Opret en stereoscopisk illustration ved hjælp af Illustrator og Photoshop
I dag bruges 3-D teknologi meget i mange medier. Siden James Camerons Avatar førte denne teknik til et helt nyt niveau, bruger alle det til at forsøge at tiltrække mere opmærksomhed og skabe en stærk visuel oplevelse for forbrugerne.
I dag lærer vi at skabe en enkel men effektiv anaglyph illustration.
Før vi begynder, foreslår jeg, at du køber et par 3-D briller eller læs denne vejledning om hvordan man opretter din egen.
Vi har inkluderet Photoshop- og Illustrator-filerne nederst i dette indlæg; download dem for at udforske mere.
Hvis du følger denne vejledning for at oprette din egen anaglyph, kan du dele dine resultater og opleve med os i kommentarerne.
Trin 1
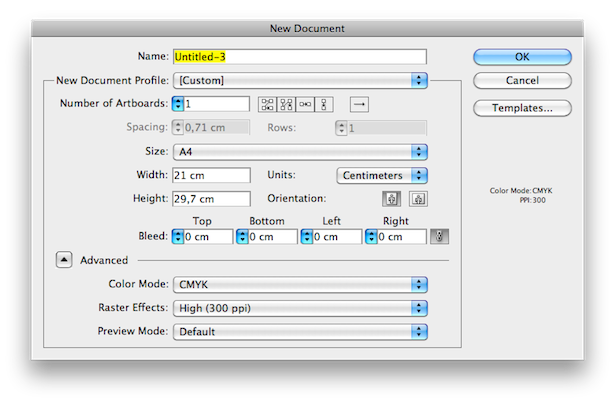
Først skal du åbne Adobe Illustrator og oprette et A4-lærred (21 × 29,7 cm eller 8,27 × 11,69 tommer).

Trin 2
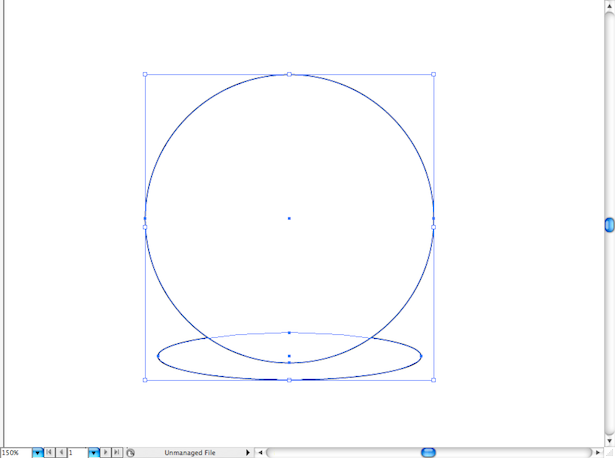
Opret to cirkler ved hjælp af Ellipse-værktøjet (genvej er L). Tegn en elliptisk form på bunden og en perfekt cirkel over den (hold Shift + L vil gøre den proportionel).

Trin 3
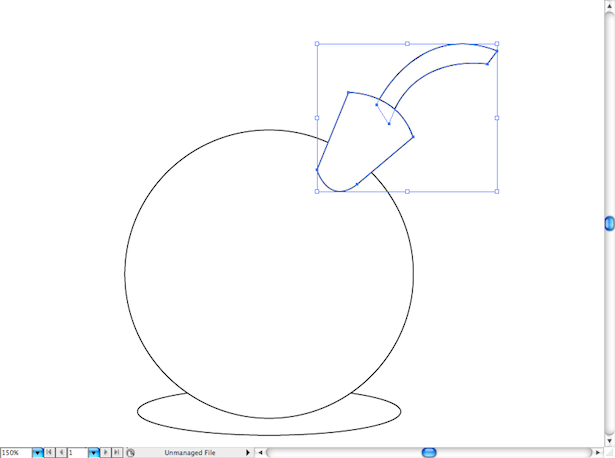
Brug penneværktøjet (P) til at oprette sikringen. For at få firkantede figurer ved hjælp af penværktøjet, hold Options / Alt og klik på punktet på kurven, som du vil omdanne til et vertex.

