Integration af Content Marketing Strategies og Mobile Design
Enhver, der er op på teknologi, har hørt om mobil webdesign og indholds marketing - to udtryk brugt med stigende frekvens i onlineverdenen.
Kan mobil design og en stor marketingstrategi kombineres uden at ofre indhold eller designelementer? Eller lider indholdet af et websted på grund af de begrænsninger, der pålægges af design til små skærme?
Sandheden er, at stort indhold ikke skal ofres for mobil design og endda kan forbedres af evnen hos nye enheder. En korrekt integreret lydhør design- og indholdsmarkedsføringsstrategi skal give en fænomenal brugeroplevelse til besøgende på din kundes hjemmeside.
Hvordan kan webdesignere vise kunderne vigtigheden af mobildesign og indholds marketing og kombinere dem effektivt? Chancerne er, at de fleste af dine kunder er opmærksomme på den hurtige stigning i mobil brug. De ser deres egne kunder og kunder taler, sms'er og surfer på internettet via deres mobile enheder. De forstår også, at fremragende indhold er nøglen til at tjene penge direkte eller indirekte fra en hjemmeside. Hvad mange kunder ikke forstår, er dog, at et websted, der fungerer godt og viser godt indhold på en håndholdt enhed, kan hjælpe dem med at få nye kunder på mobilbrugermarkedet. For at gøre dette skal de have brug for en hjemmeside, der er tilgængelig for alle.
Viser klienter, hvordan deres hjemmeside vises på en række håndholdte enheder eller Googles GoMo Meter er en god måde at fremme det lydhøre designelement. Lad være med at være overrasket, hvis dine kunder slår ud, når bits af vigtigt indhold udelades på de små skærme. Dette er din chance for at forklare, at du kan introducere medieforespørgsler og responsivt design i deres eksisterende indholdsstrategi eller opbygge et nyt indholds marketingstrategi ved hjælp af lydhurtige webdesignteknikker for at sikre, at det vigtigste indhold vises på hver enhed.
Overholde følgende bedste praksis for at vise kunder, at lydhurtigt webdesign, der inkorporerer de unikke træk ved håndholdte enheder og en markedsføringsstrategi for killer-indhold, kan arbejde sammen om at skabe en fantastisk online oplevelse.
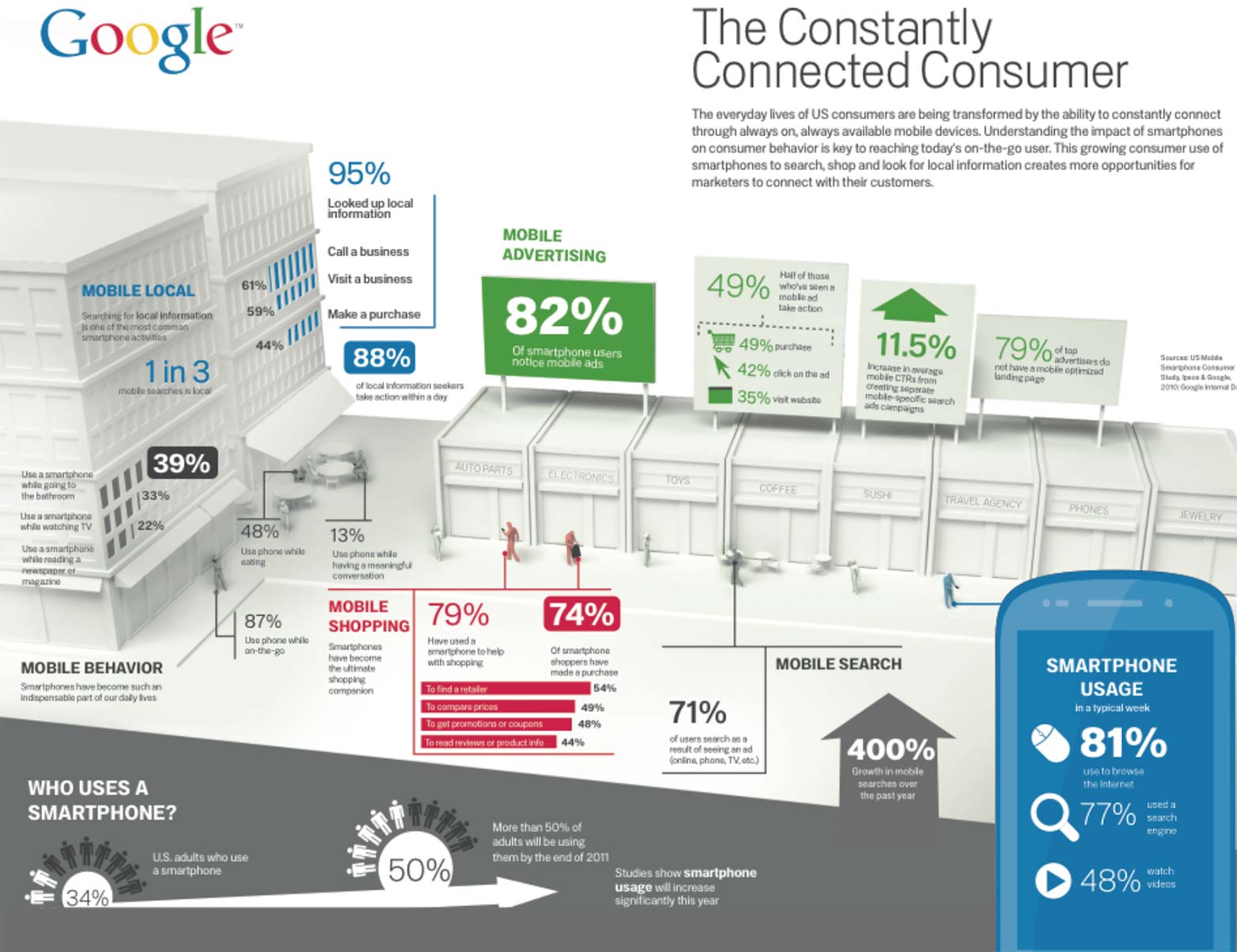
Googles Mobil bevægelse infographic præsenterer et stærkt argument for at integrere responsivt design i en marketingstrategi for indhold.
