En analyse af Amazon Shopping Experience
Designere af e-handelswebsteder i dag står overfor en række udfordringer i at forsøge at opbygge en brugeroplevelse, der øger sandsynligheden for, at besøgende foretager onlinekøb .
For at bekæmpe hård online konkurrence og overvinde frygt for skeptiske kunder, kan designere tage en række trin for at forbedre brugervenligheden af deres onlinebutikker.
Siden 1995, Amazon har etableret sig som verdens førende inden for e-handel. Dens succes er ikke et fluke, og det er heller ikke et resultat af at være på det rigtige sted på det rigtige tidspunkt.
Amazonas succes er det direkte resultat af en stærk bruger shopping oplevelse .
I denne artikel vil vi diskutere en række funktioner i Amazon-shoppingoplevelsen , der enten i princippet eller praktisk taget vil tilbyde en model, der er imiteret af e-handelsudviklere i dag.
Et tofoldigt formål gjort klart
Amazon shopping oplevelse begynder selvfølgelig på hjemmesiden, hvor brugeren er visuelt anmeldt af hjemmesidenes todelt formål:
Produktsøgning og online køb

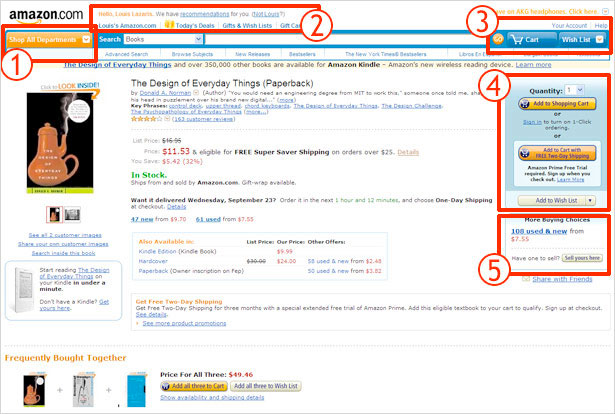
Når du scanner Amazon hjemmesiden (screenshot ovenfor), hvad skiller sig ud? Midt i det perpetuelt rodfæstede layout fanger nogle få rene, adskilte elementer straks brugerens øje: navigationsafsnittet øverst til venstre, og søge- / indkøbsvognen styrer sig øverst.
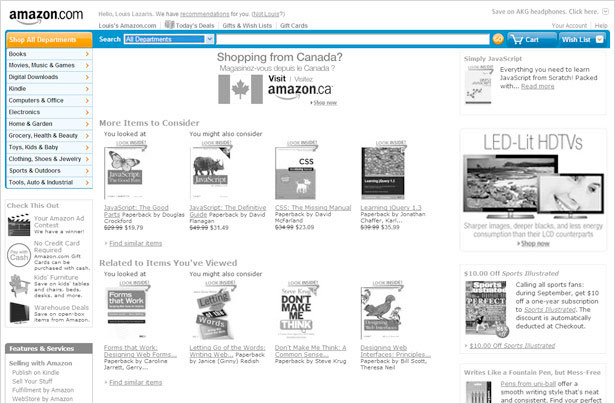
Nedenfor er det samme skærmbillede med de elementer, der understreges ved at grille resten ud:

