Hvordan man designer til Mobile UX
Du ved sikkert nu, at mobilen har taget afsted, og der stoppes ikke når som helst snart. Hvad du sikkert ikke vidste, er bare, hvordan populær mobil virkelig er. Faktisk vidste du, at antallet af mobile brugere allerede har overhalet antallet af traditionelle, stationære brugere? Det er sandt!
Ifølge comScore, et internetanalyseselskab, oplevede denne forgang i marts for første gang nogensinde antallet af Mobil-kun brugere overgår kun skrivebord brugere, i det mindste i USA. Lad mig sige det på en anden måde: Der er nu flere mennesker, der har adgang til internettet på deres mobiltelefoner, end der er folk, der gør det fra deres hjem, på deres desktops. Dette har humongous implikationer for mobil UX design. Kæmpe stor!
Det betyder, at folk i stigende grad køber ting eller læser nyhederne på deres mobiltelefoner, mens de er på farten. Manglende design med mobil i tankerne vil være katastrofalt for ethvert e-handelssite eller publikation.
Hold dit design minimalistisk
Hold dit mobildesign rent og simpelt. Gå til praktisk og brugbarhed over enhver fantasi i dit design. Husk at du designer for en meget mindre skærm, end hvis du ville til skrivebordet. Med skærmfast ejendom er meget værdifuld, er det også bare sund fornuft, at du ikke kan gøre et komplekst design. Således er minimalisme din bedste indsats.
Dette hjælper også brugeroplevelsen. Når brugerne ser på en ryddig grænseflade i deres iPhones eller Android-enheder, vil de trods alt kunne finde det, de søger efter på et websted, hvilket forbedrer deres brugeroplevelse.
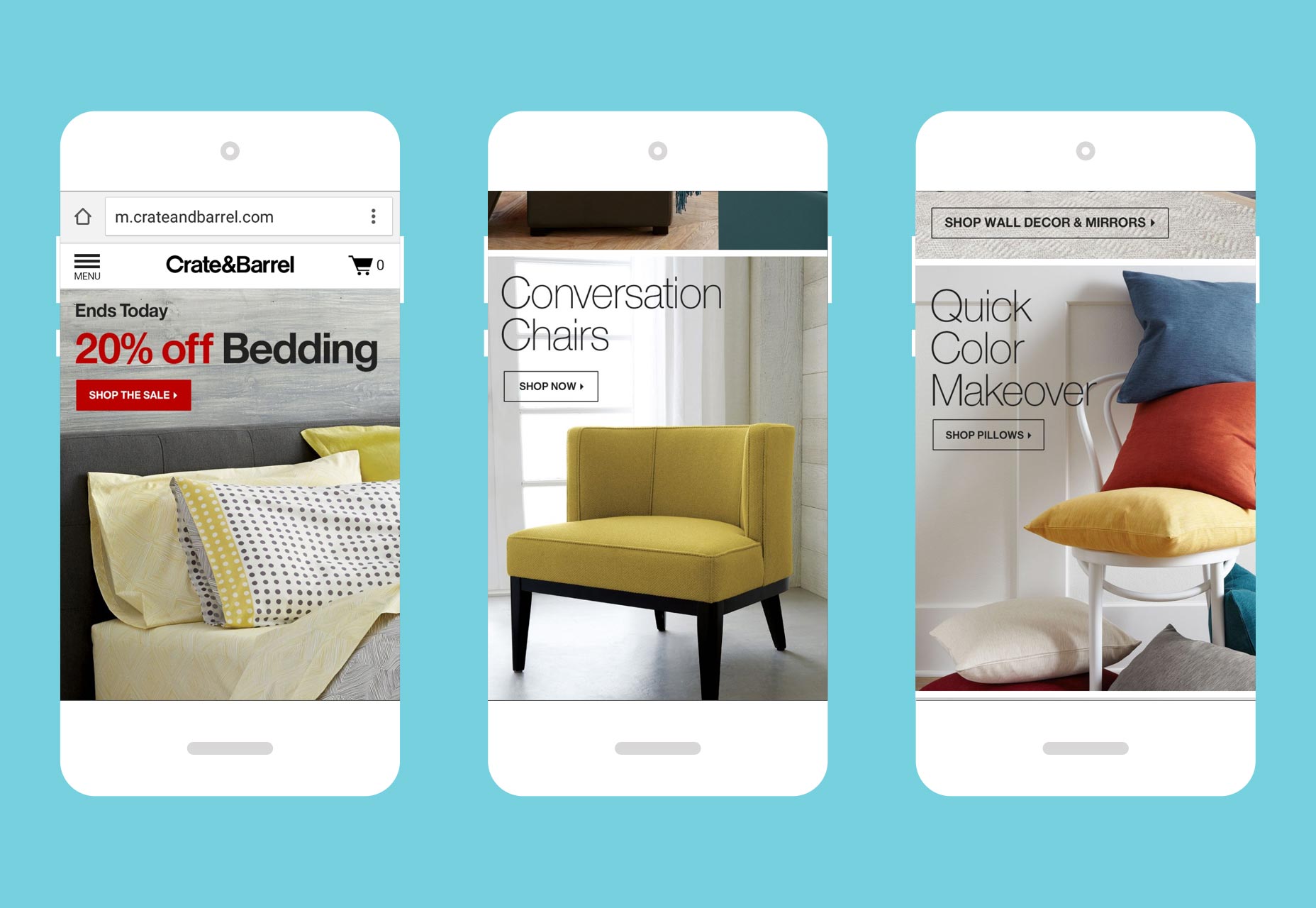
Hvad ser minimalisme ud på en mobil skærm ud? Brugere bør kun se det indhold, de skal se for at kunne bruge webstedet korrekt, hvilket automatisk beder dem om at udforske og navigere yderligere. Også knapper og menuer skal være intuitive, i overensstemmelse med fokus på enkelhed.