Arbejde som et hold
At acceptere, at du skal arbejde korrekt som en del af et team, der omfatter marketingfolk, eller udvikle dine egne marketingmuligheder. Webdesignere, webudviklere og marketingstrateger skal arbejde sammen. Dit mål er at finde kreative måder at præsentere indhold på, der bedst opfylder målene for en given hjemmeside, mens du arbejder inden for de parametre, der er angivet af lydhørt design.
Nu for de hårde ting: Der er ikke plads til webdesign divas på dette hold.
Den hårde sandhed er, at indholdet er stjernen i mobiludstillingen. Når en smartphone-bruger skal bestille aftensmad, mens han kører for at fange en bus, har han ikke tid til at udforske en smukt gengivet menu med strålende grafik. Han vil blot klikke på telefonnummeret og være forbundet med reservationsbureauet.
Forvent marketingfolkene at fastsætte indholdskravene og designe rundt om dem. Sagde du bare, at du ikke har en marketingafdeling? Aldrig frygte. Du skal bare ændre din hat. Fjern den der siger "Wicked Web Designer" og don den der siger "Content Marketing Guru Extraordinaire".
Skitsere din strategi
Forskning, analysere og forudse brugerens behov på hver enhed
Som et team skal du identificere og oprette indhold baseret på brugerbehov og optimere brugeroplevelsen i et mobilmiljø. Det betyder at besvare nogle kritiske spørgsmål i starten:
- Hvem ønsker oplysningerne på hjemmesiden? (Hvem vil lede efter det?)
- Hvilke oplysninger er de mest interesserede i?
- Hvilke enheder bruger de? Hvordan kan du forbedre deres brugeroplevelse?
- Hvornår har de adgang til hjemmesiden?
Lad os bruge en pizza-leveringsvirksomhed som et eksempel. Sig en sulten og travl pizza elsker bruger sin smartphone til at bestille en pizza mens du kører toget hjem fra arbejde. Du kan gøre sin oplevelse bedre ved at bruge målrettet markedsføring for at præsentere ham med det indhold, han ønsker, og lydhørt design for at præsentere oplysningerne i et let tilgængeligt format.
Identificer enhedsfunktioner, der forbedrer brugeroplevelsen
Udnyt alt hvad enheden tilbyder - GPS, mobilbrowser, berøringsskærm, telefon og kamerafunktioner - at opbygge og præsentere dit indhold på en kreativ, nyttig, engagerende og underholdende måde.
