Digg .
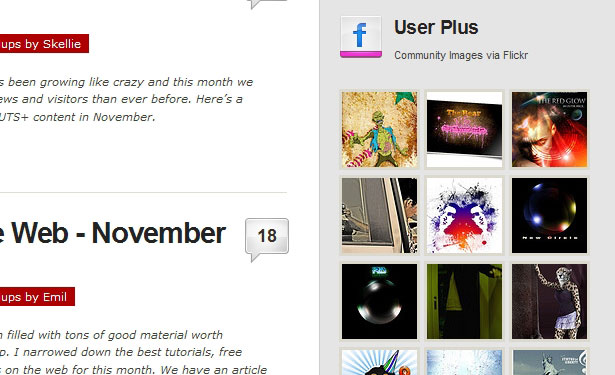
Det PSDTUTS sidebar indeholder billeder fra sin egen Flickr-gruppe samt brugerindberettede fællesskabsnyheder.
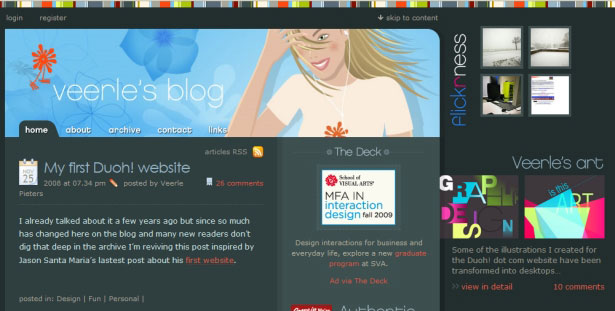
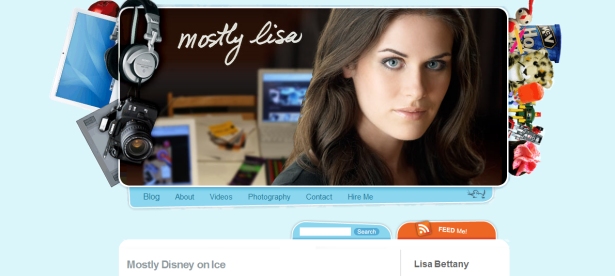
3. Unikt
Med millioner af blogs og tusindvis af forskellige blog-temaer derude, er det ret nemt for besøgende at have svært ved at skelne mellem hvilke blogs de har været til før, og hvilke de ikke har. Great blog designs vil skille sig ud fra alle de gratis temaer og lignende designs på en eller anden måde. Designeren kan tage en række forskellige tilgange til at nå dette mål, men den vigtige del er, at designet ikke kun vil være mindeværdigt, men det skal også passe til bloggens budskab og formål.
Mulige tilgange:
Kunstnerisk / Kreativ
En måde at gøre dit design skiller sig ud er at designe noget yderst kreativt, der nemt giver din blog det eget særpræg.
Typografi-Based
Farverig
Interessante Headers
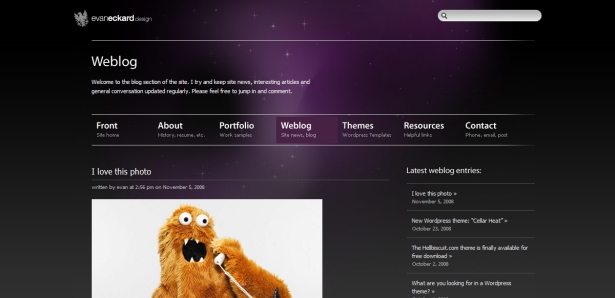
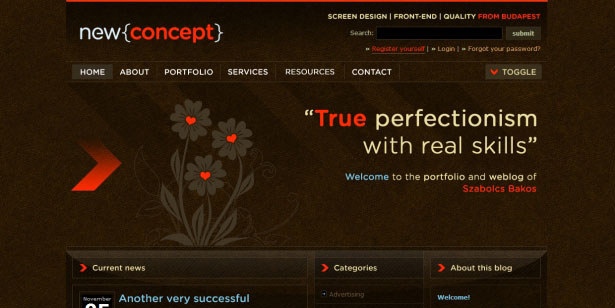
Mørk
Selvfølgelig er disse kun nogle få forskellige stilarter og muligheder for designere. Der er utallige måder, du kan gå om at skabe et unikt tema, men bloggen skal have en slags særpræg udseende, der hjælper med at mærke webstedet og holde det fra at blande ind med alle de andre blogs .
