Enheds-agnostisk tilgang til responsivt design
Teknikker, teknologi og terminologi ændrer sig konstant i webdesign, og det er afgørende for din succes i online design og udvikling at holde op med dem.
Enhed-agnostisk og lydhør design er to af de nuværende hotter, der bliver bandied rundt i teknologi cirkler, og ofte i samme sætning.
Med den stigende brug af en bred vifte af internetaktiverede mobilenheder opfordres webdesignere og udviklere til at holde arbejdet lydhørt; Tilpasning af indhold og designelementer til begrænsningerne af, hvilken enhed der anvendes. Imidlertid er etikettering lydhørt design som en teknik ved hjælp af enheden agnostisk tilgang en vanskelig virksomhed.
Hvad er den egentlige agnostiske tilgang, og er det endda nødvendigt at identificere det som en tilgang til responsivt design?
Definere enhed-agnostik
Vi er alle bekendt med udtrykket responsivt design, og forhåbentlig ved du, hvad en enhed er, men hvad med en agnostiker?
Dictionary.com definerer en agnostiker som "en person, der fastholder, at eksistensen af den ultimative årsag, som Gud, og tingets væsentlige karakter er ukendt og uvidende, eller at menneskelig viden er begrænset til oplevelse."
Ifølge PC Magazine betyder enhed-agnostik simpelthen "ikke knyttet til en bestemt enhed. Samme som maskinafhængige. "
Med andre ord er det websted, du opbygger, ikke afhængigt af at vide, hvilken enhed den vises på.
Hardware eller software, der er enhed-agnostisk, er kompatibel på tværs af systemer og kræver ikke manuel ændring til at køre på en lang række håndholdte enheder, bærbare computere eller stationære computere.
Da Ethan Marcotte først introducerede begrebet "responsivt design" i leksikonet af teknologi, skrev han, "Responsive design handler ikke om" design for mobile ". Men det handler ikke om 'designing for the desktop', heller. Det drejer sig snarere om at vedtage en mere fleksibel, enheds-agnostisk tilgang til design for internettet. "
Responsive design er enheds-agnostik, fordi det fokuserer på brugernes behov uanset enhed. Det er dog ikke så enkelt. Ifølge Googles Vores Mobile Planet 2012 Undersøgelse, den måde en besøgende anvender og engagerer sig i et websted adskiller sig afhængigt af den enhed, de bruger, deres miljø, tidspunktet på dagen og andre faktorer, der kaldes 'brugerkontekst'.
Da virksomheder og akademikere afdækker detaljerne i brugerkontekst i et lydhørt designmiljø, er betydningen af at designe for at understøtte brugernes behov og de opgaver, de mest sandsynligt vil gennemføre, mere tydelige. Derfor er begrebet virkelig brug af en enhed-agnostisk tilgang til responsivt design fejlbehæftet.
Hvordan den enhed-agnostiske tilgang adskiller sig fra mobil-første og traditionelle webdesign
En enhed-agnostisk tilgang til webdesign, og specifikt til lydhør design, adskiller sig fra andre tilgange, idet enheden bliver sekundær. Indholdet tager i centrum.
Alternativt er der i traditionelt webdesign meget lavet af rammerne og elementerne på skærmen, og hvordan det rammer indholdet, hvilket næsten er en eftertanke.
Den første mobile tankeskole søger at designe til mobiloplevelsen først og igen fokusere på enheden.
Den enhed-agnostiske tilgang til lydhør design siger i det væsentlige at glemme enheden. Dette påvirker rækkefølgen af oprettelse af webdesign, med design, udvikling og oprettelse af indhold, der ændrer steder. Responsive design sætter også fokus på at skabe indhold, men tager enhedens parametre på plads. For eksempel minder "design til mindste skærm" -skole os om at holde skærmstørrelsen i tankerne, når du opretter print og billedindhold.
Enhedsagnosticisme, lydhør design og brugerindhold
At forudse en brugers behov er et afgørende aspekt ved at designe affektive websider og skabe indhold. Responsivt design med en strikt agnostisk tilgang kan præsentere det indhold, der er bedst egnet til enheden på skærmen, men er det det indhold brugeren ønsker?
Det ser ikke ud til at være: Som Google's Our Mobile Planet 2012 viser, adskiller de tilgængelige oplysninger og opgaver udført af mobile brugere med den tilgængelige enhed.
Derfor er en fuldstændig enheds-agnostisk tilgang ikke ineffektiv, fordi den søger at tilbyde samme brugeroplevelse og indhold uanset enhed. I stedet skal designet tilpasses til enheden for at tilbyde de opgaver, som brugeren mest sandsynligt vil udføre på den pågældende enhed.
