Case Study: Bekymringer fra et risikabelt redesign
De siger intet er sværere eller mere stressende end at designe for dig selv. Ikke at være en en-øvre, men jeg kan tænke på noget værre: Re- designing.
Et redesign for dig selv eller din virksomhed kan være ret skræmmende. Du har en masse historie til både ære og forbedring, alt sammen mens du går på æggeskaller, så du ikke forstyrrer noget godt, du har på vej. Det er sikkert en delikat dans, men nogle gange er der bare ingen vej rundt om det.
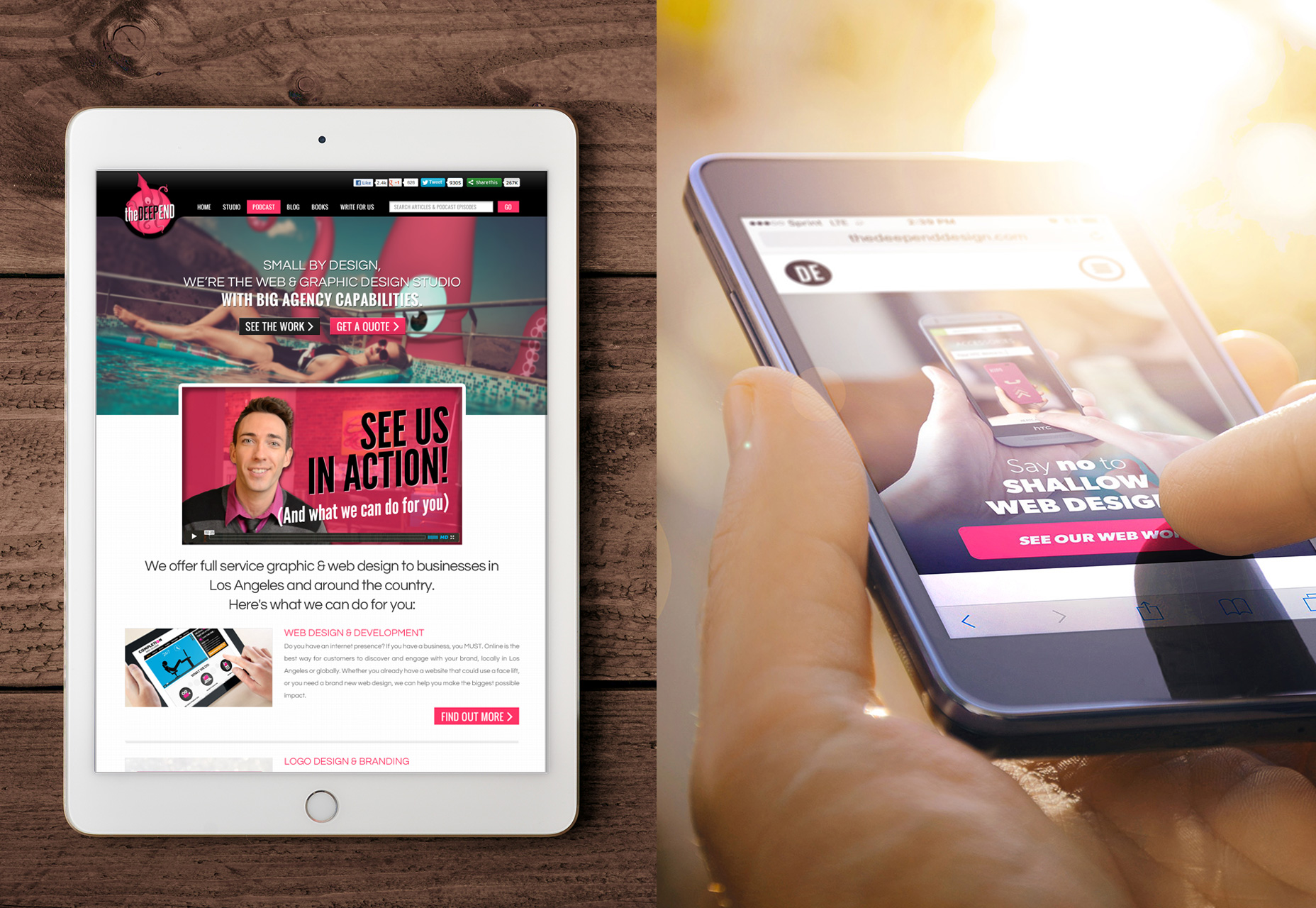
Deep End er mit design bureau. Jeg startede det i 2011, før jeg virkelig vidste noget om at køre en. I løbet af de sidste fire år er vi vokset meget, og de hjørner, der oprindeligt blev skåret, begyndte at vise. Så et redesign af hjemmesiden var desperat behov for. Men inden der fortsatte, var der nogle bekymringer.