4. Kommentar Design
Kommentarområdet er ofte en sidste prioritet for temadesignere, men et veldesignet kommentarområde kan give bloggen en helt anden følelse for læsere, især dem, der kommenterer sig selv. Designere har muligheder for at inkludere avatarer til kommentatorer, styling forfatter kommentarer til at skille sig ud fra andre, skiftende kommentarer med forskellige stilarter, ved hjælp af talebobler osv.
Avatarer bliver stadig mere almindelige på blogs, dels på grund af den lethed at gøre det med WordPress og Gravatars . Avatarer hjælper med at give kommentarområdet et mere personligt præg og at give hver kommenterer mere af deres egen personlighed.
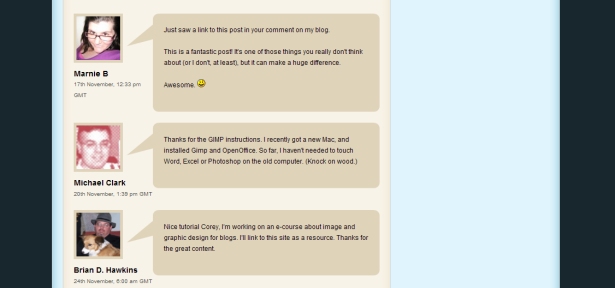
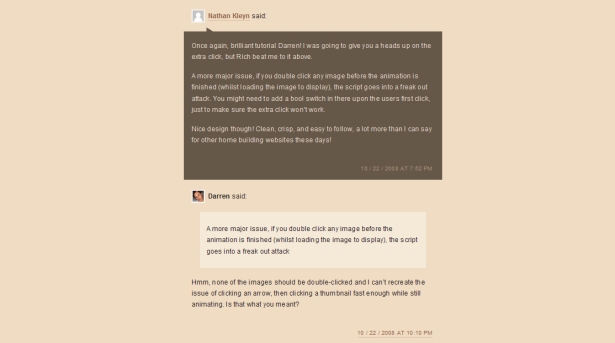
Pro Blog Design gør fremragende brug af avatarer og farve i kommentarområdet. 
Darren Hoyt bruger mindre avatarer og anden stil til forfatterkommentarer. 
5. Integration af annoncer
De fleste blogs i dag (mindst de, der er professionelle og ikke personlige) bruger annoncer af en eller anden art til at tjene penge på webstedet. Dette kan omfatte AdSense, affilierede annoncer eller direkte bannerannoncer. Mens annoncer er en nødvendighed i de fleste tilfælde for at holde bloggen i gang, kan de også have en negativ indvirkning på design og brugeroplevelsen, hvis de ikke implementeres korrekt i designet.
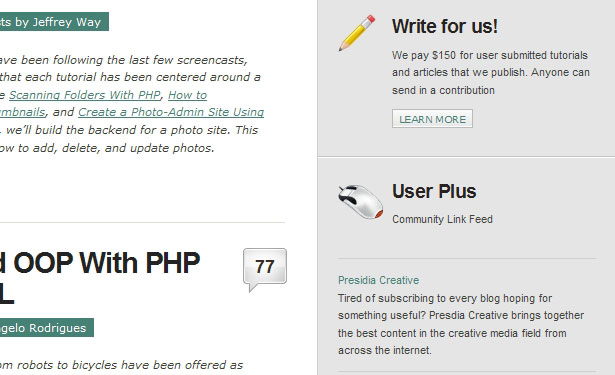
Nogle bloggere og designere vælger at placere annoncer på steder, der vil trække stor opmærksomhed, som i sammenhæng med blogindlæg. Selv om dette kan bidrage til at producere flere annonceindtægter, vil det mindske bloggens overordnede udseende og afskrække nogle læsere. Dette er en beslutning, der skal foretages af bloggens ejeren, men fra et designerperspektiv er det bedst at holde annoncerne på steder, der specifikt er angivet til annoncer.
Placeringen af annoncerne er vigtig, men styling af annoncerne eller området omkring annoncerne er også en mulighed for designeren . Annoncerne kan føle sig som om de er mere en del af temaet og mindre påtrængende, hvis de behandles som en del af designet.