Derudover kræver forudgående brugernes behov normalt at skabe brugerindhold baseret på data vedrørende brugerens aktiviteter, bevægelser og engagement med indhold. Men hvordan analyserer du deres aktivitet, hvis indholdet ikke er der endnu?
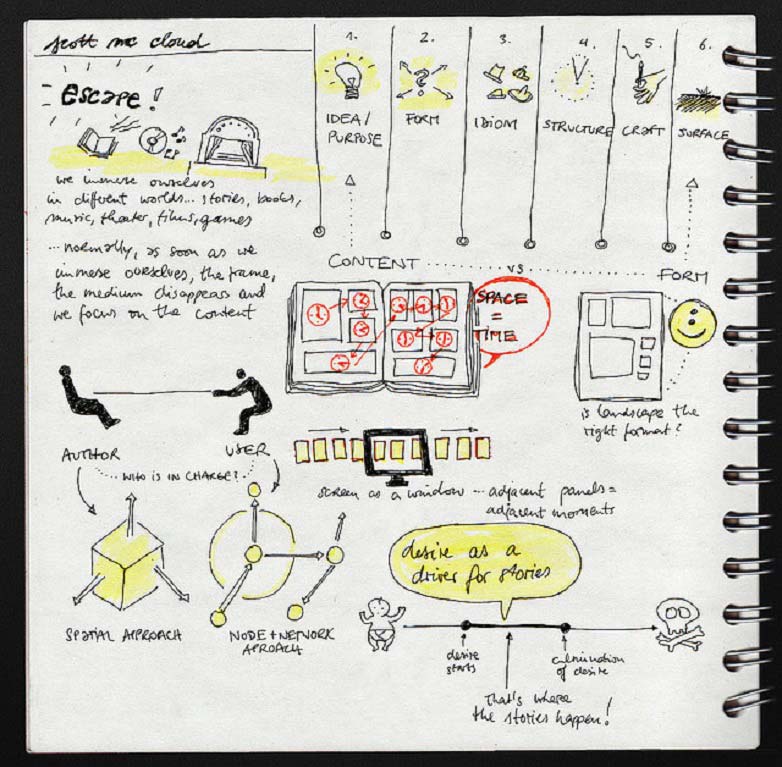
Scott McClouds notater vise den samtidige karakter af design i dagens verden.
En løsning kan være at tage en "bedste gæt" tilgang og bare begynde at udgive indhold, derefter vurdere brugeraktivitet og udføre opgaveanalyse. Dette kan understøttes ved at omarrangere projektfraser fra det typiske design, udvikle, oprettelse af indhold, til et indholdsskabende, design og udvikle sekvens. Hvis du ændrer indholdshierarkiet for at adressere indhold først, så navigerer elevatoren beslutningstagning om indhold.
Selv om det lyder som en god løsning, kan det være nødvendigt at oprette flotte websites i dagens stadig voksende teknologiemiljø end at omorganisere strømmen af skabelsen. Det kan kræve at flytte væk fra en sekventiel rækkefølge af site design til samtidig at arbejde på indhold, udvikling og design, med teammedlemmer interagerer i alle faser.
Konklusion
Med den nuværende eksplosion i mobilbrug for at få adgang til internettet, kan man hævde, at alt design skal kontaktes via et agnostisk filter, og at udtrykket i sig selv vil blive overflødigt. Enhedens agnosticisme bliver absorberet i de væsentlige elementer i lydhørt design, og det er helt muligt, at det snart ikke længere er nødvendigt at identificere det separat og holde det ud som en særlig tilgang.
Samtidig er enhedens agnosticisme og responsivt design udtryk, som afspejler fokus på enheden i stedet for brugeren. I stedet for at fokusere på at imødekomme enhedens behov, skal brugerens behov være afgørende, fordi websites eksisterer for at imødekomme behovene hos mennesker, ikke maskiner!
En brugers beslutning om at udføre en opgave kan gøres lettere gennem lydhurtigt webdesign, der giver dem nem adgang til de opgaver, de mest sandsynligt vil udføre. Responsivt design kan blive både enhed-agnostisk og kontekstreaktiv, hvilket effektivt giver indhold optimeret til den aktuelle enhed. Optimering skal skyldes opgave- og kontekstanalyse, så brugeren vil modtage det indhold, som de mest sandsynligt vil kræve for at udføre de opgaver, der gives den enhed, de bruger i forbindelse med deres miljø. I sidste ende er indholdet en stjerne i en webdesignfilm, og designet er den støttende skuespiller, og hele sagen er produceret til brugernes synsoplevelse.
Overvejer du enheder, når du designer websteder? Er det muligt at nogensinde være virkelig enhed-agnostisk? Lad os vide, hvad du synes i kommentarerne.