Anvendelse af Dieter Rams ti principper til webdesign
Dieter Rams, en tysk industriingeniør, er en af de mest indflydelsesrige designere fra det 20. og 21. århundrede. Han er bedst kendt for sit arbejde med Braun forbrugerprodukter.
Blandt dem er T3-lommeradioen - hvor designet af Apple iPod var baseret - og 606 universalsystemer.
En dag, som historien går, spurgte han sig selv: "Er mit design godt design?" Hans svar på det spørgsmål gav anledning til hans berømte ti principper. Hans etos er moderne designers mantra: Mindre og mere.
Disse principper blev født inden for industriel ingeniørvirksomhed, men kan ligeledes anvendes til webdesign.
Godt design er innovativt
Innovativt design eksisterer for at give langvarige, robuste løsninger til problemer, der konstant udvikler sig. For eksempel var i starten af mobilrevolutionen at skabe et separat websted til mobilskærm, normen, indtil responsivt webdesign kom sammen. Responsive webdesign gør det muligt for et websted at tilsyneladende "justere sig" til enhver skærmstørrelse gennem CSS-medieforespørgsler.
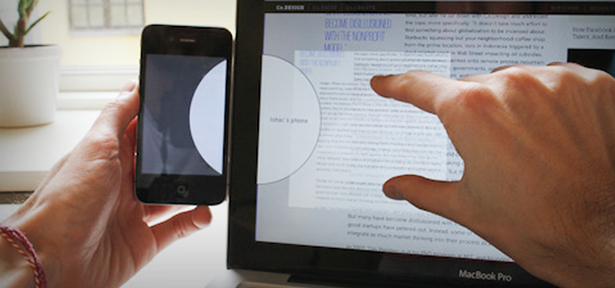
Ishac Bertran udformer en smart og mere intuitiv måde at synkronisere medier på tværs af mange enheder. På dette billede vises en hvid cirkel, når telefonen er placeret sammen med skærmen. Brugeren her forsøger at gemme en webartikel for senere læsning ved at fremhæve indholdet med fingrene og trække dem ind i cirklen. Skyen tager sig af dataoverførslen i baggrunden.
Innovativt design er også muligt og brugbart. Det er simpelt, og det gør hvad det skal gøre. Samtidig er det innovative design stilfuldt og æstetisk behageligt.
Hvordan kan du producere innovativt design? Lad ikke tricks fælde dig. Stjæle ideer og forbedre dem Kopier ikke; snarere være inspireret af andres arbejde. Det, du opretter, behøver ikke at udløse en renæssance, men det skal skille sig ud.
Konventionen er din ven, men lad det ikke hindre din kreativitet. Det er okay at være styret af regler og retningslinjer, men det er også okay at bryde dem for innovationens skyld.

Tænke ud af boksen.
Godt design gør et produkt nyttigt
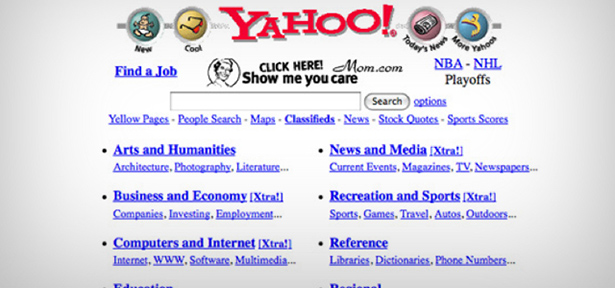
Hvilken brug er en meget smuk hjemmeside, hvis brugerne ikke finder det nyttigt? Den gamle version af Yahoo er hæslig ved dagens standarder, men på trods af browserens begrænsninger i sin tid var den meget brugbar. Det fungerer som det skal: en online katalog med information.