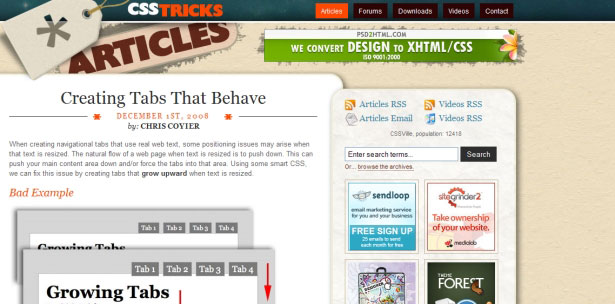
CSS-Tricks bruger en grænse på bannere i sidebjælken, der skifter til en rød farve på svæver, og overskriftsbanneret er placeret på en grungy baggrund, der også har en svæveffekt.
6. Effektiv, brugbar navigation
Navigation er en af de vigtigste faktorer for at bestemme brugerens oplevelse på webstedet. Intet er mere frustrerende end at være i stand til at finde det, du leder efter, og besøgende er nødt til at forlade, hvis det sker for dem. På den anden side kan effektiv navigation føre til flere sidevisninger og en mere ressourcefuld blog, der udnytter det indhold, der er tilgængeligt.
Udvikling og vedligeholdelse af effektiv navigation er en udfordring for blog tema designere, fordi indhold vil blive løbende tilføjet til bloggen, hvilket gør det lettere for indlæg at blive begravet i arkiverne. På nogle måder er opretholdelsen af navigationen op til bloggeren, når det gælder brugen af interne links inden for indlæg og opdatering af ældre indlæg med nye links. Der er dog nogle skridt, som designeren kan tage for at forbedre navigationen.
For det første skal der være en primær navigationsmenu, der tager besøgende til enhver større side på webstedet (såsom en Om side eller en Kontakt side), og sekundære navigationsmenuer bruges ofte også.
For det andet bør sidebjælken bruges til at knytte læsere til det vigtigste indhold på bloggen . Populære indlæg er en fælles måde at gøre dette på.
For det tredje skal sidebjælken også indeholde nogle standardblognavigationselementer, som besøgende vil forvente at finde, såsom kategoriforbindelser eller et link til en arkivside.
For det fjerde kan bunden af postområdet bruges til at inkludere links til relaterede indlæg, eller det kan gøres manuelt af bloggeren, når det ønskes på bestemte indlæg.
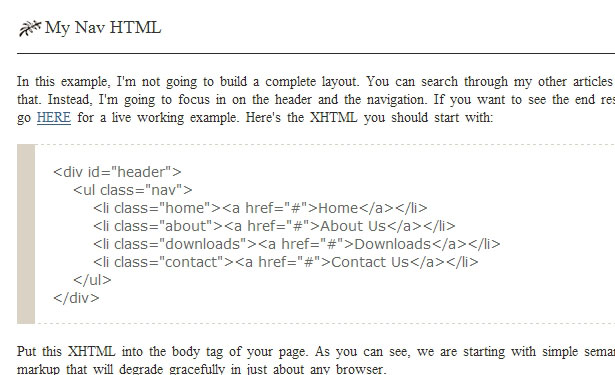
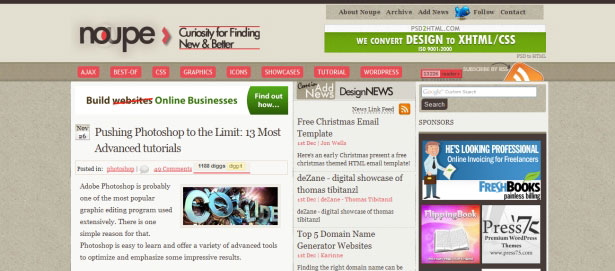
Overskriften til Noupe omfatter kategoriforbindelser som den primære navigation, hvilket gør det nemt for besøgende at finde indhold, som de vil have, plus det gør navigationsfølelsen mindre som en kedelig kategori liste.
7. Billeder i indlæg
En del af en bloggeres indsats for at få deres indlæg læst og bemærket, bruger billeder i blogindlæg . Selvfølgelig er brugen af billeder uden for blog tema designer, men designeren kan have indflydelse på dette aspekt ved at inkludere stilarter til postbilleder. Billeder kan være meget mere effektive og attraktive, når de er stylet med CSS for at give dem en pænere berøring.
