9 ECommerce Design Trends at omfavne i 2016
I dagens hurtigskiftende e-handels verden er det udfordrende for enhver webdesigner at forudsige fremtiden. Det nye i dag kan være forældet i morgen! For at give kunderne en problemfri shopping oplevelse og også sætte dig selv et skridt foran konkurrencen, skal du som designer konstant vurdere fordelene ved de nuværende tendenser.
Hvis du planlægger at oprette (eller ombygge) din onlinebutik, skal du være opmærksom på, hvad der er trending lige nu i e-handelskuglen. Her er et nærmere kig på nogle af de hotteste e-handelsdesigntendenser, der skal dominere 2016.
1) Materiale Design
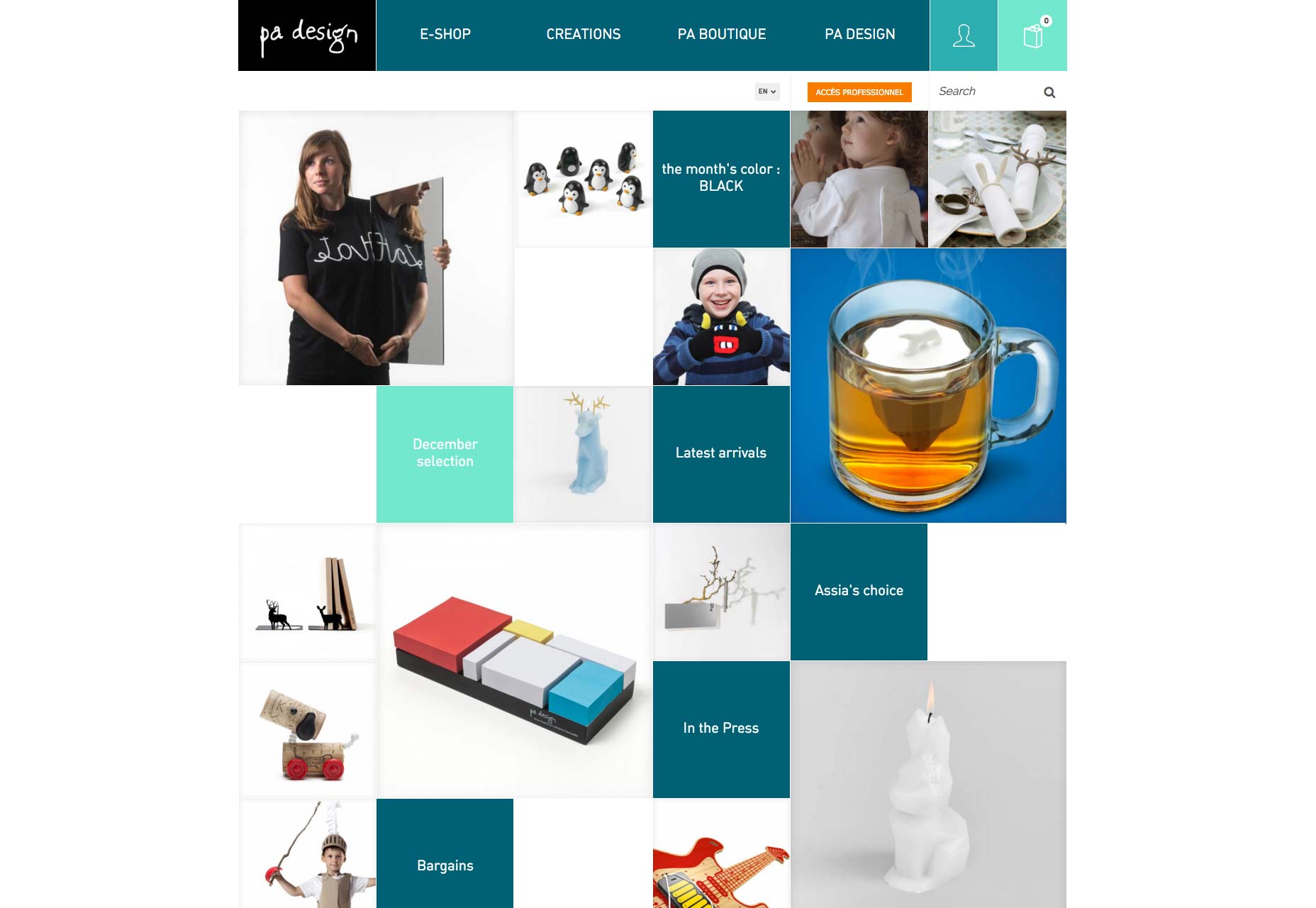
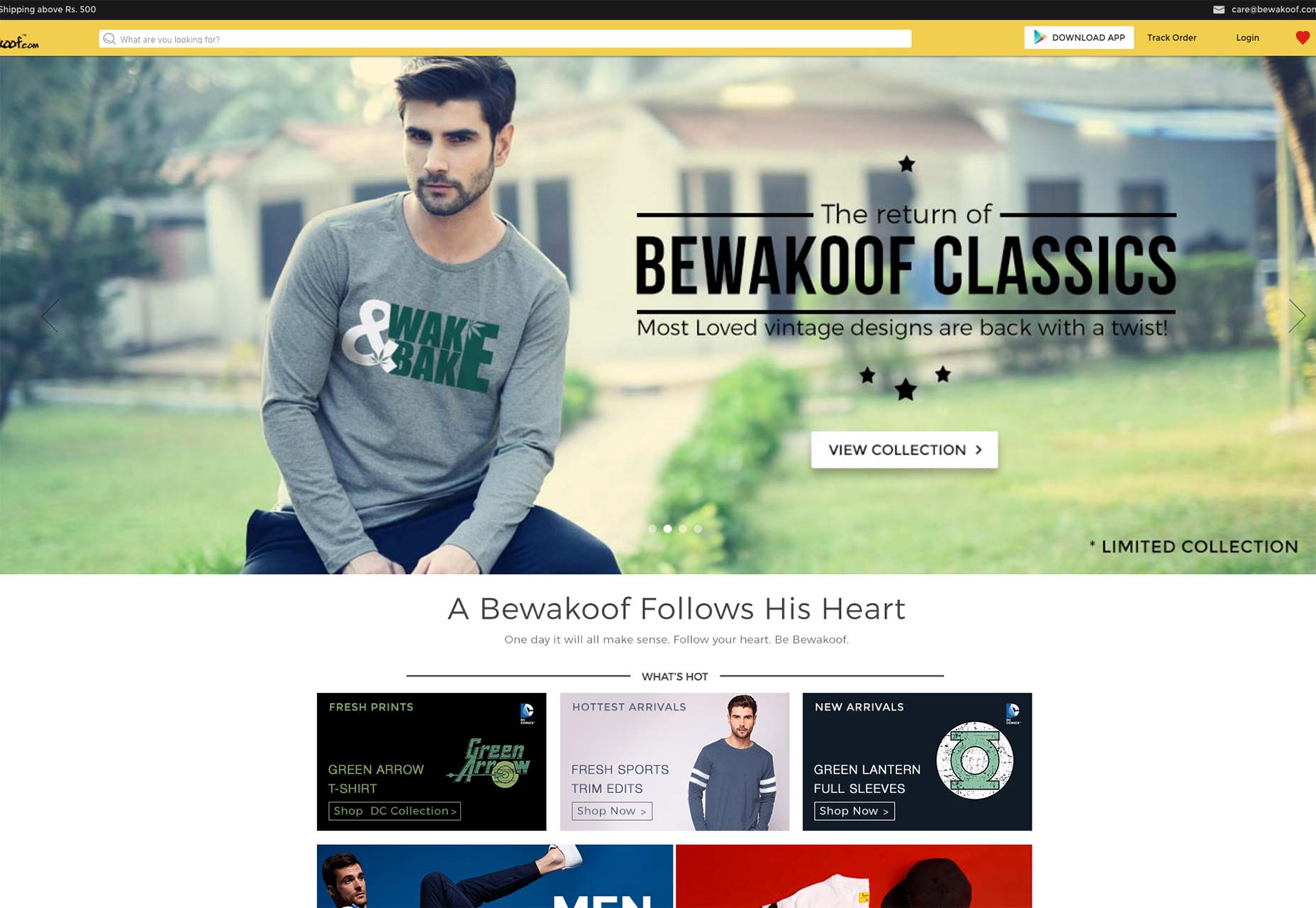
Material Design fortsætter med at være populær, og bliver nu vedtaget af eCommerce-virksomheder i stor skala. Denne levende, indholdsfokuserede design stil har været trending siden udgivelsen i 2014 og vil fortsætte med at lave bølger i fremtiden. Det er Material Design's ensartede, håndgribelige og legende oplevelse på tværs af flere enheder og platforme, der gør det så attraktivt at udvikle engagerende e-handelssites.
På trods af at anvendelsen af Material Design til en online butik er en skræmmende opgave, har nogle eCommerce ventures implementeret denne design stil med succes, PA Design og Bewakoof for blot at nævne to.