Lad os vende tilbage til vores sultne pizza-bestillingskunde. Når han er på toget, viser hans GPS-aktiverede smartphone ham den nærmeste placering af hans foretrukne pizza-franchise som en pop-up på et kort. Han tapper linket, hvilket fører til mobilwebstedet, og han opdager, at han kan bestille direkte fra sin telefon. Han vælger toppings og størrelse og placerer ordren online. Han indser derefter, at han har glemt ananas (som hans gravide kone trænger til) og straks klikker på knappen "Ring os" på berøringsskærmen for at ringe til butikens telefon og tale med en medarbejder, der tilføjer ananas til sin ordre. GPS-, mobilbrowser-, touchscreen- og telefonfunktionerne var med til at gøre købet.
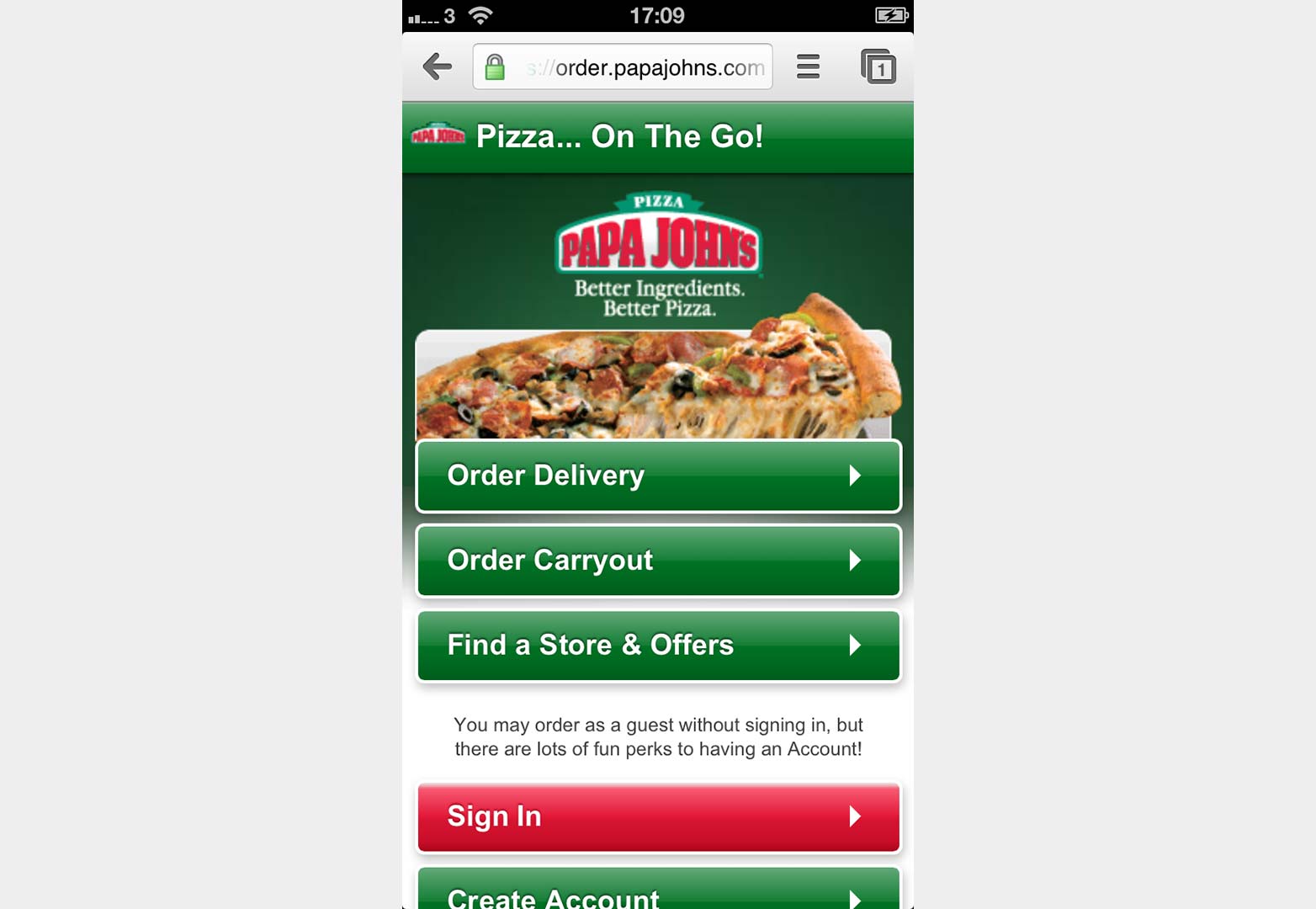
PapaJohn s lydhør design gør det nemt at bestille pizza fra din smartphone.