Med disse elementer fremhævet, ser vi, hvordan Amazons enkle todelt formål er opnået:
- Brugeren er i stand til hurtigt at finde og købe produkter
- Sælgeren er i stand til hurtigt at behandle online køb og opnå en fortjeneste
Fordi Amazon er så kendt, vil kun den sjældne besøgende ikke vide, at begge disse ting (dvs. produktsøgning og online shopping) er tilgængelige.
Men Amazons team af designere og arkitekter har sørget for, at de to elementer i hjemmesidens struktur er fremtrædende og anvendelige.
Designere, klienter, projektledere og udviklere, der er involveret i opbygningen af e-handelswebsites, kunne følge dette eksempel ved tydeligt at understrege produktsøgning og online-køb fra begyndelsen af brugerens oplevelse - hvad enten det er første gangs brugere eller tilbagevendende kunder.
Indhold tilpasset den aktuelle bruger
Når de har etableret hjemmesidenes produktsøgning og online shopping muligheder, vil brugerne sandsynligvis gerne drage fordel af disse funktioner med det samme - begyndende med søgning.
Amazon bruger cookies til at holde en bruger logget ind, og brugerens indkøbsvaner spores og gemmes på serversiden.
Dette er en god forbedring, fordi den dynamisk tilpasser brugerens oplevelse baseret på tidligere søgninger, sidevisninger, tilføjelser af ønskesedler, skriftlige anmeldelser og i sidste ende køb.
Relaterede elementer vist
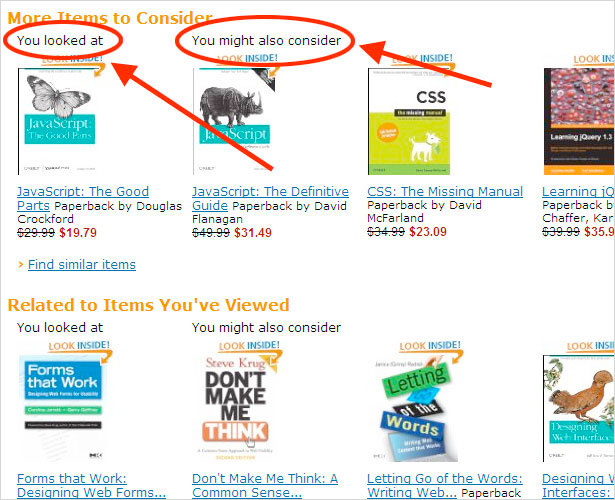
Et eksempel på tilpasset indhold ses på hjemmesiden, som ændrer hovedindholdet baseret på, hvordan brugeren (hvad enten logget ind eller ej) har interageret med produktsøgningsfunktionen:

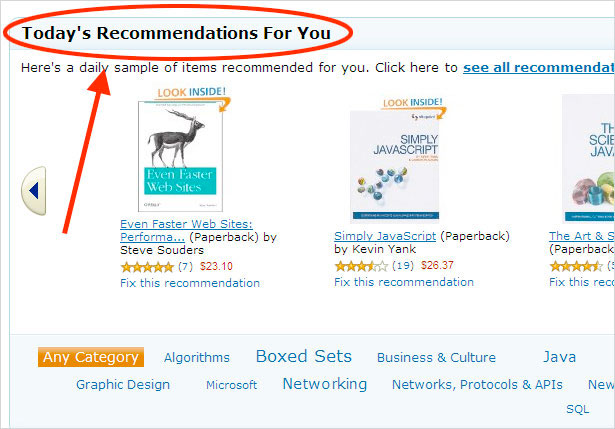
Anbefalede varer Baseret på forudgående aktivitet
Denne samme type tilpasset indhold vises ved efterfølgende besøg, så længe browserk cookies holdes intakte:

Som Amazon gør, vil en god e-handelswebside følge klientens adfærd (på server-siden) for at sikre, at efterfølgende besøg af hver bruger bliver mere og mere skræddersyet til deres smag og vaner.
Dette øger sandsynligheden for, at brugeren vil foretage et køb, og i nogle tilfælde vil det fremskynde indkøbsprocessen.
Mere markant udsætter den brugeren for et bredere udvalg af produkter og tjenester, der knytter sig til deres interessepunkter.
Forskellige "Hvorfor handle med os" påmindelser
Amazon shopping oplevelse er fyldt med påmindelser om hvorfor brugeren skal købe et produkt fra Amazon snarere end fra en anden kilde (online eller på anden måde).
Nogle eksempler er vist og diskuteret nedenfor.
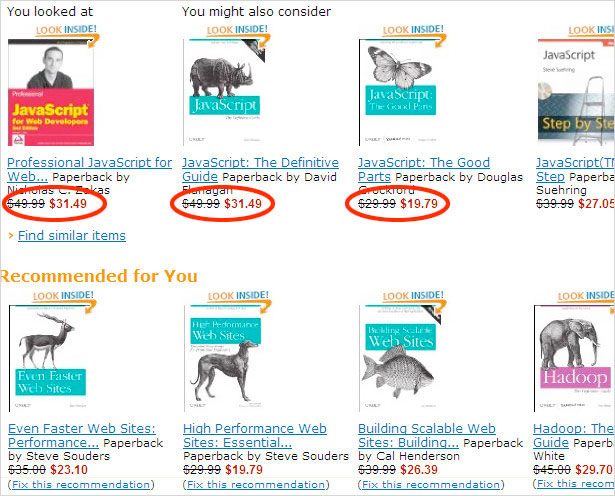
Priserne i forhold til foreslået detailhandel