Trin 4
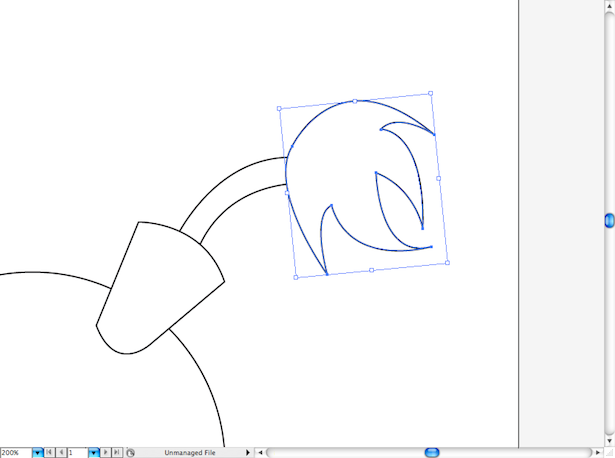
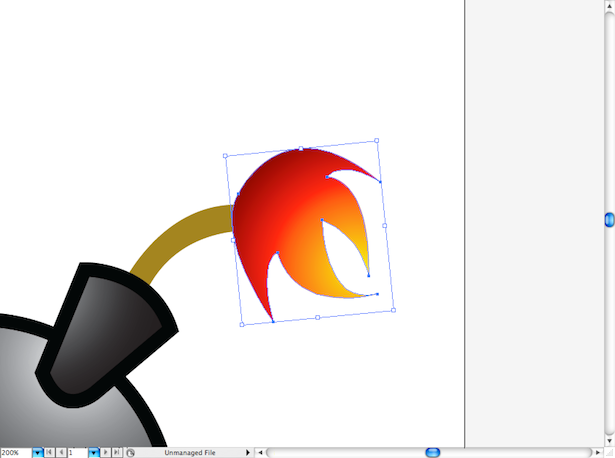
For at oprette flammen skal du bare gentage den samme procedure. Practice tegning runde og firkantede former med Pen værktøj; med tiden bliver det lettere.

Trin 5
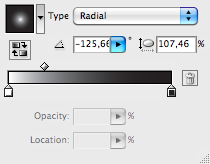
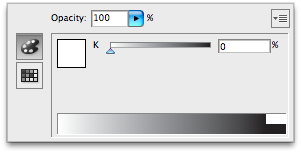
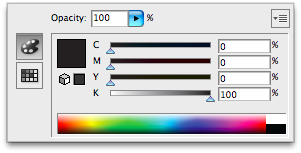
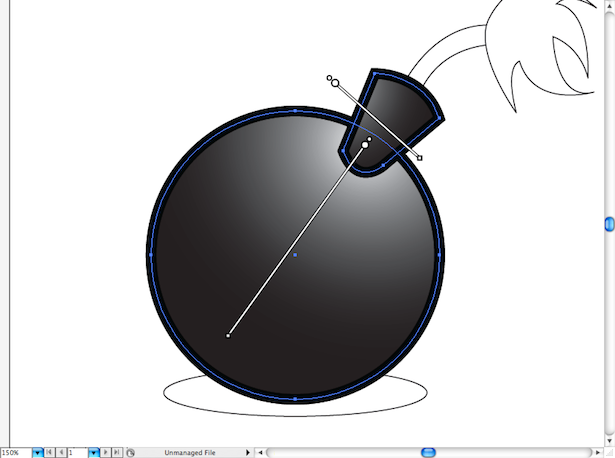
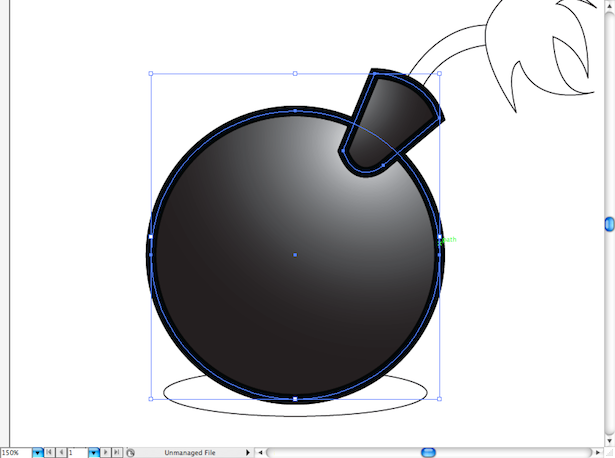
Lad os nu tilføje lidt farve til vores lille bombe. Vælg cirkel og bunden af sikringen vha. Markeringsværktøjet (V), og gå til Gradient panelet. Lad os lave en radial gradient, der falder fra hvid til sort, ved hjælp af en perfekt hvid (C: 0, M: 0, Y: 0, K: 0) og perfekt sort (C: 0, M: 0, Y: 0, K : 100).