Opret indhold, der opfylder brugernes behov på hver enhed
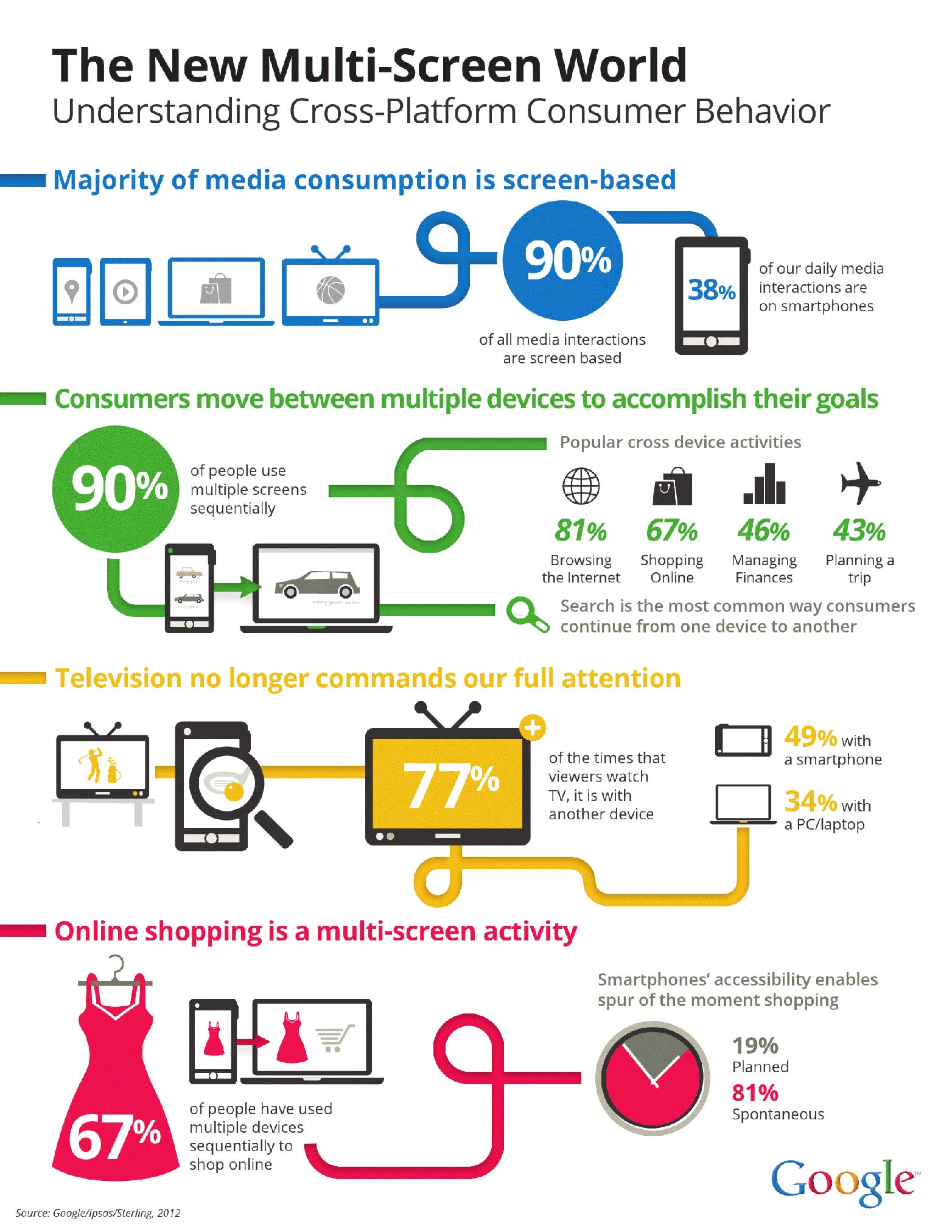
Som i traditionelt webdesign dikterer brugerens behov indhold og design. Forskellen er, at når du designer websteder og vælger indhold til mobile websites, ændres brugernes behov ud fra forskellige faktorer - især den enhed, de bruger. Ifølge Google's rapport fra 2012, "The New Multi-Screen World", brugte 67% af emnerne mere end én enhed til at shoppe, og de brugte disse enheder i rækkefølge eller i trin for at flytte fra at søge til indkøb for at foretage købet.
Multi-screening foregår sekventielt eller samtidigt, hvilket giver nye muligheder for markedsføring af flere platforme indhold.
