Opret en 3D-tekstscene ved hjælp af Photoshop
I denne vejledning skaber vi en realistisk 3D-tekstscene ved hjælp af Photoshop med en lille hjælp fra Illustrator til 3D-teksten.
Du skal have medium til avanceret viden om Photoshop for at kunne gennemføre denne vejledning.
For at komme i gang, gå videre og download alle de billeder, der bruges fra Sxh.hu hjemmesiden. Alle billeder er gratis at downloade og her er linksne: 1 , 2 , 3 , 4
Lad os komme i gang og skabe en virkelig fantastisk 3D-effekt i bare et par korte trin. Prøv det og følg fri at sende links til dine egne variationer, vi vil gerne se, hvad du kommer med.
Her er et hurtigt eksempel på det billede, vi vil oprette:
Trin 1
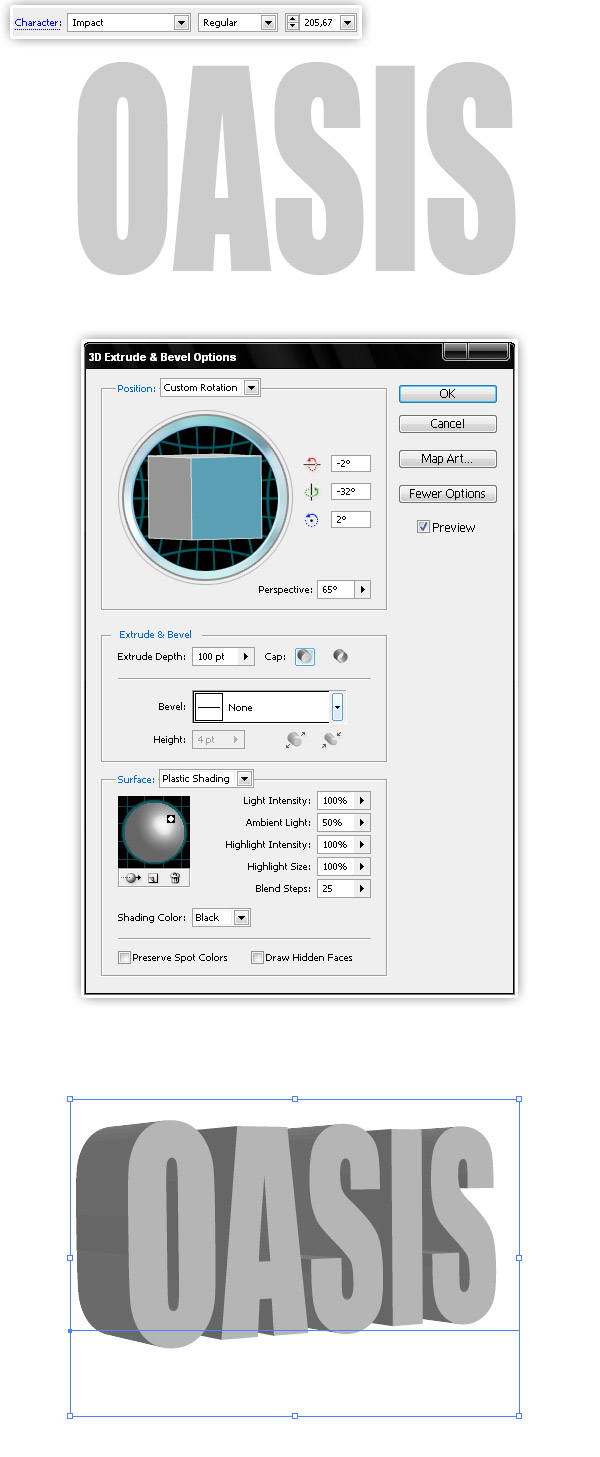
På et tomt dokument skriv teksten i Illustrator. Jeg bruger Impact skrifttypen og denne forgrundsfarve: #CCCCCC. Gå derefter til Effect> 3D> Extrude & Command, og indstil værdierne som vist nedenfor. Derefter kopieres (Ctrl eller Command + C) 3D-teksten.

Trin 2
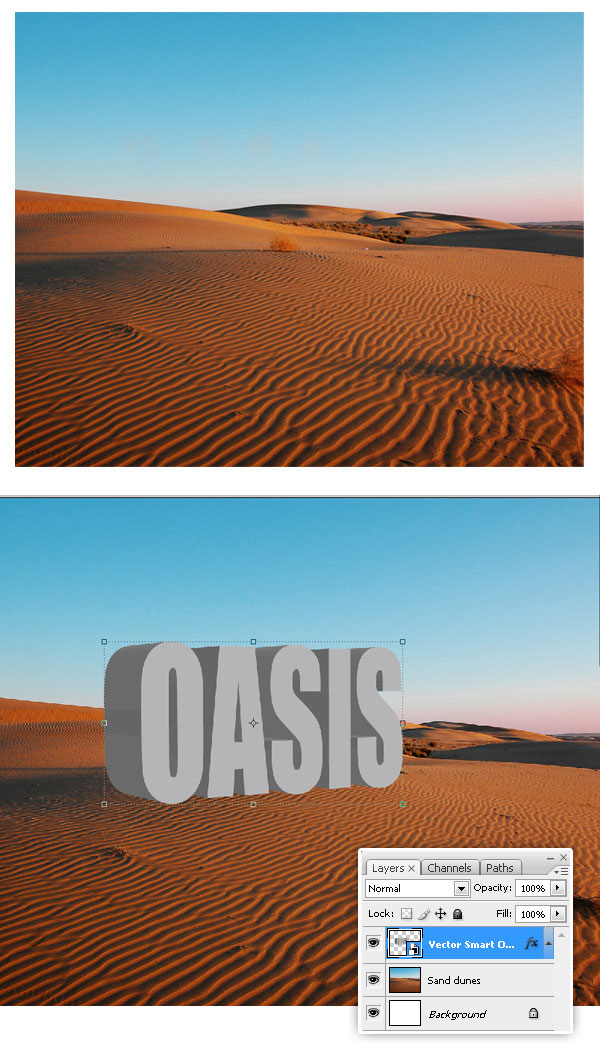
Lad os åbne Photoshop, lav et nyt dokument (1280 x 1024 px) og sæt det her billede som baggrund. Derefter indsæt 3D-teksten (oprettet på trin 1) som et smart objekt.

