Sådan opretter du en Living Style Guide
Brug af en levende stil guide (LSG) til at drive udvikling er en praksis, der vinder meget popularitet, fordi det har mange fordele, herunder kode effektivitet og UI konsistens. Men hvordan kan du oprette en? Hvad skal du medtage? Og hvor starter du selv? I denne tutorial vil jeg dykke i de nitty-gritty detaljer om at skabe en levende stil bruger DocumentCSS .
The Beauty of Living Style Guides
I lighed med en standard stil guide giver en levende stil guide et sæt standarder for brug og oprettelse af stilarter til en applikation. I tilfælde af en standard stil guide er formålet at opretholde brand sammenhængskraft og forhindre misbrug af grafik og designelementer. På samme måde bruges LSG'er til at opretholde sammenhæng i en applikation og at styre deres implementering. Men hvad der gør en LSG anderledes og mere kraftfuld er, at meget af sin information kommer lige fra kildekoden, hvilket gør det nemt og effektivt at reflektere udviklingen af en applikation.

Selv i dag er det sjovt at vide, at du kan bruge kildekoden til din ansøgning til at opbygge din stilguide.
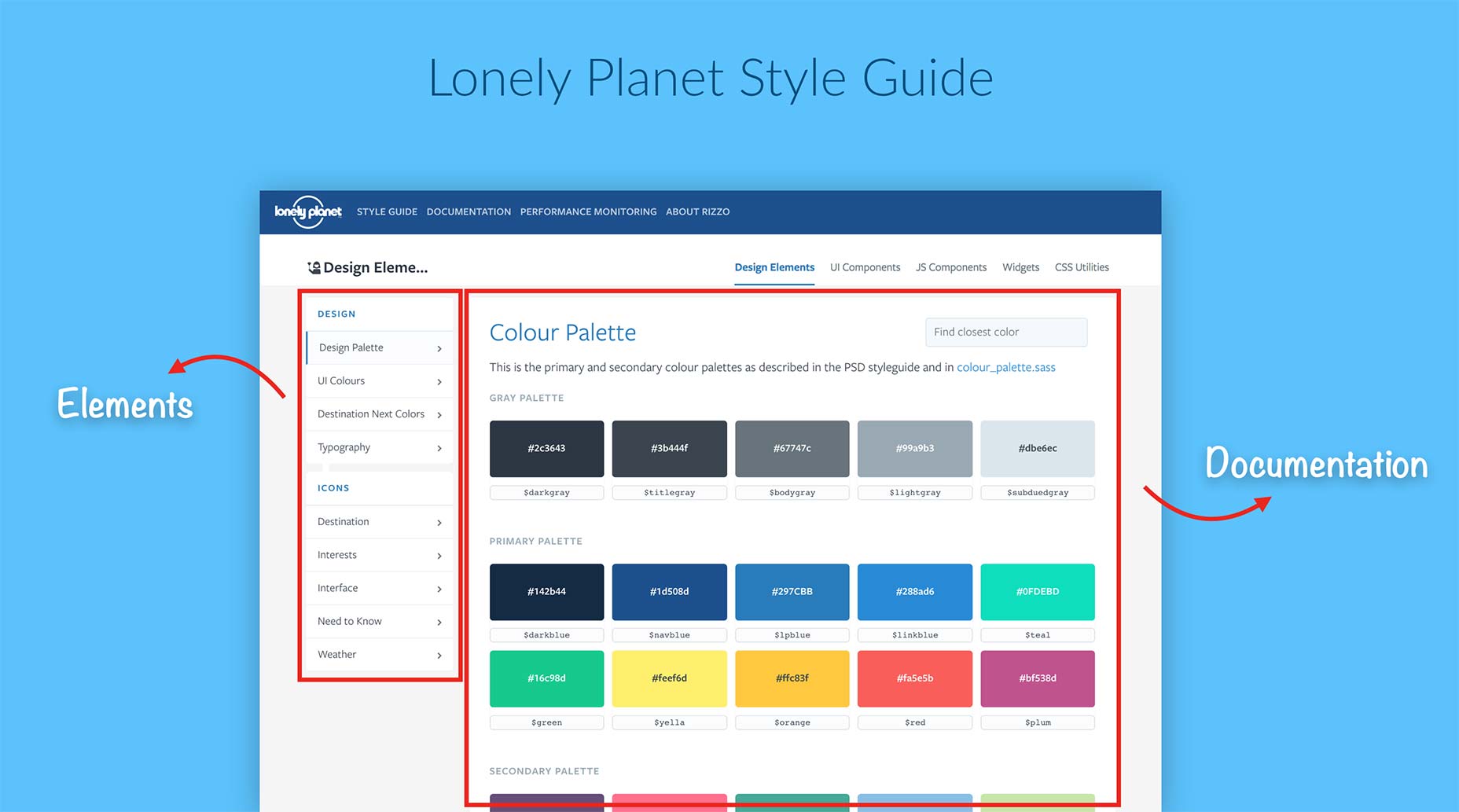
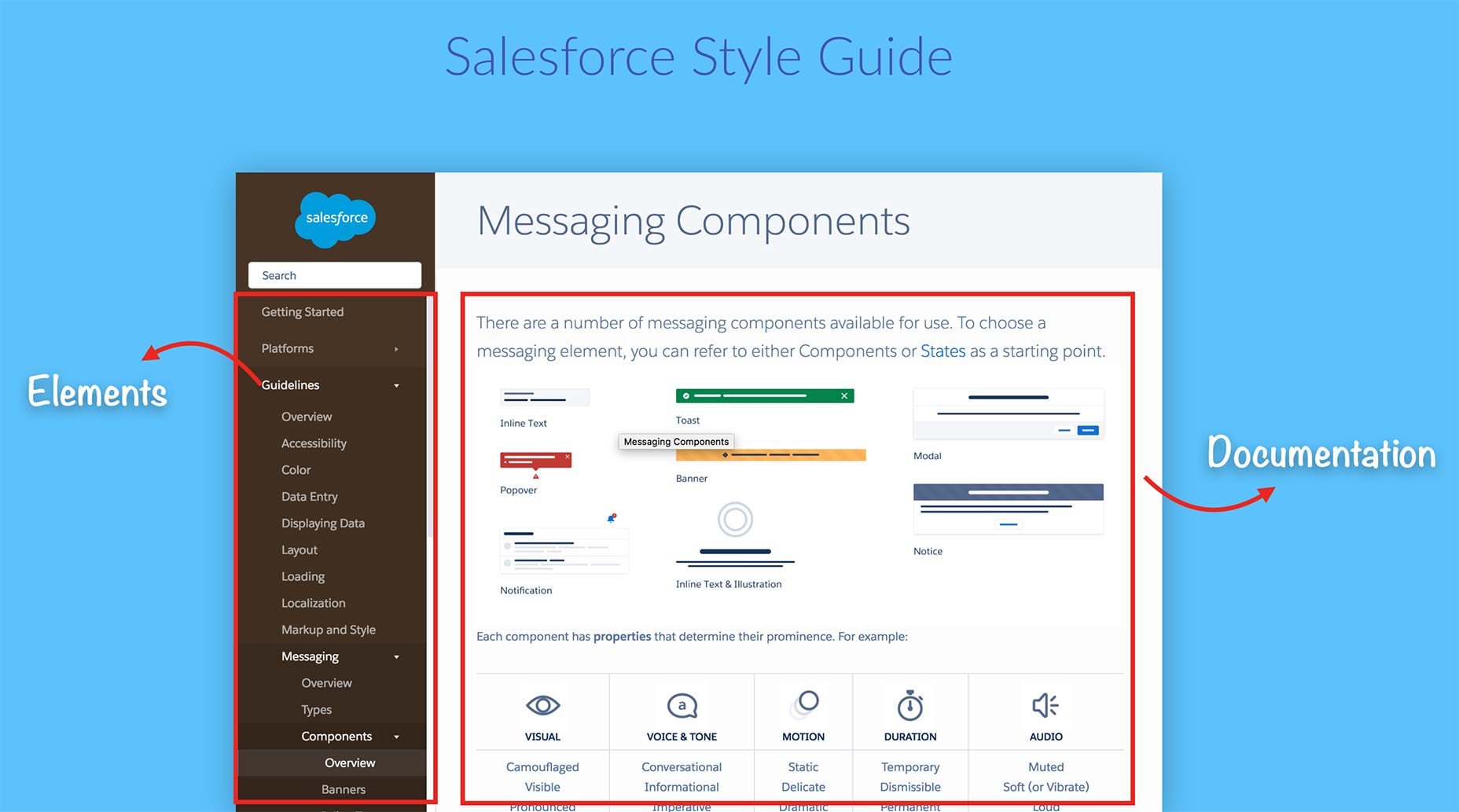
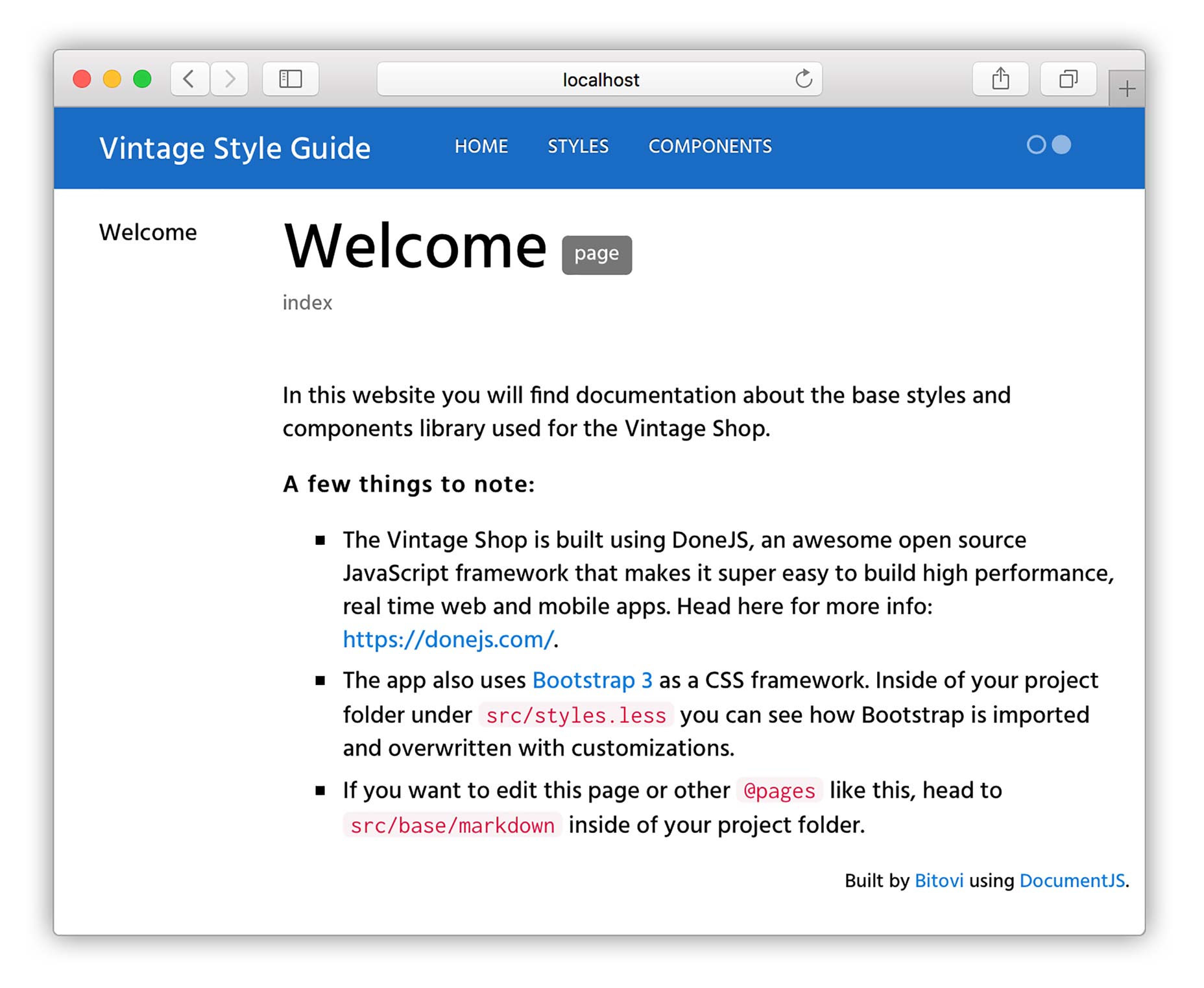
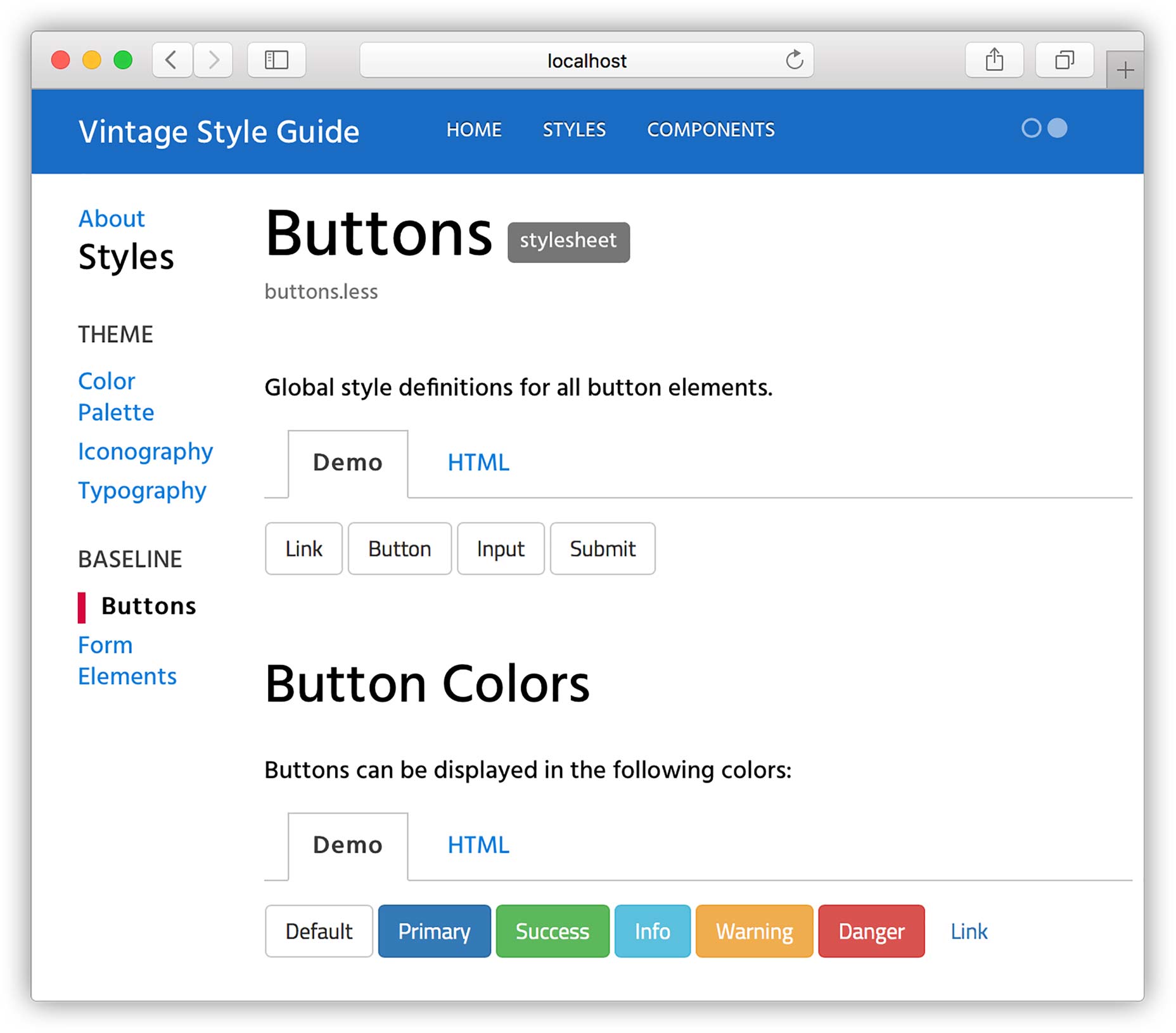
Hvis du ser på eksemplerne nedenfor, vil du se de fælles betegnelser for en LSG er:
- En liste over de elementer, der er dokumenteret
- Succinct dokumentation med kodestykker og interaktive UI demonstrationer