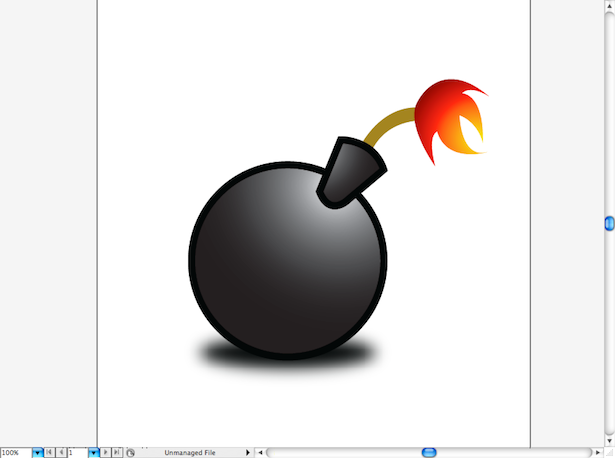
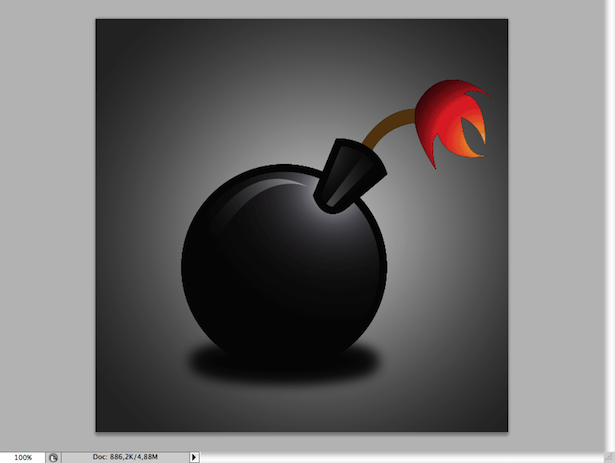
Brug Gradient-værktøjet (G) ved at placere gradienterne som vist herunder. Og tilføj en 10-punkts black stroke til begge, hvilket skal give dig noget som dette:


Trin 6
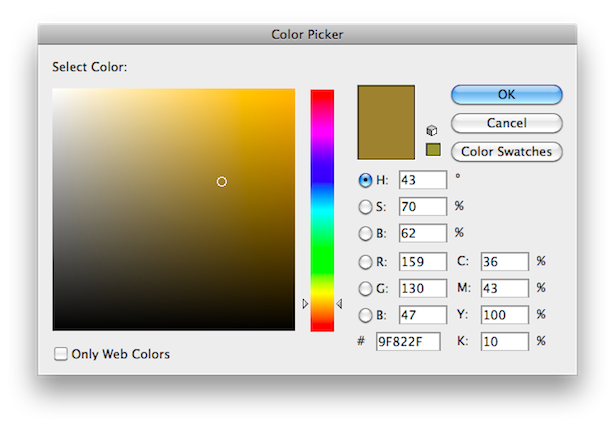
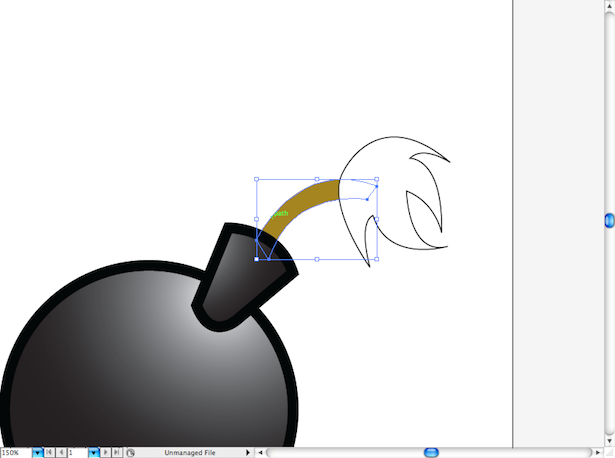
Lad os tilføje en klar farve til sikringen. Vælg den og vælg en mørk gul (C: 36, M: 46, Y: 100, K: 10), uden streger.


Trin 7
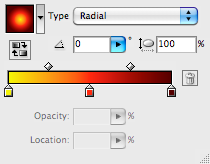
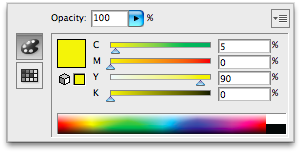
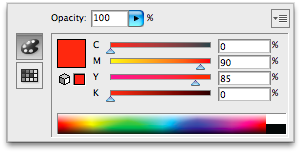
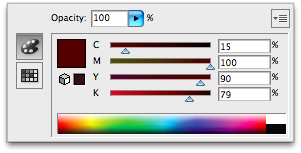
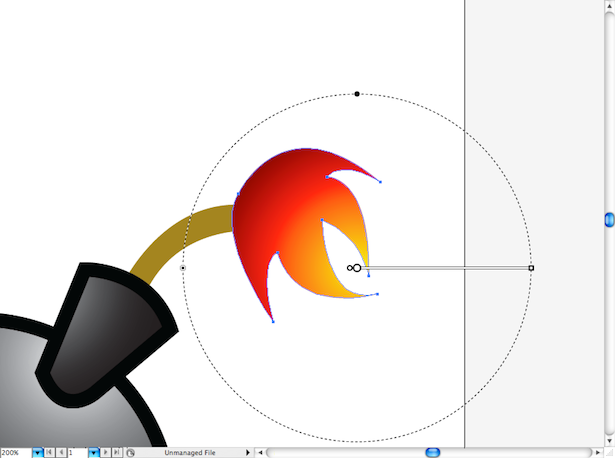
Vælg flammeformen ved hjælp af markeringsværktøjet (V). Og i Gradient-panelet skal du indstille en klassisk flamme-gradient med nogle gule (C: 5, M: 0, Y: 90, K: 0), orange (C: 0, M: 90, Y: 85, K: 0 ) og brun (C: 15, M: 100, Y: 90, K: 79).