Trin 3
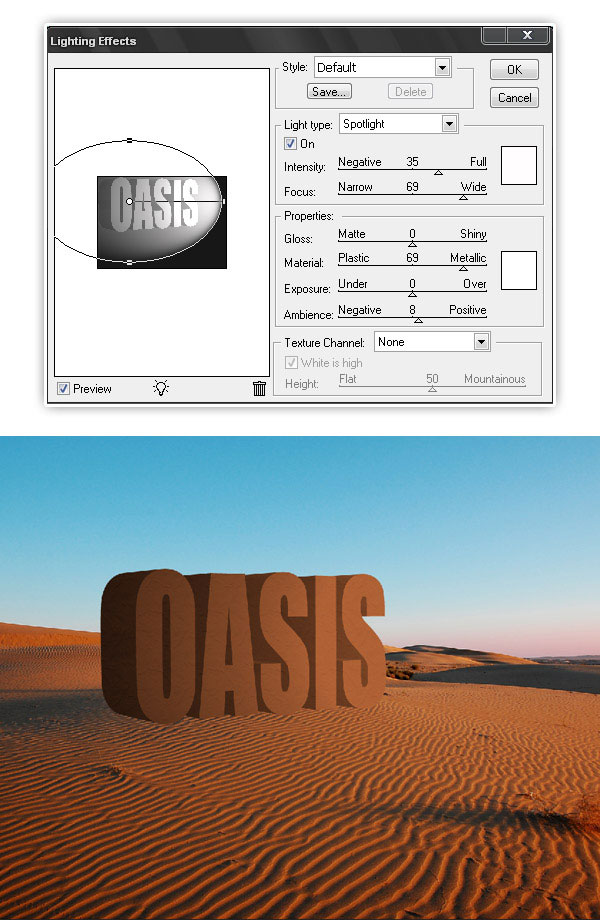
Gå derefter til Filter> Render> Lighting Effects og indstil værdierne som vist nedenfor. På denne måde vil teksten stemme overens med scenebelysningen.

Trin 4
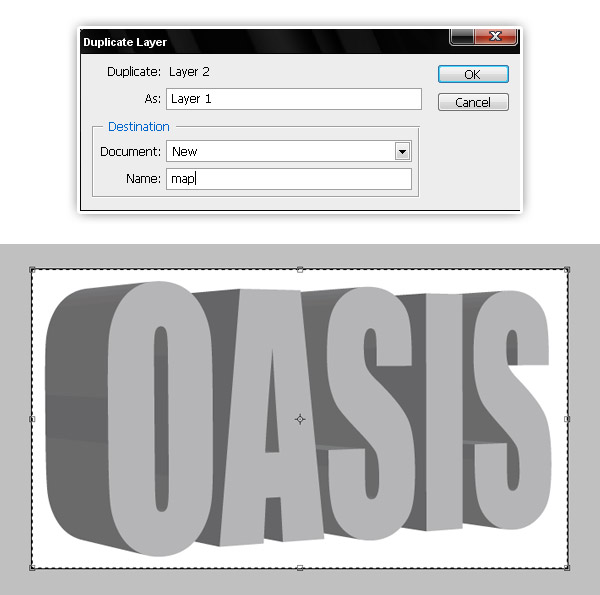
Vælg det smarte objektlag, højreklik på laget og vælg Duplicate Layer> Destination: New og Name: Map. Gå derefter til Lag> Rasterize> Smart objekt. Gem dokumentet som Map.psd et eller andet sted på skrivebordet.

