Design for over 20 millioner brugere: WordPress 3.0
WordPress 3.0 er uden tvivl en af de mest spændende opdateringer til platformen i meget lang tid.
Udover de ting, som alle brugere vil bemærke som brugerdefinerede menuer, brugerdefinerede baggrunde og et nyt standardtema, er der også massive tilføjelser til kodebasen, som f.eks. Muligheden for at køre flere websteder fra en enkelt installation og brugerdefinerede posttyper.
Disse ting bringer WordPress hurtigere som et ekstremt kraftfuldt CMS samt en publiceringsplatform.
Siden januar i år har jeg været involveret i det centrale WordPress-fællesskab for at bidrage tilbage til dens løbende udvikling, og i dag vil jeg gerne fortælle dig lidt om, hvordan det virker.
At blive involveret i Fællesskabet
WordPress har altid haft et stærkt udviklingssamfund, og udviklerne har faktisk haft regelmæssige møder og ressourcer til at organisere sig med i årevis.
Problemet er, at jeg ikke er udvikler. Jeg kan gøre lidt PHP her og der, og jeg er ret praktisk, når det gælder temaer, men det er bestemt ikke, hvad jeg specialiserer mig. Heldigvis blev en OpenSource-arbejdsgruppe for WordPress UI (User Interface) startet for nylig, hvilket er ledet op af Jane Wells: lederen af alle ting UX (User Experience).
Så snart jeg blev involveret i UI-gruppen, indså jeg, at standarden på mit arbejde var nødt til at være ret høj. Historien om folk, der er involveret i WordPress-brugergruppen, er grundlæggende en af hvem der er de største designere i verden fra Jason Santa Maria til HappyCog Studios (Zeldman).

Design for over 20 millioner brugere
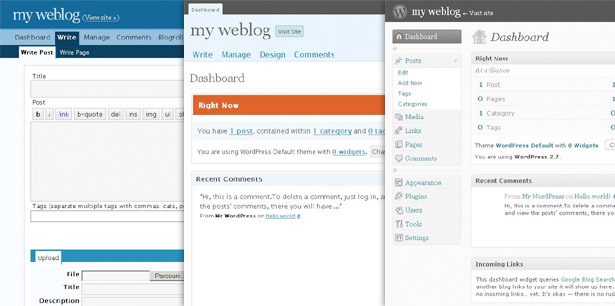
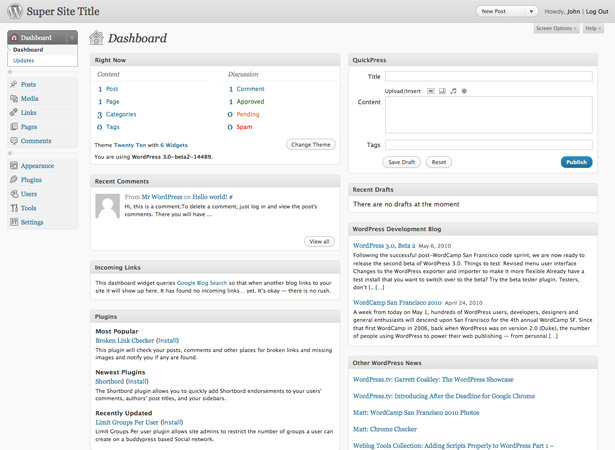
Det første projekt, jeg tacklede for UI-gruppen, var at opdatere overskriften og sidefoden i WordPress administrative system; skræmmende at sige mildt. Det er en ændring i WordPress 3.0, der (desværre) ikke bliver nævnt meget ofte, men det er nummer én ting, som de fleste brugere vil bemærke, når de opgraderer.
Grundlæggeren af WordPress, Matt Mullenweg , nævnt i hans hovedtal på årlige WordPress-konference i San Francisco for nylig at en anslået 8,5% af alle websteder på internettet kører på WordPress. Med omkring 246 millioner hjemmesider på internettet i alt (dec 2009) vil over 20 millioner mennesker (og mere hvis du mener at mange WordPress-installationer har mere end en adminbruger) se det nye admin header design; forudsat at de opgraderer til den nyeste udgivelse. Det skræmmer crapen ud af mig.
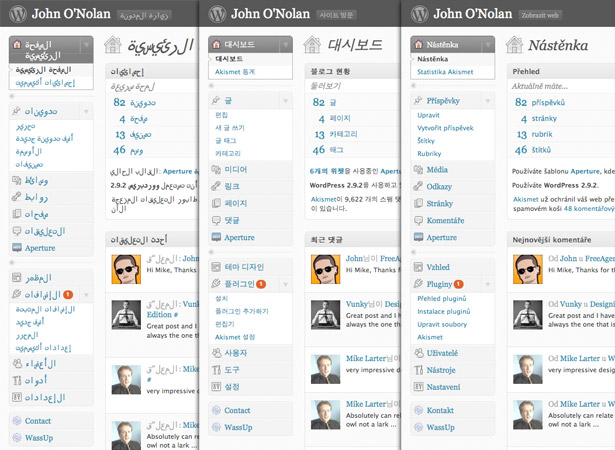
Design for WordPress er intet som at designe for en klient. Med så mange brugere er der overvejelser, som du aldrig normalt ville drømme om. For eksempel, som en tommelfingerregel, når du designer noget med tekst i det: elementet skal være fleksibelt nok til at udvide for at fordoble dets normale bredde. Hvorfor? Fordi WordPress er oversat til ca. 70 forskellige sprog og ikke alle ord er ens længde, når de oversættes!
Selvfølgelig når det kommer til sprog, er tekstens bredde ikke det eneste problem; nogle er skrevet fra højre til venstre. Du vidste ikke sikkert, at WordPress har et komplet sæt stilark og billeder fra RTL (Right To Left). Selv noget så simpelt som en rullemenu skal gives ekstra opmærksomhed og opmærksomhed, fordi den anvendte grafik også skal fungere, når den spejles vandret med kontrollerne på den modsatte side.

