15 hjemmesider der omfavner billed-svær designtrend
Ved design af mange hjemmesider har vi tendens til at fokusere på, hvordan man bedst kan bruge tekst til ting som navigation. Billeder betragtes primært som støtte til teksten (med undtagelse af ting som porteføljesider og lignende).
Ud over websteder, der bruger billeder som det primære indhold, er der også websteder, der foregår tekstnavigation til fordel for ikoner. Det er en teknik, der, når det gøres godt, virkelig kan forbedre æstetikken på et websted uden at skade brugen. Og der er et par forskellige måder, du kan opretholde brugervenlighed og tilbyde en stor brugeroplevelse i, hvad der kan være en stil, der er fyldt med potentielle faldgruber.
Hvornår skal du minimere tekst
De websteder, der bruger denne stil stort set alle har et par ting til fælles. De er alle visuelt drevne, men vigtigere er de steder, hvor det er visuelt drevet, fornuftigt (som fotografer, designere og illustratorer).
Det giver også mening at bruge denne type af websted, når piquing besøgende nysgerrighed er en god idé. Jo mere du kan få en bruger til at interagere med dit websted, desto længere vil de bruge der. Dette går langt i retning af at styrke dit mærke i den besøgendes sind.
Sørg for, at billederne giver mening for indholdet og formålet med dit websted. Dette er en indlysende, når du taler om noget som en porteføljeside, men det bliver lidt mere kompliceret, når du taler om et websted med noget som kun billednavigation.
Når man ikke skal fokusere på billeder
Der er andre tidspunkter, hvor et billigt tungt websted ikke giver mening. For eksempel, hvis dine besøgende sandsynligvis vil have travlt, så vil de have et websted, der er selvforklarende. Hvis der er spørgsmål om, hvad de skal gøre for at få adgang til de oplysninger, de leder efter, så er de mere tilbøjelige til at forlade stedet og søge oplysningerne andre steder.
Og selvfølgelig, hvis dit websteds indhold er tekstbaseret, så smider du kun billeder af hensyn til at smide billeder i dine billeder (eller dine besøgende). Brug billeder til at understøtte teksten i stedet for at lave billeder som hovedfokus.
Bedste praksis
Der er et par ting, du kan gøre for at sikre, at dine image-heavy sites bliver godt modtaget af dine besøgende.
Brug tekst, når det giver mening. Det betyder at bruge ting som svæveffekter og værktøjstips med dine billeder, så de besøgende hurtigt kan se, hvad et billede er, eller hvad de skal gøre.
Dette er især vigtigt med billeder, der fungerer som navigation. Den måde, de fleste steder håndterer på, er at afsløre tekst, når ikonerne eller billederne svæver over. Selvom ikke alle websteder gør dette, er de der ikke generelt meget selvforklarende.
Brug billeder til pique nysgerrighed i dine brugere. Tænk på, hvordan du får dine brugere til at spekulere på, hvad der handler om, uden at frustrere dem. Det er en vanskelig linje at gå, fordi det er nemt at sætte brugere af, hvis de er forvirrede af dit websted. Vær opmærksom på dine analyser, og hvor hurtigt besøgende forlader dit websted.
RVLT
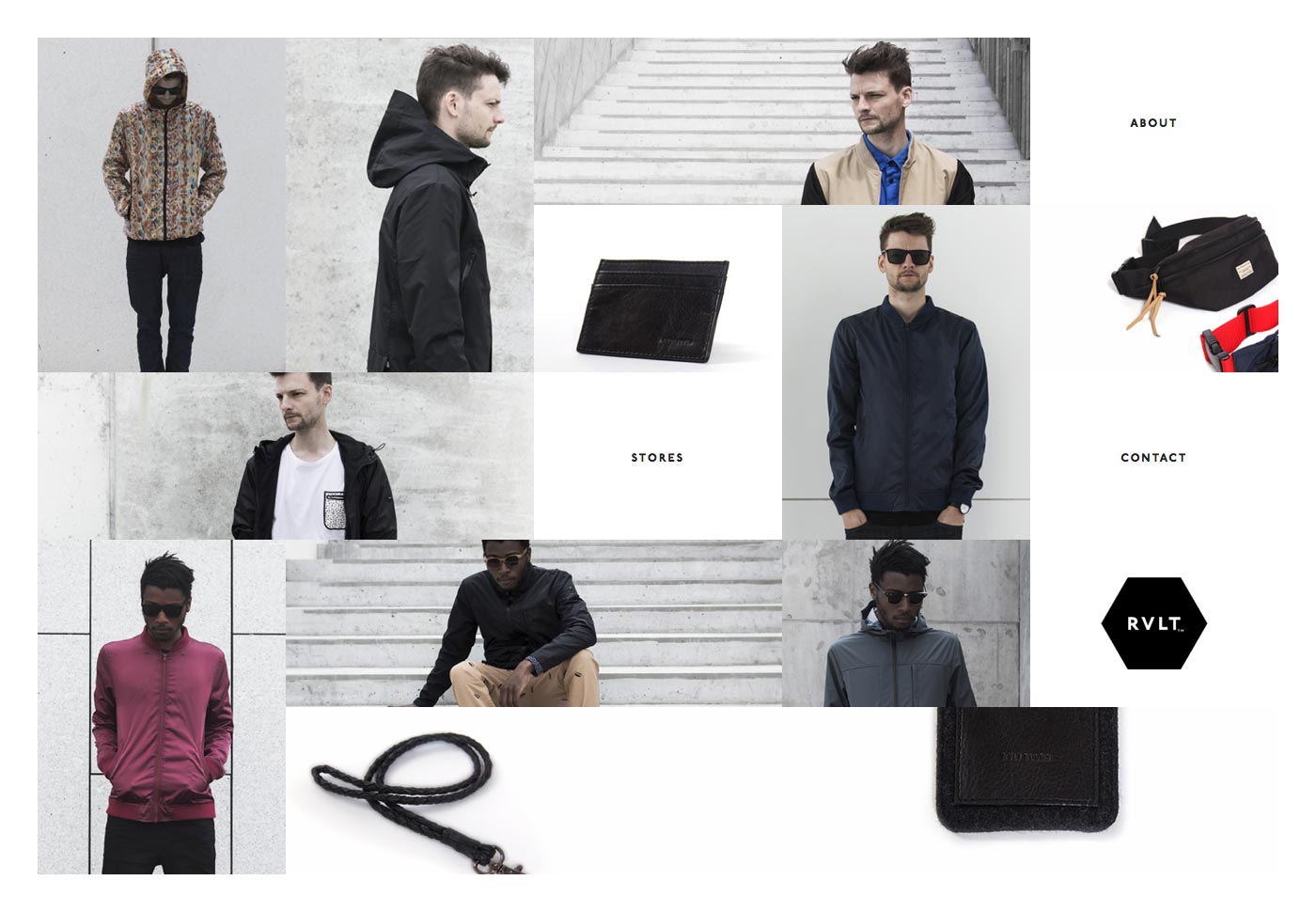
Det RVLT site bruger et gitter på hjemmesiden med en blanding af billeder og tekst. Teksten er selvforklarende, mens billederne tager dig til de enkelte produktsider. Teksten og billederne omarrangeres hver gang siden opdateres, hvilket gør webstedet mere interessant.
Det er enkelt, samtidig med at der opretholdes en stor visuel interesse.