Yahoo! Hjemmeside omkring 1997
Studere først; design senere. Forstå målgruppernes mål, behov og opførsel. Placer dig selv i deres sko.
Gør dine designs enkle, men ikke tomme. Tilføj ikke flere funktioner for at tilføje funktioner. Brug dekorative elementer til at vise de afgørende aspekter af en webside, for ikke at vise dine Photoshop talenter.
Gør indhold læselig. Lær principperne om god typografi. Brug højst 2-4 skrifttyper. Design din side langs et basislinje.
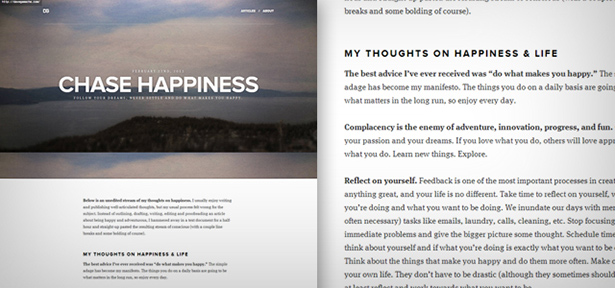
Dave Gamaches blog bruger effektiv typografi til at hjælpe brugerne med at fokusere på, hvad han har at sige.
Godt design er æstetisk
Æstetik er visuel harmoni. Det refererer ikke kun til at være "smuk." Hvert element på en webside skal placeres, størrelse eller farvet af en grund. Hvis det ikke tjener noget formål, vil det kun rive op på siden, ikke tilføre æstetisk værdi til det.
Hvordan opretter du æstetisk design? For at starte, brug meningsfulde farver. Beslut dig om dine farveordninger omhyggeligt; Vær ikke bange for at prøve andre paletter. De farver, du vælger til din hjemmeside, definerer en del af den oplevelse, den leverer. Studie farve teori og tones psykologi.
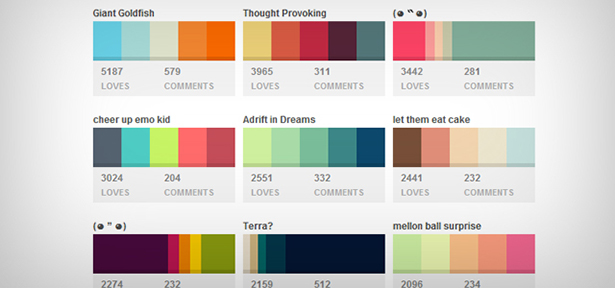
Colourlovers er et godt sted at få farve inspiration. Opret dine egne paletter og gem dem til senere.
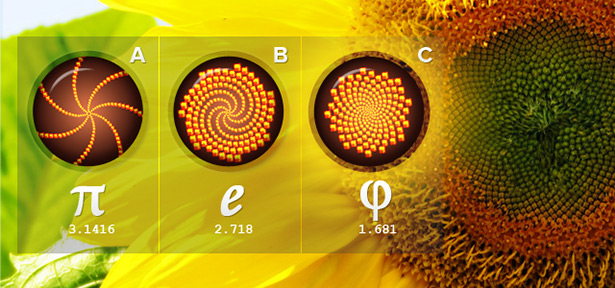
Naturen har også et uhyggeligt talent til konstruktion af farveskemaer - solnedgange, planter, dyr og landskaber. Disse objekter i naturen (herunder menneskelige træk), der følger det gyldne forhold, er ting, vi finder smukke.

Frømønsteret i denne smukke solsikke styres af det gyldne forhold. Mønstrene A og B til venstre er, hvad frøens spiraler ville se ud, hvis Nature havde brugt et andet irrationelt tal. Mønster C viser det gyldne forhold på arbejdspladsen.
Godt design gør et produkt forståeligt
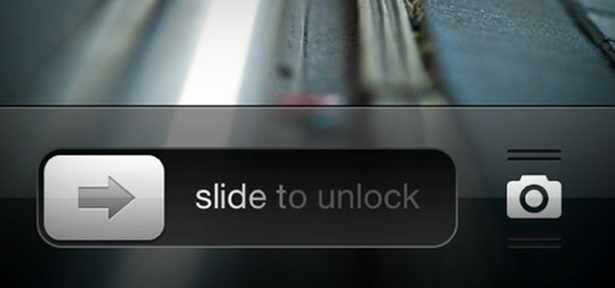
Hvis du vil vide hvordan man gør noget forståeligt, så tag et kig på iPhone's låseskærm. Har du nogensinde bemærket den subtile glød langs skyderen, der bevæger sig i den retning, som du skal glide? Subtile endnu nyttigt.