Designere ønsker måske at give et par forskellige klasser til billeder, der kan bruges, eller for mange bloggere kan det være lettere at style alle billeder ens. Brug af en kant og polstring er almindelig, undertiden i forbindelse med baggrundsfarver.
Brændstof din kreativitet bruger omkring 10 pixels af polstring og en grå kant omkring billeder. 
Spyre Mag bruger en lysegrå baggrund og en lidt mørkere kant.
8. Footer Design
Ved udformning af et blogtema, eller et websted for den sags skyld, er footer et område af designet, der typisk får meget ringe opmærksomhed. De fleste blogs indeholder en ophavsret, et link til hjemmesiden og måske et par andre links til sider på webstedet (eller til tema designer og / eller til blogging platformen). Mens mange besøgende ikke vil rulle hele vejen ned for at endda se fodfoden, vil de, der gør det, kunne drage fordel af en veldesignet footer.
Hvad skal en blog footer indeholde? Der er ingen absolutter, men generelt bruger nogle blogs dem hovedsagelig som en forlængelse af sidebjælken . Hermed mener jeg, at mange af de samme elementer, som du vil finde i den gennemsnitlige sidebjælke, også vises i nogle blogfodbold. Social media integration, såsom nylige poster til Twitter er populære. Derudover linker nogle blogs til populære indlæg, seneste kommentarer og endda blogs af venner fra sidefoden.
Ud over at bare bruge footeren til at være et hjem for mere information og links, bruger designere også dette område til at blive kreative med temaet. Fodboldet er meget som overskriften, fordi det giver et stort lærred til en motiveret designer til at eksperimentere.
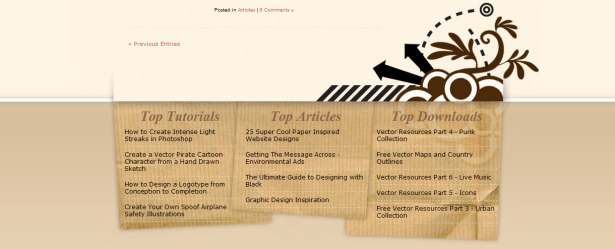
Blog.SpoonGraphics bruger en footer, der peger på populært indhold med et stilfuldt design.
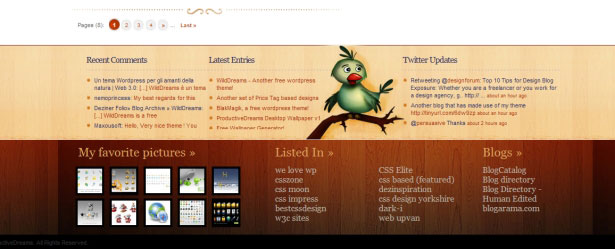
Produktive drømme indeholder links til seneste indlæg og kommentarer, samt Twitter og Vi.sualize.us integration.
9. Farveordning
Farve er selvfølgelig en af de vigtigste faktorer i enhver form for design. At finde det rigtige farveskema for et blogtema er noget, der normalt ikke sker med det samme, men at få farverne rigtige er afgørende. Farverne vil undertiden se ud, og andre gange kan de ødelægge designet. Heldigvis er der masser af værktøjer og ressourcer til at finde farveskemaer .
Farveskemaet af en blog vil spille en betydelig rolle i bloggenes branding, og dermed er det meget vigtigt for bloggens langsigtede succes. Nogle blogs bruger et lyst og levende farveskema, mens andre bruger færre farver eller en monokromatisk ordning. Ligesom de fleste ting når det kommer til design, er der intet rigtigt eller forkert, bare forskellige valg til forskellige situationer.