Trin 5
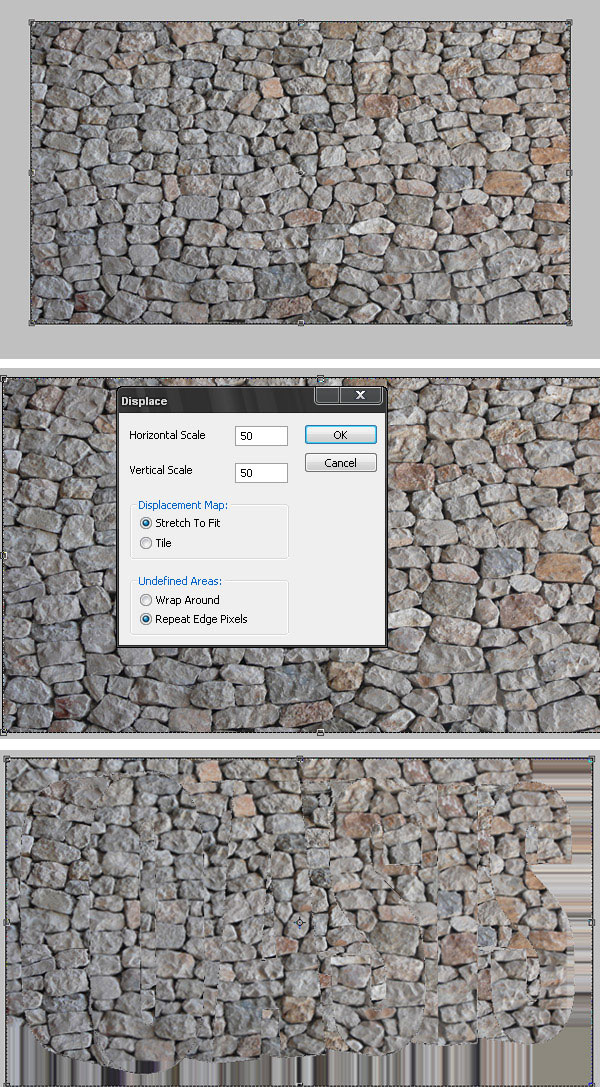
Lad os nu gemme det forrige dokument som "Skift tekstur", slet raster 3D-teksten og indsæt det her billede på et nyt lag. Dette vil være vores første tekstur.
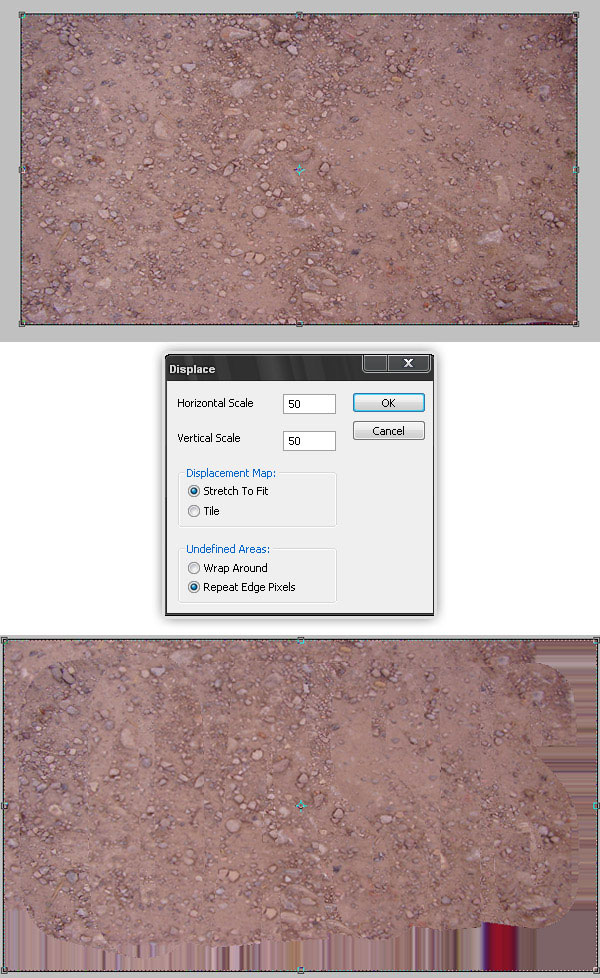
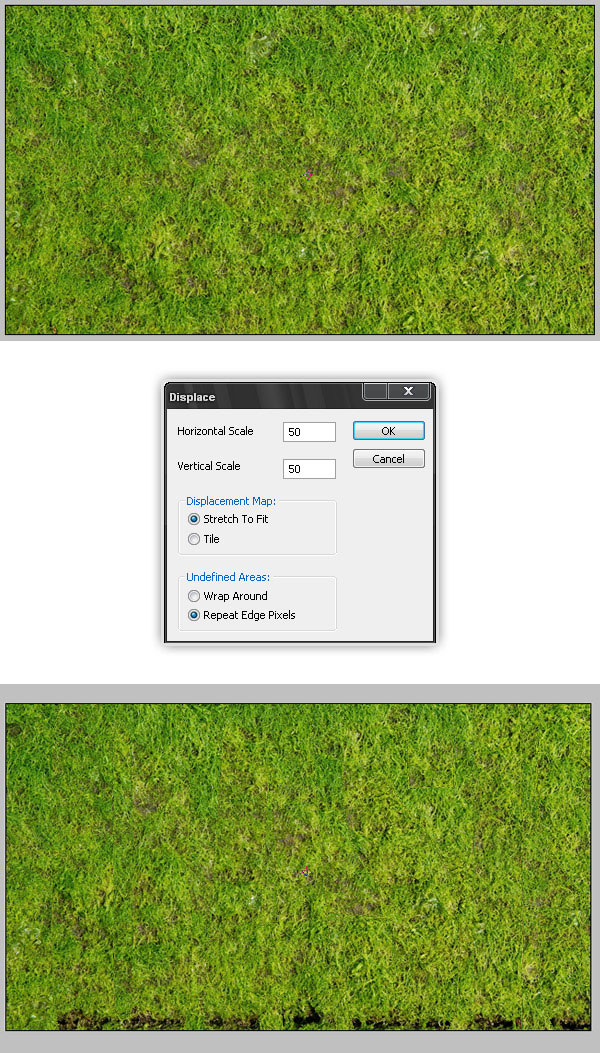
Gå til filter> Forvræng> Forsæt, søg efter "map.psd" og indstil både de horisontale og vertikale værdier til 50. Vælg derefter alle (Ctrl + A eller Command + A) og kopier markeringen.

Trin 6
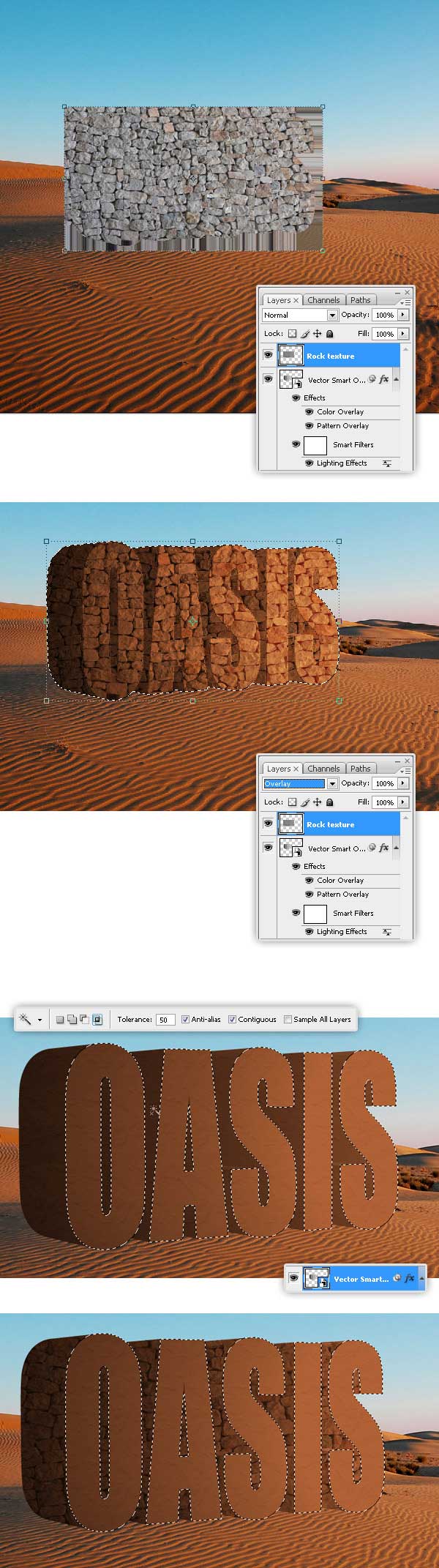
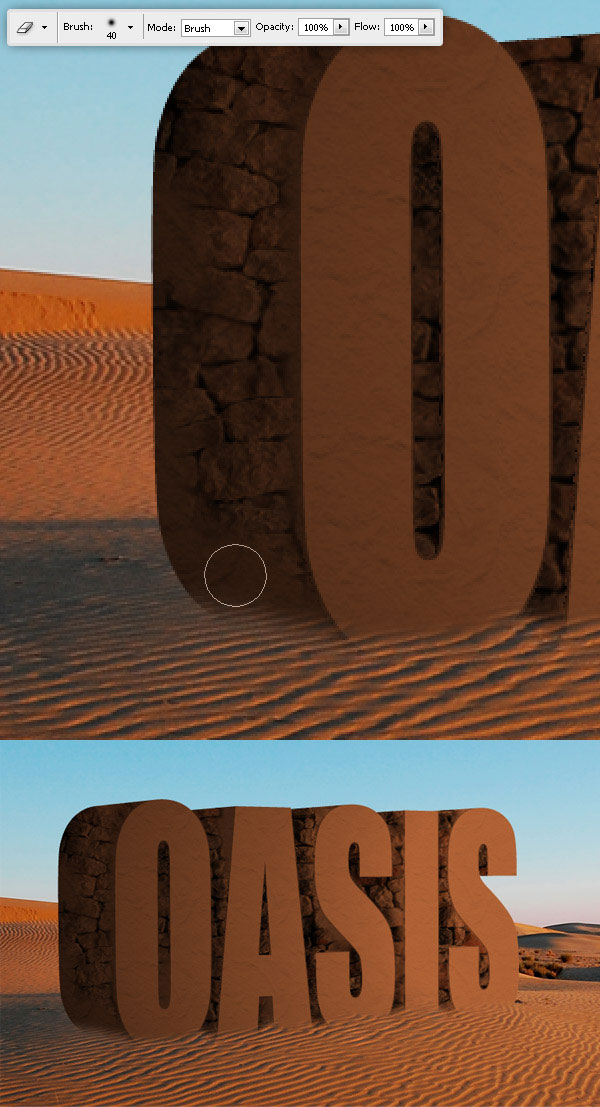
Indsæt "Rock Texture" i et nyt lag over 3D-smart objektet. Skift blandingstilstand til Overlay.
Ctrl (Command) + Klik på Smart Object miniature for at vælge tekstformen, så Ctrl (Command) + Shift + I for at vende om markeringen, og tryk derefter på DEL for at slette den ekstra tekstur (på "Rock Texture" -laget).
Brug derefter Magic Wand-værktøjet til at vælge frontfladen af 3D-teksten på Smart Object-laget og slette markeringen på "Rock Texture" -laget.