2) Skjulte menuer
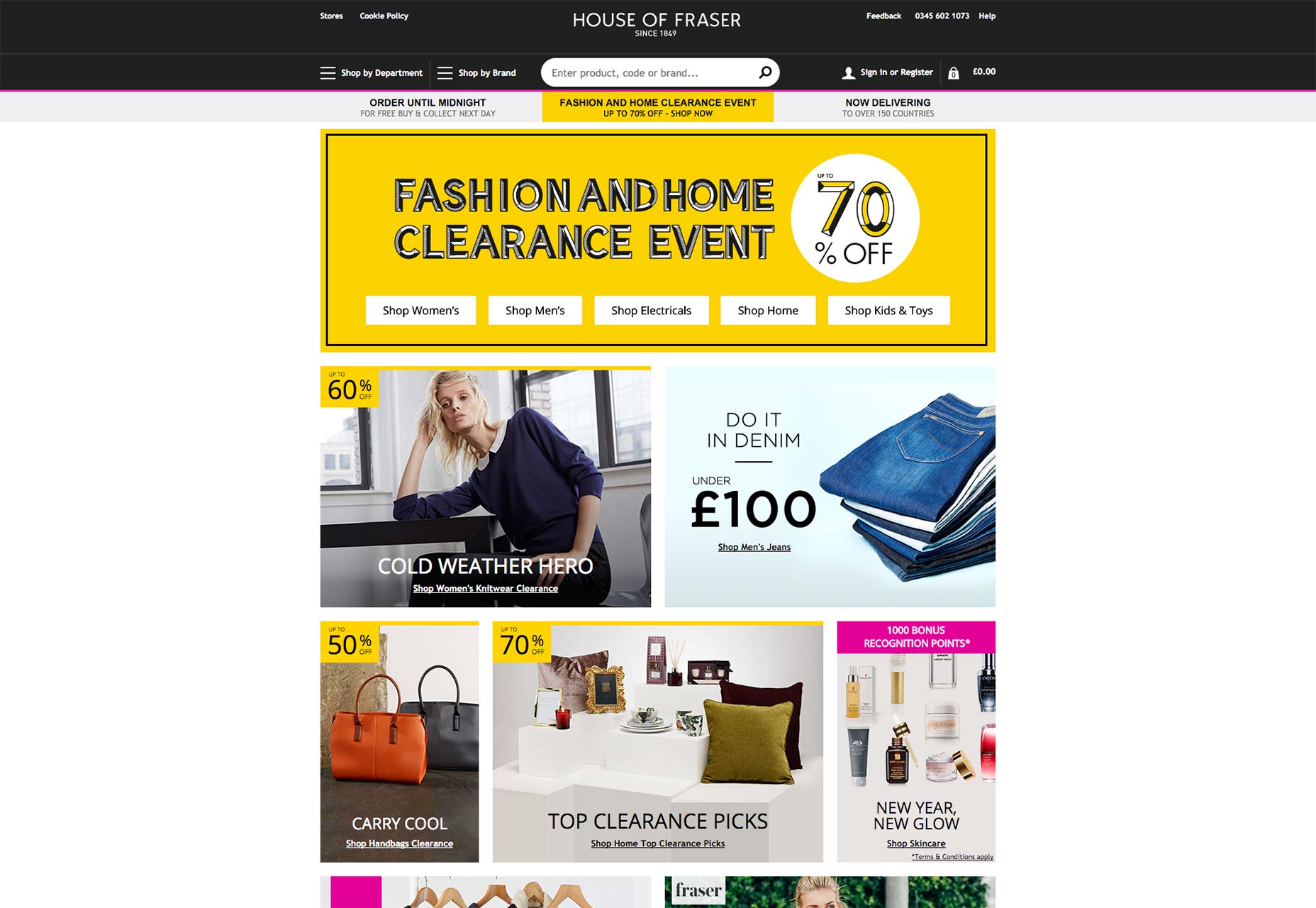
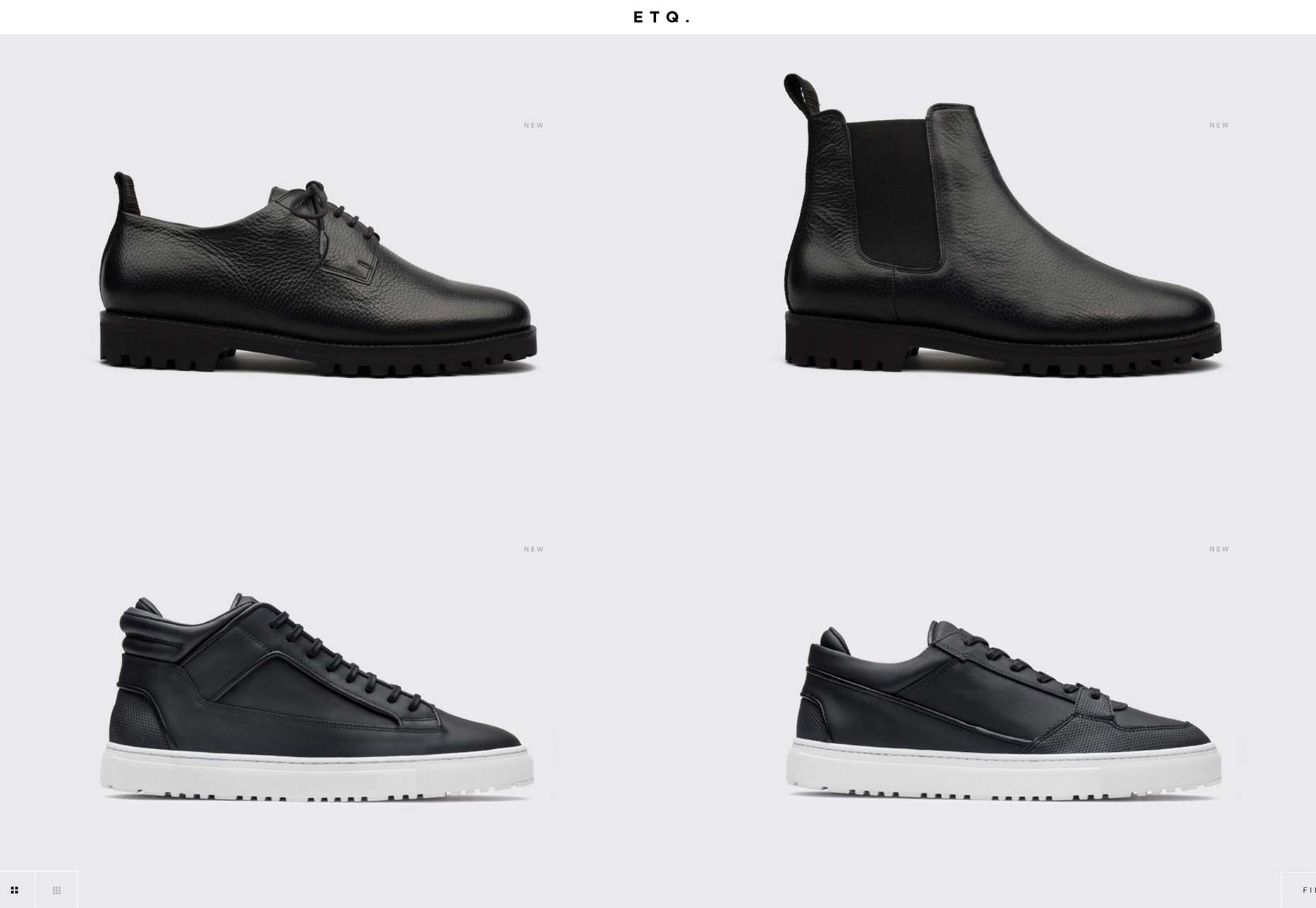
Skjulte menuer, oftest en variation på hamburger menuer, er blevet enormt populære på grund af rydning af en masse rod på e-handelssites. De var oprindeligt designet til brug på mobil, men i stigende grad er de kommet ind i desktopdesign.
I 2015 brugte mange online-sælgere skjulte navigeringsmenuer på både små og store skærmenheder for at spare meget skærmplads, og i fremtiden vil denne tendens også fortsætte med at vokse. Skjulte menuer bruges nu af mange populære online shopping butikker som House of Fraser og EtQ .
3) Opadgående
Responsivt design er et væsentligt krav til de fleste websites i 2016, men det er vigtigt, at du designer til store skærmenheder samt optimerer til mobil- og tabletvisninger. Det skyldes, at der er en stigende tendens til browsing og shopping på high-res enheder som tv'er.