uden en magisk 8 bold, kommer disse bestræbelser alle sammen med deres egne risici. Helvede, de kan endda blæse op i vores ansigter
Først og fremmest gjorde vores eksisterende SEO det rigtig godt. Idéen om at ændre noget og risikere vores søgerrangementer, der går ned i afløbet, var nervøs, for det mindste. Der er så mange bevægelige dele, når det kommer til SEO gjort rigtigt (inklusiv sidens belastningshastighed, hoppetrin og kopi), så vi vidste, at vi var nødt til at være forsigtige med at forbedre (eller i det mindste ikke at ødelægge) disse elementer.
For det andet vidste vi, at vi ønskede at ændre nogle ting rundt i navigationen, strukturen og indholdet for at gøre en bedre brugeroplevelse og for at øge konverteringerne. Men uden en magisk 8 bold, kommer disse anstrengelser alle med deres egne risici. Helvede, de kan endda blæse op i vores ansigter.
Det skal siges lige uden for flagermus, at selvom jeg ikke altid har en hånd i designet af hvert projekt, vi tager på, ville jeg drive kreativet på vores redesign; Jeg wireframed det og planlagt ud af webstedet struktur og overordnede udseende og føler mig selv; så hvis noget går galt ud fra et brugeroplevelsesperspektiv, gætte hvad? Det er alt på mig.
I denne artikel ønsker jeg at komme ind i detaljerne om, hvad vi gjorde, hvorfor vi gjorde det, og en ærlig vurdering af, hvordan det virker.
Lad os komme lige ind i det ...
Problem 1: Det gamle websted var ikke engang lydhør
Det er rigtigt, og jeg var ret flov over det. Når webstedet blev designet først i 2011, var lydhørige hjemmesider allerede i fuld gang. Men bootstrapped som vi var, det syntes mere som en "rart at have." De seneste år med brugerdata har vist os, at dette ikke længere var tilfældet. Mens jeg stadig vil sige, at de fleste virksomheder, der søger et webdesign firma, sandsynligvis ikke gør det fra en mobil enhed, er det ingen undskyldning.

Sandheden er, at som et webdesign bureau, der stærkt taler for responsivt (selv en mobil-første tilgang i nogle tilfælde), var det faktum, at vi savnede denne båd uacceptabel. For at sammensætte problemet har vi faktisk en blog og podcast rettet mod designsamfundet. Selvom vores kunder ikke har adgang til webstedet på mobil, er vores designer publikum mest sandsynligt.
Det responsive problem var, hvad oprindeligt ansporet redesignet i første omgang. Derefter regnede vi så længe vi er under emhætten, vi kan lige så godt lave nogle få andre problemer og gøre nogle flere forbedringer.
Problem 2: Ingen bruger flow
Én ting jeg virkelig har forstået i løbet af de sidste par år er begrebet landingssider, der konverterer. Så jeg ville naturligvis bringe den viden til det nye websted.
Når der gives for mange muligheder, er folk 10x så tilbøjelige til slet ikke at handle
Som det stod, havde vores websted ingen reel 'plan'. Intet klart mål, og ingen forudindstillet trakt for vores potentielle kunder at blive ledet igennem. Vi havde en traditionel navigationslinje i overskriften, så folk kunne klikke rundt for at se vores portefølje, testimonials, om os osv. Problemet med det er, at folk kun har så meget tålmodighed og meget korte opmærksomheder. Undersøgelser har også vist at når folk har fået for mange muligheder, er det 10x sandsynligt, at folk slet ikke har nogen handling. Med andre ord, uden en klar vej, var vores perspektiver tabt.