Trin 7
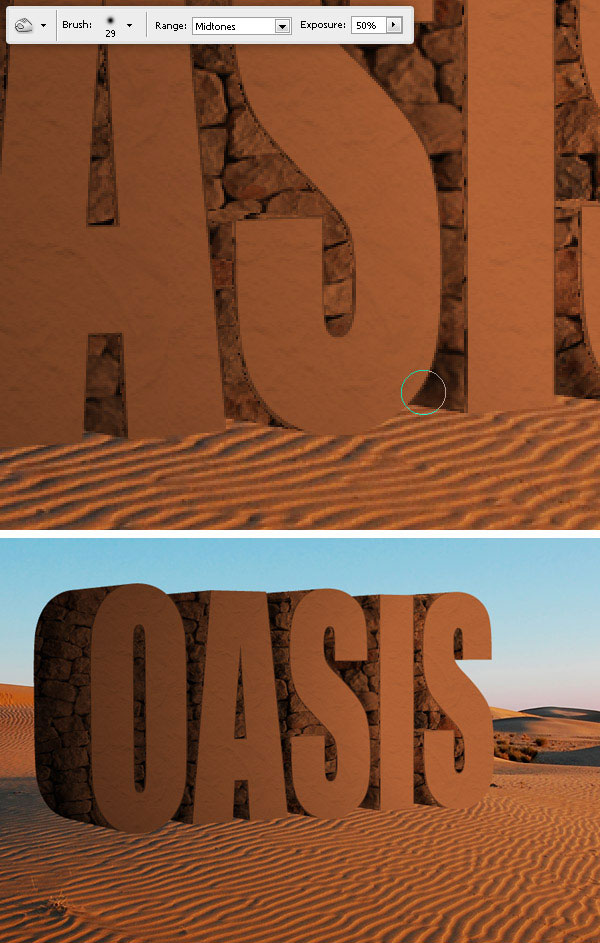
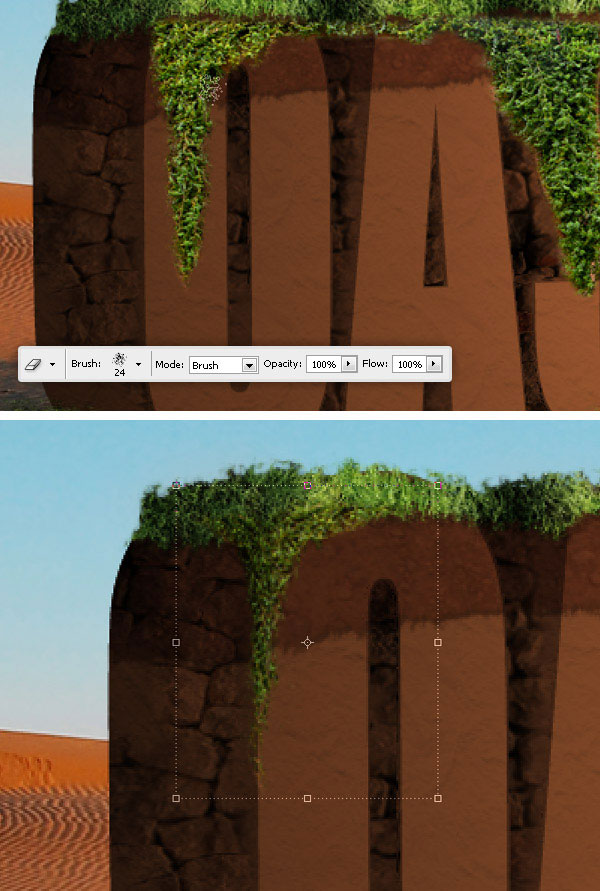
Brug Burn-værktøjet til at brænde nogle skygger på "Rock Texture" -laget.