Hvert produkt, der vises ovenfor, har ikke kun den rabatpris, der tilbydes af Amazon, men også MRSP (producentens anbefalede pris eller "listepris" ).
Denne enkle funktion, der umiddelbart forstås af brugeren på grund af strejfteksten, ses med stort set alle produkter på Amazon.
Det siger til brugeren (ikke i så mange ord), "Her skal du købe denne vare fra os" . Dette er et simpelt men stærkt salgsincitament, der uden tvivl øger Amazonas omsætning.
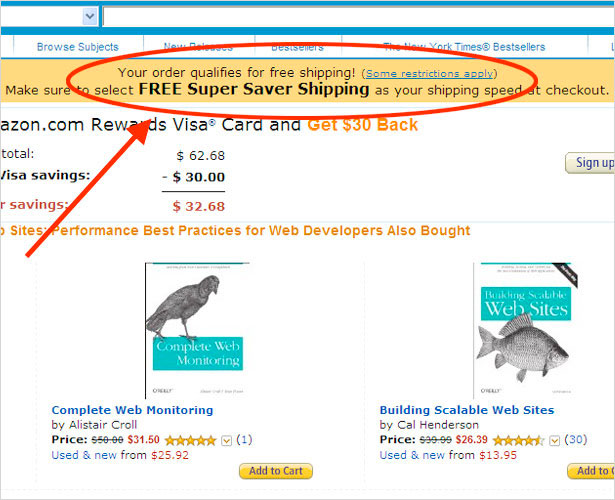
Bruger notificeret af "Free Shipping" Early On

Et andet godt eksempel på "Why shop with us" påmindelse er vist i billedet ovenfor. Når brugeren har tilføjet nogle varer til deres indkøbskurv, vises et stort tydeligt gul banner øverst på skærmen og fortæller brugeren, at de nu kan kvalificere sig til gratis forsendelse.
Banneret indeholder også et link til eventuelle begrænsninger.
Logisk bør meddelelsen om "fri forsendelse" komme som et skridt i "forsendelsesmulighederne", men denne proces opstår, efter at brugeren har vist sig forpligtet til varerne i deres indkøbskurv.
Så viser dette gule banner, så snart brugerens vogn kvalificerer til gratis forsendelse, sandsynligheden for at de vil følge igennem ved deres køb . Igen hedder det gule banner i virkeligheden, "Her er en anden god grund til at købe fra os" .
Life-Like Book Previews
En af grundene til, at en shopper kan passere en mulighed for at købe online er, at de ikke kan vurdere kvaliteten af et produkt.
Men et up-close eksempel på et produkt, der kan sammenlignes med at faktisk holde varen i dine hænder, kan hjælpe med at fjerne nogle, hvis ikke alle, af denne tøven.
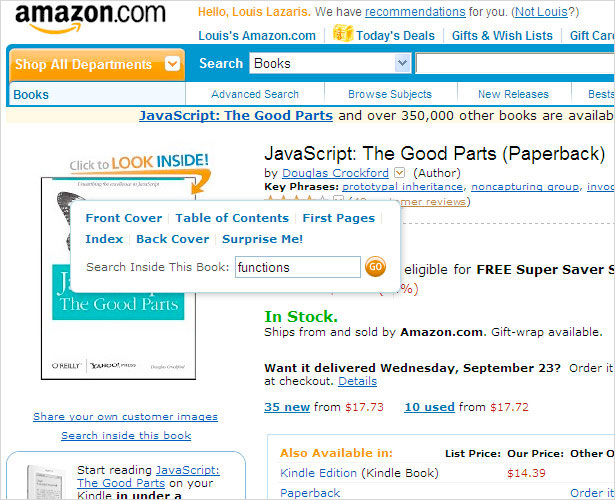
"Look Inside" -funktionen
Bøger er et af de mest købte varer på Amazon, så det er ikke underligt, at Amazonas udviklingsteam har opbygget den funktion, som den refererer til som "Look Inside" .
Funktionen "Look Inside" gør det muligt for kunderne at se bestemte dele af bøger: normalt frontdækslet, indholdsfortegnelsen, første sider, indeks og bagcover.
Dette kan være yderst hjælpsomt, fordi kunderne normalt vil kunne fortælle et blik på indholdsfortegnelsen eller introduktion, om en bog passer til dem.