Lonely Planet Style Guide

Sales Force Style Guide
Et andet vigtigt element i en LSG er, at du kan bruge en style guide generator til at automatisere processen. En stilguidegenerator vil bruge din kildekode til at matche hovedparten af din LSG-dokumentation og se efter eventuelle ændringer i din kode, og sørg for at opdatere din stilvejledningsdokumentation, når din ansøgning ændres.
Style Guide Generatorer
Der er mange smag at vælge imellem afhængigt af det kodesprog, du vil dokumentere eller din projektopsætning. Her er nogle steder at søge efter muligheder:
- En dybdeoversigt over Living Style Guide Tools , Robert Haritonov, Smashing Magazine
- Oversigt over Mønsterbibliotek Generatorer , David Hund, GitHub
- Style Guide Generator Roundup , Susan Robertson, en liste fra hinanden
- Style Guide Værktøjer , Website Style Guide Ressourcer
Til denne øvelse vil jeg vise dig, hvordan du kan bruge DocumentCSS til at oprette din LSG. Dette værktøj skabt af Bitovi er open source og kan bruges i ethvert projekt til at dokumentere CSS (præprocessorer som Mindre og SASS understøttes også). Hvis du er interesseret i at dokumentere Javascript og andre sprog, kan du nemt gøre det med DocumentCSS, da dette værktøj er en delmængde af DocumentJS. Jeg vil ikke dække den del i denne tutorial, men det er godt at huske på.
Planlægning af din stilguide
Før du dykker ind i at oprette din LSG, planlægger det første skridt, hvad der vil være i det. Ligesom ethvert godt websted er en velstruktureret informationsarkitektur (IE) nøglen.
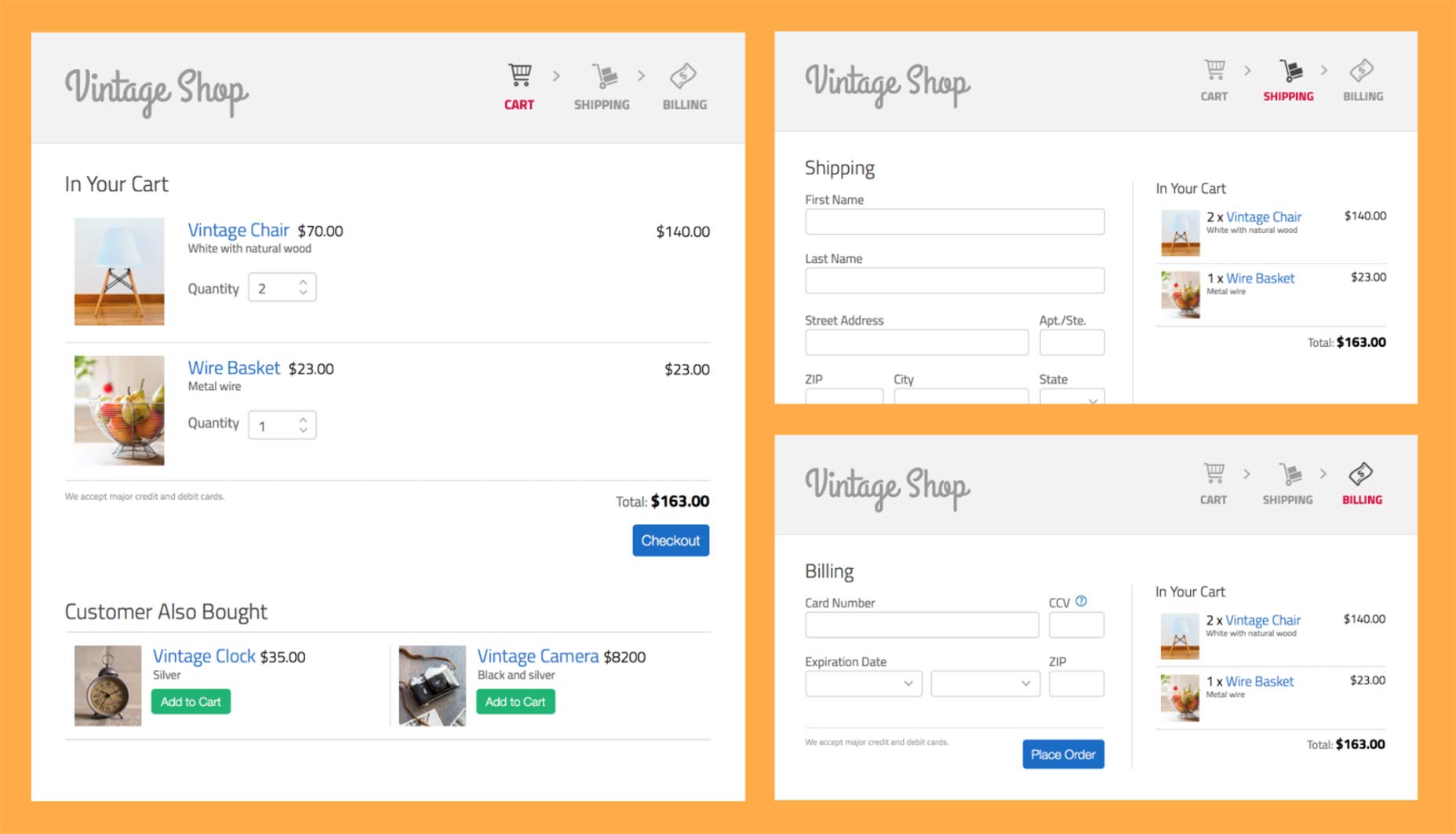
Så lad os komme i gang ved at bruge følgende sæt design af vores sample app kaldet "Vintage Shop" og observere de vedholdende elementer i brugergrænsefladen:

Vintage Shop Mockups
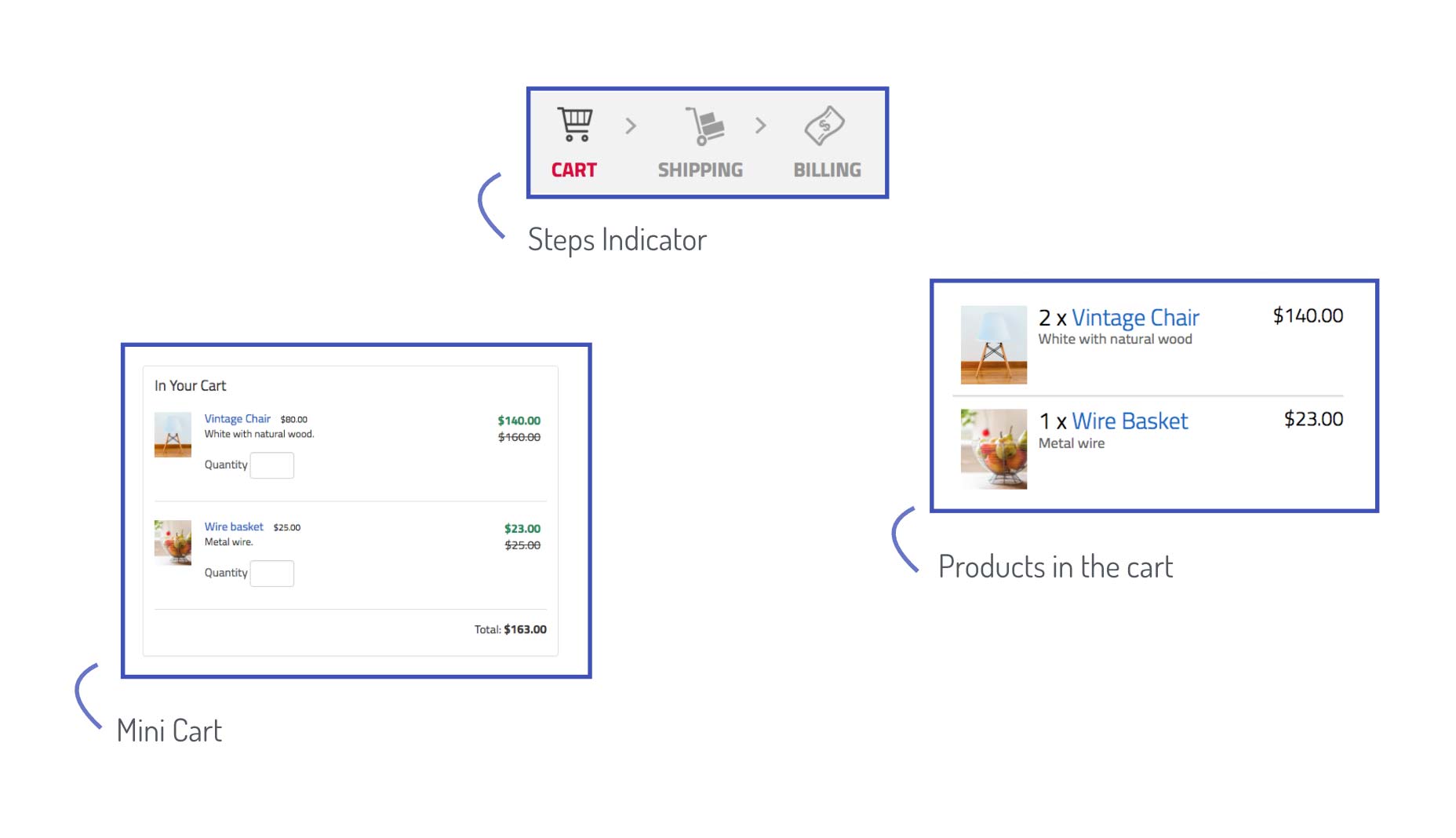
På dette tidspunkt anbefaler jeg at starte med større grupper af elementer, såsom navigationen, vognen eller formularerne. For eksempel adskiller vi vores design i disse tre grupper: trinindikatoren, minibaren og produkterne i kurven:

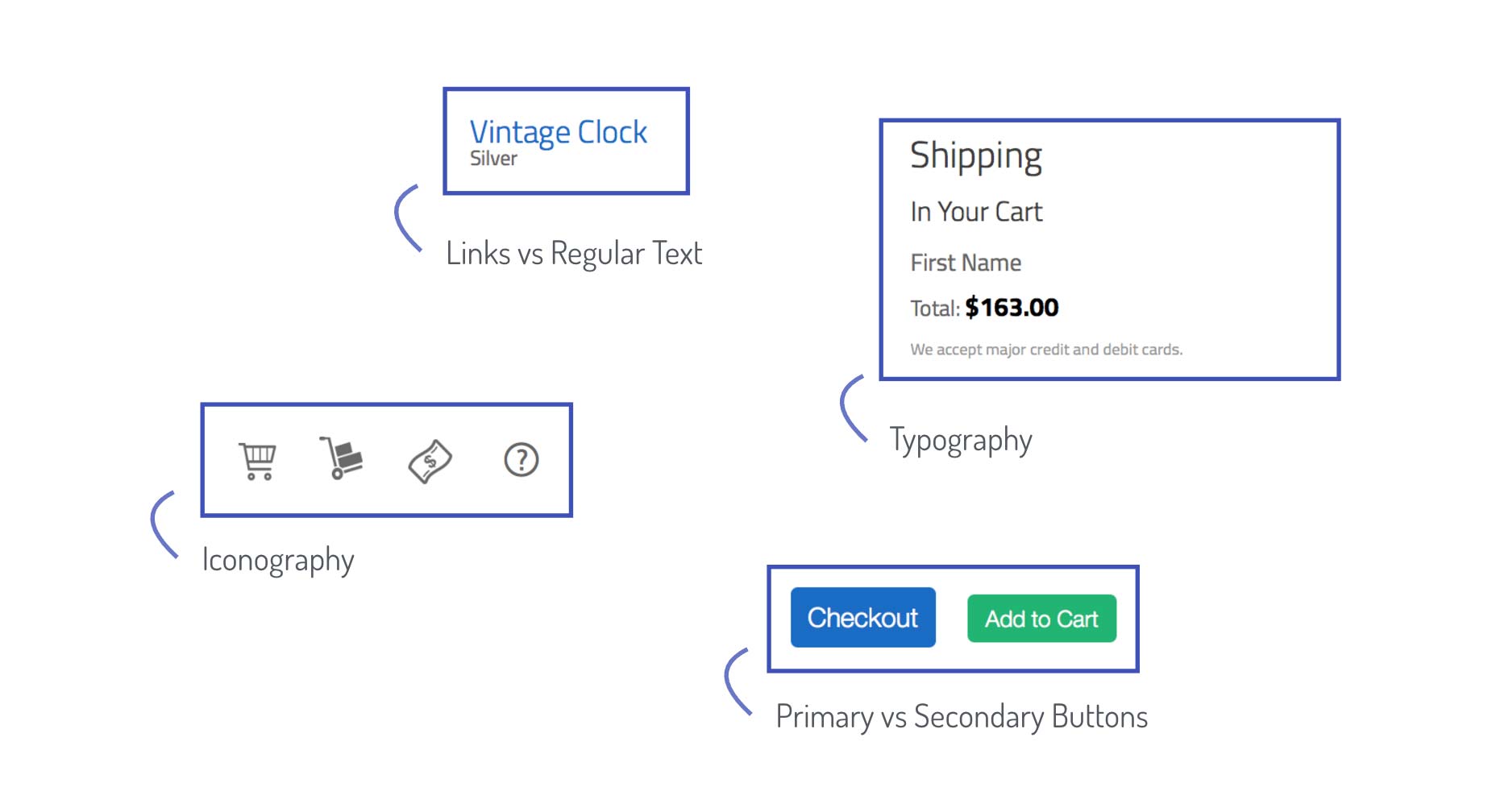
Med disse større grupper af elementer kan du begynde at gå i detaljer og identificere de "stilarter", der vedvarer. For eksempel er der en konvention for typografien generelt og mere specifikt for overskrifterne, underpositionerne og linkene versus almindelig tekst. Farven på knapperne fortsætter også på tværs af siderne.

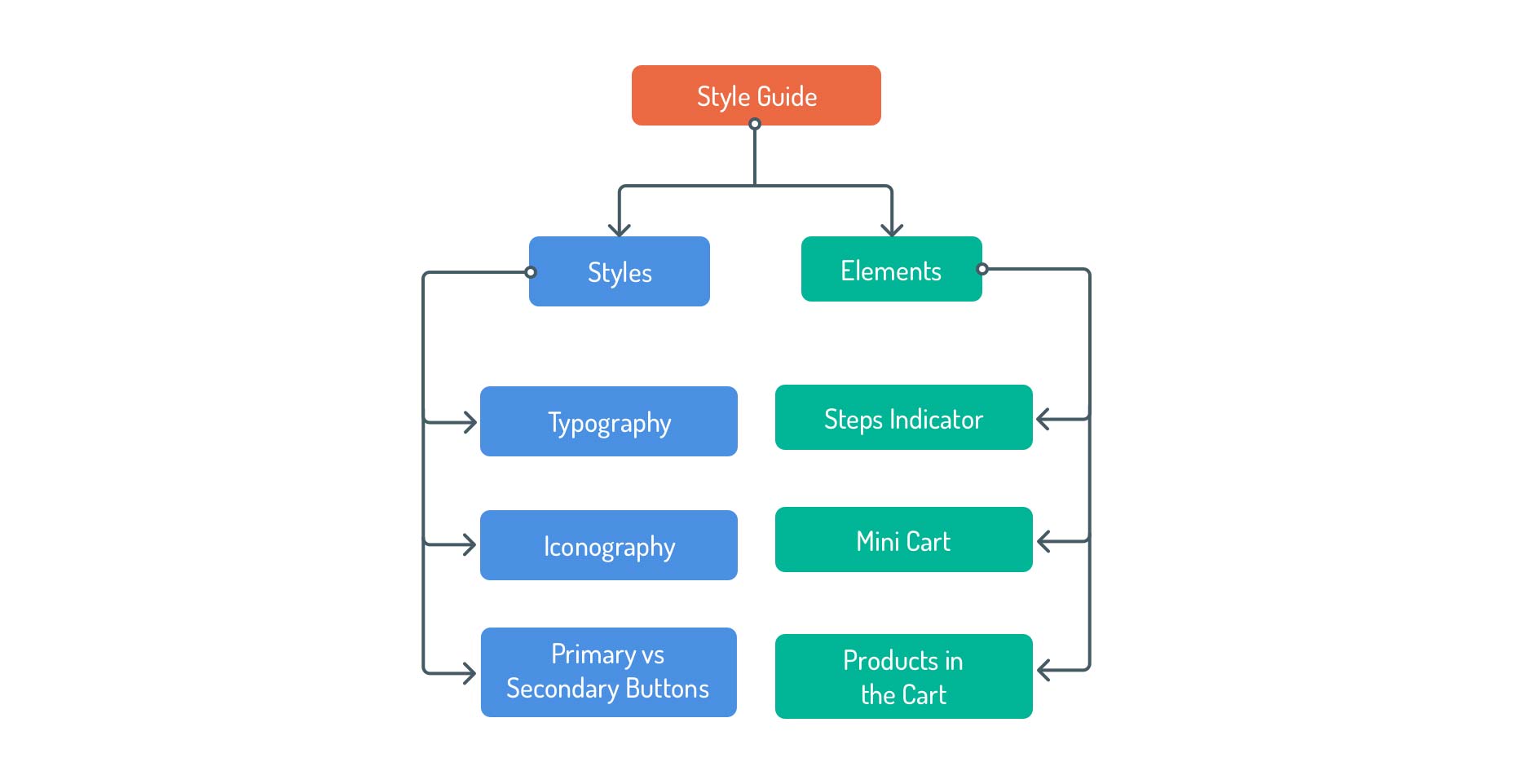
Sæt det hele sammen, lad os skrive ned disse grupper ved hjælp af et diagram:

Hvis du tager et dybere kig ind i disse grupper, kan du finjustere dem og gøre dem til kategorier, som du kan bruge i din stilguide, da den vokser. For eksempel:
- "Elements" er en meget vag term, der kan henvise til ethvert HTML element, så et bedre navn til denne gruppe kan være "Components" eller "Modules. Disse er stadig brede udtryk, men er mere specifikke for typen af elementer, der dækker.
- Knapper "Primary vs Secondary" kunne være en del af "Base Elements", og farveaspektet af det kunne gå ind i en "Color Palette" kategori.
Derudover kan du tænke på en kategori, hvor du kan inkludere mere generiske oplysninger om din stilguide. Et godt eksempel på dette ville være en "Guides" sektion, hvor du kunne beskrive, hvordan du bidrager til stilguiden eller en "Branding" sektion, hvor du kan inkludere retningslinjer for dit brand, der skal holdes i tankerne, når du designer og implementerer din app.
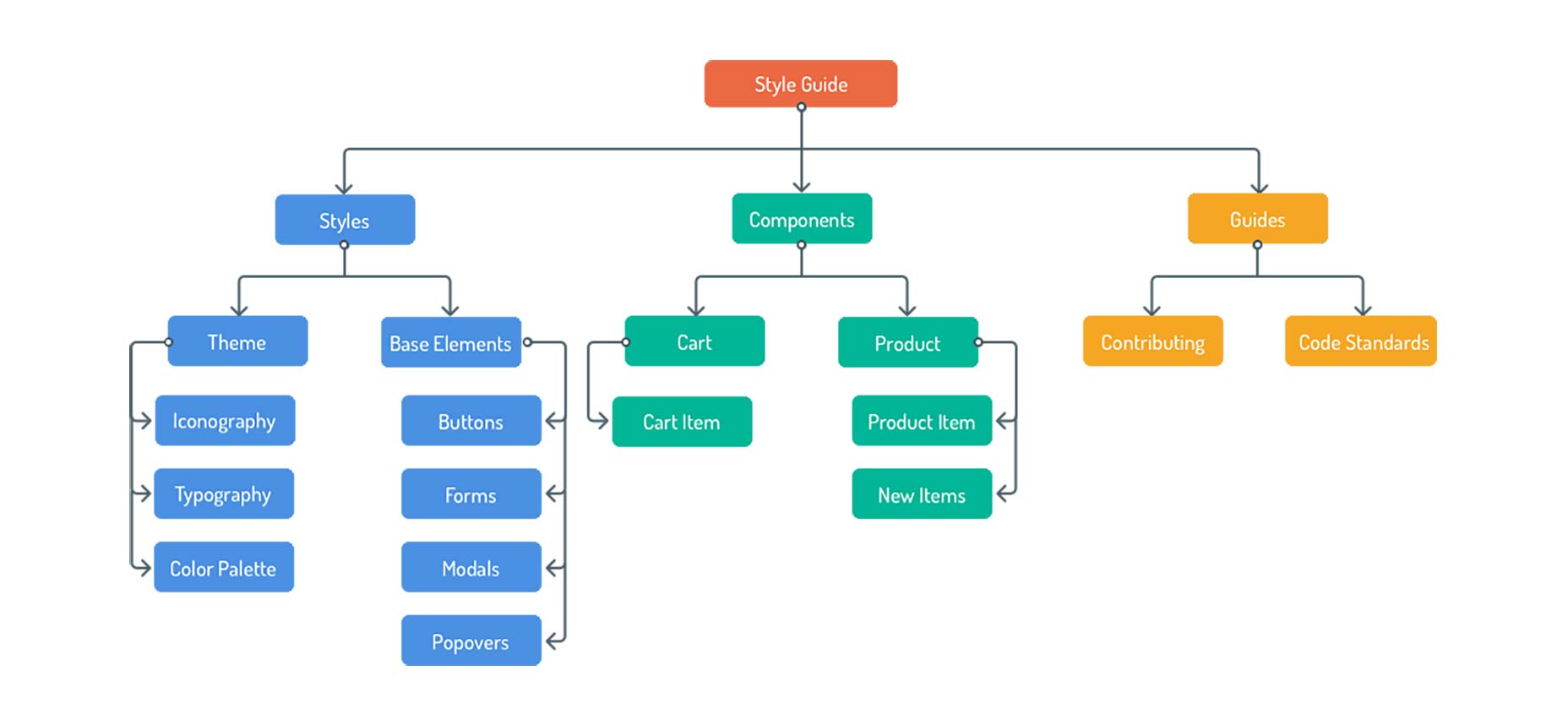
Med dette i tankerne, her er hvad diagrammet ville se ud:

Du kan se, hvordan dette diagram har form af et sitemap, hvilket grundlæggende er det, du vil bruge som en plan, når du opretter din levende stilguide.
Dyk nu ind i designene og skits dit eget webstedskort, herunder så mange kategorier som du tror, ville være nyttigt for fremtiden. Du kan få ideer fra andre stilguider ( styleguides.io/examples er en stor ressource). Når du er færdig, skal du tjekke denne mere omfattende version og sammenligne.
Du kan næsten tænke på den levende stilguide som "spilreglerne" for din app. Inde i "reglerne" er al den information, der er nødvendig for at "spille" spillet: Byggestenene og reglerne for at skabe og lave nye blokke. Herunder hvordan andre medlemmer af dit team kan bidrage til det og hjælpe med at opretholde det som et levende dokument.

Installationsprocessen har 3 trin:
1. Installation af knudepunkt
Først skal du sørge for at have Node installeret. Du skal mindst bruge version 6.
2. Installation af appen
Dernæst download denne zip-fil: sgdd-tutorial.zip til dit skrivebord og pakke det ud . Dette er vigtigt, da en anden placering ville bryde installeringskommandoerne.
Åbn derefter terminalen og indtast følgende kommando:
cd ~/Desktop/vintage-shop-sgdd-tutorial && npm install
Det tager nogle sekunder at installere appen og dens afhængigheder.
3. Kører appen
Når installationen er færdig, skal du indtaste følgende kommandoer:
npm run develop- Indtast i en ny fane:
npm run document
Lad os nu bryde det ned:
npm run develop


npm run document -- -w
npm run document -- -w

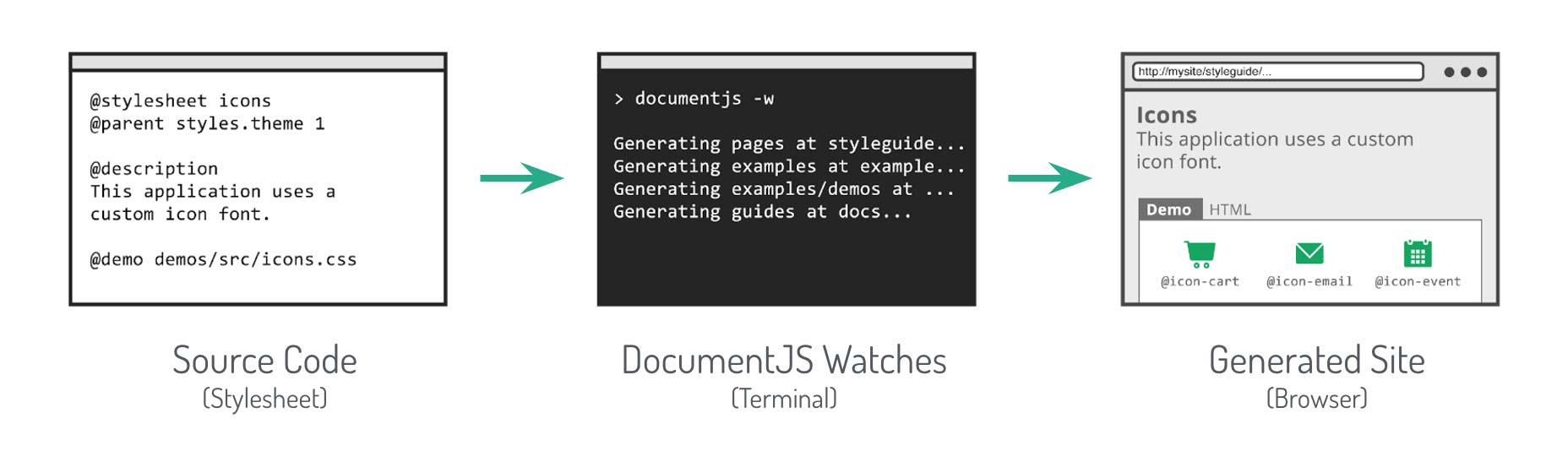
Hvordan virker DocumentCSS?
- Læser gennem filer specificeret i sin konfiguration (for denne tutorial vil det se på
.lessog.mdfiler) - Leder efter kommentarer, der bruger specielle "tags" (som
@page,@stylesheeteller@styles. - Genererer html-filer og forbinder dem med at opbygge webstedet.

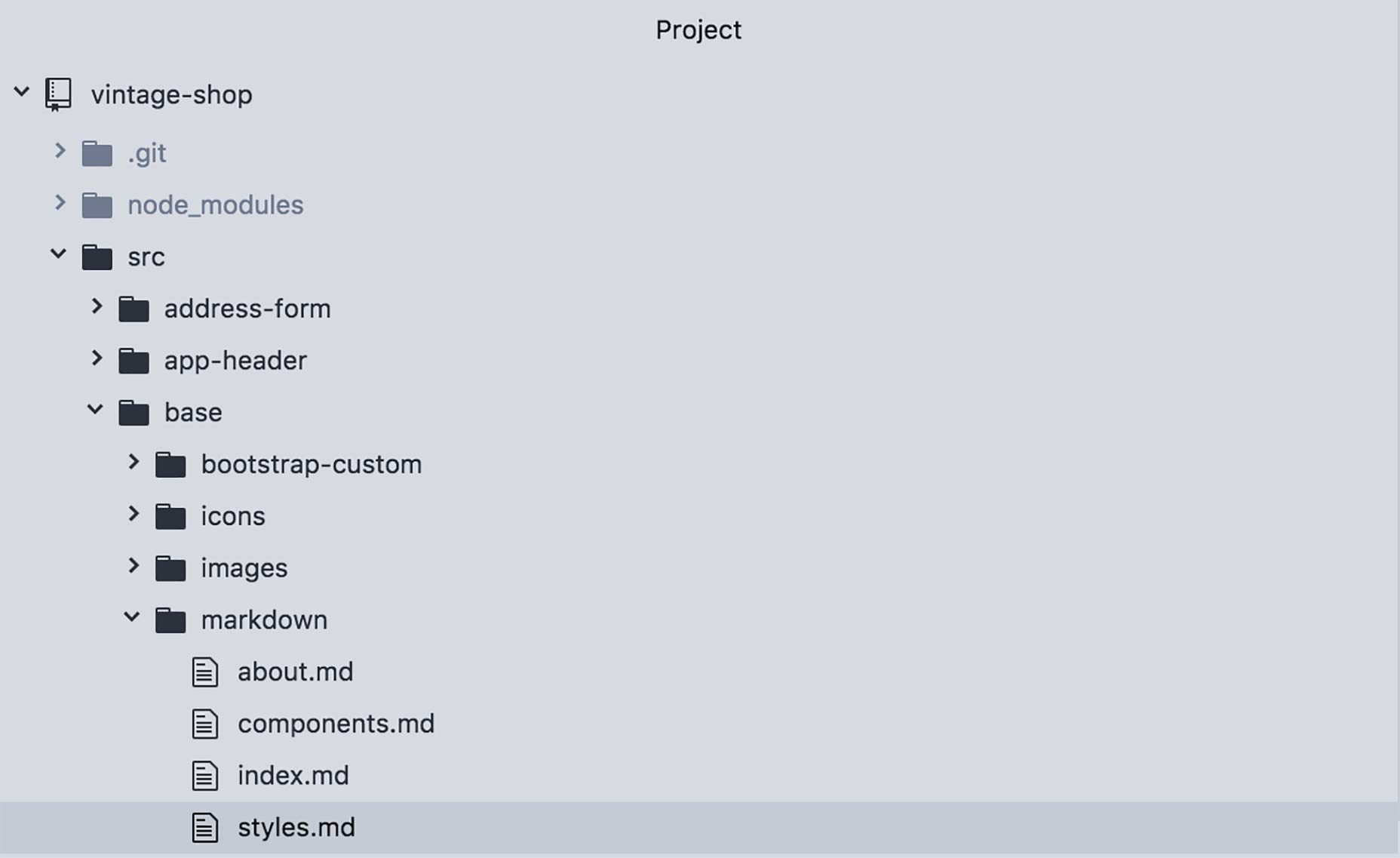
Oprettelse af en side

base/markdown .md

@page
@page about about
@page @page
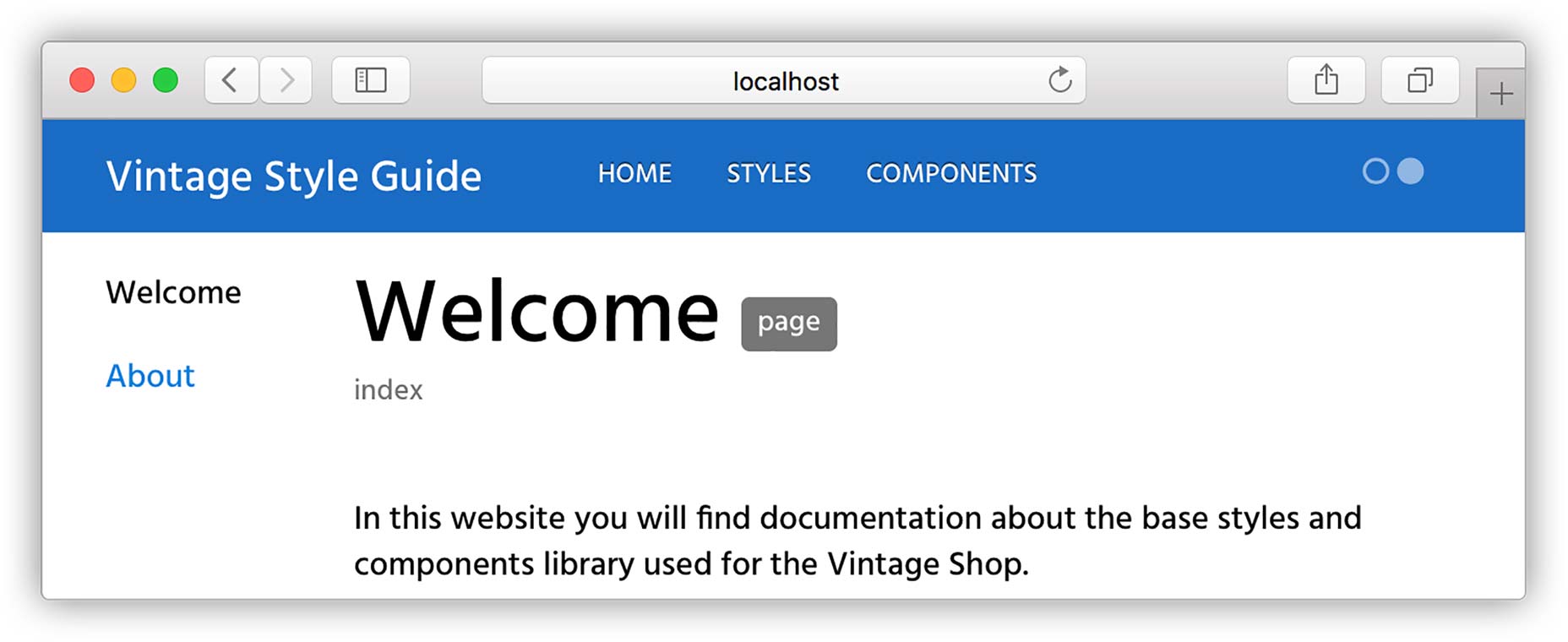
about
About