Glem ikke: Medmindre det er en radial gradient, vil den ikke se så blød ud som vi ønsker. Brug Gradient-værktøjet (G) ved at placere det som i skærmbilledet nedenfor:


Trin 8
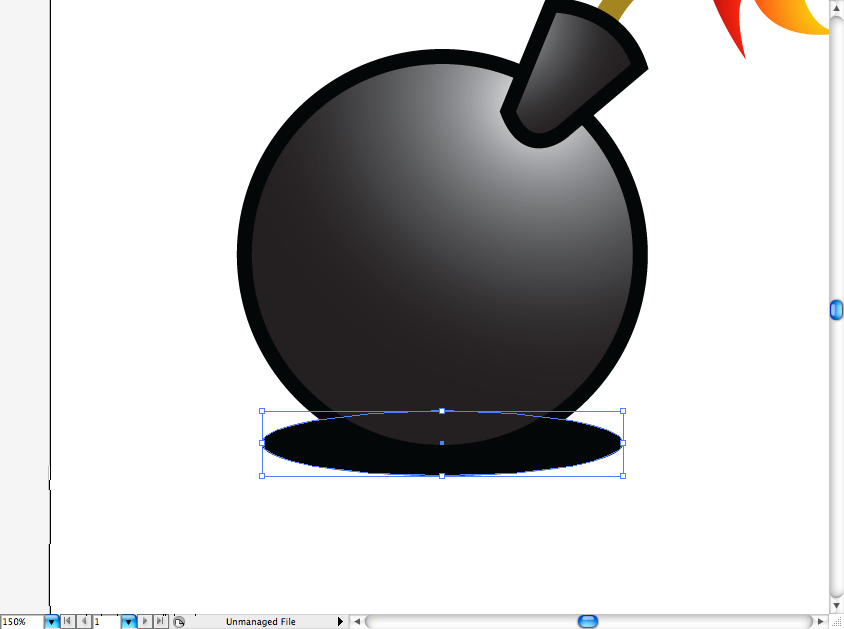
Husk den første ellipse, vi gjorde i begyndelsen? Vælg det, og vælg en samlet sort fill.

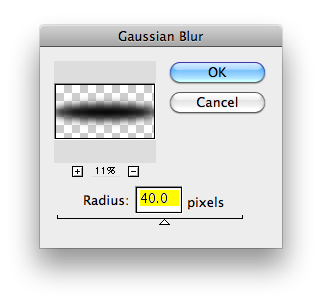
Nu kom til Effekt → Blur → Gaussian Blur, og indstil en radius på 40 pixels.



Du bør få denne skygge:

Trin 9
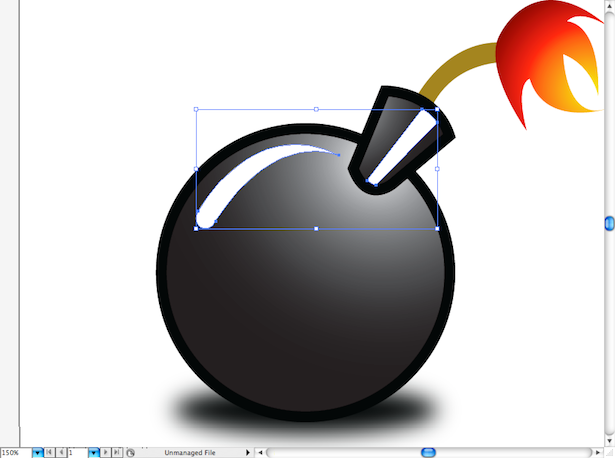
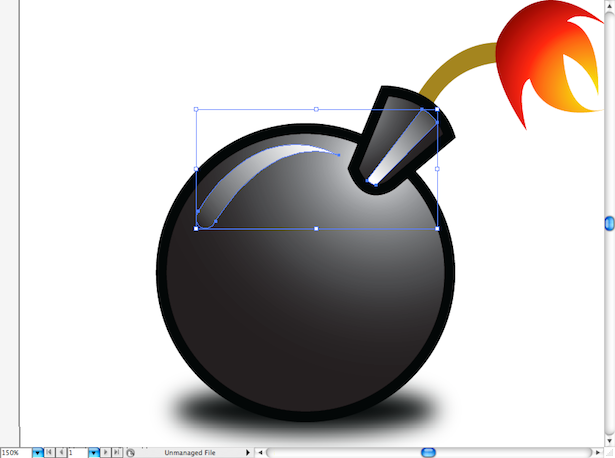
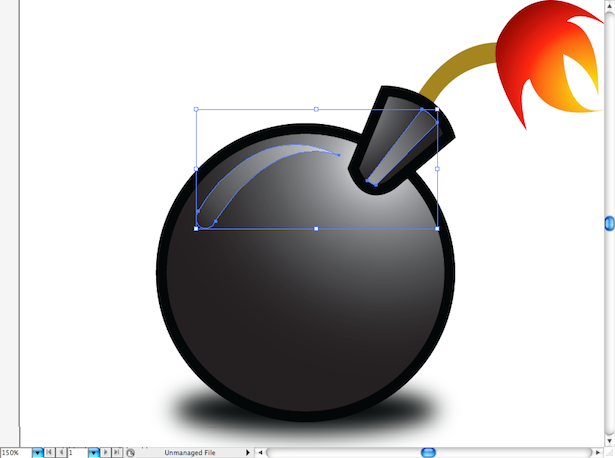
Lad os nu lave nogle refleksioner. Brug penneværktøjet (P) ved at tegne denne form med en hvid fyld:

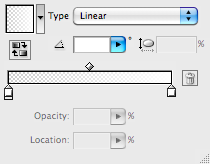
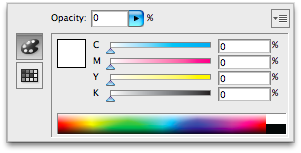
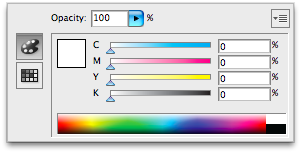
Åbn panelet Gradient, og lav en hvid gradient med en gennemsigtighed. Indstil kun opaciteten af en af farverne til 0% for at få denne effekt:




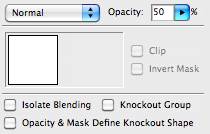
Åbn panelet Transparent, og indstil opaciteten af de to former til 50%.
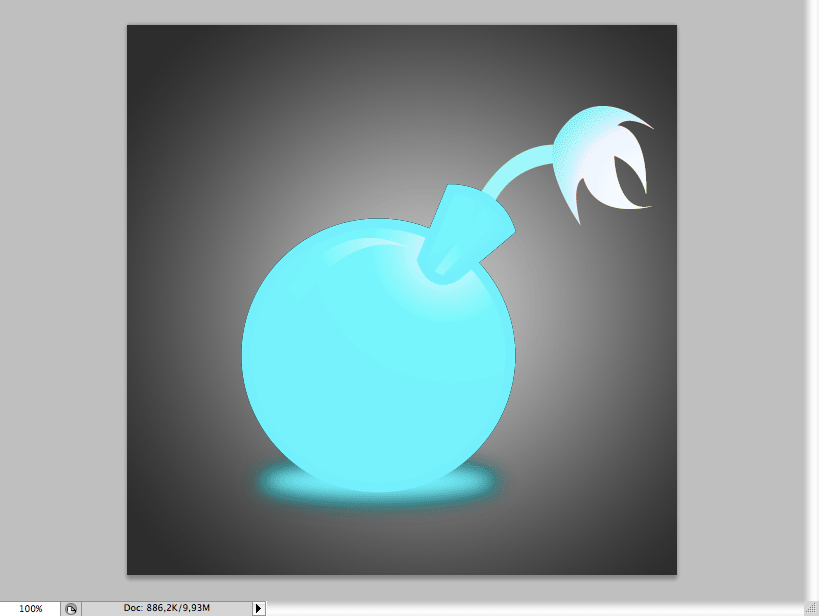
Vores bombe er færdig. Lad os nu skabe anaglyph-effekten.


Trin 10
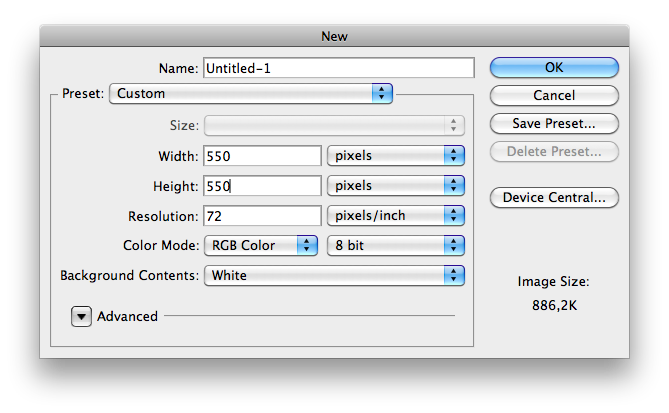
Åbn Adobe Photoshop og opret en 550 × 550 pixel lærred med en 72 DPI.