Se på Crate & Barrel's mobile site . Det er en undersøgelse i mobil minimalisme, fordi dens hamburger menu er gemt væk øverst til venstre på skærmen, men stadig bemærkelsesværdigt, og du ved straks, hvilket websted du er på takket være ordmærke-logoet ovenpå. Farverne og skrifttyperne er også grundlæggende, hvilket sikrer, at brugerne ikke bliver overvældet.
Vær opmærksom på forskellige enheder og miljøer
Selv om du designe for mobil, oprettes ikke alle mobile enheder ligeligt. Dette er nøglen til succesfulde mobile UX-design i dag, men nogle designere glemmer at der er forskellige platforme, som de skal designe. Designing for mobile betyder at designe til mobile apps og mobile websteder. Det er afgørende, at du forstår, hvilke enheder dit publikum bruger, og hvad deres mobile adfærd er som. Med andre ord bør du ikke designe en app eller et mobilt websted med den fejlagtige overbevisning om, at iPhone og Android-brugere vil interagere med din app eller dit websted på samme måde.
Forskning viser det iPhone brugere bruger mere på mobil e-handel end gøre deres Android kolleger. Hvad der er særligt bedøvende om denne stat er, at der er færre iPhone-brugere end Android-brugere, hvilket gør iOS-brugerens udnyttelsesevne endnu mere signifikant! Derfor, hvis du designer mobile apps og websteder til en e-handelsvirksomhed, vil du først og fremmest fokusere på at gøre en top-notch UX til iOS, end du ville for Android - simpelthen fordi der er flere penge at lave.
Brug kendskab til at oprette meget funktionel navigation
Selvom der nu er flere mennesker, der surfer på internettet på mobilen end på skrivebordet, begyndte mange af disse mennesker naturligvis at browse på hjemmesider på deres desktops. Det betyder, at de har forventet en vis standard med hensyn til navigation og udseende fra hele deres tid ved hjælp af skrivebordet.
Derfor må du ikke glemme forventninger og konventioner, når du designer til mobil. Sørg for, at din kundes mobilwebsite replikerer navigationsstandarderne på et hvilket som helst desktop-site med stor UX.