For at holde din indholdsudvikling og lydhør designstrategi på sporet skal du være opmærksom på følgende:
- Brugerbehov dikterer lydhør design for indhold. Brugeren kan starte deres online shopping ekspedition med smartphone og behøver kun øjeblikkelig adgang til denne sæson mode linje, for eksempel.
- Bekræft, at dagens forbrugere i stigende grad bruger flere enheder til at udføre opgaver. Når online shopper fortsætter til deres tablet, vil de gerne se en indkøbskurv og e-handels muligheder.
- Udvid indholdet på tværs af marketingmedier. Mange mennesker multitask, der ofte bruger mere end én strøm af medier samtidigt. De kan se fjernsyn, mens de bruger deres håndholdte enhed for at søge mere information om hvad det var, de lige så annonceret. Her er et forslag til tv-kommercielle producenter: Indsæt en webadresse i den kommercielle, som brugeren kan indtaste i deres smartphone for at tilmelde dig et månedligt nyhedsbrev med pengeoverførende tilbud, der leveres via e-mail.
- Tænk på udvikling af mobilindhold som lydhør markedsføring, eller skaber indhold, som svarer til, hvordan folk bruger deres enheder. Brug websiteanalyser og data til at foregribe brugernes behov.
Arbejde inden for den lydhøre designramme, der er indstillet af enhedens begrænsninger
Ved at kombinere responsivt design og en marketingstrategi for indholdsstoffer for optimal ydelse tvinger virksomhederne til at kaste ud unødvendigt indhold og fokusere på de ting, der er vigtige for kunderne. Hvis de ikke gør det, bliver brugerne frustreret og vil bare hoppe til konkurrerende websteder, der er lettere at navigere.
Mobilt design tvinger designere og indholdsførere til at prioritere og designe for den mindste skærm på markedet. Samarbejd med din klient og / eller andre teammedlemmer for at identificere det mest afgørende indhold på hjemmesiden og krydscheck dette mod data, der viser, hvilke brugere af forskellige enheder, der oftest søger efter. Vælg to eller tre væsentlige elementer, og start der.
Øjeblikkelig tilfredsstillelse bygger langsigtede kunder
Håndholdte enheder, især smartphones, fremmer øjeblikkelig tilfredsstillelse. De fodrer det voksende ønske om øjeblikkelig informationsadgang. Virksomheder kan udnytte dette ved at bruge håndholdte enhedsfunktioner i forbindelse med online og offline marketingaktiviteter. Brug af udskriftsmedier til at tilskynde til social medieaktivitet er en stigende tendens med detailhandlere. Mobilsiden gør det muligt for virksomheder at tage deres online indholds marketingstrategi lige ind i forretningsstedet via QR-koder på plakater, bannere, produktmærker og brochurer og gennem applikationer som Foursquare.
Konklusion
Den måde, hvorpå folk får adgang til indhold på internettet, ændrer sig. Den måde, vi præsenterer indhold på, skal også ændres. Begrænsninger pålagt af mobilt design (såsom små skærme og langsom belastningstid for grafik) tvinge effektivt og affektivt indhold, hvilket kræver at fjerne det overskud, der findes på traditionelle hjemmesider.
Mobilbrugere er utålmodige og optaget. De ønsker ikke at læse romaner om widgets på deres telefoner; de vil vide, hvor de kan købe en roman og hvad det koster. De har brug for indhold, der er scannable og let at læse i korte udbrud. De vil også have mulighed for at få adgang til mere detaljerede oplysninger, hvis de har tid og tilbøjelighed til at læse det på deres tabletter, bærbare computere eller stationære computere.
Marketingstrategierne for det bedste indhold bruger responsivt design og de unikke evner hos mobile enheder til at forudse og svare brugerens behov ud fra en analyse af typiske brugere. Telefonen, GPS, kamera, video og webadgang til smartphones og tablets giver ubegrænsede muligheder for kreative marketingfolk til at præsentere deres produkter og tjenester på innovative måder. Med en omhyggelig planlægning kan en integreret tilgang til design og markedsføring resultere i en banebrydende kampagne, der spænder og engagerer brugere og resulterer i flere salgsledere - og en glad webdesignklient.
Er godt indhold kompromitteret af lydhørt design? Kan de to eksistere lykkeligt eller vil der altid være noget kompromis på mobilenheder? Lad os vide, hvad du synes i kommentarerne.
Fremhævet billede / miniaturebillede, mobil billede via Shutterstock