Pilen og den animerede glød fortæller dig, at du skal glide knappen til højre for at låse din telefon op.
Navigation er det første, en bruger vil se efter, når han besøger et websted. Online brugere har korte opmærksomhed spændinger og skrøbelige temperament; hvis de ikke forstår hvordan hjemmesiden virker på få sekunder, forlader de. Når det sker, er de sidste følelser, de vil forbinde med dit brand, frustration, hvilket (selvfølgelig) er skadeligt for erhvervslivet.
Gør menuer mærkbare, og brug ensartede etiketter. Det er også en god idé at illustrere processer eller trin i stedet for at diktere dem. Mål først dine målbrugeres niveau af ekspertise. Tone ting ned for børn; være ligetil, når du beskæftiger dig med en smartere demografiske.

To lignende websteder med forskellige personligheder. At dømme alene i navigationsmenuen, kan du fortælle, hvilken er mere kundeorienteret?
Godt design er diskret
Et godt website design sætter aldrig mere opmærksomhed på sig selv end nødvendigt. Det skal snarere håndhæve brugermål.
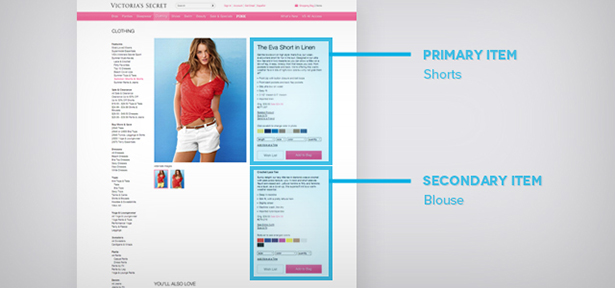
Brugere skal nemt kunne finde det, de har brug for på hjemmesiden. Lad os tage sagen om Victoria Secret's sag; en victorys hemmelige stikkontakt er designet til at have kasserer placeret bag på butikken. Dette giver kunden masser af muligheder - uopfordrede - at se på andre produkter i butikken og blive distraheret af varer, der er til salg. Dette øger chancerne for, at de vil tilføje noget til deres kurv.
Online er det anderledes. Checkout processen er let, sikker og hurtig. Målet er at få kunden til at købe det, hun ønsker så hurtigt som muligt. Ingen dilly-dallying kræves.

Mursten og mørtel Victoria's Secret erfaring de-understreger checkout processen. Foto af Dwight Burdette.
Kunder behøver ikke at søge efter den bluse, som modellen i billedet har på. Mange e-handelswebsites mangler dette. Processen med at søge efter et andet emne er selv påtrængende: det hindrer kunden i at købe og kan endda føre til frustration.
Som designer kan du enten kontrollere opmærksomheden eller lade det vandre rundt målløst. Brug ikke farver, der kolliderer på sider, der indeholder vigtige oplysninger. Brug i stedet farver til at male en sti for øjnene at følge og lede brugerne til, hvad der er vigtigt. Mål for succinctness og enkelhed. I eksemplet ovenfor har Victoria's Secret hjemmeside ingen annoncer, og det er et rent design. Navigeringen, selvom den er omfattende, er forsætligt subtil. Dette holder kunden fokuseret på to aspekter: produkt og købsakt.
Godt design er ærligt
Nogle websteder indeholder elementer, som subliminalt fører besøgende til skjulte sider eller narrer kunder til at tage uønskede handlinger. Tænk for eksempel på komplicerede opt-out-klausuler på abonnementsformularer. Dobbeltspredningen og flere negativer skal analyseres, så er små afkrydsningsfelter (gemt i stykket selvfølgelig) placeret og markeret eller afkrydset.
Det er helt acceptabelt at bruge designprincipper til at hjælpe brugerne med at træffe beslutninger og pege dem i en bestemt retning, men vær altid forsigtig med ikke at tage det for langt. Det er uetisk at bruge disse principper til helt at træffe beslutninger for besøgende. Foreslå en up selling er nyttigt; bruger standardindstillinger til at smygge det i deres vogn lige før kassen er vildledende. Ærligt design skal være som en indkøbsassistent i et eksklusivt stormagasin - ikke som en karnevalsbarker.

