Vores foretrukne tweets af ugen
9. maj - 15. maj 2011
Hver uge tweet vi en masse interessante ting, der fremhæver stort indhold, som vi finder på internettet, der kan være af interesse for webdesignere.
Den bedste måde at holde styr på vores tweets er simpelthen at følge os på Twitter , men hvis du savnede nogle her er en hurtig og nyttig samling af de bedste tweets, vi sendte ud i den forløbne uge.
Bemærk, at dette kun er et meget lille udvalg af de links, vi tweeted om, så gå ikke glip af.
For at holde dig ajour med alle de kølige links, skal du blot følge os @DesignerDepot
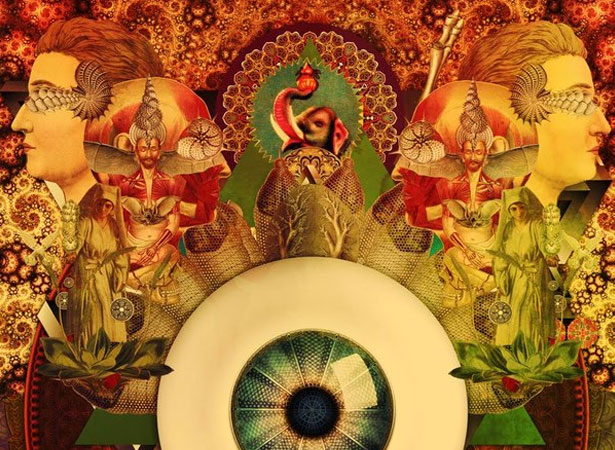
Collage digital 2011 - http://ow.ly/4PI7M

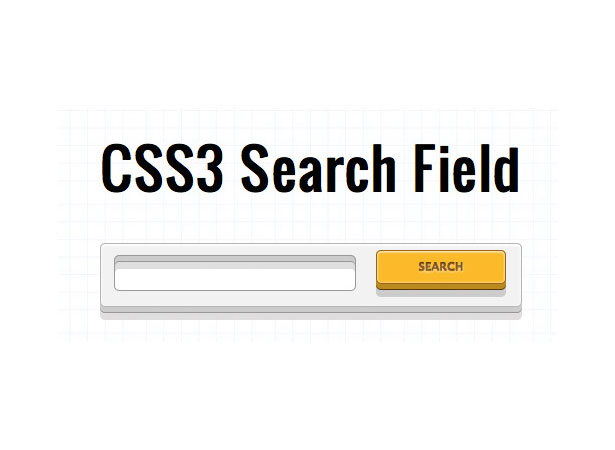
Oprettelse af et Rocking CSS3 Search Field - http://ow.ly/4PJ2O

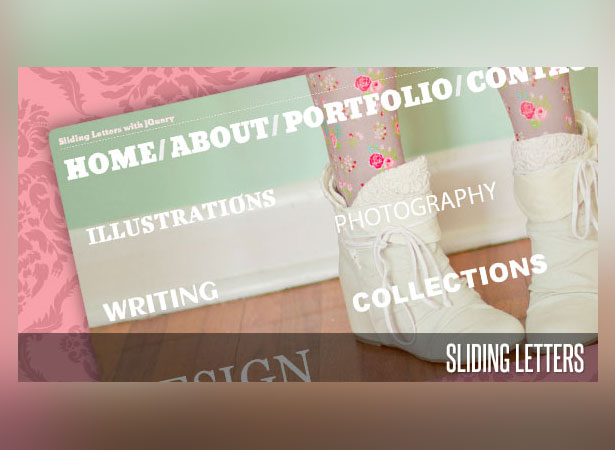
Glidebrev med jQuery - http://ow.ly/4Qc5j

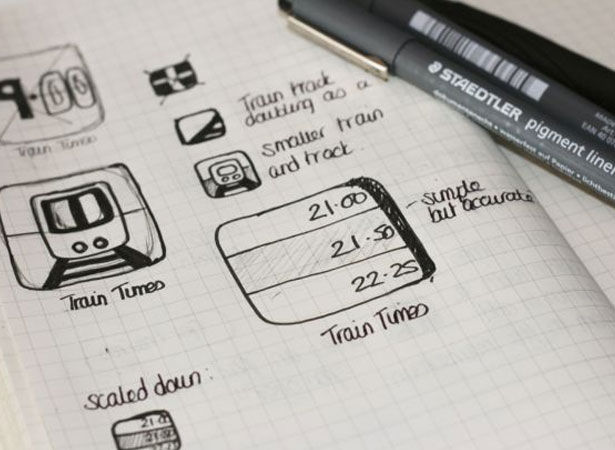
Brugergrænseflade design til iPhone apps - http://ow.ly/4Qc0d