Trin 8
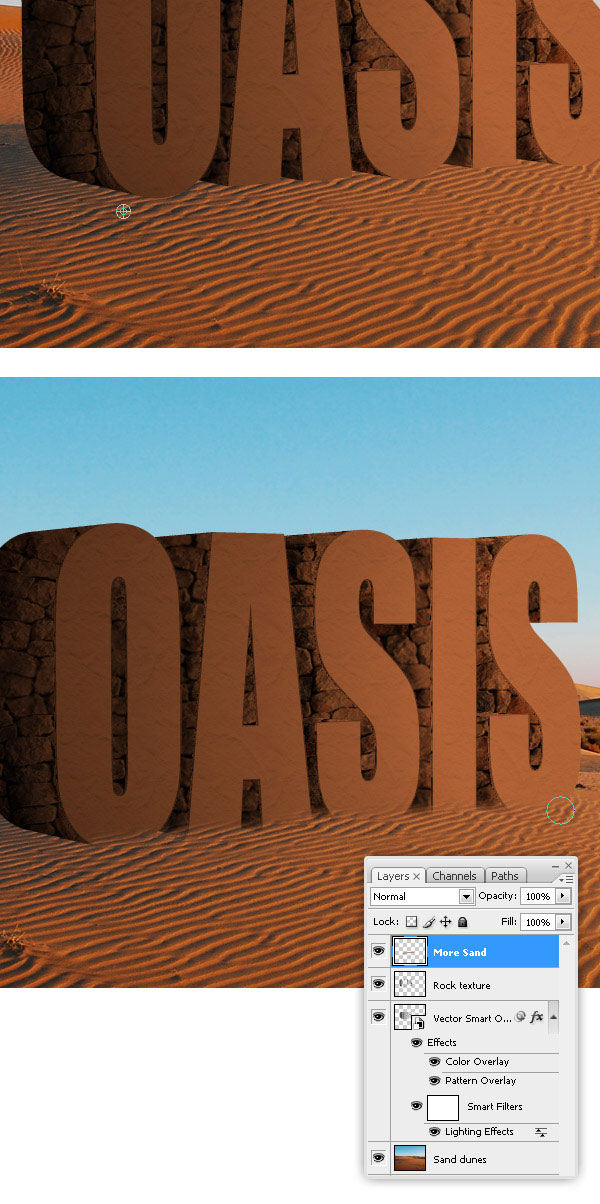
Vælg "Sanddunes" -laget, vælg Clone Stamp-værktøjet og hold Alt-tasten nede, klik et sted på sandet. Derefter lav et nyt lag over "Rock texture", navngiv det "More Sand" og klon sandet på det lag.

Trin 9
For at forbedre tekstur-effekten skal du slette nogle områder af "Rock Texture" -laget.

Trin 10
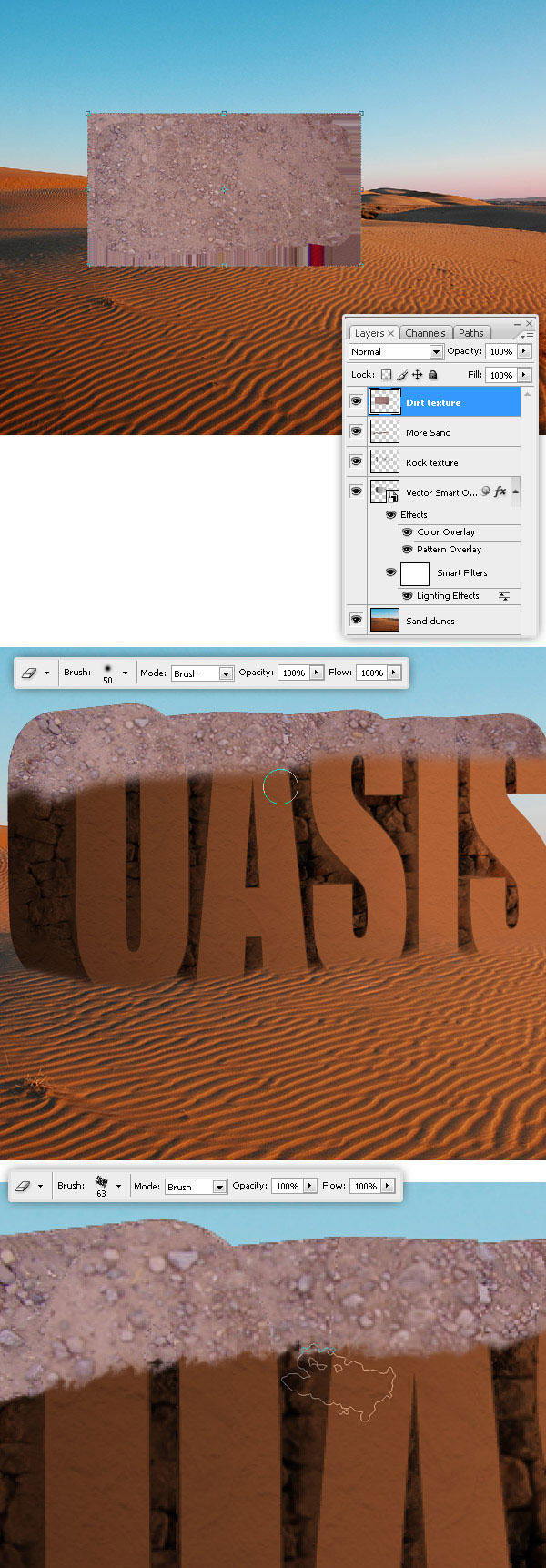
Nu skal vi tilføje noget snavs. Åbn filen "Displace texture" en gang til. sæt ind det her billede i et nyt lag. Gå til filter> Forvræng> Forsæt, søg efter "map.psd" og indstil både de vandrette og lodrette værdier til 50. Vælg derefter alle (Ctrl + A eller Command + A) og kopier markeringen.

Trin 11
Indsæt "snavs tekstur" i et nyt lag. Ctrl (Command) + Klik på miniaturen "3D tekst" for at vælge tekstformen, og tryk derefter på Ctrl (Command) + Shift + I for at vende markeringen, og tryk derefter på DEL for at slette den ekstra tekstur (på "Dirt texture" ).
Ved hjælp af en blød viskelæder skal du slette bunden af "Dirt texture" -laget, og derefter forbedre resultatet ved at bruge en uregelmæssig viskelæder.