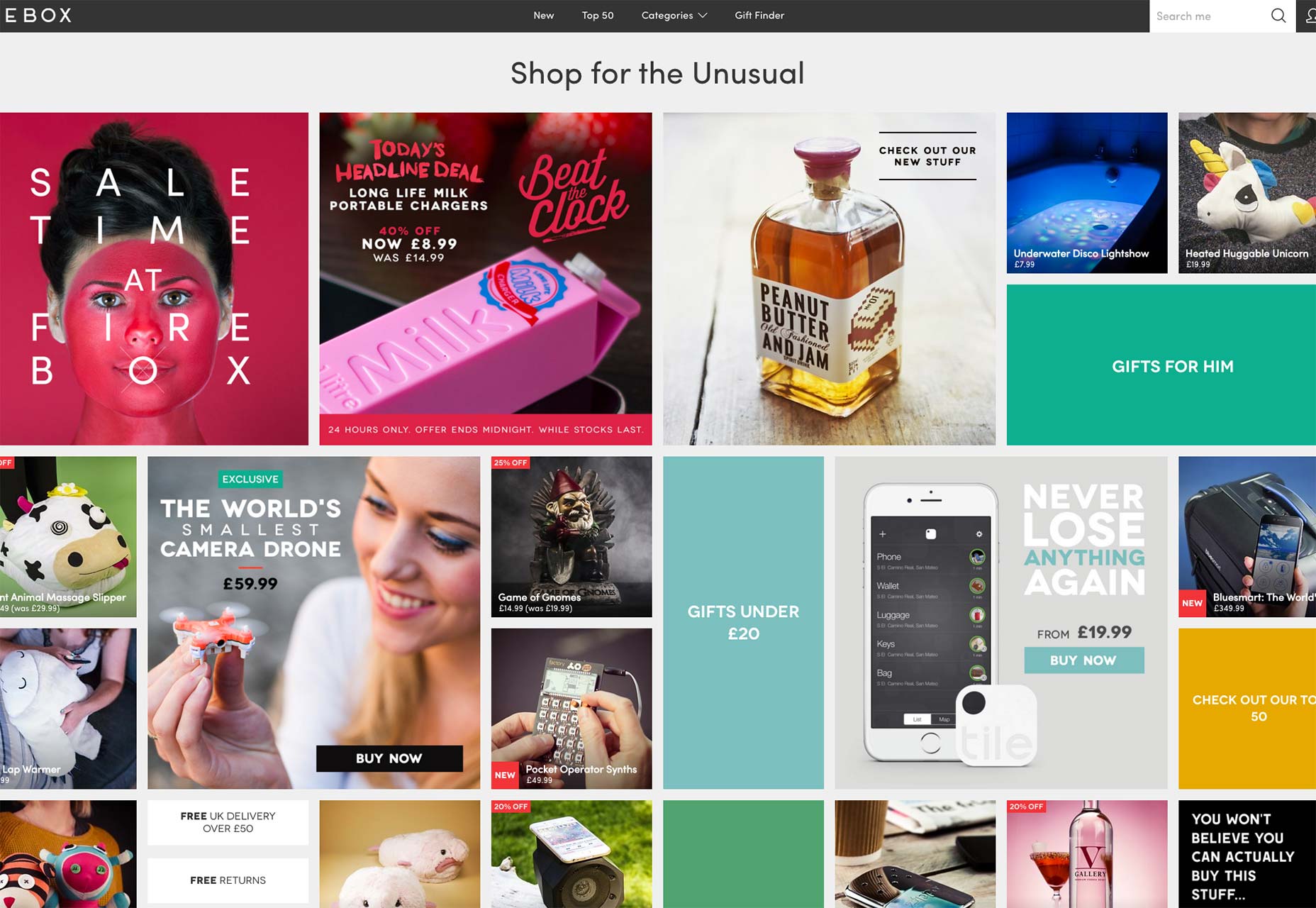
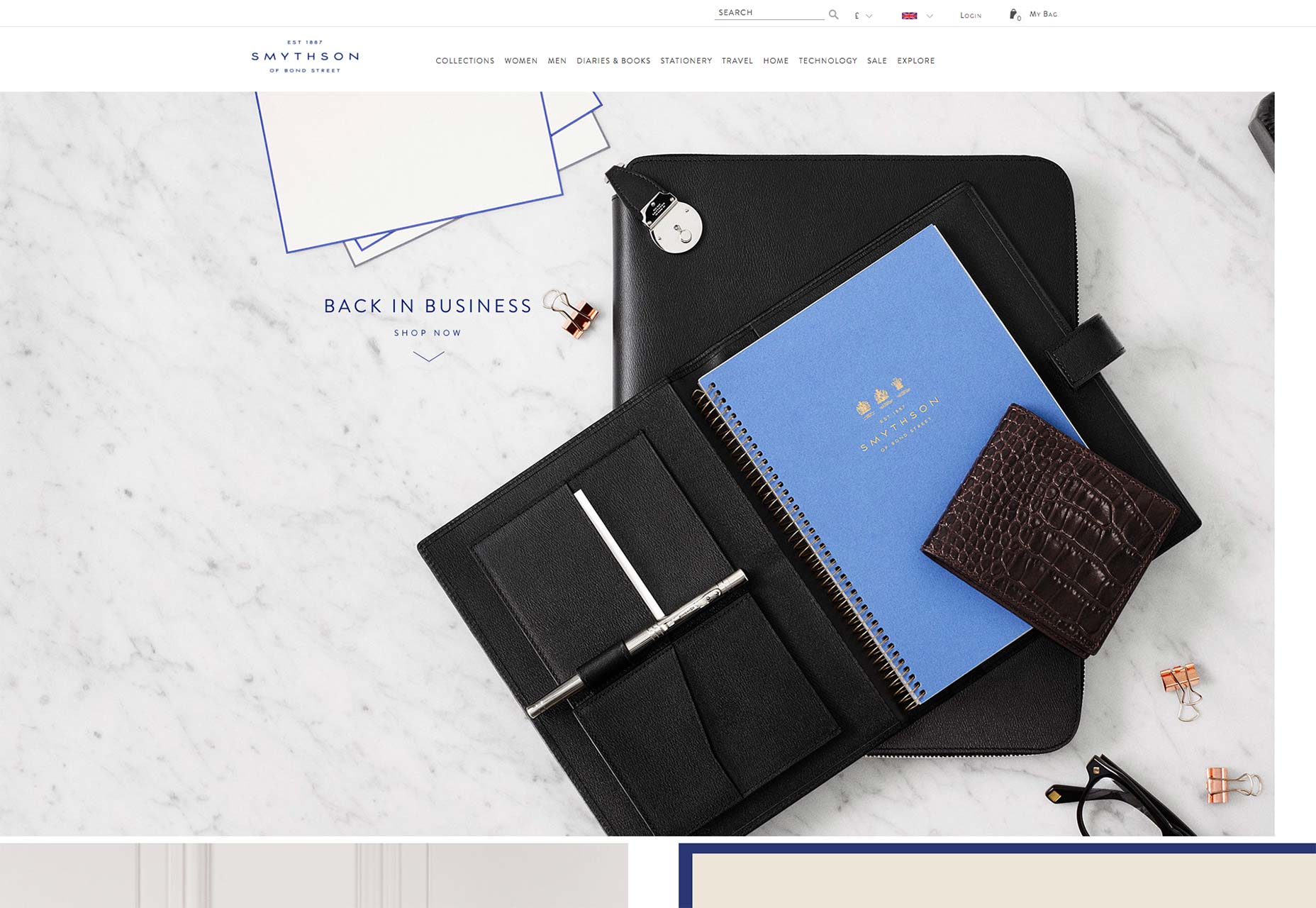
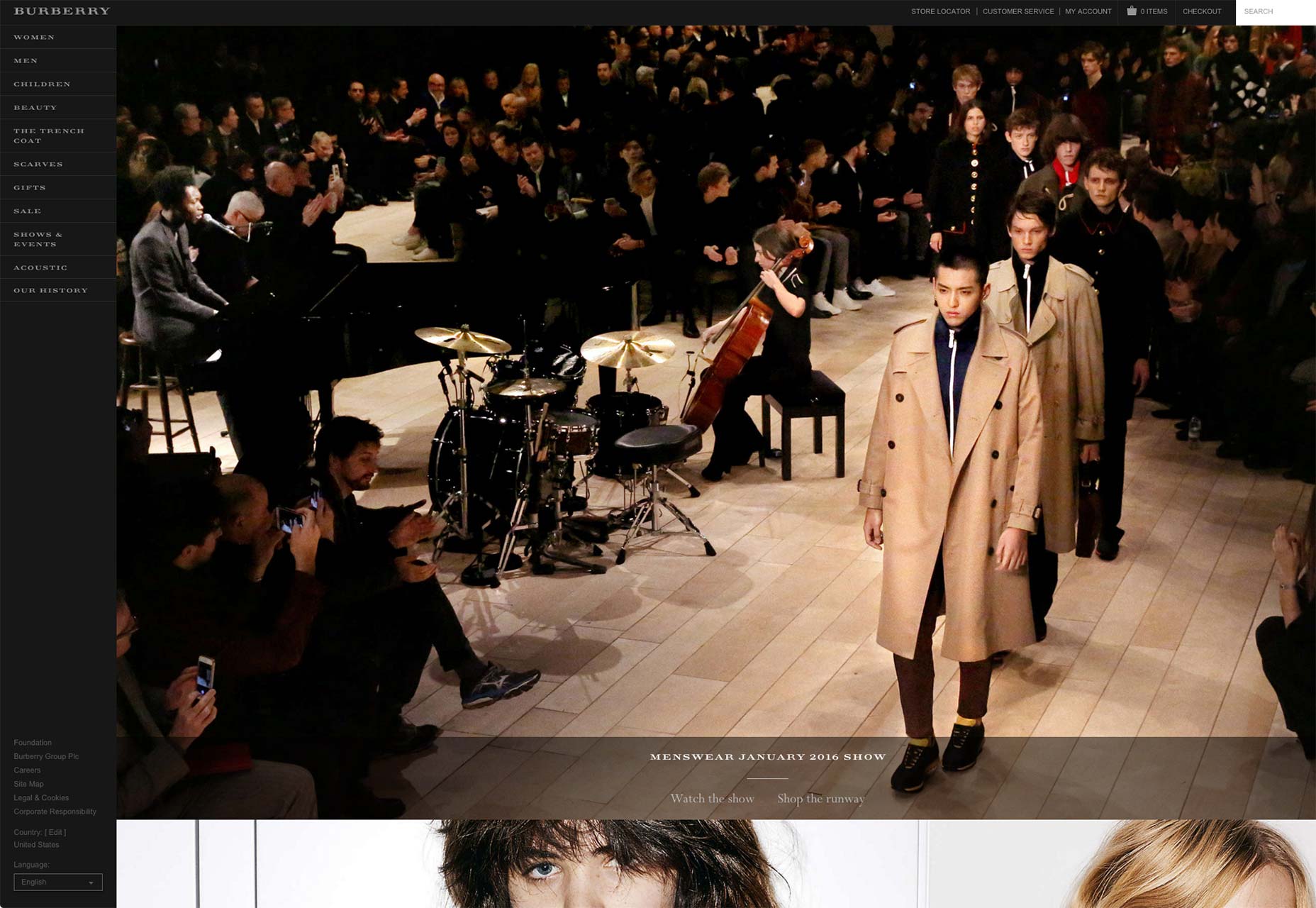
Over 32% af webbrugerne har enheder med en skærmopløsning på 1920 pixel højere, hvilket viser, hvor vigtigt det er at overveje de større størrelser. I løbet af 2016 vil flere og flere sites lede deres føringer fra e-handelsforretninger, der fungerer godt på store skærmenheder, f.eks Firebox , Smythson og Burberry .
4) Rige animationer
Da animation er en god måde at engagere sig i og oprette forbindelse til brugere, har mange e-handelswebsites begyndt at injicere det i deres designs for at gøre online shoppingoplevelser mere spilbare og behagelige. Når de bruges på det rigtige sted på det rigtige tidspunkt, får animationer dine kunder til at føle, at du virkelig bekymrer dig om deres oplevelse på dit websted.