Som det ses på skærmbilledet ovenfor og nogle af billederne længere op, er funktionen "Look Inside" (som er tilgængelig for utallige bøger) tilgængelig fra enhver side, der har miniaturer af bogomslag og fra produktsiderne i individuelle bøger.
Hængende over miniaturebilledet på produktsiden åbner en menu i bogenes sektioner.
Funktionen "Søg inde"
Forhåndsvisning menuen for "Look Inside" funktionen har også en lille boks mærket "Søg inde i denne bog" , som lader brugeren søge i hele bogen, ikke kun de sektioner, der er tilgængelige for preview.
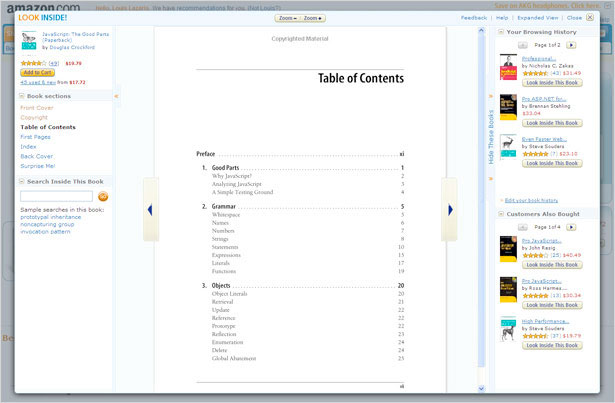
Når brugeren vælger en indstilling fra menuen "Look Inside" , vises en lightbox, der giver brugeren et produktforhåndsvisning, der er næsten lige så godt som at holde bogen i dine hænder.

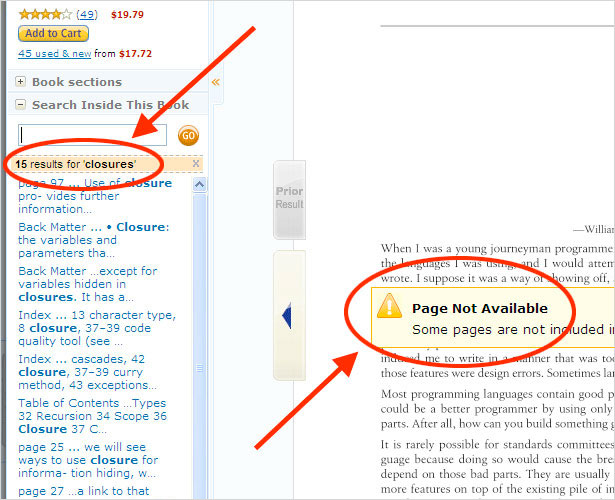
Som vist ovenfor er funktionen "Search Inside" også inkluderet i lightboxen og giver endnu mere funktionalitet. Billedet nedenfor viser et eksempel på, hvad der sker, når brugeren udfører en søgning.

Funktionen "Search Inside" returnerer resultater fra enhver side i bogen, men meddeler brugeren, hvis siden ikke er tilgængelig til forhåndsvisning.
Søgemaskinen er endog intuitiv nok til at inkludere flertalsformer af singular ord, hvilket er den bedste praksis. Selvom jeg fandt denne funktion til at være en lille buggy, er det stadig en god mulighed at have, når man undersøger en bog.
E-handelsudviklere i dag har muligvis ikke budget eller tekniske ressourcer til at inkludere en sådan funktion på deres hjemmesider, men i konceptfasen kan du sikre, at produkterne får så meget eksponering som muligt .
Tilpasningshistorik og anbefalinger
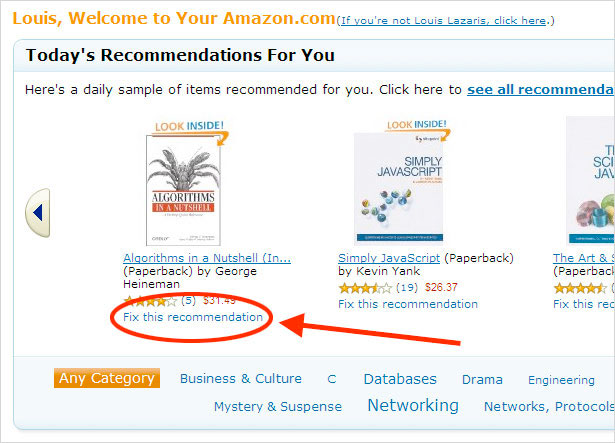
Tidligere diskuterede vi, hvordan "Anbefalede emner" vises i visse afsnit af Amazonas websted. Nogle af disse sektioner samt shopperens hele produktvisningshistorie kan ændres. Se på billedet nedenfor.

