10 Bedste gratis animationsbiblioteker til internettet
Animation er en af nøgletrendene i 2018, men du behøver ikke at genopfinde hjulet for at tilføje bevægelse til dine websteder. Vi ser på de bedste gratis animationsbiblioteker til webprojekter.
Du kan bygge nogle vanvittige ting med UI animationer på nettet. Dette bliver hurtigt ved at blive normen for moderne websites, hvor brugerengagement er en stor aftale.
Hvis du kigger rundt, finder du masser af kodegeneratorer og brugerdefinerede værktøjer at hjælpe med animation. Men du kan også finde gratis biblioteker, der sparer tid i kodingsprocessen.
Dette er mine 10 valg til de bedste open source web animation biblioteker. Dette omfatter en god blanding af JavaScript-biblioteker og CSS-only animationer. Begge stilarter er gode, og de har begge deres egne fordele og ulemper.
Uanset hvad jeg garanterer denne liste vil have noget, du vil elske.
1. GSAP
Det GSAP bibliotek er en af de fedeste gratis ressourcer til udviklere. Den kører rent på JavaScript, og det er et af de mere robuste animationsbiblioteker, du kan bruge.
Det fungerer på toppen af HTML5-specifikationer og spiller godt med alle moderne browsere, for ikke at nævne, at teamet hele tiden opdaterer dette bibliotek med nye funktioner. Det kan arbejde med SVG'er, lærredelementer eller endda jQuery-objekter sammen med andre relaterede biblioteker som EaselJS .
Absolut værd at kigge på, hvis du har brug for et kraftfuldt web animation bibliotek. Dette kan også håndtere enkle opgaver, men der er masser af mindre biblioteker derude, du kan prøve dem.
2. Anime.js
Da jeg først fandt Anime.js bibliotek jeg var gulvet. Denne ting er utrolig kraftfuld og går ud over simple UI / UX animationer.
Med Anime.js kan du designe æstetiske animationer med logoer, knapper, billeder, du navngiver det. Dette understøtter alle de typiske brugertriggere som klik / svæver / swipes og du har adgang til en flok specialbyggede animationer.
Hvis du kigger på dokumentationen Du kan faktisk finde en masse eksempler indlejret lige ind på siden. Plus der er en indsamling på CodePen fuld af Anime.js eksempler at gennemgå.
3. Wicked CSS
Her er en af de nyere biblioteker med fokus på ren CSS kode. Wicked CSS arbejder på toppen af CSS3 egenskaber for at tilbyde nogle ganske utrolige resultater.
Fra hovedsiden finder du en flok live demoer, du kan teste lige i browseren. Disse omfatter objektrotationer, flips, slide-ins og så mange lignende animationseffekter.
Nogle af disse kan være simple nok til at du selv kan bygge dem. Men andre bliver virkelig komplekse, og det er det, der gør det onde CSS bibliotek så sjovt at lege med.
4. Animér CSS
Måske er den endelige ressource til web animation Animate.css . Dette open source bibliotek blev frigivet ganske få år tilbage, og det er stadig mere relevant end nogensinde.
Udvikler Daniel Eden oprettet dette projekt som en forenklet måde at tilføje brugerdefinerede CSS3-animationer til på en webside. Gennem årene er det vokset til et fuldt udviklet animationsbibliotek med tilstrækkelig kraft til at løbe på et større projekt.
Hjemmesiden tilbyder masser af demoer, så du kan teste animationsstile og se, hvad du synes. Derudover er der en flok stor dokumentation på GitHub herunder en liste over klasser og nogle eksempler kodestykker.
5. tirsdag
Den ene ting jeg synes mest om tirsdag er enkelheden af disse animationer. Med dette bibliotek kontrollerer du, hvordan elementer vises og forsvinder fra siden.
Men disse animationer er ikke over-the-top eller super glamourøse. I stedet pakker de en fin, subtil punch, der virkelig forbedrer siden æstetik, men forringer ikke indholdet eller brugeroplevelsen.
Jeg har ikke set mange hjemmesider ved hjælp af tirsdag, men det er måske det reneste bibliotek derude.
Den kører på ren CSS og animationsstile er så darn rimelige. De kan blandes med ethvert websted, og du har over et dusin fade i / fade ud stilarter at arbejde med.
6. CSShake
Jeg har endnu ikke set noget CSS bibliotek så sjovt eller mærkeligt som CSShake . Dette er en del skør og en del unik, så det passer nok ikke med hver hjemmeside.
Grunden til at den lavede listen, er fordi jeg ikke kan tænke på noget lignende bibliotek med disse funktioner. Med CSShake kan du strømme svæve animationer med rystende effekter fra alle typer stilarter, som alle kører på ren CSS.