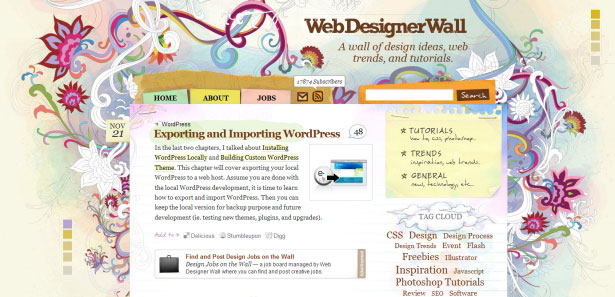
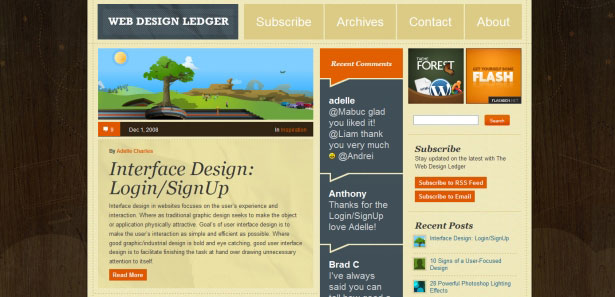
Web Design Ledger har et attraktivt farveskema med flere forskellige nuancer af neutrale farver accentueret af orange og blå. 
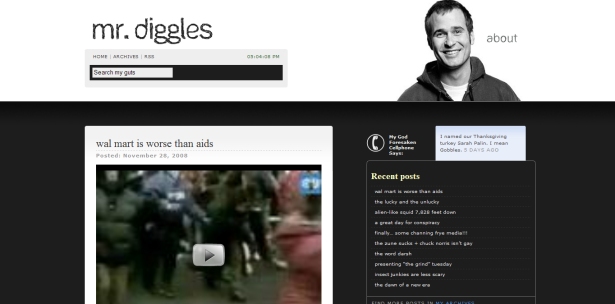
Mr. Diggles bruger en meget grundlæggende farveskema, der indeholder meget lille farve, men det fungerer meget godt. 
10. Ikoner
Ikoner kan bruges til at forbedre udseendet af et websted og samtidig forbedre anvendeligheden. Hele punktet med ikoner er at præsentere en besked til besøgende uden endda at bruge nogen tekst. For eksempel forstås et ikon for et hjem almindeligt at være et link til hjemmesiden uden at sige det, og en taleboble bruges ofte til at repræsentere blogkommentarer.
Når det bruges korrekt, giver ikoner noget af en subtil forbedring af designet . Ikoner er sjældent højdepunktet for ethvert blogtema, men alle blogs kan gøre brug af veldesignede ikoner. Blog tema designere kan enten designe deres egne ikoner eller bruge et hvilket som helst antal gratis ikon sæt, der er tilgængelige.
NETTUTS , og de andre steder i familien tuts, brug gratis ikoner fra funktionen .
11. Højt indhold
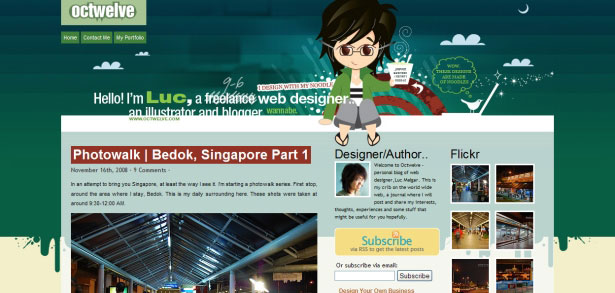
Fordi blogs er så afhængige af indhold, skal blogtema designet tillade indholdet at starte over folden. Oversized headers giver mulighed for mere kreativitet i design, men for blogs fungerer det typisk bedst at fokusere på at få indholdet til at se hurtigt ud . Dette er min personlige præference, og der er nogle veldesignede blogs, der skubber indhold ned, men som hovedregel er det bedst at holde indholdet højt i layoutet.
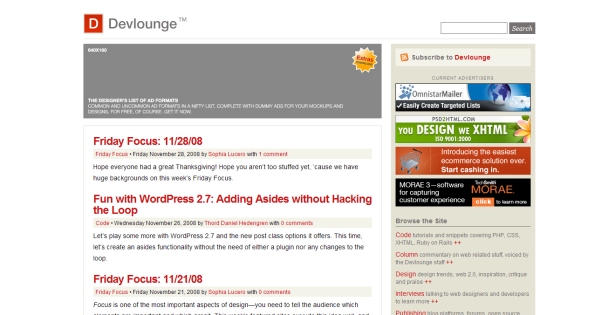
Temaet for Devlounge bruger et lille overskriftsområde, der indeholder starten af indholdet meget højt på siden.
