7 Grunde til, at jeg vælger fyrværkeri over Photoshop
Mit navn er Russell McGovern, og jeg bruger fyrværkeri til at designe hjemmesider. Der sagde jeg det. Jeg kunne være forkert, men det føles som om jeg er i et lille mindretal; blandt webdesignere synes applikationsvalg at være Photoshop.
Agenturer sender mig PSD-filer på arbejde og beder om dem til gengæld; design blogs er fulde af Photoshop tips, tutorials og skabeloner; Andre designere beder om de Photoshop-filer, de antager. Jeg skal have brugt til at bygge elementer.
Det er næsten som at være en andenklasses borger. Det er som det eneste værktøj en virkelig professionel designer ville drømme om at bruge er Photoshop-softwaren svarer til at vælge en Mac over en pc.
Alligevel er Photoshop ikke den eneste mulighed. Jeg har brugt fyrværkeri i mange år nu og synes at være langt den nemmeste og hurtigste måde at få ideer ud af mit hoved og ind i pixels på skærmen.
Lad mig være klar: Jeg på ingen måde afskediger Photoshop eller dem, der vælger at bruge det. Jeg bruger den til masser af opgaver. Personlig præference er den vigtigste faktor, når du vælger dine værktøjer, og hvis din præference er Photoshop, så er det, hvad du skal bruge.
Photoshop er et vidunderligt program, men dets værktøjssæt er stort. Det bruges til et stort udvalg af applikationer, fra foto manipulation og illustration til 3-D modellering.
For de fleste webdesignopgaver, ville du ikke have brug for størstedelen af Photoshops funktioner - faktisk kan du aldrig vide, at de eksisterer. Fyrværkeri var derimod designet fra bunden til at håndtere den visuelle side af webdesign, og alle dets værktøjer og arbejdsgange blev bygget med dette i tankerne.
Nedenstående er nogle af mine yndlings ting og årsager til, at fyrværkeri er mit primære designværktøj:
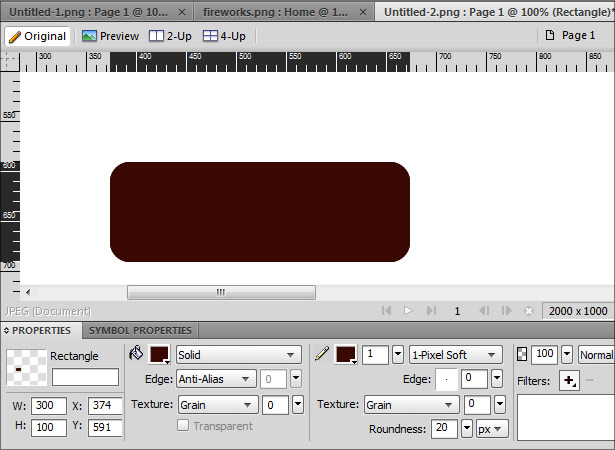
1. Pixel-Perfect Control

Så vidt jeg er bekymret for, er dette fyrværkeri 'dræberfunktion. Ønsker du et 300 x 100 pixel rektangel? Indtast blot værdierne, og der er der ingen messing med linjaler, guider eller måleværktøjer. Vil du flytte den? Bare klik og træk, uanset hvilket lag du har valgt - ingen jagt gennem nestede lag og grupper for at finde den rigtige.
Best endnu, for at give et rektangel afrundede hjørner, bare holde en anden værdi i en kasse, og boom: sorteret! Dette kan lyde som en ubetydelig funktion, og jeg ved også, at Photoshop også har afrundede rektangler, men i Fireworks kan du angive den nøjagtige radius af hjørnerne i pixels eller en procentdel og ændre disse værdier, når du vil. Hvis du ændrer størrelsen på rektanglet, holder hjørnerne deres proportioner i stedet for at strække eller komprimere.
Fyrværkeri er i det væsentlige objektbaseret, hvilket gør det nemt at manipulere elementerne i et design. Du kan se pixeldimensionerne for et objekt eller en gruppe objekter ved blot at vælge dem. Alt kan ændres i flyve med absolut nøjagtighed, så hvis noget ikke er helt rigtigt, kan du finjustere det, indtil det er. Dette er så ulig det guessworkededed af Photoshop ("Lad os prøve dette ... Nej, det er ikke rigtigt ... Fortryd og prøv igen.").
I webdesign, hvor en enkelt pixelfejl kan ødelægge et layout, giver fyrværkeri et præcisionsniveau, der gør det muligt at konfigurere et design i bestemte dimensioner og bevægelige elementer i det omkringliggende.
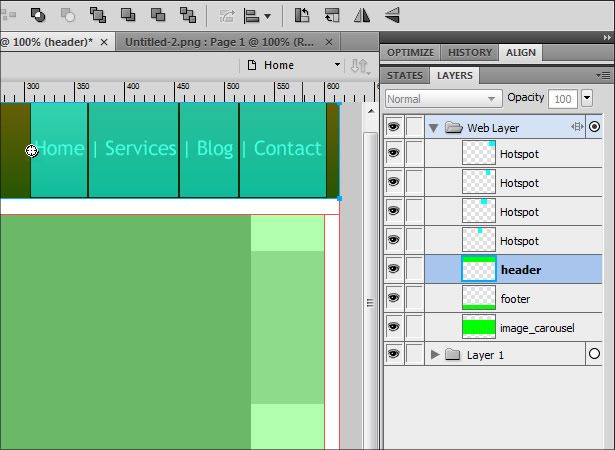
2. Weblaget