Andreas Smetana Fotografi
Et billedligt design er et indlysende valg for en fotografiportefølje. Men Andreas Smetana Fotografi s hjemmeside er stadig unik og interessant. Billedgitteret på venstre side af hjemmesiden fungerer som navigation i hele porteføljen. Klik på et hvilket som helst billede, og du vil blive taget til en større version (efter nogle pæne hover animationer).
En subtil anvendelse af et ikon snarere end tekst på dette websted er navigationspilene i porteføljen. Det er indlysende, hvad de er til, mens de forbliver enkle og diskret, og efterlader fokus på arbejdet.
Martina Sperl
Martina Sperl s hjemmeside bruger store, dristige billeder i hele, med minimal tekst. Tjek kigebogen for billeder, der, når de klikkes på, afslører mere information om produkterne i dem. Pile til at navigere gennem udseende vises nederst på billederne og er selvforklarende.
Online-butikken er også billed-tung, med produktbilleder i et løsnet er fokuset, som afslører produktinformation, når du svinger over.
Alt i alt er det et simpelt design, hvor billederne er fokuserede og skaber stor indflydelse.
Moving Things Design Company
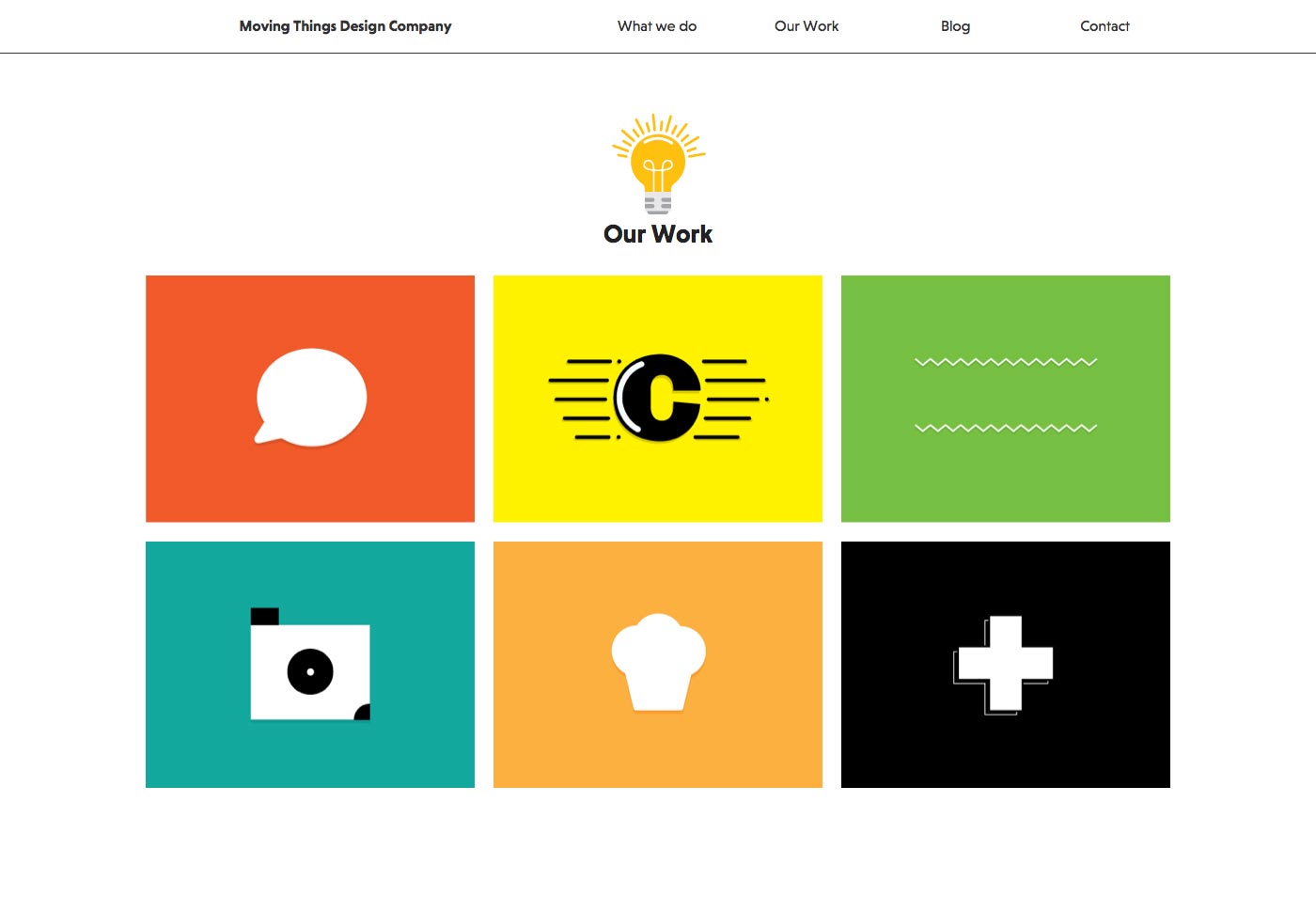
Det Moving Things Design Company har en mere afbalanceret blanding af tekst og billeder, men bruger stadig mange billeder på stedet for at forstærke og illustrere point. "Vores arbejde" sektionen bruger specielt stor brug af billeder, der linker til de enkelte porteføljer.
Andi Mayr
Andi Mayr s fotograferingsportefølje byder på masser af billeder i et gitter, hvor hver enkelt linker til en større version af billedet, der åbnes i en lightbox. Den eneste tekst på webstedet findes i sidebjælken til navigation og på kontaktsiden.