Fra milde bevægelser til kraftig rystning og alting imellem har dette bibliotek det hele med en temmelig nem opsætning til at starte.
7. Mo.js
Ud af de mange detaljerede JavaScript-biblioteker til animation må jeg sige Mo.js er en af de bedste. Dette bibliotek er massivt og det er virkelig designet til motion grafik over UI / UX animationer.
Men du kan bruge dette til noget, hvis du lærer, hvordan det virker. Koderne er ret enkle at manipulere, og der er en masser af tutorials Du kan følge for at gøre dit liv lettere.
Er dette det perfekte animationsbibliotek? Næsten.
Men det har mange fantastiske funktioner, og det forenkler virkelig animationsprocessen, uanset om du animerer en navbar, et logo eller et andet komplekst objekt.
8. Animate Plus
For en super letvægts let-breezy animation bibliotek check ud Animate Plus . Dette vejer kun 2KB, når det er minificeret, og det har alle de grundlæggende funktioner, du kan forvente med brugerdefineret JavaScript-animation.
Dette er nemt at installere med npm, og du kan sætte det op efter kodestykker på GitHub. De fleste af disse er bare grundlæggende demoer, så de ikke kommer ind i noget komplekst, men du kan også finde alle muligheder og tilbagekaldelsesmetoder direkte på GitHub.
Se på denne prøve demo trukket direkte fra kodestykket i hovedreko. Det er ikke meget, men det vil vise dig, hvordan du opsætter Animate Plus og kør lidt standardkode fra bunden.
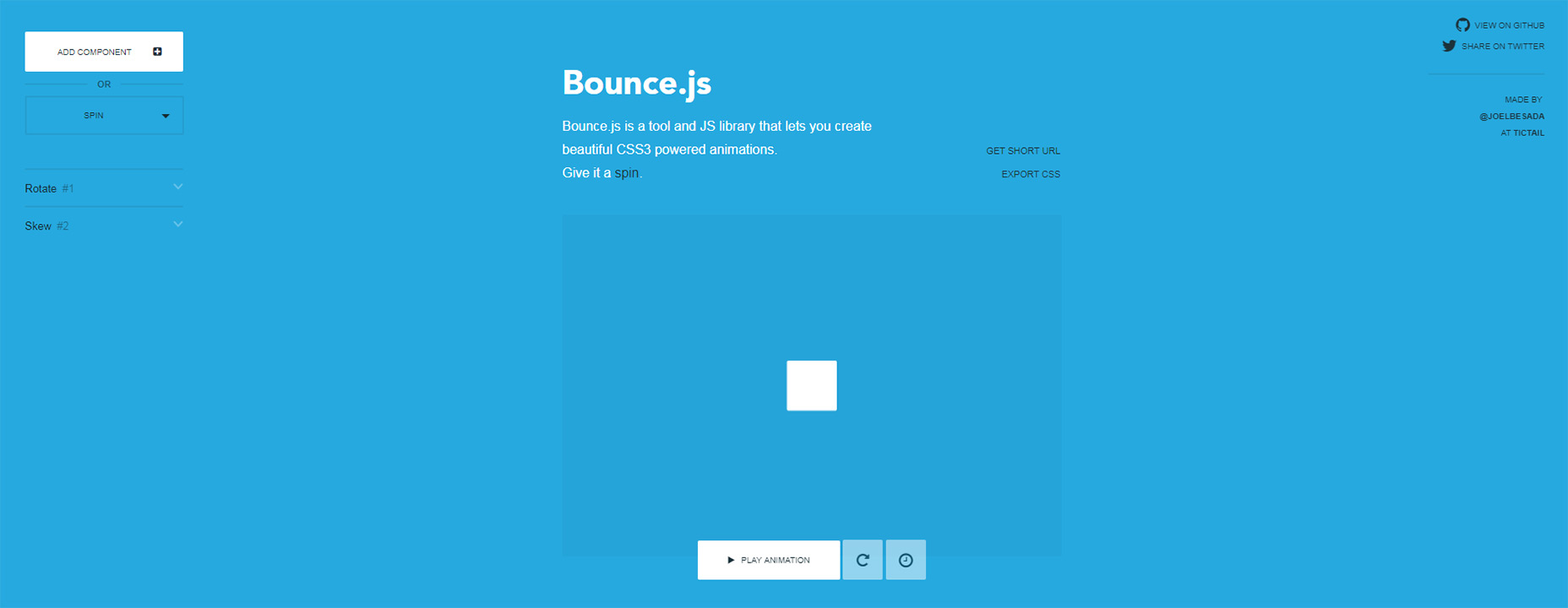
9. Bounce.js
Med Bounce.js Du kan lave effektive CSS3 og JS animationer med blot et par klik.