Weblaget kombinerer billedskæring, udvalgt filtype og optimering på en sammenhængende og intuitiv måde. Faktisk kan det være den eneste kontakt, som mange designere har med fyrværkeri; det er et alternativ til Photoshop's udskæring og eksport muligheder eller fra pre-CS3-dage-ImageReady.
Der er mere til det end at skære. Du kan også oprette links og roll-overs, og derefter udføre funktionel HTML lige fra Fireworks; Det er ikke den reneste kode i verden, og du vil sandsynligvis ikke bruge den i et færdigt projekt, men for hurtig prototyping eller opsætning af en arbejdsmøkke er det en drøm. Ved at bruge weblaget i tandem med panelet Pages, kan du oprette en arbejdsmøkke på en hel hjemmeside uden at bruge andre programmer.
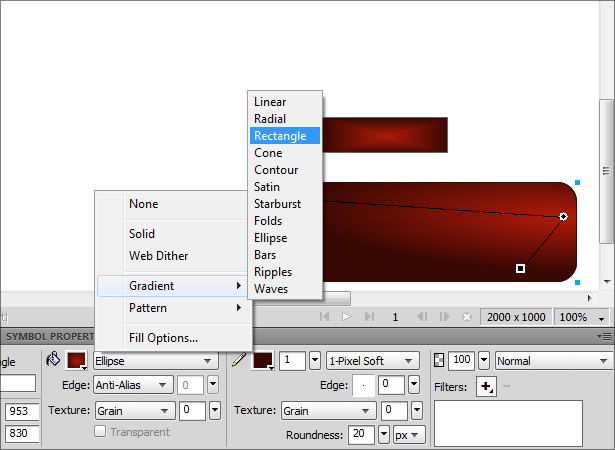
3. Gradienter

Alle elsker en god gradient. Selv for den stærke vilje er det noget af en fjende i Photoshop-men de er utroligt enkle at anvende og redigere i fyrværkeri.
Kontrolhåndtag lader dig trække en gradient rundt inde i et objekt, og du kan manipulere gradienter på flere måder, end Photoshop tillader. Dette er et godt eksempel på noget, som Photoshop kan gøre, men at fyrværkeri gør det hurtigere, enklere og mere intuitivt.
4. Læringskurven

For en nykommer til online design, skal Photoshop være et af de mere skræmmende programmer, de vil støde på.
At finde vej rundt og udarbejde, hvordan man gør noget relativt enkelt, kan være svært. Mens fyrværkeri er på ingen måde en doddle, er det meget lettere at forstå.
Dets værktøjssæt fokuserer på opgaver, der er specifikke for webdesign, og nye brugere vil finde sig selv at skabe brugbart arbejde meget hurtigere end de ville i Photoshop.
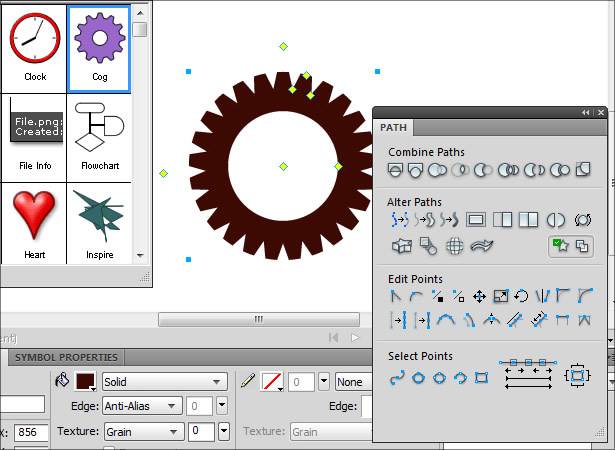
5. Vectorværktøjer