Så vi kom op med en plan. Vi ville behandle stedet meget mere som en tragt med følgende elementer:
Prioriteret navigation
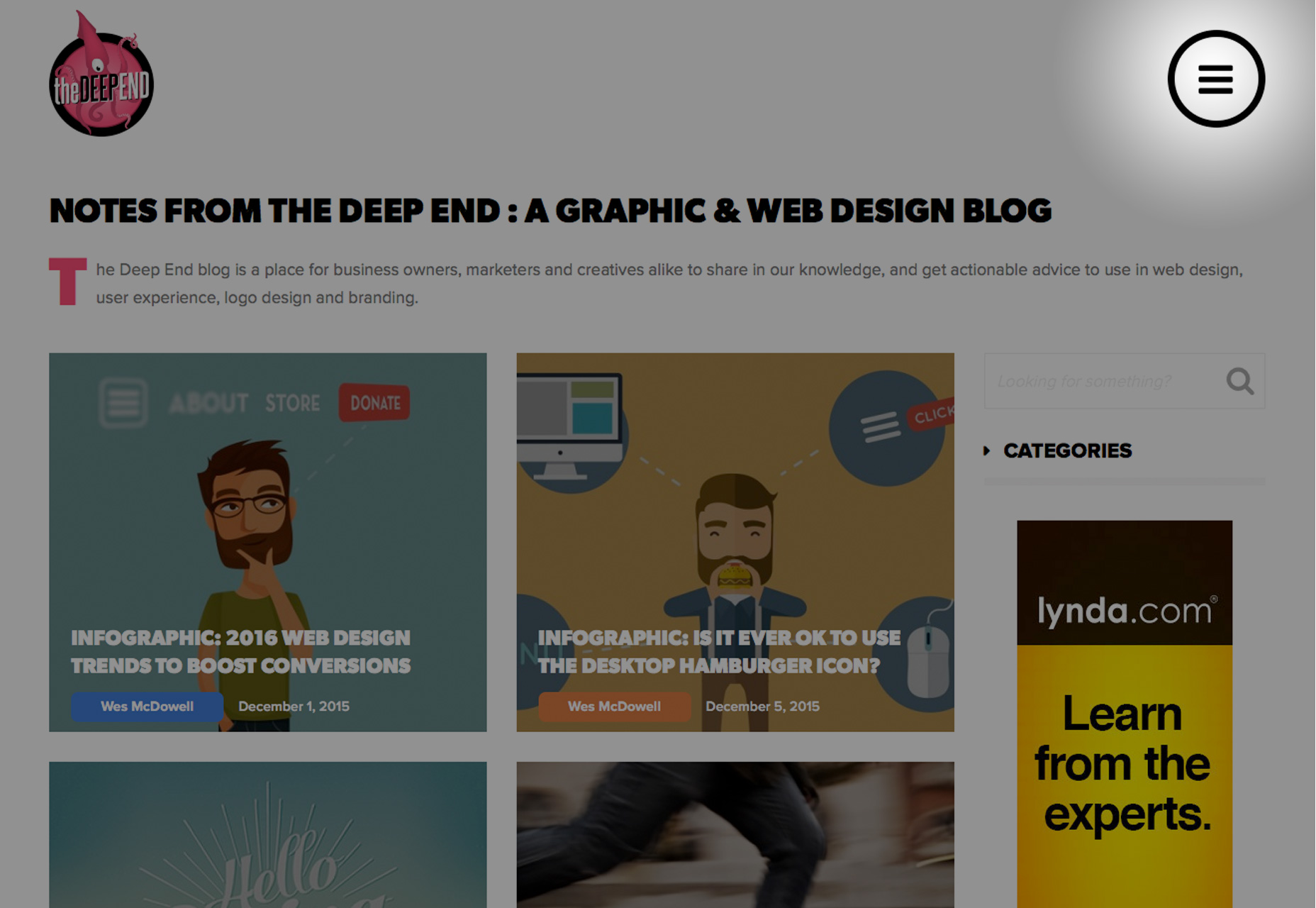
I et forholdsvis risikabelt træk besluttede vi at fjerne alle sekundære navigationsforbindelser i en skjult skuffemenu, der er tilgængelig ved at klikke på et hamburgerikon.