12. Abonnementsområder
RSS og email abonnenter er livsnerven for blogs. Af denne grund er det naturligvis vigtigt for blogs at kunne konvertere besøgende til abonnenter . Mange blog besøgende vil være vant til standard blog konventionen af at inkludere links til RSS feeds og e-mail abonnement muligheder i sidepanelet. Normalt er disse områder placeret øverst på sidebjælker, men nogle gange er de lidt længere nede.
Fordelen ved at holde med normen her er, at det er lettere for folk at finde links, og du vil ikke gøre det svært for folk at abonnere. De fleste blogs indeholder også RSS-ikoner sammen med linket. Der findes utallige RSS-ikoner til download i alle former for variationer.
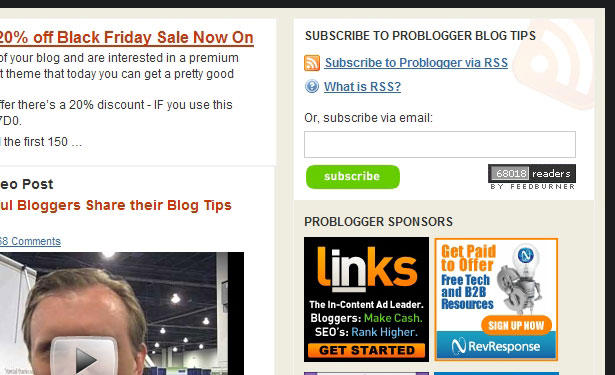
Darren Rowse of ProbBogger indeholder RSS og email abonnement muligheder øverst i højre sidepanel, en ret standard placering.
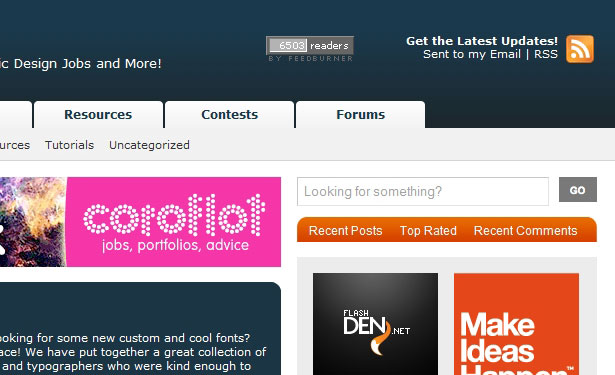
Du Designer bruger højre side af overskriften til abonnementsforbindelser og et ikon.
13. Social Media Integration
Flere og flere blogs begynder at inkludere knapper, badges eller links for at opfordre læsere til at stemme på deres indhold på sociale medier. Når det kommer til disse ting, kan overkill skade bloggens udseende. For mange knapper kan få temaet til at se rodet og uorganiseret. Den bedste metode er at bruge et design, som implementerer sociale medier, som f.eks. Stemmeknapper, subtilt uden at overvinde noget andet i designet.
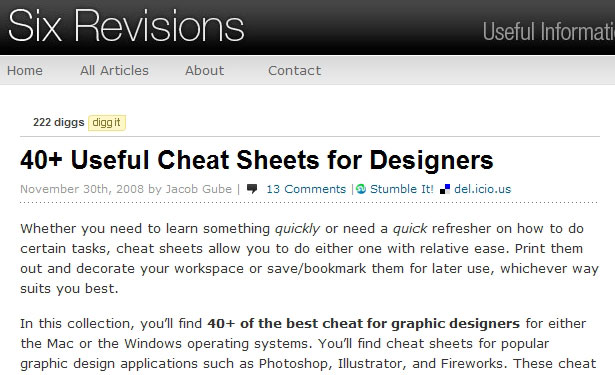
Seks Revisioner indeholder en lille Digg-stemmeknap og tekstforbindelser til Stumble eller bogmærke øverst i hvert indlæg. Den mindre Digg-knap er mere venlig for designet end den større "Digg This" -knap, som mange blogs bruger . StumbleUpon og Delicious links er placeret under titlen, hvor de har meget minimal interferens. Derudover hjælper de små StumbleUpon og Delicious ikoner linkene til at blive fundet af læsere.
Hvad er din mening?
Hvilke elementer har du den største indvirkning på succesen med et blog tema design?