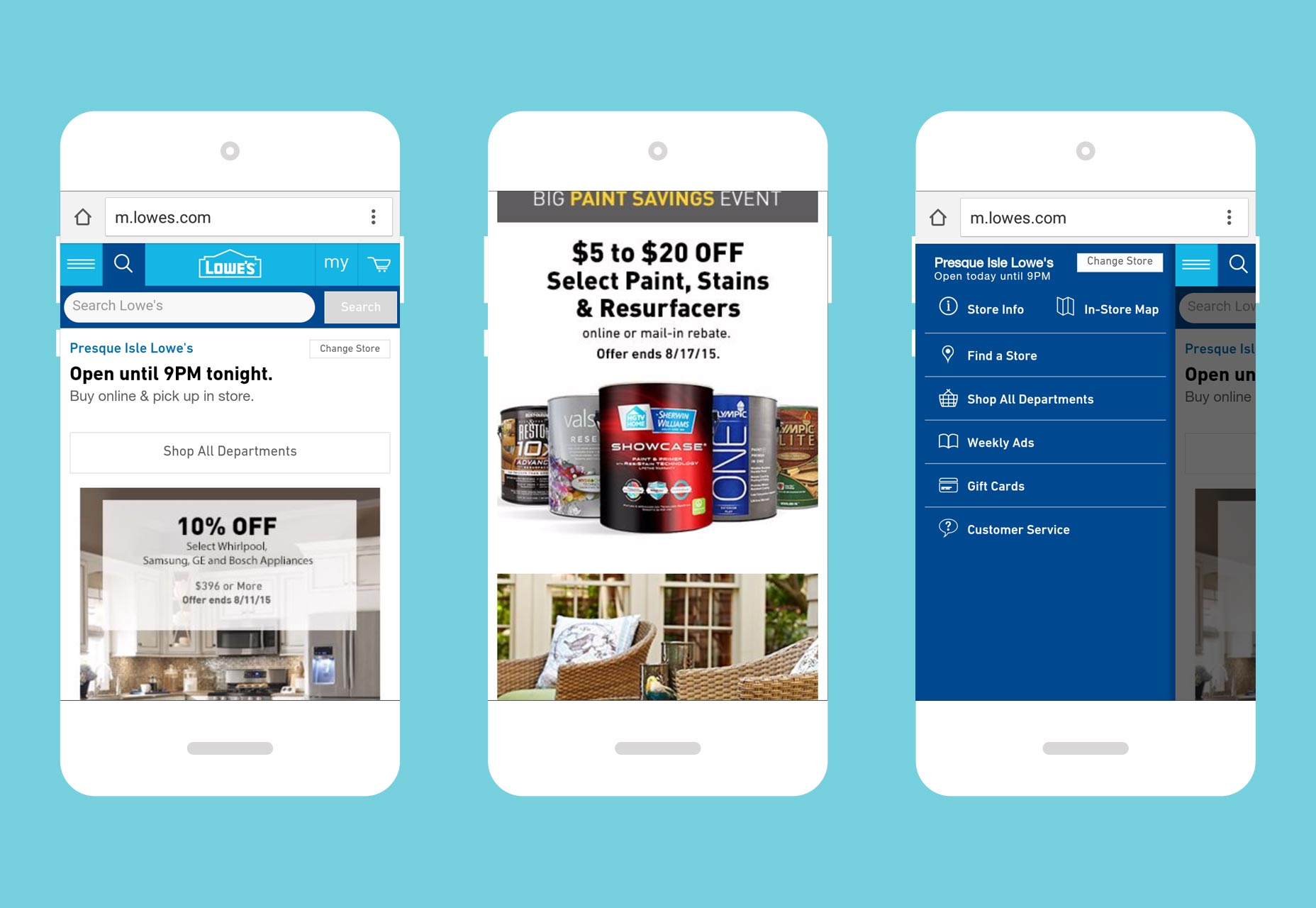
Her er nogle fælles funktioner, som du bør overføre til din mobilnavigation:
- Dine mest populære kategorier eller hjemmesider, baseret på analysedata
- Navigation menu i form af en hamburger menu
- Højkvalitetsbilleder
- Fremtrædende søgefunktion
- Klare, store knapper til action-handling
Vi kan se meget funktionel navigation på Lowes mobilwebsite fordi det indeholder alle de navigations konventioner, som vi er vant til at se på et hvilket som helst godt desktop-websted.
Gør checkout processen så bekvemt som du muligvis kan
Dette er det vigtigste tip på denne side, langt. Det er så vigtigt, at alle andre tip, der fører til dette, er ubrugeligt, hvis du undlader at designe din kundes mobilwebsted på en sådan måde, at konverteringen bliver ved afslutningen af brugerens browserside på mobilen. Den sidste ting du vil have, er den frygtelige indkøbsvogn overladelse at ske, især når du allerede har gennemgået problemerne med at genkende og forsøge at designe et helt mobilvenligt websted.
Underskrivende studier viser, at som på skrivebordet, indkøbskurv opgivelse sker på mobil når UX er dårligt . For en mobil shopper, der søger at købe noget, er brugeroplevelsen det værste, det kan være, når de forsøger at lægge en ordre ... så når noget går haywire, bliver de frustreret og forlader dit websted for evigt, aldrig at komme tilbage, ikke selv på skrivebordet!