Trin 12
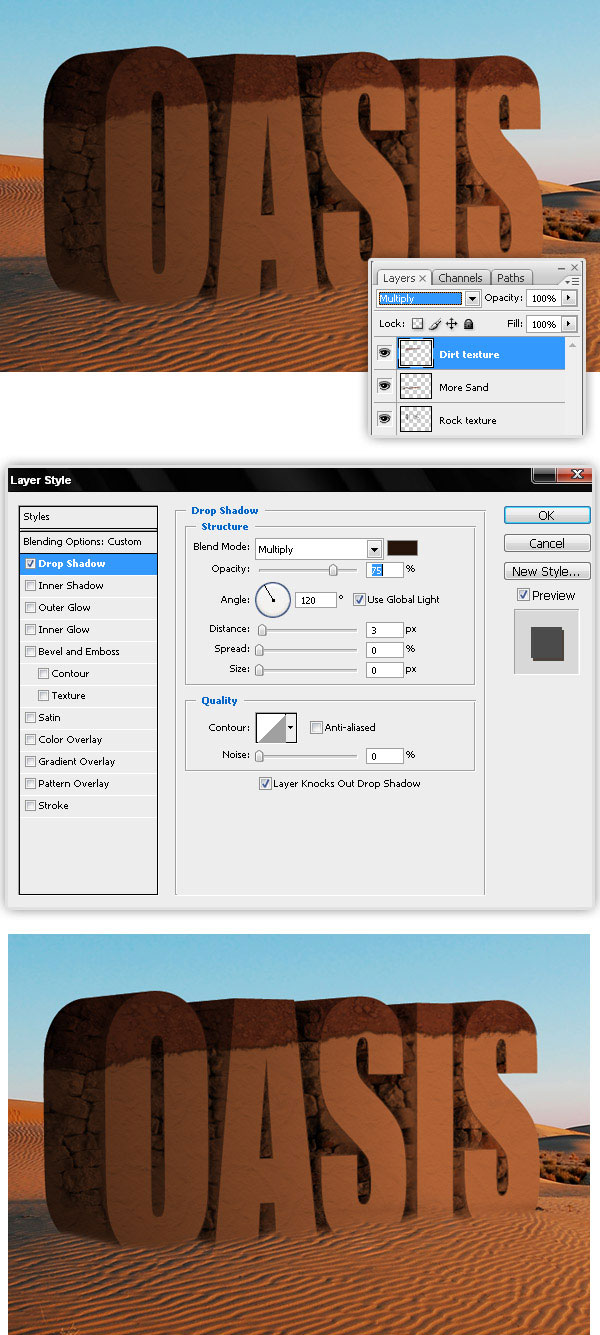
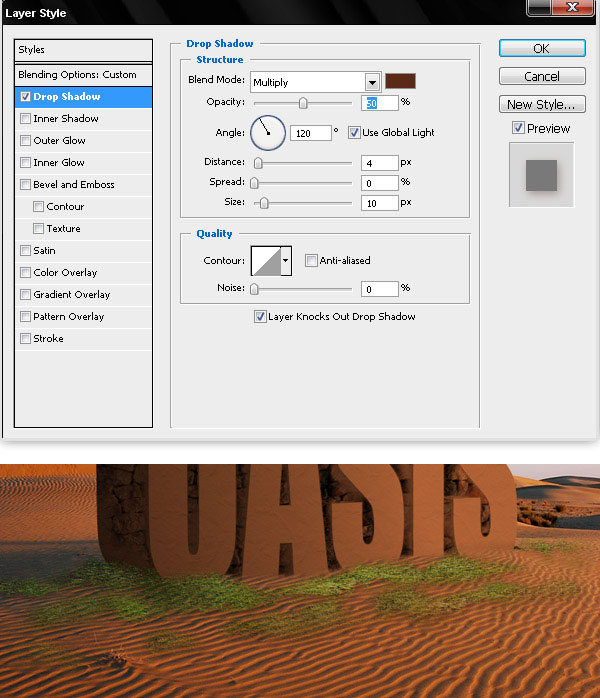
Skift blandingsfunktionen "Dirt texture" til Multiply og tilføj en lille Drop Shadow.

Trin 13
For at tilføje græsset skal du gå til filen "Displace texture" og indsætte det her billede. Anvend et forskydningskort, ligesom de andre teksturer og til sidst kopiere græsset.

Trin 14
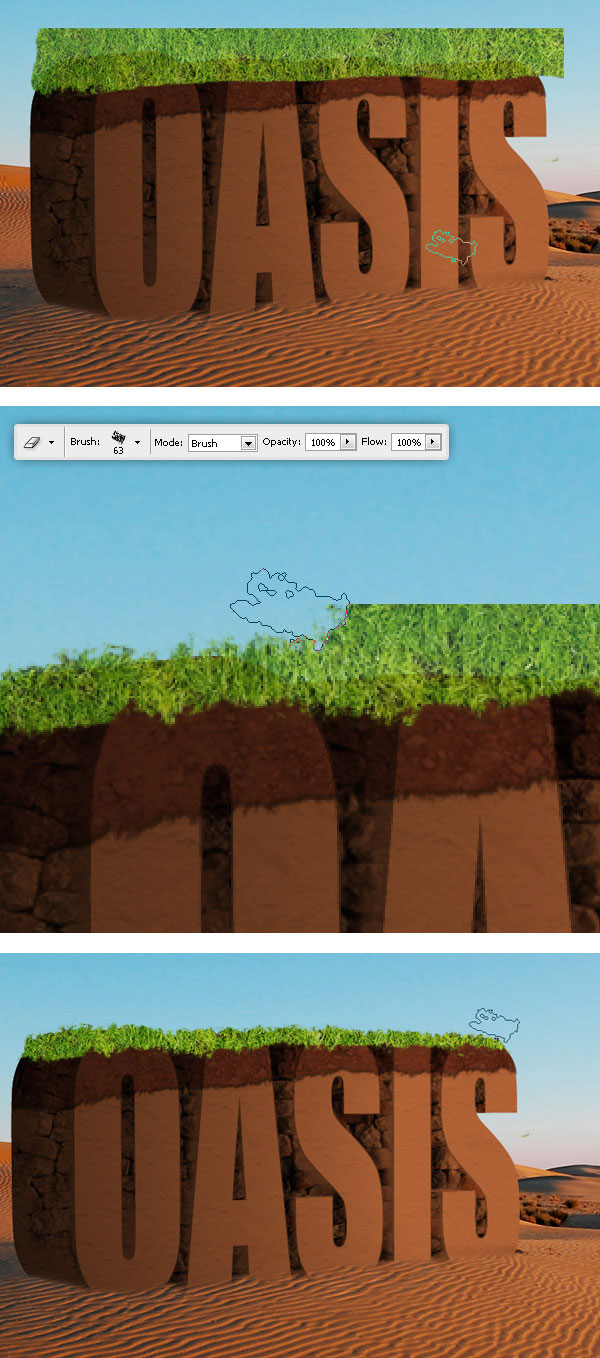
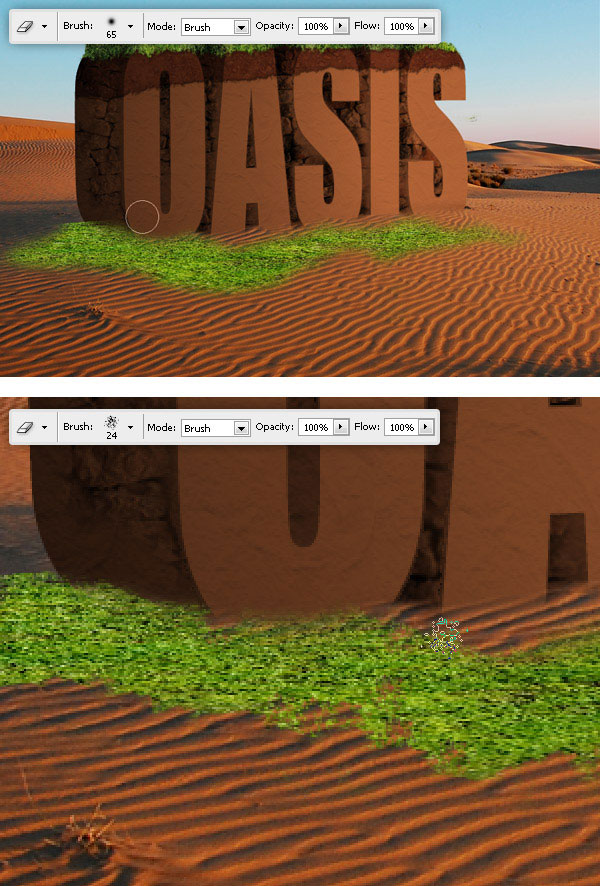
Sæt græsset på hoveddokumentet, slet bunddelen og brug en uregelmæssig sletter slet nogle områder på grænserne.