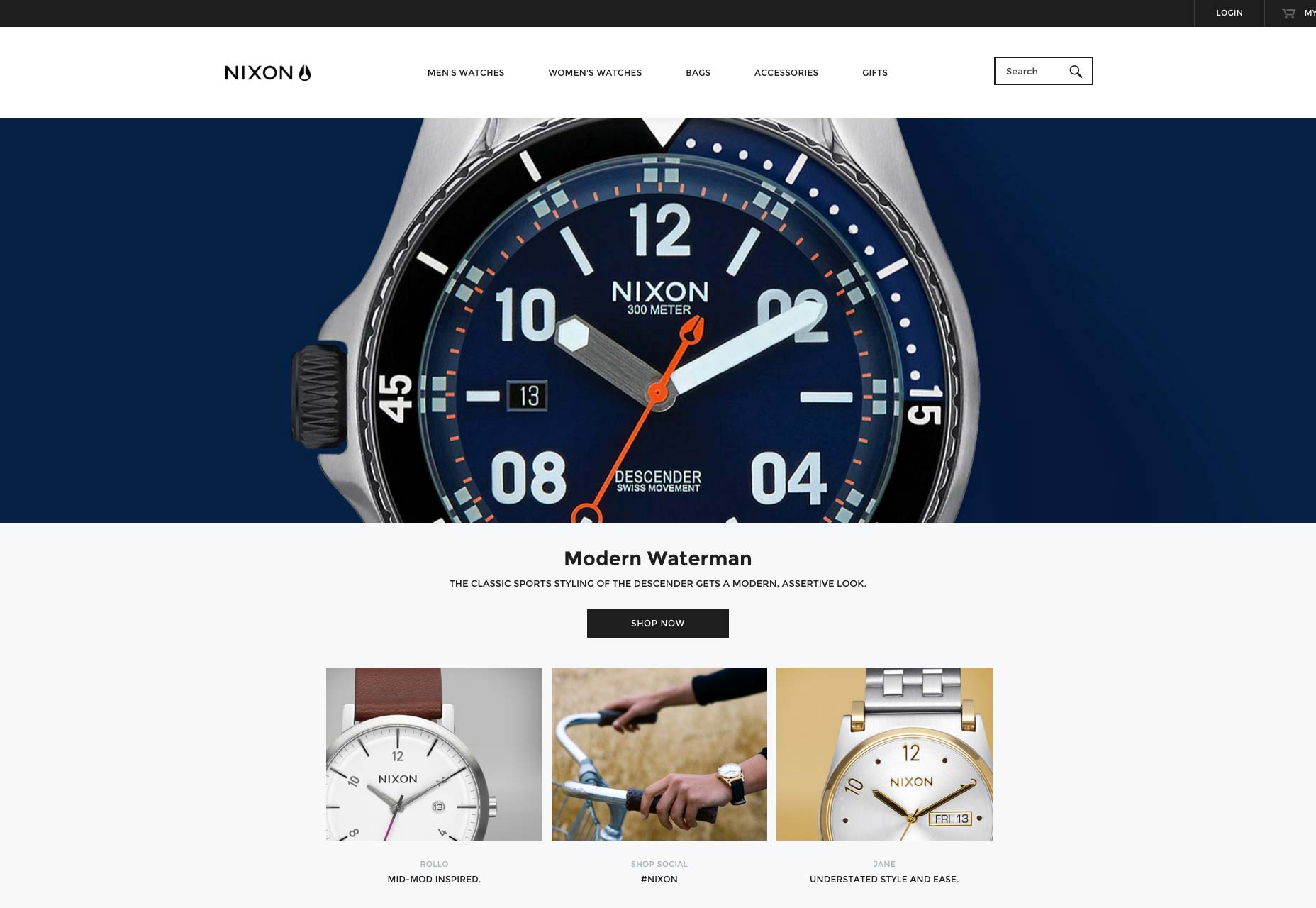
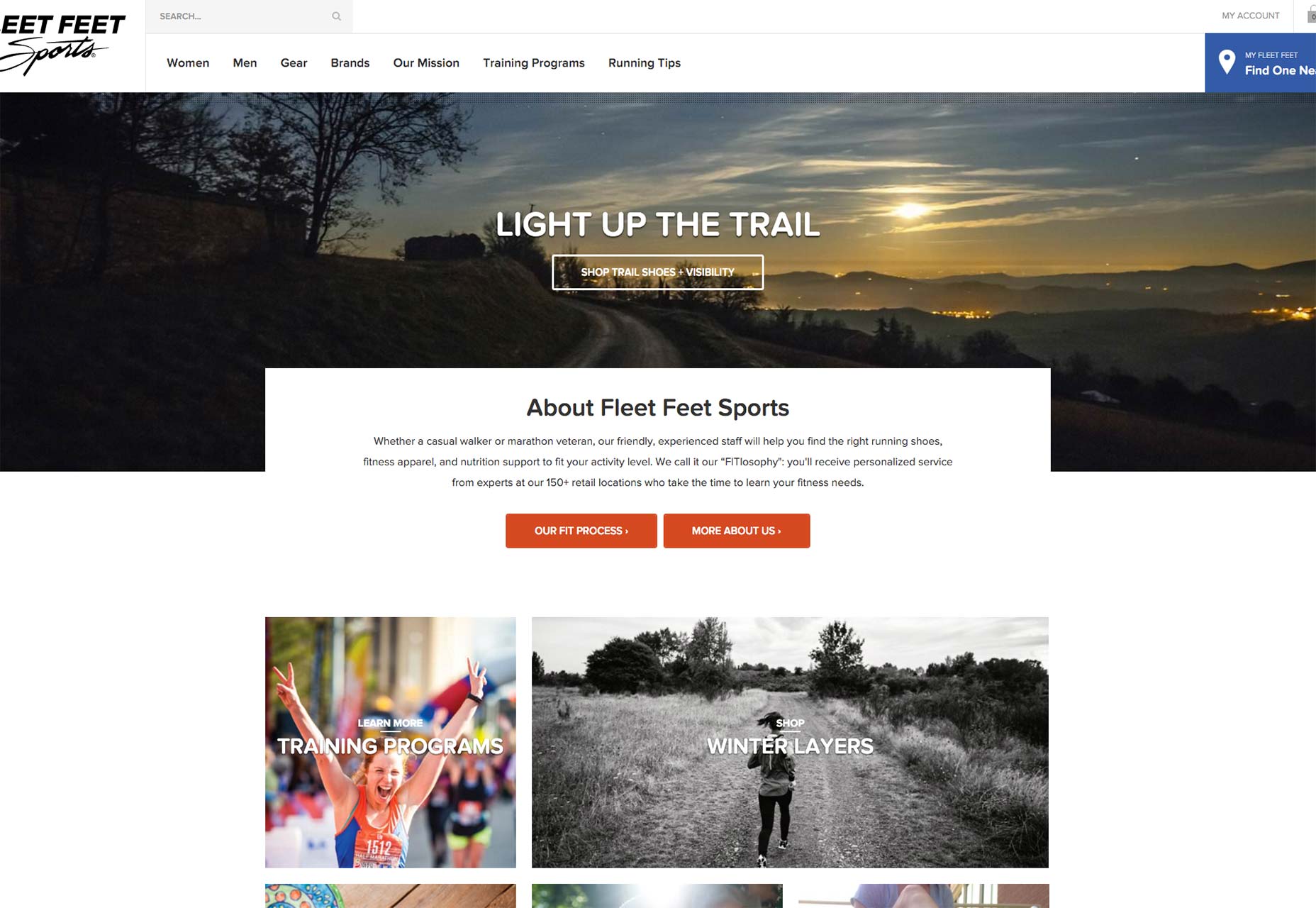
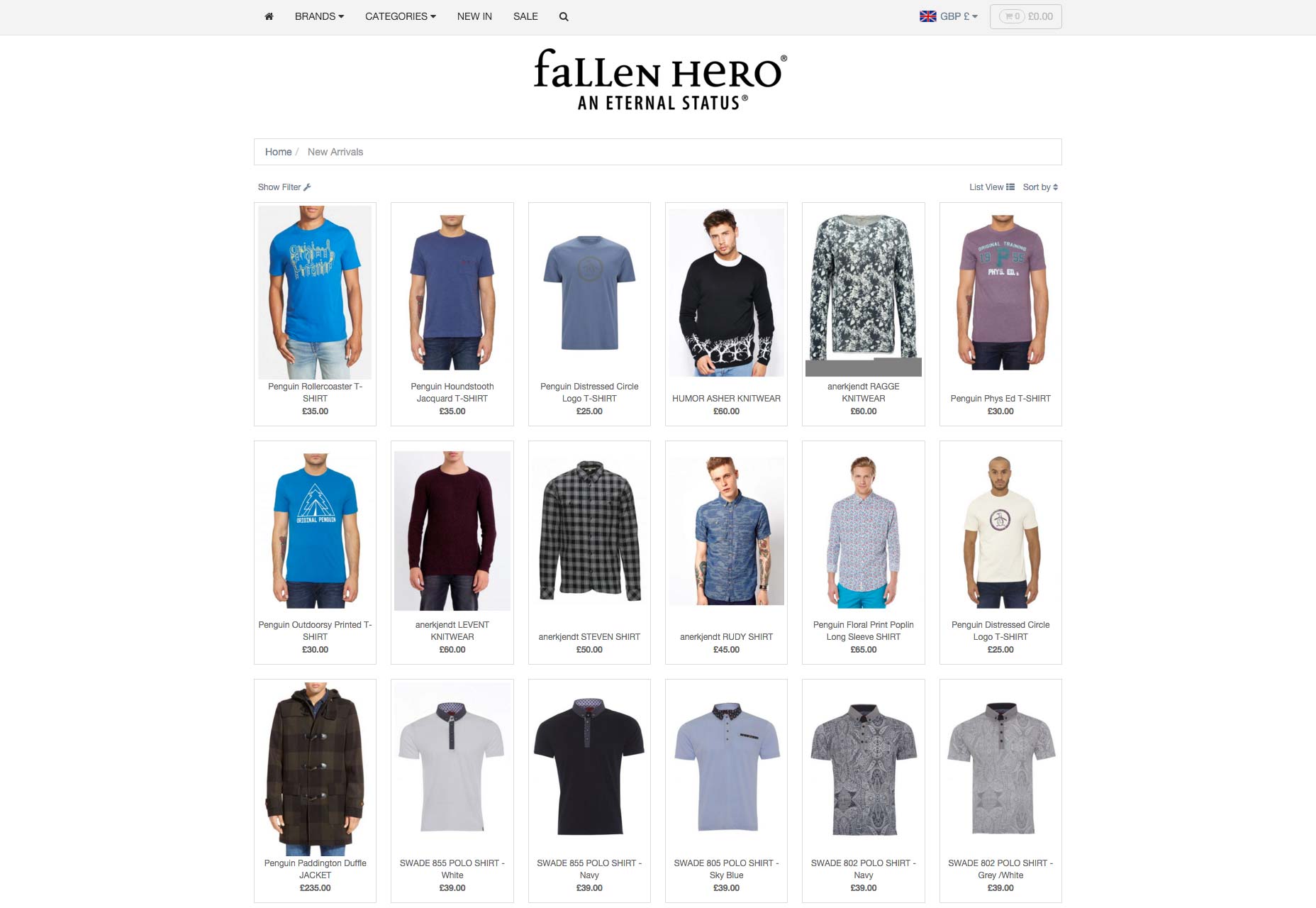
I 2016 vil du se flere e-handelswebsteder kreativt ved hjælp af animation - som knapspin, ikonrotation og indlæsning af barer - for at efterlade en mindeværdig indvirkning på deres kunder. Leder du efter inspiration? Tag et kig på Nixon , Fleet Feet Sports og Fallen Hero websteder, der har gjort et godt stykke arbejde med at ansætte animation.