@page about About@parent index
@parent


@page about About@parent index## Hello World!This is the first page of my style guide. Here I can add any type of content that shouldn’t live with the code. Like who are the main contributors of the style guide or contact info.For example here's an animated gif inside of an `iframe`:


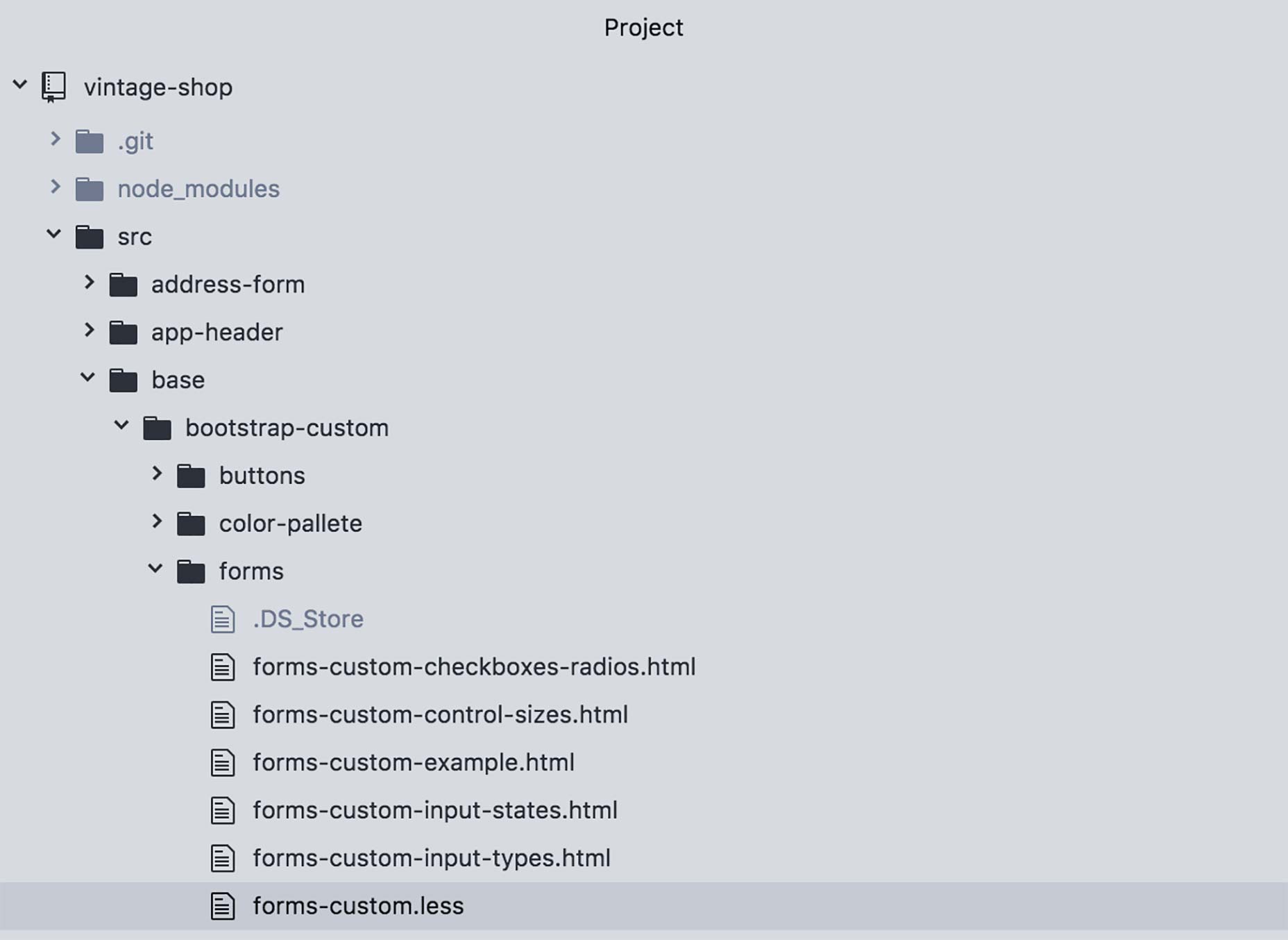
Dokumentation af et stylesheet
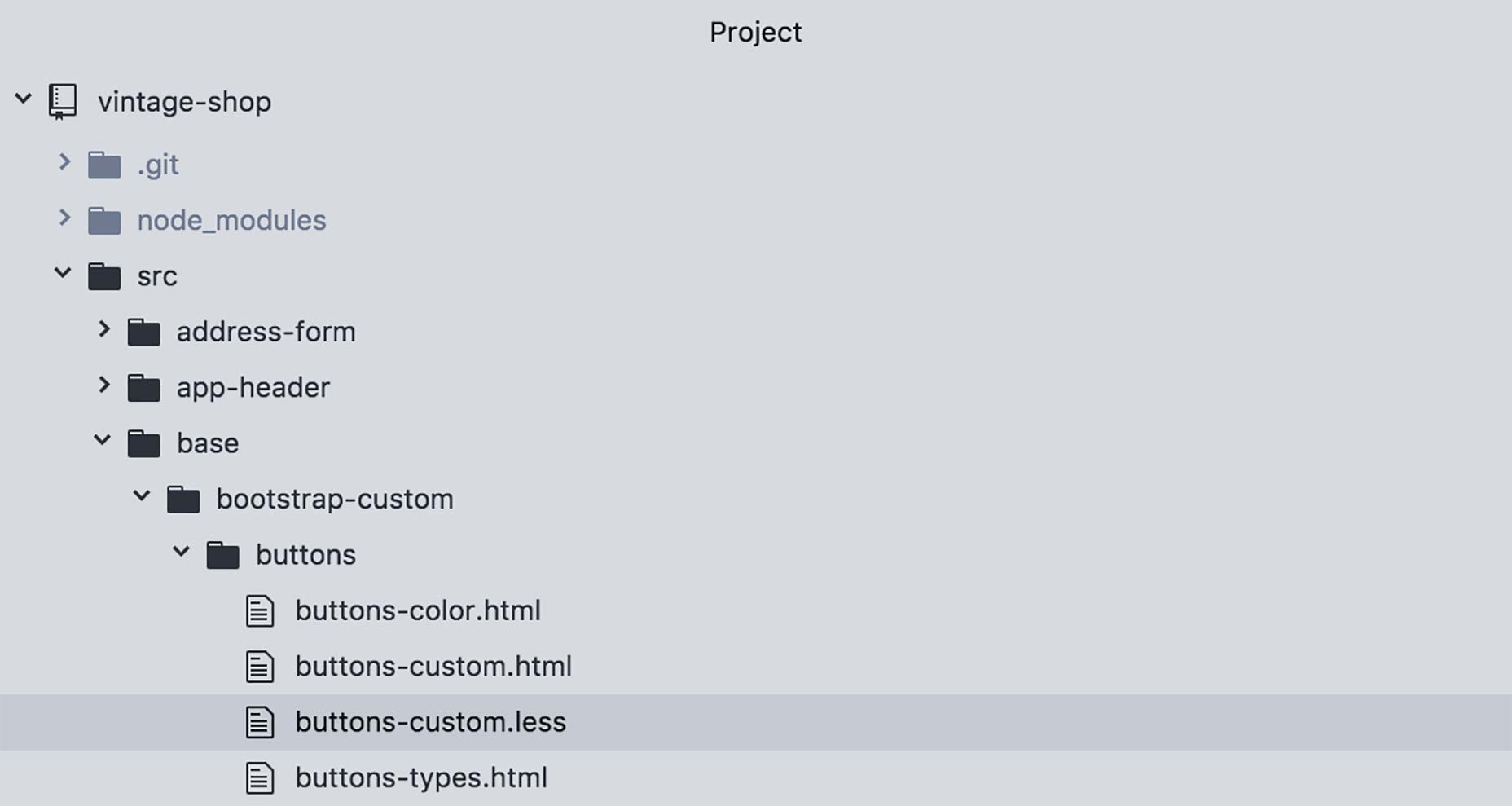
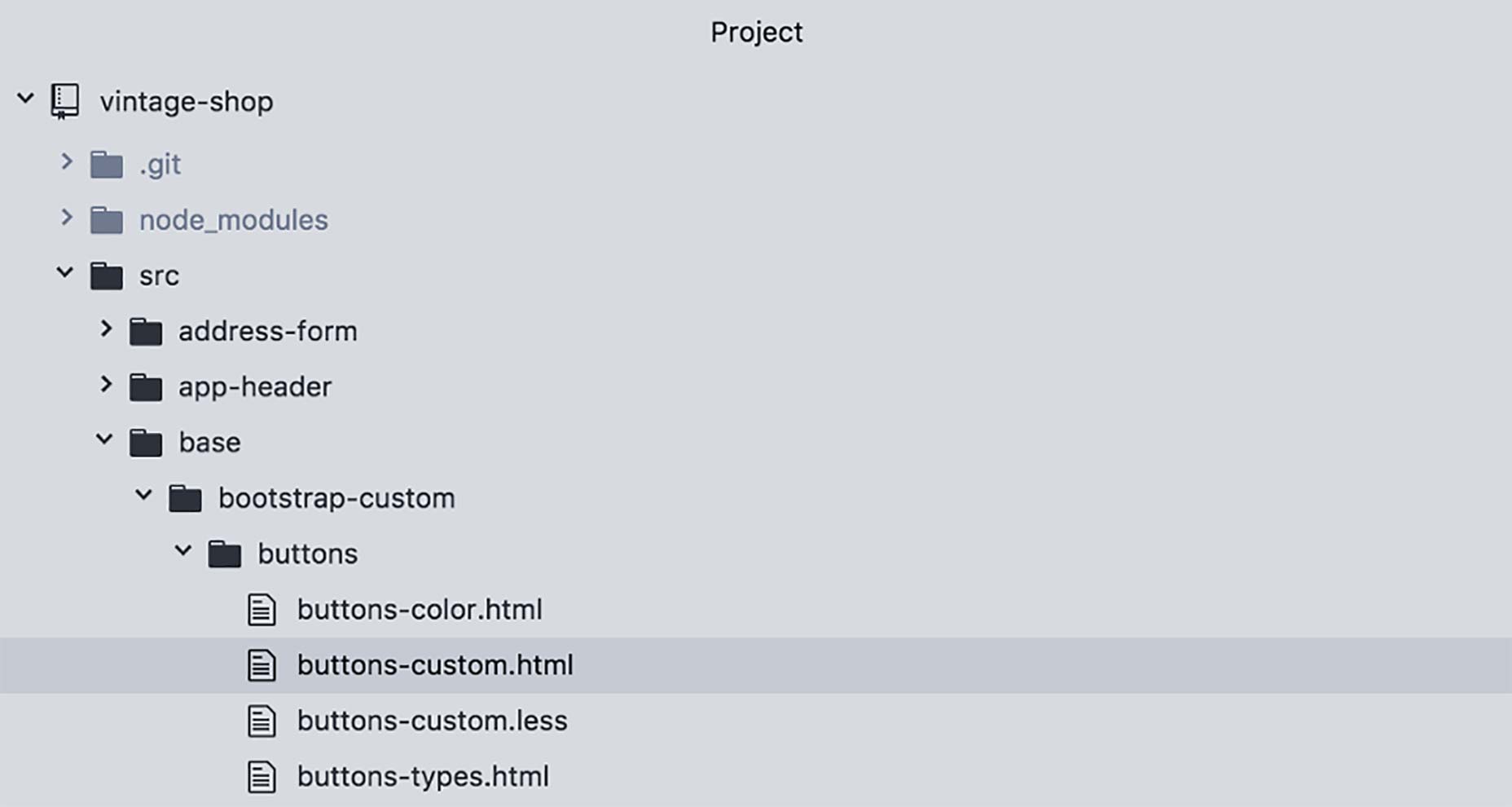
buttons-custom.less