Beslutning om at bruge hamburgerikonet med en skjult menu er ret risikabelt ud fra et brugeroplevelsesperspektiv, og vi vidste det gik ind. Når du med vilje skjuler indhold fra brugere, bør du have en meget god grund til at gøre det; bedre end "fordi det ser renere ud." Skjulte menuer er generelt fryntet af nogle få grunde:
- Det får brugerne til at gå gennem et ekstra trin; ved at klikke på et ikon for at kunne se menuen skaber du i det væsentlige en barriere.
- Det hæmmer opdageligheden; lad os sige, at dit websteds konverteringsfrekvenser er afhængige af en side eller et indhold, som folk måske ikke engang tænker at søge efter. I dette eksempel skal vi sige, at det er en testside side. Hvis det er ude i det åbne, vil folk sandsynligvis finde det, og disse vidnesbyrd kan bare være, hvad der skubber dem over toppen til en omvendelse. Tag den samme side, og gem den væk, besøgende vil sandsynligvis aldrig finde den. Og du taber på et telefonopkald.
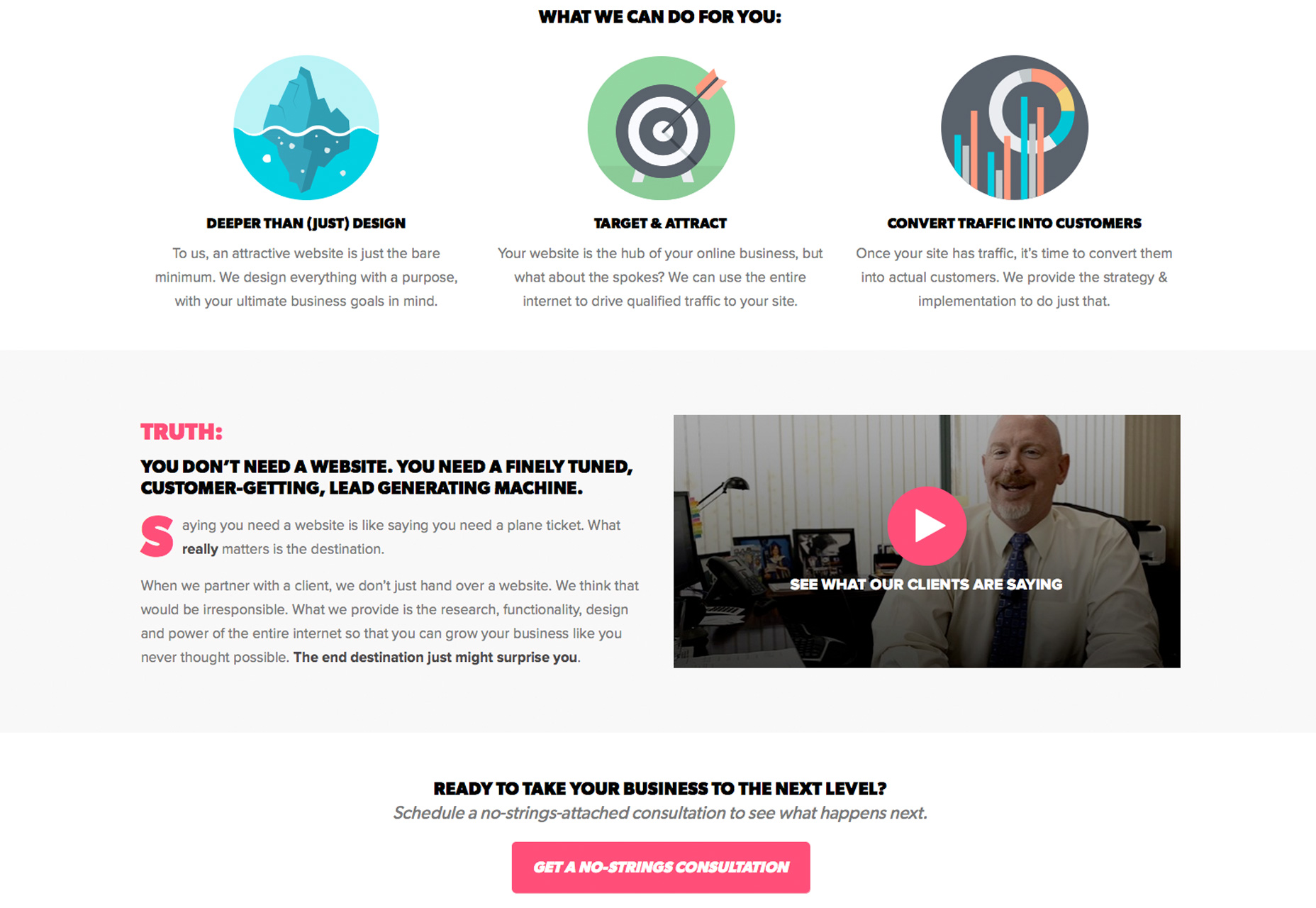
Faktisk havde vi en plan og en grund til at gå denne rute. Tanken bag dette skridt er, at vi ville være i stand til at lede brugere gennem kontekstuelle knapper og links i siderne af siderne. Husk at statistikken om, at folk