Trin 11
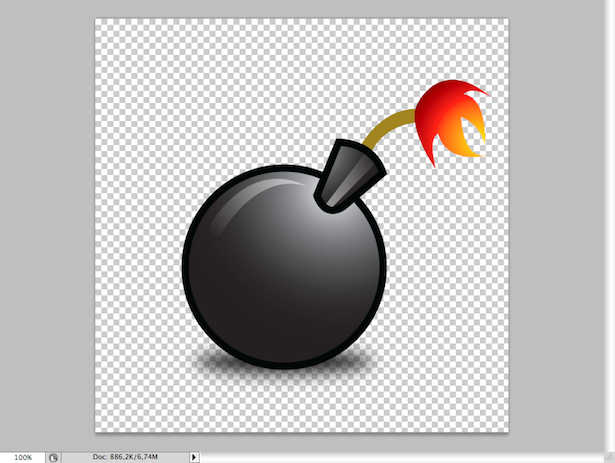
Kopier bomben fra Illustrator (Command / Control + C), og indsæt den i Photoshop (Command / Control + V). At indsætte det som et smart objekt er bedre, fordi du vil være i stand til at skalere det uden at det ser ud som pixeleret.


Trin 12
Opret en simpel grå-til-sort gradient baggrund ved hjælp af Gradient værktøjet (G).

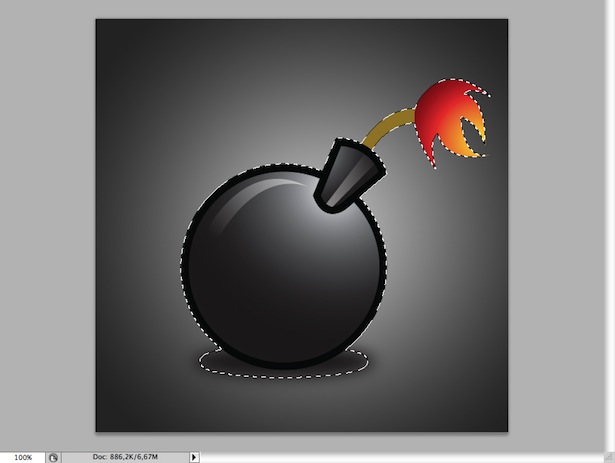
Trin 13
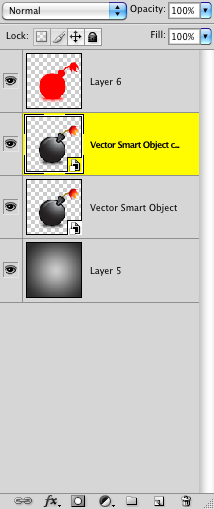
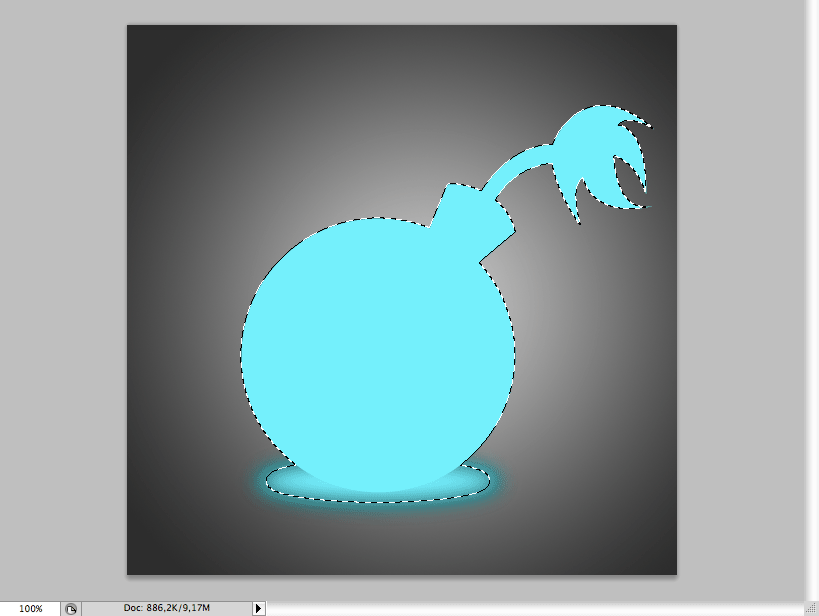
Ved at klikke på bomlaget ved hjælp af markeringsværktøjet (V) kan du kun vælge bombeens form, hvilket er ret nyttigt, når du skal arbejde med kun dette rum.