Inde i denne fil og inde i en kommentarblok skal du tilføje tagget @stylesheet efterfulgt af to strenge:
/**@stylesheet buttons.less Buttons*/ Bemærk, at dokumentationskommentaren skal begynde med /** for parseren (i dette tilfælde JSDoc ) at anerkende det.
Lad os nu bryde det ned:
@stylesheet Taggen @stylesheet erklærer filen som stilark og fortæller DocumentCSS at oplysningerne i denne fil skal vises en sådan i stilguiden. Dette tjener til at differentiere det fra andre typer dokumenter, f.eks. Sider, komponenter og modeller, blandt andet ( læs her om den fulde liste over dokumenttyper ).
buttons.lessDette er det unikke navn for stilarket og bruges som reference til andre tags. Mens du kan bruge en hvilken som helst type navn, anbefaler jeg at bruge navnet på stylesheet-filen, da dette vil hjælpe med at finde filen, når der henvises til dokumentationen. Husk på, at dette vil påvirke webadressen til dit dokument. For dette eksempel vil url være: http://localhost: 8080 / styleguide / buttons.less.html
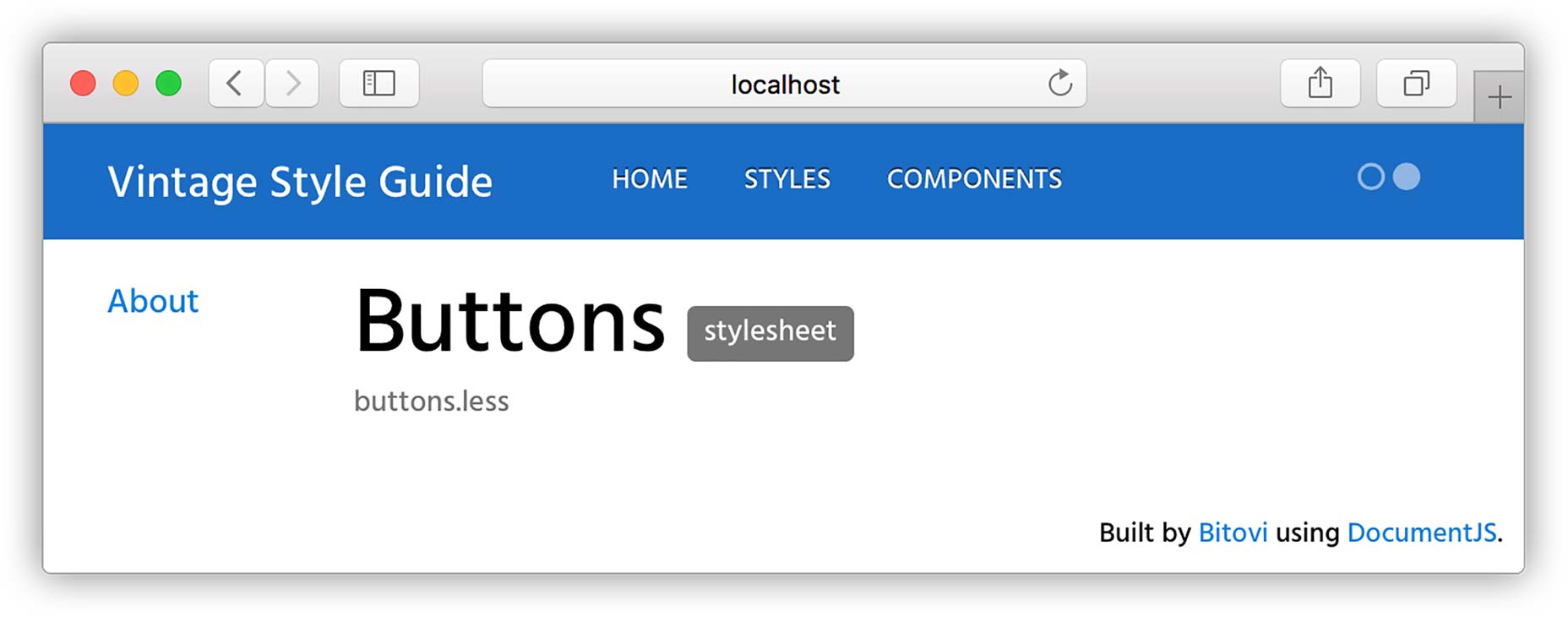
ButtonsSvarende til oprettelse af en side , dette er titlen på stilarket, der vil blive brugt til visning i det genererede websted. Her kan du bruge flere ord med mellemrum eller andre tegn.
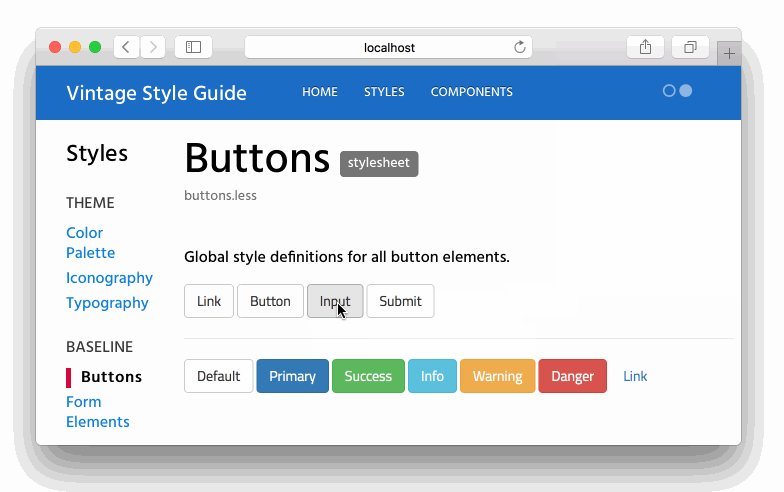
Hvis du vil se den nyoprettede side, skal du køre følgende kommando, medmindre du har det til at se efter ændringer):
documentjs
Og så gå til http://localhost: 8080 / styleguide / buttons.less.html for at se den nye side.

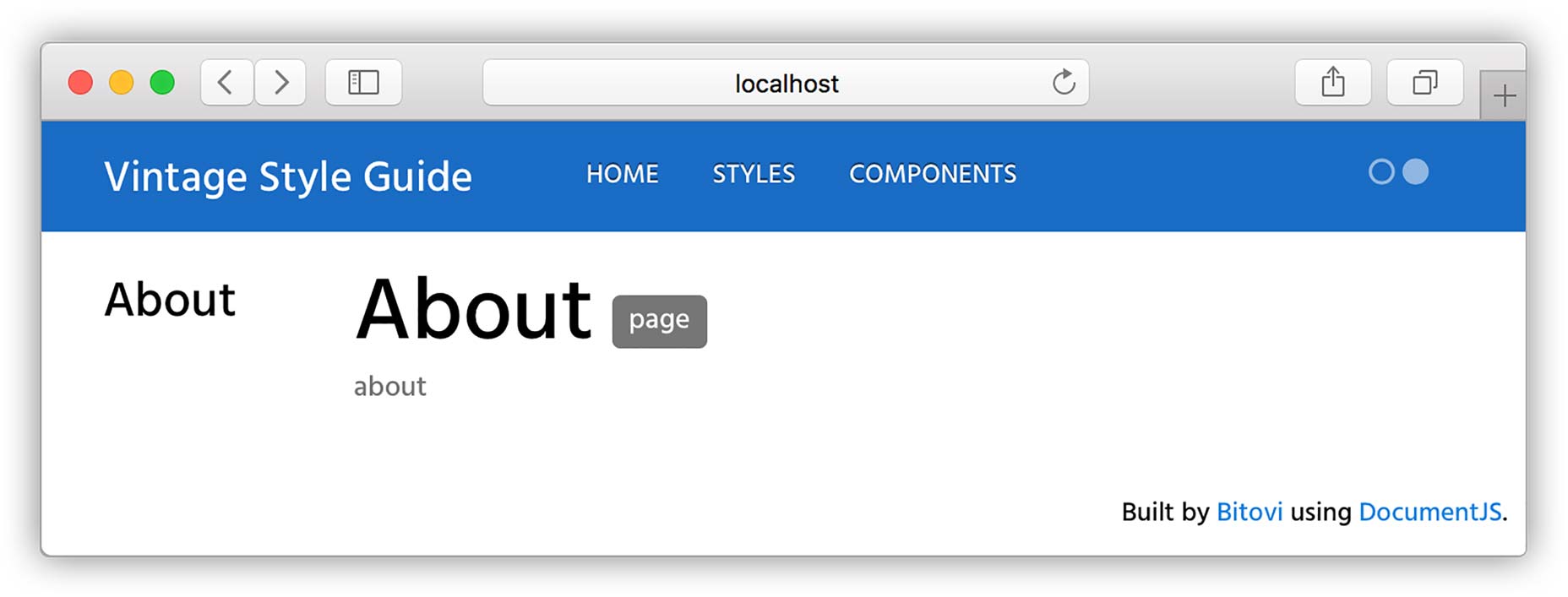
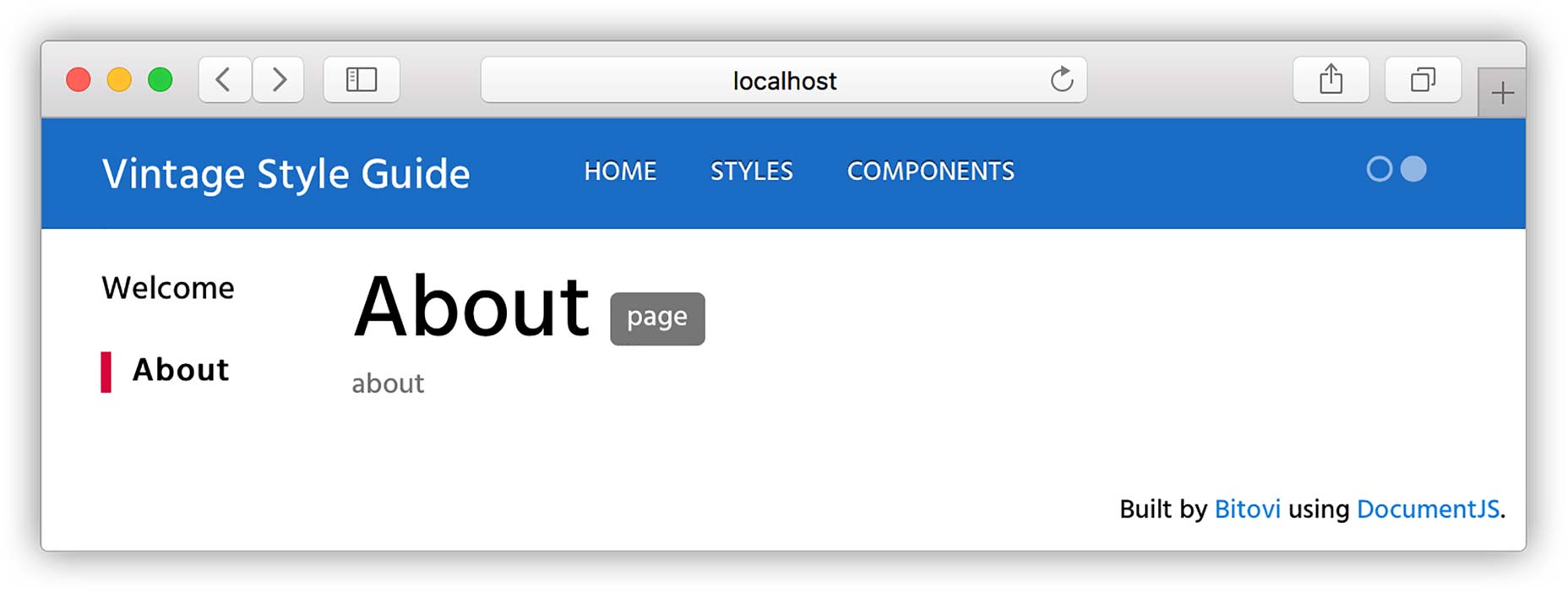
@parent
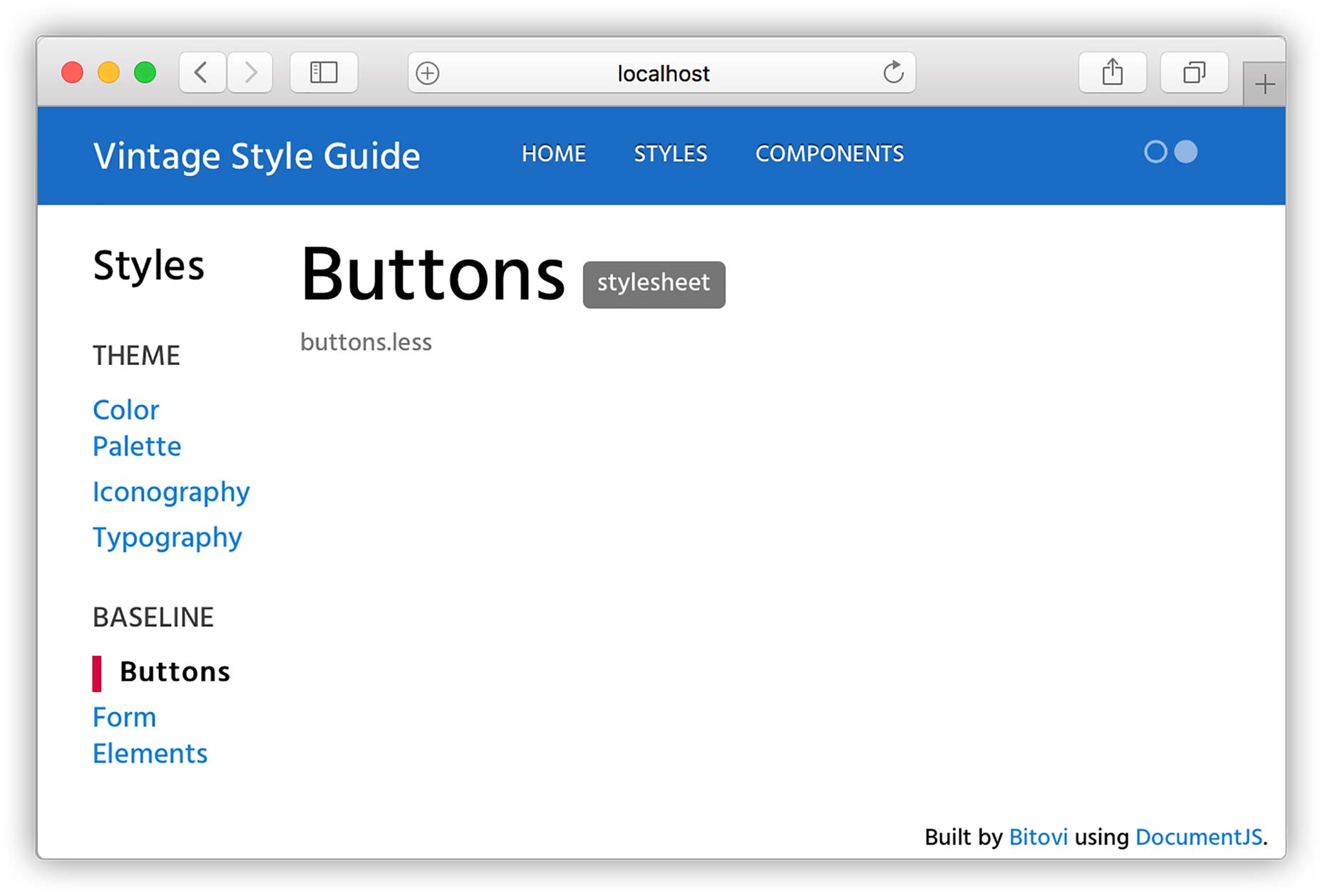
/*** @stylesheet buttons.less Buttons* @parent styles.base*/ Bemærk at i dette tilfælde har vi tilføjet .base at angive denne side skal vises under gruppen "Baseline" vist i sidebjælken (du kan også oprette grupper i din undernavn! Vi vil grave ind i det i en lille smule).
Genudførelse af docs og forfriskning af siden skal se sådan ud:

Nu for den kødfulde del! Med vores side på plads kan vi lave et par ting:
- Vi kan tilføje en samlet beskrivelse af dokumentet
- Vi kan tilføje alle slags indhold ved hjælp af både markdown eller almindelig HTML
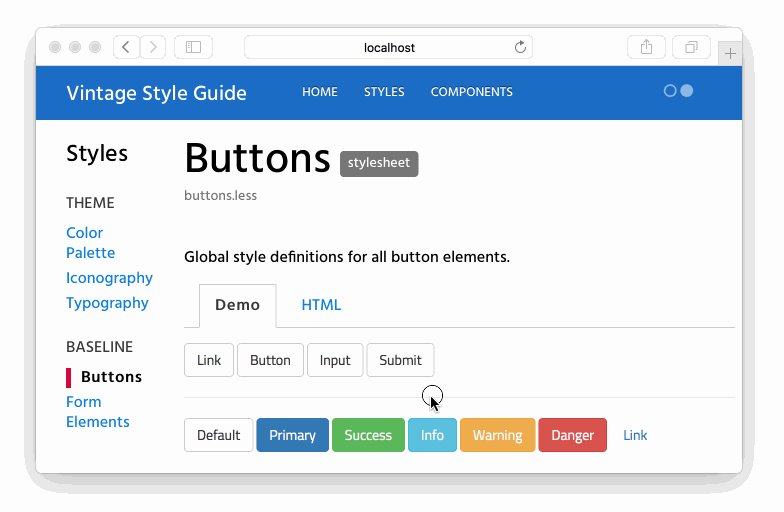
- Og bedst af alt kan vi tilføje demoer til vores kode?
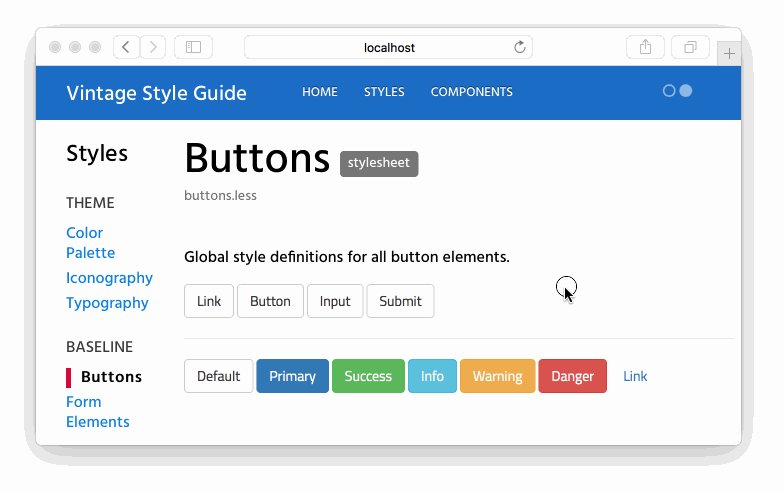
Lad os tilføje en hurtig beskrivelse og en demo til vores knapper doc:
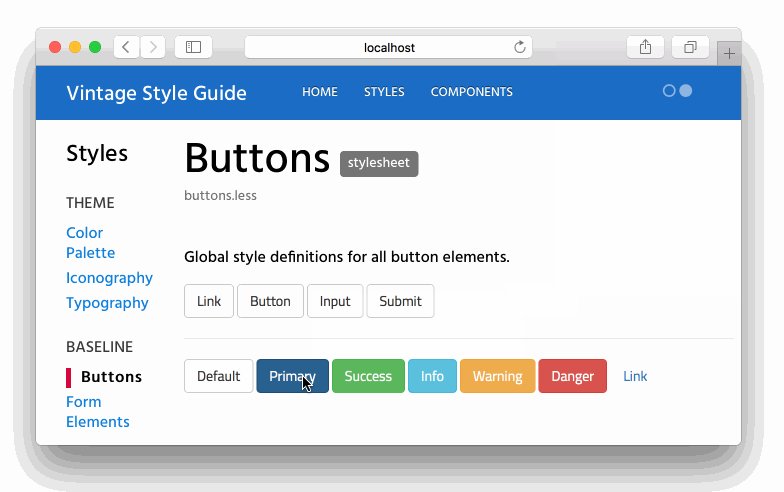
/*** @stylesheet buttons.less Buttons* @parent styles.base* @description* Global style definitions for all button elements.* @iframe src/base/bootstrap-custom/buttons/buttons-custom.html*/

Som du kan se @iframe tag giver mulighed for at tilføje en iframe med en demo til din doc. Denne demo er virkelig bare en simpel html-fil med et script-tag, der importerer CSS til din app på kørselstidspunktet.
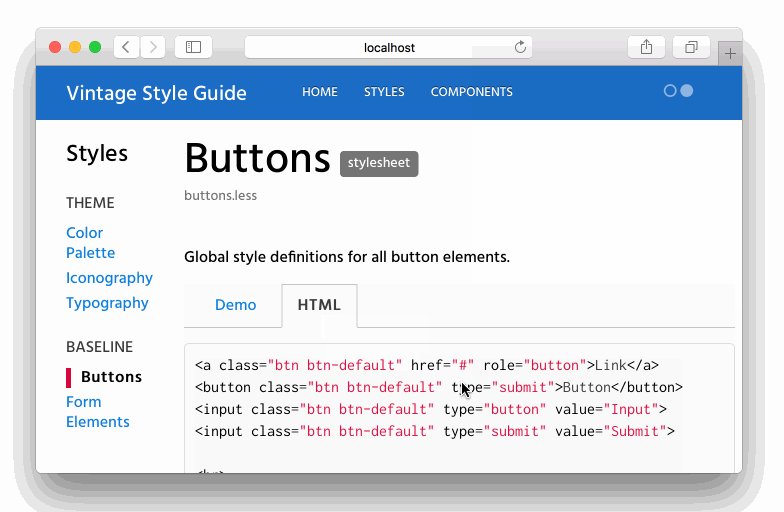
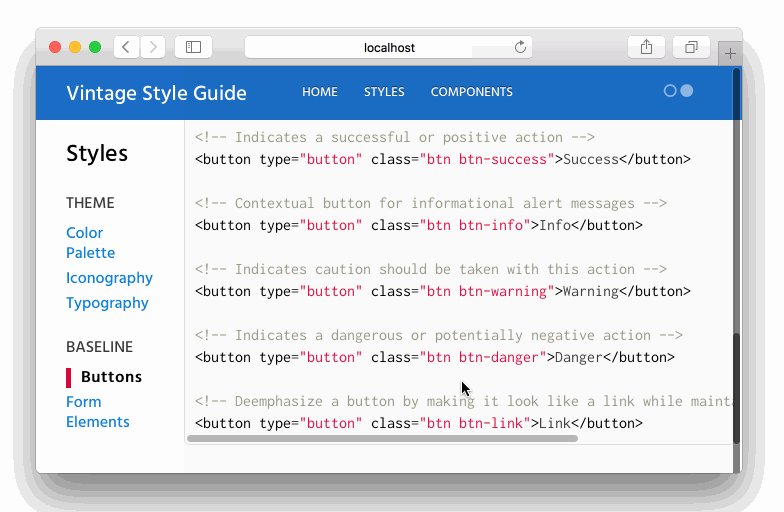
Lad os åbne demoen buttons-custom.html :

<script src="/node_modules/steal/steal.js" main="can/view/autorender/"><import "vintage-shop/styles.less";script> <a class="btn btn-default" href="#" role="button">Linka><button class="btn btn-default" type="submit">Buttonbutton><input class="btn btn-default" type="button" value="Input"><input class="btn btn-default" type="submit" value="Submit"><hr /><button type="button" class="btn btn-default">Defaultbutton><button type="button" class="btn btn-primary btn-checkout">Primarybutton><button type="button" class="btn btn-success">Successbutton><button type="button" class="btn btn-info">Infobutton><button type="button" class="btn btn-warning">Warningbutton><button type="button" class="btn btn-danger">Dangerbutton><button type="button" class="btn btn-link">Linkbutton>Det eneste, der kræves i denne fil, er scriptet, som skal være det samme for enhver demo, du opretter i denne app. Resten af koden er markeringen med de stilarter, du vil vise i demoen.
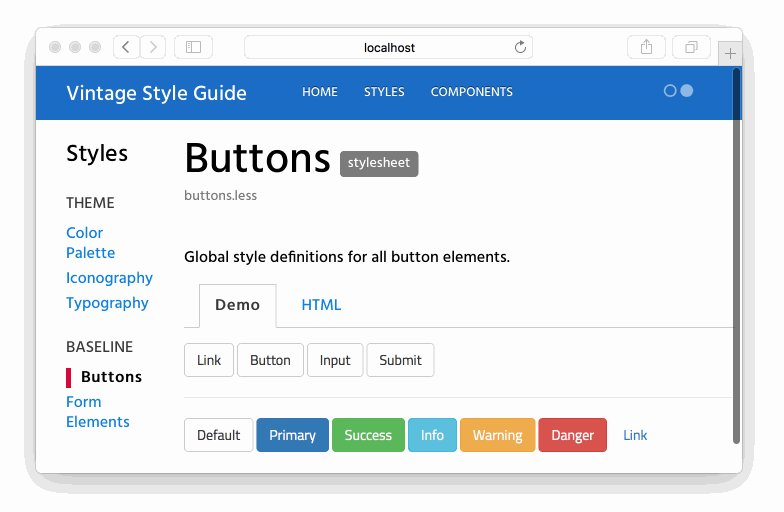
Derudover kan du bruge tagget @demo at også vise kodestykket der bruges i det. Sådan her:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-custom.html*/