er 10x så tilbøjelige til ikke at gribe ind, når de præsenteres for mange muligheder? Det er præcis det, vi forsøger at bekæmpe med denne taktik. Ved at understrege de mere "sekundære" sider på webstedet kan vi henlede opmærksomheden på:
En klar, entydig opfordring til handling
Vi vil placere denne knap på de vigtigste landingssider inden for sidekroppen såvel som i et klæbrig overskrift, så det er altid tilgængeligt.
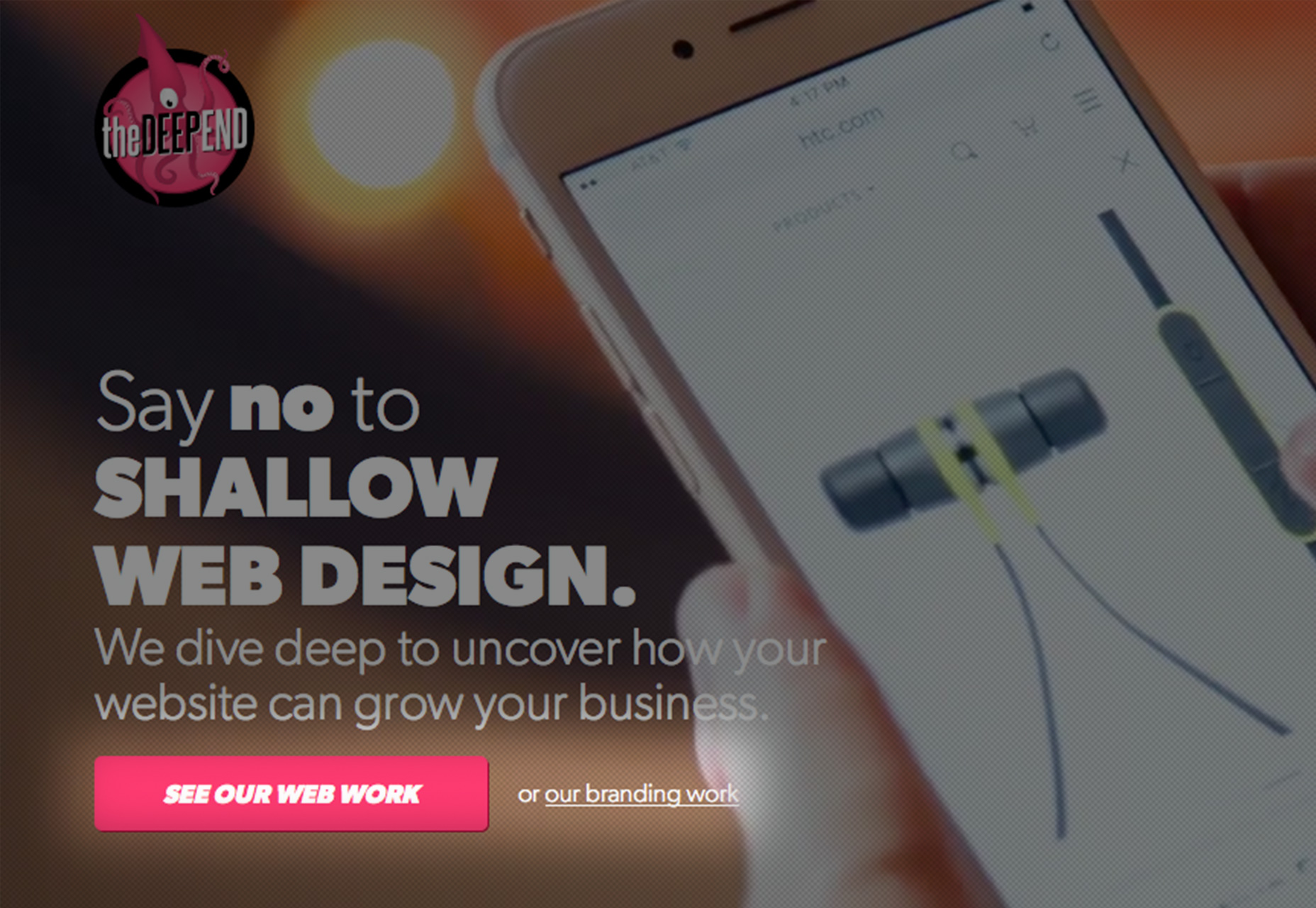
Selvstændige destinationssider
For at bekæmpe kunder vandrer ubesværet rundt på stedet, og på grund af at navigationen nu var noget skjult, ville vi konvertere vores porteføljesider til overbevisende konverteringsdrevne destinationssider. Hver af disse sider følger den samme skabelon, men der er flere versioner til vores forskellige byer og tjenester. Hver indeholder porteføljeprojekter, en "om os" -video, en video-testimonial og en salgskopi, der er designet til at overbevise kunderne om at klikke igennem til 'Få en No-Strings Consultation.'

Da redesignet er ret nyligt, har vi begrænsede analyser til at gå ud af, men det ser ud til, at nogle ting sker hidtil:
- Afvisningsfrekvenser er højere; Dette giver fuldstændig mening, for uden at folk skal klikke rundt på en masse forskellige sider, har de en tendens til at bruge deres tid på destinationssiden. Hvis de ikke konverterer, springer de.
- Konverteringer er højere; For vores hjemmeside betragter vi en udfyldt form som en konvertering. Med vores CTA på vores destinationssider på flere nøgleområder har vi formået at øge click-throughs med ca. 20%.
Så mens det ser ud til at tingene går som vi forventede, er det virkelig for hurtigt at fortælle det sikkert, især da ferieperioden har bremset tingene væsentligt. Vi vil fortsætte med at overvåge vores analyser for at sikre, at vores tragt virker, så godt som det kan, at tweaking kopiere her og der efter behov.
Problem 3: Serviceydelser i flux
I designbranchen er der meget snak om nicher. Nogle gange går du efter en niche, og nogle gange arbejder en niche bare ud af naturen. I vores tilfælde begyndte vi som et fuldservice design bureau, der tilbyder web, logo og print design. I løbet af de sidste fire år var det, vi rent faktisk var ansat til, hovedsagelig webdesign, efterfulgt af logo design, med print som fjernt tredje. Derefter blev vi gode og strømlinede med vores webproces. Vores logo proces blev ret udarbejdet, og vores printproces blev ikke-eksisterende.