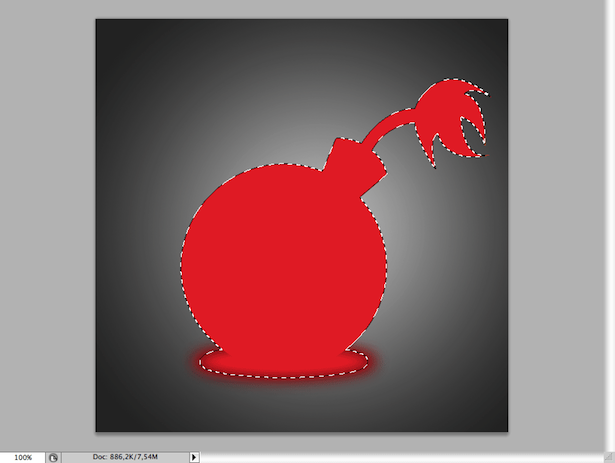
Trin 14
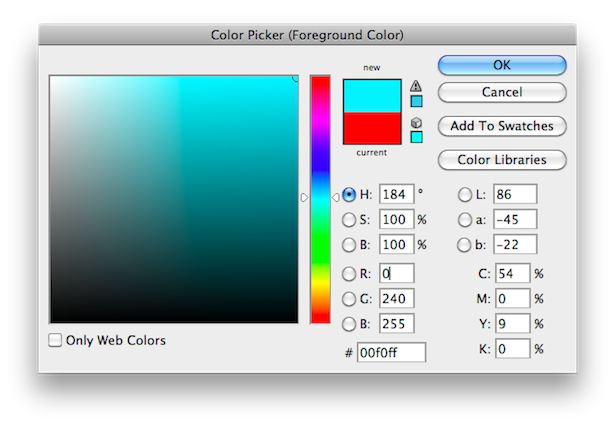
Lad os oprette et nyt lag (Command / Control + Shift + N). Når bomben er valgt, skal du gå til Farvepanelet og vælge en blodrød (R: 255, G: 0, B: 0). Ved hjælp af Paintbucket-værktøjet (G: det er på samme sted som Gradient-værktøjet - hold bare musen over det), udfyld hele det valgte område.


Trin 15
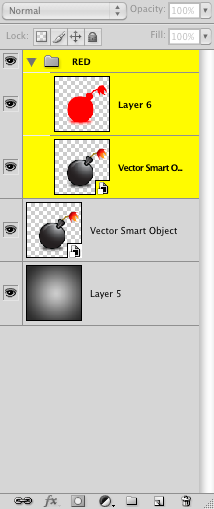
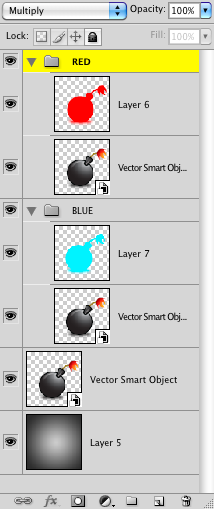
Gå til panelet Lag og duplikér det originale bomlagslag ved at trykke på Command / Control + J. Derefter gruppere dette nye lag med det røde formlag og ring gruppen "Rød".


Trin 16
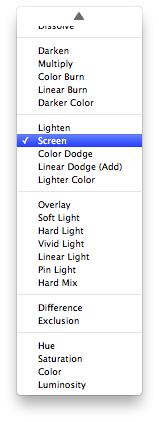
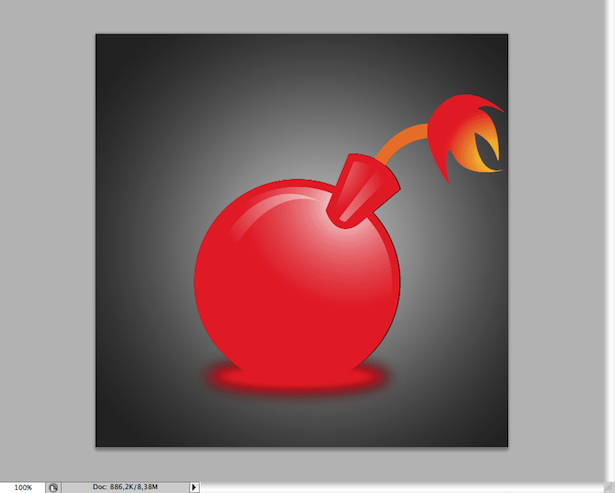
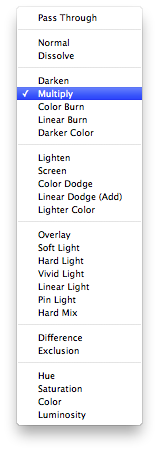
Vælg det røde formlag. Vælg panelet Blending Modes, der hedder "Screen." Du skal få dette resultat:


Trin 17
Lad os gentage den samme procedure for at skabe et nyt lag, fylde det med farve, duplikere bomlaget, skabe en gruppe ("Blue") og blande farvelaget med bomuldslaget. Denne gang bruger dog en lyseblå (R: 0, G: 240, B: 255).