gør det selv
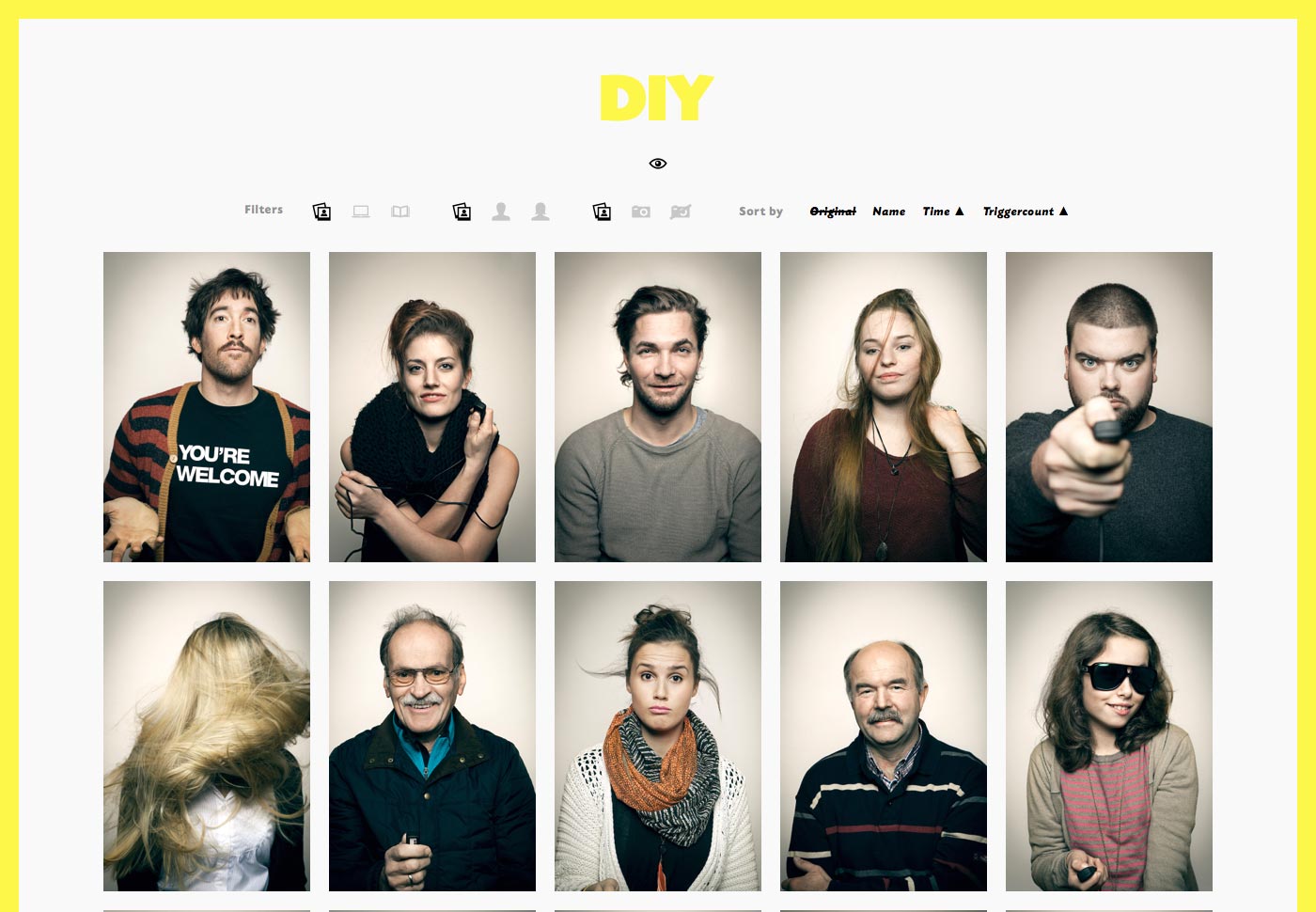
Det gør det selv hjemmeside, også fra andi mayr, bruger endnu mindre tekst. Det er et rigtig interessant projekt, der gør det muligt for bidragydere at tage selvtillid i løbet af en fem minutters periode, og vælg derefter et foto, som de føler bedst repræsenterer dem.
Selve siden består af et billedgitter (hvert billede linker til en side, der viser alle de billeder, personen tog i løbet af fem minutters periode) samt lidt om deltageren.
Ikoner (med værktøjstips til yderligere forklaring) bruges til at filtrere og navigere på stedet, hvilket er et godt strejf. Værktøjstipsene er især nyttige.
Det tror jeg måske