Den subliminale kraft er stærk på denne side. Bemærk, hvordan tre pile (herunder billedets form) peger på tilmeldingsboksen, mens man peger op på "Køb et nyt hjem". Disse kaldes retningsindikatorer. De er subliminale, men ikke vildledende.
Denne ærlighed betyder at give brugeren en åben tilgang ved at give dem valg og præcisere elementernes formål. Links i navigation skal altid føre til de rigtige sider. Titler bør afspejle det faktiske indhold. Brug aldrig mørke mønstre; at gøre det er uetisk og vil brænde dig i det lange løb.

En variant af "sneak into basket" anti-mønster. Ifølge denne bruger vil billetprisen for den samme billet næsten fordobles ved hans andet besøg på Ryanairs websted. Hvis du sletter browserk cookies, sætter prisen tilbage til dens oprindelige værdi.
God design er langvarig
Der er en tynd linje mellem, hvad der er trendy og hvad der er godt. Mange tendenser er berettigede, men en ting er stadig sikker: de føler sig altid forældede efter et stykke tid. Godt design på den anden side er robust og eviggrøn.
Hvordan opretter du varige designs? Undgå trends som pesten! Oprethold grundlæggende brugbarhed og struktur. Webtendenser kommer og går, men principperne om brugervenlighed og brugeroplevelse forbliver de samme.
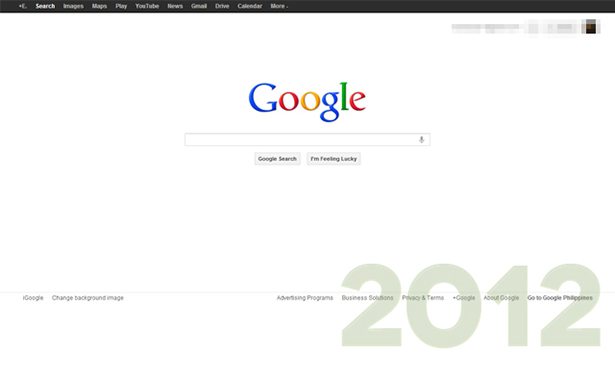
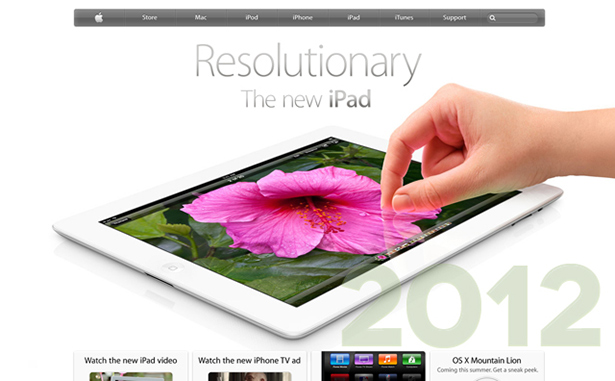
Tag en gander på nogle hjemmesider, der har opretholdt deres grundlæggende struktur gennem årene. Tilfældigt er de også blandt verdens mest indflydelsesrige mærker.
Amazon




Æble


Godt design er grundigt, ned til mindste detalje
Hvert element på en webside skal eksistere af en grund. Intet bør oprettes, placeres eller ændres på et indfald. Grundighed giver anledning til elegance, robusthed og tidløshed.
For at være grundig skal du give hvert element den samme omhu og opmærksomhed, som du ville have på hele siden. Hver pixel skal være vigtig for dig som designer. Rectify your mistakes - gem ikke dem. Opret en designproces, der virker for dig og følg det af hjertet.

Brug en tjekliste, hvis du skal.
Godt design er miljøvenligt
Optimer uden at ofre brugeroplevelsen. Reducer mængden af båndbredde, der kræves for at indlæse en hel side ved hjælp af optimeret markering, weboptimerede billeder og mindsket JavaScript og CSS. Jo mindre tid brugerne bruger og venter på, at dit websted skal indlæses, desto mere tid skal de nyde. Samtidig kan du endda hjælpe med at reducere den forbrugte energi i servering og rendering af dit website, hvilket reducerer dets "carbon footprint".
Et websted skal forblive anvendeligt og æstetisk uanset enhed, platform og browser miljø, hvor det vises. Brugeroplevelsen ændres, da miljøer ændres, og dit design skal kunne klare. Anvend principperne om lydhurt webdesign, graciøs nedbrydning eller progressiv forbedring.