Trin 18
Vær opmærksom på disse næste trin, ellers kan du muligvis ikke opnå 3-D effekten. Først skal du vælge gruppen "Rød" og åbne panelet Blandingsmodus. Vælg den der hedder "Multiply." Gentag denne procedure med "Blue" -gruppen. Dit billede skulle have været lidt mørkere.



Trin 19
Brug markeringsværktøjet (V) til at flytte gruppen "Rød" forsigtigt til venstre og "Blå" gruppen til højre; ikke for meget, bare en smule, så de er ude af centrum. Dette vil skabe en dybdeffekt, så sæt din 3-D briller på for at se om den virker.

Trin 20
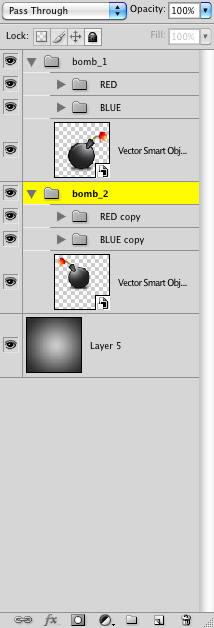
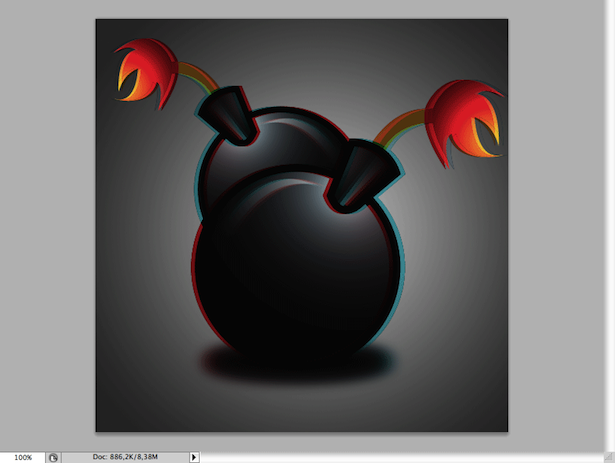
Lad os prøve nogle dybdeffekter. Grupper alle lagene (Command / Control + G), og navngiv det bomb_1 . Duplikere gruppen og ring til den anden bom_2 .
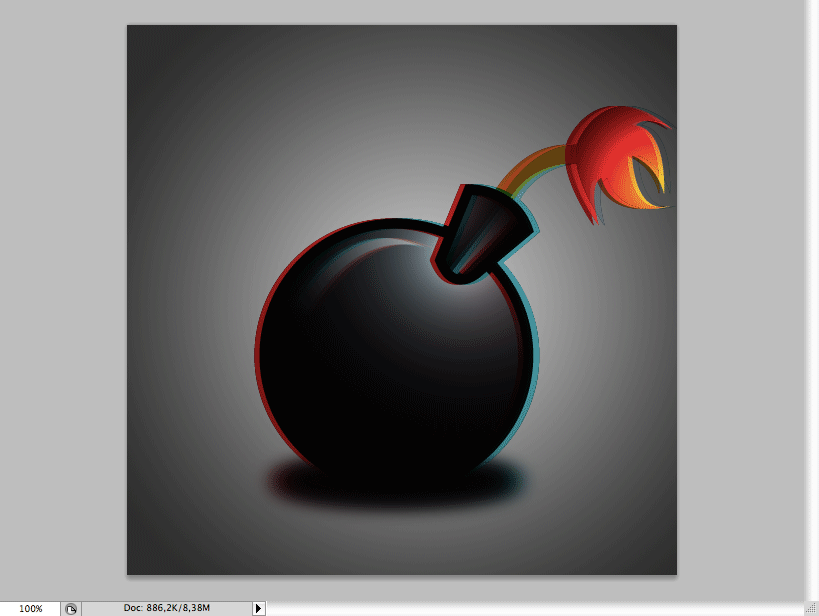
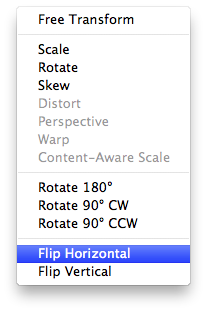
Ved hjælp af værktøjet Free Transform (Command / Control + T) skal du ændre størrelsen på bom_2 og vende den vandret (højreklik, mens du bruger værktøjet Free Transform). Placer denne gruppe bag den første. Du bør få dette, det endelige resultat:



Resultatet
Jeg håber, du har haft en god tid efter denne tutorial, og at du lærte lidt om, hvordan du opretter anaglyph-billeder. Der er mange andre måder at opnå denne effekt på; dette er bare en introduktion. Holde arbejde hårdt, og vær venlig at dele dine resultater med os.

Så hvad var dine resultater fra at følge denne vejledning?