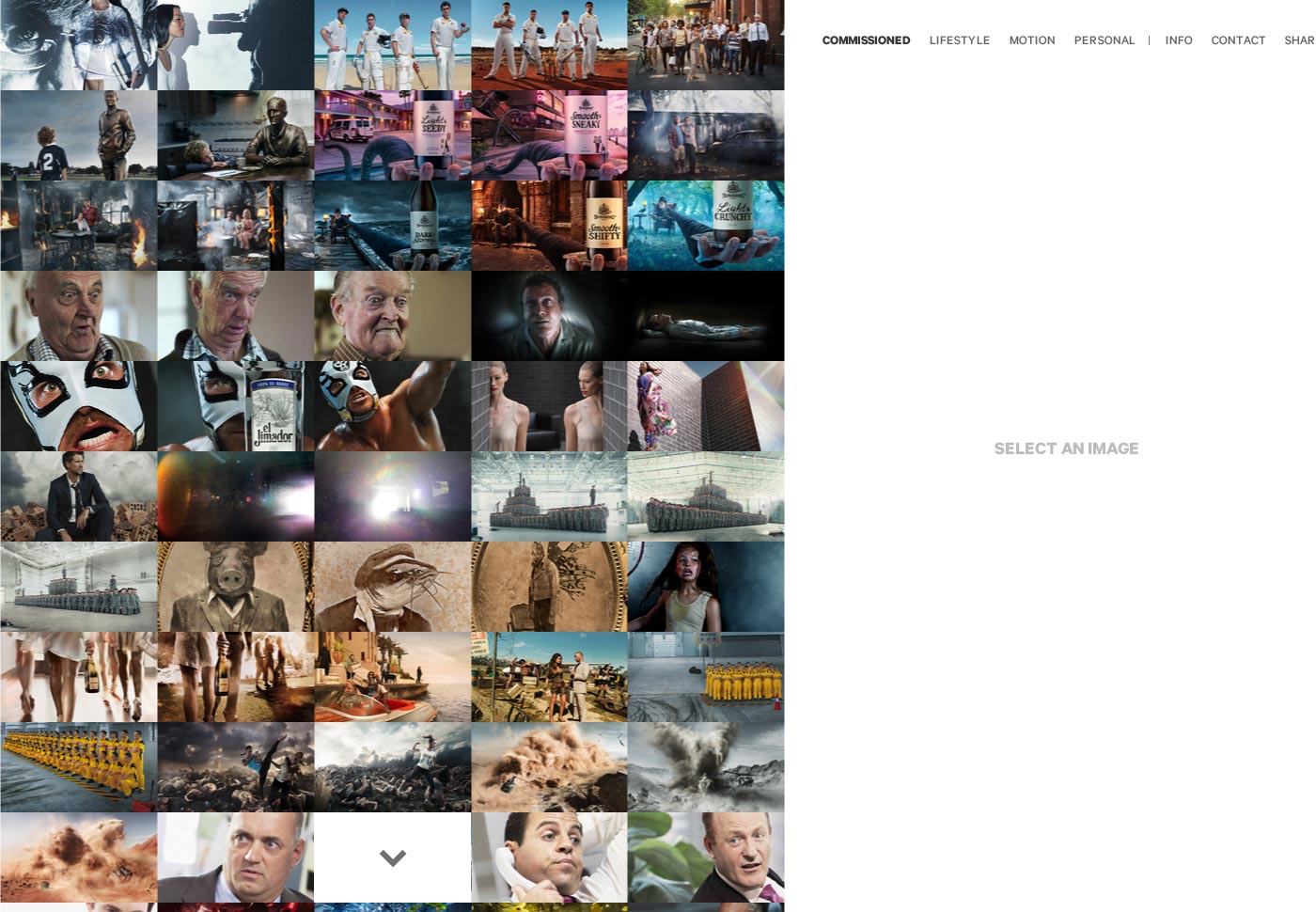
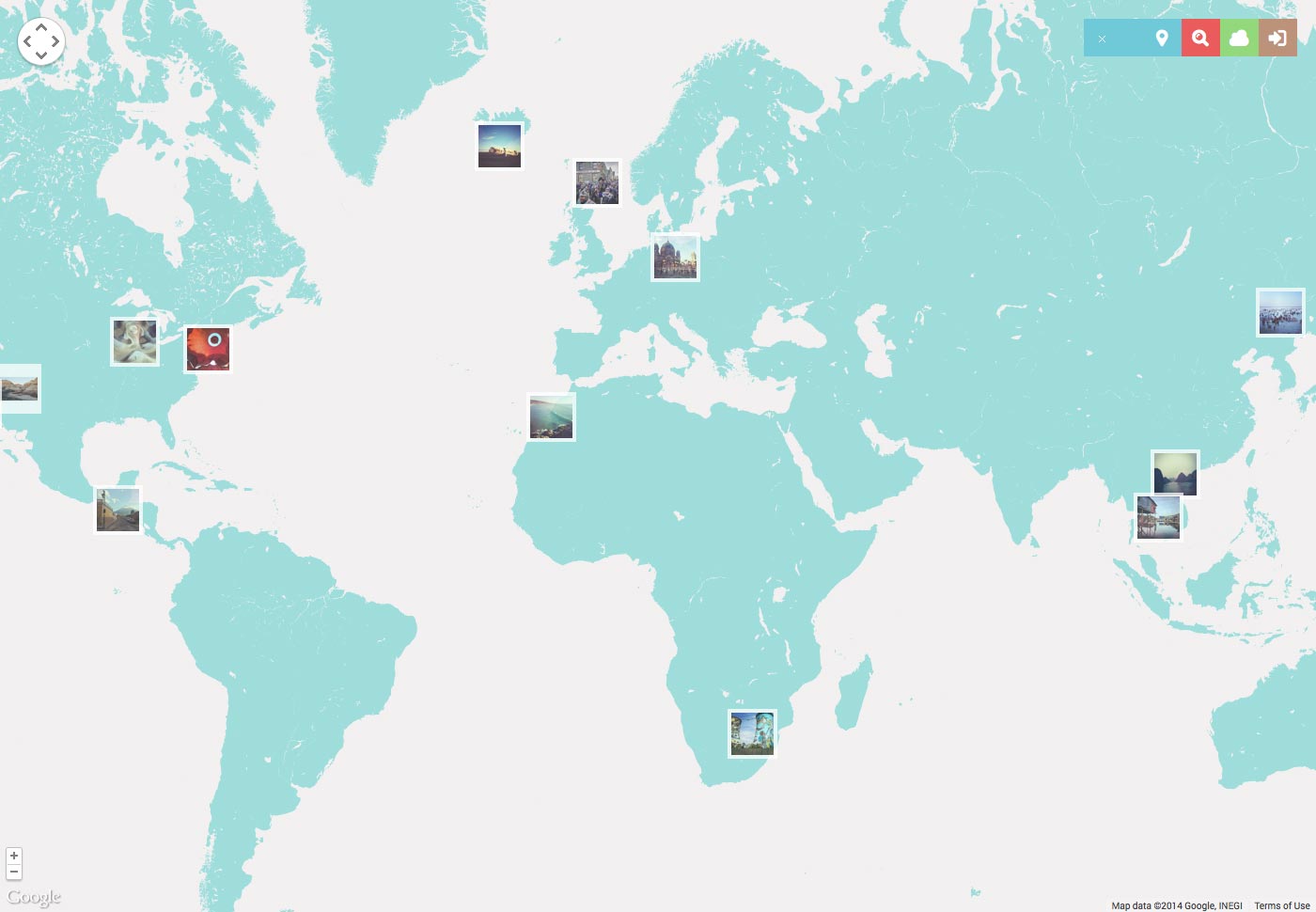
Det tror jeg måske er et gruppeprojektprojekt, der fokuserer på smukke billeder. Selve siden er næsten ingenting men billeder. Navigation er øverst i højre hjørne og består af kun ikoner.
Der er også en kortvisning af billederne på webstedet (klik på kortets ikon for at få adgang til det), hvilket er en anden god mulighed for at udforske.
hundredvis
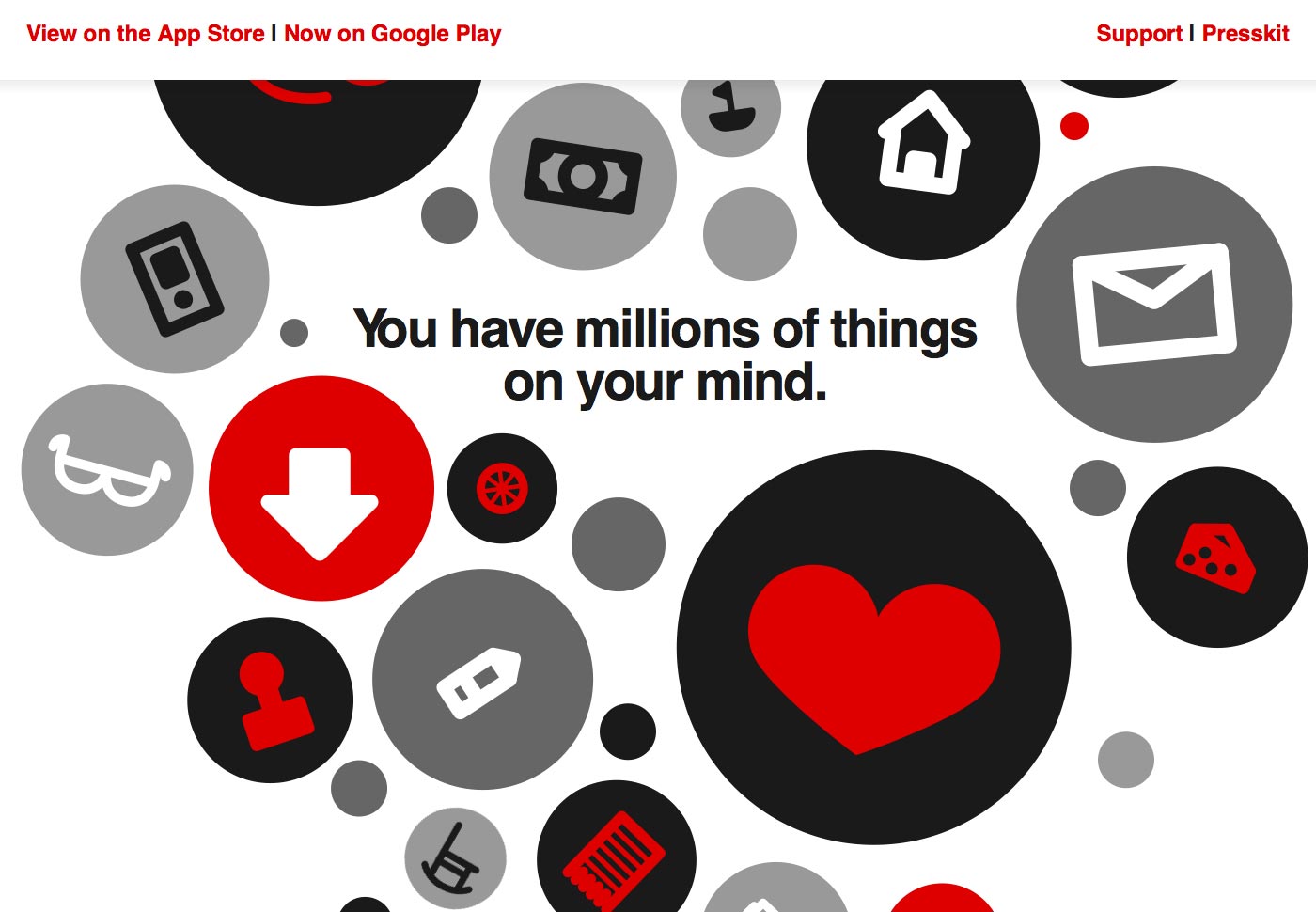
hundredvis er et mobilt puslespil med en interessant hjemmeside, der er tung på billederne. Der er også meget tekst på hjemmesiden, men det er alle bundet sammen via billede, hvilket minder om selve spillet.