Hvert produkt, der er angivet på shoppers personlige Amazon-side under "Dagens anbefalinger til dig", kan redigeres.
Ved at klikke på linket "Løs denne anbefaling" vises et vindue, der forklarer, hvorfor dette produkt blev anbefalet, og det giver shopper mulighed for at ændre det.
Normalt anbefales en genstand baseret på et forudgående køb eller sporede indkøbsvaner. Shopper kan fortælle Amazon ikke at anbefale flere elementer baseret på denne faktor.
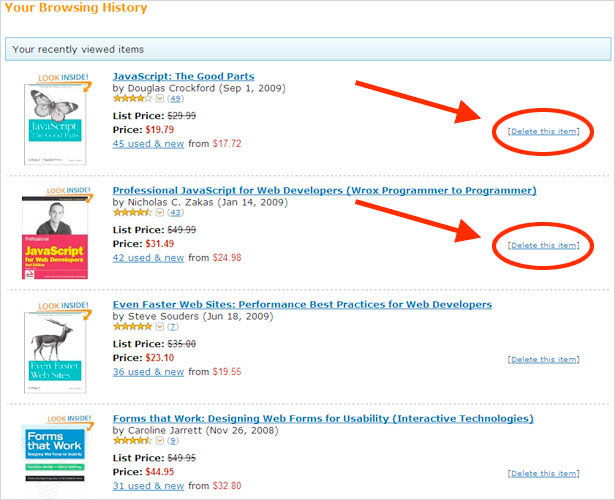
En anden tilpasningsfunktion er en historie om alle de produkter, som shopper har set. Denne indstilling er ikke altid let at finde, men vises øverst på brugerens personlige side. Et eksempel på en brugers browserhistorik er vist nedenfor.

Varerne vises i rækkefølge af, hvornår de blev besøgt, begyndende med de seneste. Og hvert element har en "Slet denne vare" mulighed, svarende til hvad du ville finde på en indkøbskurvside.
Når et element slettes, opdateres siden, og listen opdateres. Denne funktion ville være mere effektiv, hvis det blev gjort med AJAX, men det er stadig et nyttigt ekstraudstyr.
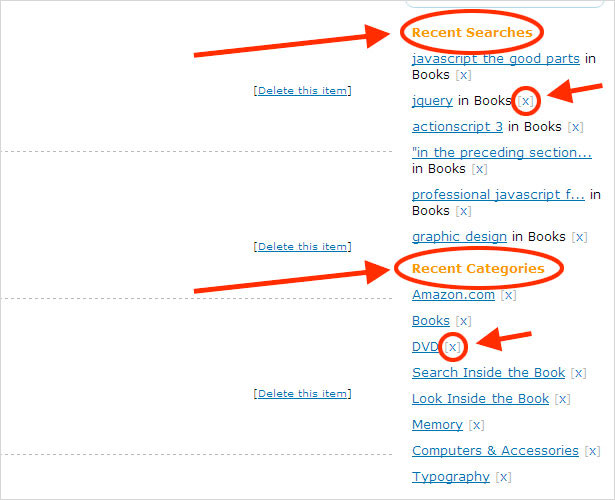
I højre sidelinje på samme side ser brugeren en liste over søgeord og kategorier, som de for nylig har set:

Ved at klikke på "x" ved siden af hvert emne, kan brugeren slette ethvert emne i deres søge- eller kategorihistorik. Dette er en klientsidefunktion, så resultaterne er øjeblikkelige: brugeren behøver ikke at vente på, at hele siden genindlæses, når de sletter et element.
Disse tilpasses (eller redigerbare) funktioner sikrer, at shoppingoplevelsen ikke er belastende for brugeren. Hvis de modtager anbefalinger, som de ikke er tilfredse med, kan brugeren ændre dem, hvilket vil forbedre fremtidige besøg.
E-handelsudviklere kan følge dette eksempel ved at lade ethvert dynamisk brugerdefineret indhold være så tilpasset som muligt . Dette sikrer, at brugerne ikke føler sig som om indholdet bliver tvunget på dem gennem reklame eller salgsfremmende incitamenter.
Velplacerede navigationselementer
Kritisk til succes for enhver online butik er den lethed, som brugere kan navigere sektioner. Basis butikskategorier, bruger sider, indkøbskurv sider, køb sider og lignende skal alle være nemme at få adgang til på næsten ethvert tidspunkt i shopping oplevelsen.
Amazon gør et godt stykke arbejde med dette, som det fremgår af de nummererede sektioner i skærmbilledet nedenfor.

Hængende over knappen "Shop All Departments" (# 1) udløser en rullemenu, der viser alle primærkupkategorier, hvilket giver kunderne nem adgang til andre produkter. Dette navigationselement er præcis, hvor brugeren forventer at være: i øverste venstre hjørne af skærmen, under logoet.
Ved siden af logoet (# 2) er der nogle få mindre vigtige links, som f.eks. Til logføring, personlige anbefalinger og brugerens personlige Amazon-side. Dette afsnit er ikke særdeles fremtrædende, men vises også hvor det skal være: øverst, enten over eller i øjenhøjde med logoet.
Det næste element (# 3) er det afsnit, der indeholder "Cart" og "Wish List" . Indkøbsvognen er næsten altid placeret i øverste højre hjørne af et e-handelswebsteds layout.
Og når en bruger får vist en produktside, opfordres de til at tilføje produktet til deres indkøbskurv eller ønskeliste (# 4) . Brugerne kigger naturligvis efter denne funktionalitet præcis, hvor Amazon har placeret det: til højre for produkt og produktoplysninger.
Endelig opfordrer Amazon brugerne til at se "brugte & nye" versioner af det samme produkt på Amazon Marketplace (# 5) . Salg af produkter på sin markedsplads øger selvfølgelig ikke Amazonas indtægter på kort sigt, men det vil sandsynligvis høste langsigtede gevinster, fordi det simpelthen ved at vide, at denne mulighed er tilgængelig, gør, at mange kunder vælger Amazon som deres primære destination - selv for brugte varer.
Amazon gør det fordi det ved nok til at sætte brugerens interesser først og anerkender de langsigtede fordele.
Du vil også bemærke, at de elementer, der skiller sig ud blandt de fem, vi har fremhævet, er dem, der har skarpe farver, gradienter og subtile 3-D effekter.
Det er bestemt ikke tilfældigt: Amazon ønsker at tegne brugerens opmærksomhed på, hvor det tæller.
Placeringen af navigationselementer er afgørende for, at enhver hjemmeside er vellykket . Amazon sætter et meget godt eksempel i denne henseende, gør hvad brugerne forventer og sikrer, at de vigtigste elementer er tilgængelige til enhver tid eller efter behov.
Shopper skal altid føle sig komfortabel
Dette er vigtigt for enhver e-handelswebsite og gøres godt på Amazon.
For at øge sandsynligheden for, at en bruger foretager et køb, skal du sørge for, at de er komfortable på alle trin i indkøbsoplevelsen. Amazon udfører dette smukt ved at give kunden fuld kontrol hele tiden.
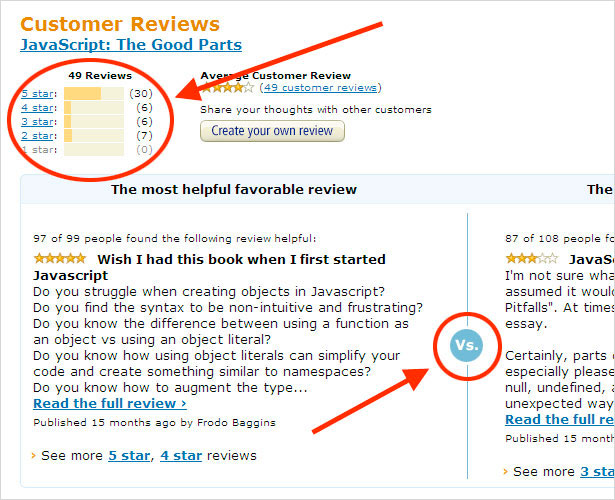
Nemt at filtrere og sammenligne kundeanmeldelser