Fyrværkeri har et omfattende sæt værktøjer til redigering af vektorgrafik, som det giver dig mulighed for at gøre ret godt sammen med bitmapbilleder. For de fleste opgaver er der ingen grund til at slukke Illustrator eller hvad vektor editor du bruger, hvilket sparer tid og kræfter.
Fyrværkeri tilbyder også en række vektorbaserede smarte objekter til almindelige figurer, polygoner og stjerner samt ting som kuber, tandhjul, flowdiagrammer og talebobler-hver med forskellige kontrolhåndtag, som giver dig mulighed for at fyre til dit hjertes indhold.
Fyrværkeri er grundlæggende et webdesignværktøj, selvom alt er gjort i 72 DPI, herunder vektorer (som normalt ignorerer opløsning). Det du ser på dokumentets lærred er præcis, hvad der eksporteres, så du har absolut kontrol over det endelige udseende af webgrafik frembragt fra vektorkilder lige ned til anti-aliasing på kanter.
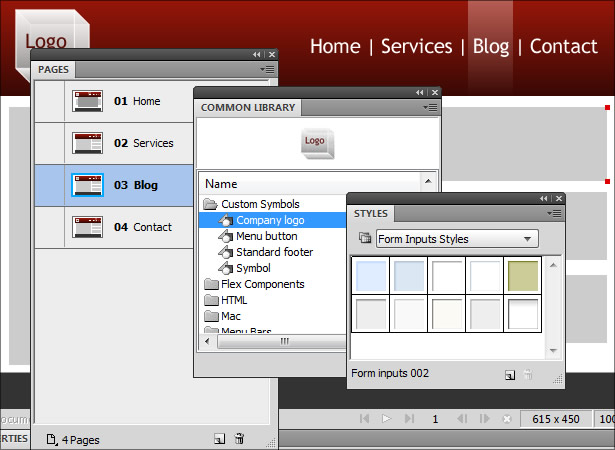
6. Sider, symboler og stilarter

Fireworks 'Sider giver dig mulighed for at oprette flere layouter i samme dokument på en langt mere effektiv måde end Photoshops lag. Et Fireworks-dokument kan indeholde flere sider, der hver indeholder sit eget sæt lag. Dette giver dig mulighed for at spotte forskellige sidelayouter i et enkelt dokument og holde alle relaterede aktiver sammen (i stedet for at spredes ud over en masse PSD'er).
Symboler giver dig mulighed for at opbygge et bibliotek med almindeligt brugte aktiver, der kan slettes i et dokument, når det er nødvendigt: firmalogoer, knapper-ethvert designelement, som du bruger gentagne gange og har brug for nem adgang til. Rediger et symbol, og ændringerne afspejles, hvor dette symbol vises i dit design - ligesom symboler i Flash.
Styles gør det muligt at lave generelle ændringer på tværs af sider i et dokument. Det er grundlæggende CSS for Fireworks: Lav en ændring i en stil, og alle elementer med den stil opdateres i overensstemmelse hermed (slagtilfælde og fyld farver, skrifttyper, effekter, uanset). Det er fantastisk at prøve forskellige farvepaletter eller implementere de uundgåelige sidste minutsændringer i et design.
Når de kombineres, strømlines disse tre funktioner massivt og forenkler designprocessen.
7. Pris

Det er langt billigere end Photoshop!
Konklusion
Jeg siger ikke, at fyrværkeri gør det hele; der er mange opgaver, som du bedre kan bruge Photoshop eller en dedikeret vektor editor til. Tilsvarende er jeg sikker på, at jeg kunne blive bedre ved at bruge Photoshop som et webdesignværktøj; så kan jeg måske ikke finde det helt så irriterende.
Jeg bruger udelukkende fyrværkeri - jeg skifter frem og tilbage efter behov - men det er bestemt mit hovedværktøj.
I sidste ende er der ikke noget, som fyrværkeri kan gøre, som Photoshop ikke kan, men det kan gøre mange ting mere effektivt, og det giver mig mulighed for at designe hjemmesider hurtigere og lettere.
Som jeg sagde, kaster det hele ned til personlig præference, men hvis det lille gule "Fw" ikon sidder i din Start menu eller dock, unclicked og unloved, opfordrer jeg dig til at prøve det og eksperimentere lidt. Du kan måske opleve, at du kan lide det.
Skrevet af Russell McGovern, webdesigner fra London. Du kan følg ham på Twitter .
Er der nogen derude en fyrværkeri hengivne? Er der nogen Photoshop-brugere, der måske vil give sin lillebror en tur? Eller skal jeg bare pakke det op og sætte mere tid i praksis med Photoshop?