Designprocessen
OpenSource-design er lidt anderledes end OpenSource-udvikling. Når det kommer til at bidrage kode er der ikke meget, det er subjektivt, men med design kan mange ting komme ned til personlig mening. Af denne grund styrer Jane Wells UI-gruppens arbejde og har endelige afmærkninger om designbeslutninger.
Hvis du troede det var svært at tage alle brugergrænsefladerne i betragtning, så vil du helt sikkert ikke have Jane's job. Hun skal vurdere enhver beslutning i relation til WordPress som helhed, dens værdier og fremtidens planer. Hun er nødt til at håndtere folks anmodninger øverst, hvilket måske ikke altid overskrider hvad folkene i bunden ønsker at høre. Hun gør et fantastisk stykke arbejde med at organisere alt, jeg nyder bestemt ikke sin arbejdsbyrde.

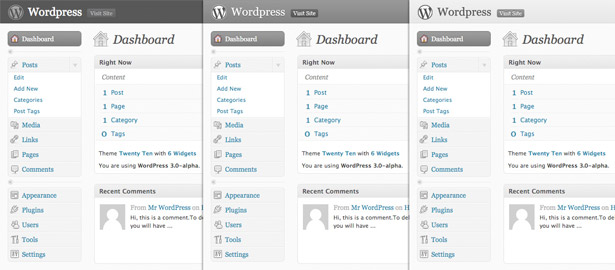
Jane satte kort for den nye overskrift og sidefod, som skulle lette dem op for at fremme tilgængelighed (mørk tekst på en lys baggrund) og at flytte væk fra det meget mørke grå, der har været i WordPress i lang tid. Et par mockups blev fremsat og derefter efter diskussion på UI-gruppemøderne blev en version valgt til gennemførelse.

Udviklingsprocessen
Når designen var færdiggjort, kunne jeg ganske let gået tilbage på dette tidspunkt og lade en af udviklerne gennemføre det ... men hvor ville det sjovt være? At lære at kode til WordPress var en anden virkelig interessant oplevelse, intet som noget, jeg har gjort før.
Redigering af de centrale WordPress CSS-filer er helt ærligt, forfærdelig. Hvis du sletter en enkelt klasse i en CSS-fil, kan du hypotetisk ødelægge et antal plugins og temaer for millioner af brugere. Du kan ikke bare kode det, som du mener, det burde være og gå videre.
Strukturen af CSS er også ret forskellig fra normal. Der er CSS-filer, som styrer kernelayout og CSS-filer, der styrer admin 'skin'en (som kan ændres). For at tilføje en 1 pixel grænse til overskriften og sidefoden, skal grænsen selv defineres i kernen css filen, men grænsens farve skal defineres i 'skin'-css-filen. Med denne type kode struktur kan enhver plugin eller tema udvikler over-ride disse stilarter, hvis de vil.

Alt Skift, Lad os gøre det anderledes
En anden forskel i arbejdet med et OpenSource-projekt er, at alt er i konstant udvikling, intet er nogensinde færdigt. Når den nye admin header og footer var blevet gennemført, blev de revideret yderligere fire eller fem gange. Faktisk for nogle få dage siden traf vi beslutningen om at overføre dem til at bruge CSS3-gradienter med en fastbackfarve.
Dette er frustrerende til tider, fordi du kan ende med at føle, at du lægger meget arbejde, der ikke bliver brugt (jeg kan ikke engang fortælle dig, hvor længe jeg brugte på den oprindelige grafik til disse gradienter) men i sidste ende fører det til et bedre resultat, som vi alle vil have.
Vil du designe for WordPress?
At kunne sige, at jeg har designet noget til en sådan massiv platform, giver mig en ægte følelse af succes, men glem ikke, at nogen kan bidrage til WordPress UI-gruppen. Hvis du er interesseret i at gøre brugergrænsebidrag til næste udgivelse af WordPress, skal du gå videre til http://make.wordpress.org/ui at se de aktuelle diskussioner og mødeplaner.

Lige nu er det en temmelig lille, men fokuseret gruppe, jeg vil opfordre nogen til at engagere sig og forme fremtiden for WordPress. Det bedste ved OpenSource er, at hvis du ikke kan lide noget, kan du bidrage til at gøre det bedre.
Endelig, hvis du vil tjekke ud WordPress 3.0 inden den starter, så kan du hente en kopi af offentlig beta fra WordPress.org .