5) historiefortælling
I dagens stærkt konkurrencedygtige eCommerce-landskab kan kun historiefortælling gøre dit mærke skiller sig ud fra mængden. Præsentation af dit indhold på en unik og overbevisende måde skaber en stor historie ikke kun en følelsesmæssig forbindelse mellem dit brand og dine kunder, men øger også loyalitet og salg. Kort sagt, fortælling fortæller et stagnerende mærke til livet.
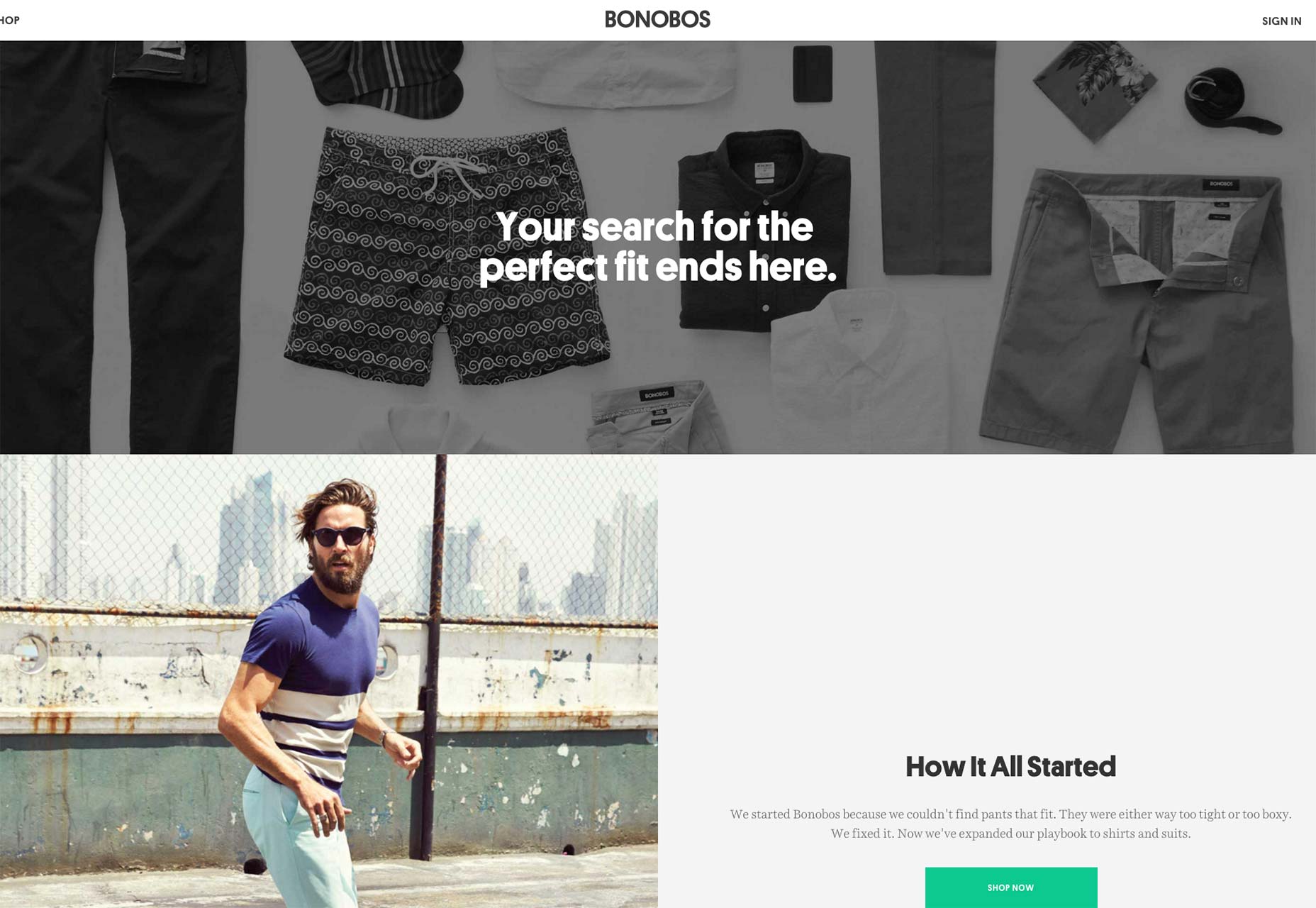
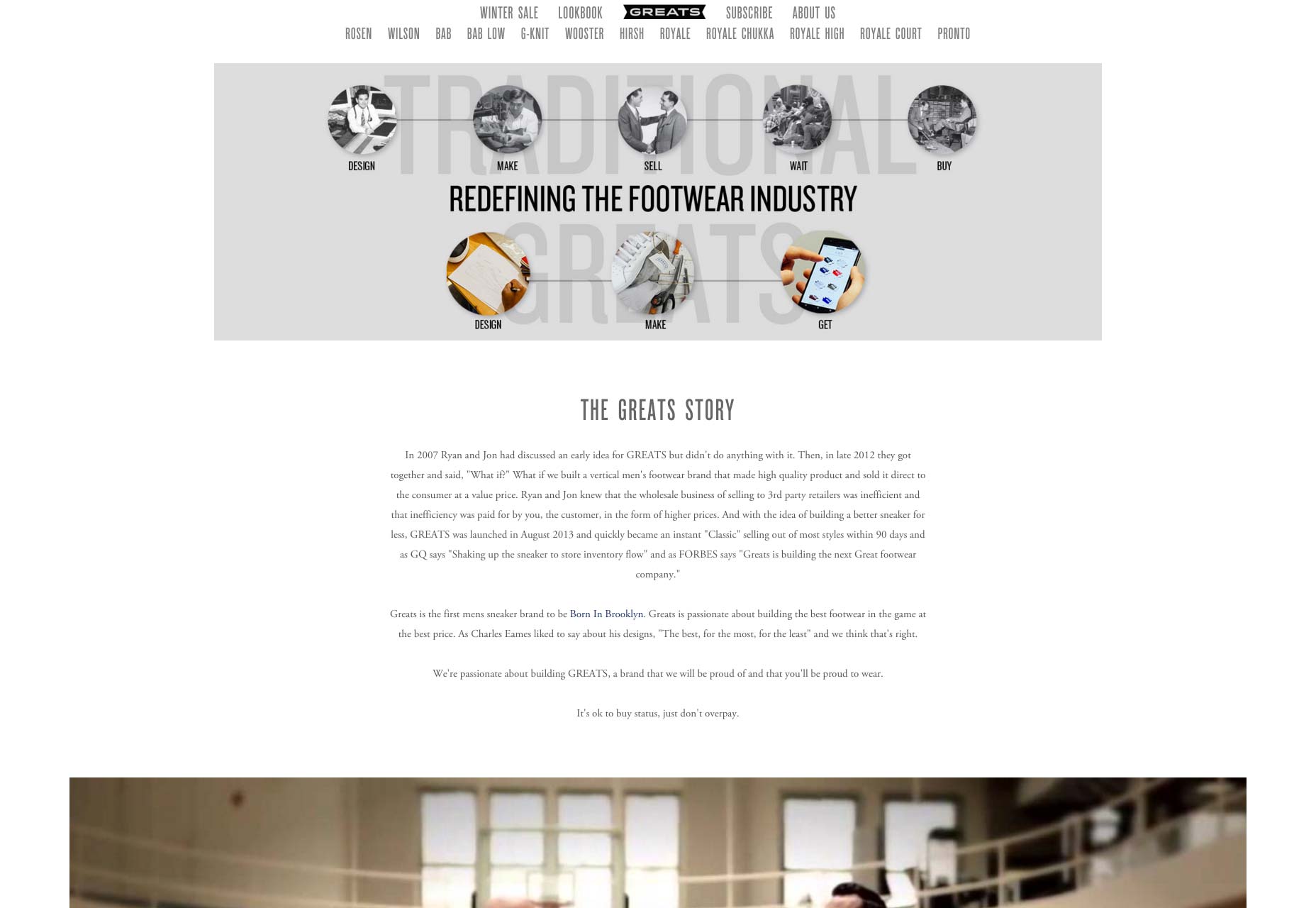
Selvom historiefortælling ikke er en nem ting at opnå i e-handel, praktiserer mange hurtigst voksende e-handelsbutikker nu denne strategi til deres fordel. To af de populære e-handelsvirksomheder, som jeg synes er helt udnyttede af fortællingen er bonoboer og greats .
6) Kort design
I de senere år har kort (og kortlignende) layouter fået en enorm popularitet blandt designere, og denne tendens vil utvivlsomt fortsætte i 2016 og derover. For det første fordi kort er en af hovedkomponenterne Anvendes i Material Design; For det andet fordi de arbejder ekstremt godt med lydhurt webdesign.