Nu, før du går bananer med dette, er der et par flere godbidder, som du kan drage fordel af:
- Oprettelse af stilafsnit
- Oprettelse af stilarkgrupper
Oprettelse af stilafsnit
For at oprette en stil sektion kan du bruge tagget @styles . Dette tag er sødt, fordi det giver dig mulighed for at nedbryde dit stylesheet-dokument til fornuftige klumper, som du kan snakke om og forstå bedre.
For eksempel har vi i vores eksempel stilarter til at definere knapper generelt, uanset hvilken markering der bruges (enten a vs @styles tag vi kan bryde farvedefinitionerne ind i deres eget afsnit, ikke kun for at tale om dem særskilt, men for at kunne hyperlink direkte til det pågældende afsnit.
Sådan virker det. I den samme fil buttons-custom.less , vi skal tilføje tagget @styles lige efter den første blok af stilarter og før farvevariablerne. Sådan ser det ud:
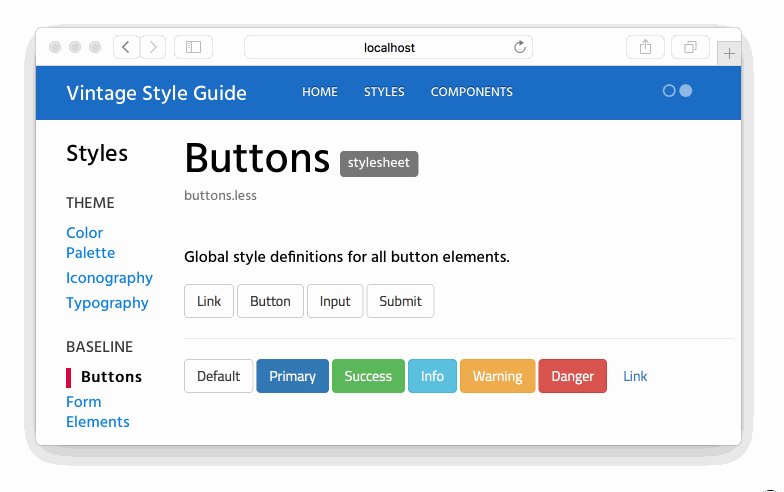
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-types.html*/.btn {display: inline-block;...}/*** @styles buttons-colors Button Colors** @description* Buttons can be displayed in the following colors:* @demo src/base/bootstrap-custom/buttons/buttons-color.html*/@btn-default-color: #333;- Jeg opdaterede den første demo for kun at vise knappetyperne.
- Jeg tilføjede en ny kommentarblok ved hjælp af
@stylestag. Her gav jeg det et unikt navnbutton-colorsog titlen påButton Colors. Jeg gav det også en@descriptionog tilføjede a@demofor det der kun viser knappens farver.
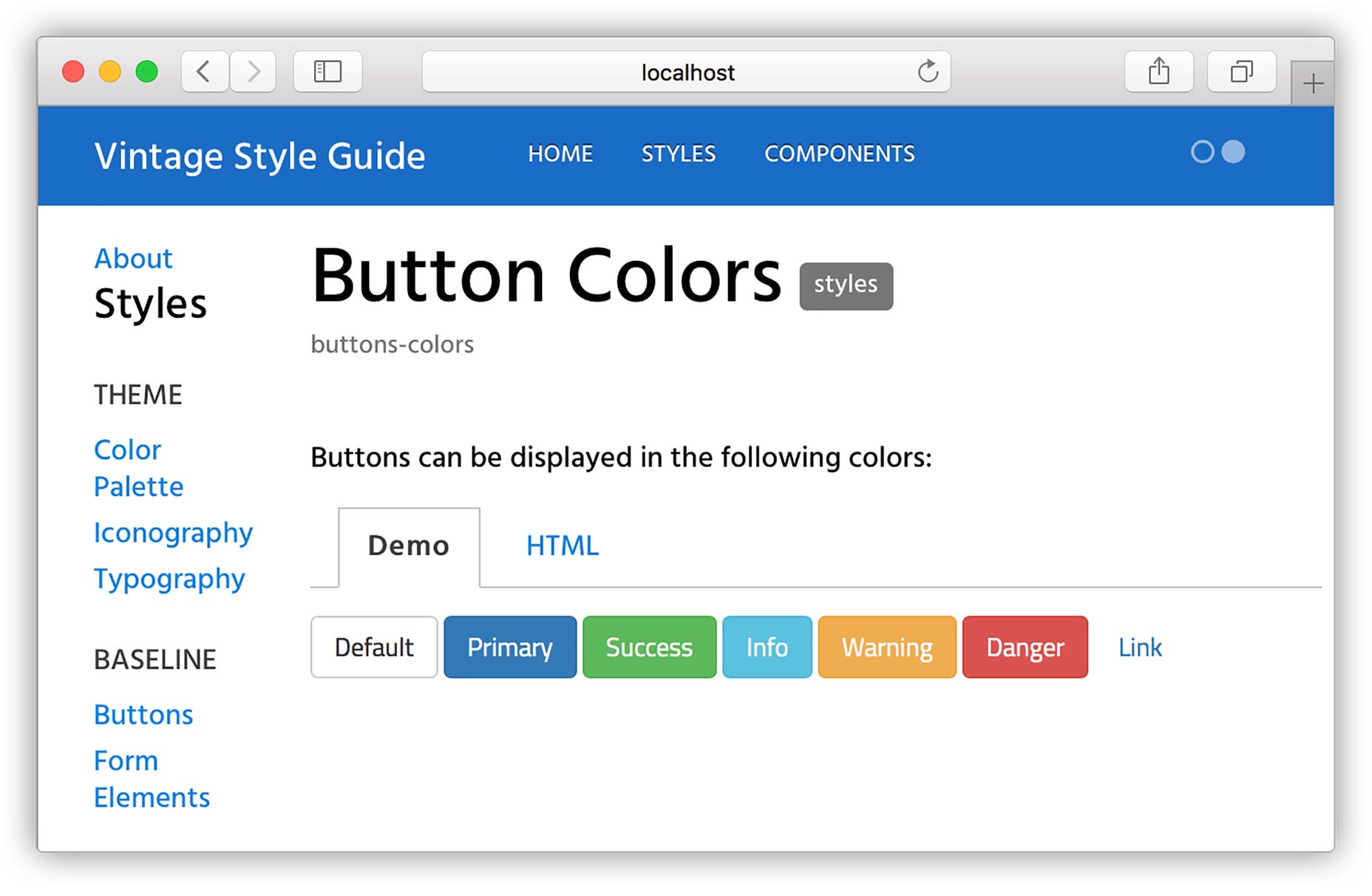
Og her er output:


Oprettelse af stilarkgrupper
styles.md markdown

@group
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 BaselineThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application.
@group Det @group tag giver dig mulighed for at oprette et afsnit i sidefeltet, der vises under overordnet sektion. For eksempel vil grupperne: "Tema" og "Baseline" blive vist under overordnet afsnittet "Styles".
styles.themeDette er det unikke navn for gruppen. En god praksis at følge her er at bruge navnet på overordnet sektion, i dette tilfælde "Styles" som navneområde. På denne måde, hvis du vil oprette en anden gruppe med samme navn, men under et andet afsnit, forbliver gruppenes navn unik.
0Dette er den rækkefølge, hvor gruppen skal vises, som starter med 0. Hvis ingen ordre er tildelt, vises listen over grupper i alfabetisk rækkefølge.
ThemeDette er det egentlige navn, der vises i sidefeltet, så du kan bruge flere ord med mellemrum og andre tegn.
For at se grupper i aktion, lad os tilføje en ny gruppe som følger:
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 Baseline@group styles.forms 2 FormsThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application. forms-custom.less

styles.base styles.forms
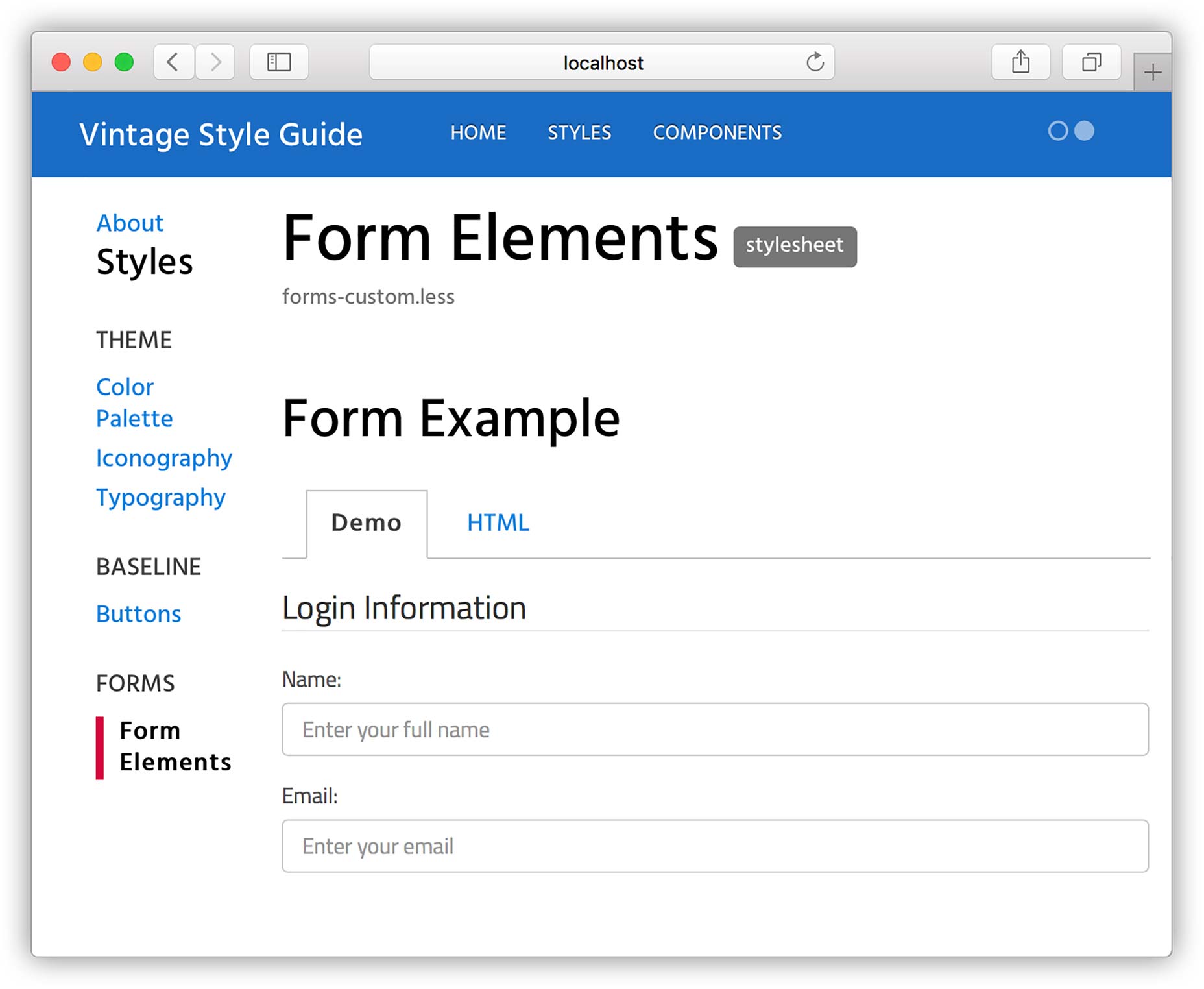
/*** @stylesheet forms-custom.less Form Elements* @parent styles.forms**/

Wrap Up

[- Oprindeligt