Abby Putinski
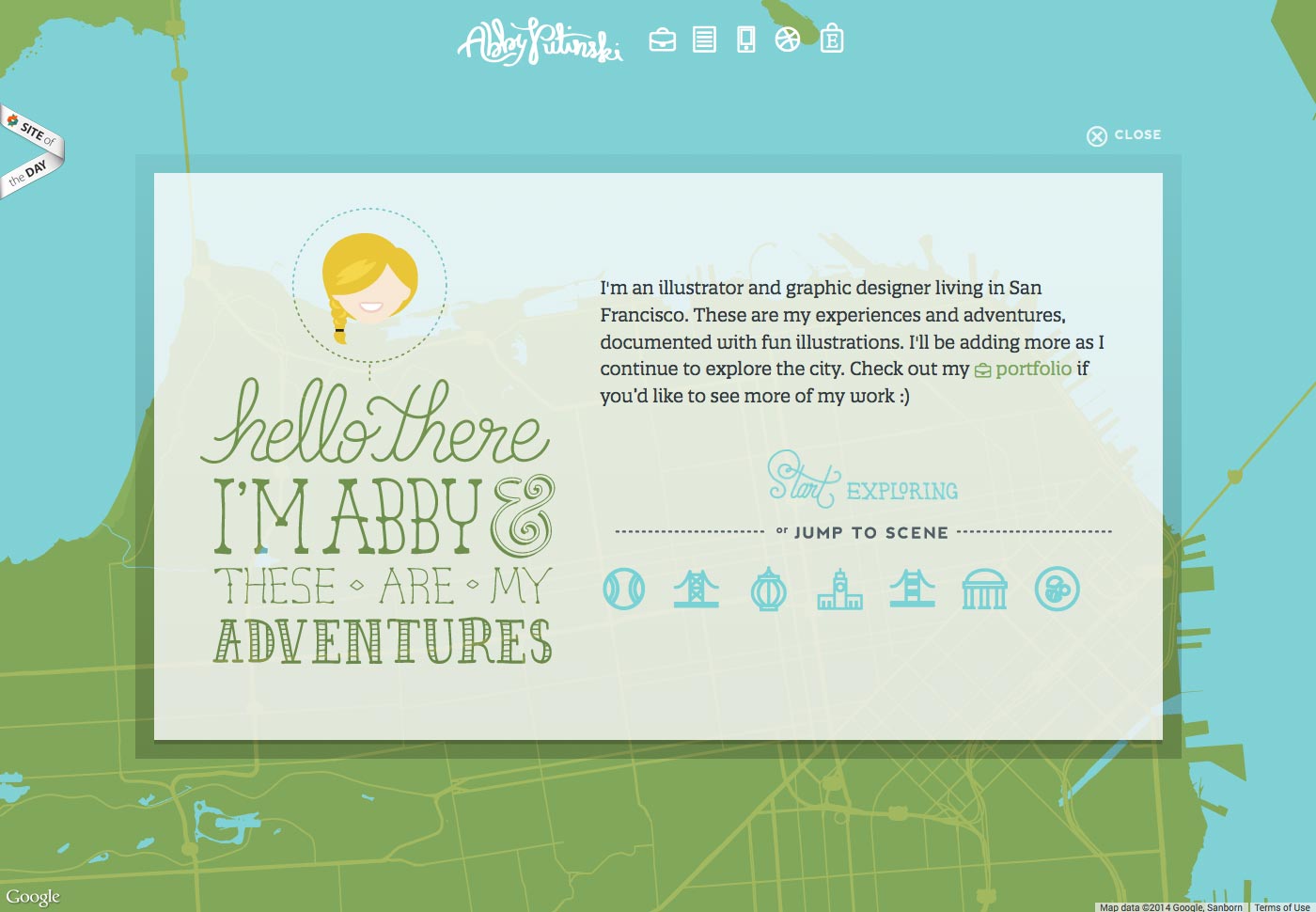
Abby Putinski er en illustratør og grafisk designer, så det er fornuftigt, at hendes hjemmeside er meget image tungt. Efter at have lukket den indledende intro lightbox, kan besøgende se et kort dækket af ikoner og landemærker. Det er en sjov måde at tjekke hendes arbejde på, gnist bruger nysgerrighed. Klik på et af de fremhævede landemærker, og du får et kig på en fantastisk animeret illustration.
Klik på et af ikonerne øverst på siden, og du kan få adgang til hendes portefølje, CV, kontaktoplysninger, Dribbble profil eller Etsy butik. Det er et rigtig sjovt design.
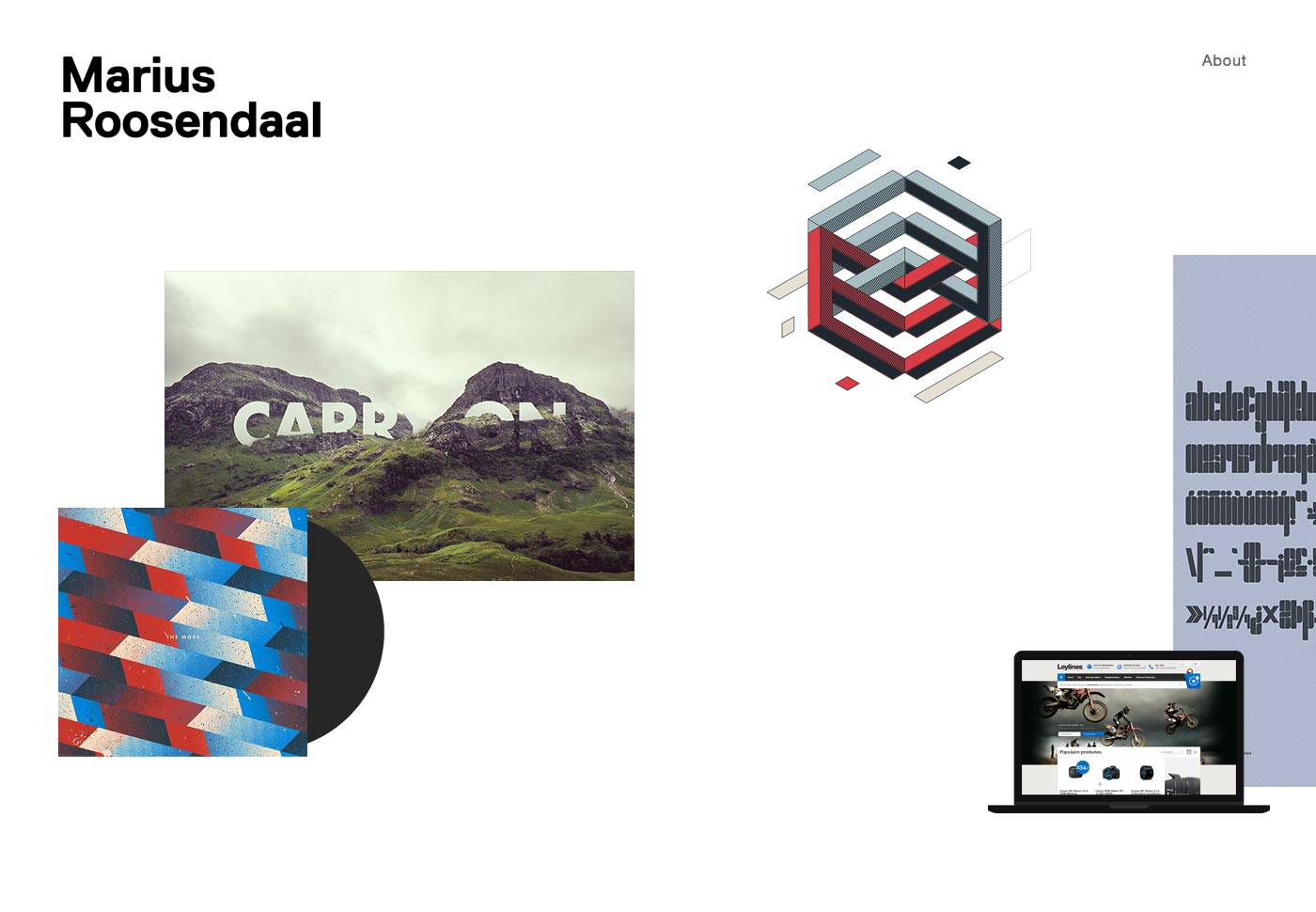
Marius Roosendaal