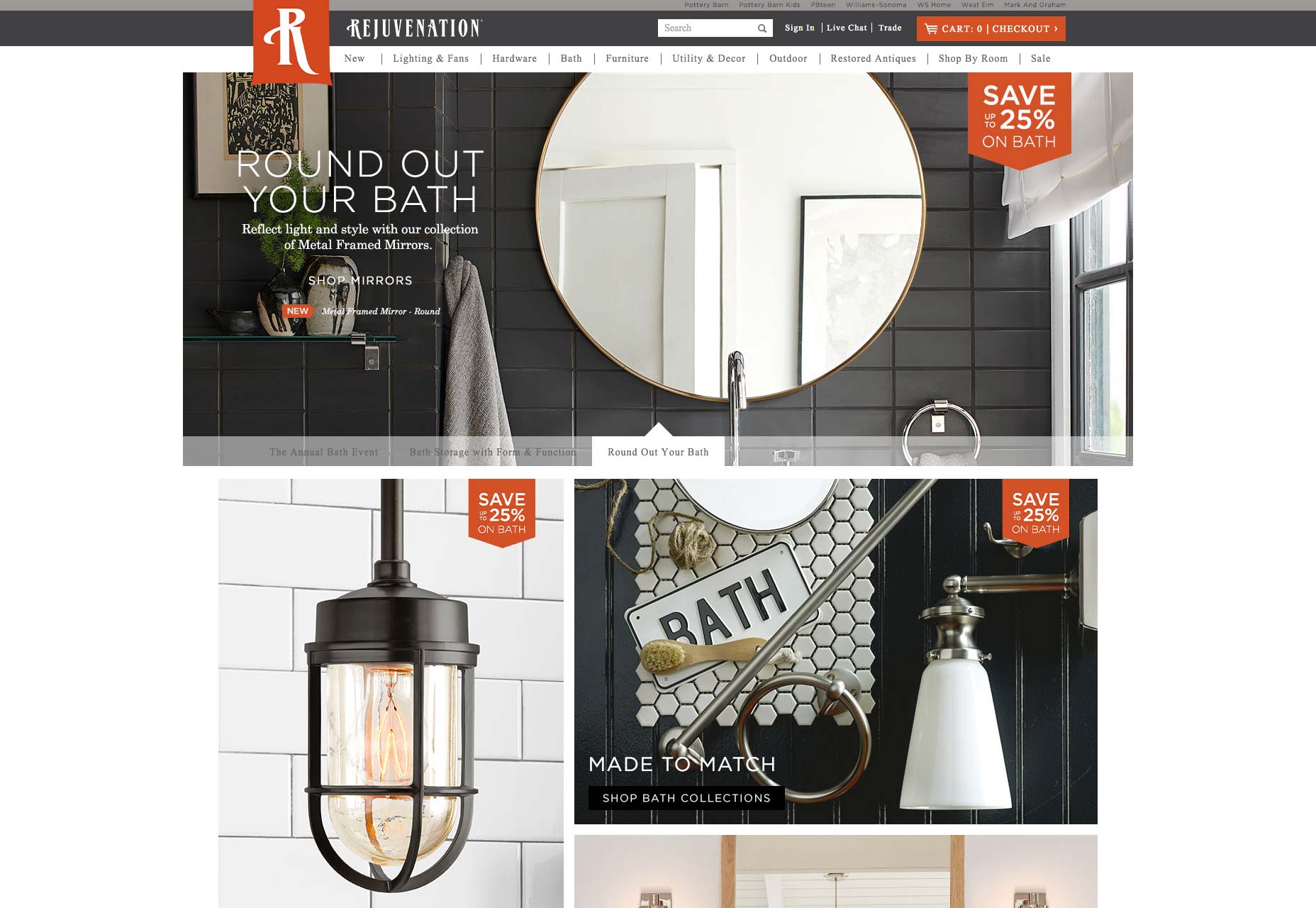
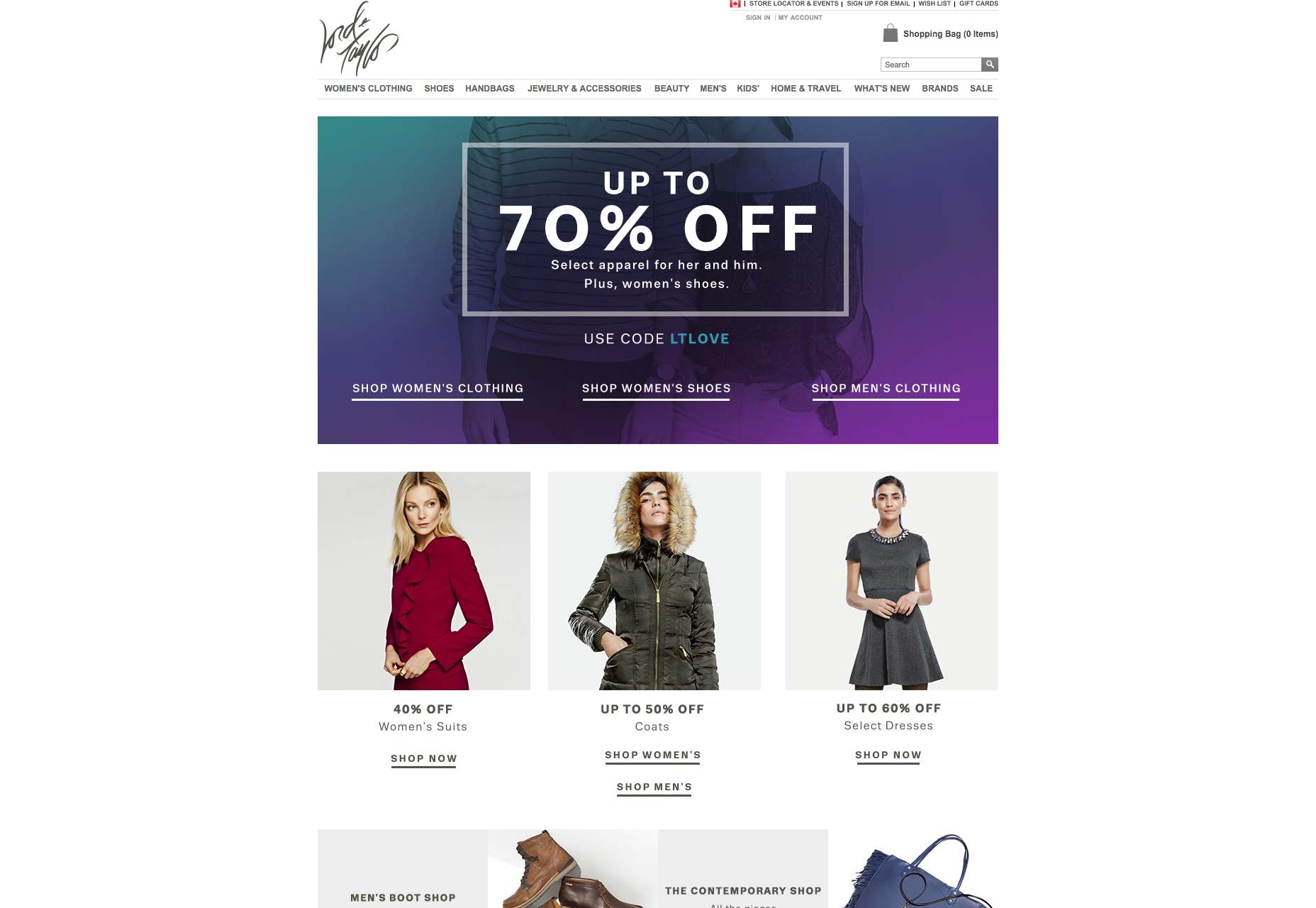
En af de bedste ting ved Card layouts er deres brugervenlighed. Når du giver mulighed for at arrangere og organisere dine produkter, hjælper de ikke blot besøgende med at få alle relevante oplysninger på et overblik, men tillader dem at gennemse lettere, hvis et bestemt produkt ikke passer, hvilket muliggør mere effektiv opsving. Begge Foryngelse og Lord & Taylor Brug kort til fremragende effekt.
7) Stor og fleksibel typografi
Indhold er bestemt konge, men måden du repræsenterer indholdet viser, hvor kraftig kongen virkelig er! Ligesom 2015 vil 2016 være et bemærkelsesværdigt år for stor responsiv typografi, der fungerer godt på alle slags enheder, der spænder fra en lille skærmmobil til en stor desktop skærm.
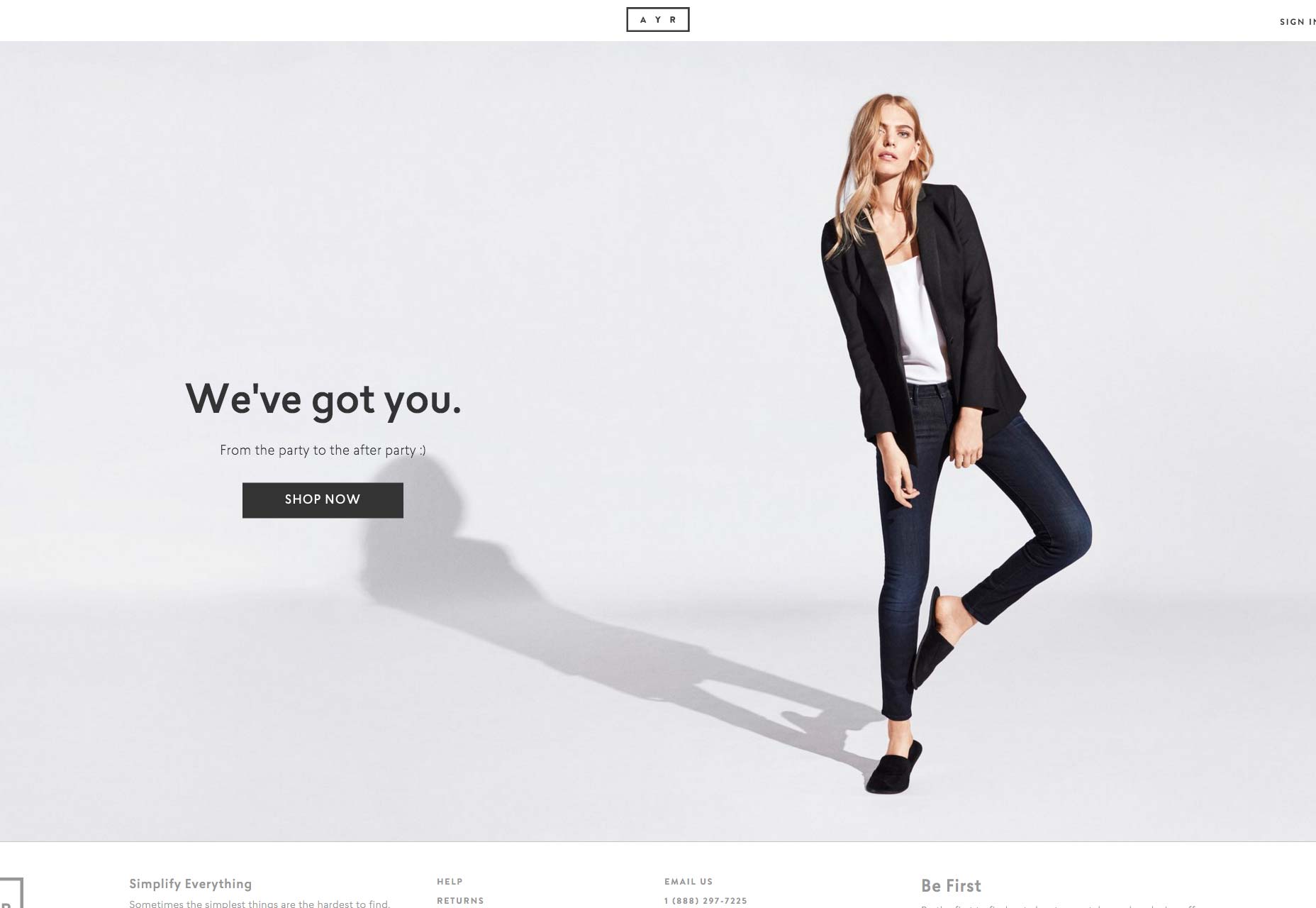
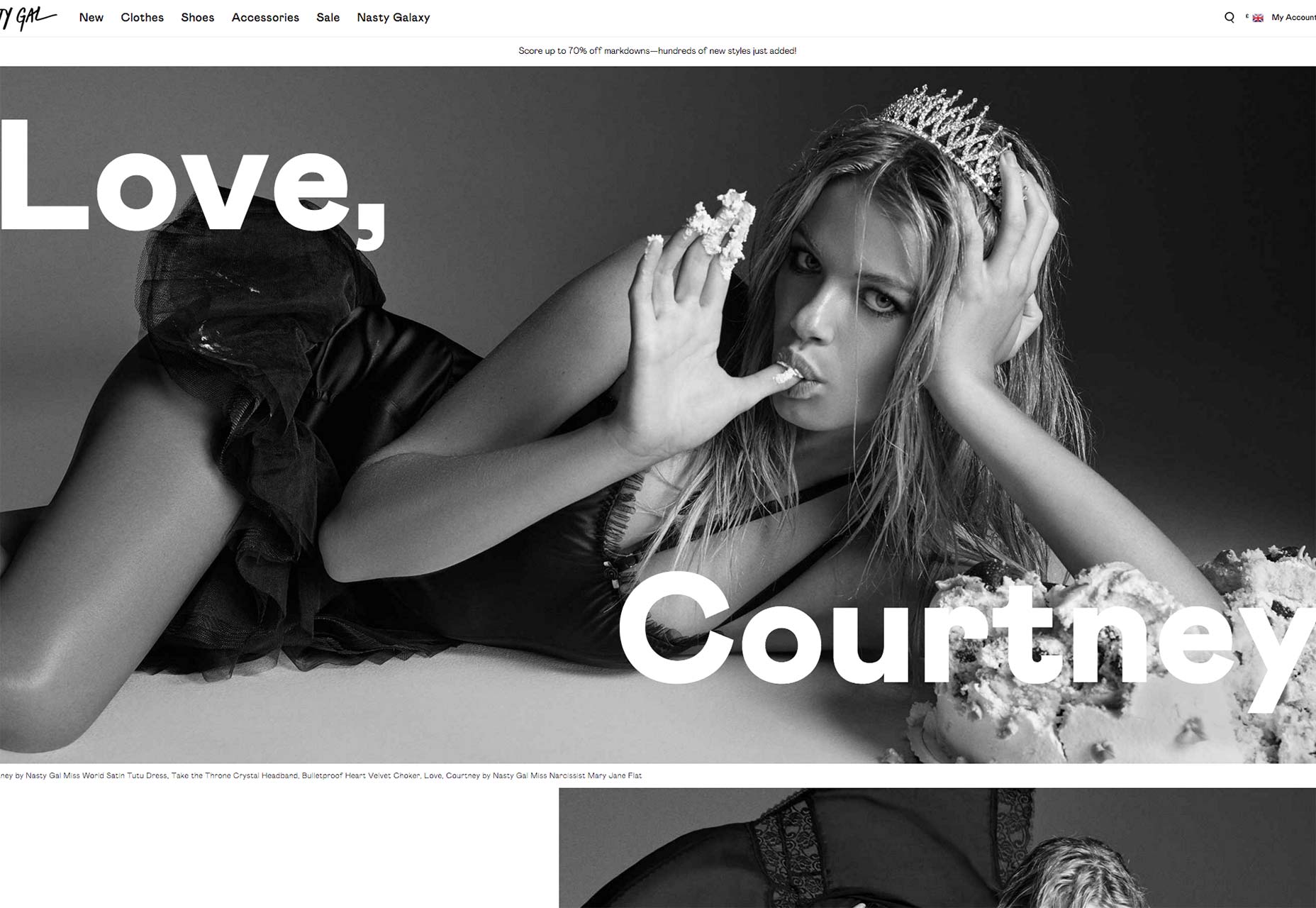