Skærmbilledet ovenfor sammenligner to modsatte kundevurderinger og anmeldelser (vist på hver side af "vs." grafik). Brugeren kan også filtrere kundeanmeldelser efter bedømmelse. Hvorfor får dem til at føle sig godt tilpas? Fordi brugeren er ved at bruge deres hårdt tjente dollars på dette produkt og ville føle sig mere behagelig, er det nemt at få adgang til både positive og negative anmeldelser .
Få grundig viden om et produkt gennem kundeanmeldelser, både gode og dårlige, giver shopper roen og hjælper dem med at træffe en velinformeret beslutning.
Brugeren er ikke presset til at købe en vare, men føles snarere, at beslutningen om at købe et produkt er helt under deres kontrol.
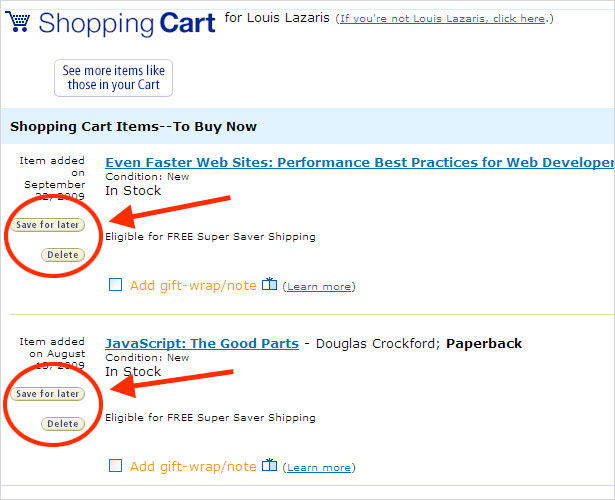
Ekstra Indkøbskurv Indstillinger

Som vist ovenfor er et par muligheder inkluderet på indkøbskurvens side, der gør brugeren opmærksom. For det første, hvis en bruger ændrer sig om et bestemt køb, har de mulighed for at slette det fra deres vogn.
Men sletning er en ret endelig handling, så de har mulighed for at gemme det til senere også. Du kan kalde dette til en "blød sletning" : den fjerner varen fra indkøbskurven, men holder den på brugerens indkøbskurvside under en liste over gemte genstande, hvor brugeren nemt kan tilføje den tilbage til sin kurv til enhver tid.
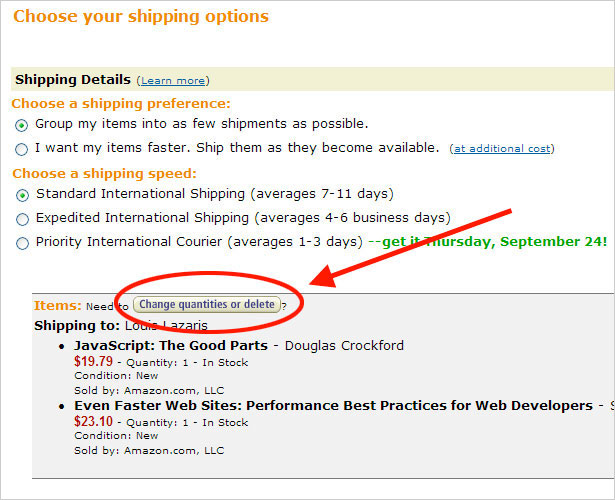
Ændre eller slette elementer på forsendelsessiden
Brugerens kontrol fortsætter i efterfølgende trin af købet. Tag et kig på det næste billede.
Brugeren ser dette, når du vælger en forsendelsesmulighed, hvilket sandsynligvis betyder, at de allerede er forpligtet - eller næsten engagerede - til at købe produktet.