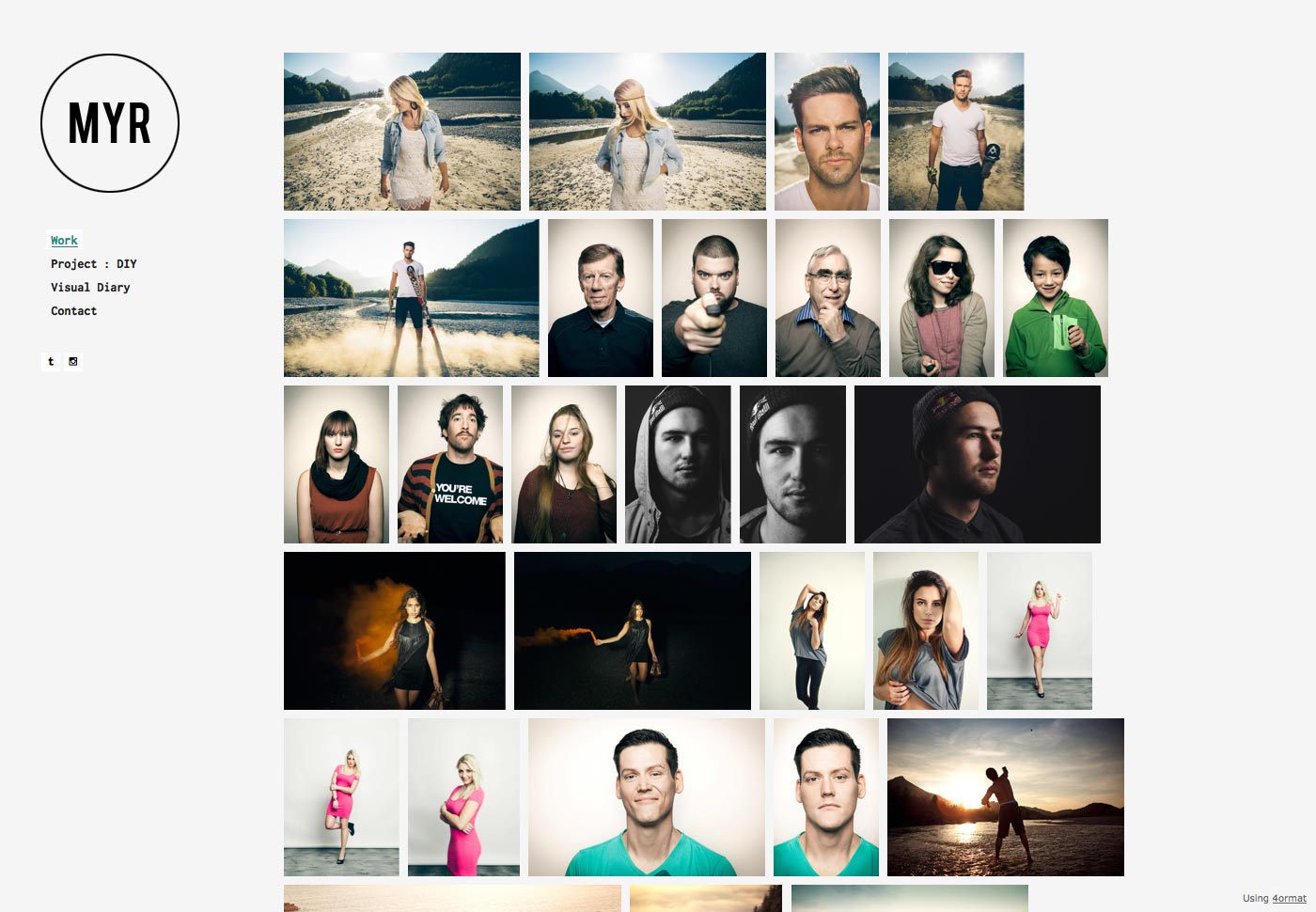
Marius Roosendaal s hjemmeside ruller vandret og består næsten udelukkende af billeder på en hvid baggrund (plus en tekstlink til "om" siden). Klik på et billede for flere detaljer og en kort beskrivelse af det pågældende arbejde.
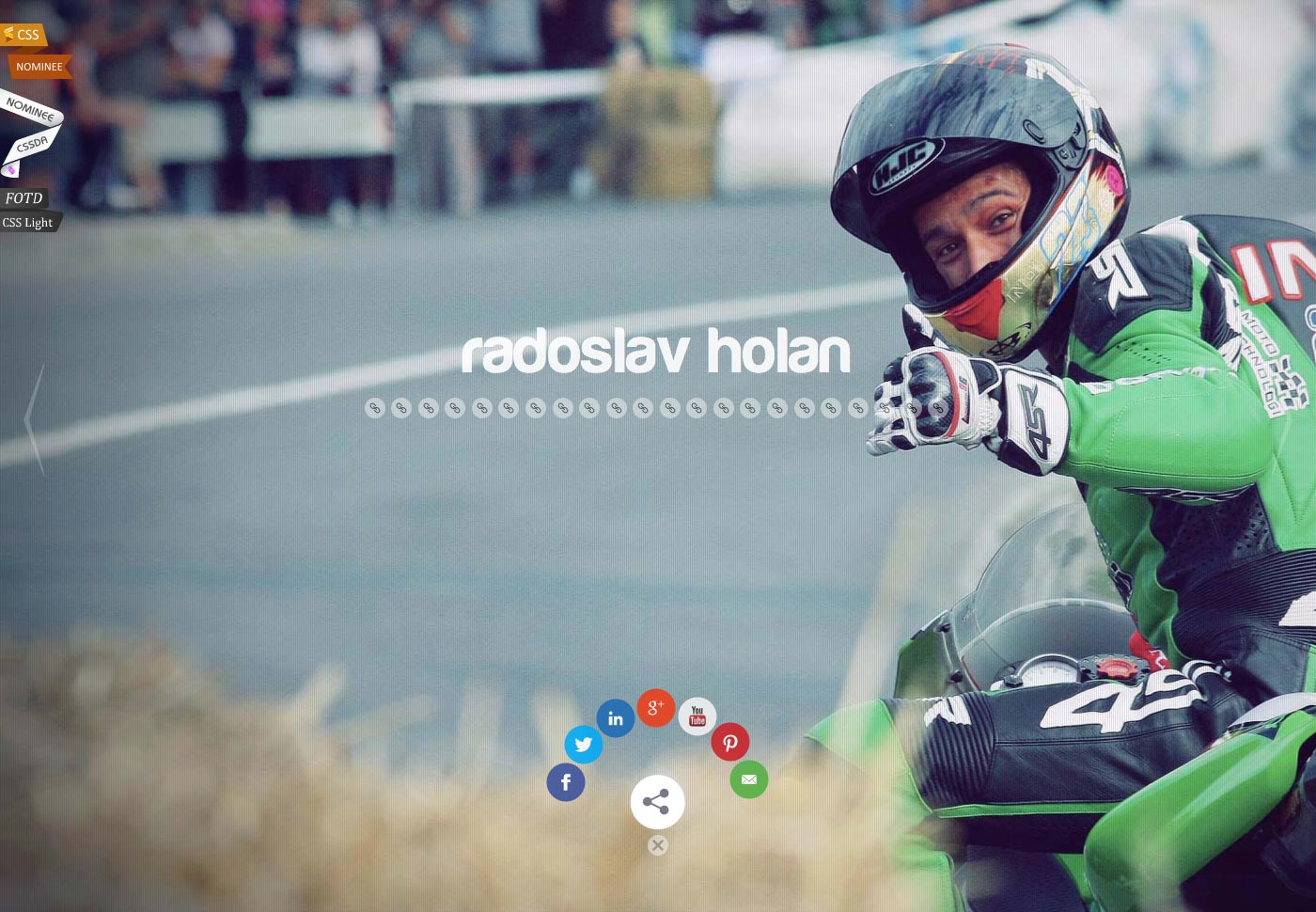
Radoslav Holan
Radoslav Holan s hjemmeside består af et stort baggrundsbillede med link ikoner, der tager dig til designerens arbejde. Der er også en delikon nederst på siden med yderligere ikoner for hvert af de store sociale netværk. Og du kan slukke for ikonerne fuldstændigt ved at klikke på "x" nederst på skærmen (som derefter bliver til en "+", som du kan klikke igen for at få ikonerne tilbage).