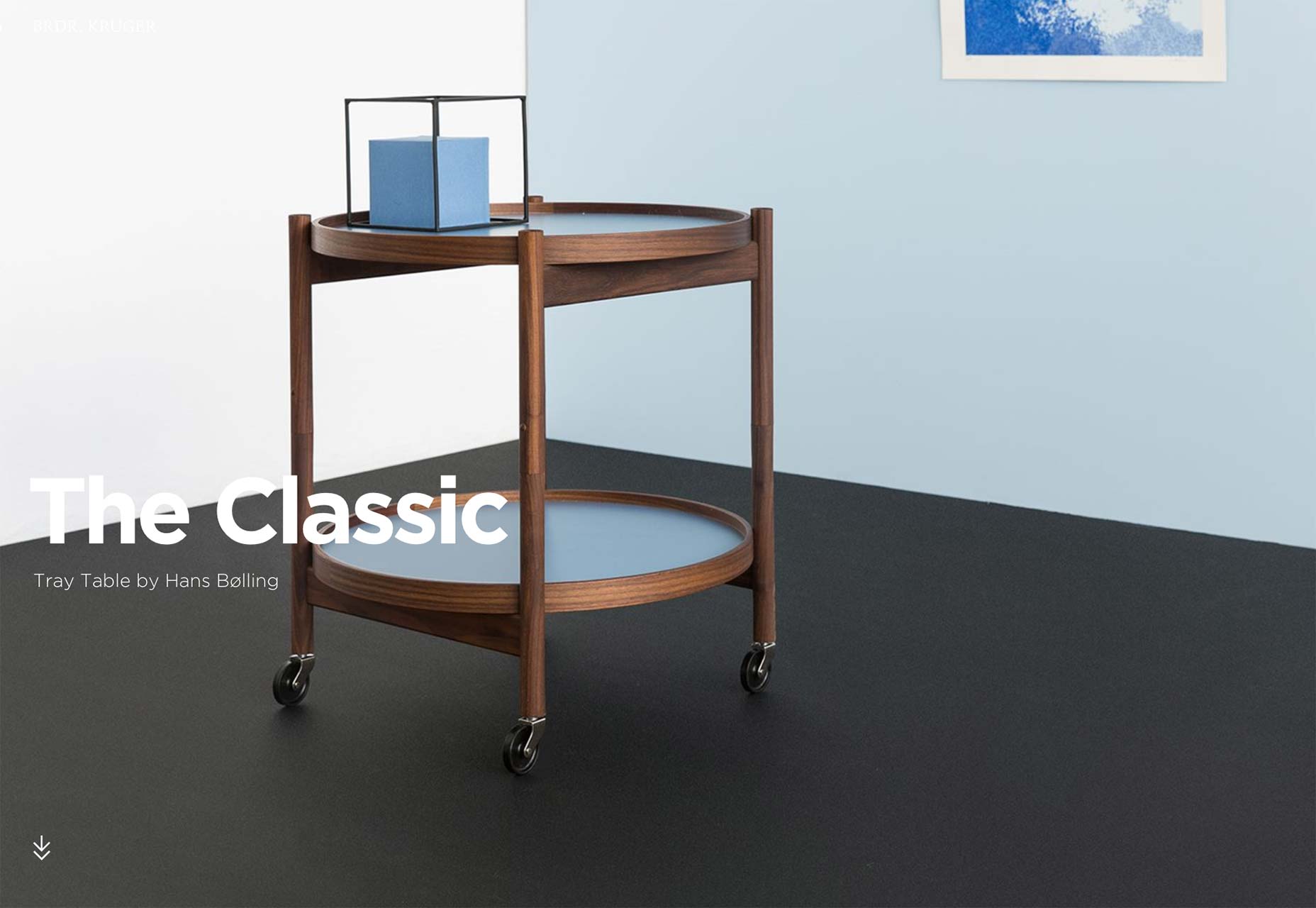
Siden typografi spiller en afgørende rolle i udviklingen af en stærk visuel brandidentitet, og ved at tiltrække potentielle kunder til produkter i din online butik, er mange butikker ivrige efter at implementere denne tilgang. AYR , Nasty Gal og Brdr. Krüger alle gør stor brug af stor, fleksibel typografi.
8) Store baggrunde
Mens vi tænker på stor typografi, lad os overveje store baggrunde et øjeblik. De har altid været blandt de mest engagerende i udviklingen af webdesign, så det er ikke overraskende, at store, absorberende produktbilleder bruges i vid udstrækning af e-handelsbutikker for at gøre deres produkter ønskelige. Giver din onlinebutik et meget rent, professionelt og sexet udseende, baggrundsbilleder med fuld side eller videoer tvinger dine potentielle kunder til at købe, så snart de kommer ind i din online-butik.