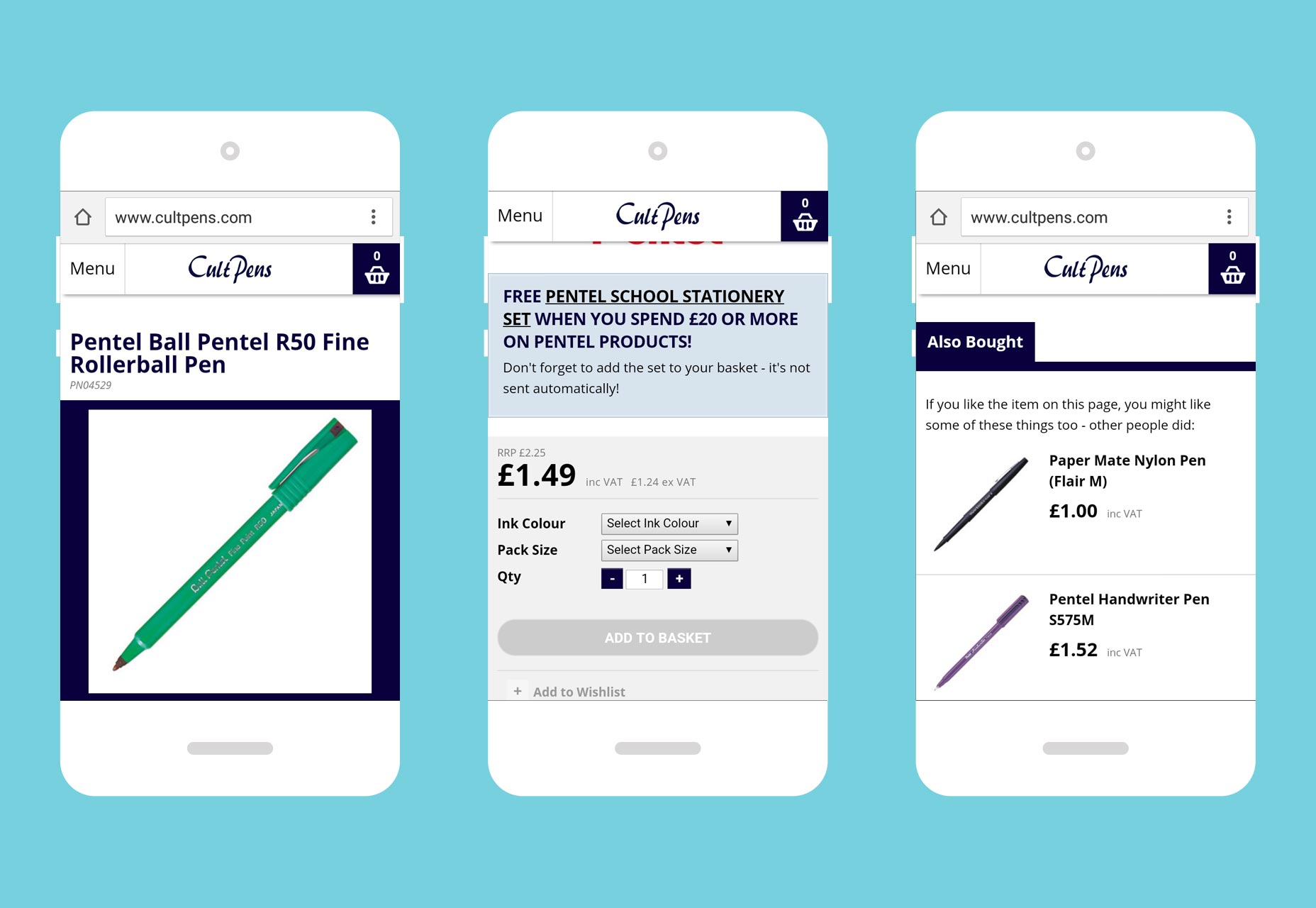
En af de mest berygtede måder, som mobilkassen kan lide, er, når opfordringen til handling og checkout-knapper ikke understøtter shopperens forventninger. For eksempel kan knapperne være for små til nemt at se eller trykke på, eller de kan bare ikke vise sig, så snart der er føjet varer til vognen.
For et inspirerende eksempel på at gøre dette grundlæggende design-feature rigtigt, ser vi til Cult Pens 'mobil produktside til en af sine Pental mærkepenne. Bemærk den store "Tilføj til kurv" -knap sprøjtet over hele bunden af siden.
Mobilt design: Forskelligt fra desktop design
Nogle designere får det bare ikke. Designing for mobile er et helt andet koncept end at designe til desktop. Sikker på, du har ligheder, men de går kun så langt. Selvfølgelig vil du holde dit mobildesign så tæt på de konventioner, som brugerne er vant til fra browseren, men der er undtagelser.
Minimalisme - gør mere med mindre - bør være den gyldne regel for mobildesign, da skærmen er meget mindre. Designere skal også forstå, at brugeradfærden for iOS og Android ikke er den samme, så det er bedst at undersøge, hvad hver brugerbase gør med deres smartphones på forhånd. Selvfølgelig skal du også designe forskellige mobil og apps til forskellige platforme.
Endelig er den store til at få det rigtige at gøre checkout processen så glat som muligt. Forhindre aldrig købere fra at købe på deres smartphones! Hvis du gør det, er det som at smide penge ud gennem vinduet.
Følg alle disse bedste design i mobildesign, og du vil have lykkere kunder, der får flere konverteringer.