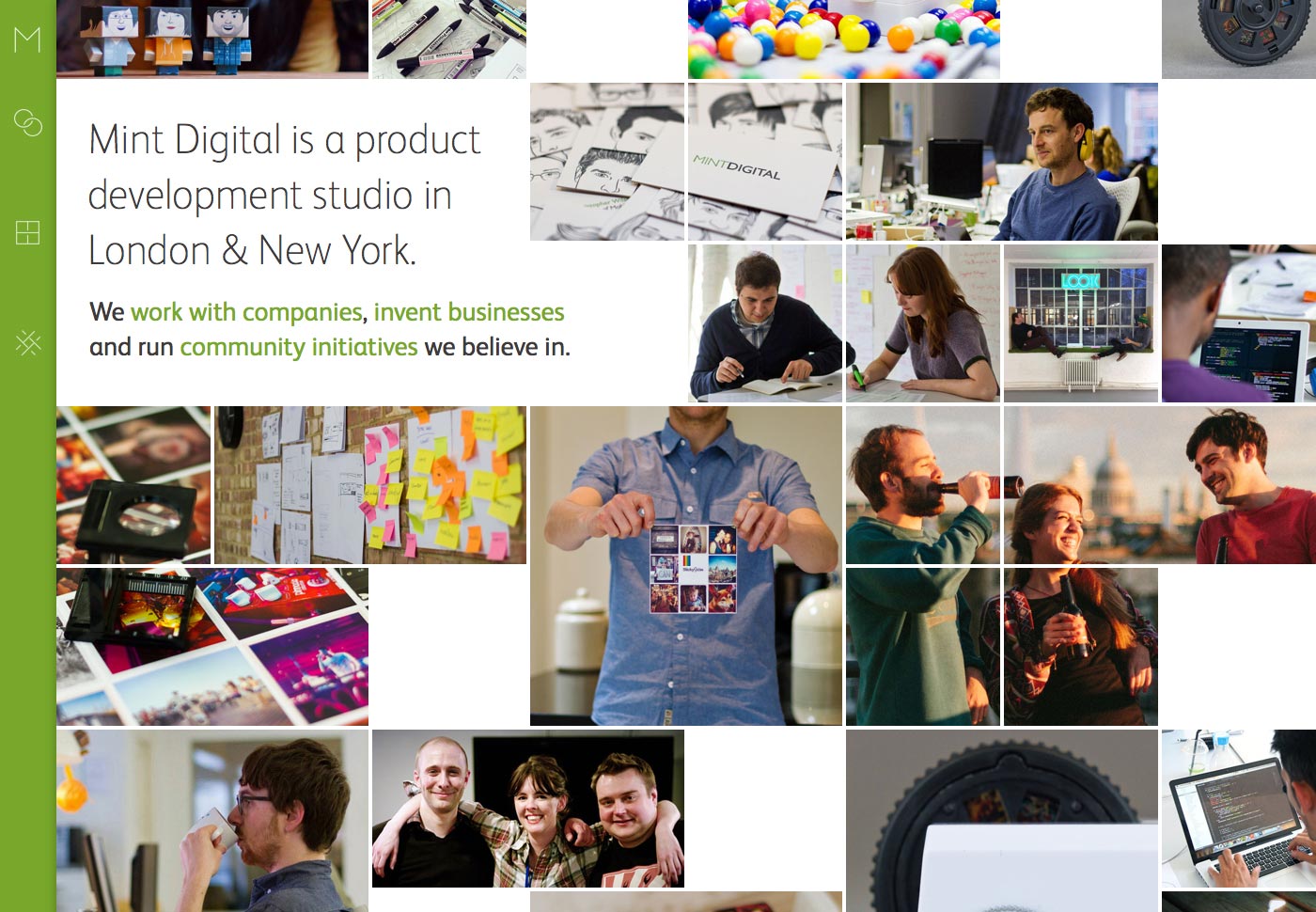
Mint Digital
Mint Digital byder på ikonnavigation langs venstre side af siden, som udvider for at vise forklarende tekst, når den hoveres over. Hjemmesiden selv består hovedsageligt af fotos, med en lille tekst tilføjet også.
Brindisa Tapas Køkkener
Det Brindisa Tapas Køkkener Webstedet bruger navigationsikoner til den primære nav, som udvider for at vise tekst, når de hoveres over. Nogle af ikonerne er ret selvforklarende (f.eks. En menu til menusiden eller en plade og bestik til linket for at reservere et bord), mens andre virkelig nyder godt af teksten.
Der er også pile til at navigere gennem den store hjemmeside skyder. Det er en nem at bruge og virkelig æstetisk behageligt design.