På hjemmesiden finder du en brugerdefineret animationsbygger med fokus på moduler først. På denne måde kan du tilføje de specifikke animationsfunktioner, du vil have på siden uden at tilføje ekstra kode.
Den største forskel med Bounce.js er, at den ikke fungerer som bare et bibliotek. Selv om du kan finde opsætningsinfo på GitHub , det er ikke bare et grundlæggende script. Det kommer faktisk med en webbygger, så Bounce er et af de få animationsbiblioteker, du kan stylisere i din browser.
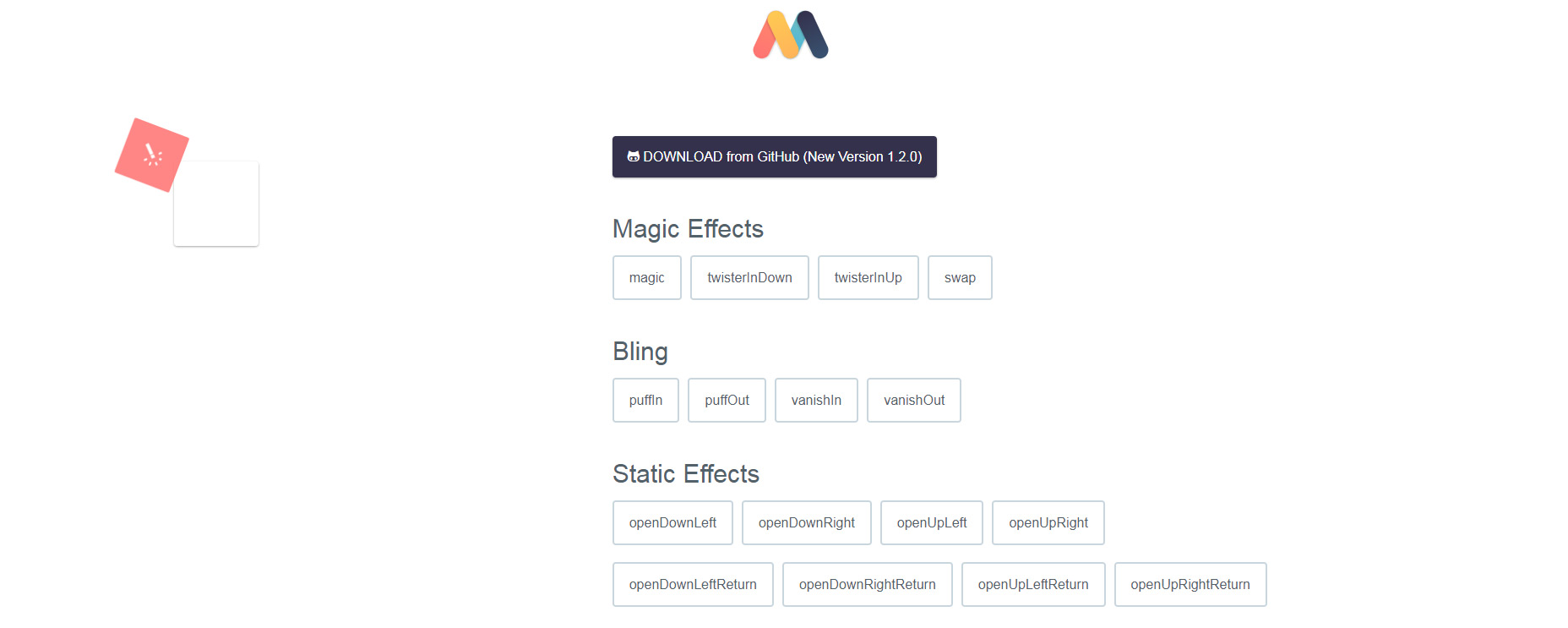
10. Magic
Sjove animationer med en dash playfulness beskriver bedst Magi bibliotek.
Hele denne samling fokuserer på CSS3 animationer, mens du skubber brugerdefinerede stilarter, der ikke kan findes andre steder. Det er en temmelig stor samling CSS3 koder, og du finder også mange fine tricks her. Rotationer, perspektiv flipper, falmede effekter, masser at gå rundt.
Hvis du kigger på demo side Du kan tjekke nogle af disse effekter i aktion.
Tildelt dette bibliotek er stadig meget mindre end andre CSS3 biblioteker, så det kan ikke konkurrere med tirsdag eller animate.css. Men det har mange fine web animationer, som du bare ikke finder i andre biblioteker.