Trin 15
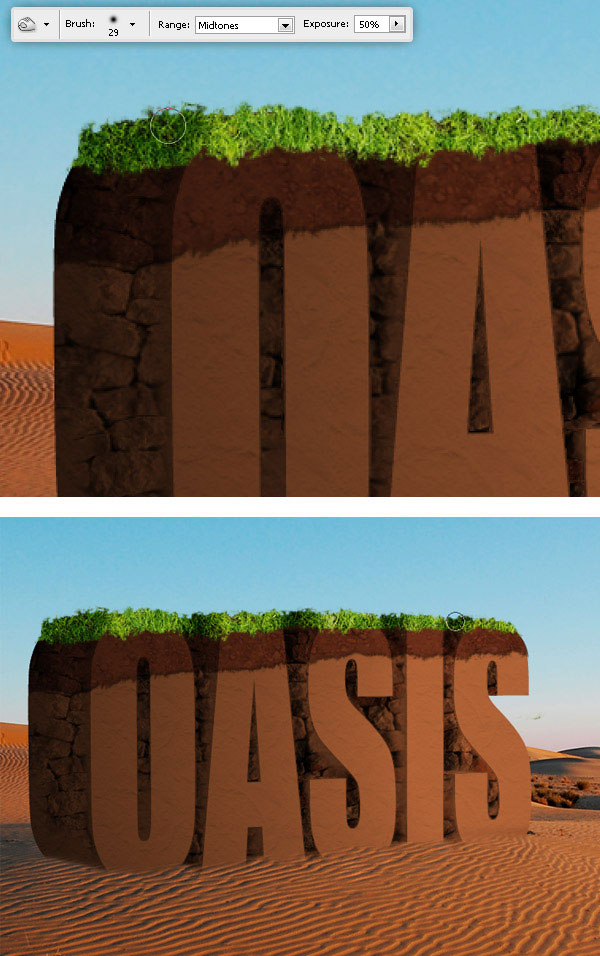
Brænd nogle skygger på laget "Grass texture".

Trin 16
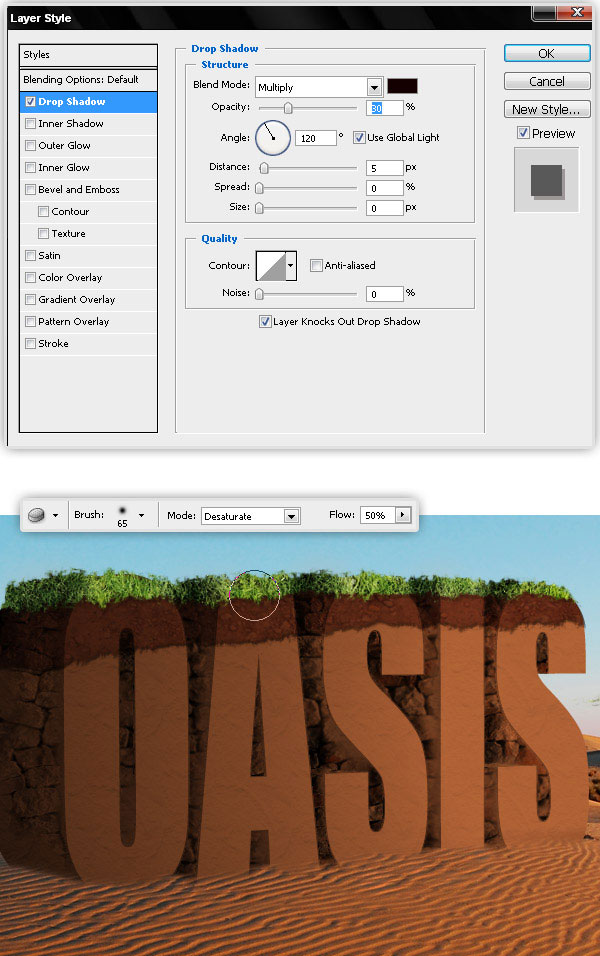
Tilføj en lille drop skygge til "Grass texture" lag. Brug svampværktøjet til at desaturere nogle af græsets områder.

Trin 17
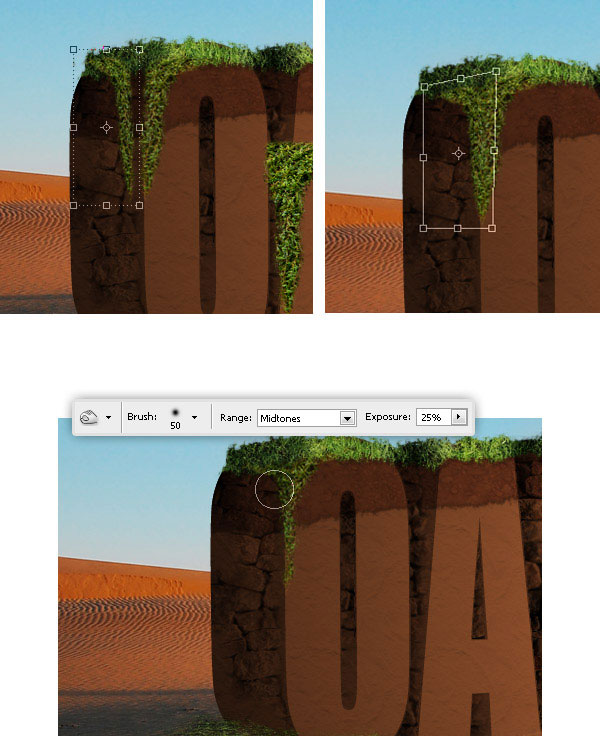
Sæt græs tekstur i et nyt lag på et fly på Vanishing Point filtervindue (gå til Filter> Vanishing Point) for at matche landskabets perspektiv.