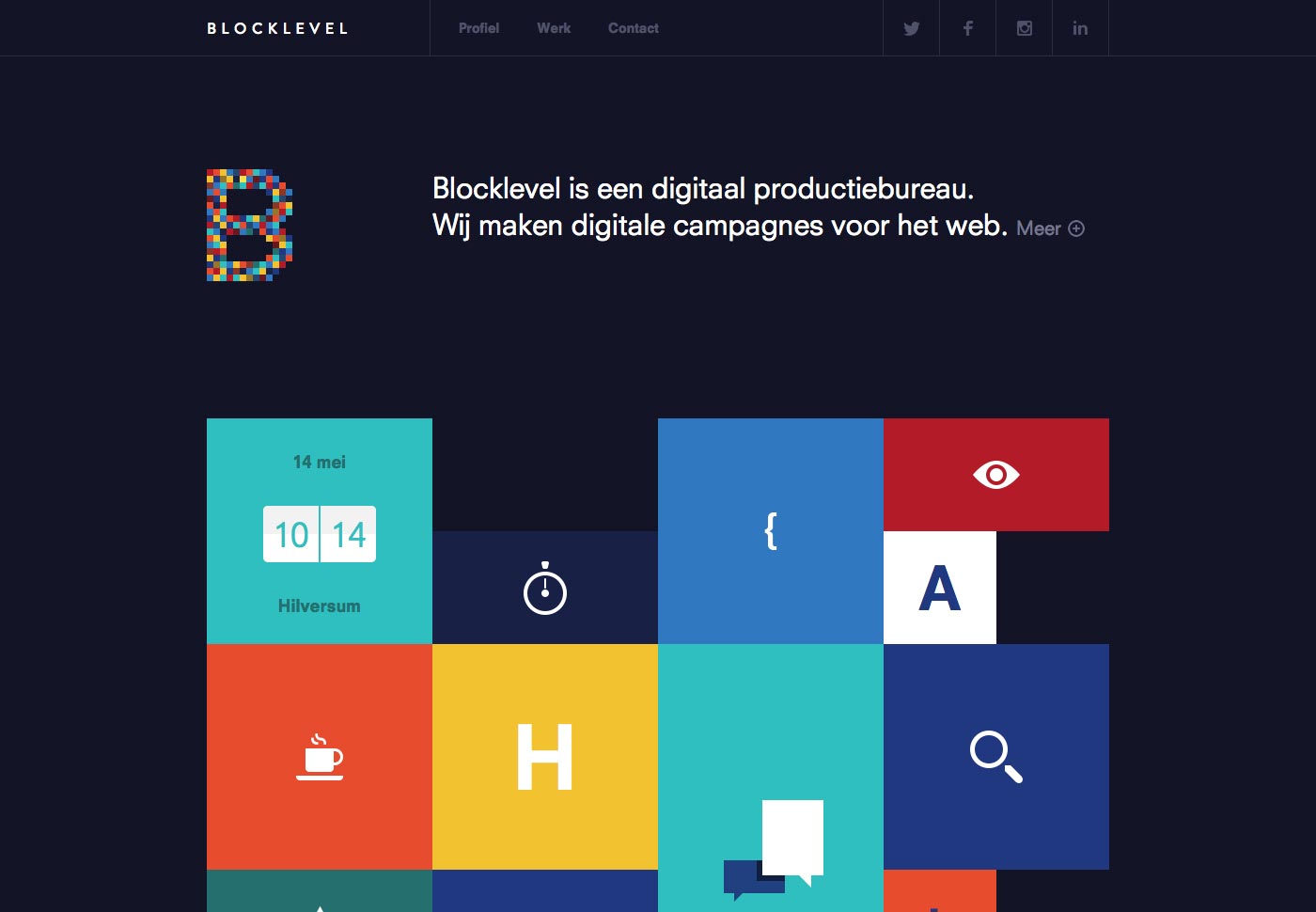
Blocklevel
Det Blocklevel site bruger et farverigt blokgitter fyldt med ikoner og minimal tekst til hoveddelen af deres hjemmeside. De fleste af disse afslører oplysninger om virksomheden, når de svæver over. Denne slags afslører virkelig besøgende nysgerrighed og gør folk mere tilbøjelige til at interagere med webstedet.
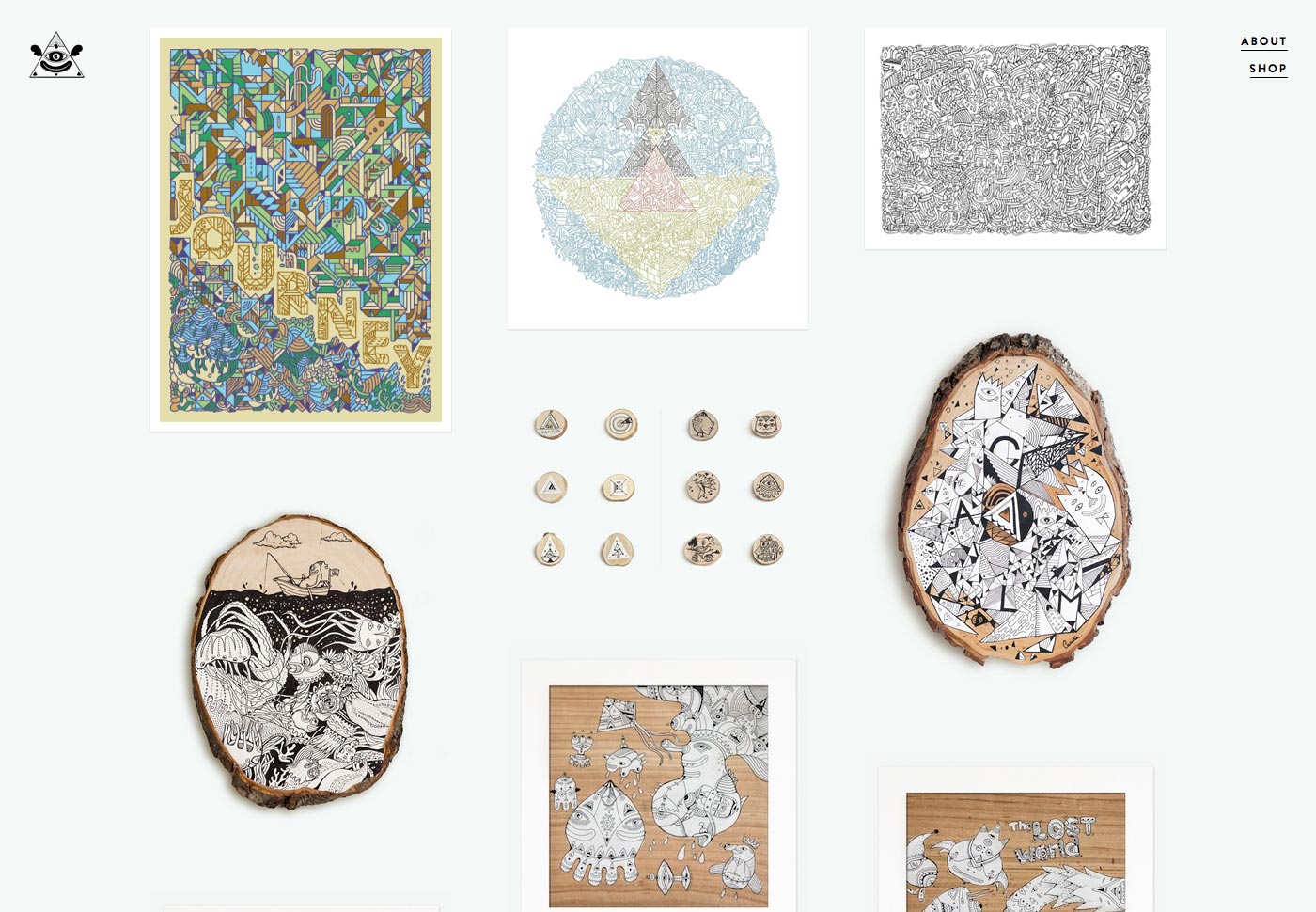
Camellie
Det Camellie Webstedet er fremragende til en illustrator, med hjemmesiden lavet udelukkende af kunstnerens illustrationer. Hovering over hver afslører information om illustrationen, og klikker bringer dig til en større version. På disse detaljerede sider får du også en række farverige prikker på venstre side af siden, der bringer dig til flere kunstværker.
Det er simpelt, med fokus helt inden for faget, som det burde være med denne type websted.
Konklusion
Når det er godt gjort, kan websteder, der fokuserer på billeder og minimere deres brug af tekst, have stor indflydelse på besøgende og øge engagementet. Selvom der er ulemper, og stilen ikke passer til hvert websted, er der forskellige fordele ved at bruge denne stil på websteder, hvor fremme af nysgerrighed er gunstig.