Når du vælger en forsendelsesmetode, gives brugeren mulighed for, med en ret fremtrædende knap, at "Skifte mængder eller slette". Ved at se forsendelsesmetoderne kan brugeren meget godt have brug for disse muligheder, så det er nyttigt og beroligende at have knappen nu tilgængelig.
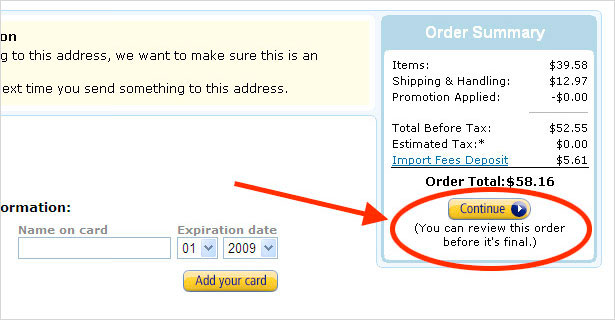
Påmindelse om, at "Fortsæt" betyder ikke "Endelig beslutning"

Når brugeren har tilføjet et produkt til deres indkøbsvogn og valgt en forsendelsesmetode, gennemgår de et resumé af deres ordre og klikker på en knap for at "fortsætte" med deres køb. Den knap tager dem ikke til en bekræftelse af deres ordre, men snarere til en sidste side, hvor de rent faktisk foretager deres køb.
For at sikre at brugeren ved, at dette ikke er det "sidste" skridt, sættes en nyttig påmindelse direkte under knappen "Fortsæt" , og oplyser dem om, at den endelige ordre vil blive bekræftet efter en sidste sammenfatning.
E-handelsudviklere kunne lære af det eksempel, som Amazon's empatiske brugeroplevelse havde ved at forstå de forskellige bekymringer og ængstelser, som en bruger måtte have i hvert trin i indkøbsoplevelsen.
Udviklere bør tilføje forbedringer til den shoppingoplevelse, der gør brugeren opmærksom og i kontrol.
Konklusion
På ingen måde kan vi dække alle fordelene ved Amazon shopping oplevelse i denne artikel.
Men de få stærke træk, vi har diskuteret, bør være tilstrækkelige til at hjælpe dig med at forstå, hvordan arkitekterne i Amazon har formet onlineoplevelsen.
Lektioner lært af Amazon Shopping Experience
- Fokus på et e-handelssite skal være produktsøgning og online-køb.
- Når det er muligt, bør indholdet være unikt for hver bruger.
- Opret salgsincitamenter ved at give "Hvorfor handle med os" påmindelser.
- Giv produkter så meget eksponering som muligt.
- Lad brugeren ikke føle sig, da nogle produkter / tjenester bliver tvunget på dem.
- Gør vigtige afsnit let tilgængelige på det rette tidspunkt.
- Få shopper til at føle sig godt tilpas og under kontrol hele tiden.
Amazon shopping oplevelse er ikke perfekt. Det har sine fejl, som er genstand for en anden artikel. Men den gode opvejer meget de dårlige.
Og selvfølgelig vil tekniske og budgetmæssige begrænsninger holde nogle af de forbedringer, der er nævnt her, uden for rækkevidde af nogle e-handelsudviklere. Men ved at følge de grundlæggende principper for disse bedste praksis, vil du være i stand til at gennemføre forskellige anvendelsesmuligheder, der er inden for dit projekts budget og specifikationer.
Anvendelse af disse principper sikrer, at din online butik leverer en givende oplevelse til køberen og en god bundlinje til sælgeren.
Yderligere ressourcer på brugervenlighed for e-handel
- Avanceret e-handel
- Interaktionsdesignmønsterbibliotek: E-handelswebsteder
- Ti måder at forbedre anvendeligheden af din e-handelssite
- Har dårlig brugervenlighed dræbt e-handel?
Dette indlæg blev udelukkende skrevet til Webdesigner Depot af Louis Lazaris, freelance skribent og webudvikler. Louis løber Imponerende Webs , hvor han stiller artikler og vejledninger om webdesign.
Har du fundet andre brugervenlige fordele og bedste praksis i e-handel i Amazon Shopping Experience? Del dine kommentarer nedenfor.