Trin 18
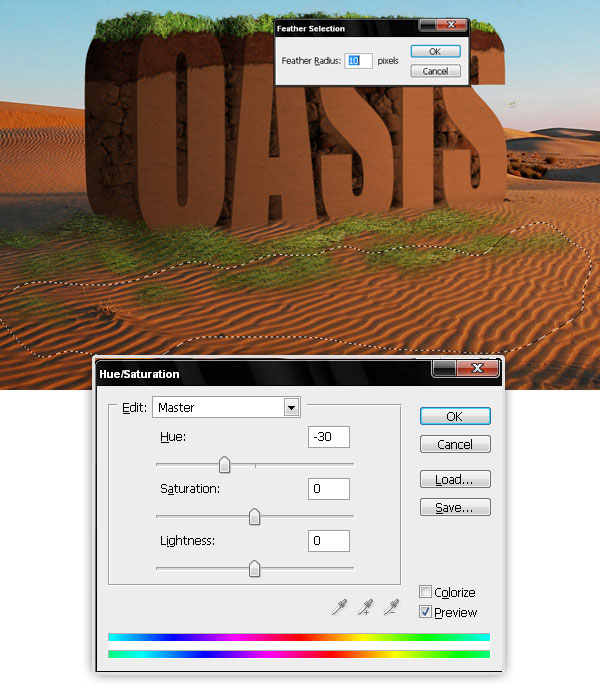
Slet nogle tilfældige områder af "Grass" -laget, og brug en uregelmæssig børste til at slette nogle tilfældige områder her og der.

Trin 19
Vælg en del af græsset, vælg valget og juster nuanceværdien til -30.

Trin 20
Tilslut endelig en blød dropshadow til "Grass" -laget.

Trin 21
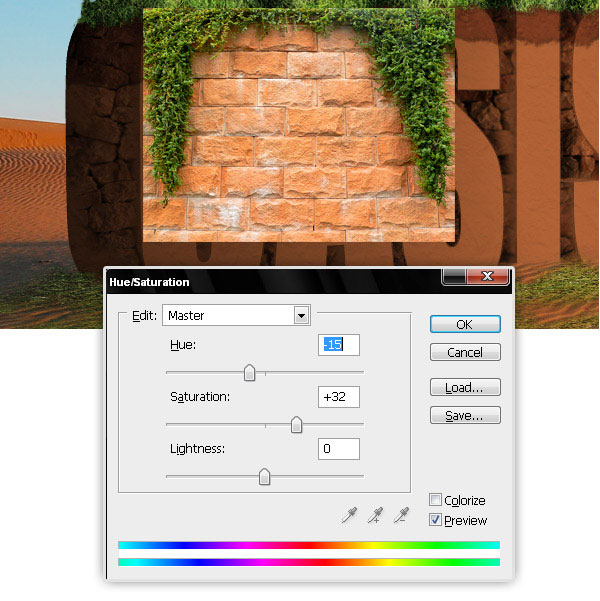
Lad os tilføje flere detaljer. Indsæt dette billede i et nyt lag og juster nuans / Saturation-værdierne for at matche de eksisterende farver. Du kan ringe til det nye lag "Hanging plant" eller sådan noget.

Trin 22
Brug en uregelmæssig viskelæder, slet alt med undtagelse af hængende plante, og læg dem ved siden af 3D-tekstens hjørner.

Trin 23
Dupliker "Hængende plante" -laget og gå til Rediger> Transformér> Vend horisontalt. Derefter forvrænges kopien lidt. Følg dette med brugen af brændværktøjet for at gøre kopien mørkere i henhold til scenebelysningen.

Trin 24
Tilføj så mange detaljer som du vil. Jeg tilføjede et par mere hængende planter og en busk.

Trin 25
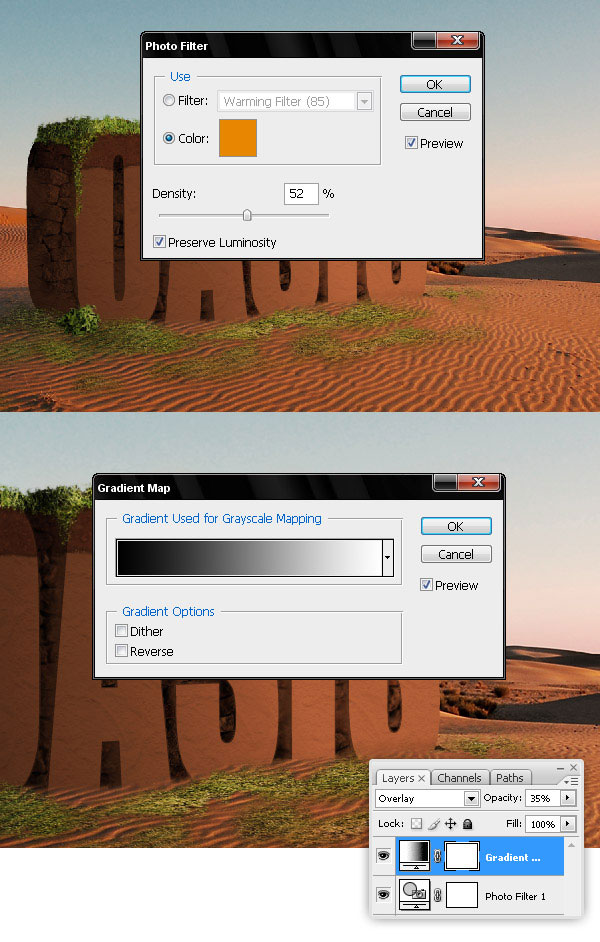
Bare for at skabe en mere dramatisk effekt skal disse to justeringslag anvendes til hele designet: et fotofilter og en gradientkort (opacitet 35%) .

Slutresultat
Nu har du en god 3D-tekst inde i et fotografi. Klik på billedet for et større eksempel. Prøv det alene og kom med dine egne variationer.
Skrevet udelukkende til WDD af Alvaro Guzman.
Har du prøvet tutorial? Du er velkommen til at sende links til eksempler, der er oprettet ved hjælp af denne vejledning ...