Så da det var på tide at omstrukturere, besluttede vi at udfase vores printtilbud helt og aldeles og eliminere den porteføljeside. Vi har kun 301 omdirigeret det tilbage til vores hjemmeside for at redde enhver link juice, der kan pege mod den. Vi har også elimineret 'print' som en mulighed i vores konsultationsformular.
Vi tilbyder stadig logo design og branding som en sekundær tjeneste, så vi ønskede at behandle det på den måde i navigationen. Vores hjemmeside mål er at lokke udsigterne til at klikke på vores webdesign destinationsside, og logo-indstillingen er stylet som en sekundær mulighed med en almindelig tekstlink.

Problemer 4: Ukvalificerede kundeemner
Et problem design virksomheder af alle størrelser lider af er at skulle bruge tid kvalificere de ledere, der kontakter dem. Det er ingen hemmelighed, at befolkningen generelt devalerer designtjenester. Vi vil regelmæssigt få ledninger fra vores 'få et tilbud' formular, siger at de har brug for et websted, og deres budget er under $ 1000.
Det kan ikke lyde som en kæmpe time-waster, men det kan være, når du bruger tid på ansigtet med kun et perspektiv at finde ud af midtmødet, at deres budget er alvorligt ude af stand med dine priser. For at tiltrække større fisk havde vi brug for bedre agn. Her er hvad vi gjorde:
- Vi tweaked vores kopi; taler om at levere "hjemmesider" og gå ind i de teknologier, der kræves til sådanne projekter, fik os til at lyde som en råvarevirksomhed, snarere end en rådgivning af høj værdi. Så vi erstattede visse dele af kopi, for at køre det punkt, at vi ikke kun overleverer hjemmesider. Vi undersøger og udvikler web-baserede strategier, der rent faktisk vil gøre vores kunder penge.
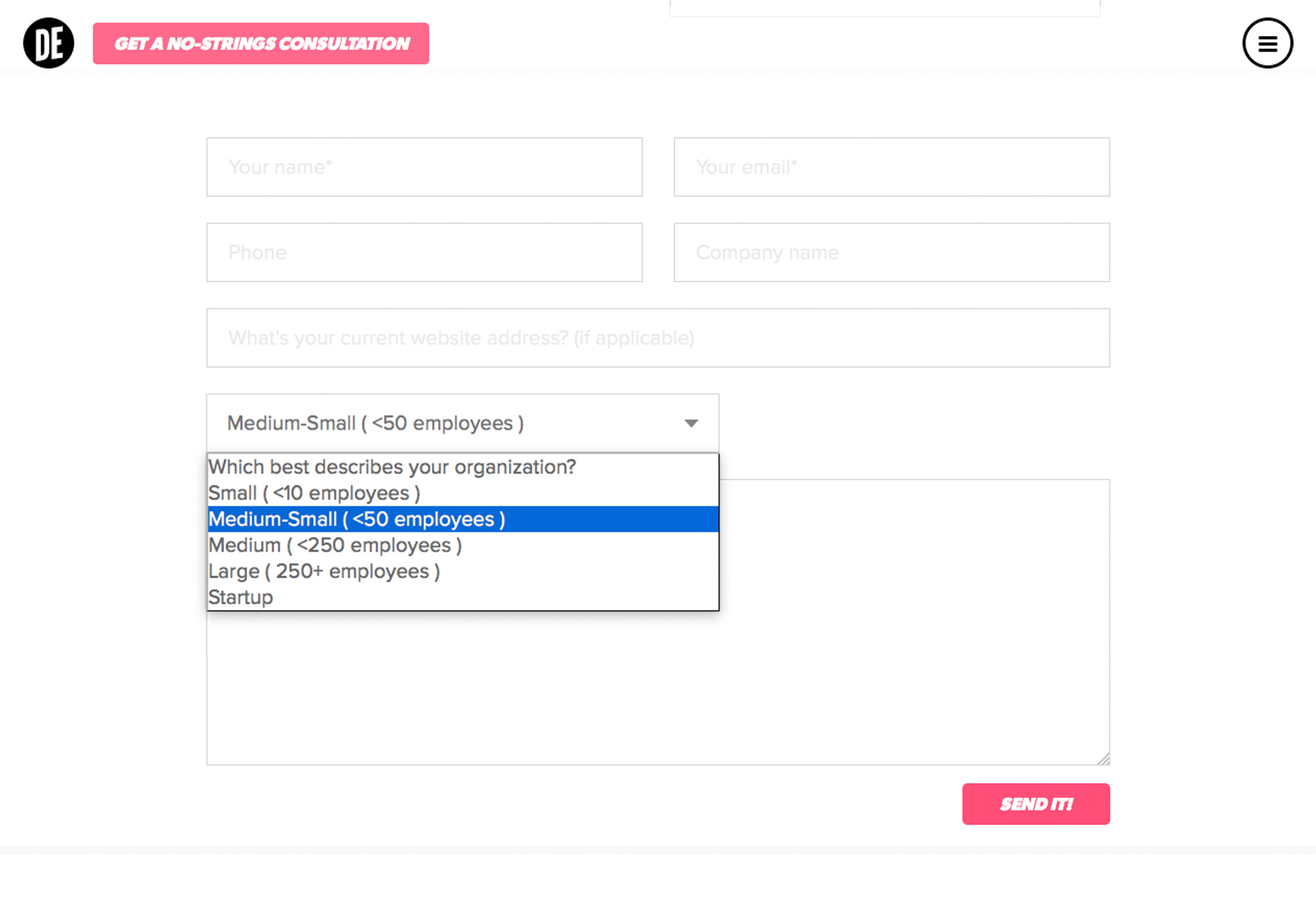
- Vi ændrede vores CTA; før redesignet, eller call-to-action var "Få et citat." Så væsentligt understregede vi prisen som en motiverende faktor. Vi erstattede det med "Hent en No-Strings Consultation." Dette giver os mulighed for at planlægge et opkald med udsigt til at kvalificere dem, og se om der er mulighed for, at vi rent faktisk får dem flere penge.