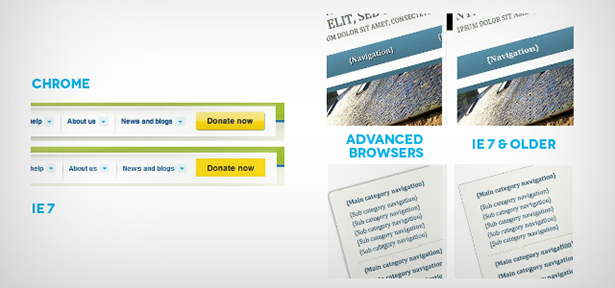
Graceful nedbrydning er praksis med at opbygge en hjemmeside, så den giver et godt niveau af brugeroplevelse i moderne browsere, samtidig med at de nedbryder graciøst for dem, der bruger ældre browsere. Designet kan ikke være så behageligt eller smukt, men ældre systemer vil stadig kunne nyde grundlæggende funktionalitet. Selv om det er muligt at "tvinge" ældre browsere til at tilpasse sig (f.eks. Afrundede hjørner), kan det kun opnås til en pris.
Godt design er så lidt som muligt
Mindre er mere. For mange designere er det dog meget nemt at få båret væk med at tilføje dekorative detaljer.
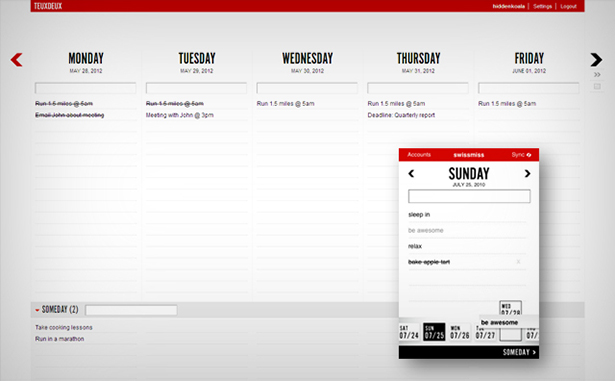
TeuxDeux er en online task management applikation, der sport en meget ren, minimal, men meget intuitiv grænseflade. Her er et screenshot af det i aktion sammen med sin iPhone app.
Minimering af rod i et design tager stor indsats - endnu større indsats end det kræver at tilføje elementer. Nøglen til at opnå enkelhed stikker til fundamentet i dit design. Fjern alt, der ikke bidrager til en bedre oplevelse for din bruger. Med mindre kan du opnå mere.
Definer dit websteds formål på forhånd. Dit websted skal have et stærkt kontaktpunkt. Når du tilføjer designelementer til dit websted, skal du fortsætte med at stille dig selv spørgsmål om deres formål. Vil dette styrke eller komplimentere mit websteds mål? Hvordan vil dets fravær påvirke det overordnede design? Er dette element nødvendigt eller forsøger jeg bare at fylde plads?
Forenkle dine farvevalg. At skabe et minimalt design betyder ikke, at du sidder fast med en sort og hvid palette. Brug små popper af farve til at male en sti for dine brugers øjne at følge.
Find problemstillinger. Grib en frivillig eller nogle professionelle testere og giv dem en liste over opgaver (dvs. køb en bog fra din butik, kontakt dig for en forespørgsel eller abonnere på din blog). Se nøje og se om disse er let udført. Giv dem ikke råd eller tips. bare observere. Vidste de, hvor de skulle klikke? Hvor mange gange har de klikket på knappen "Tilbage"? Blev de vild? Hvor lang tid tog det for dem at udføre en opgave?
Konklusion
Godt design er syntesen af alle disse principper. Anvendt i webdesign, kan disse være effektive værktøjer til at skabe unikke, mindeværdige og effektive oplevelser til dine brugere. Lær dem af hjertet.