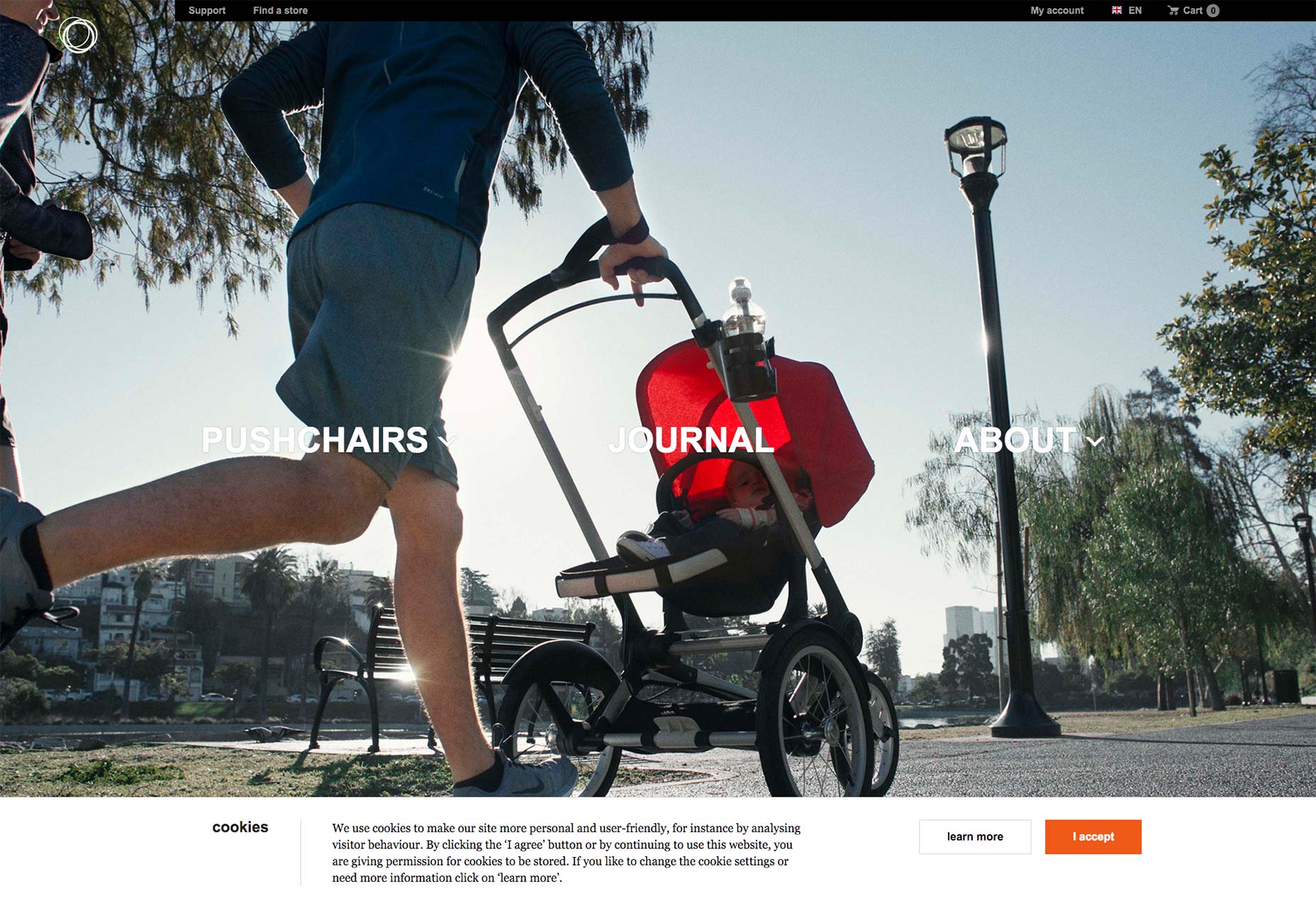
Selv om store baggrunde fungerer godt på hjemmesiden, kan de også bruges på produkt sider til at fordybe kunder i dine produkter. Ved hjælp af indrykkende og interaktive billeder / videoer på produktdetaljer side får dine besøgende til at føle, at de ejer produktet, før de rammer knappen Buy. Se hvor smukt Eye Heart World og Bugaboo har implementeret denne funktion.
9) Dynamisk søgning
Og endelig er den seneste og fremtrædende designtendens, der fik øje på, Dynamic Search. I 2016 bruger mange eCommerce-websteder JavaScript og Ajax-drevet søgning til at vise produkter dynamisk. Denne teknik er især vellykket, når du har en meget stor beholdning.
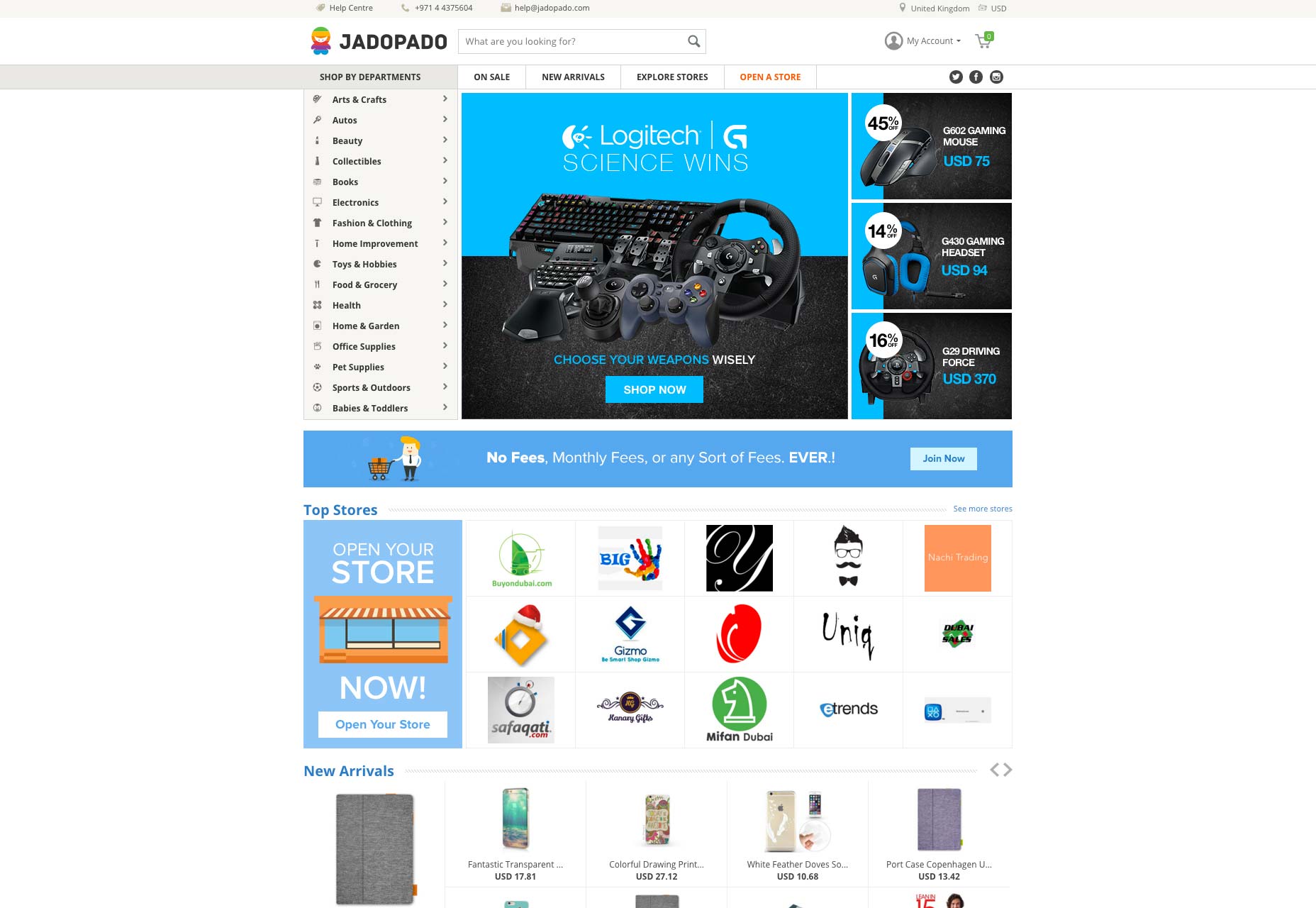
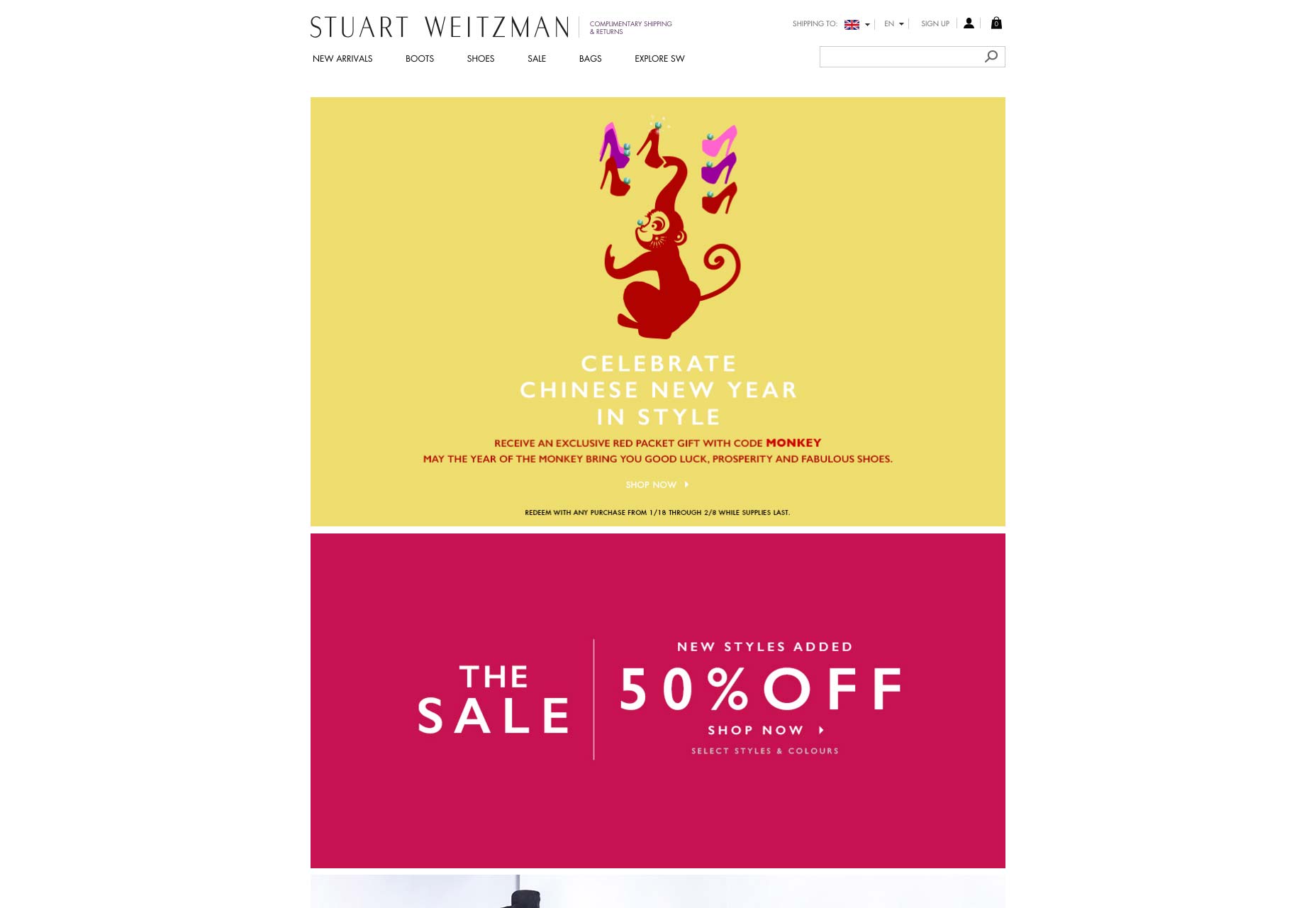
Det mest overbevisende eksempel på eCommerce-webstederne, der bruger denne fantastiske funktion, er JadoPado . Gå til deres websted, søg efter noget, og du vil se de produkter, der vises på siden, ændres dynamisk. Et andet godt eksempel på dynamisk søgning er Stuart Weitzman .