- Vi fjernede formularfeltet "Budget" på lead-gen-formularen; igen, vi forsøger at understrege prisen fra ligningen. Vi har ændret feltet til en dropdown af forskellige firmatyper (små, mellemstore, store, opstart osv.), Som vil give os en god ide om, om de er et stort nok selskab til at have råd til vores tjenester.

Hidtil ser det ud til, at vi stadig tiltrækker vores rimelige andel af startups, og mindre kunder, men ved at kende hver virksomheds størrelse går ind, hjælper vi os med at prioritere, hvem vi faktisk kan mødes med. Vi vil fortsætte med at A / B teste forskellige CTA'er og kopiere, indtil vi opnår det ønskede resultat.
For at gøre dette så strømlinet som muligt byggede vi vores websted for at have et enkelt tekstindtastningsfelt på baksiden, så vi kan nemt bytte teksten over hele A / B-testen.
Fremadrettet
Selvom det kan have været en risiko for at omstrukturere, ville det have været langt mere risikabelt at holde fast ved status quo
Selvom det kan have været en risiko for at omstrukturere, ville det have været langt mere risikabelt at holde fast ved status quo. Intet websted (selv godt designet) kan forblive stillestående for evigt. Ny forskning, funktionalitet og jævne tendenser vil diktere, hvordan et websted ændrer sig over tid for at imødekomme publikum og mål. I tilfælde af The Deep End åbnede noget så grundlæggende som en responsiv konvertering en hel masse orme, hvilket fik os til at tænke lidt større. Der er altid måder at forbedre et websted på og gøre det til at fungere bedre for din virksomhed. Vi forkynder det for vores kunder, så det var på tide, at vi satte det i kraft for os selv.
Som med enhver hjemmeside, er det virkelige arbejde aldrig gjort. Mens resultaterne hidtil ikke er perfekte, er det en konkret forbedring, og vi vil fortsætte med at overvåge analyserne for at sikre, at vi fortsætter med at skubbe den i den rigtige retning, indtil vi rammer et sødt sted.