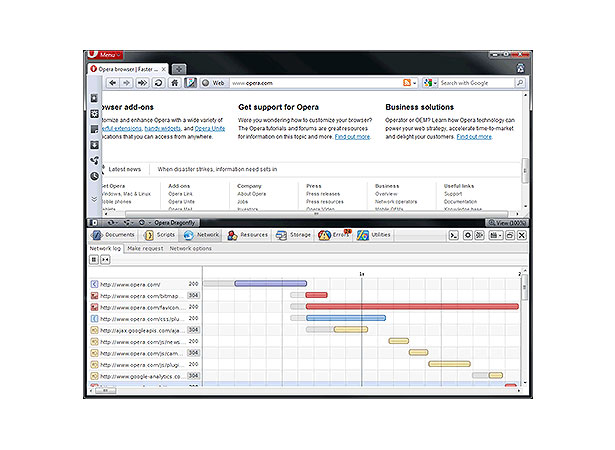
Opera Dragonfly v1.0 - den bedste browser udvikling værktøj? - http://ow.ly/4S0jo

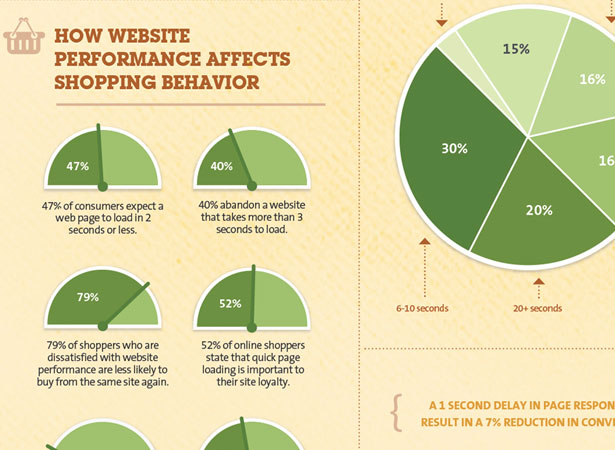
Hvordan indlæsningstid påvirker din bundlinje (infografisk) - http://ow.ly/4RZvn

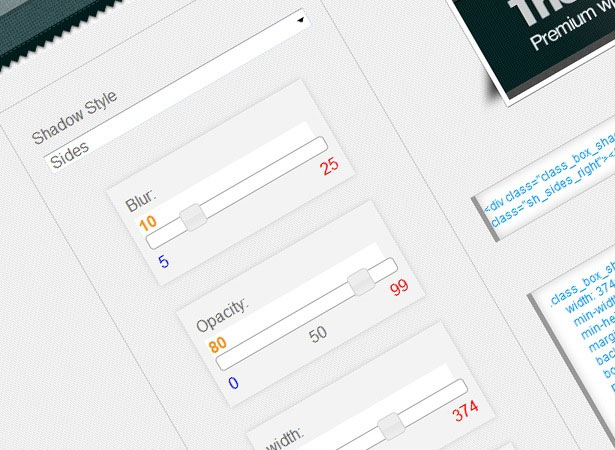
Meget cool CSS skygge generator http://ow.ly/4RFrm

Blackwood - Solid skrifttype inspireret i skrifterne fra begyndelsen af det 18. århundrede - http://ow.ly/4R7fD

Opacitet og overlejringsteknikker i webdesign - http://ow.ly/4Qc9f

Fremtiden for CSS: Eksperimentelle CSS Egenskaber - http://ow.ly/4S03n

Hvor hurtigt laver din webside? - http://ow.ly/4Qc8i

Google Chrome Expirement - The WebGL Globe - http://ow.ly/4R78D#google

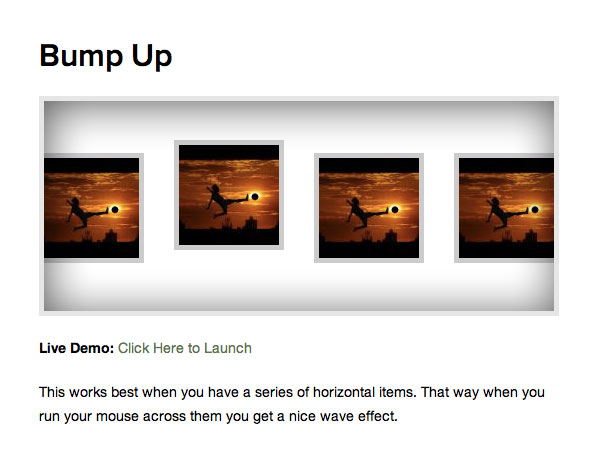
5 Cool CSS Hover Effects Du kan kopiere og indsætte - http://ow.ly/4TGup
Lydskulpturer af Zimoun - http://ow.ly/4TGrz
Kæmpe Freebies Collections for dit fremtidige designprojekter - http://ow.ly/4TGsk
Ønsker mere? Intet problem! Hold styr på alle vores tweets ved at følge os @DesignerDepot